Como usar o contato constante com o tema WordPress Divi
Publicados: 2022-11-07Constant Contact é um serviço de email marketing que ajuda as empresas a manter contato com seus clientes. É fácil de usar e se integra a uma variedade de plataformas populares da web, incluindo o WordPress. O tema Divi para WordPress é uma escolha popular para empresas porque é fácil de usar e personalizável. A integração do Constant Contact com o Divi oferece às empresas a capacidade de adicionar formulários de inscrição por e-mail e opt-ins por e-mail ao site. Neste artigo, mostraremos como usar o tema Constant Contact with WordPress Divi. Abordaremos como criar um formulário de inscrição por e-mail e como adicionar um opt-in de e-mail ao seu site.
A tecnologia da Divi simplifica a adição de formulários de inscrição de e-mail em linha que podem ser vinculados à sua lista de e-mail de contato constante. O Bloom inclui um extenso conjunto de opções avançadas de segmentação que permitem criar pop-ups e fly-ins de e-mail. Essas integrações estão disponíveis gratuitamente no Bloom e no Divi. Divi e Bloom têm integrações com 20 serviços de e-mail diferentes. O módulo de opt-in de e-mail Divi, bem como o conjunto de pop-up de e-mail da Bloom, simplificam a criação de um boletim informativo. Os formulários HTML personalizados podem dificultar a adaptação do design do formulário. Com o construtor de sites da Divi, mais de 881.346 clientes já construíram sites impressionantes.
O contato constante funciona com o WordPress?

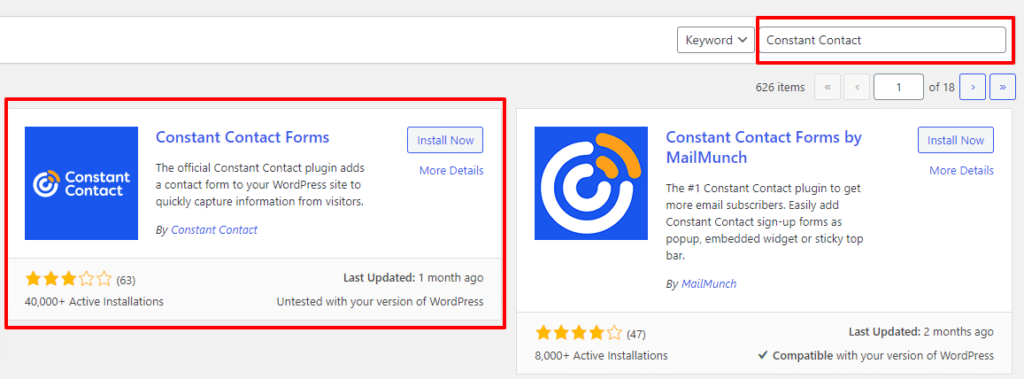
Existem várias maneiras de integrar o Constant Contact com o WordPress, dependendo de suas necessidades. A maneira mais simples é usar a API Constant Contact para adicionar um formulário de inscrição ao seu site WordPress . Isso pode ser feito com um plugin como o Constant Contact Forms.
Envio de e-mails automáticos de boas-vindas para novos assinantes
Depois de adicioná-los ao seu boletim informativo, você pode enviar um e-mail automaticamente depois que eles se inscreverem na sua lista, caso não queira que eles esperem para receber um. Você pode fazer isso selecionando a opção Enviar e- mail de boas-vindas automaticamente após a criação da assinatura e inserindo uma data e hora após a qual o e-mail será enviado.
Como faço para vincular o contato constante ao WordPress?

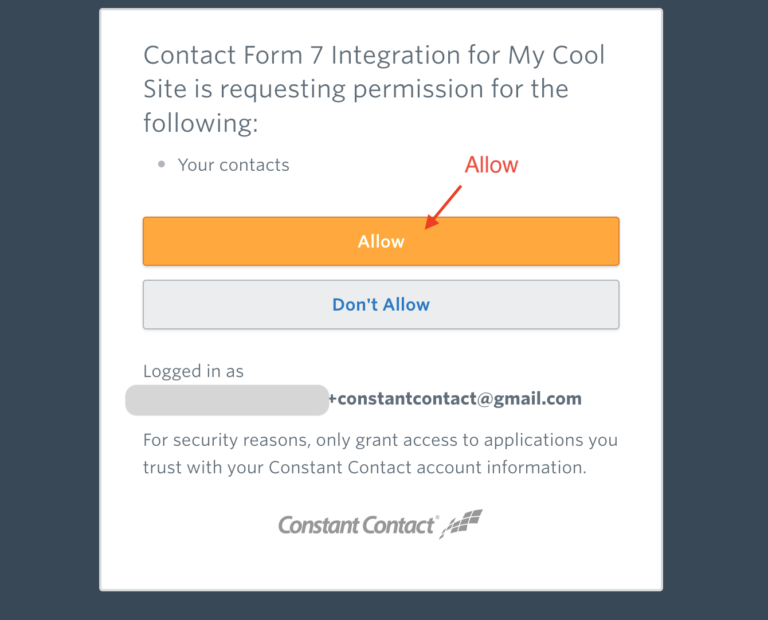
Existem algumas maneiras diferentes de vincular o Constant Contact ao WordPress, dependendo de qual serviço Constant Contact você está usando. Se você estiver usando a API Constant Contact, poderá usar um plug-in como o Contact Form 7 para conectar os dois. Se você estiver usando formulários de contato constantes, poderá usar um código de acesso para inserir o formulário em uma postagem ou página em seu site WordPress.
(Integração Automatizada) O que é a integração Zapier para Constant Contact e WordPress? O WordPress pode ser usado para gerenciar e adicionar novos conteúdos. Você pode criar leads, enviar e-mails automatizados e automatizar seu marketing por e-mail com o Constant Contact. Selecione os eventos de gatilho e ação listados abaixo para integrá-los à sua solução. A plataforma Automating.io permite que você execute o fluxo de trabalho em vários aplicativos que usam Constant Contact e WordPress. É fácil de usar e a interface de arrastar e soltar mantém os usuários não técnicos em mente. Existem mais de 30.000 organizações de 93 países usando, sendo a maioria delas pequenas empresas e empresas da Fortune 500. Todos os dados confidenciais são transmitidos com segurança por HTTPS e armazenados em um poderoso formato de criptografia.
Qual formulário de contato o Divi usa?
Os formulários de contato Divi incluem lógica condicional integrada. Como resultado, você pode segmentar as pessoas que entram em contato com você e criar uma melhor experiência do usuário. Na lógica condicional, o número de perguntas exibidas pode ser calculado de acordo com as regras especificadas para esse campo.
Você pode criar facilmente formulários de contato para todas as funções do seu site com o Divi. Antes de adicionar um módulo de formulário de contato à sua página, você deve primeiro começar com o Divi Builder. Os módulos só podem ser adicionados em linhas e não podem ser adicionados fora das linhas. Muitos dos tutoriais que criamos cobrem o básico dos elementos de linha e seção do Divi. Um módulo de formulário de contato legível em telas grandes deve ser pequeno e fácil de ler. O objetivo do design era torná-lo simples de ler e navegar. Texto, imagens e ícones são apenas alguns dos elementos de conteúdo do módulo encontrados na guia de conteúdo.
Ao usar uma largura personalizada, você pode tornar seu formulário de contato compacto inserindo-o em uma linha. Cada módulo Divi contém uma variedade de configurações de design que você pode alterar regularmente. Uma guia de design pode ser encontrada no corpo do módulo e exibe todas as suas opções de estilo, incluindo fontes, cores, dimensionamento e espaçamento. Contanto que você especifique qual unidade de medida deseja usar, os campos de entrada podem ser alterados inserindo o valor do tamanho ou em nos campos de entrada. O Divi vem com uma fantástica coleção de fontes do Google Fonts. O menu suspenso permite que você altere a fonte do texto do seu campo de formulário. Os campos de entrada suportam diferentes unidades de medida, então você pode alterar o tipo de unidade da unidade com o tamanho do seu campo de entrada.
Você pode adicionar uma borda em torno de seus campos de formulário usando a habilitação de borda. Dependendo das configurações condicionais, você pode alterar a borda neste documento. Os campos de entrada podem ser divididos em uma variedade de unidades de medida, como em, vh, vw e assim por diante. O Divi tem uma ótima seleção de fontes que são fornecidas pelo Google Fonts. O Divi usa a fonte Open Sans para todo o seu texto. O texto também pode ser personalizado com opções de negrito, itálico, maiúsculas e sublinhado. Você não poderá mais ver ícones em seus botões se ativar a configuração Adicionar ícone de botão desativado.

Se você quiser que seu ícone sempre apareça, o ícone pode ser desativado. A imagem abaixo será iluminada pela cor destacada pelo foco. Quando um visitante clica em um botão, essa cor é aplicada a ele. Você pode usar classes CSS opcionais para este módulo, se desejar. Usando uma classe CSS, você pode criar seu próprio estilo CSS. CSS personalizado pode ser aplicado aos elementos internos de qualquer módulo, bem como ao próprio módulo. O módulo pode ser desabilitado para dispositivos específicos, como tablets, smartphones e computadores desktop.
Quando este campo é habilitado como resultado da lógica condicional, ele só fica visível quando todas ou parte das regras abaixo forem cumpridas. O Divi usa a fonte Open Sans para todo o texto do seu site. Os tamanhos de texto podem ser aumentados ou diminuídos arrastando o controle deslizante de intervalo. Você também pode inserir o tamanho de texto desejado diretamente no campo de entrada. Você pode alterar o tipo de unidade de medida nos campos de entrada inserindo PX ou em no valor que corresponde ao tamanho do seu campo de entrada. Ativar a opção Borda colocará uma borda ao redor dos campos que você inserir. Essa borda pode ser personalizada com o uso das seguintes configurações condicionais.
A cor da borda da borda é preta. A cor da sua borda será afetada se você escolher esta opção. Existem oito estilos diferentes de estilos de borda, incluindo sólido, pontilhado, tracejado, duplo, sulcado, cume e inserido.
O que é a opção de e-mail no Divi?
Um opt-in de e-mail é um formulário que permite que os visitantes se inscrevam na sua lista de e-mail. Essa é uma ótima maneira de aumentar sua lista e manter os visitantes envolvidos com seu conteúdo. O Divi facilita a criação de um formulário de inscrição por e-mail com seu construtor de formulários integrado.
Os módulos Divi Email Optin agora suportam os seguintes provedores de email marketing: Demand Media, Constant Contact, E-Zing, Zondle e Wrike. Antes de poder usar o módulo de optin de e-mail, você deve primeiro conectá-lo a um serviço de e-mail. Se você deseja adicionar um módulo que ainda não está na lista de módulos, clique na tecla Enter, que o localizará e adicionará automaticamente. Você pode optar por receber proteção contra spam de e-mail utilizando um serviço de terceiros no módulo opt-in. Os módulos podem ser configurados com provedores de proteção contra spam que podem ser adicionados e gerenciados. Usando o Visual Builder, você pode demonstrar como é simples usar um Módulo de Email Optin ao lado de uma postagem de blog. Texto, imagens e ícones podem ser encontrados na guia de conteúdo do módulo.
Você pode alterar a cor do módulo selecionando a cor que deseja usar no menu Cor de fundo. O seletor de cores permite que você especifique qual bloco de cores você deseja em seu bloco de inscrição. Você pode alterar praticamente qualquer coisa nos módulos Divi graças à sua ampla variedade de configurações de design. Você pode usar um seletor de cores para colorir o texto. Quando o mouse de um visitante é usado para focalizar um campo de entrada, as cores mudam, indicando se o campo está ativo ou não. Você pode alterar a cor da borda que aparece nos campos de entrada focados usando a Cor da borda do foco. Você pode alterar a fonte do texto do cabeçalho selecionando a fonte desejada no menu suspenso.
As fontes do Google são usadas em uma variedade de fontes Divi. O Divi usa automaticamente a fonte Open Sans para todo o texto da sua página. Ao selecionar a fonte desejada no menu suspenso, você pode alterar a fonte do seu texto do corpo. Quando o campo de tamanho é definido, diferentes unidades de medida são suportadas, permitindo que você altere o tipo de unidade do campo de entrada de acordo com seu valor de tamanho. As bordas são geralmente definidas para uma largura de um pixel. Você pode aumentar esse valor arrastando o controle deslizante de intervalo ou inserindo um valor personalizado no campo de entrada. Nos campos de entrada, você pode escolher entre uma variedade de unidades de medida, incluindo em, vh, vw e assim por diante.
A unidade padrão é uma unidade de medida, mas você pode escolher qualquer outra coisa. A cor padrão dos botões Divi é transparente. Você pode alterar a cor de fundo selecionando-a usando o seletor de cores. Você pode alterar a fonte do texto do botão selecionando a fonte desejada no menu suspenso. Se os ícones estiverem ativados, você pode selecionar qual ícone usar em seu botão usando esta configuração. O ícone do botão é colocado no centro da tela. Um ícone de botão pode ser exibido no lado esquerdo ou direito do seu dispositivo, dependendo de seu posicionamento.
No menu padrão, os ícones dos botões são exibidos apenas ao passar o mouse. Você pode querer desabilitar esta configuração para que o ícone nunca apareça. O botão tem uma borda flutuante. Quando um visitante clica em um botão, a cor desse botão será exibida na tela. Você pode alterar os atributos CSS e HTML em seu Divi Child Theme ou Divi Builder Page Settings fazendo as alterações necessárias nas configurações avançadas. Classes e IDs CSS personalizadas podem ser aplicadas ao módulo no estilo do seu tema filho. arquivo CSS, permitindo que você o personalize. Esta opção permite configurar quais dispositivos aparecem na tela do seu módulo.
Como faço para alterar meu e-mail Divi?
O e-mail enviado ao administrador do site será encaminhado a ele. Para configurar um endereço de e-mail diferente, o layout deve ser editado com o formulário, e o endereço de e-mail desejado deve ser definido na área a seguir. Esta é uma configuração Divi padrão, que pode ser usada em qualquer layout que use o módulo Formulário de contato.
