Jak korzystać ze stałego kontaktu z motywem WordPress Divi
Opublikowany: 2022-11-07Constant Contact to usługa e-mail marketingu, która pomaga firmom pozostać w kontakcie z klientami. Jest łatwy w użyciu i integruje się z różnymi popularnymi platformami internetowymi, w tym WordPress. Motyw Divi dla WordPress jest popularnym wyborem dla firm, ponieważ jest łatwy w użyciu i konfigurowalny. Integracja Constant Contact z Divi daje firmom możliwość dodawania formularzy rejestracji e-maili i e-maili opt-in na swojej stronie internetowej. W tym artykule pokażemy, jak używać stałego kontaktu z motywem WordPress Divi. Omówimy, jak utworzyć formularz rejestracji e-mail i jak dodać zgodę na e-mail do swojej witryny.
Technologia Divi ułatwia dodawanie wbudowanych formularzy e-mail opt-in, które można połączyć z listą e-mail Constant Contact. Bloom zawiera obszerny zestaw zaawansowanych opcji kierowania, które umożliwiają tworzenie wyskakujących okienek e-mail i fly-in. Te integracje są dostępne za darmo zarówno w Bloom, jak i Divi. Divi i Bloom mają integrację z 20 różnymi usługami e-mail. Moduł zgody na e-mail Divi, a także pakiet wyskakujących wiadomości e-mail Bloom, ułatwiają tworzenie biuletynu. Niestandardowe formularze HTML mogą utrudnić dostosowanie projektu formularza. Dzięki kreatorowi stron Divi ponad 881.346 klientów zbudowało już imponujące strony internetowe.
Czy stały kontakt działa z WordPress?

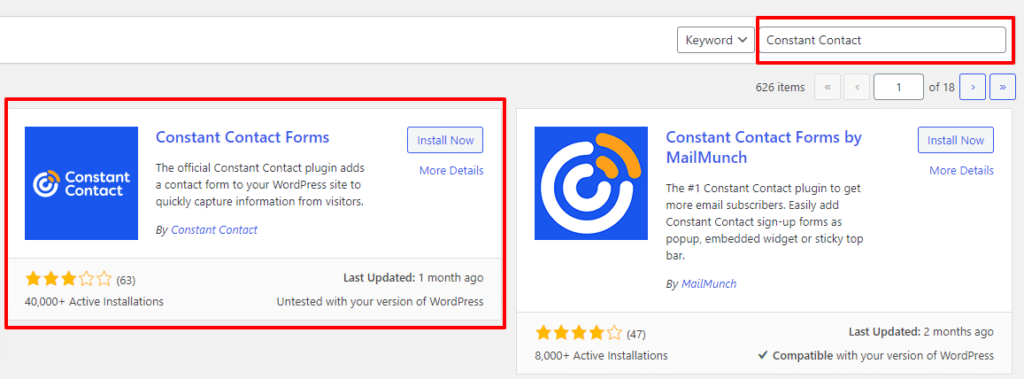
Istnieje wiele sposobów na integrację Constant Contact z WordPress, w zależności od Twoich potrzeb. Najprostszym sposobem jest użycie interfejsu API Constant Contact w celu dodania formularza rejestracyjnego do witryny WordPress . Można to zrobić za pomocą wtyczki, takiej jak Constant Contact Forms.
Wysyłanie automatycznych powitalnych wiadomości e-mail do nowych subskrybentów
Po dodaniu ich do biuletynu możesz wysłać im wiadomość e-mail automatycznie po zapisaniu się na Twoją listę, jeśli nie chcesz, aby czekali na jej otrzymanie. Możesz to zrobić, wybierając opcję Automatycznie wyślij wiadomość powitalną po utworzeniu subskrypcji i wprowadzając datę i godzinę, po której wiadomość e-mail zostanie wysłana.
Jak połączyć stały kontakt z WordPress?

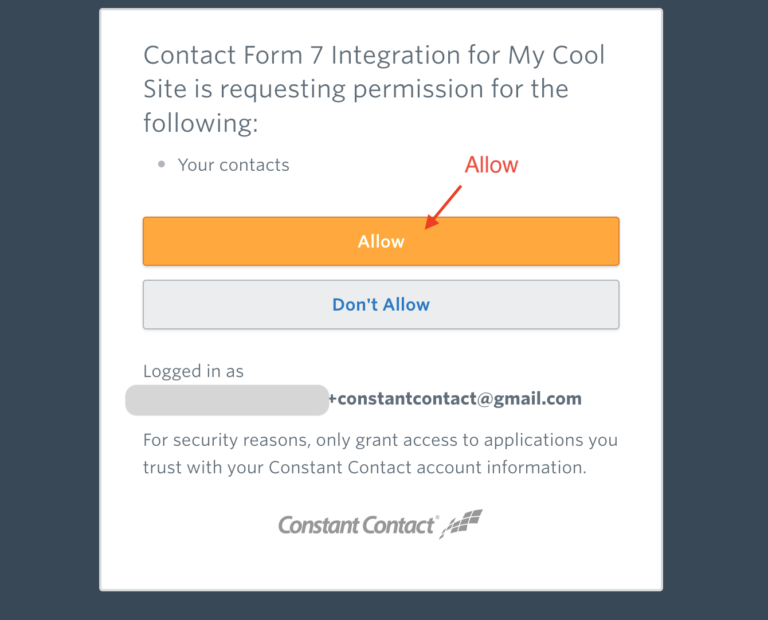
Istnieje kilka różnych sposobów łączenia Constant Contact z WordPress, w zależności od używanej usługi Constant Contact. Jeśli korzystasz z interfejsu API Constant Contact, możesz użyć wtyczki, takiej jak Contact Form 7, aby połączyć te dwa. Jeśli używasz stałych formularzy kontaktowych, możesz użyć krótkiego kodu, aby wstawić formularz do posta lub strony w witrynie WordPress.
(Integracja automatyczna) Czym jest integracja Zapier dla Constant Contact i WordPress? WordPress może być używany do zarządzania i dodawania nowych treści. Możesz tworzyć leady, wysyłać automatyczne e-maile i automatyzować e-mail marketing dzięki Constant Contact. Wybierz wymienione poniżej zdarzenia wyzwalacza i akcji, aby zintegrować je ze swoim rozwiązaniem. Platforma Automating.io umożliwia uruchamianie przepływu pracy w wielu aplikacjach korzystających z Constant Contact i WordPress. Jest łatwy w użyciu, a interfejs typu „przeciągnij i upuść” pamięta o użytkownikach nietechnicznych. Korzysta z niego ponad 30 000 organizacji z 93 krajów, z których większość to małe firmy i firmy z listy Fortune 500. Wszystkie wrażliwe dane są bezpiecznie przesyłane przez HTTPS i przechowywane w potężnym formacie szyfrowania.
Jakiego formularza kontaktowego używa Divi?
Formularze kontaktowe Divi zawierają wbudowaną logikę warunkową. W rezultacie możesz segmentować osoby, które się z Tobą kontaktują, i tworzyć lepsze wrażenia użytkownika. W logice warunkowej liczbę wyświetlanych pytań można obliczyć zgodnie z regułami określonymi dla tego pola.
Możesz łatwo tworzyć formularze kontaktowe dla wszystkich funkcji swojej witryny za pomocą Divi. Zanim będziesz mógł dodać moduł formularza kontaktowego do swojej strony, musisz najpierw zacząć korzystać z Divi Builder. Moduły można dodawać tylko w wierszach i nie można ich dodawać poza wierszami. Wiele stworzonych przez nas samouczków obejmuje podstawy elementów wierszy i sekcji Divi. Moduł formularza kontaktowego, który jest czytelny na dużych ekranach, ma być mały i łatwy do odczytania. Celem projektu było ułatwienie czytania i nawigacji. Tekst, obrazy i ikony to tylko kilka elementów zawartości modułu znajdujących się na karcie zawartości.
Korzystając z niestandardowej szerokości, możesz zmniejszyć rozmiar formularza kontaktowego, wstawiając go w rzędzie. Każdy moduł Divi zawiera różne ustawienia projektowe, które możesz regularnie zmieniać. Zakładka projektu znajduje się w treści modułu i wyświetla wszystkie opcje stylizacji, w tym czcionki, kolory, rozmiary i odstępy. Dopóki określisz, której jednostki miary chcesz użyć, pola wejściowe można zmienić, wprowadzając wartość rozmiaru lub em do pól wejściowych. Divi zawiera fantastyczną kolekcję czcionek z Google Fonts. Rozwijane menu pozwala zmienić czcionkę tekstu pola formularza. Pola wejściowe obsługują różne jednostki miary, więc możesz zmienić typ jednostki zgodnie z rozmiarem pola wejściowego.
Możesz dodać obramowanie wokół pól formularza, korzystając z funkcji włączania obramowań. W zależności od ustawień warunkowych możesz zmienić obramowanie w tym dokumencie. Pola wejściowe można podzielić na różne jednostki miary, takie jak em, vh, vw i tak dalej. Divi ma duży wybór czcionek obsługiwanych przez Google Fonts. Divi używa czcionki Open Sans dla całego tekstu. Tekst można również dostosować za pomocą opcji pogrubienia, kursywy, wielkich liter i podkreślenia. Nie będziesz już widzieć ikon na przyciskach, jeśli włączysz ustawienie Dodaj ikonę przycisku wyłączone.

Jeśli chcesz, aby Twoja ikona zawsze się pojawiała, możesz ją wyłączyć. Poniższy obraz zostanie podświetlony kolorem podświetlonym po najechaniu kursorem. Kiedy gość kliknie przycisk, ten kolor zostanie do niego zastosowany. Możesz użyć opcjonalnych klas CSS dla tego modułu, jeśli chcesz. Używając klasy CSS, możesz stworzyć swój własny styl CSS. Niestandardowy CSS można zastosować do wewnętrznych elementów dowolnego modułu, a także do samego modułu. Moduł można wyłączyć dla określonych urządzeń, takich jak tablety, smartfony i komputery stacjonarne.
Gdy to pole jest włączone w wyniku logiki warunkowej, jest widoczne tylko wtedy, gdy spełnione są wszystkie lub część poniższych reguł. Divi używa czcionki Open Sans dla całego tekstu w Twojej witrynie. Rozmiary tekstu można powiększać lub zmniejszać, przeciągając suwak zakresu. Możesz również wprowadzić żądany rozmiar tekstu bezpośrednio w polu wprowadzania. Możesz zmienić typ jednostki miary w polach wejściowych, wprowadzając PX lub em w wartości odpowiadającej rozmiarowi pola wejściowego. Włączenie opcji Obramowanie spowoduje umieszczenie obramowania wokół wprowadzanych pól. To obramowanie można dostosować za pomocą następujących ustawień warunkowych.
Kolor obramowania obramowania jest czarny. Jeśli wybierzesz tę opcję, zmieni się kolor obramowania. Istnieje osiem różnych stylów obramowania, w tym pełny, kropkowany, przerywany, podwójny, rowkowany, grzbietowy i wstawkowy.
Co to jest e-mail Optin w Divi?
E-mail opt-in to formularz, który pozwala odwiedzającym zapisać się do Twojej listy e-mailowej. To świetny sposób na poszerzenie listy i utrzymanie zainteresowania odwiedzających treścią. Divi ułatwia tworzenie formularza zgody na e-mail za pomocą wbudowanego kreatora formularzy.
Moduły Divi Email Optin obsługują teraz następujących dostawców e-mail marketingu: Demand Media, Constant Contact, E-Zing, Zondle i Wrike. Zanim będziesz mógł korzystać z modułu optin e-mail, musisz najpierw połączyć go z usługą poczty e-mail. Jeśli chcesz dodać moduł, którego nie ma jeszcze na liście modułów, kliknij klawisz Enter, który automatycznie go zlokalizuje i doda. Możesz wyrazić zgodę na otrzymywanie ochrony przed spamem e-mail, korzystając z usługi innej firmy w module zgody. Moduły można skonfigurować za pomocą dostawców ochrony przed spamem, których można dodawać i którymi można zarządzać. Korzystając z programu Visual Builder, możesz zademonstrować, jak proste jest użycie modułu Email Optin obok posta na blogu. Tekst, obrazy i ikony można znaleźć w zakładce treści modułu.
Możesz zmienić kolor modułu, wybierając kolor, którego chcesz użyć z menu Kolor tła. Selektor kolorów pozwala określić, który kafelek koloru ma być umieszczony na kafelku rejestracji . Możesz zmienić prawie wszystko w modułach Divi dzięki szerokiej gamie ustawień projektowych. Możesz użyć próbnika kolorów, aby pokolorować tekst. Kiedy mysz gościa jest używana do ustawiania ostrości pola wejściowego, kolory zmieniają się, wskazując, czy pole jest aktywne, czy nie. Kolor obramowania wyświetlanego na skoncentrowanych polach wejściowych można zmienić za pomocą koloru obramowania fokusu. Możesz zmienić czcionkę tekstu nagłówka, wybierając żądaną czcionkę z menu rozwijanego.
Czcionki Google są używane w różnych czcionkach Divi. Divi automatycznie używa czcionki Open Sans dla całego tekstu na Twojej stronie. Wybierając żądaną czcionkę z menu rozwijanego, możesz zmienić czcionkę tekstu podstawowego. Po ustawieniu pola rozmiaru obsługiwane są różne jednostki miary, co umożliwia zmianę typu jednostki pola wejściowego zgodnie z wartością rozmiaru. Ramki mają zazwyczaj szerokość jednego piksela. Możesz zwiększyć tę wartość, przeciągając suwak zakresu lub wprowadzając niestandardową wartość w polu wejściowym. W polach wejściowych możesz wybierać spośród różnych jednostek miary, w tym em, vh, vw i tak dalej.
Domyślną jednostką jest jednostka miary, ale możesz wybrać cokolwiek innego. Domyślny kolor przycisków Divi jest przezroczysty. Możesz zmienić kolor tła, wybierając go za pomocą selektora kolorów. Możesz zmienić czcionkę tekstu przycisku, wybierając żądaną czcionkę z menu rozwijanego. Jeśli ikony są włączone, za pomocą tego ustawienia możesz wybrać ikonę, która ma być używana w przycisku. Ikona przycisku znajduje się na środku ekranu. Ikona przycisku może być wyświetlana po lewej lub prawej stronie urządzenia, w zależności od jego umiejscowienia.
W menu domyślnym ikony przycisków są wyświetlane tylko po najechaniu kursorem. Możesz wyłączyć to ustawienie, aby ikona nigdy się nie pojawiała. Przycisk ma Hover Border. Kiedy odwiedzający kliknie przycisk, kolor tego przycisku zostanie wyświetlony na jego ekranie. Możesz zmienić atrybuty CSS i HTML w motywie Divi Child lub ustawieniach strony Divi Builder, wprowadzając niezbędne zmiany w ustawieniach zaawansowanych. Niestandardowe klasy i identyfikatory CSS można zastosować do modułu w stylu motywu podrzędnego. Plik CSS, pozwalający go dostosować. Ta opcja pozwala skonfigurować, które urządzenia pojawiają się na ekranie Twojego modułu.
Jak zmienić adres e-mail Divi?
Wiadomość e-mail wysłana do administratora witryny zostanie mu przekazana. Aby ustawić inny adres e-mail, należy edytować układ za pomocą formularza, a w kolejnym polu zdefiniować żądany adres e-mail. Jest to standardowe ustawienie Divi, którego można używać w dowolnym układzie korzystającym z modułu Formularz kontaktowy.
