Cara Menggunakan Kontak Konstan Dengan Tema WordPress Divi
Diterbitkan: 2022-11-07Kontak Konstan adalah layanan pemasaran email yang membantu bisnis tetap berhubungan dengan pelanggan mereka. Mudah digunakan dan terintegrasi dengan berbagai platform web populer, termasuk WordPress. Tema Divi untuk WordPress adalah pilihan populer untuk bisnis karena mudah digunakan dan dapat disesuaikan. Mengintegrasikan Kontak Konstan dengan Divi memberi bisnis kemampuan untuk menambahkan formulir pendaftaran email dan keikutsertaan email ke situs web mereka. Pada artikel ini, kami akan menunjukkan cara menggunakan Kontak Konstan dengan tema WordPress Divi. Kami akan membahas cara membuat formulir pendaftaran email dan cara menambahkan keikutsertaan email ke situs web Anda.
Teknologi Divi memudahkan untuk menambahkan formulir keikutsertaan email sebaris yang dapat ditautkan ke daftar email Kontak Konstan Anda. Bloom menyertakan serangkaian opsi penargetan lanjutan yang memungkinkan Anda membuat email pop-up dan fly-in. Integrasi ini tersedia secara gratis di Bloom dan Divi. Divi dan Bloom keduanya memiliki integrasi dengan 20 layanan email yang berbeda. Modul keikutsertaan email Divi, serta rangkaian popup email Bloom, mempermudah pembuatan buletin. Formulir HTML khusus mungkin menyulitkan untuk menyesuaikan desain formulir. Dengan pembuat situs web Divi, lebih dari 881.346 pelanggan telah membuat situs web yang mengesankan.
Apakah Kontak Konstan Bekerja Dengan WordPress?

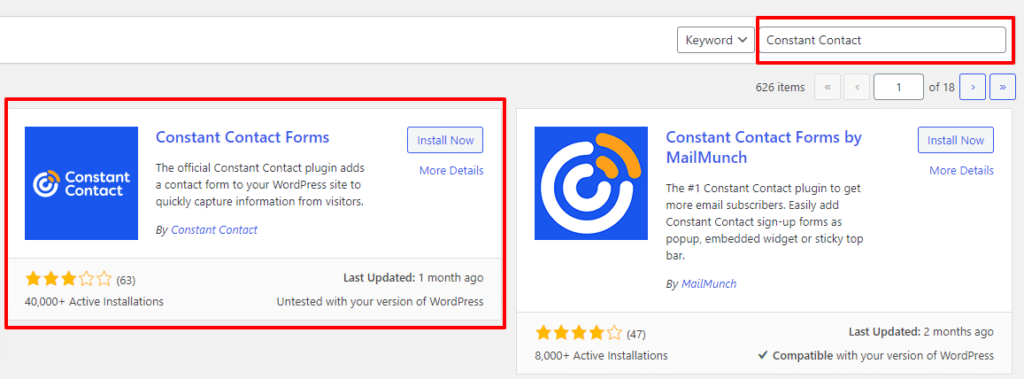
Ada beberapa cara untuk mengintegrasikan Kontak Konstan dengan WordPress, tergantung pada kebutuhan Anda. Cara paling sederhana adalah dengan menggunakan Constant Contact API untuk menambahkan formulir pendaftaran ke situs WordPress Anda. Ini dapat dilakukan dengan plugin seperti Formulir Kontak Konstan.
Mengirim Email Selamat Datang Otomatis Ke Pelanggan Baru
Setelah Anda menambahkan mereka ke buletin Anda, Anda dapat mengirimi mereka email secara otomatis setelah mereka mendaftar ke daftar Anda jika Anda tidak ingin mereka menunggu untuk menerimanya. Anda dapat melakukan ini dengan memilih opsi Kirim Email Selamat Datang Secara Otomatis Setelah Berlangganan Dibuat dan masukkan tanggal dan waktu setelah itu email akan dikirim.
Bagaimana Saya Menautkan Kontak Konstan ke WordPress?

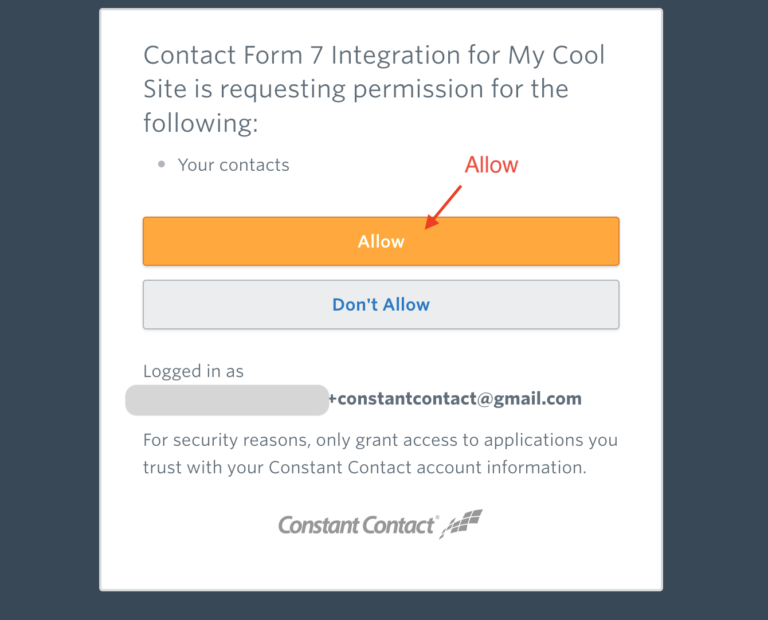
Ada beberapa cara berbeda untuk menautkan Kontak Konstan ke WordPress, tergantung pada layanan Kontak Konstan yang Anda gunakan. Jika Anda menggunakan Constant Contact API, Anda dapat menggunakan plugin seperti Contact Form 7 untuk menghubungkan keduanya. Jika Anda menggunakan Formulir Kontak Konstan, Anda dapat menggunakan kode pendek untuk memasukkan formulir ke dalam posting atau halaman di situs WordPress Anda.
(Integrasi Otomatis) Apa integrasi Zapier untuk Kontak Konstan dan WordPress? WordPress dapat digunakan untuk mengelola dan menambahkan konten baru. Anda dapat membuat prospek, mengirim email otomatis, dan mengotomatiskan pemasaran email Anda dengan Kontak Konstan. Pilih pemicu dan peristiwa tindakan yang tercantum di bawah untuk mengintegrasikannya ke dalam solusi Anda. Platform Automating.io memungkinkan Anda menjalankan alur kerja di beberapa aplikasi yang menggunakan Kontak Konstan dan WordPress. Mudah digunakan, dan antarmuka drag-and-drop membuat pengguna non-teknis diingat. Ada lebih dari 30.000 organisasi dari 93 negara yang menggunakannya, dengan mayoritas dari mereka adalah bisnis kecil dan perusahaan Fortune 500. Semua data sensitif ditransmisikan dengan aman melalui HTTPS dan disimpan dalam format enkripsi yang kuat.
Formulir Kontak Apa yang Digunakan Divi?
Formulir Kontak Divi menyertakan logika kondisional bawaan. Hasilnya, Anda dapat mengelompokkan orang yang menghubungi Anda dan menciptakan pengalaman pengguna yang lebih baik. Dalam logika bersyarat, jumlah pertanyaan yang ditampilkan dapat dihitung sesuai dengan aturan yang Anda tentukan untuk bidang itu.
Anda dapat dengan mudah membuat formulir kontak untuk semua fungsi situs web Anda dengan Divi. Sebelum Anda dapat menambahkan modul formulir kontak ke halaman Anda, Anda harus terlebih dahulu memulai dengan Divi Builder. Modul hanya dapat ditambahkan dalam baris, dan tidak dapat ditambahkan di luar baris. Banyak tutorial yang kami buat mencakup dasar-dasar elemen baris dan bagian Divi. Modul formulir kontak yang dapat dibaca di layar besar dimaksudkan agar berukuran kecil dan mudah dibaca. Tujuan dari desain ini adalah untuk membuatnya mudah dibaca dan dinavigasi. Teks, gambar, dan ikon hanyalah beberapa elemen konten modul yang ditemukan di tab konten.
Dengan menggunakan lebar khusus, Anda dapat membuat formulir kontak Anda kompak dengan menyisipkannya dalam satu baris. Setiap modul Divi berisi berbagai pengaturan desain yang dapat Anda ubah secara teratur. Tab desain dapat ditemukan di badan modul dan menampilkan semua opsi gayanya, termasuk font, warna, ukuran, dan spasi. Selama Anda menentukan unit pengukuran mana yang ingin Anda gunakan, kolom input dapat diubah dengan memasukkan nilai ukuran atau em ke dalam kolom input. Divi hadir dengan koleksi font yang fantastis dari Google Fonts. Menu tarik-turun memungkinkan Anda mengubah font teks bidang formulir Anda. Kolom input mendukung unit pengukuran yang berbeda, sehingga Anda dapat mengubah jenis unit unit dengan ukuran kolom input Anda.
Anda dapat menambahkan batas di sekitar bidang formulir Anda dengan menggunakan pengaktifan batas. Tergantung pada pengaturan bersyarat, Anda dapat mengubah batas dalam dokumen ini. Bidang input dapat dibagi menjadi berbagai unit pengukuran, seperti em, vh, vw, dan sebagainya. Divi memiliki banyak pilihan font yang didukung oleh Google Font. Divi menggunakan font Open Sans untuk semua teks Anda. Teks juga dapat dikustomisasi dengan opsi bold, italic, all-caps, dan underline. Anda tidak akan lagi dapat melihat ikon pada tombol Anda jika Anda mengaktifkan pengaturan Add Button Icon Disabled.

Jika Anda ingin ikon Anda selalu muncul, ikon dapat dimatikan. Gambar di bawah ini akan diterangi oleh warna yang disorot oleh hover. Saat pengunjung mengklik tombol, warna ini diterapkan padanya. Anda dapat menggunakan kelas CSS opsional untuk modul ini jika Anda mau. Menggunakan kelas CSS, Anda dapat membuat gaya CSS Anda sendiri. CSS khusus dapat diterapkan ke elemen internal modul apa pun, serta modul itu sendiri. Modul dapat dinonaktifkan untuk perangkat tertentu, seperti tablet, ponsel pintar, dan komputer desktop.
Bila bidang ini diaktifkan sebagai hasil dari logika bersyarat, bidang ini hanya terlihat bila semua atau sebagian dari aturan di bawah ini terpenuhi. Divi menggunakan font Open Sans untuk semua teks di situs web Anda. Ukuran teks dapat diperbesar atau diperkecil dengan menyeret penggeser rentang. Anda juga dapat memasukkan ukuran teks yang Anda inginkan langsung ke kolom input. Anda dapat mengubah jenis satuan pengukuran di bidang masukan dengan memasukkan PX atau em dalam nilai yang sesuai dengan ukuran bidang masukan Anda. Mengaktifkan opsi Perbatasan akan menempatkan batas di sekitar bidang yang Anda masukkan. Perbatasan ini dapat disesuaikan melalui penggunaan pengaturan bersyarat berikut.
Warna perbatasan perbatasan adalah hitam. Warna batas Anda akan terpengaruh jika Anda memilih opsi ini. Ada delapan gaya border yang berbeda, termasuk solid, dotted, dashed, double, groove, ridge, dan inset.
Apa Itu Email Optin Di Divi?
Email opt-in adalah formulir yang memungkinkan pengunjung untuk berlangganan ke daftar email Anda. Ini adalah cara yang bagus untuk mengembangkan daftar Anda dan membuat pengunjung tetap terlibat dengan konten Anda. Divi memudahkan untuk membuat formulir keikutsertaan email dengan pembuat formulir bawaannya.
Modul Optin Email Divi sekarang mendukung penyedia pemasaran email berikut: Media Permintaan, Kontak Konstan, E-Zing, Zondle, dan Wrike. Sebelum Anda dapat menggunakan modul optin email, Anda harus terlebih dahulu menghubungkannya ke layanan email. Jika Anda ingin menambahkan modul yang belum ada dalam daftar modul, klik tombol enter, yang akan secara otomatis mencari dan menambahkannya. Anda dapat memilih untuk menerima perlindungan spam email dengan memanfaatkan layanan pihak ketiga dalam modul keikutsertaan. Modul dapat dikonfigurasi dengan penyedia perlindungan Spam yang dapat ditambahkan dan dikelola. Dengan menggunakan Visual Builder, Anda dapat mendemonstrasikan betapa sederhananya menggunakan Modul Email Optin di sebelah posting blog. Teks, gambar, dan ikon semuanya dapat ditemukan di tab konten modul.
Anda dapat mengubah warna modul dengan memilih warna yang ingin Anda gunakan dari menu Warna latar belakang. Pemilih warna memungkinkan Anda untuk menentukan ubin warna yang Anda inginkan pada ubin Pendaftaran Anda. Anda dapat mengubah apa saja dalam modul Divi berkat berbagai pengaturan desainnya. Anda dapat menggunakan pemilih warna untuk mewarnai teks. Saat mouse pengunjung digunakan untuk memfokuskan bidang input, warnanya berubah, menunjukkan apakah bidang tersebut aktif atau tidak. Anda dapat mengubah warna batas yang muncul pada bidang input terfokus dengan menggunakan Warna Batas Fokus. Anda dapat mengubah font teks header Anda dengan memilih font yang Anda inginkan dari menu dropdown.
Font Google digunakan dalam berbagai font Divi. Divi secara otomatis menggunakan font Open Sans untuk semua teks di halaman Anda. Dengan memilih font yang diinginkan dari menu dropdown, Anda dapat mengubah font teks tubuh Anda. Saat bidang ukuran diatur, unit pengukuran yang berbeda didukung, memungkinkan Anda untuk mengubah jenis unit bidang input mengikuti nilai ukuran Anda. Batas umumnya diatur ke lebar satu piksel. Anda dapat meningkatkan nilai ini dengan menyeret penggeser rentang atau memasukkan nilai khusus ke dalam bidang input. Di kolom input, Anda dapat memilih dari berbagai unit pengukuran, termasuk em, vh, vw, dan sebagainya.
Unit default adalah unit pengukuran, tetapi Anda dapat memilih yang lain. Warna default untuk tombol Divi adalah transparan. Anda dapat mengubah warna latar belakang dengan memilihnya menggunakan pemilih warna. Anda dapat mengubah font teks tombol Anda dengan memilih font yang Anda inginkan dari menu dropdown. Jika ikon diaktifkan, Anda dapat memilih ikon mana yang akan digunakan di tombol Anda menggunakan pengaturan ini. Ikon tombol ditempatkan di tengah layar. Ikon tombol dapat ditampilkan di sisi kiri atau kanan perangkat Anda tergantung pada penempatannya.
Pada menu default, ikon tombol hanya ditampilkan saat mengarahkan kursor. Anda mungkin ingin menonaktifkan pengaturan ini sehingga ikon tidak pernah muncul. Tombol tersebut memiliki Perbatasan Arahkan. Ketika pengunjung mengklik tombol, warna tombol itu akan ditampilkan di layar mereka. Anda dapat mengubah atribut CSS dan HTML di Tema Anak Divi atau Pengaturan Halaman Divi Builder dengan membuat perubahan yang diperlukan di pengaturan lanjutan. Kelas dan ID CSS khusus dapat diterapkan ke modul dalam gaya tema anak Anda. File CSS, memungkinkan Anda untuk menyesuaikannya. Opsi ini memungkinkan Anda untuk mengonfigurasi perangkat mana yang muncul di layar modul Anda.
Bagaimana Saya Mengubah Email Divi Saya?
Email yang dikirim ke admin situs akan diteruskan kepadanya. Untuk mengatur alamat email yang berbeda, tata letak harus diedit dengan formulir, dan alamat email yang Anda inginkan harus ditentukan di area berikut. Ini adalah pengaturan Divi standar, yang dapat digunakan pada tata letak apa pun yang menggunakan modul Formulir Kontak.
