5 najlepszych wtyczek do wizualizacji danych dla WordPress
Opublikowany: 2022-09-15- Czego można oczekiwać od wtyczek wymienionych w tym artykule?
- 1. Blok wykresu
- 2. Stoły ninja
- 3. Prasa do stołu
- 4. PieBuilder
- 5. Wykresy i wykresy
- Wizualizacja danych i wtyczki do wykresów: podsumowanie
Niedawno zakończyłem artykuł o bibliotekach wykresów JavaScript, z których niektóre również specjalizują się w funkcjach wizualizacji konkretnych danych. Jednak chociaż możesz korzystać z dowolnej z tych bibliotek w swojej witrynie WordPress za pośrednictwem sieci CDN, nie ma gwarancji, że będzie działać tak, jak chcesz.
Ma to w dużej mierze związek ze sposobem działania ekosystemu WordPress. Z pewnością można używać zewnętrznych skryptów z „zewnętrznych” źródeł, ale czasami takie rzeczy jak niekompatybilność motywów stają na przeszkodzie. Dlatego w tym artykule przyjrzę się bliżej narzędziom do wizualizacji danych, które zostały zbudowane jako wtyczki WordPress. Zapewnia to najlepszą kompatybilność i łatwość użytkowania.
Czego można oczekiwać od wtyczek wymienionych w tym artykule?
Wizualizacja danych obejmuje wiele różnych kategorii i typów, dlatego w tym kontekście przyjrzymy się dwóm różnym przypadkom użycia wizualizacji danych.
- Tabele — wyświetlanie danych za pomocą interfejsu tabel oznacza, że możesz prezentować duże zestawy danych i korzystać z funkcji, takich jak podział na strony, filtry i wyszukiwanie.
- Wykresy — tego rodzaju wykresy są najlepsze, gdy chcesz wyświetlać mniejsze zestawy danych, zachowując takie elementy, jak przejrzystość wizualna i dobra prezentacja.
I ostatnia rzecz to koszt wtyczki. W tym artykule skupimy się na wtyczkach, z których można korzystać za darmo, nawet jeśli mają dostępny model premium (bądźmy szczerzy, w dzisiejszych czasach każda wtyczka ma) – więc jeśli chcesz wyświetlać tabele danych i wykresy w swoim WordPress publikuje i robi to za darmo – czytaj dalej, ponieważ odkrywamy najpopularniejsze wtyczki do tego celu.
1. Blok wykresu

Wtyczka Chart Block od bPlugins to stosunkowo nowe rozwiązanie do dodawania wykresów do witryny WordPress, ale jest również jednym z najłatwiejszych w obsłudze. Jestem również wielkim fanem ich interfejsu do tworzenia wykresów, ponieważ jest łatwy w obsłudze i zapewnia wiele opcji dostosowywania.
Jest to wtyczka obsługująca bloki, więc Gutenberg jest obowiązkowy!
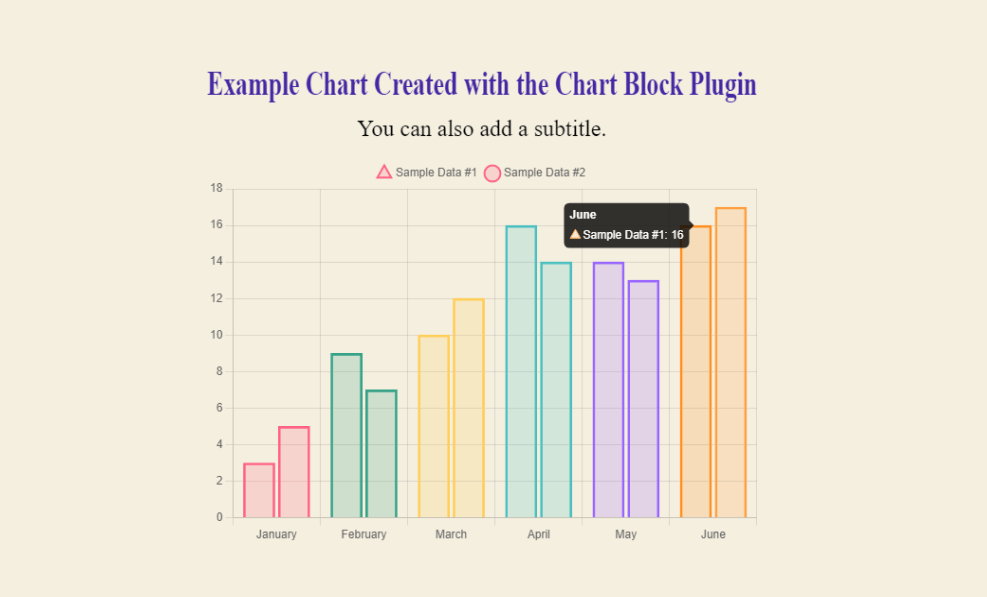
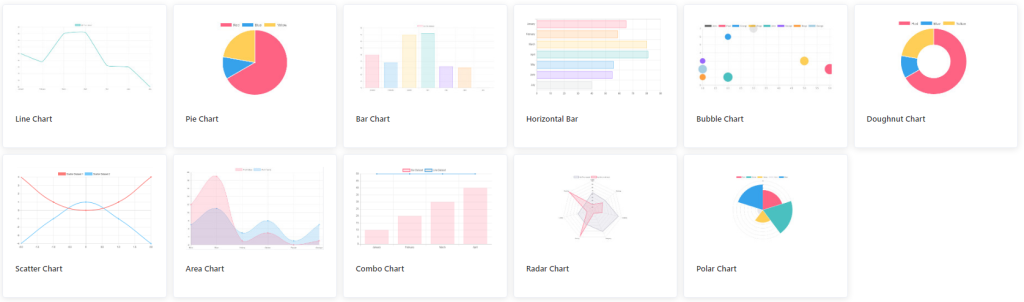
Oto przykładowy wykres utworzony za pomocą Chart Block:

Masz pełną kontrolę nad tym, jak dane są wyświetlane w koszyku, w tym nad zmianą kolorów, dodawaniem punktów danych i podawaniem tytułu/podtytułu. Możliwe jest również dodanie przycisku Pobierz do wykresów, aby czytelnicy mogli zapisać wykres lokalnie jako obraz.
Jakie wykresy możesz tworzyć za pomocą Chart Block?
W tej chwili ta wtyczka obsługuje wykresy Line, Bar, Pie, Radar, Dougnut i Polar Area.
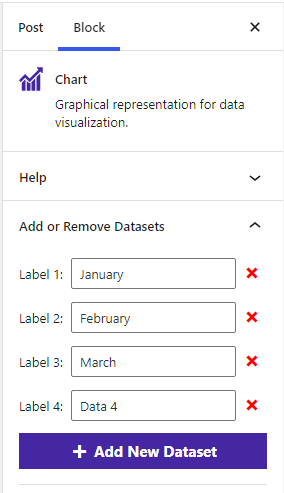
Po zainstalowaniu bloku wykresu możesz przejść dalej i wstawić blok wykresów do posta, w którym chcesz wyświetlić wykres. W ten sposób wtyczka automatycznie utworzy przykładowy wykres, który możesz modyfikować za pomocą własnych danych, etykiet i innych ustawień.

Jeśli chodzi o wizualizację danych w postaci wykresów i wykresów, ta wtyczka jest tak wydajna, jak to tylko możliwe.
2. Stoły ninja

Tabele Ninja pozwalają przekształcić dane w prezentację w formie tabeli. Każda funkcja w tej wtyczce została zaprojektowana do użytku za pośrednictwem edytora wizualnego. Dzięki temu możesz wizualnie tworzyć i wyświetlać podgląd projektu stołu w czasie rzeczywistym. Dane można dodawać ręcznie lub przesyłając plik CSV/JSON.
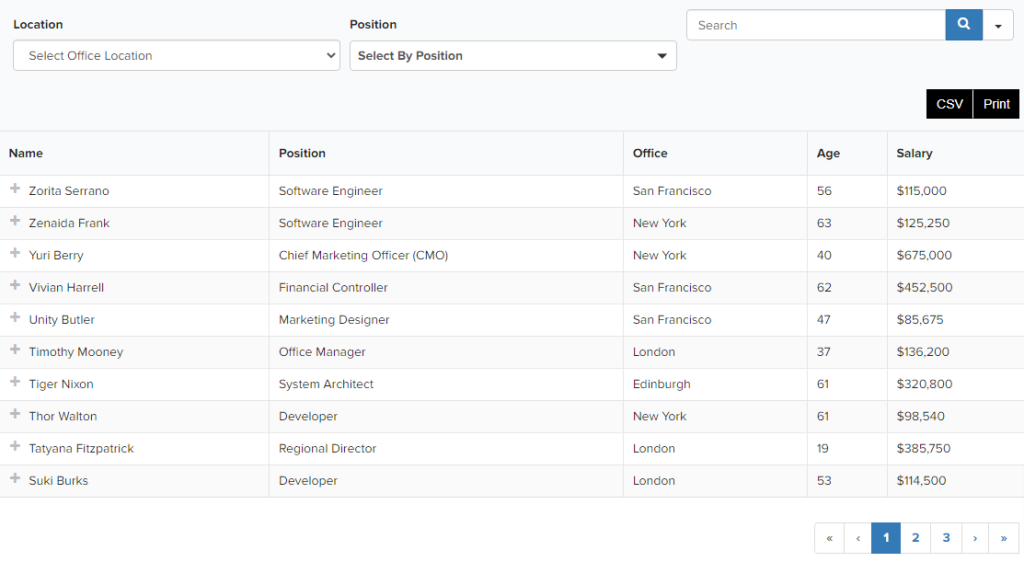
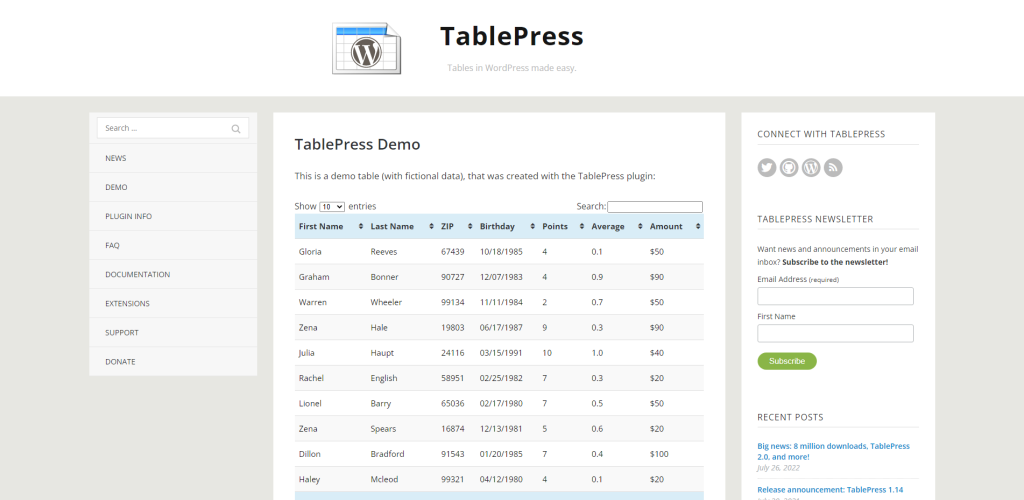
Oto jak wygląda typowa tabela danych utworzona za pomocą tej wtyczki:

To jest w pełni interaktywny stół. Twoi czytelnicy mogą sortować dane na podstawie dostarczonych przez Ciebie filtrów. Mogą również wyszukiwać, a nawet eksportować tabelę, aby zapisać ją na swoim komputerze. I tak, Ninja Tables ma wiele różnych motywów, z których możesz wybierać! Ale to nie jedyny sposób, w jaki możesz wizualizować dane.
Po zainstalowaniu wtyczki możesz przejść do Tabele Ninja -> Wykresy , aby włączyć i uzyskać dostęp do interfejsu budowania wykresów. Masz możliwość wyboru między Chart.js i Google Charts jako silnikiem renderującym, a w sumie istnieje 20 różnych projektów wykresów.

Po wybraniu typu wykresu możesz przejść do przodu, określając Źródło danych (ręcznie lub z samych tabel Ninja), a na koniec sformatować wykres, a następnie uzyskać krótki kod. Po utworzeniu krótkiego kodu można go umieścić w dowolnym miejscu na stronach / postach, aby wyświetlić utworzony wykres.

3. Prasa do stołu

Powodem włączenia dwóch różnych wtyczek, które mogą wyświetlać dane w formacie tabeli, jest to, że:
- Tabele Ninja udostępniają również funkcję wykresów (TablePress nie).
- TablePress jest w większości darmowy (podobnie jak do pewnego stopnia Ninja Tables), z wyjątkiem kilku rozszerzeń premium.
TablePress używa biblioteki jQuery DataTables dla swojego zaplecza.
A ponieważ tak, masz dostęp do naprawdę świetnych funkcji. Funkcje te obejmują sortowanie w czasie rzeczywistym, paginację, niestandardowe filtry oraz możliwość dostosowania stylu tabel do własnych upodobań.

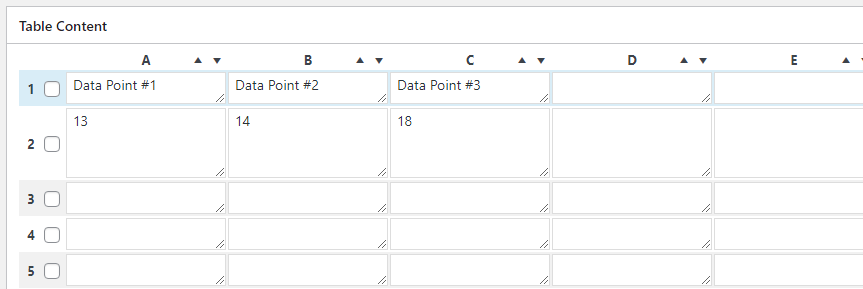
Po przejściu przez początkowy proces tworzenia pierwszej tabeli będziesz mógł ją dostosować, a następnie określić rzeczywistą zawartość tabeli. Alternatywą dla wykonania tego ręcznie jest zaimportowanie istniejącego pliku, który zawiera wszystkie dane, które chcesz wyświetlić w tabeli.
Oto przegląd kluczowych funkcji:
- Tworzone tabele są zapisywane jako shortcodes , co pozwala wyświetlać tabelę w postach, stronach, a nawet obszarach widżetów. Można go również dodać do motywu za pomocą funkcji Tag.
- Obsługuje wszystkie typy treści, w tym tekst, obrazy i kod (HTML/JavaScript).
- W przypadku złożonych wyświetlaczy danych obsługiwane są formuły matematyczne.
- Wiersze i kolumny są w pełni stylizowane, od kolorów po czcionki.
- Importuj dane w formacie JSON, CSV, Excel lub HTML. Wsparcie dla zewnętrznego przesyłania również.
- Podgląd w czasie rzeczywistym, aby upewnić się, że tabela działa zgodnie z zamierzeniami.
Jeśli chodzi o wizualizację dużych zestawów danych, wtyczka, taka jak TablePress, ogromnie upraszcza proces.
4. PieBuilder

Unikalną cechą PieBuildera jest to, że działa tylko poprzez skróty. Oznacza to, że musisz ręcznie wprowadzić dane samodzielnie, w tym samodzielnie stylizować kolor każdego segmentu. To trochę dodatkowej pracy, ale po przetestowaniu wtyczki, ostateczny projekt wykresu okazał się całkiem niezły.

Sam shortcode wygląda tak:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Używanie go jest całkiem proste; oto krótkie podsumowanie:
- Tytuł — jest to tytuł, który chcesz zastosować do swojego wykresu.
- Wartości – są to wartości liczbowe dla danych, które chcesz wyświetlić.
- Etykiety – etykieta dla każdej wartości liczbowej, w kolejności chronologicznej względem wartości.
- Kolory — są to kody kolorów w formacie HEX dla każdego punktu danych na wykresie.
I ostatnią rzeczą, na którą należy zwrócić uwagę, jest nazwa shortcode, która w powyższym przykładzie brzmiała „ TP_PIEBUILDER_ DOUGHNUT ” – w sumie istnieje 5 różnych typów wykresów.
Oto pełna lista skrótów dla nich:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARTak więc, w zależności od wykresu, który chcesz wyświetlić – możesz użyć skrótu, aby uzyskać dokładnie taki styl.
5. Wykresy i wykresy

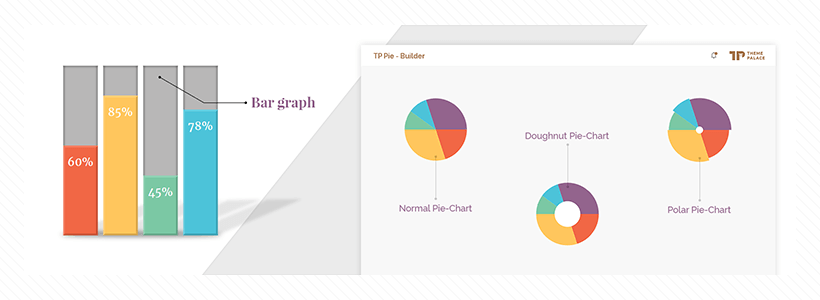
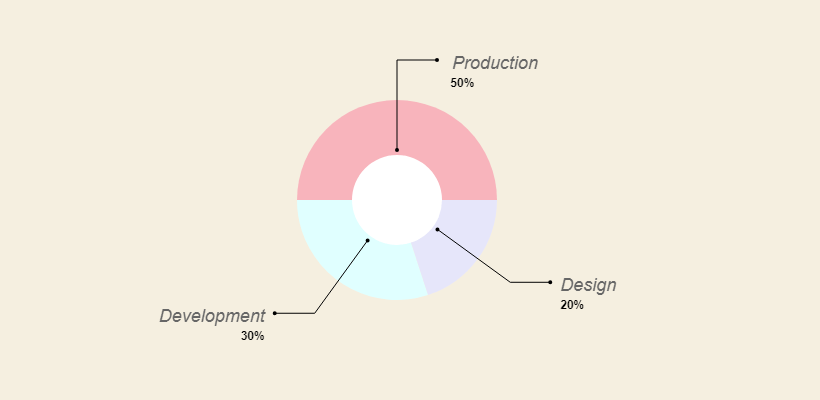
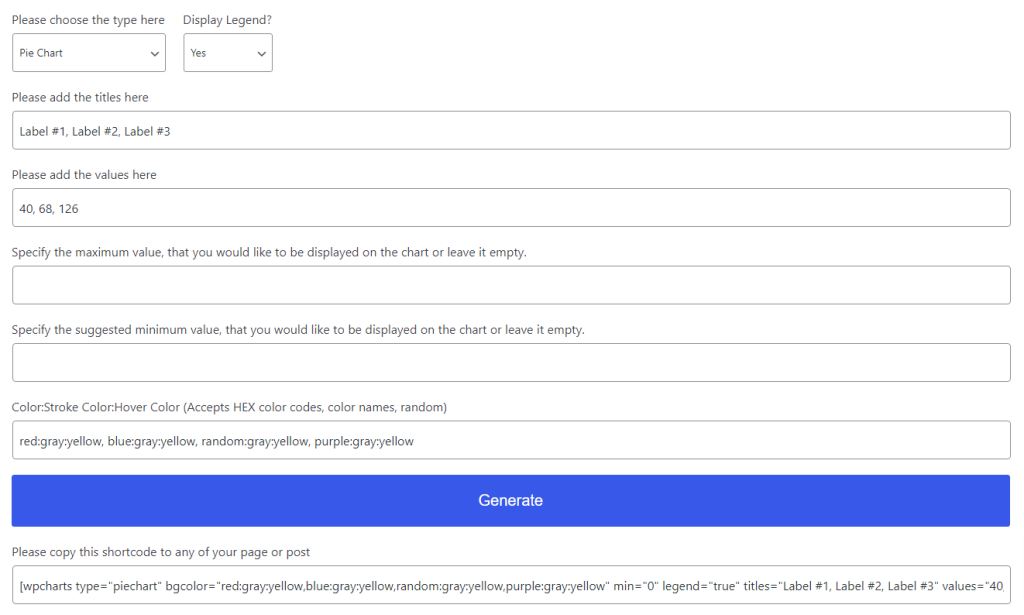
Jeśli zamieszanie ze skrótami w ich surowej formie nie jest dla Ciebie, wtyczka Charts & Graphs firmy Pantherius powinna być świetną alternatywą. Ta wtyczka wygeneruje na końcu krótki kod, ale interfejs jest prawie w 100% wizualny. Oto przykład wizualnego konstruktora:

Jest więc bardzo podobny do PieBuildera w tym sensie, że musisz ręcznie wprowadzić wartości, a także musisz samodzielnie ustawić kolory (sprawdź tutaj inspirację schematem kolorów), choć co ciekawe, możesz określić wiele kolorów. A jeśli to zrobisz, za każdym razem na wykresie będzie ich unikalny zestaw.
Po zakończeniu możesz kliknąć przycisk Generuj, a zostanie utworzony dla Ciebie gotowy ciąg shortcode. Pod tym ciągiem generowany jest również podgląd na żywo.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Wykresy utworzone za pomocą tej wtyczki są przyjazne dla urządzeń mobilnych (responsywne).
Wizualizacja danych i wtyczki do wykresów: podsumowanie
Jeśli zamierzasz dodawać tabele danych lub wykresy do swoich postów WordPress, są to wtyczki, za pomocą których możesz to zrobić. Istnieją alternatywne metody, takie jak korzystanie z usług innych firm do tworzenia wykresów, ale wtedy konieczne byłoby osadzenie tych wykresów w witrynie z zewnętrznego źródła. Biały nie jest z natury złym rozwiązaniem; może to w dłuższej perspektywie ograniczyć twoją zdolność do kontrolowania danych.
