WordPress 的 5 个最佳数据可视化插件
已发表: 2022-09-15- 对本文中提到的插件有什么期望?
- 1.图表块
- 2.忍者桌
- 3. 压桌机
- 4. PieBuilder
- 5. 图表和图表
- 数据可视化和图表插件:总结
我最近完成了一篇关于 JavaScript 图表库的文章,其中一些还专门研究具体的数据可视化功能。 但是,虽然您可以通过 CDN 在您的 WordPress 网站上使用这些库中的任何一个,但并不能保证它会按照您想要的方式运行。
这主要与 WordPress 生态系统的工作方式有关。 绝对可以使用来自“外部”来源的外部脚本,但有时主题不兼容之类的事情会阻碍。 因此,在本文中,我将仔细研究已构建为 WordPress 插件的数据可视化工具。 这确保了最佳的兼容性和易用性。
对本文中提到的插件有什么期望?
数据可视化跨越许多不同的类别和类型,因此在本文中,我们将研究两个不同的数据可视化用例。
- 表格——通过表格界面显示数据意味着您可以展示大型数据集,并利用分页、过滤器和搜索等功能。
- 图表——当您想要显示较小的数据集同时保留视觉清晰度和良好的演示等元素时,这些类型的图表是最好的。
最后一件事是插件的成本。 本文的重点是免费使用的插件,即使它们有可用的高级模型(老实说,这些天,每个插件都有)——所以如果你想在你的WordPress 发布,而且是免费的——在我们为此目的探索最流行的插件时继续阅读。
1.图表块

bPlugins的 Chart Block 插件是一种相对较新的向 WordPress 站点添加图表的解决方案,但它也是最容易使用的解决方案之一。 我也是他们图表创建界面的忠实粉丝,因为它易于使用并提供许多自定义选项。
这是一个启用块的插件,所以古腾堡是强制性的!
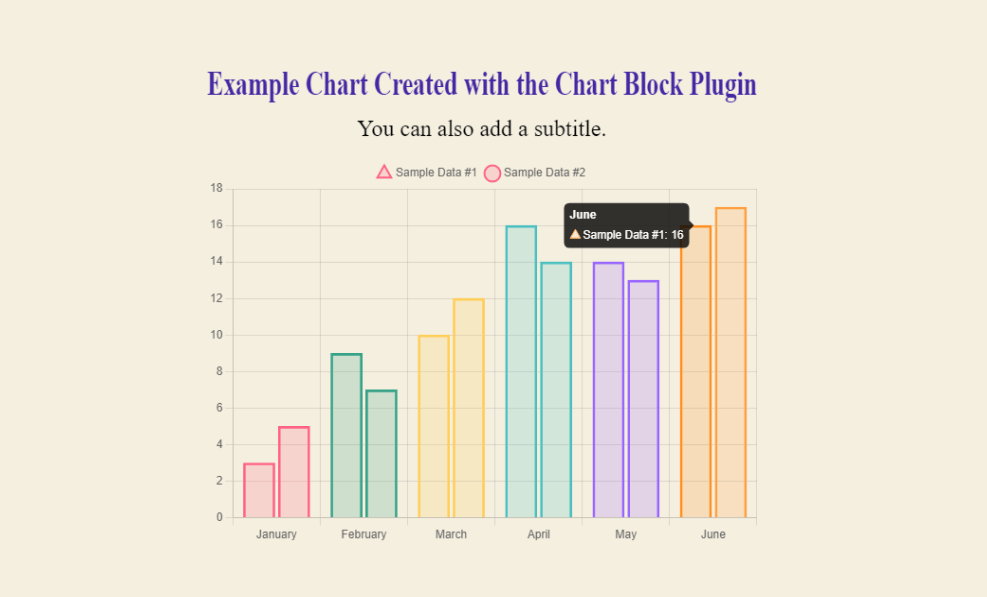
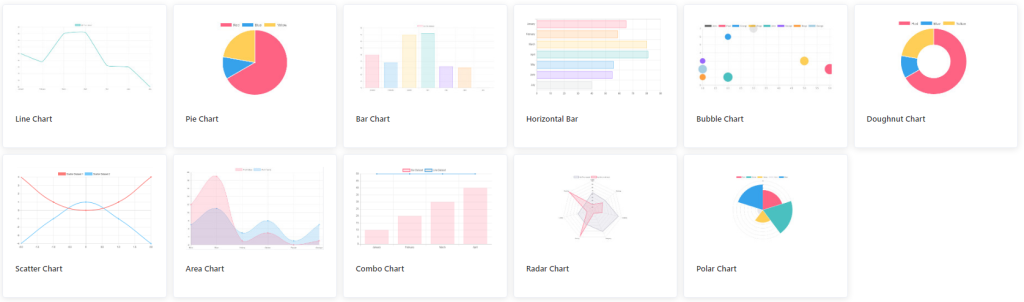
这是使用图表块创建的示例图表:

您可以完全控制数据在购物车中的显示方式,包括更改颜色、添加数据点以及提供标题/副标题。 还可以在图表中添加下载按钮,以便读者可以在本地将图表保存为图像。
您可以使用 Chart Block 创建什么样的图表?
目前,该插件支持折线图、条形图、饼图、雷达图、甜甜圈图和极地图。
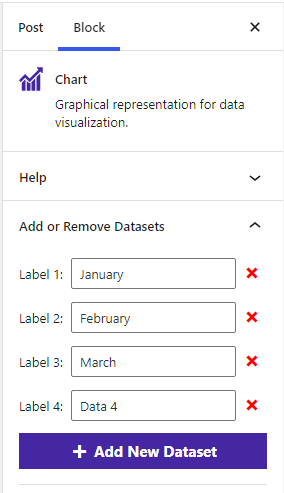
安装图表块后,您可以继续将图表块插入您想要显示图表的帖子中。 通过这样做,插件将自动创建一个示例图表,您可以使用自己的数据、标签和其他设置对其进行修改。

就以图表和图形的形式可视化数据而言,这个插件尽可能高效。
2.忍者桌

Ninja Tables 可让您将数据转换为表格演示文稿。 此插件中的每个功能都旨在通过可视化编辑器使用。 因此,您可以实时直观地构建和预览您的表格设计。 可以手动添加数据,也可以上传 CSV/JSON 文件。
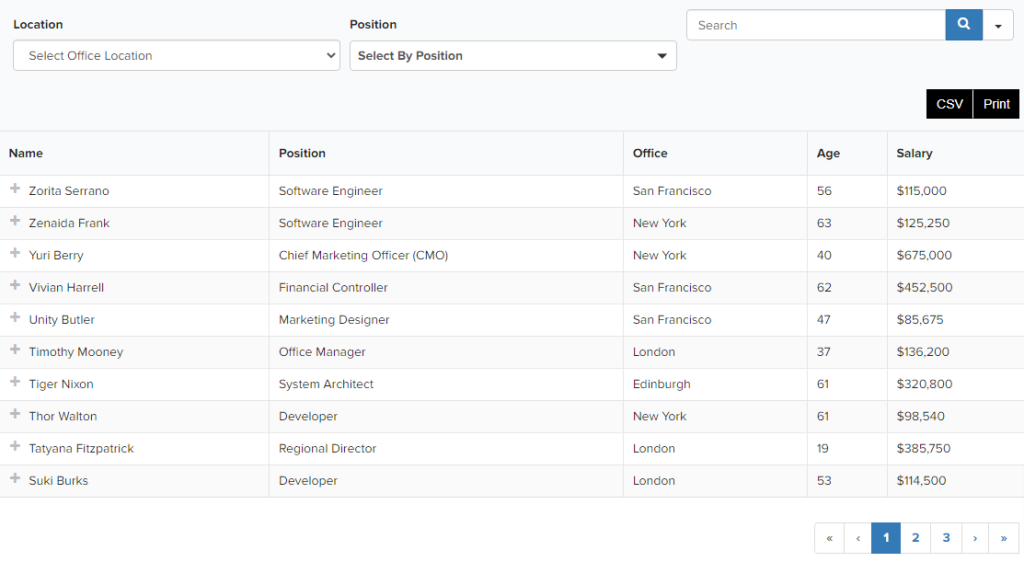
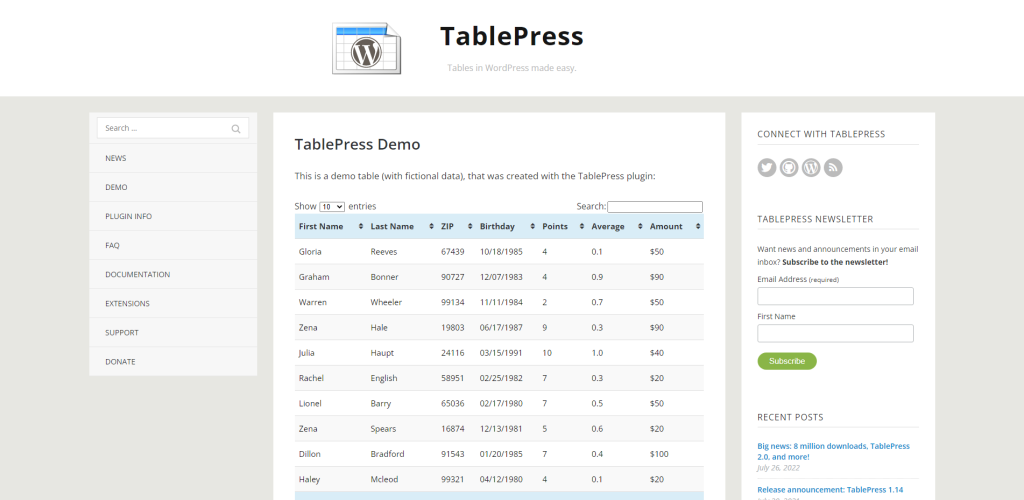
这是使用此插件创建的典型数据表的外观:

这是一个完全交互式的表格。 您的读者可以根据您提供的过滤器对数据进行排序。 他们还可以搜索,甚至导出表格以保存在他们的 PC 上。 是的,Ninja Tables 有许多不同的主题可供您选择! 但是,这不是可视化数据的唯一方法。
安装插件后,您可以前往Ninja Tables -> Charts启用和访问图表构建界面。 您可以选择 Chart.js 和 Google Charts 作为渲染引擎,总共有 20 种不同的图表设计。

选择图表类型后,您可以通过指定数据源(手动或从 Ninja Tables 本身)继续前进,最后格式化图表,然后获取简码。 获得短代码后,可以将其放置在页面/帖子的任何位置以显示您创建的图表。
3. 压桌机

包含两个可以以表格格式显示数据的不同插件的原因是:

- Ninja Tables 还提供图表功能(TablePress 没有)。
- 除了一些高级扩展之外,TablePress 大部分是免费的(在某种程度上就像 Ninja Tables 一样)。
TablePress 使用 DataTables jQuery 库作为其后端。
并且因为它确实如此,您可以访问一些非常棒的功能。 这些功能包括实时排序、分页、自定义过滤器以及根据自己的喜好设置表格样式的能力。

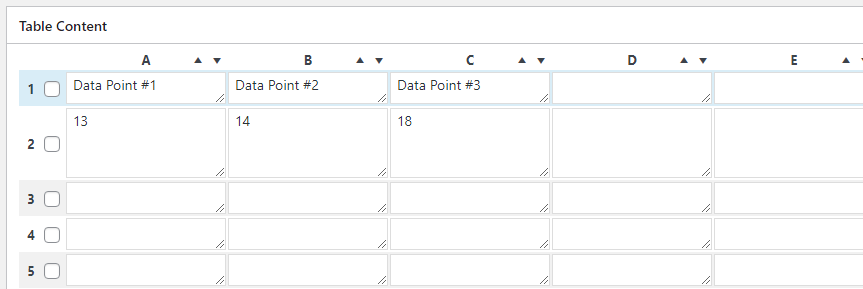
在完成创建第一个表的初始过程后,您将能够对其进行自定义,然后指定实际的表内容。 手动执行此操作的另一种方法是导入一个预先存在的文件,该文件包含您要在表中显示的所有数据。
以下是主要功能的概述:
- 您创建的表格保存为简码,允许您在帖子、页面甚至小部件区域中显示您的表格。 也可以使用标签功能将其添加到您的主题中。
- 支持所有内容类型,包括文本、图像和代码 (HTML/JavaScript)。
- 复杂数据显示支持数学公式。
- 从颜色到字体,行和列是完全可设置的。
- 以 JSON、CSV、Excel 或 HTML 格式导入数据。 也支持外部上传。
- 实时预览以确保表格按您的预期运行。
关于可视化大型数据集,像 TablePress 这样的插件极大地简化了这个过程。
4. PieBuilder

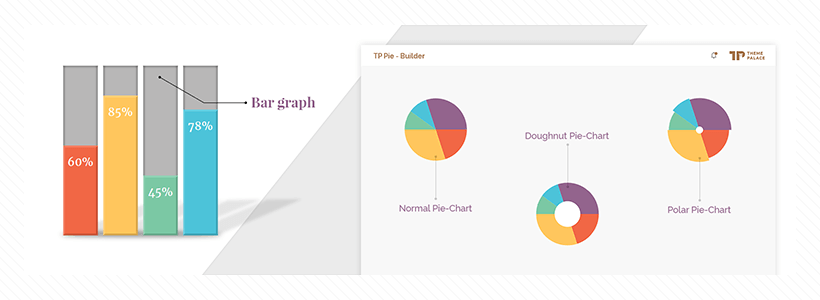
PieBuilder 的独特之处在于它只能通过短代码工作。 这意味着您必须自己手动输入数据,包括自己设置每个段的颜色。 这有点额外的工作,但是在测试了插件之后,我发现最终的图表设计相当不错。

简码本身如下所示:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]使用它非常简单; 这是一个快速的总结:
- 标题- 这是您要应用于图表的标题。
- 值- 这些是您希望显示的数据的数值。
- 标签- 每个数值的标签,按相对于值的时间顺序排列。
- 颜色——这些是图表中每个数据点的基于十六进制的颜色代码。
最后要注意的是短代码名称,在上面的示例中是“ TP_PIEBUILDER_ DOUGHNUT ”——总共有 5 种不同的图表类型。
这是它们的完整短代码列表:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BAR因此,根据您要显示的图表 - 您可以使用简码来获得确切的样式。
5. 图表和图表

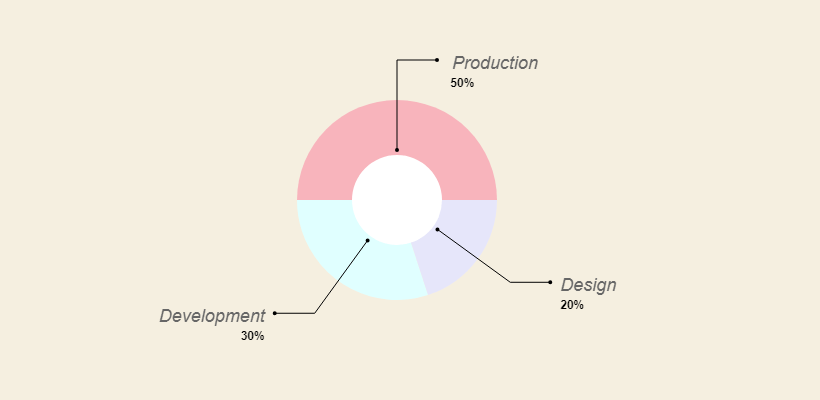
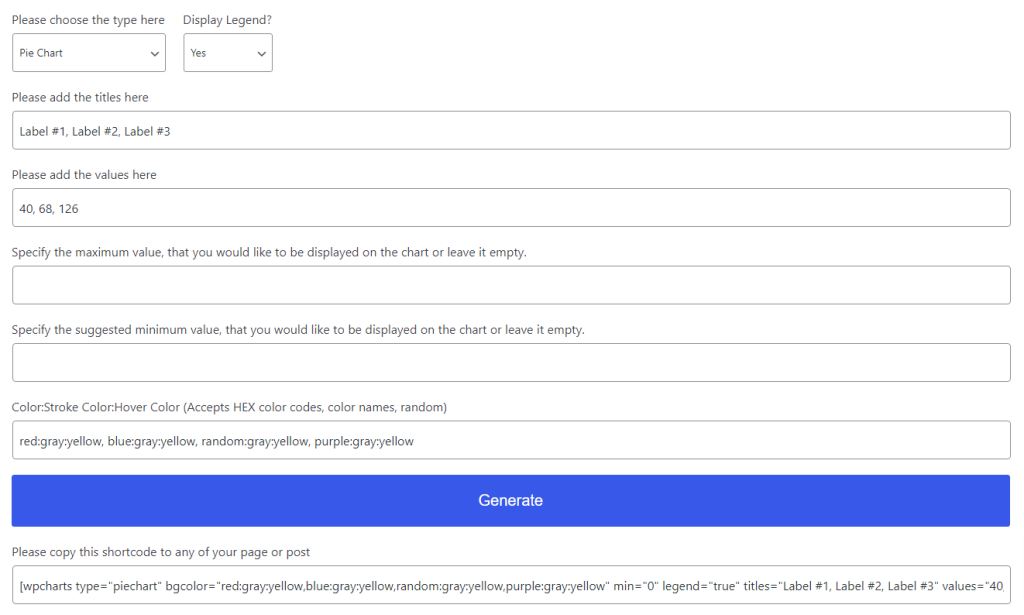
如果不适合您使用原始形式的简码,Pantherius 的 Charts & Graphs 插件应该是一个不错的选择。 这个插件最后会生成一个简码,但界面几乎是 100% 可视化的。 这是可视化构建器的示例:

因此,它与 PieBuilder 非常相似,您必须手动输入值,并且您还必须自己设置颜色(请查看此处获取配色方案灵感),但有趣的是,您可以指定多种颜色。 如果你这样做了,每次图表都会有一组独特的。
完成后,您可以单击“生成”按钮,将为您制作一个预制的短代码字符串。 然后还会在该字符串下方生成实时预览。
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]使用此插件创建的图表适合移动设备(响应式)。
数据可视化和图表插件:总结
如果您要在 WordPress 帖子中添加数据表或图表,可以使用这些插件。 有其他方法,例如使用第三方服务来创建图表,但是您必须从外部源将这些图表嵌入您的站点。 白色本质上并不是一个糟糕的解决方案。 从长远来看,它可能会限制您控制数据的能力。
