Massive Dynamic の子テーマを作成する方法
公開: 2022-11-07子テーマは、親テーマと呼ばれる別のテーマの機能を継承するテーマです。 子テーマは、親テーマを更新する機能を失わずに既存のテーマに変更を加えたい場合によく使用されます。 WordPress の場合、子テーマは親テーマのデザインを継承できますが、テンプレートと関数ファイルをオーバーライドして、まったく異なるルック アンド フィールを実現することもできます。 Massive Dynamic は、子テーマを使用して簡単にカスタマイズできる人気のWordPress テーマです。 この記事では、Massive Dynamic 子テーマを作成する方法と、それを使用して Web サイトを変更する方法を紹介します。
このプラグインは、大規模な動的 WordPress 子テーマ用です。 Massive Dynamic wordpress Premium テーマを定期的に最新の状態に保ちたい場合は、すべてのカスタム変更を Massive Dynamic 子テーマで行います。 当社の子テーマ ジェネレーターを使用すると、選択した他のテーマに対して独自の子テーマを作成できます。 子テーマ ジェネレーターを使用して、独自の子テーマを作成できます。 ユーザーは、この機能を使用して、基になるテーマに影響を与えずにテーマを変更できます。 この場合、プラグインを使用せずに子テーマを生成できます。 子テーマを使用しない場合、すべての変更とカスタマイズはメイン テーマで実行されます。
WordPress 子テーマをインストールする必要がありますか?

WordPressの子テーマとは? 子テーマは、WordPress Web サイトをカスタマイズするためのシンプルで効果的な方法です。 デザイナーや開発者は、それらを使用して作業をより効率的に完了できます。 親テーマの関連性が高く強力なほど、WordPress サイトの作成にかかる時間は短くなります。
子テーマは基本的に、親テーマのコーディングやスタイル変更に使用できるテーマ ファイルのコレクションです。 テーマを変更する必要がある場合は必要ありません。 この記事の目的は、子テーマの基本的な定義を提供し、「必要ですか?」という質問に答えることです。 最も人気のある子テーマの 1 つとして、Avada には、ダウンロードしてすぐにインストールできるファイルにパッケージ化された子テーマ バージョンが付属しています。 子テーマを学習してデプロイするには、技術に精通していることが重要です。 ゼロからビルドする場合は、実際に子テーマ ファイルを自分で変更する必要がある場合もあります。 変更があった場合は、変更が発生したことを知らせる方法として子テーマの存在を使用します。
何かを見ると、それがカスタム、ユニーク、またはその他の点でユニークであることにすぐに気付きます。 コードやテーマ ファイルをカスタマイズするつもりはありません。 構築したサイトの機能、デザイン、ポートフォリオを拡大するにつれて、開発のスキルを磨き、最初から子テーマが組み込まれることがよくあります。
WordPress テーマのファイルを変更するには、子テーマを使用する必要があります。 子テーマは、あらゆる方法で親テーマとして使用できます。 その結果、WordPress Web サイトの全体的な外観や機能に悪影響を与えることを心配することなく、CSS に大幅な変更を加えることができます。 たとえば、子テーマを使用すると、プロジェクトの時間と労力を節約できます。
子テーマが必要な理由
子テーマは、子の開発をスピードアップするために使用されます。 すべてをゼロからコーディングするのではなく、親をバックボーンとして使用し、必要に応じて変更を加えます。 更新中にテーマをカスタマイズすることもできます。 PHP や JavaScript などのテーマ ファイルを変更する場合は、子テーマが必要です。 Divi を更新すると、これらのファイルをダウンロードできるようになります。 親テーマにこれらの変更を加えると、ファイルが失われます。 子テーマに変更を加えても反映されません。

子テーマをアップロードするにはどうすればよいですか?

子テーマをアップロードするには、まずインターネットからダウンロードするか、自分で作成する必要があります。 子テーマを取得したら、WordPress 管理エリアのテーマ ページに移動し、アクティブ化ボタンをクリックしてアクティブ化する必要があります。
子テーマは通常の WordPress テーマであり、親テーマと同様に、同じ機能がすべて含まれています。 WordPress で子テーマを使用すると、必要に応じてテーマを編集したり、設定が復元されたらすぐに復元したりできます。 子テーマをインストールする方法と、このガイドを使用するときに何をすべきかを学びます。 子テーマは、親テーマと同じ感覚です。 これには、最新のテーマのデザイン、テンプレート、機能、機能が含まれています。 常に安全なランディング ページがあるため、子テーマを使用する際にエラーを心配する必要はありません。 以下の手順は、子テーマのインストールに役立ちます。
最初のステップは、管理テーマ検索機能を使用して子テーマをインストールすることです。 テーマ ショップに移動し、zip ファイルをダウンロードします。 初めて WordPress に子テーマをインストールするときは、大変な作業に思えるかもしれません。 詳細に概説されている手順に従えば、それは簡単であると結論付けることができます。 テーマは自由に変更でき、基盤に制限はありません。 さらに、WordPress テーマの選び方に関するすばらしい記事があります。
既存のテーマの子テーマを作成する
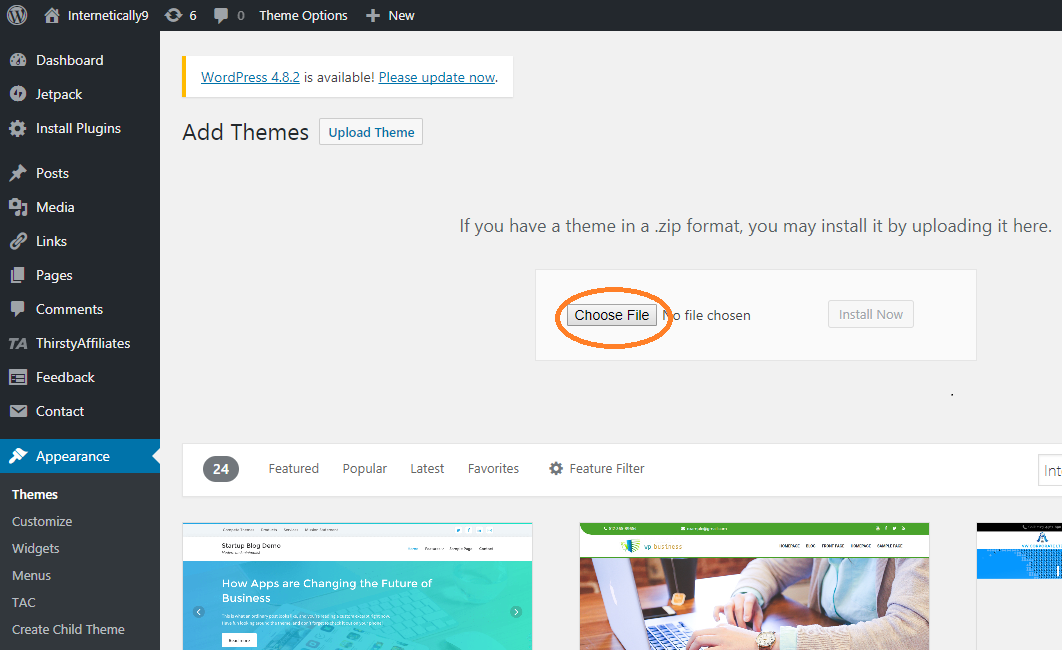
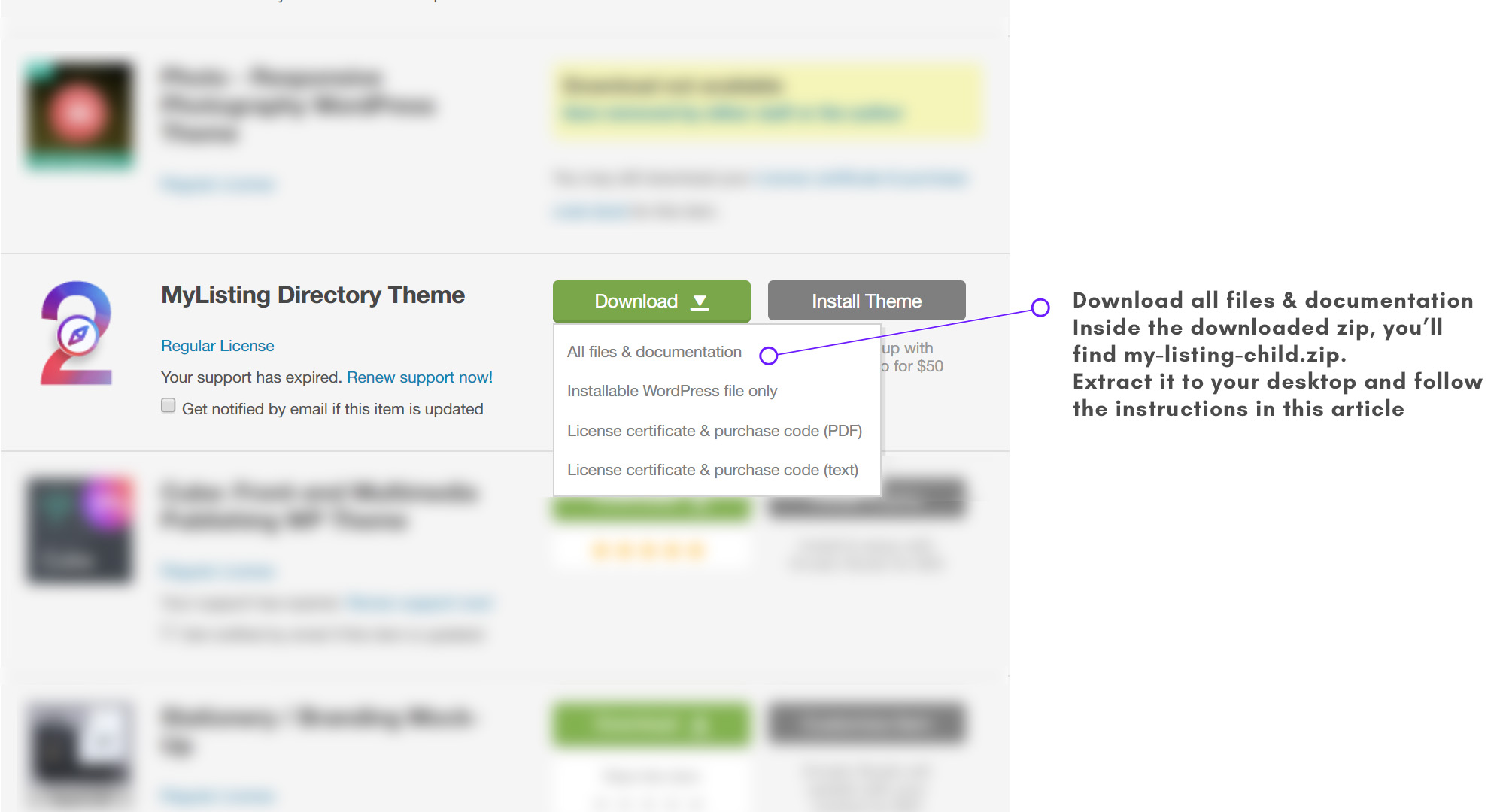
WordPress.org Web サイトで既存のテーマの子テーマを作成する場合は、[テーマ] タブに移動し、作成するテーマを選択します。 テーマの zip ファイルは、ここにあります。 ファイルをインストールする準備ができたら、ファイルを解凍し、名前を子テーマに変更します。 プラグインの子テーマを作成する場合は、まずプラグインをコンピューター上の場所に解凍してから、フォルダーの名前を子テーマに変更する必要があります。 WordPress ダッシュボードの [外観] タブに移動すると、子テーマを見つけることができます。 子テーマでは、アイキャッチ画像のあるテーマを 1 つだけ使用する必要があります。 テーマ名の横にある [アクティブ化] ボタンをクリックすると、Web サイトに移動します。 WordPress.org サイトでは、子テーマを簡単にアップロードできます。 子テーマをコンピューターの特定の場所に解凍した後、外観に戻ります。 WordPress ダッシュボードの [テーマ] タブをクリックすると、新しいテーマを追加できます。 [テーマ名] フィールドにテーマ名とファイルの種類を入力したら、[ダウンロード] ボタンをクリックします。 プラグインの子テーマを作成している場合は、プラグインのファイル タイプを [ファイル タイプ] フィールドに入力する必要があります。 [アップロード] ボタンをクリックすると、子テーマを WordPress.org にアップロードできます。
