Google アナリティクス測定 ID を WordPress に追加する方法
公開: 2022-09-30Google アナリティクスは、ウェブサイトの所有者がウェブサイトのトラフィックを追跡してレポートできる無料のウェブサイト統計ツールです。 Google アナリティクスの測定 ID を WordPress サイトに追加すると、ウェブサイトのトラフィックの追跡をすばやく簡単に開始できます。 Google アナリティクス測定 ID を WordPress に追加する方法はいくつかありますが、最も一般的な 2 つの方法について説明します。 1 つ目の方法は、WordPress 管理パネルから Google アナリティクスの測定 ID を WordPress サイトに追加することです。 これを行うには、WordPress サイトにログインし、[設定] タブに移動するだけです。 そこから、[全般] サブタブを選択し、[Google アナリティクスの測定 ID] フィールドまでスクロールします。 このフィールドに Google アナリティクスの測定 ID を入力し、[変更を保存] をクリックします。 2 つ目の方法は、WordPress テーマの header.php ファイルを使用して、Google アナリティクス測定 ID を WordPress サイトに追加することです。 これを行うには、FTP クライアントから WordPress サイトの header.php ファイルにアクセスし、次のコードをファイルの先頭、タグのすぐ下に追加します: UA-XXXXXXXX-X を Google アナリティクスの測定 ID に置き換えてください。 このコードを追加したら、header.php ファイルを保存してアップロードすれば完了です。 これら 2 つの方法を使用すると、Google アナリティクスの測定 ID を WordPress サイトに簡単に追加して、ウェブサイトのトラフィックの追跡を開始できます。 ご不明な点やサポートが必要な場合は、下にコメントを投稿してください。
Google アナリティクス 4 測定 ID を理解する必要があります (次の手順を含む)。 新しい Google アナリティクス 4 プロパティをインストールするには、多少の時間と労力がかかります。 ユニバーサル アナリティクスではトラッキング ID を使用してデータを収集していましたが、GA4 では測定 ID を使用しています。 そうすることで、ウェブサイトとモバイルアプリで追跡を有効にすることができます。 GA4 には、プロパティ ID と測定 ID の両方が必要です。 前者ではデータ収集が許可されないため、測定 ID の代わりにプロパティ ID を使用します。 GA4 測定 ID について説明するときに、どこを見ればよいか、GA4 測定 ID を使用する方法について説明します。
ユニバーサル アナリティクスのトラッキング ID を見つける手順は次のとおりです。 左矢印をクリックしてから 2 をクリックすると、管理ページにアクセスできます。[プロパティ] メニューの下に [プロパティ設定] セクションが表示されます。 トラッキング ID は、このページの右上隅にあります。 GA4 測定 ID は、インターネットで検索すると見つかります。 これらの簡単な手順に従って、目の前のタスクを完了してください。 データを収集する場合は、Google タグ マネージャーまたはウェブサイトに測定 ID を入力する必要があります。
詳細情報が必要な場合、またはユニバーサル アナリティクスでトラッキング ID を使用する方法を知りたい場合は、設定ページにアクセスしてください。 GA4 測定 ID のインストールは難しくありませんが、非常に正確であるため、テストして検証する必要があります。 Analytics を初めて使用する場合は、開発者またはコーディング経験のある人と協力することをお勧めします。 同様に、古いユニバーサル アナリティクス プロパティは無期限に保持する必要があると考えていますが、そうするようお勧めします。
Google アナリティクスのトラッキング ID を WordPress に追加するにはどうすればよいですか?
 クレジット: TemplateToaster
クレジット: TemplateToasterGoogle アナリティクス トラッキング IDを WordPress に追加するには、いくつかの方法があります。 1 つの方法は、テーマの header.php ファイルに直接追加することです。 もう 1 つの方法は、WordPress の Google アナリティクスなどのプラグインを使用することです。
Google アナリティクスでは、2 つの方法のいずれかでトラッキング ID を取得できます。 Android または iOS アプリで GA トラッキングを使用する場合は、まずアプリに Firebase をインストールしてから、GA アカウントを Firebase にリンクする必要があります。 質問で述べたことと同様に、ウェブ プロパティのトラッキング ID は、[管理] / [プロパティ] / [トラッキング情報] / [トラッキング コード] にあります。 Google は、Google アナリティクスのデフォルト バージョンをユニバーサル アナリティクスから Google アナリティクス 4.2 に変更しました。 それでも、ユニバーサル分析プロパティを作成することは可能です。 プロパティの作成セットアップ ウィザードの最初のページで [高度なオプションを表示] リンクをクリックすると、プロパティのオプションを変更できます。 この結果、動画で説明した追跡番号が記載された ID が届きます。
WordPress ウェブサイトに Google アナリティクスを追加する
Insert Headers and Footers プラグインをインストールすると、WordPress Web サイトの [スクリプト] タブにGoogle Analytics トラッキング コードを追加できます。 この方法を使用すると、すべての Web サイト ページの下部にコードを入力して、Web サイトへの訪問者数を追跡できます。
WordPress Elementor に Google アナリティクスを追加する
 クレジット: Elementor
クレジット: ElementorGoogle アナリティクスを WordPress Elementor に追加するのは、ほんの数ステップで完了する簡単なプロセスです。 まず、Google アナリティクス アカウントを作成し、固有のトラッキング IDを取得する必要があります。 次に、WordPress サイトにログインし、WordPress 用 Google アナリティクス プラグインをインストールします。 プラグインをインストールして有効にしたら、トラッキング ID をプラグイン設定に入力する必要があります。 最後に、WordPress サイトに Google Analytics コードを追加する必要があります。

Google アナリティクスを Elementor に追加するにはどうすればよいですか? Happy Adderall を書き留めます。 Google アナリティクスを使用して、訪問者の行動を追跡および分析できます。 両方のプロセスの徹底的な検査が提供されます。 プラグインを介して Elementor に Google アナリティクスを追加するのが最も簡単な方法です。 現在のテーマでサポートされている場合は、WordPress サイトに Google Analytics を追加できます。 Elementor 無料プラグインで設計された Web サイトで HTML エディターにアクセスするには、左側のウィジェット パネルでそれを探します。
このコードは、Elementor テーマの header.html または footer.html ファイルにコピーする必要があります。 以下の手順では、WordPress サイトに Google アナリティクスを追加するプロセスを順を追って説明します。 サイドバーで Elementor HTML ウィジェットを簡単に見つけて、ページのどこにでも配置できます。 ウィジェットをフッターに配置すると、HTML コード フィールドが表示されます。 このボックスにGoogle アナリティクス トラッキング コードを入力する必要があります。このボックスをクリックすると、トラッキング コードを更新できます。
プラグインなしでWordPressにGoogleアナリティクスを追加する方法
 クレジット: TemplateToaster
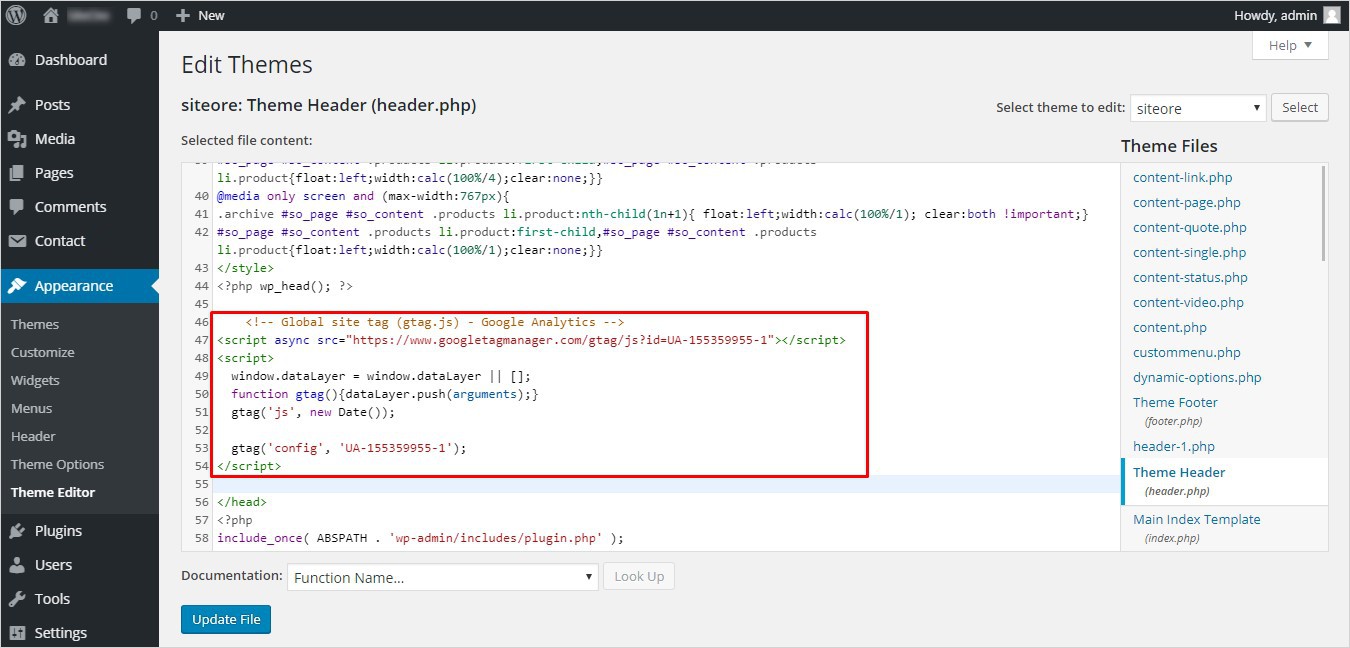
クレジット: TemplateToasterプラグインなしで Google アナリティクスを WordPress に追加するには、header.php ファイルを編集し、ヘッダーに Google アナリティクス トラッキング コードを追加する必要があります。 これを行うには、[外観] > [エディター] に移動し、右側のリストから header.php ファイルを選択します。
Google アナリティクスは、WordPress ウェブサイトにインストールする必要があります。質問はありません。 3 つの方法のいずれかを使用して、Google アナリティクスを WordPress サイトにリンクできます。 このガイドでは、アナリティクス トラッキング コードを追加する方法と場所を学習できます。 Google アカウントにログインすると、Google Analytics ダッシュボードの管理エリアにアクセスできます。 トラッキング コード オプションは、トラッキング情報セクションにあります。 いずれにせよ、WordPress サイトを編集する前に必ず子テーマを作成する必要があります。 WordPress が Google アナリティクスをサイトに追加した後、24 ~ 48 時間新しいデータを生成する必要があります。
すべてが順調に進むと、アカウントには合計 1 人のアクティブ ユーザーが表示されます。 [Send Test Traffic] をクリックすると、すべてが正常に機能していることを確認できます。 Google は、これには最大 1 分かかると主張しています。 WordPress サイトの指標を知りたい場合は、私たちがお手伝いします。
Google アナリティクスを WordPress Yoast に追加する
Google アナリティクスを WordPress Yoast に追加することは、ウェブサイトのトラフィックとアクティビティを追跡する優れた方法です。 WordPress サイトに Google アナリティクス トラッキング コードをインストールすると、サイト訪問者の場所、サイトを見つけた方法、閲覧したページ、サイト滞在時間など、サイト訪問者に関する詳細情報を確認できます。 この情報は、オーディエンスを理解し、Web サイトを改善するのに非常に役立ちます。
WordPress 用の最高の Google アナリティクス プラグインである MonsterInsights を使用して、WordPress サイトに Google アナリティクスを追加する方法。 通常、WordPress Web サイトは、Google アナリティクス トラッキング コードを含めるように設定されています。 その結果、MonsterInsight を使用する際に、コーディング スキルについて心配する必要はありません。 このプラグインは、Google アナリティクス 4 (GA4) およびユニバーサル アナリティクスを補完する優れたツールです。 MonsterInsights は、WordPress 用の優れた Google アナリティクス プラグインです。 このサービスを使用して、Google Analytics を WordPress サイトに簡単にリンクできます。 ボタンをクリックするだけで、イベント トラッキング、e コマース トラッキング、フォーム トラッキング、カスタム ディメンション トラッキング、アウトバウンド リンク トラッキングなど、さまざまな高度なトラッキング機能を設定できます。
WordPress は、次の手順で Google アナリティクスと統合されます。 MonsterInsights は、閲覧している Web サイトにインストールする必要があります。 その方法については、プラグインに移動してください。 上部にある [プラグインのアップロード] ボタンをクリックすると、新しいプラグインを追加できます。 プラグインは、アップロードしてインストールすると有効化できるため、Web サイトですぐに有効化できます。 ユニバーサル アナリティクス プロパティと GA4 プロパティの両方がある場合は、デュアル トラッキングを有効にする必要があります。 デュアル トラッキング機能を使用すると、ユニバーサル アナリティクスの履歴データを Google アナリティクス 4 と組み合わせて、アナリティクス エクスペリエンスの全体像を把握できます。
API シークレットを作成するには、Google アナリティクスに移動し、[管理] に移動します。 下にスクロールして、Measurement Protocol の API シークレットを見つけます。 このメソッドを使用して、新しい API シークレットを作成し、それにニックネームを付けます。 ステップ 6 では、必要に応じて設定を保存できます。 拡張測定設定を変更できます。 ドロップダウン メニューでは、設定を 14 か月に変更できます。 ステップ 9 は、Google アナリティクス ダッシュボードのメトリクス セクションを表示することです。
MonsterInsights プラグインを使用すると、Google アナリティクスを WordPress に簡単に追加できます。 さらに、高度なトラッキングの設定、サイトの GDPR 準拠の作成、レポートの表示が簡単になります。 プラグインを使用して追跡できるデータにはいくつかの種類があります。 e コマース トランザクションとディメンションの重要性。
