Massive Dynamic을 위한 하위 테마를 만드는 방법
게시 됨: 2022-11-07자식 테마는 부모 테마라고 하는 다른 테마의 기능을 상속하는 테마입니다. 하위 테마는 상위 테마를 업데이트하는 기능을 잃지 않고 기존 테마를 변경하려는 경우에 자주 사용됩니다. WordPress의 경우 하위 테마는 상위 테마의 디자인을 상속할 수 있지만 템플릿 및 기능 파일을 재정의하여 완전히 다른 모양과 느낌을 얻을 수도 있습니다. Massive Dynamic은 하위 테마를 사용하여 쉽게 사용자 지정할 수 있는 인기 있는 WordPress 테마 입니다. 이 기사에서는 Massive Dynamic 자식 테마를 만드는 방법과 이를 사용하여 웹사이트를 변경하는 방법을 보여줍니다.
플러그인은 대규모 동적 WordPress 하위 테마용입니다. Massive Dynamic wordpress 프리미엄 테마를 정기적으로 최신 상태로 유지하려면 Massive Dynamic 하위 테마에서 모든 사용자 정의 변경을 수행하십시오. 우리의 하위 테마 생성기를 사용하면 선택한 다른 테마에 대해 자신만의 하위 테마를 만들 수 있습니다. 자녀 테마 생성기를 사용하여 자신만의 자식 테마를 만들 수 있습니다. 사용자는 이 기능을 사용하여 기본 테마에 영향을 주지 않고 테마를 변경할 수 있습니다. 이 경우 플러그인을 사용하지 않고 하위 테마를 생성할 수 있습니다. 하위 테마를 사용하지 않는 경우 모든 변경 및 사용자 정의는 기본 테마 에서 수행됩니다.
WordPress 하위 테마를 설치해야 하나요?

WordPress 하위 테마는 무엇입니까? 하위 테마는 WordPress 웹 사이트를 사용자 정의하는 간단하고 효과적인 방법입니다. 디자이너와 개발자는 이를 사용하여 작업을 보다 효율적으로 수행합니다. 상위 테마가 더 관련성 있고 강력할수록 WordPress 사이트를 만드는 데 걸리는 시간이 짧아집니다.
자식 테마는 기본적으로 부모 테마에 대한 변경 사항을 코딩하거나 스타일을 지정하는 데 사용할 수 있는 테마 파일 모음입니다. 테마를 수정해야 하는 경우에는 필요하지 않습니다. 이 기사의 목적은 하위 테마의 기본 정의를 제공하고 질문에 답하는 것입니다. 하나가 필요합니까? 가장 인기 있는 하위 테마 중 하나인 Avada에는 파일에 패키지로 제공되는 하위 테마 버전이 포함되어 있어 바로 다운로드하여 설치할 수 있습니다. 자식 테마를 배우고 배포하려면 기술적으로 정통해야 합니다. 어떤 경우에는 처음부터 빌드하는 경우 실제로 자식 테마 파일을 직접 변경해야 합니다. 변경 사항을 볼 때 변경 사항이 발생했음을 알려주는 방법으로 하위 테마의 존재를 사용합니다.
내가 무언가를 볼 때 나는 그것이 관습적이거나 독특하거나 다른 방식으로 독특하다는 것을 즉시 깨닫습니다. 어떤 경우에도 코드나 테마 파일을 사용자 정의하지 않습니다. 구축된 사이트의 기능, 디자인 및 포트폴리오를 확장하면서 개발 기술을 연마하고 처음부터 하위 테마가 자주 통합됩니다.
WordPress 테마의 파일을 변경하려면 자식 테마를 사용해야 합니다. 자식 테마는 모든 면에서 부모 테마로 사용할 수 있습니다. 결과적으로 WordPress 웹 사이트의 전반적인 모양이나 기능에 부정적인 영향을 미칠 염려 없이 CSS를 크게 변경할 수 있습니다. 예를 들어, 하위 테마를 사용하면 프로젝트에 드는 시간과 노력을 절약할 수 있습니다.
어린이 테마가 필요한 이유
어린이 테마는 어린이의 발달 속도를 높이는 데 사용됩니다. 처음부터 모든 것을 코딩하는 대신 부모를 백본으로 사용하고 필요에 따라 변경합니다. 업데이트하는 동안 테마를 사용자 지정할 수 있습니다. PHP 또는 JavaScript와 같은 테마 파일을 수정하는 경우 하위 테마가 있어야 합니다. Divi를 업데이트하면 이러한 파일을 다운로드할 수 있습니다. 상위 테마를 변경하면 파일이 손실됩니다. 하위 테마를 변경하면 변경 사항이 반영되지 않습니다.

하위 테마를 어떻게 업로드합니까?

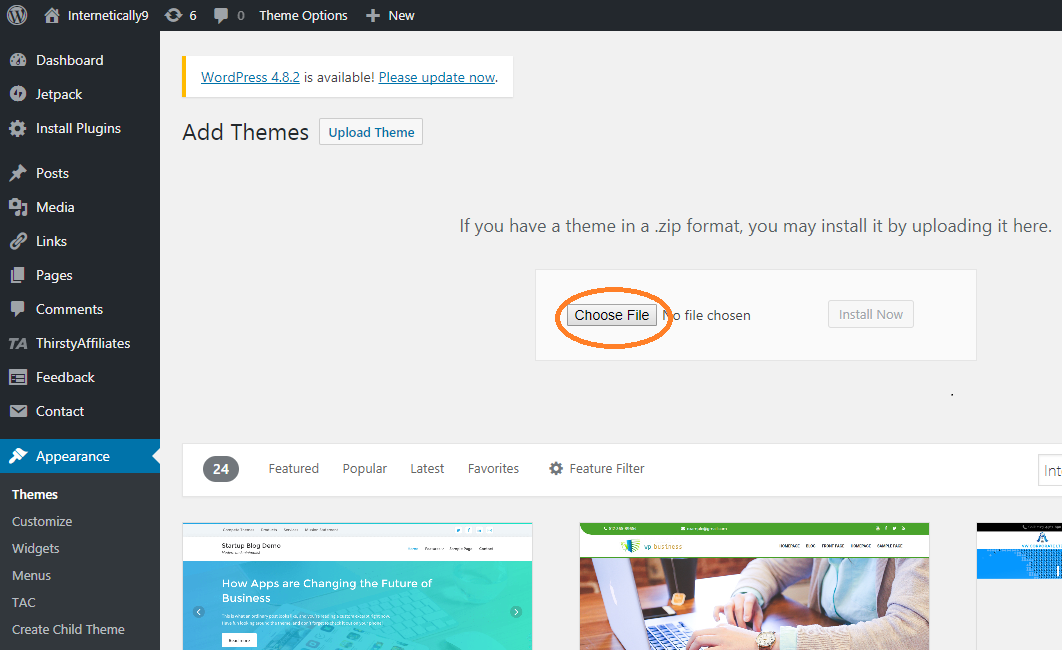
하위 테마를 업로드하려면 먼저 인터넷에서 다운로드하거나 직접 만들어야 합니다. 하위 테마가 있으면 WordPress 관리 영역의 테마 페이지 로 이동하여 활성화 버튼을 클릭하여 활성화해야 합니다.
하위 테마는 상위 테마와 마찬가지로 동일한 기능과 기능을 모두 포함하는 일반 WordPress 테마 입니다. WordPress의 하위 테마를 사용하면 원하는 대로 테마를 편집할 수 있을 뿐만 아니라 복원되는 즉시 설정을 복원할 수 있습니다. 이 가이드를 사용할 때 자식 테마를 설치하는 방법과 수행할 작업을 배웁니다. 자식 테마는 부모 테마와 느낌이 동일합니다. 최신 테마의 디자인, 템플릿, 기능 및 기능을 포함합니다. 항상 안전한 랜딩 페이지가 있기 때문에 자식 테마를 사용할 때 오류에 대해 걱정할 필요가 없습니다. 아래 단계는 하위 테마를 설치하는 데 도움이 됩니다.
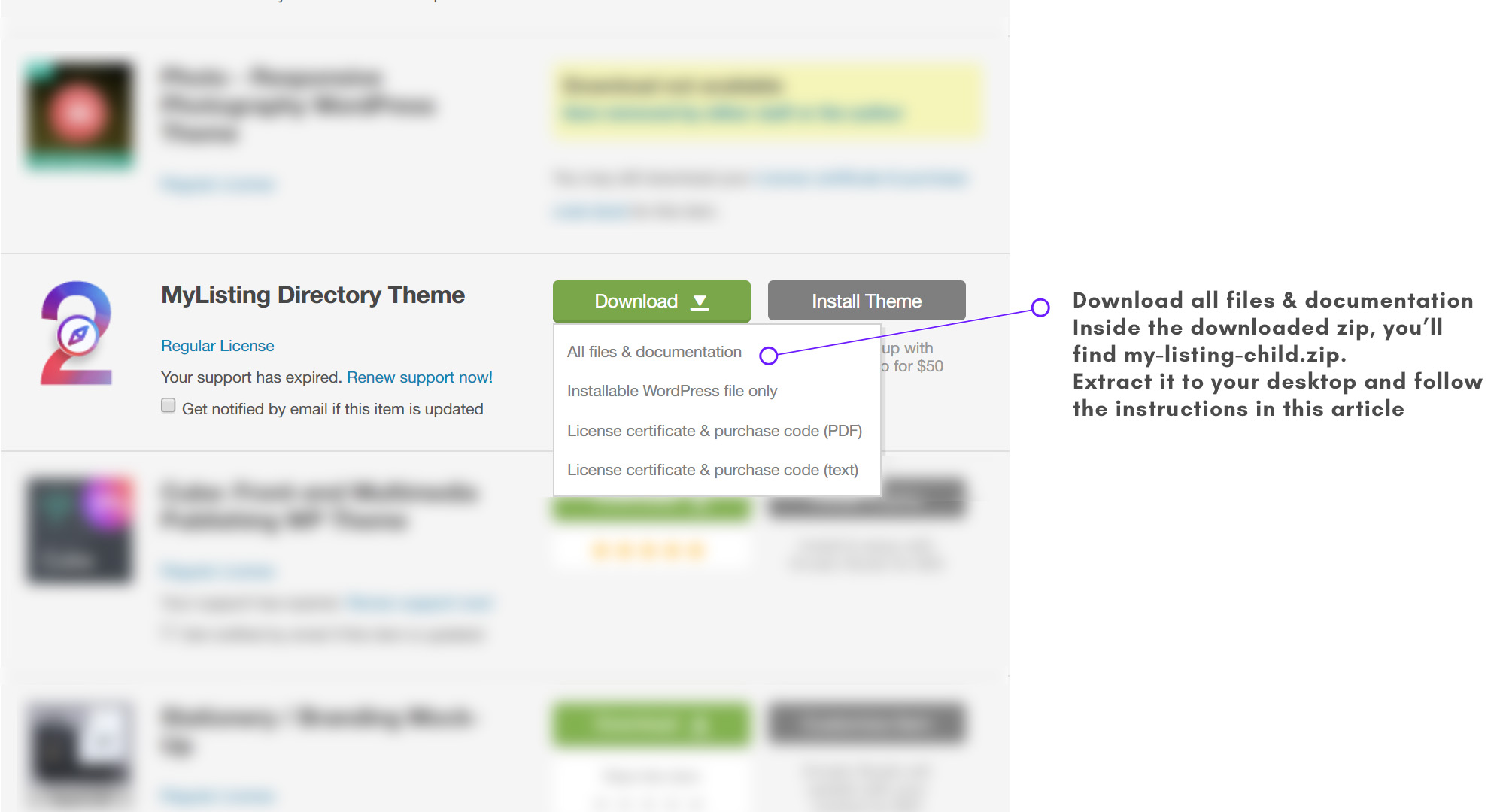
첫 번째 단계는 관리 테마 검색 기능을 사용하여 하위 테마를 설치하는 것입니다. 테마샵 으로 이동하여 zip 파일을 다운로드합니다. WordPress에 하위 테마를 처음 설치할 때 겁나는 작업으로 보일 수 있습니다. 자세히 설명된 단계를 따르면 간단하다는 결론을 내릴 수 있습니다. 테마는 기본에 제한 없이 원하는 만큼 변경할 수 있습니다. 또한 WordPress 테마를 선택하는 방법에 대한 훌륭한 기사가 있습니다.
기존 테마의 하위 테마 만들기
WordPress.org 웹사이트에서 기존 테마에 대한 하위 테마를 만들 때 테마 탭 으로 이동하여 만들려는 테마를 선택합니다. 테마의 zip 파일은 여기에서 찾을 수 있습니다. 파일을 설치할 준비가 되면 압축을 풀고 이름을 child-theme으로 바꿉니다. 플러그인에 대한 하위 테마를 만들려면 먼저 플러그인을 컴퓨터의 위치에 압축을 풀고 폴더 이름을 하위 테마로 변경해야 합니다. WordPress 대시보드의 모양 탭으로 이동하여 하위 테마를 찾을 수 있습니다. 자녀 테마의 경우 추천 이미지와 함께 하나의 테마만 사용해야 합니다. 테마 이름 옆에 있는 활성화 버튼을 클릭하면 웹사이트로 이동합니다. WordPress.org 사이트를 사용하면 자식 테마를 쉽게 업로드할 수 있습니다. 컴퓨터의 특정 위치에 하위 테마의 압축을 푼 후 모양으로 돌아갑니다. WordPress 대시보드에서 테마 탭을 클릭하여 새 테마를 추가할 수 있습니다. 테마 이름 필드에 테마 이름과 파일 형식을 입력한 후 다운로드 버튼을 클릭합니다. 플러그인에 대한 하위 테마를 생성하는 경우 파일 유형 필드에 플러그인의 파일 유형을 입력해야 합니다. 업로드 버튼을 클릭하면 자녀 테마를 WordPress.org에 업로드할 수 있습니다.
