So erstellen Sie ein Child-Theme für Massive Dynamic
Veröffentlicht: 2022-11-07Ein Child-Theme ist ein Theme, das die Funktionalität eines anderen Themes erbt, das als Parent-Theme bezeichnet wird. Untergeordnete Themen werden häufig verwendet, wenn Sie Änderungen an einem vorhandenen Thema vornehmen möchten, ohne die Möglichkeit zu verlieren, das übergeordnete Thema zu aktualisieren. Im Fall von WordPress kann ein untergeordnetes Thema das Design seines übergeordneten Themas erben, aber auch Vorlagen und Funktionsdateien überschreiben, um ein völlig anderes Erscheinungsbild zu erzielen. Massive Dynamic ist ein beliebtes WordPress-Theme , das mit einem Child-Theme einfach angepasst werden kann. In diesem Artikel zeigen wir Ihnen, wie Sie ein Massive Dynamic Child Theme erstellen und damit Änderungen an Ihrer Website vornehmen.
Das Plugin ist für ein massives dynamisches untergeordnetes WordPress-Theme. Wenn Sie Ihr Massive Dynamic WordPress Premium-Design regelmäßig auf dem neuesten Stand halten möchten, nehmen Sie alle Ihre benutzerdefinierten Änderungen im untergeordneten Massive Dynamic-Design vor. Mit unserem Child-Theme-Generator können Sie Ihr eigenes Child-Theme für jedes andere Thema Ihrer Wahl erstellen. Sie können unseren Child-Theme-Generator verwenden, um Ihr eigenes Child-Theme zu erstellen. Benutzer können mit dieser Funktion Änderungen an ihren Designs vornehmen, ohne das zugrunde liegende Design zu beeinflussen. In diesem Fall können Sie ein untergeordnetes Thema erstellen, ohne ein Plugin zu verwenden. Wenn Sie das untergeordnete Thema nicht verwenden, werden alle Ihre Änderungen und Anpassungen in Ihrem Hauptthema durchgeführt.
Soll ich ein WordPress Child Theme installieren?

Was ist ein WordPress-Child-Theme? Das Child-Theme ist eine einfache und effektive Möglichkeit, WordPress-Websites anzupassen. Designer und Entwickler nutzen sie, um ihre Arbeit effizienter zu erledigen. Je relevanter und leistungsfähiger Ihr übergeordnetes Thema ist, desto kürzer ist die Zeit, die zum Erstellen einer WordPress-Site benötigt wird.
Ein untergeordnetes Design ist im Wesentlichen eine Sammlung von Designdateien, die zum Kodieren oder Stylen von Änderungen an einem übergeordneten Design verwendet werden können. Sie sind nicht erforderlich, wenn das Thema geändert werden muss. Der Zweck dieses Artikels ist es, eine grundlegende Definition eines untergeordneten Themas bereitzustellen und die Frage zu beantworten: Brauchen Sie eins? Als eines der beliebtesten Child-Themes wird Avada mit einer Child-Theme-Version geliefert, die in den Dateien verpackt ist, die sofort heruntergeladen und installiert werden können. Es ist wichtig, technologisch versiert zu sein, um untergeordnete Themen zu lernen und einzusetzen. Bei einigen müssen Sie tatsächlich selbst Änderungen an den Child-Theme-Dateien vornehmen, wenn Sie von Grund auf neu erstellen. Wenn ich Änderungen sehe, verwende ich die Existenz eines untergeordneten Themas, um mir mitzuteilen, dass sie aufgetreten sind.
Wenn ich etwas sehe, merke ich sofort, dass es kundenspezifisch, einzigartig oder anderweitig einzigartig ist. In keiner Weise werde ich den Code oder die Designdateien anpassen. Während wir unsere Fähigkeiten, Designs und unser Portfolio an erstellten Websites erweitern, verfeinern wir unsere Fähigkeiten in unserer Entwicklung, und untergeordnete Themen werden häufig von Anfang an integriert.
Um die Dateien Ihres WordPress-Themes zu ändern, müssen Sie ein untergeordnetes Thema verwenden. Ein Child-Theme kann in jeder Hinsicht als Parent-Theme verwendet werden. Infolgedessen können Sie erhebliche Änderungen an CSS vornehmen, ohne sich Gedanken über negative Auswirkungen auf das Gesamterscheinungsbild oder die Funktion Ihrer WordPress-Website machen zu müssen. Die Verwendung eines untergeordneten Themas kann Ihnen beispielsweise helfen, Zeit und Mühe bei Ihrem Projekt zu sparen.
Warum Sie ein Child-Theme brauchen
Child Themes werden verwendet, um die Entwicklung von Kindern zu beschleunigen. Anstatt alles von Grund auf neu zu codieren, verwenden Sie das übergeordnete Element als Rückgrat und nehmen bei Bedarf Änderungen vor. Sie können das Design während der Aktualisierung weiterhin anpassen. Wenn Sie die Designdateien wie PHP oder JavaScript ändern, ist ein untergeordnetes Design erforderlich. Wenn Sie Divi aktualisieren, können Sie diese Dateien herunterladen. Wenn Sie diese Änderungen am übergeordneten Design vornehmen, gehen Ihre Dateien verloren. Wenn Sie Änderungen am untergeordneten Thema vornehmen, werden diese nicht darin widergespiegelt.

Wie lädt man ein Child-Theme hoch?

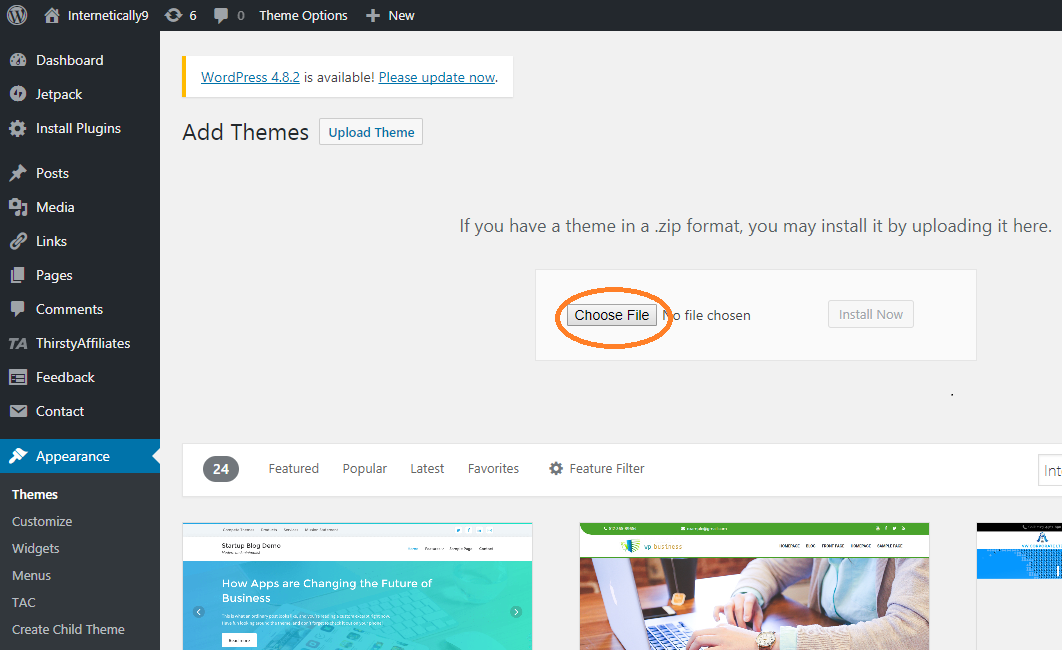
Um ein Child-Theme hochzuladen, müssen Sie es zuerst aus dem Internet herunterladen oder selbst eines erstellen. Sobald Sie das untergeordnete Thema haben, müssen Sie es aktivieren, indem Sie zur Themenseite im WordPress-Adminbereich gehen und auf die Schaltfläche „Aktivieren“ klicken.
Ein Child-Theme ist ein reguläres WordPress-Theme , das wie ein Parent-Theme alle dieselben Features und Funktionen enthält. Wenn Sie ein untergeordnetes Thema in WordPress verwenden, können Sie das Thema nach Belieben bearbeiten und die Einstellungen wiederherstellen, sobald sie wiederhergestellt sind. Sie erfahren, wie Sie ein untergeordnetes Thema installieren und was Sie tun müssen, wenn Sie diese Anleitung verwenden. Ein Child-Theme hat das gleiche Gefühl wie ein Parent-Theme. Es enthält das Design, die Vorlagen, Features und Funktionen des neuesten Themas. Sie müssen sich keine Sorgen machen, Fehler zu machen, wenn Sie das untergeordnete Thema verwenden, da es über eine immer sichere Zielseite verfügt. Die folgenden Schritte helfen Ihnen bei der Installation eines Child-Themes.
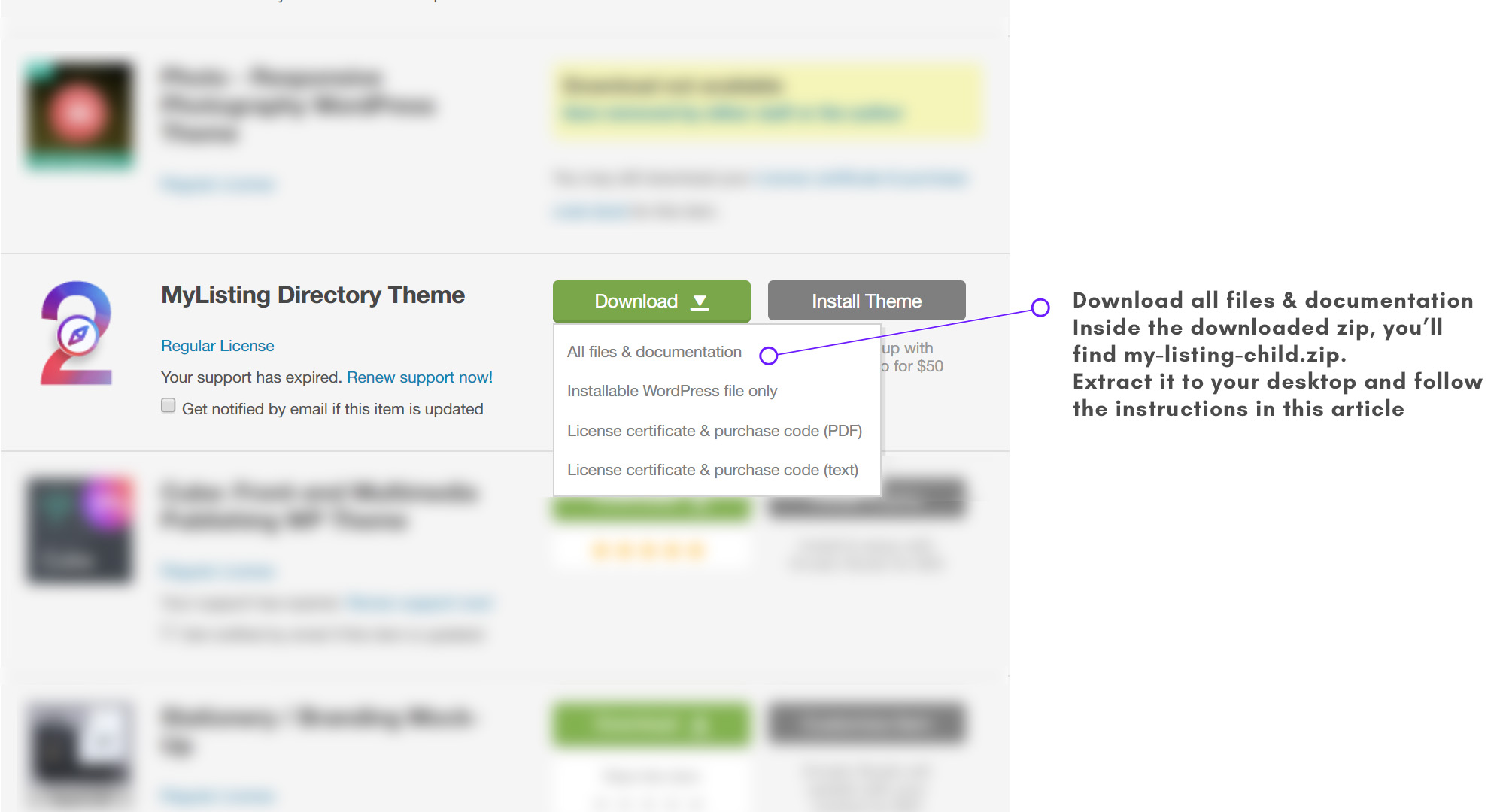
Der erste Schritt besteht darin, die Admin-Design-Suchfunktion zu verwenden, um ein untergeordnetes Design zu installieren. Gehen Sie zum Themenshop und laden Sie die ZIP-Datei herunter. Es mag eine einschüchternde Aufgabe sein, wenn Sie zum ersten Mal ein untergeordnetes Thema in WordPress installieren. Wenn Sie die im Detail beschriebenen Schritte befolgen, können Sie zu dem Schluss kommen, dass es einfach ist. Das Thema kann so oft geändert werden, wie Sie möchten, ohne Einschränkungen hinsichtlich seiner Grundlage. Darüber hinaus haben wir einen großartigen Artikel darüber, wie man ein WordPress-Theme auswählt.
Erstellen eines untergeordneten Designs für ein vorhandenes Design
Navigieren Sie beim Erstellen eines untergeordneten Designs für ein vorhandenes Design auf der WordPress.org-Website zur Registerkarte Designs und wählen Sie das Design aus, das Sie erstellen möchten. Die ZIP-Datei des Designs finden Sie hier. Wenn Sie bereit sind, die Datei zu installieren, entpacken Sie sie und benennen Sie sie in Child-Theme um. Wenn Sie ein Child-Theme für ein Plugin erstellen möchten, müssen Sie das Plugin zuerst an einem Speicherort auf Ihrem Computer entpacken und dann den Ordner in Child-Theme umbenennen. Sie finden Ihr untergeordnetes Thema, indem Sie in Ihrem WordPress-Dashboard auf die Registerkarte Aussehen gehen. Bei deinem Child-Theme solltest du nur ein Theme mit einem Beitragsbild verwenden. Nachdem Sie auf die Schaltfläche „Aktivieren“ neben dem Namen des Themas geklickt haben, werden Sie zu Ihrer Website weitergeleitet. Auf der Website WordPress.org können Sie Ihr Child-Theme ganz einfach hochladen. Nachdem Sie das untergeordnete Thema an einem bestimmten Ort auf Ihrem Computer entpackt haben, kehren Sie zu Aussehen zurück. Durch Klicken auf die Registerkarte Designs in Ihrem WordPress-Dashboard können Sie ein neues Design hinzufügen. Nachdem Sie den Designnamen und den Dateityp in das Feld Designname eingegeben haben, klicken Sie auf die Schaltfläche Herunterladen. Wenn du ein Child-Theme für ein Plugin erstellst, musst du den Dateityp des Plugins in das Feld Dateityp eingeben. Nachdem Sie auf die Schaltfläche Hochladen geklickt haben, können Sie Ihr untergeordnetes Design auf WordPress.org hochladen.
