Google Adsense: WordPress サイトに確認コードを追加する方法
公開: 2022-09-30Google Adsense は、ウェブサイトを収益化する最も一般的で効果的な方法の 1 つです。 Adsense を使用してウェブサイトから収益を得るには、まず、WordPress サイトに確認コードを追加する必要があります。 WordPress サイトへの確認コードの追加は、わずか数分で完了する簡単なプロセスです。 コードを追加すると、Google がサイトに広告を配信し始め、クリックごとに収益を得ることができます。 HTML やコーディングに慣れていない場合は、プラグインを使用して、WordPress サイトに確認コードを追加できます。 コードを編集せずにコードを追加できるプラグインが多数あります。 確認コードを WordPress サイトに追加したら、 Adsense アカウントにログインして、Web サイトを新しいサイトとして追加する必要があります。 次に、サイトに表示する広告の種類を選択し、1 日の予算を設定できます。 WordPress サイトに確認コードを追加することは、Adsense を使用して Web サイトから収益を得ることができる迅速かつ簡単なプロセスです。
Google の AdSense プログラムを使用すると、コンテンツの横にターゲットを絞った広告を表示して、ウェブサイトを収益化できます。 誰かが広告をクリックすると、手数料が発生します。 Google がすべての広告主とネットワークの請求プロセスを処理するため、支払いを受けることができます。 Google AdSense アカウントを承認すると、以前はミュートされていたすべてのオプションにアクセスできるようになります。 1 つの AdSense広告コードに基づいて一連の AdSense 広告を表示する広告ユニットを作成する必要があります。 [広告サイズ] セクションで、広告のサイズを選択できます。 2 番目のステップは、広告コードをコピーして、ウェブサイトのソース コードに貼り付けることです。 ステップ 3 では、ウェブサイトの一部のページまたは投稿、サイドバー、ヘッダー、およびフッターに AdSense を追加する必要があります。
Google アドセンス コード
 クレジット: blogspot.com
クレジット: blogspot.comGoogle AdSense は Google が運営するプログラムで、ウェブサイトの所有者がターゲットを絞った広告をウェブサイトに掲載し、訪問者が広告をクリックすると収益を得ることができます。 プログラムへの参加は無料で、セットアップも簡単です。 サインアップしてコードをウェブサイトに追加すると、Google はサイトのコンテンツに基づいて適切な広告を配信します。 訪問者がいずれかの広告をクリックすると、Google から収益が発生します。
貼り付けたコードをウェブサイトで使用する場合は、まず承認を申請する必要があります。 Google は、送信された申請書を審査します。 サイトまたはブログを AdSense 用に Google に送信すると、HTML コードのコピーが Web ページに表示されます。 AdSense アカウントの使用を開始するには、Google.com ドメインにログインします。 上部のテキスト フィールドに、 AdSense 申し込みの送信プロセスの一環としてウェブサイトのアドレスを入力します。 ページに記載されている 5 つの基本ルールに同意することを確認するには、画面の下部にあるチェック ボックスをオンにします。 Google で利用可能なメール オプションのいずれかを選択する場合は、使用するオプションのラジオ ボタンをタップします。 チェックボックスにチェックを入れると、2 番目の [Google が送信するメールを選択] ラジオ ボタンを選択すると表示されるリストから、受信したい通知を選択できます。 お申し込み後、1 週間ほどで AdSense コードへのリンクが記載されたメールが届きます。
Google Adsense コードを追加するにはどうすればよいですか?
「Site Kit by Google」を検索し、[今すぐインストール] をクリックすると、プラグインをインストールできます。 プラグインをインストールしたら、有効化できます。 [セットアップの開始] をクリックしてからセットアップを開始し、[サイト キットのセットアップ] をクリックします。 AdSense での設定が完了したら、Connect Service リンクをクリックします。
WordPress サイトに広告コードを挿入する方法
 クレジット: viableblog.com
クレジット: viableblog.comWordPress サイトに広告コードを追加するのは簡単です。 これを行う主な方法は 2 つあります。プラグインを使用する方法と、テーマを編集する方法です。 プラグインを使用する場合はAd Inserterをお勧めします。 投稿の本文でもサイドバーでも、コンテンツに簡単に広告を挿入できる無料のプラグインです。 Ad Inserter を使用するには、プラグインをインストールして有効にし、[設定] > [Ad Inserter] に移動します。 そこから、広告を表示する場所と表示する広告の種類を構成できます。 プラグインを使用したくない場合は、テーマを編集して WordPress サイトに広告コードを挿入することもできます。 ほとんどのテーマには、サイトのヘッダーまたはフッターにコードを挿入できる場所があります。 これを行うには、単に [外観] > [エディター] に移動します。 そこから、header.php または footer.php ファイルを編集して、表示したい場所に広告コードを挿入できます。 テーマ ファイルを編集すると、テーマを更新すると変更が失われることに注意してください。 そのため、テーマを編集する場合は、最初に子テーマを作成することをお勧めします。 こうすることで、親テーマに影響を与えずに子テーマに変更を加えることができます。
選択できるオプションが非常に多いため、最近では広告が頻繁に表示されるようになっています。 バナー広告は、発生したエンゲージメントまたはインプレッションの数を追跡します。 特定の数のユーザーに広告を表示してもらうか、広告をクリックしてもらうことで収益を得ることができます。 WordPress Web サイトは、広告バナーを表示するように簡単に作成できます。 WordPress Ads プラグインを使用すると、広告コードを直接追加できます。 プラグインを使用したくない場合は、コードをアップロードして、手動で広告を配置するために同じものを挿入できます. Google AdSense のクリック単価 (CPC) 方式を使用すると、関連性が高く柔軟な広告をサイトに表示して収益を得ることができます。
新しく追加された WPSADCenter プラグインを使用して、動画広告をページに配置できるようになりました。 これを行うには、ビデオを MP4、WebM、または OGG 形式でアップロードします。 プラグインを使用すると、Amazon Ads Network や Media.net Network などの一般的なネットワークから無制限の広告を表示できます. Web サイトに広告を掲載するかどうかを決定する際には、考慮すべき要素が数多くあります。 さらに、それは、受動的な収入面と一部の犠牲者の両方で、一部の訪問者を先延ばしにする可能性があります。 プロモーション コンテンツには注意を払い、訪問者のナビゲーションを妨げないようにすることが重要です。
Web サイトに広告コードを配置するにはどうすればよいですか?
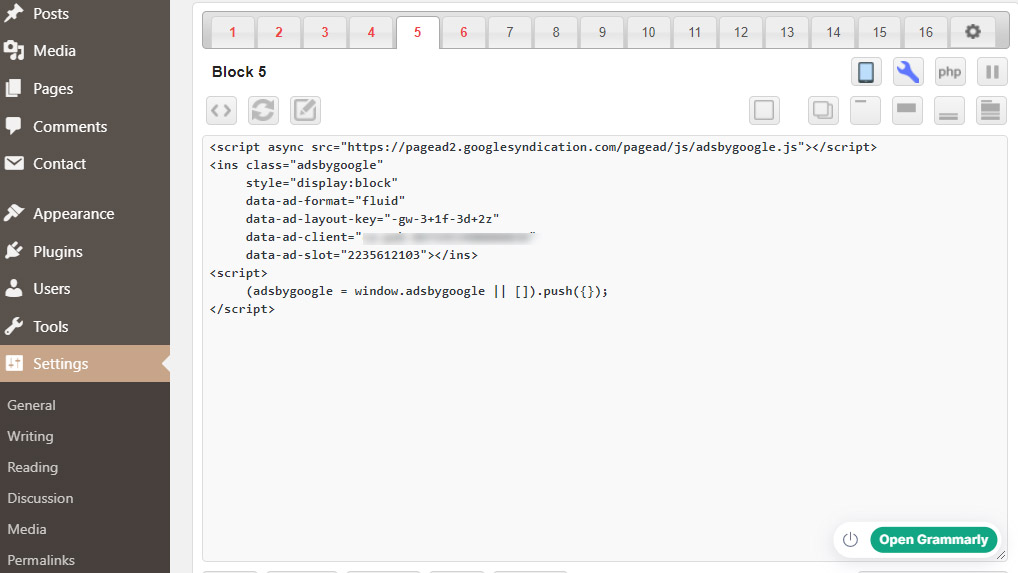
広告ユニット コードをコピーして貼り付けたら、ページの body> タグと /body> タグに貼り付ける必要があります。 body タグの外側に広告コードを貼り付けると、広告が正しく表示されません。
Google Adsense: ウェブサイトからお金を稼ぐ簡単な方法
Google AdSense を使用すると、ウェブサイトの所有者は有料でウェブサイトに広告を掲載できます。 WordPress で Google AdSense を使用するには、収益化したいサイトの URL を Google AdSense に提供する必要があります。 申請するには、フォームに記入する必要があります。 Web サイトへの 1,000 人の訪問者と 1% のクリックスルー率は、100 人の訪問者ごとに 1 回のクリック、1000 人の訪問者ごとに 10 回のクリックがあることを意味します。 この式によると、訪問者 1000 人あたり 17 ドルが補償されます。 発展途上国では、あなたのコンテンツが 1,000 回再生されるごとに、平均 4 ~ 6 ドルを受け取ることが期待できます。
Adsense コードはどこに貼り付ければよいですか?
AdSense コードを生成したら、*head の間に貼り付ける必要があります。AdSense を活用する最善の方法は、Web サイトのすべてのページにコードを含めることです。
HTMLコードを貼り付ける方法
メニューから [ツール] > [Web 開発者] > [ページ ソース] を選択して、HTML コードを貼り付けるドキュメントを開きます。 ドキュメントの強調表示されたセクションが表示されます。すべてのコードが必要な場合は、特定の領域を強調表示するか、右クリックしてすべてを選択することにより、コードをコピーできます。 テキストまたはドキュメント ファイルに貼り付けるには、キーボードの Ctrl キーまたは Command キーを押します。

WordPress サイトに Google 広告を追加するにはどうすればよいですか?
新しいプラグインの追加オプションは、WordPress ダッシュボードのプラグイン メニューにあります。 「Site Kit by Google」を検索した後、プラグインを見つけてクリックできます。 プラグインをインストールしたら、有効化する必要があります。 [セットアップの開始] をクリックすると、Site Kit のセットアップを開始できます。
Wordads を設定してブログから収益を得る方法
ブロガーは、無料のプログラムである WordAds を使用して、WordPress.com ブログに広告を掲載できます。 プログラムを使用するには、Federated Media でアカウントを作成し、ブログを統合する必要があります。 次に、ブログに配置する広告を選択できます。 ブロガーは、WordAds を使用して収益を得ることができます。 広告料金が設定され、広告のクリック数に応じて収益を得ることができます。 広告の表示回数に加えて、料金も発生します。 このプログラムは、ブログの収益化を目指すブロガーに絶好の機会を提供します。 ブログの設定が簡単になり、ブログからお金を稼ぐことができます。
プラグインなしで WordPress に Google Adsense を追加する
 クレジット: YouTube
クレジット: YouTubeプラグインなしで Google Adsense を WordPress に追加するのは簡単なプロセスです。 まず、WordPress で新しいページまたは投稿を作成し、次のコードをページまたは投稿に追加します: [google_ad_sense_code] 上記のコードをGoogle Adsense コードに置き換えます。 ページまたは投稿を保存すれば完了です。
プラグインを使用して、WordPress に Google AdSense を手動で追加する必要があります。 ウェブサイトを収益化する最も一般的な方法の 1 つは、ウェブサイトに広告を掲載することです。 Google Adsense はおそらく、Web サイトに広告を掲載するための最も有名なプラットフォームです。 次の段落では、AdSense を使用せずに Web サイトに独自の広告を配置する方法を学習します。 大勢の視聴者がいるが、直接販売していない場合、広告はお金を稼ぐための優れた方法です。 まだ作成していない場合は、Google アカウントを作成する必要があります。 サイトで技術的な問題が発生した場合、アカウントを登録できない場合があります。
このガイドに従って、WordPress サイトに Google AdSense を追加してください。 これを行う最も簡単な方法は、Advanced Ads のようなAdsense プラグインを使用することです。 この機能を設定すると、ウィジェットを使用せずに広告の表示を管理できます。 この機能を使用して投稿に広告を追加することもできます。これにより、グーテンベルク ブロックが可能になります。 広告プロセス全体を管理したくない場合は、ページにプラグインを追加できます。 WordPress と Joomla の両方で利用できる Head, Footer, and Post Injections プラグインを使用すると、設定画面にコードを挿入してから、サイトのヘッドまたはフッターにコードを挿入できます。 Google AdSense のコードを手動で WordPress テーマに追加することもできます。
独自のプラグインを作成する場合は、プラグインの作成に満足している場合に行うことができます。 Google Adsense を機能させるスクリプトが追加されますが、 AdSense ユーザー アカウントにはリンクされません。 AdSense を使用するには、自分の AdSense アカウントで使用するのと同じ ID を使用する必要があります。 Google Adsense で利用できる広告の種類は 3 つあります。 ユーザーがウェブサイトにアクセスすると、Google は広告を取得し、ユーザーが反応する可能性が最も高いと思われる広告に基づいて表示します。 このテンプレートを使用して、WordPress サイトに Google AdSense 広告を挿入できます。 Web サイトに広告を掲載するには、いくつかの方法があります。
または、コードを手動で追加するか、プラグインを使用することもできます。 この記事では、Google Adsense のプラグインを使用する 2 つの異なる方法について説明します。 プラグインをクリックすると、Google AdSense で生成された広告ユニットが検索されます。 その後、広告を表示する場所を選択するよう求められます。 これを行うには、ウィジェットに移動するか、独自のウィジェットをカスタマイズします. プラグインを使用したくない場合は、広告ユニットのコードを手動で挿入できます。 サードパーティのテーマを使用している場合は、編集する前に子テーマを作成することをお勧めします。
親テーマから posts.php の複製を作成し、それを子テーマに複製します。 テーマに含まれている場合は、テンプレートに含まれるアクションまたはフィルター フックを使用して、独自のプラグインを作成できます。 テーマにアクション フックが含まれている場合は、テーマのコンテンツに関数を記述し、関連するアクション フックに接続できます。 このコードは、function.php ファイルに追加するか、プラグインとして作成できます。 プラグインを使用して広告のレイアウトを変更することで、広告の表示方法と配置を調整できます。 Adsense Reloaded プラグインを使用すると、ページのさまざまな位置に複数の広告を表示できます。 Ad Inserter プラグインを使用すると、さまざまな位置に広告を挿入できます。
提供されているショートコードとクイック タグを使用して、ショートコードとクイック タグを投稿に追加できます。 広告がサイトの閲覧を妨げている場合は、広告を変更することを検討してください。 モバイル Web サイトのトラフィックがトラフィックの大部分を占めている場合、Google AMP が役立つ可能性があります。 Accelerated Mobile Pages (AMP) テクノロジーの結果として、モバイル サイトの視認性が向上し、検索エンジンのランキングが向上します。 AMP を使用すると、ランディング ページを高速化し、直帰率を下げ、サイトに広告を表示できます。 AMP で動作する広告プラグインも利用できます。 WordPress を Google AdSense アカウントにリンクするには、いくつかのオプションがあります。 時間とお金を節約し、サイトのパフォーマンスを向上させるために、さまざまなサイト最適化プランを提供しています。
Html グーグルアドセンス
Google Adsense は、ウェブサイトの所有者が自分のサイトにターゲットを絞った広告を掲載し、誰かが広告の 1 つをクリックするたびに収益を得ることができるプログラムです。 プログラムへの参加は無料で、ウェブサイトを持っている人なら誰でもサインアップできます。 Adsense 広告はサイトのコンテンツをターゲットにしているため、ペットに関するウェブサイトを運営している場合、広告はペット製品に関するものになります。
WordPress サイトに Google Adsense を追加する方法
Adsense の追加セクションに移動して、WordPress サイトに Adsense を追加できます。 Create アカウントにログインすると、WordPress サイトに Google Adsense を追加できるようになります。 次に、[コンテンツ] の下で、クリックして開始します。 コンテンツ画面の左側のメニューにあるボタンをクリックすると、コンテンツ ウィンドウで HTML フラグメントを表示できます。 WordPress で Google Adsense を表示するには、それをコピーしてサイトの head セクションに貼り付ける必要があります。 左側のサイドバーで、src タブをクリックし、次にヘッダー タブをクリックして、WordPress サイトのヘッド セクションを見つけます。 Adsense コードをコピーしたら、サイトを保存する必要があります。 WordPress サイトを保存するには、[src] タブに移動し、[保存] ボタンをクリックして、名前フィールドにその名前を入力します。 ウェブサイトに Google Adsense を追加するのは簡単な方法です。 無料の広告プログラムである Google Adsense は、Web サイトに広告を表示します。 ウェブサイトに Google Adsense を追加するには、まず Create アカウントにサインインしてください。 Google Adsense コードがコピーされ、ウェブサイトの「head」セクションに貼り付けられます。 左側のサイドバーのヘッダー タブをクリックすると、サイトのヘッド セクションを見つけることができます。 Adsense コードをコピーした場合は、ウェブサイトを保存する必要があります。 [保存] をクリックした後、名前フィールドに Web サイトの名前を入力します。
