Cum să utilizați contactul constant cu tema WordPress Divi
Publicat: 2022-11-07Constant Contact este un serviciu de marketing prin e-mail care ajută companiile să rămână în contact cu clienții lor. Este ușor de utilizat și se integrează cu o varietate de platforme web populare, inclusiv WordPress. Tema Divi pentru WordPress este o alegere populară pentru companii, deoarece este ușor de utilizat și personalizabilă. Integrarea Constant Contact cu Divi oferă companiilor posibilitatea de a adăuga formulare de înscriere prin e-mail și înscrieri prin e-mail pe site-ul lor. În acest articol, vă vom arăta cum să utilizați Constant Contact cu tema WordPress Divi. Vom discuta cum să creați un formular de înscriere prin e-mail și cum să adăugați o înscriere prin e-mail pe site-ul dvs. web.
Tehnologia Divi face simplă adăugarea de formulare de înscriere prin e-mail în linie care pot fi legate la lista de e-mail Constant Contact. Bloom include un set extins de opțiuni avansate de direcționare care vă permit să creați e-mail-uri pop-up și fly-in-uri. Aceste integrări sunt disponibile gratuit atât în Bloom, cât și în Divi. Divi și Bloom au ambele integrări cu 20 de servicii de e-mail diferite. Modulul de înscriere prin e-mail Divi, precum și suita pop-up de e-mail de la Bloom, simplifică crearea unui buletin informativ. Formularele HTML personalizate pot face dificilă adaptarea designului formularului. Cu generatorul de site-uri web Divi, peste 881.346 de clienți au construit deja site-uri web impresionante.
Contactul constant funcționează cu WordPress?

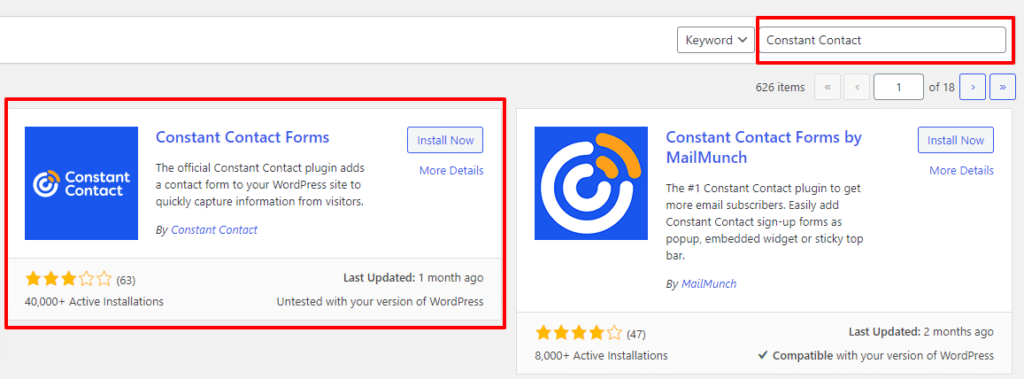
Există o serie de moduri de a integra Constant Contact cu WordPress, în funcție de nevoile dvs. Cel mai simplu mod este să utilizați API-ul Constant Contact pentru a adăuga un formular de înscriere pe site-ul dvs. WordPress . Acest lucru se poate face cu un plugin precum Constant Contact Forms.
Trimiterea automată de e-mailuri de bun venit către noii abonați
După ce le-ați adăugat la buletinul informativ, le puteți trimite automat un e-mail după ce se înscriu pe lista dvs., dacă nu doriți să aștepte să primească unul. Puteți face acest lucru selectând opțiunea Trimitere automată a e-mailului de bun venit după ce abonamentul este creat și introducând o dată și o oră după care va fi trimis e-mailul.
Cum conectez contactul constant la WordPress?

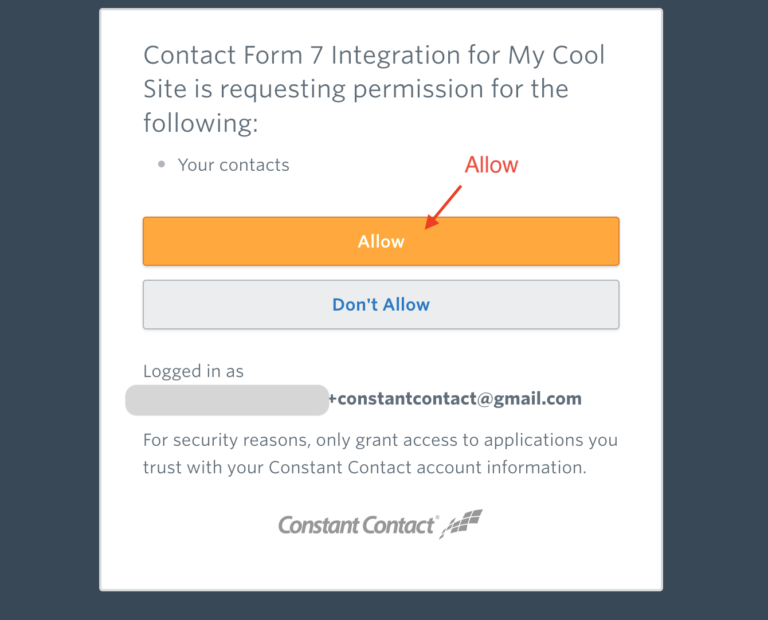
Există câteva moduri diferite prin care puteți conecta Constant Contact la WordPress, în funcție de serviciul Constant Contact pe care îl utilizați. Dacă utilizați API-ul Constant Contact, puteți utiliza un plugin precum Formularul de contact 7 pentru a le conecta pe cele două. Dacă utilizați Constant Contact Forms, puteți utiliza un shortcode pentru a insera formularul într-o postare sau într-o pagină de pe site-ul dvs. WordPress.
(Integrare automată) Ce este integrarea Zapier pentru Constant Contact și WordPress? WordPress poate fi folosit pentru a gestiona și adăuga conținut nou. Puteți să creați clienți potențiali, să trimiteți e-mailuri automate și să vă automatizați marketingul prin e-mail cu Constant Contact. Selectați declanșatorul și evenimentele de acțiune enumerate mai jos pentru a le integra în soluția dvs. Platforma Automating.io vă permite să rulați fluxul de lucru în mai multe aplicații care folosesc Constant Contact și WordPress. Este ușor de utilizat, iar interfața drag-and-drop ține cont de utilizatorii netehnici. Există peste 30.000 de organizații din 93 de țări care îl folosesc, majoritatea fiind întreprinderi mici și companii Fortune 500. Toate datele sensibile sunt transmise în siguranță prin HTTPS și stocate într-un format de criptare puternic.
Ce formular de contact folosește Divi?
Formularele de contact Divi include logica condiționată încorporată. Drept urmare, puteți segmenta persoanele care vă contactează și puteți crea o experiență de utilizator mai bună. În logica condiționată, numărul de întrebări afișate poate fi calculat în conformitate cu regulile pe care le specificați pentru acel câmp.
Puteți crea cu ușurință formulare de contact pentru toate funcțiile site-ului dvs. cu Divi. Înainte de a putea adăuga un modul de formular de contact pe pagina dvs., trebuie să începeți mai întâi cu Divi Builder. Modulele pot fi adăugate numai în rânduri și nu pot fi adăugate în afara rândurilor. Multe dintre tutorialele pe care le-am creat acoperă elementele de bază ale elementelor de rând și secțiuni ale Divi. Un modul de formular de contact care poate fi citit pe ecrane mari este destinat să fie mic și ușor de citit. Scopul designului a fost să fie ușor de citit și de navigat. Textul, imaginile și pictogramele sunt doar câteva dintre elementele de conținut ale modulului găsite în fila de conținut.
Folosind o lățime personalizată, puteți face formularul de contact compact inserându-l într-un rând. Fiecare modul Divi conține o varietate de setări de design pe care le puteți modifica în mod regulat. O filă de design poate fi găsită în corpul modulului și afișează toate opțiunile de stil, inclusiv fonturi, culori, dimensiune și spațiere. Atâta timp cât specificați ce unitate de măsură doriți să utilizați, câmpurile de intrare pot fi modificate introducând valoarea mărimii sau em în câmpurile de introducere. Divi vine cu o colecție fantastică de fonturi de la Google Fonts. Meniul drop-down vă permite să schimbați fontul textului câmpului de formular. Câmpurile de intrare acceptă diferite unități de măsură, astfel încât să puteți modifica tipul de unitate al unității cu dimensiunea câmpului dvs. de introducere.
Puteți adăuga un chenar în jurul câmpurilor de formular utilizând Activarea chenarului. În funcție de setările condiționate, puteți modifica chenarul din acest document. Câmpurile de intrare pot fi împărțite într-o varietate de unități de măsură, cum ar fi em, vh, vw și așa mai departe. Divi are o selecție excelentă de fonturi care sunt alimentate de Fonturi Google. Divi folosește fontul Open Sans pentru tot textul tău. Textul poate fi, de asemenea, personalizat cu opțiuni aldine, cursive, majuscule și subliniere. Nu veți mai putea vedea pictogramele pe butoanele dvs. dacă activați setarea Adăugare pictogramă buton dezactivată.

Dacă doriți ca pictograma dvs. să apară întotdeauna, pictograma poate fi dezactivată. Imaginea de mai jos va fi iluminată de culoarea evidențiată de hover. Când un vizitator face clic pe un buton, acesta i se aplică această culoare. Puteți utiliza clase CSS opționale pentru acest modul dacă doriți. Folosind o clasă CSS, vă puteți crea propriul stil CSS. CSS personalizat poate fi aplicat elementelor interne ale oricărui modul, precum și modulului în sine. Modulul poate fi dezactivat pentru anumite dispozitive, cum ar fi tablete, telefoane inteligente și computere desktop.
Când acest câmp este activat ca urmare a logicii condiționate, este vizibil numai atunci când toate sau o parte din regulile de mai jos sunt îndeplinite. Divi folosește fontul Open Sans pentru tot textul de pe site-ul tău. Dimensiunile textului pot fi mărite sau micșorate trăgând glisorul intervalului. De asemenea, puteți introduce dimensiunea dorită a textului direct în câmpul de introducere. Puteți modifica tipul de unitate de măsură în câmpurile de intrare introducând PX sau em în valoarea care corespunde mărimii câmpului dvs. de introducere. Activarea opțiunii Border va plasa o chenar în jurul câmpurilor pe care le introduceți. Acest chenar poate fi personalizat prin utilizarea următoarelor setări condiționate.
Culoarea chenarului este neagră. Culoarea chenarului va fi afectată dacă alegeți această opțiune. Există opt stiluri diferite de stiluri de chenar, inclusiv solid, punctat, punctat, dublu, groove, ridge și insert.
Ce este Email Optin în Divi?
O înscriere prin e-mail este un formular care permite vizitatorilor să se aboneze la lista dvs. de e-mail. Aceasta este o modalitate excelentă de a vă crește lista și de a menține vizitatorii implicați cu conținutul dvs. Divi facilitează crearea unui formular de înscriere prin e-mail cu ajutorul generatorului de formulare încorporat.
Modulele Divi Email Optin acceptă acum următorii furnizori de e-mail marketing: Demand Media, Constant Contact, E-Zing, Zondle și Wrike. Înainte de a putea utiliza modulul de optare pentru e-mail, trebuie mai întâi să îl conectați la un serviciu de e-mail. Dacă doriți să adăugați un modul care nu este deja în lista de module, faceți clic pe tasta Enter, care îl va localiza și adăuga automat. Vă puteți înscrie pentru a primi protecție împotriva spamului prin e-mail utilizând un serviciu terță parte în modulul de înscriere. Modulele pot fi configurate cu furnizori de protecție împotriva spamului care pot fi adăugați și gestionați. Folosind Visual Builder, puteți demonstra cât de simplu este să utilizați un Modul Optin Email lângă o postare pe blog. Textul, imaginile și pictogramele pot fi găsite în fila de conținut a modulului.
Puteți schimba culoarea modulului selectând culoarea pe care doriți să o utilizați din meniul Culoare de fundal. Selectorul de culori vă permite să specificați ce țiglă de culoare doriți pe țiglă de înregistrare. Puteți schimba aproape orice în modulele Divi datorită gamei lor largi de setări de design. Puteți folosi un selector de culori pentru a colora textul. Când mouse-ul unui vizitator este folosit pentru a focaliza un câmp de intrare, culorile se schimbă, indicând dacă câmpul este sau nu activ. Puteți schimba culoarea chenarului care apare în câmpurile de introducere focalizate utilizând culoarea chenarului de focalizare. Puteți schimba fontul textului antet selectând fontul dorit din meniul drop-down.
Fonturile Google sunt folosite într-o varietate de fonturi Divi. Divi folosește automat fontul Open Sans pentru tot textul de pe pagina ta. Selectând fontul dorit din meniul derulant, puteți schimba fontul textului. Când câmpul de dimensiune este setat, sunt acceptate diferite unități de măsură, permițându-vă să schimbați tipul de unitate al câmpului de intrare în funcție de valoarea mărimii dvs. În general, chenarele sunt setate la o lățime de un pixel. Puteți crește această valoare trăgând glisorul de interval sau introducând o valoare personalizată în câmpul de introducere. În câmpurile de intrare, puteți alege dintr-o varietate de unități de măsură, inclusiv em, vh, vw și așa mai departe.
Unitatea implicită este o unitate de măsură, dar puteți alege orice altceva. Culoarea implicită pentru butoanele Divi este transparentă. Puteți schimba culoarea de fundal selectând-o folosind selectorul de culori. Puteți schimba fontul textului butonului selectând fontul dorit din meniul drop-down. Dacă pictogramele sunt activate, puteți selecta ce pictogramă să utilizați în butonul dvs. folosind această setare. Pictograma butonului este plasată în centrul ecranului. O pictogramă de buton poate fi afișată în partea stângă sau dreaptă a dispozitivului, în funcție de plasarea acestuia.
În meniul implicit, pictogramele butoanelor sunt afișate doar la trecerea cursorului. Poate doriți să dezactivați această setare, astfel încât pictograma să nu apară niciodată. Butonul are o chenar Hover. Când un vizitator face clic pe un buton, culoarea acelui buton va fi afișată pe ecranul său. Puteți modifica atributele CSS și HTML în Setările paginii Divi Child Theme sau Divi Builder făcând modificările necesare în setările avansate. Clasele și ID-urile CSS personalizate pot fi aplicate modulului în stilul temei copilului dumneavoastră. Fișier CSS, permițându-vă să-l personalizați. Această opțiune vă permite să configurați ce dispozitive apar pe ecranul modulului dumneavoastră.
Cum îmi schimb e-mailul Divi?
E-mailul care este trimis administratorului site-ului îi va fi redirecționat. Pentru a configura o altă adresă de e-mail, aspectul trebuie editat cu formularul, iar adresa de e-mail pe care o doriți să fie definită în zona următoare. Aceasta este o setare standard Divi, care poate fi utilizată pe orice aspect care utilizează modulul Formular de contact.
