如何使用 WordPress Divi 主题的持续联系
已发表: 2022-11-07Constant Contact 是一种电子邮件营销服务,可帮助企业与客户保持联系。 它易于使用并与各种流行的网络平台集成,包括 WordPress。 WordPress 的 Divi 主题是企业的热门选择,因为它易于使用和可定制。 将 Constant Contact 与 Divi 集成后,企业可以向其网站添加电子邮件注册表单和电子邮件选择加入。 在本文中,我们将向您展示如何将 Constant Contact 与 WordPress Divi 主题一起使用。 我们将介绍如何创建电子邮件注册表单以及如何将电子邮件选择添加到您的网站。
Divi 的技术使添加在线电子邮件选择加入表单变得简单,这些表单可以链接到您的恒定联系人电子邮件列表。 Bloom 包括一组广泛的高级定位选项,使您能够创建电子邮件弹出窗口和飞入。 这些集成在 Bloom 和 Divi 中都是免费的。 Divi 和 Bloom 都集成了 20 种不同的电子邮件服务。 Divi 电子邮件选择加入模块,以及 Bloom 的电子邮件弹出套件,使创建时事通讯变得简单。 自定义 HTML 表单可能难以定制表单的设计。 使用 Divi 的网站构建器,超过 881,346 名客户已经建立了令人印象深刻的网站。
持续联系是否适用于 WordPress?

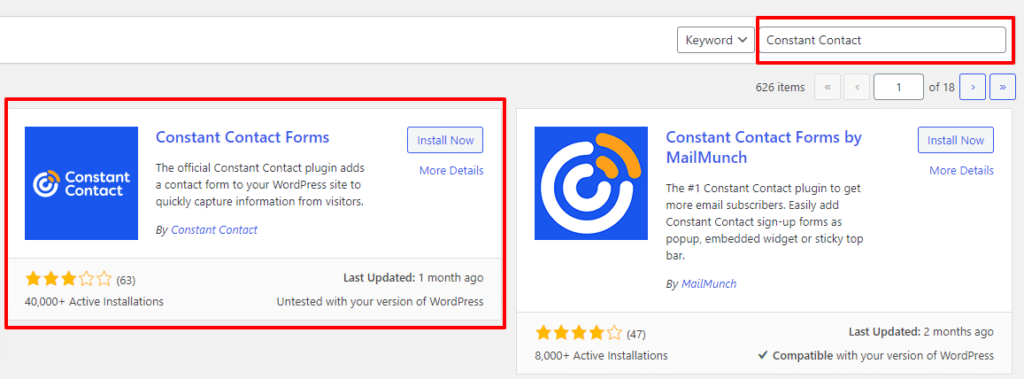
根据您的需要,有多种方法可以将 Constant Contact 与 WordPress 集成。 最简单的方法是使用 Constant Contact API 将注册表单添加到您的WordPress 站点。 这可以通过像 Constant Contact Forms 这样的插件来完成。
向新订阅者发送自动欢迎电子邮件
将他们添加到您的时事通讯后,如果您不希望他们等待接收邮件,您可以在他们注册您的列表后自动向他们发送一封电子邮件。 您可以通过选择创建订阅后自动发送欢迎电子邮件选项并输入发送电子邮件的日期和时间来执行此操作。
如何将持续联系链接到 WordPress?

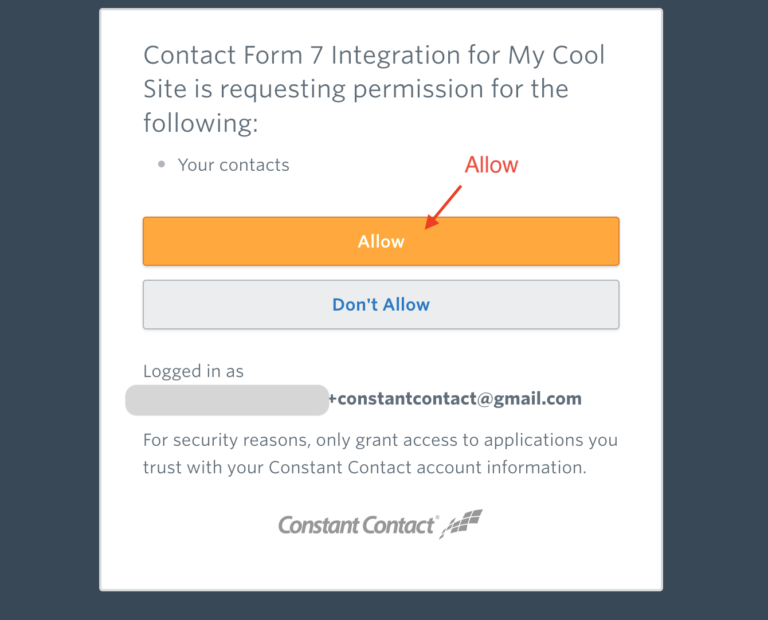
有几种不同的方法可以将 Constant Contact 链接到 WordPress,具体取决于您使用的 Constant Contact 服务。 如果您使用的是 Constant Contact API,则可以使用Contact Form 7 之类的插件将两者连接起来。 如果您使用的是固定联系表格,您可以使用简码将表格插入到您的 WordPress 网站上的帖子或页面中。
(自动集成)Constant Contact 和 WordPress 的 Zapier 集成是什么? WordPress 可用于管理和添加新内容。 您可以使用 Constant Contact 创建潜在客户、发送自动电子邮件并自动执行电子邮件营销。 选择下面列出的触发器和操作事件,将它们集成到您的解决方案中。 Automating.io 的平台使您能够跨使用 Constant Contact 和 WordPress 的多个应用程序运行工作流。 它易于使用,拖放界面让非技术用户牢记在心。 来自 93 个国家/地区的 30,000 多家组织在使用它,其中大多数是小型企业和财富 500 强公司。 所有敏感数据都通过 HTTPS 安全传输,并以强大的加密格式存储。
Divi 使用什么联系表格?
Divi Contact Forms包括内置的条件逻辑。 因此,您可以细分与您联系的人并创造更好的用户体验。 在条件逻辑中,可以根据您为该字段指定的规则计算显示的问题数。
您可以使用 Divi 轻松为您网站的所有功能创建联系表格。 在您可以将联系表单模块添加到您的页面之前,您必须首先开始使用 Divi Builder。 模块只能在行中添加,不能在行外添加。 我们创建的许多教程都涵盖了 Divi 的行和部分元素的基础知识。 在大屏幕上可读的联系表单模块旨在小巧且易于阅读。 设计的目标是使其易于阅读和导航。 文本、图像和图标只是内容选项卡中的几个模块内容元素。
通过使用自定义宽度,您可以通过将其插入一行来使您的联系表格紧凑。 每个 Divi 模块都包含各种设计设置,您可以定期更改这些设置。 可以在模块的主体中找到设计选项卡,并显示其所有样式选项,包括字体、颜色、大小和间距。 只要您指定要使用的测量单位,就可以通过在输入字段中输入大小值或 em 来更改输入字段。 Divi 带有来自 Google Fonts 的精美字体集合。 下拉菜单允许您更改表单字段文本的字体。 输入字段支持不同的测量单位,因此您可以根据输入字段的大小更改单位的单位类型。

您可以使用启用边框在表单域周围添加边框。 根据条件设置,您可以更改此文档中的边框。 输入字段可以分为多种计量单位,如em、vh、vw等。 Divi 有大量由 Google Fonts 提供支持的字体。 Divi 为您的所有文本使用 Open Sans 字体。 还可以使用粗体、斜体、全大写和下划线选项自定义文本。 如果启用 Add Button Icon Disabled 设置,您将无法再看到按钮上的图标。
如果您希望您的图标始终出现,可以关闭该图标。 下面的图像将被悬停突出显示的颜色照亮。 当访问者单击按钮时,此颜色将应用于该按钮。 如果需要,您可以为此模块使用可选的 CSS 类。 使用 CSS 类,您可以创建自己的 CSS 样式。 自定义 CSS 可以应用于任何模块的内部元素,以及模块本身。 该模块可以针对特定设备禁用,例如平板电脑、智能手机和台式电脑。
当此字段作为条件逻辑的结果启用时,它仅在满足以下所有或部分规则时才可见。 Divi 为您网站上的所有文本使用 Open Sans 字体。 可以通过拖动范围滑块来放大或缩小文本大小。 您也可以直接在输入字段中输入所需的文本大小。 您可以通过在与输入字段大小相对应的值中输入 PX 或 em 来更改输入字段中的测量单位类型。 启用边框选项将在您输入的字段周围放置边框。 可以通过使用以下条件设置来自定义此边框。
边框的边框颜色为黑色。 如果您选择此选项,您的边框颜色将受到影响。 边框样式有八种不同的样式,包括实线、点线、虚线、双线、凹槽、脊线和嵌入。
Divi 中的电子邮件选项是什么?
电子邮件选择加入是一种允许访问者订阅您的电子邮件列表的表单。 这是增加您的列表并使访问者与您的内容互动的好方法。 Divi 使用其内置的表单生成器可以轻松创建电子邮件选择加入表单。
Divi Email Optin 模块现在支持以下电子邮件营销提供商:Demand Media、Constant Contact、E-Zing、Zondle 和 Wrike。 在您可以使用电子邮件 optin 模块之前,您必须先将其连接到电子邮件服务。 如果你想添加一个模块列表中没有的模块,点击回车键,它会自动定位并添加它。 您可以通过在选择加入模块中使用第三方服务来选择接收垃圾邮件保护。 可以使用可以添加和管理的垃圾邮件保护提供程序来配置模块。 使用 Visual Builder,您可以演示在博客文章旁边使用电子邮件选择模块是多么简单。 文本、图像和图标都可以在模块的内容选项卡中找到。
您可以通过从背景颜色菜单中选择要使用的颜色来更改模块的颜色。 颜色选择器允许您指定您希望在您的注册磁贴上使用哪种颜色磁贴。 由于 Divi 模块具有广泛的设计设置,您几乎可以更改任何内容。 您可以使用颜色选择器为文本着色。 当访问者的鼠标用于聚焦输入字段时,颜色会发生变化,指示该字段是否处于活动状态。 您可以使用焦点边框颜色更改焦点输入字段上显示的边框颜色。 您可以通过从下拉菜单中选择所需的字体来更改标题文本的字体。
Google 字体用于各种 Divi 字体。 Divi 自动为页面上的所有文本使用 Open Sans 字体。 通过从下拉菜单中选择所需的字体,您可以更改正文的字体。 设置大小字段时,支持不同的度量单位,允许您根据您的大小值更改输入字段的单位类型。 边框通常设置为一个像素的宽度。 您可以通过拖动范围滑块或在输入字段中输入自定义值来增加此值。 在输入字段中,您可以选择多种测量单位,包括 em、vh、vw 等。
默认单位是测量单位,但您可以选择其他任何单位。 Divi 按钮的默认颜色是透明的。 您可以通过使用颜色选择器选择它来更改背景颜色。 您可以通过从下拉菜单中选择所需的字体来更改按钮文本的字体。 如果启用了图标,您可以使用此设置选择要在按钮中使用的图标。 按钮的图标位于屏幕中央。 按钮图标可以显示在设备的左侧或右侧,具体取决于其位置。
在默认菜单上,按钮图标仅在悬停时显示。 您可能希望禁用此设置,以便该图标永远不会出现。 该按钮有一个悬停边框。 当访问者点击一个按钮时,该按钮的颜色将显示在他们的屏幕上。 您可以通过在高级设置中进行必要的更改来更改 Divi 子主题或 Divi Builder 页面设置中的 CSS 和 HTML 属性。 自定义 CSS 类和 ID 可以应用到您的子主题样式中的模块。 CSS 文件,允许您自定义它。 此选项允许您配置哪些设备出现在模块的屏幕上。
如何更改我的 Divi 电子邮件?
发送给站点管理员的电子邮件将转发给他。 为了设置不同的电子邮件地址,应使用表单编辑布局,并且应在以下区域中定义所需的电子邮件地址。 这是一个标准的 Divi 设置,可用于任何使用联系表单模块的布局。
