WordPress Diviテーマで一定の連絡先を使用する方法
公開: 2022-11-07Constant Contact は、企業が顧客と連絡を取り合うのに役立つメール マーケティング サービスです。 使いやすく、WordPress を含むさまざまな一般的な Web プラットフォームと統合できます。 WordPress の Divi テーマは、使いやすくカスタマイズできるため、企業に人気があります。 コンスタント コンタクトを Divi と統合することで、企業は電子メールのサインアップ フォームと電子メールのオプトインをウェブサイトに追加できるようになります。 この記事では、WordPress Divi テーマで Constant Contact を使用する方法を紹介します。 メール登録フォームを作成する方法と、メールのオプトインをウェブサイトに追加する方法について説明します。
Divi のテクノロジーにより、Constant Contact メーリング リストにリンクできるインライン メール オプトイン フォームを簡単に追加できます。 Bloom には、電子メールのポップアップやフライインを作成できる高度なターゲティング オプションの広範なセットが含まれています。 これらの統合は、Bloom と Divi の両方で無料で利用できます。 Divi と Bloom はどちらも 20 の異なるメール サービスと統合されています。 Divi 電子メール オプトイン モジュールと Bloom の電子メール ポップアップ スイートにより、ニュースレターの作成が簡単になります。 カスタム HTML フォームを使用すると、フォームのデザインを調整することが難しくなる場合があります。 Divi の Web サイト ビルダーを使用して、881,346 人を超える顧客がすでに印象的な Web サイトを構築しています。
一定の連絡先は WordPress で機能しますか?

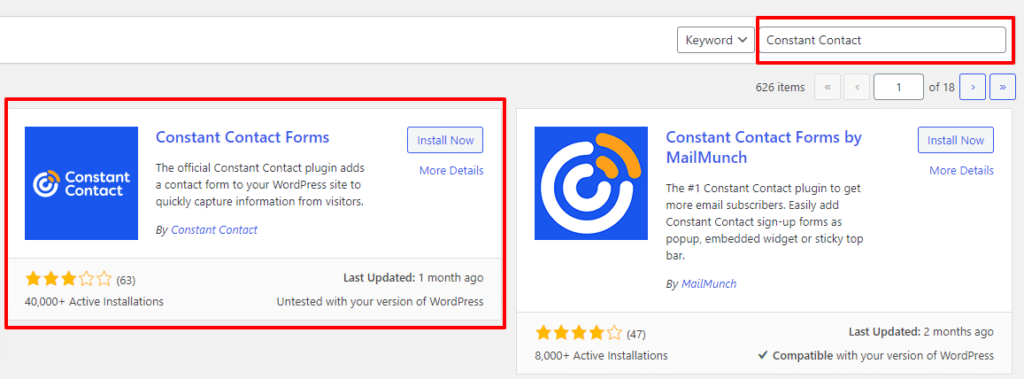
必要に応じて、Constant Contact を WordPress と統合する方法はいくつかあります。 最も簡単な方法は、Constant Contact API を使用して、 WordPress サイトにサインアップ フォームを追加することです。 これは、Constant Contact Forms のようなプラグインで行うことができます。
新しいサブスクライバーへの自動ウェルカム メールの送信
それらをニュースレターに追加した後、受信を待たせたくない場合は、リストにサインアップした後に自動的に電子メールを送信できます。 これを行うには、[サブスクリプションの作成後にウェルカム メールを自動的に送信する] オプションを選択し、メールが送信される日時を入力します。
一定の連絡先を WordPress にリンクするにはどうすればよいですか?

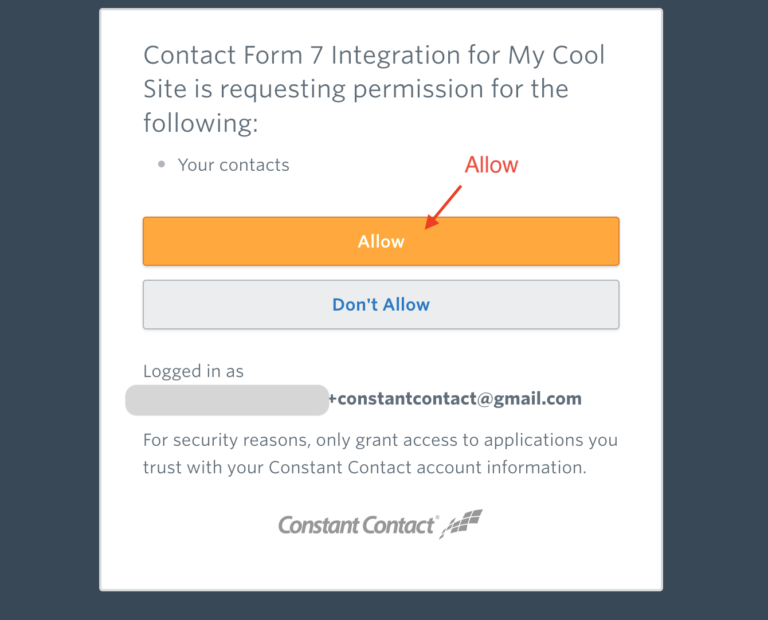
使用している Constant Contact サービスに応じて、Constant Contact を WordPress にリンクする方法はいくつかあります。 Constant Contact API を使用している場合は、 Contact Form 7 などのプラグインを使用して 2 つを接続できます。 Constant Contact Forms を使用している場合は、ショートコードを使用してフォームを WordPress サイトの投稿またはページに挿入できます。
(統合の自動化) Constant Contact と WordPress の Zapier 統合とは何ですか? WordPress を使用して、新しいコンテンツを管理および追加できます。 Constant Contact を使用して、見込み客の作成、自動メールの送信、メール マーケティングの自動化を行うことができます。 以下にリストされているトリガー イベントとアクション イベントを選択して、ソリューションに統合します。 Automating.io のプラットフォームを使用すると、Constant Contact と WordPress を使用する複数のアプリでワークフローを実行できます。 使い方は簡単で、ドラッグ アンド ドロップ インターフェイスにより、技術に詳しくないユーザーも安心です。 93 か国の 30,000 を超える組織が使用しており、その大部分は中小企業とフォーチュン 500 企業です。 すべての機密データは HTTPS 経由で安全に送信され、強力な暗号化形式で保存されます。
Diviが使用するお問い合わせフォームは何ですか?
Divi Contact Formsには、組み込みの条件付きロジックが含まれています。 その結果、あなたに連絡する人をセグメント化し、より良いユーザー エクスペリエンスを作成できます。 条件付きロジックでは、表示される質問の数は、そのフィールドに指定したルールに従って計算できます。
Divi を使用すると、Web サイトのすべての機能の連絡先フォームを簡単に作成できます。 お問い合わせフォーム モジュールをページに追加する前に、まず Divi Builder を使い始める必要があります。 モジュールは行にのみ追加でき、行の外に追加することはできません。 私たちが作成したチュートリアルの多くは、Divi の行要素とセクション要素の基本をカバーしています。 大きな画面で読めるお問い合わせフォーム モジュールは、小さくて読みやすいように設計されています。 デザインの目標は、読みやすくナビゲートしやすくすることでした。 テキスト、画像、およびアイコンは、コンテンツ タブにあるモジュールのコンテンツ要素のほんの一部です。
カスタム幅を使用すると、お問い合わせフォームを一列に挿入してコンパクトにすることができます。 すべての Divi モジュールには、定期的に変更できるさまざまなデザイン設定が含まれています。 モジュールの本体にデザイン タブがあり、フォント、色、サイズ、間隔など、すべてのスタイル オプションが表示されます。 使用する測定単位を指定する限り、入力フィールドにサイズ値または em を入力して入力フィールドを変更できます。 Divi には、Google Fonts のすばらしいフォント コレクションが付属しています。 ドロップダウン メニューを使用すると、フォーム フィールド テキストのフォントを変更できます。 入力フィールドはさまざまな測定単位をサポートしているため、入力フィールドのサイズに合わせて単位のタイプを変更できます。

ボーダー有効化を使用して、フォーム フィールドの周囲にボーダーを追加できます。 条件の設定によって、このドキュメントの境界線を変更できます。 入力フィールドは、em、vh、vw などのさまざまな測定単位に分割できます。 Divi には、Google Fonts を利用した豊富なフォントが用意されています。 Divi は、すべてのテキストに Open Sans フォントを使用します。 テキストは、太字、斜体、すべて大文字、および下線のオプションを使用してカスタマイズすることもできます。 [ボタン アイコンの追加を無効にする] 設定を有効にすると、ボタンにアイコンが表示されなくなります。
アイコンを常に表示したい場合は、アイコンをオフにすることができます。 下の画像は、ホバーによって強調表示された色で照らされます。 訪問者がボタンをクリックすると、この色が適用されます。 必要に応じて、このモジュールにオプションの CSS クラスを使用できます。 CSS クラスを使用して、独自の CSS スタイルを作成できます。 カスタム CSS は、モジュール自体だけでなく、モジュールの内部要素にも適用できます。 このモジュールは、タブレット、スマートフォン、デスクトップ コンピューターなどの特定のデバイスに対して無効にすることができます。
条件付きロジックの結果としてこのフィールドが有効になっている場合、以下のルールのすべてまたは一部が満たされた場合にのみ表示されます。 Divi は、Web サイトのすべてのテキストに Open Sans フォントを使用します。 範囲スライダーをドラッグすると、文字サイズを拡大または縮小できます。 入力フィールドに希望の文字サイズを直接入力することもできます。 入力フィールドのサイズに対応する値に PX または em を入力すると、入力フィールドの測定単位の種類を変更できます。 境界オプションを有効にすると、入力したフィールドの周りに境界線が配置されます。 この境界線は、次の条件付き設定を使用してカスタマイズできます。
ボーダーのボーダーカラーはブラックです。 このオプションを選択すると、境界線の色が影響を受けます。 境界線のスタイルには、実線、点線、破線、二重線、溝、リッジ、およびインセットを含む 8 つの異なるスタイルがあります。
Diviのメールオプトインとは何ですか?
電子メールのオプトインは、訪問者が電子メール リストを購読できるようにするフォームです。 これは、リストを拡大し、訪問者をコンテンツに惹きつけ続けるための優れた方法です。 Divi を使用すると、組み込みのフォーム ビルダーを使用して、電子メールのオプトイン フォームを簡単に作成できます。
Divi メール Optin モジュールは、Demand Media、Constant Contact、E-Zing、Zondle、および Wrike のメール マーケティング プロバイダーをサポートするようになりました。 電子メール オプトイン モジュールを使用する前に、まず電子メール サービスに接続する必要があります。 モジュール リストにまだないモジュールを追加する場合は、Enter キーをクリックすると、自動的に検索されて追加されます。 オプトイン モジュールでサードパーティ サービスを利用することにより、メール スパム保護を受けるようにオプトインできます。 モジュールは、追加および管理できるスパム保護プロバイダーで構成できます。 Visual Builder を使用すると、ブログ投稿の横にメール Optin モジュールを使用することがいかに簡単かを示すことができます。 テキスト、画像、およびアイコンはすべて、モジュールのコンテンツ タブにあります。
[背景色] メニューから使用する色を選択して、モジュールの色を変更できます。 カラー セレクターを使用すると、サインアップ タイルに表示するタイルの色を指定できます。 幅広いデザイン設定のおかげで、Divi モジュールのほぼすべてを変更できます。 カラー ピッカーを使用して、テキストに色を付けることができます。 訪問者のマウスを使用して入力フィールドにフォーカスすると、フィールドがアクティブかどうかを示す色が変わります。 フォーカス ボーダー カラーを使用して、フォーカスされた入力フィールドに表示されるボーダーの色を変更できます。 ドロップダウン メニューから目的のフォントを選択して、ヘッダー テキストのフォントを変更できます。
Google フォントは、さまざまな Divi フォントで使用されています。 Divi は、ページ上のすべてのテキストに Open Sans フォントを自動的に使用します。 ドロップダウン メニューから目的のフォントを選択すると、本文のフォントを変更できます。 サイズフィールドが設定されている場合、さまざまな測定単位がサポートされているため、サイズ値に従って入力フィールドの単位タイプを変更できます。 通常、境界線は 1 ピクセルの幅に設定されます。 範囲スライダーをドラッグするか、入力フィールドにカスタム値を入力して、この値を増やすことができます。 入力フィールドでは、em、vh、vw などのさまざまな測定単位から選択できます。
デフォルトの単位は測定単位ですが、他の単位を選択することもできます。 Divi ボタンのデフォルトの色は透明です。 カラー ピッカーを使用して背景色を選択すると、背景色を変更できます。 ドロップダウン メニューから必要なフォントを選択して、ボタン テキストのフォントを変更できます。 アイコンが有効になっている場合、この設定を使用して、ボタンで使用するアイコンを選択できます。 ボタンのアイコンは画面中央に配置されます。 ボタン アイコンは、配置に応じて、デバイスの左側または右側に表示できます。
デフォルトのメニューでは、ボタン アイコンはホバー時にのみ表示されます。 アイコンが表示されないように、この設定を無効にすることができます。 ボタンにはホバー ボーダーがあります。 訪問者がボタンをクリックすると、そのボタンの色が画面に表示されます。 詳細設定で必要な変更を行うことにより、Divi 子テーマまたは Divi Builder ページ設定の CSS および HTML 属性を変更できます。 カスタム CSS クラスと ID は、子テーマのスタイルでモジュールに適用できます。 CSS ファイルを使用して、カスタマイズできるようにします。 このオプションを使用すると、モジュールの画面に表示されるデバイスを構成できます。
Divi のメールアドレスを変更するにはどうすればよいですか?
サイトの管理者に送信された電子メールは、管理者に転送されます。 別の電子メール アドレスを設定するには、フォームでレイアウトを編集し、必要な電子メール アドレスを次の領域で定義する必要があります。 これは標準の Divi 設定で、Contact Form モジュールを使用するすべてのレイアウトで使用できます。
