Jak stworzyć motyw potomny dla ogromnej dynamiki?
Opublikowany: 2022-11-07Motyw potomny to motyw, który dziedziczy funkcjonalność innego motywu, zwanego motywem nadrzędnym. Motywy potomne są często używane, gdy chcesz wprowadzić zmiany w istniejącym motywie bez utraty możliwości aktualizacji motywu nadrzędnego. W przypadku WordPressa motyw potomny może dziedziczyć projekt swojego motywu nadrzędnego, ale może również zastępować szablony i pliki funkcji, aby uzyskać zupełnie inny wygląd i działanie. Massive Dynamic to popularny motyw WordPress , który można łatwo dostosować za pomocą motywu potomnego. W tym artykule pokażemy, jak utworzyć motyw potomny Massive Dynamic i jak go używać do wprowadzania zmian w witrynie.
Wtyczka jest przeznaczona dla ogromnego dynamicznego motywu potomnego WordPress. Jeśli chcesz regularnie aktualizować motyw Wordpress Premium Massive Dynamic, wprowadź wszystkie niestandardowe zmiany w motywie potomnym Massive Dynamic. Nasz Generator motywów potomnych pozwoli Ci stworzyć własny motyw potomny dla dowolnego innego wybranego motywu. Możesz użyć naszego Generatora motywów potomnych, aby stworzyć własny motyw potomny. Korzystając z tej funkcji, użytkownicy mogą wprowadzać zmiany w swoich motywach bez wpływu na podstawowy motyw. W tym przypadku możesz wygenerować motyw potomny bez użycia wtyczki. Jeśli nie używasz motywu podrzędnego, wszystkie zmiany i dostosowania są przeprowadzane w motywie głównym .
Czy powinienem zainstalować motyw podrzędny WordPress?

Co to jest motyw potomny WordPress? Motyw potomny to prosty i skuteczny sposób dostosowywania witryn WordPress. Projektanci i programiści używają ich, aby wydajniej wykonywać swoją pracę. Im bardziej odpowiedni i potężny motyw nadrzędny, tym krótszy czas zajmie utworzenie witryny WordPress.
Motyw potomny jest zasadniczo zbiorem plików motywu, których można używać do kodowania lub stylizowania zmian w motywie nadrzędnym. Nie są one wymagane, jeśli motyw wymaga modyfikacji. Celem tego artykułu jest przedstawienie podstawowej definicji motywu potomnego oraz odpowiedź na pytanie: czy jest Ci ona potrzebna? Jako jeden z najpopularniejszych motywów potomnych, Avada zawiera wersję motywu potomnego spakowaną w plikach, które można pobrać i zainstalować od razu. Aby móc uczyć się i wdrażać motywy potomne, kluczowe znaczenie ma wiedza technologiczna. W przypadku niektórych, jeśli tworzysz od podstaw, będziesz musiał samodzielnie wprowadzić zmiany w plikach motywów podrzędnych. Kiedy widzę zmiany, używam motywu potomnego jako sposobu na poinformowanie mnie, że zaszły.
Kiedy coś widzę, natychmiast uświadamiam sobie, że jest to zwyczajowe, wyjątkowe lub w inny sposób wyjątkowe. W żaden sposób nie dostosuję kodu ani plików motywów. Rozwijając nasze możliwości, projekty i portfolio budowanych witryn, doskonalimy nasze umiejętności w zakresie rozwoju, a motywy podrzędne są często włączane od samego początku.
Aby zmienić pliki motywu WordPress, musisz użyć motywu podrzędnego. Motyw potomny może być używany jako motyw nadrzędny w każdy sposób. W rezultacie będziesz mógł wprowadzać znaczące zmiany w CSS, nie martwiąc się o negatywny wpływ na ogólny wygląd lub funkcję Twojej witryny WordPress. Na przykład użycie motywu potomnego może pomóc zaoszczędzić czas i wysiłek w projekcie.
Dlaczego potrzebujesz motywu dziecięcego
Motywy potomne służą do przyspieszenia rozwoju dzieci. Zamiast kodować wszystko od zera, używasz rodzica jako kręgosłupa i wprowadzasz zmiany w razie potrzeby. Nadal możesz dostosować motyw podczas jego aktualizacji. Jeśli modyfikujesz pliki motywów, takie jak PHP lub JavaScript, konieczne jest posiadanie motywu potomnego. Po zaktualizowaniu Divi będziesz mógł pobrać te pliki. Jeśli wprowadzisz te zmiany w motywie nadrzędnym, Twoje pliki zostaną utracone. Jeśli wprowadzisz jakiekolwiek zmiany w motywie potomnym, nie zostaną one w nim odzwierciedlone.

Jak przesłać motyw potomny?

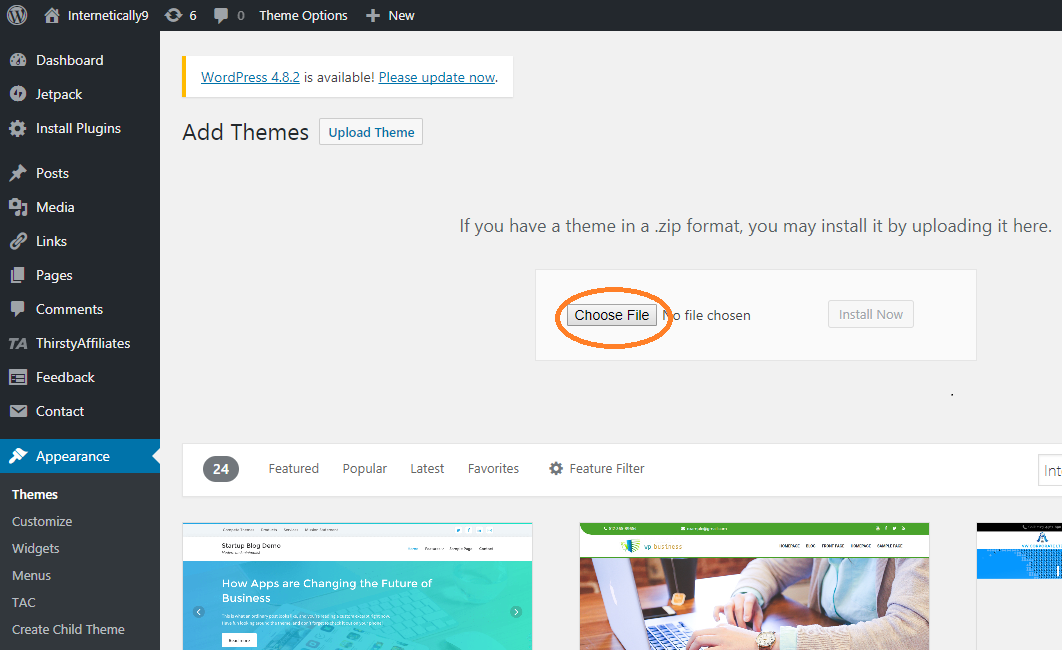
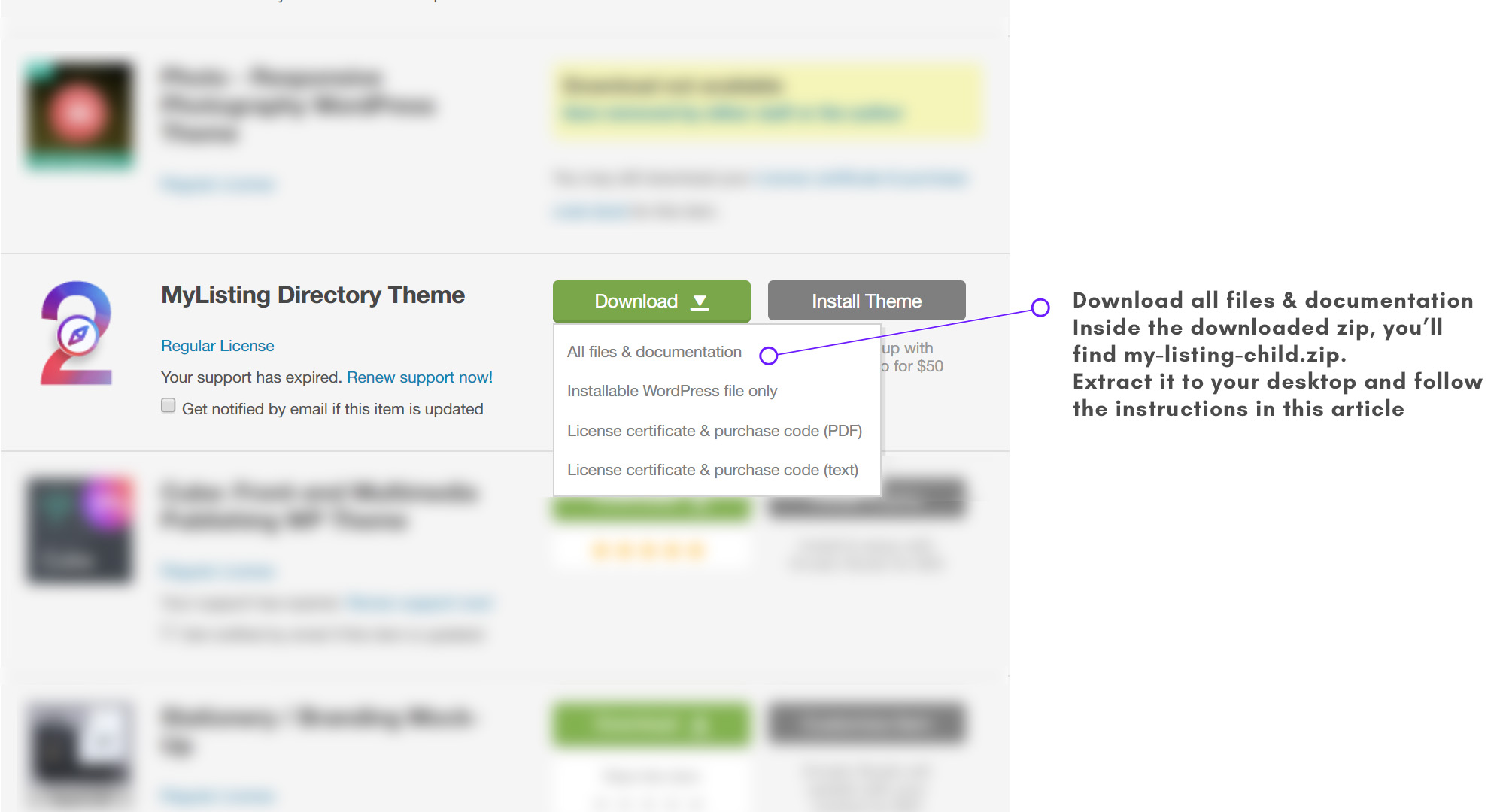
Aby przesłać motyw potomny, musisz najpierw pobrać go z Internetu lub samodzielnie utworzyć. Gdy masz już motyw potomny, musisz go aktywować, przechodząc do strony motywów w obszarze administracyjnym WordPress i klikając przycisk aktywacji.
Motyw potomny to zwykły motyw WordPress , który podobnie jak motyw nadrzędny zawiera wszystkie te same funkcje i funkcje. Korzystając z motywu potomnego w WordPress, możesz edytować motyw według własnego uznania, a także przywracać ustawienia, gdy tylko zostaną przywrócone. Dowiesz się, jak zainstalować motyw potomny i co zrobić podczas korzystania z tego przewodnika. Motyw potomny ma identyczny charakter jak motyw nadrzędny. Zawiera projekt, szablony, cechy i funkcje najnowszego motywu. Nie musisz się martwić o błędy podczas korzystania z motywu potomnego, ponieważ ma on zawsze bezpieczną stronę docelową. Poniższe kroki pomogą Ci zainstalować motyw potomny.
Pierwszym krokiem jest użycie funkcji Admin Theme Search w celu zainstalowania motywu podrzędnego. Przejdź do sklepu z motywami i pobierz plik zip. Podczas pierwszej instalacji motywu potomnego na WordPress może wydawać się to zastraszające zadanie. Jeśli wykonasz opisane szczegółowo kroki, możesz dojść do wniosku, że jest to proste. Motyw można dowolnie zmieniać, bez ograniczeń co do jego podstaw. Ponadto mamy świetny artykuł Jak wybrać motyw WordPress.
Tworzenie motywu potomnego dla istniejącego motywu
Tworząc motyw potomny dla istniejącego motywu na stronie WordPress.org, przejdź do zakładki Motywy i wybierz motyw, który chcesz utworzyć. Plik zip motywu można znaleźć tutaj. Gdy będziesz gotowy do zainstalowania pliku, rozpakuj go i zmień jego nazwę na motyw podrzędny. Jeśli chcesz utworzyć motyw potomny dla wtyczki, musisz najpierw rozpakować wtyczkę do lokalizacji na komputerze, a następnie zmienić nazwę folderu na motyw potomny. Motyw potomny możesz znaleźć, przechodząc do zakładki Wygląd na pulpicie WordPress. W przypadku motywu potomnego należy używać tylko jednego motywu z wyróżnionym obrazem. Po kliknięciu przycisku Aktywuj obok nazwy motywu zostaniesz przeniesiony do Twojej witryny. Witryna WordPress.org umożliwia łatwe przesłanie motywu podrzędnego. Po rozpakowaniu motywu potomnego do określonej lokalizacji na komputerze wróć do Wygląd. Klikając kartę Motywy na pulpicie WordPress, możesz dodać nowy motyw. Po wprowadzeniu nazwy motywu i typu pliku w polu Nazwa motywu kliknij przycisk Pobierz. Jeśli tworzysz motyw potomny dla wtyczki, musisz wprowadzić typ pliku wtyczki w polu Typ pliku. Po kliknięciu przycisku Prześlij będziesz mógł przesłać swój motyw podrzędny do WordPress.org.
