如何使用 WordPress Divi 主題的持續聯繫
已發表: 2022-11-07Constant Contact 是一種電子郵件營銷服務,可幫助企業與客戶保持聯繫。 它易於使用並與各種流行的網絡平台集成,包括 WordPress。 WordPress 的 Divi 主題是企業的熱門選擇,因為它易於使用和可定制。 將 Constant Contact 與 Divi 集成後,企業可以向其網站添加電子郵件註冊表單和電子郵件選擇加入。 在本文中,我們將向您展示如何將 Constant Contact 與 WordPress Divi 主題一起使用。 我們將介紹如何創建電子郵件註冊表單以及如何將電子郵件選擇添加到您的網站。
Divi 的技術使添加在線電子郵件選擇加入表單變得簡單,這些表單可以鏈接到您的恆定聯繫人電子郵件列表。 Bloom 包括一組廣泛的高級定位選項,使您能夠創建電子郵件彈出窗口和飛入。 這些集成在 Bloom 和 Divi 中都是免費的。 Divi 和 Bloom 都集成了 20 種不同的電子郵件服務。 Divi 電子郵件選擇加入模塊,以及 Bloom 的電子郵件彈出套件,使創建時事通訊變得簡單。 自定義 HTML 表單可能難以定製表單的設計。 使用 Divi 的網站構建器,超過 881,346 名客戶已經建立了令人印象深刻的網站。
持續聯繫是否適用於 WordPress?

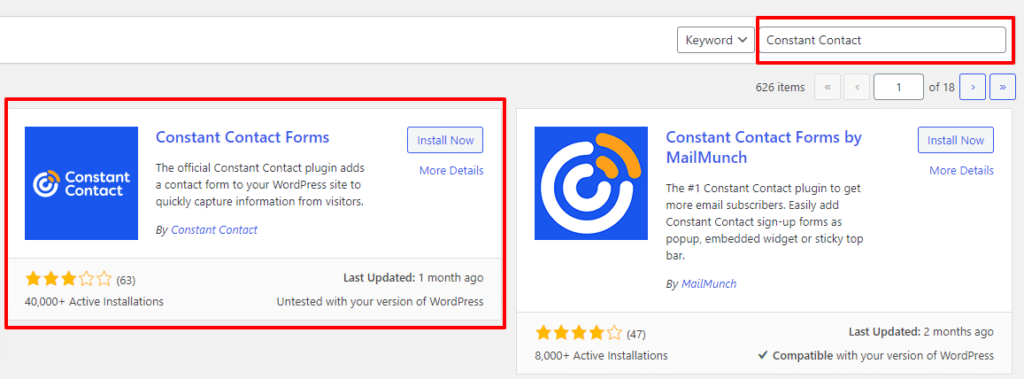
根據您的需要,有多種方法可以將 Constant Contact 與 WordPress 集成。 最簡單的方法是使用 Constant Contact API 將註冊表單添加到您的WordPress 站點。 這可以通過像 Constant Contact Forms 這樣的插件來完成。
向新訂閱者發送自動歡迎電子郵件
將他們添加到您的時事通訊後,如果您不希望他們等待接收郵件,您可以在他們註冊您的列表後自動向他們發送一封電子郵件。 您可以通過選擇創建訂閱後自動發送歡迎電子郵件選項並輸入發送電子郵件的日期和時間來執行此操作。
如何將持續聯繫鏈接到 WordPress?

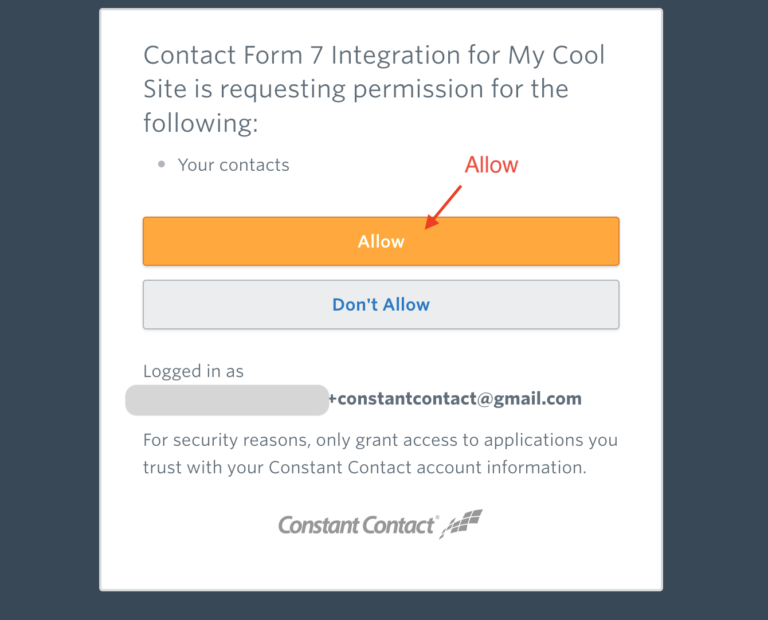
有幾種不同的方法可以將 Constant Contact 鏈接到 WordPress,具體取決於您使用的 Constant Contact 服務。 如果您使用的是 Constant Contact API,則可以使用Contact Form 7 之類的插件將兩者連接起來。 如果您使用的是固定聯繫表格,您可以使用簡碼將表格插入到您的 WordPress 網站上的帖子或頁面中。
(自動集成)Constant Contact 和 WordPress 的 Zapier 集成是什麼? WordPress 可用於管理和添加新內容。 您可以使用 Constant Contact 創建潛在客戶、發送自動電子郵件並自動執行電子郵件營銷。 選擇下面列出的觸發器和操作事件,將它們集成到您的解決方案中。 Automating.io 的平台使您能夠跨使用 Constant Contact 和 WordPress 的多個應用程序運行工作流。 它易於使用,拖放界面讓非技術用戶牢記在心。 來自 93 個國家/地區的 30,000 多家組織在使用它,其中大多數是小型企業和財富 500 強公司。 所有敏感數據都通過 HTTPS 安全傳輸,並以強大的加密格式存儲。
Divi 使用什麼聯繫表格?
Divi Contact Forms包括內置的條件邏輯。 因此,您可以細分與您聯繫的人並創造更好的用戶體驗。 在條件邏輯中,可以根據您為該字段指定的規則計算顯示的問題數。
您可以使用 Divi 輕鬆為您網站的所有功能創建聯繫表格。 在您可以將聯繫表單模塊添加到您的頁面之前,您必須首先開始使用 Divi Builder。 模塊只能在行中添加,不能在行外添加。 我們創建的許多教程都涵蓋了 Divi 的行和部分元素的基礎知識。 在大屏幕上可讀的聯繫表單模塊旨在小巧且易於閱讀。 設計的目標是使其易於閱讀和導航。 文本、圖像和圖標只是內容選項卡中的幾個模塊內容元素。
通過使用自定義寬度,您可以通過將其插入一行來使您的聯繫表格緊湊。 每個 Divi 模塊都包含各種設計設置,您可以定期更改這些設置。 可以在模塊的主體中找到設計選項卡,並顯示其所有樣式選項,包括字體、顏色、大小和間距。 只要您指定要使用的測量單位,就可以通過在輸入字段中輸入大小值或 em 來更改輸入字段。 Divi 帶有來自 Google Fonts 的精美字體集合。 下拉菜單允許您更改表單字段文本的字體。 輸入字段支持不同的測量單位,因此您可以根據輸入字段的大小更改單位的單位類型。

您可以使用啟用邊框在表單域周圍添加邊框。 根據條件設置,您可以更改此文檔中的邊框。 輸入字段可以分為多種計量單位,如em、vh、vw等。 Divi 有大量由 Google Fonts 提供支持的字體。 Divi 為您的所有文本使用 Open Sans 字體。 還可以使用粗體、斜體、全大寫和下劃線選項自定義文本。 如果啟用 Add Button Icon Disabled 設置,您將無法再看到按鈕上的圖標。
如果您希望您的圖標始終出現,可以關閉該圖標。 下面的圖像將被懸停突出顯示的顏色照亮。 當訪問者單擊按鈕時,此顏色將應用於該按鈕。 如果需要,您可以為此模塊使用可選的 CSS 類。 使用 CSS 類,您可以創建自己的 CSS 樣式。 自定義 CSS 可以應用於任何模塊的內部元素,以及模塊本身。 該模塊可以針對特定設備禁用,例如平板電腦、智能手機和台式電腦。
當此字段作為條件邏輯的結果啟用時,它僅在滿足以下所有或部分規則時才可見。 Divi 為您網站上的所有文本使用 Open Sans 字體。 可以通過拖動範圍滑塊來放大或縮小文本大小。 您也可以直接在輸入字段中輸入所需的文本大小。 您可以通過在與輸入字段大小相對應的值中輸入 PX 或 em 來更改輸入字段中的測量單位類型。 啟用邊框選項將在您輸入的字段周圍放置邊框。 可以通過使用以下條件設置來自定義此邊框。
邊框的邊框顏色為黑色。 如果您選擇此選項,您的邊框顏色將受到影響。 邊框樣式有八種不同的樣式,包括實線、點線、虛線、雙線、凹槽、脊線和嵌入。
Divi 中的電子郵件選項是什麼?
電子郵件選擇加入是一種允許訪問者訂閱您的電子郵件列表的表單。 這是增加您的列表並使訪問者與您的內容互動的好方法。 Divi 使用其內置的表單生成器可以輕鬆創建電子郵件選擇加入表單。
Divi Email Optin 模塊現在支持以下電子郵件營銷提供商:Demand Media、Constant Contact、E-Zing、Zondle 和 Wrike。 在您可以使用電子郵件 optin 模塊之前,您必須先將其連接到電子郵件服務。 如果你想添加一個模塊列表中沒有的模塊,點擊回車鍵,它會自動定位並添加它。 您可以通過在選擇加入模塊中使用第三方服務來選擇接收垃圾郵件保護。 可以使用可以添加和管理的垃圾郵件保護提供程序來配置模塊。 使用 Visual Builder,您可以演示在博客文章旁邊使用電子郵件選擇模塊是多麼簡單。 文本、圖像和圖標都可以在模塊的內容選項卡中找到。
您可以通過從背景顏色菜單中選擇要使用的顏色來更改模塊的顏色。 顏色選擇器允許您指定您希望在您的註冊磁貼上使用哪種顏色磁貼。 由於 Divi 模塊具有廣泛的設計設置,您幾乎可以更改任何內容。 您可以使用顏色選擇器為文本著色。 當訪問者的鼠標用於聚焦輸入字段時,顏色會發生變化,指示該字段是否處於活動狀態。 您可以使用焦點邊框顏色更改焦點輸入字段上顯示的邊框顏色。 您可以通過從下拉菜單中選擇所需的字體來更改標題文本的字體。
Google 字體用於各種 Divi 字體。 Divi 自動為頁面上的所有文本使用 Open Sans 字體。 通過從下拉菜單中選擇所需的字體,您可以更改正文的字體。 設置大小字段時,支持不同的度量單位,允許您根據您的大小值更改輸入字段的單位類型。 邊框通常設置為一個像素的寬度。 您可以通過拖動範圍滑塊或在輸入字段中輸入自定義值來增加此值。 在輸入字段中,您可以選擇多種測量單位,包括 em、vh、vw 等。
默認單位是測量單位,但您可以選擇其他任何單位。 Divi 按鈕的默認顏色是透明的。 您可以通過使用顏色選擇器選擇它來更改背景顏色。 您可以通過從下拉菜單中選擇所需的字體來更改按鈕文本的字體。 如果啟用了圖標,您可以使用此設置選擇要在按鈕中使用的圖標。 按鈕的圖標位於屏幕中央。 按鈕圖標可以顯示在設備的左側或右側,具體取決於其位置。
在默認菜單上,按鈕圖標僅在懸停時顯示。 您可能希望禁用此設置,以便該圖標永遠不會出現。 該按鈕有一個懸停邊框。 當訪問者點擊一個按鈕時,該按鈕的顏色將顯示在他們的屏幕上。 您可以通過在高級設置中進行必要的更改來更改 Divi 子主題或 Divi Builder 頁面設置中的 CSS 和 HTML 屬性。 自定義 CSS 類和 ID 可以應用到您的子主題樣式中的模塊。 CSS 文件,允許您自定義它。 此選項允許您配置哪些設備出現在模塊的屏幕上。
如何更改我的 Divi 電子郵件?
發送給站點管理員的電子郵件將轉發給他。 為了設置不同的電子郵件地址,應使用表單編輯佈局,並且應在以下區域中定義所需的電子郵件地址。 這是一個標準的 Divi 設置,可用於任何使用聯繫表單模塊的佈局。
