Как использовать постоянный контакт с темой WordPress Divi
Опубликовано: 2022-11-07Constant Contact — это сервис электронного маркетинга, который помогает компаниям оставаться на связи со своими клиентами. Он прост в использовании и интегрируется с различными популярными веб-платформами, включая WordPress. Тема Divi для WordPress — популярный выбор для бизнеса, потому что она проста в использовании и настраивается. Интеграция Constant Contact с Divi дает компаниям возможность добавлять формы подписки по электронной почте и подписку по электронной почте на свой веб-сайт. В этой статье мы покажем вам, как использовать постоянный контакт с темой WordPress Divi. Мы расскажем, как создать форму подписки по электронной почте и как добавить подписку на электронную почту на свой веб-сайт.
Технология Divi упрощает добавление встроенных форм подписки по электронной почте, которые можно связать с вашим списком адресов электронной почты для постоянных контактов. Bloom включает в себя обширный набор расширенных параметров таргетинга, которые позволяют создавать всплывающие окна электронной почты и всплывающие окна. Эти интеграции доступны бесплатно как в Bloom, так и в Divi. Divi и Bloom имеют интеграцию с 20 различными почтовыми сервисами. Модуль подписки электронной почты Divi, а также набор всплывающих окон электронной почты Bloom упрощают создание информационного бюллетеня. Пользовательские HTML-формы могут затруднить адаптацию дизайна формы. С помощью конструктора веб-сайтов Divi более 881 346 клиентов уже создали впечатляющие веб-сайты.
Работает ли постоянный контакт с WordPress?

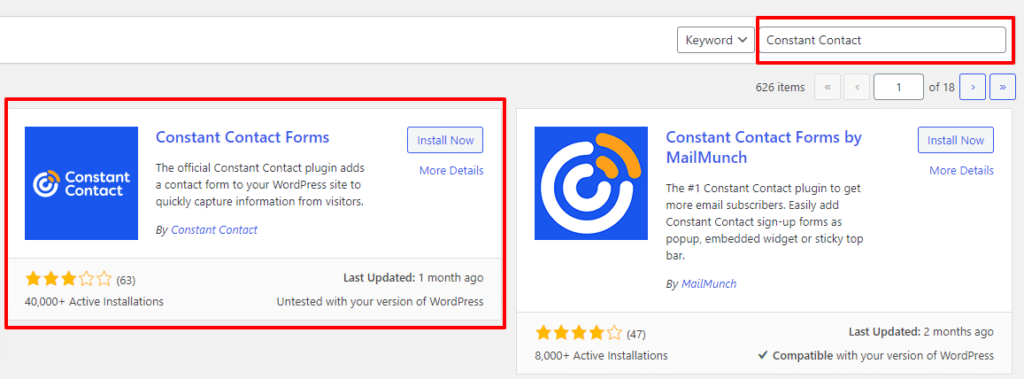
Существует несколько способов интеграции Constant Contact с WordPress, в зависимости от ваших потребностей. Самый простой способ — использовать Constant Contact API для добавления формы регистрации на ваш сайт WordPress . Это можно сделать с помощью плагина, такого как Constant Contact Forms.
Отправка автоматических приветственных писем новым подписчикам
После того, как вы добавили их в свой информационный бюллетень, вы можете отправить им электронное письмо автоматически после того, как они подпишутся на ваш список, если вы не хотите, чтобы они ждали, чтобы получить его. Вы можете сделать это, выбрав параметр «Автоматически отправлять приветственное письмо после создания подписки» и введя дату и время, после которых электронное письмо будет отправлено.
Как связать постоянный контакт с WordPress?

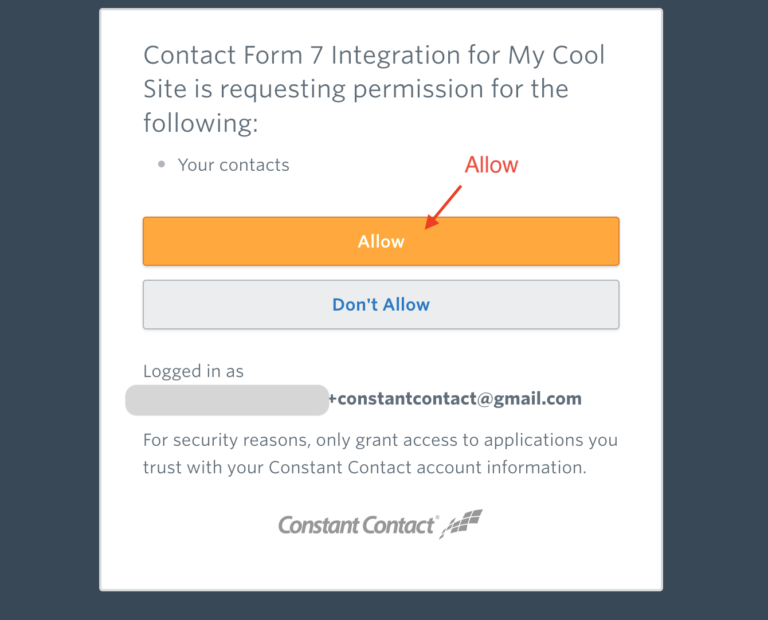
Существует несколько различных способов связать Constant Contact с WordPress, в зависимости от того, какой сервис Constant Contact вы используете. Если вы используете постоянный контактный API, вы можете использовать плагин, такой как контактная форма 7, чтобы соединить их. Если вы используете постоянные контактные формы, вы можете использовать шорткод, чтобы вставить форму в сообщение или страницу на вашем сайте WordPress.
(Автоматическая интеграция) Что такое интеграция Zapier для Constant Contact и WordPress? WordPress можно использовать для управления и добавления нового контента. Вы можете создавать потенциальных клиентов, отправлять автоматические электронные письма и автоматизировать свой электронный маркетинг с помощью Constant Contact. Выберите события триггера и действия, перечисленные ниже, чтобы интегрировать их в свое решение. Платформа Automating.io позволяет запускать рабочий процесс в нескольких приложениях, использующих Constant Contact и WordPress. Он прост в использовании, а интерфейс перетаскивания не забывает о пользователях, не являющихся техническими специалистами. Его используют более 30 000 организаций из 93 стран, большинство из которых составляют малые предприятия и компании из списка Fortune 500. Все конфиденциальные данные безопасно передаются по протоколу HTTPS и хранятся в мощном формате шифрования.
Какую контактную форму использует Divi?
Divi Contact Forms включает встроенную условную логику. В результате вы можете сегментировать людей, которые связываются с вами, и улучшить взаимодействие с пользователем. В условной логике количество отображаемых вопросов может быть рассчитано в соответствии с правилами, указанными для этого поля.
Вы можете легко создавать контактные формы для всех функций вашего сайта с Divi. Прежде чем вы сможете добавить модуль контактной формы на свою страницу, вы должны сначала начать работу с Divi Builder. Модули можно добавлять только в строки, и их нельзя добавлять вне строк. Многие из созданных нами руководств охватывают основы элементов строки и раздела Divi. Модуль контактной формы, читаемый на больших экранах, должен быть маленьким и легко читаемым. Цель дизайна состояла в том, чтобы сделать его простым для чтения и навигации. Текст, изображения и значки — это лишь некоторые из элементов содержимого модуля, которые можно найти на вкладке содержимого.
Используя пользовательскую ширину, вы можете сделать свою контактную форму компактной, вставив ее в строку. Каждый модуль Divi содержит множество параметров дизайна, которые вы можете менять на регулярной основе. Вкладка «Дизайн» находится в теле модуля и отображает все его параметры стиля, включая шрифты, цвета, размеры и интервалы. Пока вы указываете, какую единицу измерения вы хотите использовать, поля ввода можно изменить, введя значение размера или em в поля ввода. Divi поставляется с фантастической коллекцией шрифтов от Google Fonts. Выпадающее меню позволяет изменить шрифт текста поля формы. Поля ввода поддерживают разные единицы измерения, поэтому вы можете изменить тип единицы измерения в зависимости от размера поля ввода.
Вы можете добавить границу вокруг полей формы с помощью включения границы. В зависимости от условных настроек вы можете изменить границу в этом документе. Поля ввода можно разделить на различные единицы измерения, такие как em, vh, vw и так далее. В Divi есть большой выбор шрифтов, созданных на основе Google Fonts. Divi использует шрифт Open Sans для всего вашего текста. Текст также можно настроить с помощью полужирного шрифта, курсива, заглавных букв и подчеркивания. Вы больше не сможете видеть значки на кнопках, если включите параметр «Добавить значок кнопки отключен».

Если вы хотите, чтобы ваш значок отображался всегда, его можно отключить. Изображение ниже будет освещено цветом, выделенным при наведении. Когда посетитель нажимает на кнопку, к ней применяется этот цвет. Вы можете использовать дополнительные классы CSS для этого модуля, если хотите. Используя класс CSS, вы можете создать свой собственный стиль CSS. Пользовательский CSS можно применить к любым внутренним элементам модуля, а также к самому модулю. Модуль можно отключить для определенных устройств, таких как планшеты, смартфоны и настольные компьютеры.
Когда это поле включено в результате условной логики, оно отображается только тогда, когда выполняются все или часть приведенных ниже правил. Divi использует шрифт Open Sans для всего текста на вашем сайте. Размер текста можно увеличить или уменьшить, перетащив ползунок диапазона. Вы также можете ввести желаемый размер текста непосредственно в поле ввода. Вы можете изменить тип единицы измерения в полях ввода, введя PX или em в значение, соответствующее размеру вашего поля ввода. Включение параметра «Граница» поместит границу вокруг полей, которые вы вводите. Эту границу можно настроить с помощью следующих условных параметров.
Цвет границы границы черный. Если вы выберете эту опцию, это повлияет на цвет вашей границы. Существует восемь различных стилей границ, в том числе сплошная, пунктирная, пунктирная, двойная, канавка, ребро и вставка.
Что такое электронная почта Optin в Divi?
Электронная почта — это форма, которая позволяет посетителям подписаться на ваш список рассылки. Это отличный способ расширить свой список и привлечь посетителей к вашему контенту. Divi упрощает создание формы подписки по электронной почте с помощью встроенного конструктора форм.
Модули Divi Email Optin теперь поддерживают следующих поставщиков услуг электронной почты: Demand Media, Constant Contact, E-Zing, Zondle и Wrike. Прежде чем вы сможете использовать модуль подписки по электронной почте, вы должны сначала подключить его к службе электронной почты. Если вы хотите добавить модуль, которого еще нет в списке модулей, нажмите клавишу ввода, которая автоматически найдет и добавит его. Вы можете включить защиту от спама по электронной почте, используя стороннюю службу в модуле подписки. Модули могут быть настроены с поставщиками защиты от спама, которые можно добавлять и управлять ими. Используя Visual Builder, вы можете продемонстрировать, насколько просто использовать модуль электронной почты Optin рядом с записью в блоге. Текст, изображения и значки можно найти на вкладке содержимого модуля.
Вы можете изменить цвет модуля, выбрав нужный цвет в меню «Цвет фона». Селектор цвета позволяет указать, какой цвет плитки вы хотите использовать на плитке регистрации . Вы можете изменить практически все в модулях Divi благодаря их широкому диапазону настроек дизайна. Вы можете использовать палитру цветов, чтобы раскрасить текст. Когда мышь посетителя используется для фокусировки поля ввода, цвета меняются, показывая, активно ли поле. Вы можете изменить цвет границы, которая появляется в выделенных полях ввода, используя Цвет границы фокуса. Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню.
Шрифты Google используются в различных шрифтах Divi. Divi автоматически использует шрифт Open Sans для всего текста на вашей странице. Выбрав нужный шрифт из раскрывающегося меню, вы можете изменить шрифт основного текста. Когда поле размера установлено, поддерживаются различные единицы измерения, что позволяет вам изменить тип единицы измерения поля ввода в соответствии с вашим значением размера. Границы обычно имеют ширину в один пиксель. Вы можете увеличить это значение, перетащив ползунок диапазона или введя пользовательское значение в поле ввода. В полях ввода вы можете выбирать из множества единиц измерения, включая em, vh, vw и так далее.
Единицей измерения по умолчанию является единица измерения, но вы можете выбрать любую другую. Цвет кнопок Divi по умолчанию — прозрачный. Вы можете изменить цвет фона, выбрав его с помощью палитры цветов. Вы можете изменить шрифт текста кнопки, выбрав нужный шрифт в раскрывающемся меню. Если значки включены, вы можете выбрать, какой значок использовать на кнопке, используя этот параметр. Значок кнопки располагается в центре экрана. Значок кнопки может отображаться на левой или правой стороне устройства в зависимости от его расположения.
В меню по умолчанию значки кнопок отображаются только при наведении. Вы можете отключить этот параметр, чтобы значок никогда не появлялся. Кнопка имеет Hover Border. Когда посетитель нажимает кнопку, цвет этой кнопки будет отображаться на его экране. Вы можете изменить атрибуты CSS и HTML в настройках дочерней темы Divi или страницы Divi Builder, внеся необходимые изменения в дополнительные настройки. Пользовательские классы CSS и идентификаторы могут быть применены к модулю в стиле вашей дочерней темы. CSS-файл, позволяющий настраивать его. Эта опция позволяет вам настроить, какие устройства будут отображаться на экране вашего модуля.
Как изменить адрес электронной почты Divi?
Письмо, отправленное администратору сайта, будет переадресовано ему. Чтобы настроить другой адрес электронной почты, макет должен быть отредактирован с помощью формы, а желаемый адрес электронной почты должен быть определен в следующей области. Это стандартная настройка Divi, которую можно использовать в любом макете, использующем модуль контактной формы.
