Cómo usar el contacto constante con el tema Divi de WordPress
Publicado: 2022-11-07Constant Contact es un servicio de marketing por correo electrónico que ayuda a las empresas a mantenerse en contacto con sus clientes. Es fácil de usar y se integra con una variedad de plataformas web populares, incluido WordPress. El tema Divi para WordPress es una opción popular para las empresas porque es fácil de usar y personalizable. La integración de Constant Contact con Divi brinda a las empresas la capacidad de agregar formularios de registro de correo electrónico y suscripciones de correo electrónico a su sitio web. En este artículo, le mostraremos cómo usar Constant Contact con el tema Divi de WordPress. Cubriremos cómo crear un formulario de registro de correo electrónico y cómo agregar un correo electrónico de suscripción a su sitio web.
La tecnología de Divi simplifica la adición de formularios de suscripción de correo electrónico en línea que se pueden vincular a su lista de correo electrónico de Constant Contact. Bloom incluye un amplio conjunto de opciones avanzadas de orientación que le permiten crear ventanas emergentes y vuelos de correo electrónico. Estas integraciones están disponibles de forma gratuita tanto en Bloom como en Divi. Divi y Bloom tienen integraciones con 20 servicios de correo electrónico diferentes. El módulo de suscripción de correo electrónico de Divi, así como el conjunto de ventanas emergentes de correo electrónico de Bloom, simplifican la creación de un boletín informativo. Los formularios HTML personalizados pueden dificultar la adaptación del diseño del formulario. Con el creador de sitios web de Divi, más de 881 346 clientes ya han creado sitios web impresionantes.
¿Funciona Constant Contact con WordPress?

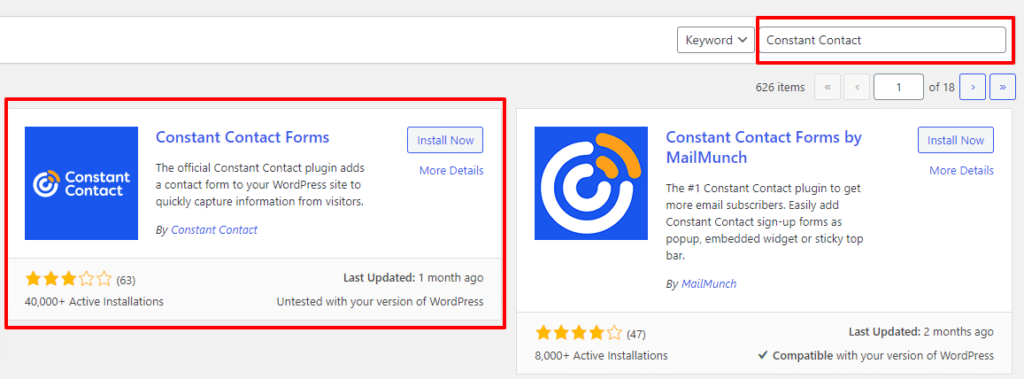
Hay varias formas de integrar Constant Contact con WordPress, según sus necesidades. La forma más sencilla es usar la API de Constant Contact para agregar un formulario de registro a su sitio de WordPress . Esto se puede hacer con un complemento como Constant Contact Forms.
Envío automático de correos electrónicos de bienvenida a nuevos suscriptores
Después de agregarlos a su boletín, puede enviarles un correo electrónico automáticamente después de que se registren en su lista si no desea que esperen para recibir uno. Puede hacerlo seleccionando la opción Enviar correo electrónico de bienvenida automáticamente después de crear la suscripción e ingresando una fecha y hora después de la cual se enviará el correo electrónico.
¿Cómo vinculo Constant Contact a WordPress?

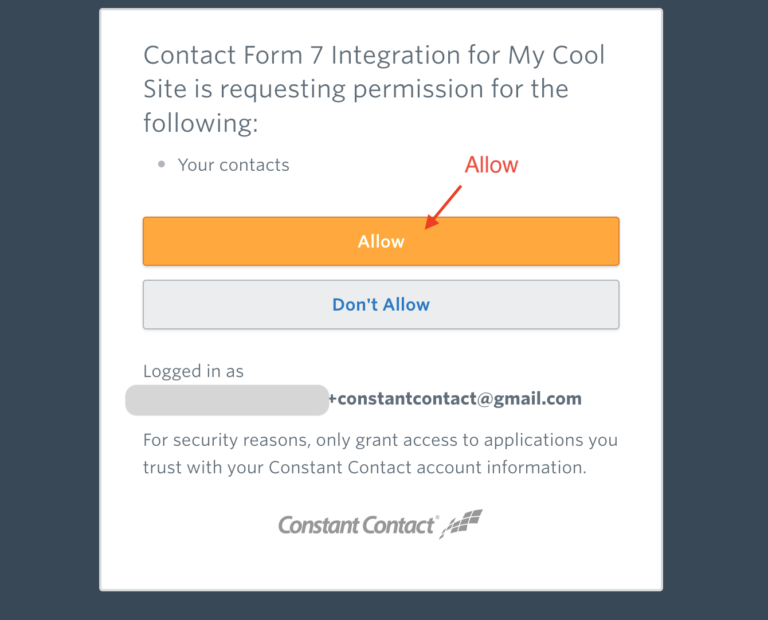
Hay algunas formas diferentes de vincular Constant Contact a WordPress, según el servicio de Constant Contact que esté utilizando. Si está utilizando la API de Constant Contact, puede usar un complemento como Contact Form 7 para conectar los dos. Si está utilizando formularios de contacto constante, puede usar un código abreviado para insertar el formulario en una publicación o página en su sitio de WordPress.
(Integración automatizada) ¿Qué es la integración de Zapier para Constant Contact y WordPress? WordPress se puede usar para administrar y agregar contenido nuevo. Puede crear clientes potenciales, enviar correos electrónicos automatizados y automatizar su marketing por correo electrónico con Constant Contact. Seleccione los eventos desencadenantes y de acción que se enumeran a continuación para integrarlos en su solución. La plataforma de Automating.io le permite ejecutar el flujo de trabajo en múltiples aplicaciones que usan Constant Contact y WordPress. Es fácil de usar y la interfaz de arrastrar y soltar tiene en cuenta a los usuarios no técnicos. Hay más de 30 000 organizaciones de 93 países que lo utilizan, la mayoría de las cuales son pequeñas empresas y empresas Fortune 500. Todos los datos confidenciales se transmiten de forma segura a través de HTTPS y se almacenan en un potente formato de cifrado.
¿Qué formulario de contacto utiliza Divi?
Divi Contact Forms incluye lógica condicional incorporada. Como resultado, puede segmentar a las personas que lo contactan y crear una mejor experiencia de usuario. En la lógica condicional, la cantidad de preguntas que se muestran se puede calcular de acuerdo con las reglas que especifique para ese campo.
Puede crear fácilmente formularios de contacto para todas las funciones de su sitio web con Divi. Antes de que pueda agregar un módulo de formulario de contacto a su página, primero debe comenzar con Divi Builder. Los módulos solo se pueden agregar en filas y no se pueden agregar fuera de las filas. Muchos de los tutoriales que hemos creado cubren los conceptos básicos de los elementos de fila y sección de Divi. Un módulo de formulario de contacto que se puede leer en pantallas grandes está diseñado para ser pequeño y fácil de leer. El objetivo del diseño era simplificar la lectura y la navegación. El texto, las imágenes y los íconos son solo algunos de los elementos de contenido del módulo que se encuentran en la pestaña de contenido.
Al usar un ancho personalizado, puede hacer que su formulario de contacto sea compacto insertándolo en una fila. Cada módulo Divi contiene una variedad de configuraciones de diseño que puede cambiar regularmente. Se puede encontrar una pestaña de diseño en el cuerpo del módulo y muestra todas sus opciones de estilo, incluidas las fuentes, los colores, el tamaño y el espaciado. Siempre que especifique qué unidad de medida desea usar, los campos de entrada se pueden cambiar ingresando el valor de tamaño o em en los campos de entrada. Divi viene con una fantástica colección de fuentes de Google Fonts. El menú desplegable le permite cambiar la fuente del texto del campo de su formulario. Los campos de entrada admiten diferentes unidades de medida, por lo que puede cambiar el tipo de unidad de la unidad con el tamaño de su campo de entrada.
Puede agregar un borde alrededor de los campos de su formulario mediante la habilitación de bordes. Dependiendo de la configuración condicional, puede cambiar el borde de este documento. Los campos de entrada se pueden dividir en una variedad de unidades de medida, como em, vh, vw, etc. Divi tiene una gran selección de fuentes que funcionan con Google Fonts. Divi usa la fuente Open Sans para todo su texto. El texto también se puede personalizar con opciones de negrita, cursiva, mayúsculas y subrayado. Ya no podrá ver íconos en sus botones si habilita la configuración Agregar ícono de botón Deshabilitado.

Si desea que su icono aparezca siempre, puede desactivarlo. La imagen a continuación se iluminará con el color resaltado por el cursor. Cuando un visitante hace clic en un botón, se le aplica este color. Puede usar clases CSS opcionales para este módulo si lo desea. Usando una clase CSS, puede crear su propio estilo CSS. El CSS personalizado se puede aplicar a los elementos internos de cualquier módulo, así como al propio módulo. El módulo se puede desactivar para dispositivos específicos, como tabletas, teléfonos inteligentes y computadoras de escritorio.
Cuando este campo está habilitado como resultado de la lógica condicional, solo es visible cuando se cumplen todas o una parte de las siguientes reglas. Divi utiliza la fuente Open Sans para todo el texto de su sitio web. Los tamaños de texto se pueden ampliar o reducir arrastrando el control deslizante de rango. También puede ingresar el tamaño de texto deseado directamente en el campo de entrada. Puede cambiar el tipo de unidad de medida en los campos de entrada ingresando PX o em en el valor que corresponde al tamaño de su campo de entrada. Habilitar la opción Borde colocará un borde alrededor de los campos que ingrese. Este borde se puede personalizar mediante el uso de las siguientes configuraciones condicionales.
El color del borde del borde es negro. El color de su borde se verá afectado si elige esta opción. Hay ocho estilos diferentes de estilos de borde, que incluyen sólido, punteado, discontinuo, doble, ranurado, de cresta e inserto.
¿Qué es la opción de correo electrónico en Divi?
Una suscripción de correo electrónico es un formulario que permite a los visitantes suscribirse a su lista de correo electrónico. Esta es una excelente manera de hacer crecer su lista y mantener a los visitantes comprometidos con su contenido. Divi facilita la creación de un formulario de suscripción de correo electrónico con su generador de formularios incorporado.
Los módulos Divi Email Optin ahora son compatibles con los siguientes proveedores de marketing por correo electrónico: Demand Media, Constant Contact, E-Zing, Zondle y Wrike. Antes de que pueda usar el módulo de suscripción de correo electrónico, primero debe conectarlo a un servicio de correo electrónico. Si desea agregar un módulo que aún no está en la lista de módulos, haga clic en la tecla Intro, que lo ubicará y agregará automáticamente. Puede optar por recibir protección contra spam de correo electrónico utilizando un servicio de terceros en el módulo de suscripción. Los módulos se pueden configurar con proveedores de protección contra correo no deseado que se pueden agregar y administrar. Con Visual Builder, puede demostrar lo simple que es usar un módulo de suscripción de correo electrónico junto a una publicación de blog. El texto, las imágenes y los íconos se pueden encontrar en la pestaña de contenido del módulo.
Puede cambiar el color del módulo seleccionando el color que desea usar en el menú Color de fondo. El selector de color le permite especificar qué mosaico de color desea en su mosaico de registro. Puede cambiar casi cualquier cosa en los módulos Divi gracias a su amplia gama de configuraciones de diseño. Puede utilizar un selector de color para colorear el texto. Cuando el mouse de un visitante se usa para enfocar un campo de entrada, los colores cambian, lo que indica si el campo está activo o no. Puede cambiar el color del borde que aparece en los campos de entrada enfocados usando el Color del borde de enfoque. Puede cambiar la fuente del texto de su encabezado seleccionando la fuente deseada en el menú desplegable.
Las fuentes de Google se utilizan en una variedad de fuentes Divi. Divi usa automáticamente la fuente Open Sans para todo el texto de su página. Al seleccionar la fuente deseada del menú desplegable, puede cambiar la fuente del texto de su cuerpo. Cuando se establece el campo de tamaño, se admiten diferentes unidades de medida, lo que le permite cambiar el tipo de unidad del campo de entrada según su valor de tamaño. Los bordes generalmente se establecen en un ancho de un píxel. Puede aumentar este valor arrastrando el control deslizante de rango o ingresando un valor personalizado en el campo de entrada. En los campos de entrada, puede elegir entre una variedad de unidades de medida, incluidas em, vh, vw, etc.
La unidad predeterminada es una unidad de medida, pero puede elegir cualquier otra cosa. El color predeterminado para los botones Divi es transparente. Puede cambiar el color de fondo seleccionándolo con el selector de color. Puede cambiar la fuente del texto de su botón seleccionando la fuente que desee en el menú desplegable. Si los íconos están habilitados, puede seleccionar qué ícono usar en su botón usando esta configuración. El icono del botón se coloca en el centro de la pantalla. Se puede mostrar un ícono de botón en el lado izquierdo o derecho de su dispositivo dependiendo de su ubicación.
En el menú predeterminado, los iconos de los botones solo se muestran al pasar el mouse por encima. Es posible que desee deshabilitar esta configuración para que el ícono nunca aparezca. El botón tiene un borde flotante. Cuando un visitante hace clic en un botón, el color de ese botón se mostrará en su pantalla. Puede cambiar los atributos CSS y HTML en su Divi Child Theme o Divi Builder Page Settings haciendo los cambios necesarios en la configuración avanzada. Las clases e ID de CSS personalizados se pueden aplicar al módulo en el estilo de su tema secundario. CSS, lo que le permite personalizarlo. Esta opción le permite configurar qué dispositivos aparecen en la pantalla de su módulo.
¿Cómo cambio mi correo electrónico Divi?
El correo electrónico que se envía al administrador del sitio se le reenviará. Para configurar una dirección de correo electrónico diferente, el diseño debe editarse con el formulario y la dirección de correo electrónico que desea debe definirse en la siguiente área. Esta es una configuración Divi estándar, que se puede usar en cualquier diseño que use el módulo Formulario de contacto.
