5 Plugin Visualisasi Data Terbaik untuk WordPress
Diterbitkan: 2022-09-15- Apa yang diharapkan dari plugin yang disebutkan dalam artikel ini?
- 1. Blok Bagan
- 2. Meja Ninja
- 3. Tekan Meja
- 4. Pembuat Pai
- 5. Bagan & Grafik
- Plugin Visualisasi Data & Bagan: Ringkasan
Saya baru-baru ini menyelesaikan sebuah artikel tentang pustaka bagan JavaScript, beberapa di antaranya juga berspesialisasi dalam fitur visualisasi data konkret. Namun, meskipun Anda dapat menggunakan salah satu perpustakaan tersebut di situs WordPress Anda melalui CDN – itu tidak dijamin berfungsi seperti yang Anda inginkan.
Itu sebagian besar berkaitan dengan cara kerja ekosistem WordPress. Sangat mungkin untuk menggunakan skrip eksternal dari sumber "luar", tetapi terkadang hal-hal seperti ketidakcocokan tema menghalangi. Jadi, untuk artikel ini, saya akan melihat lebih dekat alat visualisasi data yang telah dibuat sebagai plugin WordPress. Ini memastikan kompatibilitas terbaik dan kemudahan penggunaan.
Apa yang diharapkan dari plugin yang disebutkan dalam artikel ini?
Visualisasi data mencakup banyak kategori dan jenis yang berbeda, jadi dalam konteks ini, kita akan melihat dua kasus penggunaan visualisasi data yang berbeda.
- Tabel – menampilkan data melalui antarmuka tabel berarti Anda dapat menampilkan kumpulan data besar, dan memanfaatkan fitur seperti pagination, filter, dan pencarian.
- Bagan – bagan jenis ini paling baik bila Anda ingin menampilkan kumpulan data yang lebih kecil sambil mempertahankan elemen seperti kejelasan visual dan presentasi yang baik.
Dan yang terakhir adalah biaya plugin. Fokus artikel ini adalah pada plugin yang gratis untuk digunakan, bahkan jika mereka memiliki model premium yang tersedia (jujur saja, akhir-akhir ini, setiap plugin memilikinya) – jadi jika Anda ingin menampilkan tabel dan bagan data di Posting WordPress, dan lakukan secara gratis – teruslah membaca saat kami menjelajahi plugin paling populer untuk tujuan ini.
1. Blok Bagan

Plugin Chart Block dari bPlugins adalah solusi yang relatif baru untuk menambahkan grafik ke situs WordPress, tetapi juga salah satu yang termudah untuk digunakan. Saya juga penggemar berat antarmuka pembuat bagan mereka, karena mudah digunakan dan menyediakan banyak opsi penyesuaian.
Ini adalah plugin yang mendukung blok, jadi Gutenberg wajib!
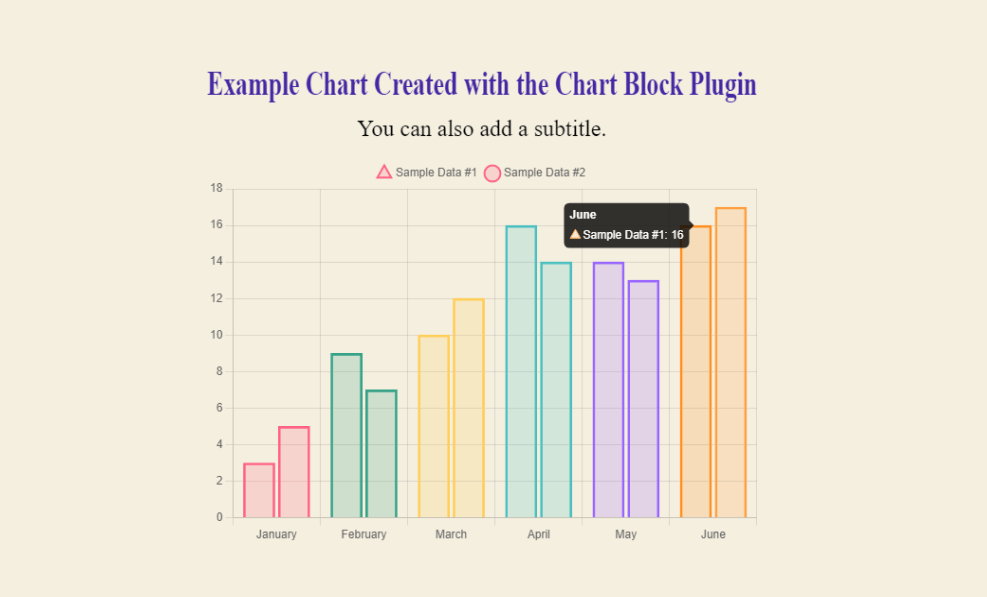
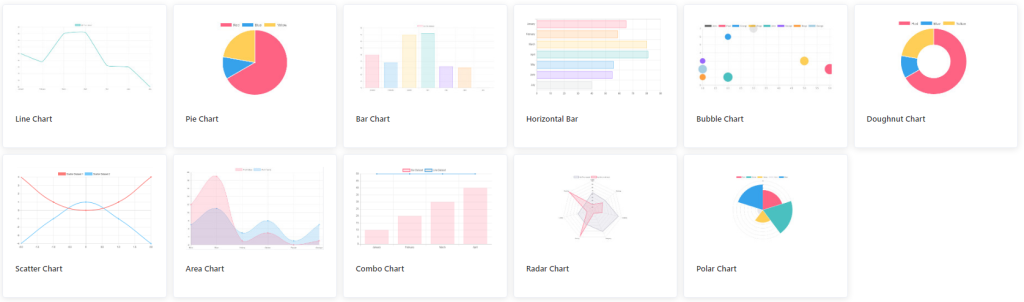
Berikut adalah contoh bagan yang dibuat dengan Blok Bagan:

Anda memiliki kendali penuh atas bagaimana data muncul di keranjang, termasuk mengubah warna, menambahkan titik data, dan memberikan judul/sub-judul. Anda juga dapat menambahkan tombol Unduh ke bagan Anda sehingga pembaca dapat menyimpan bagan secara lokal sebagai gambar.
Bagan seperti apa yang dapat Anda buat dengan Blok Bagan?
Saat ini, plugin ini mendukung grafik Line, Bar, Pie, Radar, Dougnut, dan Polar Area.
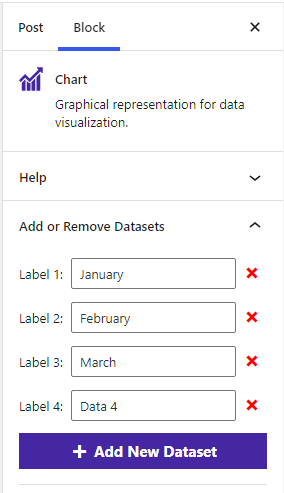
Setelah Anda menginstal Blok Bagan, Anda dapat melanjutkan dan memasukkan blok Bagan di dalam pos tempat Anda ingin menampilkan bagan. Dengan demikian, plugin akan secara otomatis membuat bagan contoh yang dapat Anda modifikasi dengan data Anda sendiri, label, dan pengaturan lainnya.

Sejauh memvisualisasikan data dalam bentuk bagan dan grafik, plugin ini seefisien yang didapat.
2. Meja Ninja

Tabel Ninja memungkinkan Anda mengubah data menjadi presentasi tabel. Setiap fitur dalam plugin ini dirancang untuk digunakan melalui editor visual. Dengan demikian, Anda dapat secara visual membuat dan melihat pratinjau desain tabel Anda secara real-time. Data dapat ditambahkan secara manual, atau dengan mengunggah file CSV/JSON.
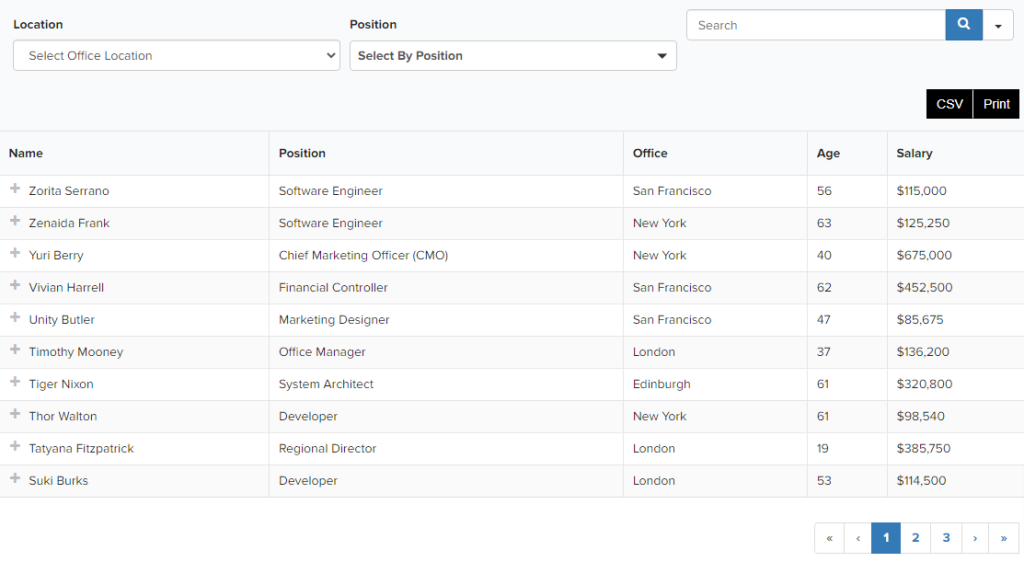
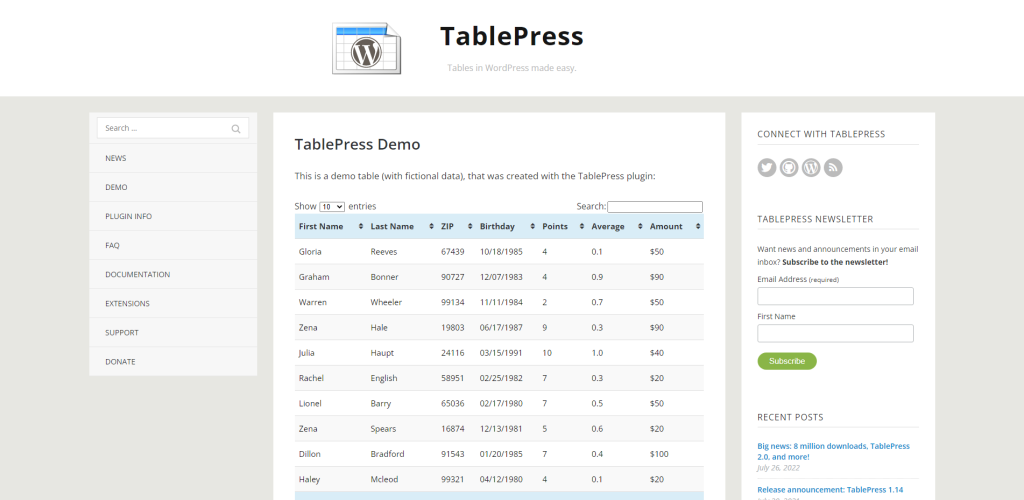
Berikut adalah tampilan tabel data khas yang dibuat dengan plugin ini:

Ini adalah tabel yang sepenuhnya interaktif. Pembaca Anda dapat mengurutkan data berdasarkan filter yang Anda berikan. Mereka juga dapat mencari, dan bahkan mengekspor tabel untuk disimpan di PC mereka. Dan ya, Ninja Tables memiliki banyak tema berbeda yang dapat Anda pilih! Tapi, ini bukan satu-satunya cara Anda dapat memvisualisasikan data.
Setelah menginstal plugin, Anda dapat pergi ke Ninja Tables -> Charts untuk mengaktifkan dan mengakses antarmuka pembuatan grafik. Anda memiliki opsi untuk memilih antara Chart.js dan Google Charts sebagai mesin rendering, dan secara total, ada 20 desain bagan yang berbeda.

Setelah Anda memilih jenis bagan Anda, Anda dapat melanjutkan dengan menentukan Sumber Data (manual atau dari Tabel Ninja itu sendiri), dan akhirnya, memformat bagan Anda dan kemudian mendapatkan kode pendek. Setelah Anda memiliki kode pendek, itu dapat ditempatkan di mana saja di halaman/posting Anda untuk menampilkan bagan yang Anda buat.

3. Tekan Meja

Alasan menyertakan dua plugin berbeda yang dapat menampilkan data dalam format tabel adalah karena:
- Ninja Tables juga menyediakan fitur grafik (TablePress tidak).
- TablePress sebagian besar gratis (seperti Tabel Ninja sampai batas tertentu) kecuali untuk beberapa ekstensi premium.
TablePress menggunakan perpustakaan jQuery DataTables untuk back-endnya.
Dan karena itu, Anda mendapatkan akses ke beberapa fitur yang sangat hebat. Fitur tersebut termasuk penyortiran waktu nyata, pagination, filter khusus, dan kemampuan untuk menata tabel sesuai keinginan Anda.

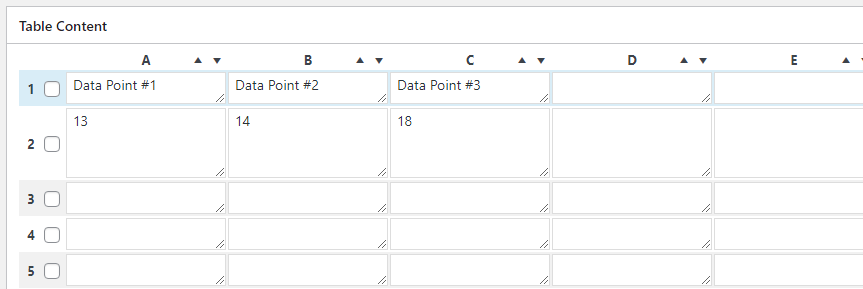
Setelah Anda melalui proses awal membuat tabel pertama Anda, Anda akan dapat menyesuaikannya dan kemudian menentukan konten tabel yang sebenarnya. Alternatif untuk melakukan ini secara manual adalah dengan mengimpor file yang sudah ada sebelumnya yang memiliki semua data yang ingin Anda tampilkan di tabel Anda.
Berikut ini ikhtisar fitur utama:
- Tabel yang Anda buat disimpan sebagai kode pendek , memungkinkan Anda untuk menampilkan tabel Anda di postingan, halaman, dan bahkan area widget. Itu juga dapat ditambahkan ke Tema Anda dengan menggunakan fungsi Tag.
- Mendukung semua jenis konten, termasuk Teks, Gambar, dan Kode (HTML/JavaScript).
- Rumus matematika didukung untuk tampilan data yang kompleks.
- Baris dan Kolom sepenuhnya dapat ditata, dari warna hingga font.
- Impor data dalam format JSON, CSV, Excel, atau HTML. Dukungan untuk pengunggahan Eksternal, juga.
- Pratinjau waktu nyata untuk memastikan Tabel berfungsi seperti yang Anda inginkan.
Mengenai memvisualisasikan kumpulan data besar, plugin seperti TablePress sangat menyederhanakan prosesnya.
4. Pembuat Pai

Hal unik tentang PieBuilder adalah ia bekerja hanya melalui kode pendek. Ini berarti Anda harus memasukkan data sendiri secara manual, termasuk menata sendiri warna setiap segmen. Ini sedikit kerja ekstra, tetapi setelah menguji plugin, saya menemukan desain bagan akhir cukup bagus.

Kode pendek itu sendiri terlihat seperti ini:
[TP_PIEBUILDER_DOUGHNUT title="Chart Title" values="15, 25, 45" labels="Label #1, Label #2, Label #3" colors="#000, #111, #222"]Ini cukup mudah untuk menggunakannya; berikut ringkasan singkatnya:
- Judul – Ini adalah judul yang ingin Anda terapkan ke bagan Anda.
- Nilai – ini adalah nilai numerik untuk data yang ingin Anda tampilkan.
- Label – label untuk setiap nilai numerik, dalam urutan kronologis relatif terhadap nilai.
- Warna – ini adalah kode warna berbasis HEX untuk setiap titik data dalam bagan.
Dan hal terakhir yang perlu diperhatikan adalah nama shortcode, yang pada contoh di atas adalah “ TP_PIEBUILDER_ DOUGNUT ” – total ada 5 jenis grafik yang berbeda.
Berikut daftar lengkap kode pendek untuk mereka:
TP_PIEBUILDER TP_PIEBUILDER_DOUGHNUT TP_PIEBUILDER_POLAR TP_PIEBUILDER_BAR TP_PIEBUILDER_HORIZONTAL_BARJadi, tergantung pada bagan yang ingin Anda tampilkan – Anda dapat menggunakan kode pendek untuk mendapatkan gaya yang tepat.
5. Bagan & Grafik

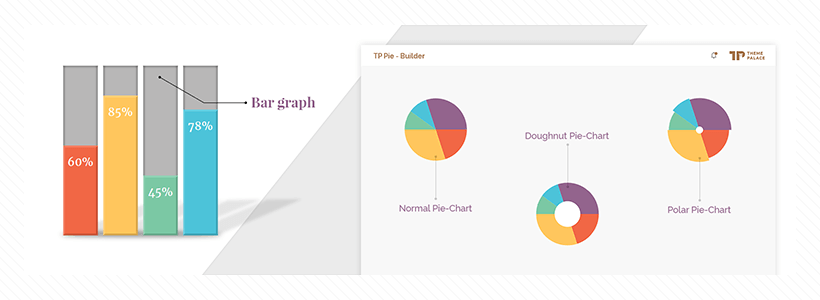
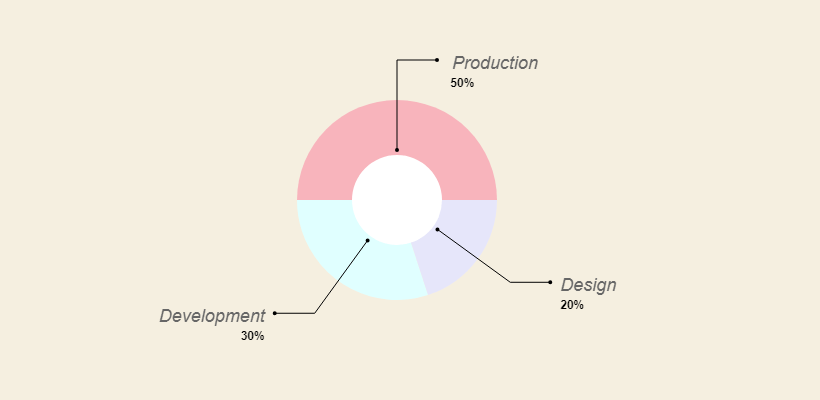
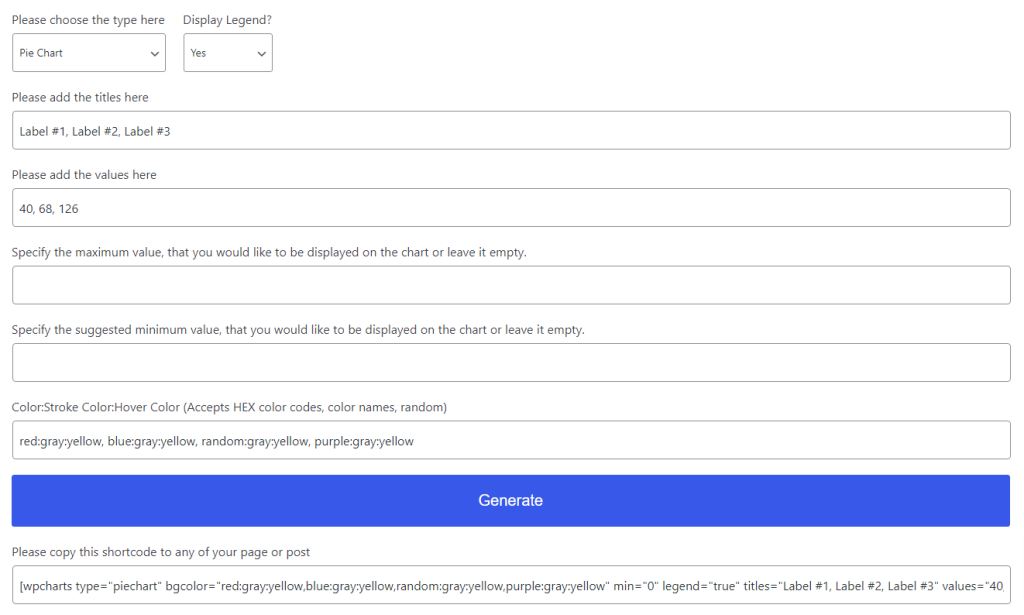
Jika bermain-main dengan shortcode dalam bentuk mentahnya bukan untuk Anda, plugin Charts & Graphs dari Pantherius harus menjadi alternatif yang bagus. Plugin ini akan menghasilkan kode pendek di akhir, tetapi antarmuka hampir 100% visual. Berikut ini contoh pembuat visual:

Jadi, sangat mirip dengan PieBuilder dalam artian Anda harus memasukkan nilainya secara manual, dan Anda juga harus mengatur warnanya sendiri (periksa di sini untuk inspirasi skema warna), meskipun menariknya, Anda dapat menentukan beberapa warna. Dan jika Anda melakukannya, setiap kali grafik akan memiliki satu set unik dari mereka.
Setelah selesai, Anda dapat mengklik tombol Generate, dan string kode pendek yang telah dibuat sebelumnya akan dibuat untuk Anda. Pratinjau langsung kemudian juga dibuat di bawah string itu.
[wpcharts type="piechart" bgcolor="red:gray:yellow,blue:gray:yellow,random:gray:yellow,purple:gray:yellow" min="0" legend="true" titles="Label #1, Label #2, Label #3" values="40, 68, 126"]Bagan yang dibuat dengan plugin ini ramah seluler (responsif).
Plugin Visualisasi Data & Bagan: Ringkasan
Jika Anda akan menambahkan tabel atau bagan data ke posting WordPress Anda, ini adalah plugin untuk melakukannya. Ada metode alternatif, seperti menggunakan layanan pihak ketiga untuk membuat bagan, tetapi Anda harus menyematkan bagan tersebut di situs Anda dari sumber eksternal. Putih pada dasarnya bukanlah solusi yang buruk; mungkin terbukti membatasi kemampuan Anda untuk mengontrol data dalam jangka panjang.
