วิธีการใช้การติดต่ออย่างต่อเนื่องกับ WordPress Divi Theme
เผยแพร่แล้ว: 2022-11-07Constant Contact คือบริการการตลาดผ่านอีเมลที่ช่วยให้ธุรกิจติดต่อกับลูกค้าของตนได้ ใช้งานง่ายและรวมเข้ากับแพลตฟอร์มเว็บยอดนิยมต่างๆ รวมถึง WordPress ธีม Divi สำหรับ WordPress เป็นตัวเลือกยอดนิยมสำหรับธุรกิจเพราะใช้งานง่ายและปรับแต่งได้ การผสานรวม Constant Contact กับ Divi ช่วยให้ธุรกิจสามารถเพิ่มแบบฟอร์มการสมัครอีเมลและการเลือกรับอีเมลไปยังเว็บไซต์ของตนได้ ในบทความนี้ เราจะแสดงวิธีใช้ธีม Constant Contact กับ WordPress Divi เราจะอธิบายวิธีสร้างแบบฟอร์มลงทะเบียนอีเมลและวิธีเพิ่มอีเมลที่เลือกเข้าร่วมในเว็บไซต์ของคุณ
เทคโนโลยีของ Divi ทำให้ง่ายต่อการเพิ่มแบบฟอร์มการเลือกรับอีเมลในบรรทัดที่สามารถเชื่อมโยงกับรายชื่ออีเมลที่ติดต่อคงที่ของคุณ Bloom มีตัวเลือกการกำหนดเป้าหมายขั้นสูงมากมายที่ช่วยให้คุณสร้างป๊อปอัปอีเมลและ fly-ins ได้ การผสานรวมเหล่านี้มีให้ฟรีทั้งภายใน Bloom และ Divi Divi และ Bloom มีการผสานรวมกับบริการอีเมลที่แตกต่างกัน 20 รายการ โมดูลการเลือกรับอีเมล Divi เช่นเดียวกับชุดป๊อปอัปอีเมลของ Bloom ทำให้การสร้างจดหมายข่าวเป็นเรื่องง่าย แบบฟอร์ม HTML ที่กำหนดเองอาจทำให้การปรับแต่งการออกแบบของแบบฟอร์มทำได้ยาก ด้วยเครื่องมือสร้างเว็บไซต์ของ Divi ลูกค้ากว่า 881,346 รายได้สร้างเว็บไซต์ที่น่าประทับใจแล้ว
Constant Contact ทำงานร่วมกับ WordPress ได้หรือไม่?

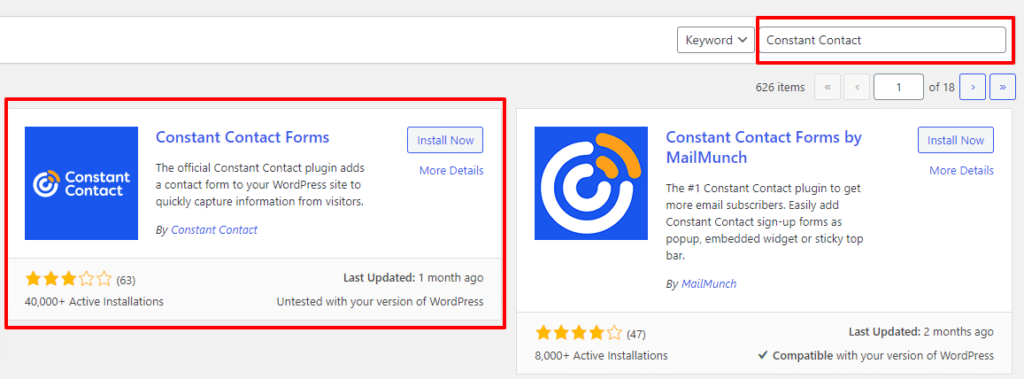
มีหลายวิธีในการรวม Constant Contact กับ WordPress ขึ้นอยู่กับความต้องการของคุณ วิธีที่ง่ายที่สุดคือการใช้ Constant Contact API เพื่อเพิ่มแบบฟอร์มลงทะเบียนใน ไซต์ WordPress ของคุณ สามารถทำได้ด้วยปลั๊กอินเช่น Constant Contact Forms
การส่งอีเมลต้อนรับอัตโนมัติไปยังสมาชิกใหม่
หลังจากที่คุณเพิ่มพวกเขาในจดหมายข่าวของคุณแล้ว คุณสามารถส่งอีเมลให้พวกเขาโดยอัตโนมัติหลังจากที่พวกเขาลงชื่อสมัครใช้รายชื่อของคุณ หากคุณไม่ต้องการให้พวกเขารอรับ คุณสามารถทำได้โดยเลือกตัวเลือก ส่ง อีเมลต้อนรับ โดยอัตโนมัติหลังจากสร้างการสมัครรับข้อมูล แล้วป้อนวันที่และเวลาที่อีเมลจะถูกส่งไป
ฉันจะเชื่อมโยงผู้ติดต่อคงที่กับ WordPress ได้อย่างไร

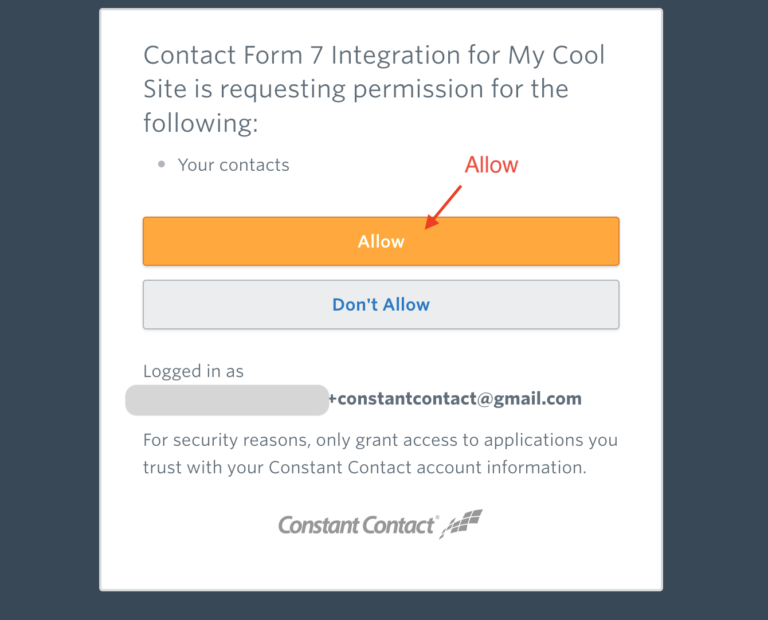
คุณสามารถเชื่อมโยง Constant Contact กับ WordPress ได้หลายวิธี ขึ้นอยู่กับว่าคุณใช้บริการ Constant Contact ใด หากคุณกำลังใช้ Constant Contact API คุณสามารถใช้ปลั๊กอินเช่น Contact Form 7 เพื่อเชื่อมต่อทั้งสองได้ หากคุณกำลังใช้แบบฟอร์มการติดต่อคงที่ คุณสามารถใช้รหัสย่อเพื่อแทรกแบบฟอร์มลงในบทความหรือหน้าในไซต์ WordPress ของคุณ
(การรวมอัตโนมัติ) การรวม Zapier สำหรับ Constant Contact และ WordPress คืออะไร? สามารถใช้ WordPress เพื่อจัดการและเพิ่มเนื้อหาใหม่ได้ คุณสามารถสร้างโอกาสในการขาย ส่งอีเมลอัตโนมัติ และทำให้การตลาดผ่านอีเมลของคุณเป็นแบบอัตโนมัติด้วย Constant Contact เลือกเหตุการณ์ทริกเกอร์และการดำเนินการตามรายการด้านล่างเพื่อรวมเข้ากับโซลูชันของคุณ แพลตฟอร์มของ Automating.io ช่วยให้คุณสามารถเรียกใช้เวิร์กโฟลว์ในหลาย ๆ แอพที่ใช้ Constant Contact และ WordPress ใช้งานง่าย และอินเทอร์เฟซแบบลากแล้วปล่อยจะคำนึงถึงผู้ใช้ที่ไม่ใช่ด้านเทคนิค มีองค์กรมากกว่า 30,000 แห่งจาก 93 ประเทศใช้งาน โดยส่วนใหญ่เป็นธุรกิจขนาดเล็กและบริษัทที่ติดอันดับ Fortune 500 ข้อมูลที่ละเอียดอ่อนทั้งหมดจะถูกส่งอย่างปลอดภัยผ่าน HTTPS และจัดเก็บในรูปแบบการเข้ารหัสที่ทรงพลัง
Divi ใช้แบบฟอร์มการติดต่อแบบใด?
Divi Contact Forms มีตรรกะตามเงื่อนไขในตัว ด้วยเหตุนี้ คุณสามารถแบ่งกลุ่มคนที่ติดต่อคุณและสร้างประสบการณ์ผู้ใช้ที่ดีขึ้นได้ ในตรรกะตามเงื่อนไข จำนวนคำถามที่แสดงสามารถคำนวณได้ตามกฎที่คุณระบุสำหรับฟิลด์นั้น
คุณสามารถสร้างแบบฟอร์มการติดต่อสำหรับฟังก์ชันทั้งหมดของเว็บไซต์ของคุณได้อย่างง่ายดายด้วย Divi ก่อนที่คุณจะสามารถเพิ่ม โมดูลแบบฟอร์มการติดต่อ ในหน้าของคุณ คุณต้องเริ่มต้นใช้งาน Divi Builder ก่อน โมดูลสามารถเพิ่มได้เฉพาะในแถวเท่านั้น และไม่สามารถเพิ่มภายนอกแถวได้ บทช่วยสอนมากมายที่เราสร้างขึ้นครอบคลุมพื้นฐานขององค์ประกอบแถวและส่วนของ Divi โมดูลแบบฟอร์มการติดต่อที่สามารถอ่านได้บนหน้าจอขนาดใหญ่มีจุดมุ่งหมายเพื่อให้มีขนาดเล็กและอ่านง่าย เป้าหมายของการออกแบบคือการทำให้อ่านและไปยังส่วนต่างๆ ได้ง่าย ข้อความ รูปภาพ และไอคอนเป็นเพียงส่วนหนึ่งขององค์ประกอบเนื้อหาของโมดูลที่พบในแท็บเนื้อหา
ด้วยการใช้ความกว้างแบบกำหนดเอง คุณสามารถทำให้แบบฟอร์มการติดต่อของคุณกระชับได้โดยการแทรกในแถว ทุกโมดูล Divi มีการตั้งค่าการออกแบบที่หลากหลายซึ่งคุณสามารถเปลี่ยนได้เป็นประจำ แท็บการออกแบบสามารถพบได้ในเนื้อหาของโมดูลและแสดงตัวเลือกการจัดสไตล์ทั้งหมด รวมถึงแบบอักษร สี ขนาด และระยะห่าง ตราบใดที่คุณระบุหน่วยการวัดที่คุณต้องการใช้ ฟิลด์อินพุตสามารถเปลี่ยนแปลงได้โดยการป้อนค่าขนาดหรือ em ลงในฟิลด์อินพุต Divi มาพร้อมกับคอลเลกชันแบบอักษรที่ยอดเยี่ยมจาก Google Fonts เมนูดรอปดาวน์ช่วยให้คุณเปลี่ยนแบบอักษรของข้อความในฟิลด์แบบฟอร์ม ช่องใส่ข้อมูลรองรับหน่วยวัดที่แตกต่างกัน ดังนั้นคุณสามารถเปลี่ยนประเภทหน่วยของหน่วยตามขนาดของช่องป้อนข้อมูลได้
คุณสามารถเพิ่มเส้นขอบรอบ ๆ ช่องแบบฟอร์มของคุณโดยใช้การเปิดใช้งานเส้นขอบ คุณสามารถเปลี่ยนเส้นขอบในเอกสารนี้ได้ ทั้งนี้ขึ้นอยู่กับการตั้งค่าตามเงื่อนไข ฟิลด์อินพุตสามารถแบ่งออกเป็นหน่วยการวัดต่างๆ เช่น em, vh, vw และอื่นๆ Divi มีแบบอักษรให้เลือกมากมายที่ขับเคลื่อนโดย Google Fonts Divi ใช้แบบอักษร Open Sans สำหรับข้อความทั้งหมดของคุณ ปรับแต่งข้อความได้ด้วยตัวเลือกตัวหนา ตัวเอียง ตัวพิมพ์ใหญ่ทั้งหมด และขีดเส้นใต้ คุณจะไม่สามารถเห็นไอคอนบนปุ่มของคุณได้อีกต่อไปหากคุณเปิดใช้งานการตั้งค่า Add Button Icon Disabled

หากคุณต้องการให้ไอคอนของคุณปรากฏตลอดเวลา คุณสามารถปิดไอคอนได้ ภาพด้านล่างจะสว่างด้วยสีที่ไฮไลต์โดยโฮเวอร์ เมื่อผู้เข้าชมคลิกที่ปุ่ม สีนี้จะถูกนำไปใช้กับปุ่มนั้น คุณสามารถใช้คลาส CSS เสริมสำหรับโมดูลนี้หากต้องการ เมื่อใช้คลาส CSS คุณสามารถสร้างสไตล์ CSS ของคุณเองได้ CSS ที่กำหนดเองสามารถนำไปใช้กับองค์ประกอบภายในของโมดูลใดก็ได้ เช่นเดียวกับตัวโมดูลเอง โมดูลนี้สามารถปิดใช้งานได้สำหรับอุปกรณ์เฉพาะ เช่น แท็บเล็ต สมาร์ทโฟน และคอมพิวเตอร์เดสก์ท็อป
เมื่อเปิดใช้งานฟิลด์นี้อันเป็นผลมาจากตรรกะตามเงื่อนไข ฟิลด์นี้จะปรากฏเฉพาะเมื่อปฏิบัติตามกฎทั้งหมดหรือบางส่วนด้านล่าง Divi ใช้แบบอักษร Open Sans สำหรับข้อความทั้งหมดบนเว็บไซต์ของคุณ ขนาดข้อความสามารถขยายหรือลดขนาดได้โดยการลากแถบเลื่อนช่วง คุณยังสามารถป้อนขนาดข้อความที่คุณต้องการลงในช่องป้อนข้อมูลได้โดยตรง คุณสามารถเปลี่ยนประเภทหน่วยของการวัดในช่องป้อนข้อมูลได้โดยการป้อน PX หรือ em ในค่าที่สอดคล้องกับขนาดของช่องป้อนข้อมูลของคุณ การเปิดใช้งานตัวเลือกเส้นขอบจะวางเส้นขอบรอบ ๆ ฟิลด์ที่คุณป้อน เส้นขอบนี้สามารถปรับแต่งได้โดยใช้การตั้งค่าตามเงื่อนไขต่อไปนี้
สีของเส้นขอบของเส้นขอบเป็นสีดำ สีขอบของคุณจะได้รับผลกระทบหากคุณเลือกตัวเลือกนี้ สไตล์เส้นขอบมีแปดสไตล์ที่แตกต่างกัน รวมถึงแบบทึบ จุด เส้นประ คู่ ร่อง สันเขา และส่วนที่ใส่เข้าไป
อีเมล Optin ใน Divi คืออะไร?
การเลือกรับอีเมลเป็นรูปแบบที่ช่วยให้ผู้เยี่ยมชมสมัครรับรายชื่ออีเมลของคุณ นี่เป็นวิธีที่ยอดเยี่ยมในการขยายรายการของคุณและทำให้ผู้เยี่ยมชมมีส่วนร่วมกับเนื้อหาของคุณ Divi ทำให้ง่ายต่อการสร้างแบบฟอร์มการเลือกรับอีเมลด้วยตัวสร้างแบบฟอร์มในตัว
Divi Email Optin Modules รองรับผู้ให้บริการการตลาดผ่านอีเมลต่อไปนี้: Demand Media, Constant Contact, E-Zing, Zondle และ Wrike ก่อนที่คุณจะสามารถใช้โมดูล optin อีเมล คุณต้องเชื่อมต่อกับบริการอีเมลก่อน หากคุณต้องการเพิ่มโมดูลที่ไม่ได้อยู่ในรายการโมดูล ให้คลิกปุ่ม Enter ซึ่งจะค้นหาและเพิ่มโมดูลโดยอัตโนมัติ คุณสามารถเลือกรับการป้องกันสแปมอีเมลได้โดยใช้บริการของบุคคลที่สามในโมดูลการเลือกรับ โมดูลสามารถกำหนดค่าได้ด้วยผู้ให้บริการการป้องกันสแปมที่สามารถเพิ่มและจัดการได้ เมื่อใช้ Visual Builder คุณสามารถสาธิตให้เห็นความเรียบง่ายของการใช้โมดูล Email Optin ถัดจากโพสต์ในบล็อก ข้อความ รูปภาพ และไอคอนทั้งหมดอยู่ในแท็บเนื้อหาของโมดูล
คุณสามารถเปลี่ยนสีของโมดูลโดยเลือกสีที่คุณต้องการใช้จากเมนูสีพื้นหลัง ตัวเลือกสีช่วยให้คุณสามารถระบุไทล์สีที่คุณต้องการบนไทล์การ สมัคร ของคุณ คุณสามารถเปลี่ยนอะไรก็ได้ในโมดูล Divi ด้วยการตั้งค่าการออกแบบที่หลากหลาย คุณสามารถใช้ตัวเลือกสีเพื่อทำให้ข้อความเป็นสี เมื่อใช้เมาส์ของผู้เข้าชมเพื่อโฟกัสช่องป้อนข้อมูล สีจะเปลี่ยนไป โดยระบุว่าช่องนั้นทำงานอยู่หรือไม่ คุณสามารถเปลี่ยนสีของเส้นขอบที่ปรากฏในช่องป้อนข้อมูลที่โฟกัสได้โดยใช้สีเส้นขอบโฟกัส คุณสามารถเปลี่ยนแบบอักษรของข้อความส่วนหัวได้โดยเลือกแบบอักษรที่ต้องการจากเมนูแบบเลื่อนลง
แบบอักษร Google ใช้ในแบบอักษร Divi ที่หลากหลาย Divi ใช้ฟอนต์ Open Sans โดยอัตโนมัติสำหรับข้อความทั้งหมดในเพจของคุณ โดยการเลือกแบบอักษรที่ต้องการจากเมนูแบบเลื่อนลง คุณสามารถเปลี่ยนแบบอักษรของข้อความเนื้อหาได้ เมื่อตั้งค่าฟิลด์ขนาด ระบบจะรองรับหน่วยการวัดที่แตกต่างกัน ช่วยให้คุณเปลี่ยนประเภทหน่วยของฟิลด์อินพุตตามค่าขนาดของคุณ โดยทั่วไป เส้นขอบจะถูกตั้งค่าให้มีความกว้างหนึ่งพิกเซล คุณสามารถเพิ่มค่านี้ได้โดยการลากแถบเลื่อนช่วงหรือป้อนค่าที่กำหนดเองลงในช่องป้อนข้อมูล ในช่องป้อนข้อมูล คุณสามารถเลือกหน่วยการวัดได้หลากหลาย รวมถึง em, vh, vw และอื่นๆ
หน่วยเริ่มต้นคือหน่วยวัด แต่คุณสามารถเลือกอย่างอื่นได้ สีเริ่มต้นสำหรับปุ่ม Divi เป็นแบบโปร่งใส คุณสามารถเปลี่ยนสีพื้นหลังได้โดยการเลือกโดยใช้ตัวเลือกสี คุณสามารถเปลี่ยนแบบอักษรของข้อความปุ่มได้โดยเลือกแบบอักษรที่ต้องการจากเมนูแบบเลื่อนลง หากเปิดใช้งานไอคอน คุณสามารถเลือกไอคอนที่จะใช้ในปุ่มของคุณได้โดยใช้การตั้งค่านี้ ไอคอนของปุ่มจะอยู่ตรงกลางหน้าจอ ไอคอนปุ่มสามารถแสดงได้ที่ด้านซ้ายหรือด้านขวาของอุปกรณ์ ขึ้นอยู่กับตำแหน่งของไอคอน
ในเมนูเริ่มต้น ไอคอนปุ่มจะแสดงเมื่อวางเมาส์เหนือเท่านั้น คุณอาจต้องการปิดการตั้งค่านี้เพื่อไม่ให้ไอคอนปรากฏขึ้น ปุ่มนี้มีเส้นขอบโฮเวอร์ เมื่อผู้เข้าชมคลิกที่ปุ่ม สีของปุ่มนั้นจะแสดงบนหน้าจอของพวกเขา คุณสามารถเปลี่ยนแอตทริบิวต์ CSS และ HTML ในการตั้งค่า Divi Child Theme หรือ Divi Builder Page ได้โดยทำการเปลี่ยนแปลงที่จำเป็นในการตั้งค่าขั้นสูง คลาส CSS และ ID ที่กำหนดเองสามารถนำไปใช้กับโมดูลในสไตล์ของธีมลูกของคุณ ไฟล์ CSS ให้คุณปรับแต่งได้ ตัวเลือกนี้ช่วยให้คุณกำหนดค่าอุปกรณ์ที่จะให้ปรากฏบนหน้าจอโมดูลของคุณ
ฉันจะเปลี่ยนอีเมล Divi ของฉันได้อย่างไร
อีเมลที่ส่งถึงผู้ดูแลระบบของไซต์จะถูกส่งต่อให้เขา ในการตั้งค่าที่อยู่อีเมลอื่น ควรแก้ไขเค้าโครงด้วยแบบฟอร์ม และควรกำหนดที่อยู่อีเมลที่คุณต้องการในพื้นที่ต่อไปนี้ นี่คือการตั้งค่า Divi มาตรฐาน ซึ่งสามารถใช้ได้กับเค้าโครงใดๆ ที่ใช้โมดูลแบบฟอร์มการติดต่อ
