Come utilizzare il contatto costante con il tema Divi di WordPress
Pubblicato: 2022-11-07Constant Contact è un servizio di email marketing che aiuta le aziende a rimanere in contatto con i propri clienti. È facile da usare e si integra con una varietà di piattaforme web popolari, incluso WordPress. Il tema Divi per WordPress è una scelta popolare per le aziende perché è facile da usare e personalizzabile. L'integrazione di Constant Contact con Divi offre alle aziende la possibilità di aggiungere moduli di iscrizione e-mail e opt-in e-mail al proprio sito Web. In questo articolo, ti mostreremo come utilizzare Constant Contact con il tema Divi di WordPress. Tratteremo come creare un modulo di iscrizione e-mail e come aggiungere un consenso e-mail al tuo sito web.
La tecnologia di Divi semplifica l'aggiunta di moduli di attivazione e-mail in linea che possono essere collegati alla tua lista e-mail di Constant Contact. Bloom include un'ampia serie di opzioni di targeting avanzate che ti consentono di creare pop-up e fly-in e-mail. Queste integrazioni sono disponibili gratuitamente sia in Bloom che in Divi. Divi e Bloom hanno entrambi integrazioni con 20 diversi servizi di posta elettronica. Il modulo di attivazione dell'e-mail Divi, così come la suite di popup e-mail di Bloom, semplificano la creazione di una newsletter. I moduli HTML personalizzati possono rendere difficile la personalizzazione del design del modulo. Con il costruttore di siti Web di Divi, oltre 881.346 clienti hanno già creato siti Web impressionanti.
Il contatto costante funziona con WordPress?

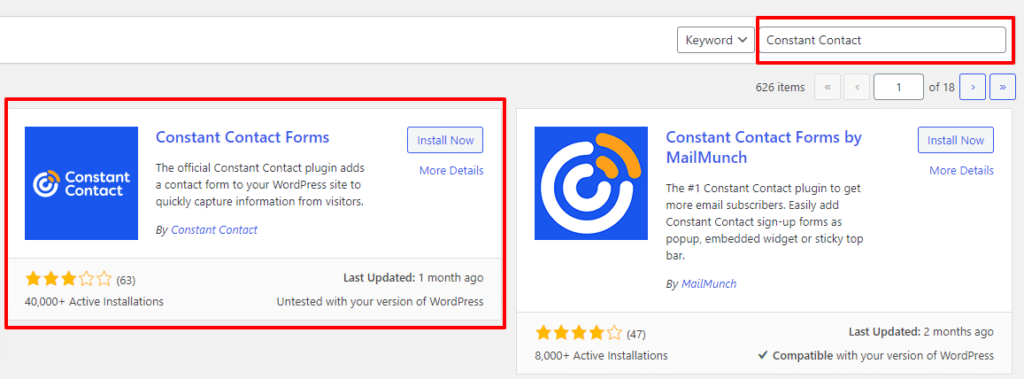
Esistono diversi modi per integrare Constant Contact con WordPress, a seconda delle tue esigenze. Il modo più semplice è utilizzare l'API Constant Contact per aggiungere un modulo di iscrizione al tuo sito WordPress . Questo può essere fatto con un plug-in come Constant Contact Forms.
Invio di e-mail di benvenuto automatiche ai nuovi abbonati
Dopo averli aggiunti alla tua newsletter, puoi inviare loro un'e-mail automaticamente dopo che si sono iscritti alla tua lista se non vuoi che aspettino di riceverne una. Puoi farlo selezionando l'opzione Invia automaticamente e-mail di benvenuto dopo la creazione dell'abbonamento e inserendo una data e un'ora dopo la quale verrà inviata l'e-mail.
Come posso collegare un contatto costante a WordPress?

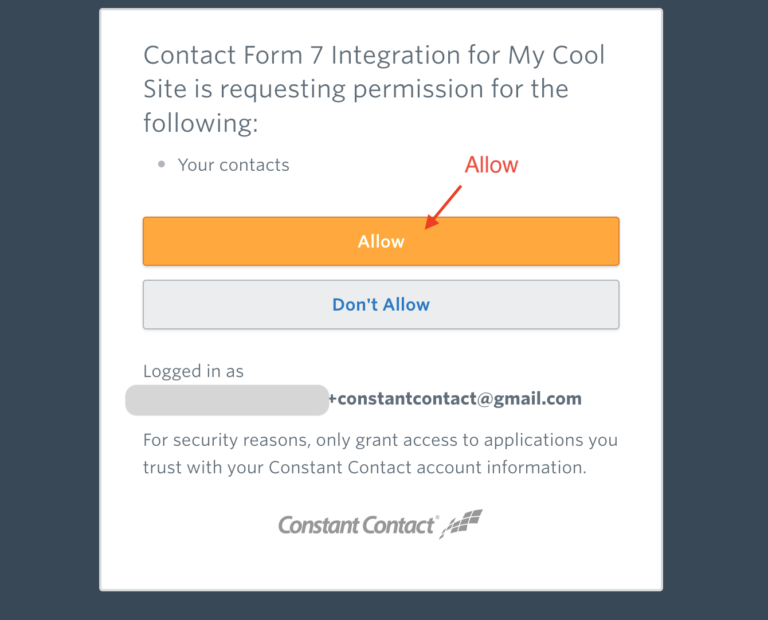
Esistono diversi modi per collegare Constant Contact a WordPress, a seconda del servizio Constant Contact che stai utilizzando. Se stai utilizzando l'API Constant Contact, puoi utilizzare un plug-in come Contact Form 7 per connettere i due. Se stai utilizzando i moduli di contatto costanti, puoi utilizzare uno shortcode per inserire il modulo in un post o in una pagina sul tuo sito WordPress.
(Integrazione automatizzata) Che cos'è l'integrazione Zapier per Constant Contact e WordPress? WordPress può essere utilizzato per gestire e aggiungere nuovi contenuti. Puoi creare lead, inviare e-mail automatizzate e automatizzare il tuo e-mail marketing con Constant Contact. Seleziona gli eventi trigger e di azione elencati di seguito per integrarli nella tua soluzione. La piattaforma di Automating.io ti consente di eseguire il flusso di lavoro su più app che utilizzano Constant Contact e WordPress. È facile da usare e l'interfaccia drag-and-drop tiene a mente gli utenti non tecnici. Ci sono oltre 30.000 organizzazioni di 93 paesi che lo utilizzano, la maggior parte delle quali sono piccole imprese e aziende Fortune 500. Tutti i dati sensibili vengono trasmessi in modo sicuro su HTTPS e archiviati in un potente formato di crittografia.
Quale modulo di contatto utilizza Divi?
Divi Contact Forms include la logica condizionale incorporata. Di conseguenza, puoi segmentare le persone che ti contattano e creare un'esperienza utente migliore. Nella logica condizionale, il numero di domande visualizzate può essere calcolato in base alle regole specificate per quel campo.
Con Divi puoi creare facilmente moduli di contatto per tutte le funzioni del tuo sito web. Prima di poter aggiungere un modulo di contatto alla tua pagina, devi prima iniziare con Divi Builder. I moduli possono essere aggiunti solo in righe e non possono essere aggiunti al di fuori delle righe. Molti dei tutorial che abbiamo creato coprono le basi degli elementi di riga e sezione di Divi. Un modulo di contatto leggibile su schermi di grandi dimensioni è concepito per essere piccolo e facile da leggere. L'obiettivo del design era di semplificare la lettura e la navigazione. Testo, immagini e icone sono solo alcuni degli elementi di contenuto del modulo che si trovano nella scheda contenuto.
Utilizzando una larghezza personalizzata, puoi rendere compatto il tuo modulo di contatto inserendolo in una riga. Ogni modulo Divi contiene una varietà di impostazioni di progettazione che puoi modificare regolarmente. Una scheda di progettazione si trova nel corpo del modulo e mostra tutte le sue opzioni di stile, inclusi caratteri, colori, dimensioni e spaziatura. Finché si specifica quale unità di misura si desidera utilizzare, i campi di input possono essere modificati inserendo il valore della dimensione o em nei campi di input. Divi viene fornito con una fantastica collezione di caratteri di Google Fonts. Il menu a discesa ti consente di cambiare il carattere del testo del campo del modulo. I campi di input supportano diverse unità di misura, quindi puoi modificare il tipo di unità dell'unità con la dimensione del campo di input.
Puoi aggiungere un bordo attorno ai campi del modulo utilizzando l'abilitazione del bordo. A seconda delle impostazioni condizionali, è possibile modificare il bordo in questo documento. I campi di input possono essere suddivisi in una varietà di unità di misura, come em, vh, vw e così via. Divi ha una vasta selezione di caratteri basati su Google Fonts. Divi usa il carattere Open Sans per tutto il tuo testo. Il testo può anche essere personalizzato con le opzioni grassetto, corsivo, tutto maiuscolo e sottolineato. Non sarai più in grado di vedere le icone sui pulsanti se abiliti l'impostazione Aggiungi icona pulsante disabilitata.

Se vuoi che la tua icona appaia sempre, l'icona può essere disattivata. L'immagine sottostante sarà illuminata dal colore evidenziato dal passaggio del mouse. Quando un visitatore fa clic su un pulsante, ad esso viene applicato questo colore. Se lo desideri, puoi utilizzare classi CSS opzionali per questo modulo. Usando una classe CSS, puoi creare il tuo stile CSS. Il CSS personalizzato può essere applicato agli elementi interni di qualsiasi modulo, così come al modulo stesso. Il modulo può essere disabilitato per dispositivi specifici, come tablet, smartphone e computer desktop.
Quando questo campo è abilitato come risultato della logica condizionale, è visibile solo quando tutte o una parte delle regole seguenti sono soddisfatte. Divi utilizza il carattere Open Sans per tutto il testo del tuo sito web. Le dimensioni del testo possono essere ingrandite o ridotte trascinando il dispositivo di scorrimento dell'intervallo. Puoi anche inserire la dimensione del testo desiderata direttamente nel campo di immissione. È possibile modificare il tipo di unità di misura nei campi di input inserendo PX o em nel valore che corrisponde alla dimensione del campo di input. Abilitando l'opzione Bordo verrà posizionato un bordo attorno ai campi immessi. Questo bordo può essere personalizzato tramite l'uso delle seguenti impostazioni condizionali.
Il colore del bordo del bordo è nero. Il colore del bordo sarà influenzato se scegli questa opzione. Sono disponibili otto diversi stili di bordi, inclusi solido, punteggiato, tratteggiato, doppio, scanalato, cresta e inserto.
Che cos'è l'opzione e-mail in Divi?
Un consenso e-mail è un modulo che consente ai visitatori di iscriversi alla tua lista e-mail. Questo è un ottimo modo per far crescere la tua lista e mantenere i visitatori coinvolti con i tuoi contenuti. Divi semplifica la creazione di un modulo di attivazione e-mail con il suo generatore di moduli integrato.
I moduli Divi Email Optin ora supportano i seguenti provider di email marketing: Demand Media, Constant Contact, E-Zing, Zondle e Wrike. Prima di poter utilizzare il modulo di attivazione e-mail, devi prima collegarlo a un servizio di posta elettronica. Se vuoi aggiungere un modulo che non è già nell'elenco dei moduli, fai clic sul tasto Invio, che lo individuerà e lo aggiungerà automaticamente. Puoi scegliere di ricevere la protezione antispam tramite e-mail utilizzando un servizio di terze parti nel modulo di attivazione. I moduli possono essere configurati con provider di protezione antispam che possono essere aggiunti e gestiti. Usando il Visual Builder, puoi dimostrare quanto sia semplice usare un modulo Email Optin accanto a un post del blog. Testo, immagini e icone possono essere trovati nella scheda contenuto del modulo.
È possibile modificare il colore del modulo selezionando il colore che si desidera utilizzare dal menu Colore sfondo. Il selettore del colore ti consente di specificare quale riquadro del colore desideri nel riquadro di iscrizione. Puoi cambiare praticamente qualsiasi cosa nei moduli Divi grazie alla loro vasta gamma di impostazioni di progettazione. Puoi usare un selettore colore per colorare il testo. Quando il mouse di un visitatore viene utilizzato per mettere a fuoco un campo di input, i colori cambiano, indicando se il campo è attivo o meno. È possibile modificare il colore del bordo che appare sui campi di input focalizzati utilizzando il Colore bordo attivo. Puoi modificare il carattere del testo dell'intestazione selezionando il carattere desiderato dal menu a discesa.
I caratteri Google sono utilizzati in una varietà di caratteri Divi. Divi utilizza automaticamente il carattere Open Sans per tutto il testo della tua pagina. Selezionando il carattere desiderato dal menu a tendina, puoi cambiare il carattere del corpo del testo. Quando il campo della dimensione è impostato, sono supportate diverse unità di misura, consentendo di modificare il tipo di unità del campo di input in base al valore della dimensione. I bordi sono generalmente impostati su una larghezza di un pixel. Puoi aumentare questo valore trascinando il cursore dell'intervallo o inserendo un valore personalizzato nel campo di input. Nei campi di input, puoi scegliere tra una varietà di unità di misura, tra cui em, vh, vw e così via.
L'unità predefinita è un'unità di misura, ma puoi scegliere qualsiasi altra cosa. Il colore predefinito per i pulsanti Divi è trasparente. Puoi cambiare il colore di sfondo selezionandolo usando il selettore colore. Puoi modificare il carattere del testo del pulsante selezionando il carattere desiderato dal menu a discesa. Se le icone sono abilitate, puoi selezionare quale icona usare nel tuo pulsante usando questa impostazione. L'icona del pulsante è posizionata al centro dello schermo. L'icona di un pulsante può essere visualizzata sul lato sinistro o destro del dispositivo a seconda della sua posizione.
Nel menu predefinito, le icone dei pulsanti vengono visualizzate solo al passaggio del mouse. Potresti voler disabilitare questa impostazione in modo che l'icona non appaia mai. Il pulsante ha un bordo al passaggio del mouse. Quando un visitatore fa clic su un pulsante, il colore di quel pulsante verrà visualizzato sul suo schermo. È possibile modificare gli attributi CSS e HTML nel tema Divi Child o nelle impostazioni della pagina Divi Builder apportando le modifiche necessarie nelle impostazioni avanzate. Classi e ID CSS personalizzati possono essere applicati al modulo nello stile del tuo tema figlio. File CSS, che ti consente di personalizzarlo. Questa opzione ti permette di configurare quali dispositivi appaiono sullo schermo del tuo modulo.
Come posso modificare la mia email Divi?
L'e-mail che viene inviata all'amministratore del sito verrà inoltrata a lui. Per impostare un indirizzo email diverso, il layout deve essere modificato con il modulo e l'indirizzo email desiderato deve essere definito nell'area seguente. Questa è un'impostazione Divi standard, che può essere utilizzata su qualsiasi layout che utilizzi il modulo Modulo di contatto.
