Come rimuovere l'immagine in primo piano dalle pagine dei post in WordPress
Pubblicato: 2022-10-02Se stai utilizzando un tema WordPress che include le miniature dei post (immagini in primo piano), potresti voler rimuovere l'immagine in primo piano dalle pagine dei post. Questo può essere fatto con una semplice riga di codice. Basta aggiungere il seguente codice al file functions.php del tuo tema figlio: function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'remove_featured_image_from_post'); Questo codice rimuoverà l'immagine in primo piano dalle pagine dei post. Se vuoi rimuovere l'immagine in primo piano anche dalla home page, puoi aggiungere il seguente codice: function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home'); Entrambi questi frammenti presuppongono che tu stia utilizzando un tema figlio. Se non stai utilizzando un tema figlio, dovrai aggiungere il codice al file functions.php del tuo tema.
La miniatura del post è un nome comune per le immagini in primo piano di WordPress. Puoi utilizzare immagini rappresentative per aggiungere contenuti al tuo sito Web, inclusi post, pagine o contenuti personalizzati utilizzando questa funzione del tema di WordPress. Verrà rimosso da tutte le pagine del tuo sito web se rimuovi l'immagine. Ecco alcuni suggerimenti per rendere più facile la navigazione dei post del tuo blog per i visitatori. Se il tuo tema non consente l'opzione "nascondi un'immagine in primo piano", dovrai scrivere codici per nascondere le immagini da pagine o post specifici. WordPress Data Tables è il plugin più popolare per la creazione di tabelle e grafici reattivi. È possibile creare tabelle di grandi dimensioni con milioni di righe, utilizzare filtri e ricerche avanzate o renderle modificabili.
Quando installi e utilizzi questo plug-in, sul tuo post viene visualizzata la metabox "Mostra/Nascondi immagine in evidenza". L'ultima versione di WordPress è compatibile con l'app Conditionally Display Featured Images. La tua immagine in primo piano non verrà eliminata e anche il post multimediale di WordPress su cui si trova non verrà eliminato. Puoi nasconderlo solo nella home page del tuo sito Web, se lo desideri. Puoi migliorare l'aspetto del tuo sito web inserendo un'immagine in primo piano in un post di WordPress. Quando nascondi le immagini, puoi evitare che le pagine diventino ingombranti e conservarle nei punti in cui preferisci visualizzarle. Inoltre, abbiamo scritto su come capire se un sito è WordPress, come disinstallare WordPress da cPanel e come incorporare Excel in HTML.
Come faccio a nascondere l'immagine in primo piano nel post?
 Credito: affiliato ricco
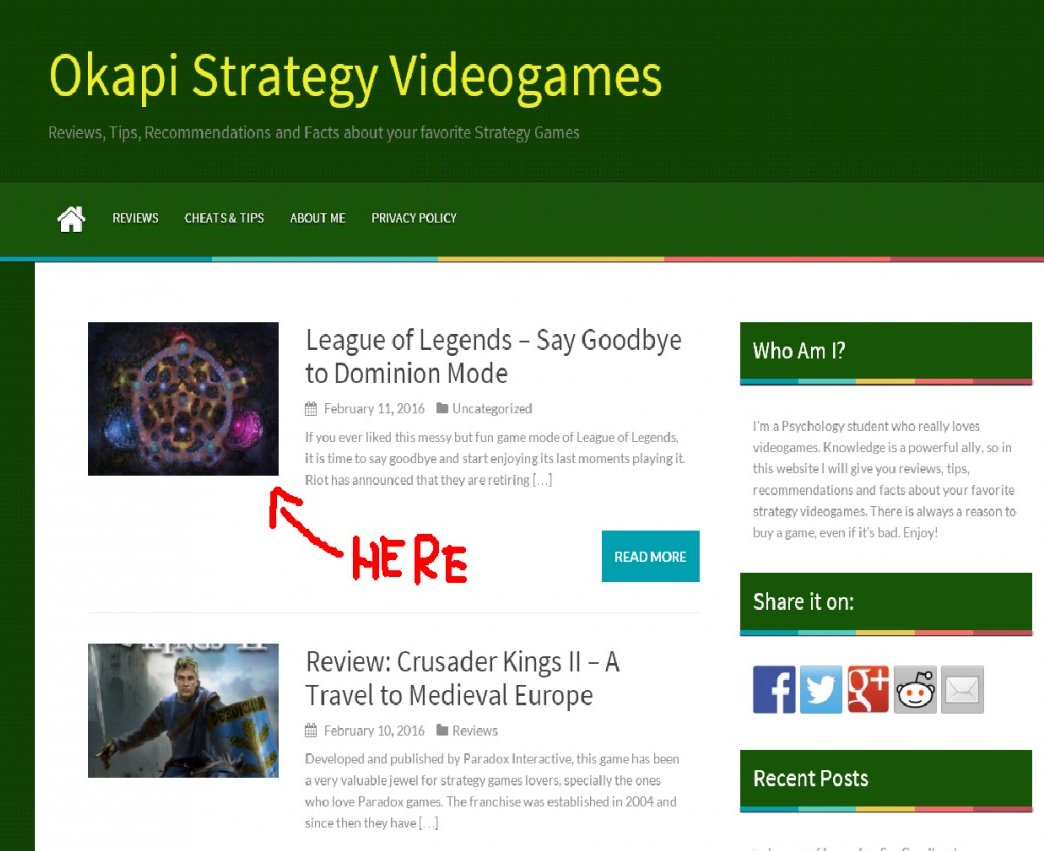
Credito: affiliato riccoPuoi accedere ai post facendo clic qui. Puoi aprire qualsiasi post facendo clic sul link "Apri post". Se vai alla schermata di modifica del post, vedrai una casella che dice "Mostra l'immagine in primo piano solo negli elenchi di post, nascondi su visualizzazioni singole".
Potresti voler nascondere un'immagine su un post in alcuni casi piuttosto che rimuoverla. I temi WordPress hanno la possibilità di nascondere le immagini in primo piano, che è un'opzione controllata dal tema. Inoltre, se conosci il codice, puoi nascondere un'immagine in primo piano, ma non è un'opzione molto conveniente per i principianti. È inoltre disponibile un video che mostra come il plug-in può essere utilizzato per nascondere un'immagine in primo piano su uno specifico post di WordPress. Se preferisci inviare un SMS, puoi seguire i semplici passaggi di seguito. Quando carichi il video, accetti le politiche sulla privacy di YouTube. Questo plugin rende estremamente semplice caricare e rimuovere le immagini in primo piano dai tuoi post. Questo video ti mostrerà come rimuovere un'immagine in primo piano da un post specifico di WordPress e come aggiungerla al resto del post. Caricando il video, accetti le politiche sulla privacy di YouTube.
Rimuovi le immagini in primo piano dai post
Lo stesso metodo può essere utilizzato per rimuovere l'immagine in primo piano da tutti i post modificando l'intestazione del post.
Come rimuovo l'immagine in primo piano predefinita in WordPress?
 Credito: quadlayers.com
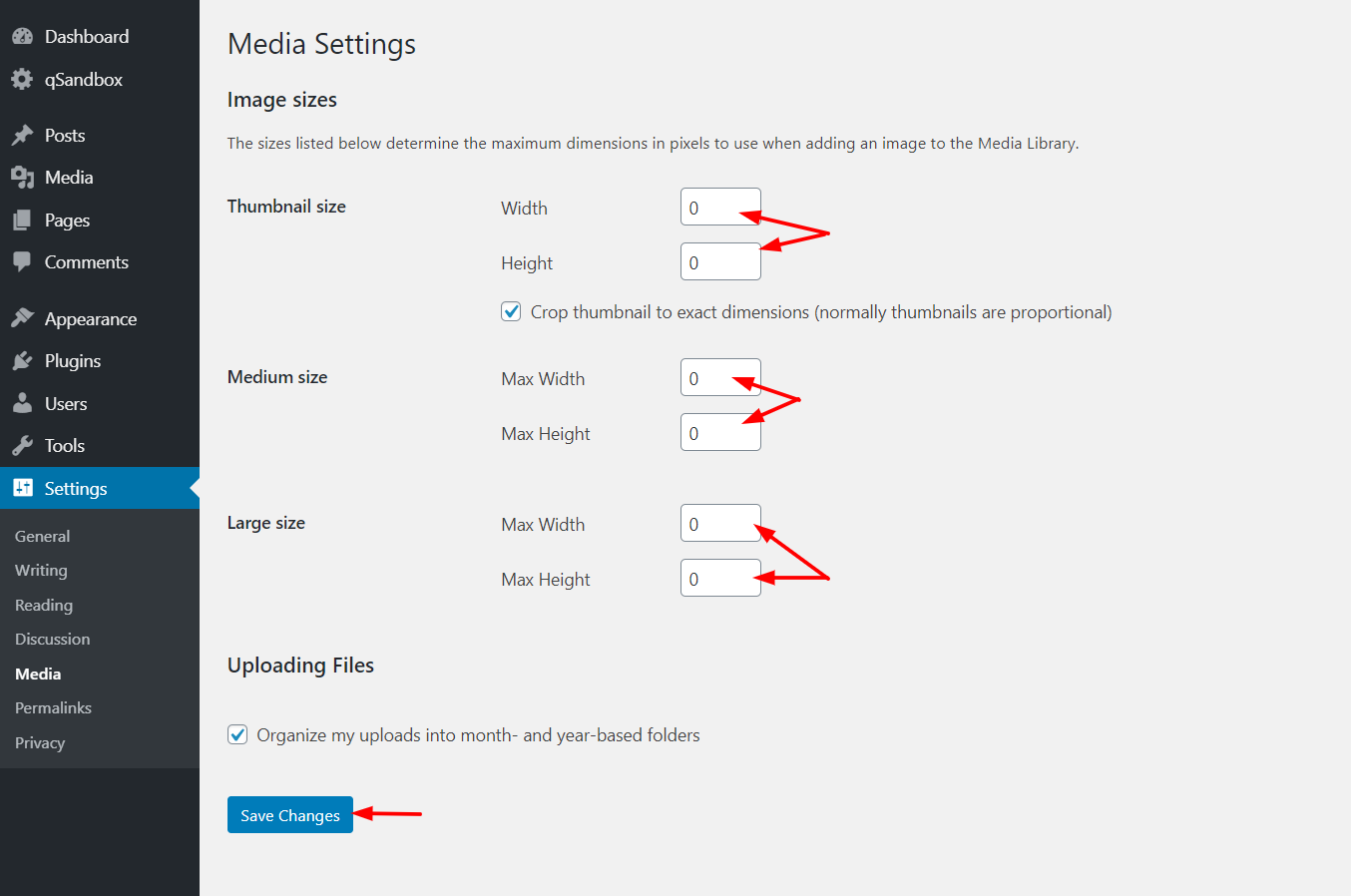
Credito: quadlayers.comSe non desideri che un'immagine in primo piano appaia su un particolare post o pagina in WordPress, puoi semplicemente eliminare l'immagine dalla schermata di modifica del post/della pagina. Se non vuoi che le immagini in primo piano appaiano sul tuo sito, puoi andare alla pagina delle opzioni del tuo tema e disabilitarle del tutto.
Nelle versioni più recenti di WordPress, puoi utilizzare una singola immagine per collegarti a ciascun post. Poiché l'immagine in evidenza viene utilizzata dai social network per la visualizzazione, può essere trovata nelle pagine di archivio, nelle pagine dei singoli post e nelle singole pagine dei post. In questo tutorial, ti mostrerò due modi per rimuovere un'immagine in primo piano in WordPress: uno tramite CSS e uno tramite un filtro. Se non vuoi codificare PHP in WordPress, puoi nasconderlo usando CSS per il metodo più rapido e conveniente. Non verifica se la pagina è singola perché è una misura generale. Sebbene sia possibile nascondere le immagini in primo piano di dimensioni specifiche utilizzando classi diverse da WP-post-image, le immagini delle caratteristiche non vengono visualizzate nella vista post-immagine.
Come modificare l'immagine in primo piano predefinita in WordPress
Quando carichi una nuova immagine nella tua libreria multimediale di WordPress, WordPress la seleziona automaticamente come immagine in primo piano predefinita per il tuo post o pagina. Puoi, tuttavia, modificare quale foto appare come predefinita selezionandola manualmente. Se desideri modificare l'immagine in primo piano predefinita su un post o una pagina, inserisci [br]. Quando si fa clic sul pulsante Seleziona immagine in primo piano predefinita , è necessario scegliere l'immagine dal catalogo multimediale. È necessario selezionare l'immagine in primo piano predefinita premendo il pulsante Imposta funzione. Se sei soddisfatto delle tue impostazioni, vai avanti e salvale.
Perché l'immagine in primo piano appare nel post?
 Credito: blogspot.com
Credito: blogspot.comCi sono alcuni motivi per cui la tua immagine in primo piano potrebbe apparire nel tuo post. Potrebbe essere che tu abbia impostato accidentalmente l'immagine in primo piano come miniatura del post, oppure potrebbe essere che il tuo tema sia impostato per visualizzare l'immagine in primo piano per impostazione predefinita. Se non sei sicuro del motivo per cui la tua immagine in primo piano viene visualizzata nel tuo post, puoi provare a modificare l'impostazione nel tuo tema o verificare con il supporto del tuo tema.
Un'immagine in primo piano sul tuo sito WordPress aumenta l'interesse visivo dei tuoi post. È possibile correggere un'immagine in primo piano di WordPress che non viene visualizzata. Ecco sette opzioni che suggeriamo, a seconda dello scopo del tuo sito web. Quando si carica un'immagine in primo piano, è possibile correggere l'errore HTTP. Il limite di memoria di WordPress ora può essere aumentato. Puoi modificare un limite di memoria PHP tramite il pannello di hosting. Dopo aver aggiunto lo snippet in fondo al tuo file.htaccess, inserisci il seguente codice: Non sarai in grado di utilizzare le immagini in primo piano in alcuni plugin perché le trattano come qualsiasi altra immagine sul tuo sito.

Se hai domande sul tuo tema WordPress, contatta il suo team di supporto. Alcuni blog includono un'immagine in primo piano accanto a ogni post nella pagina della galleria per attirare i lettori. Alcuni plug-in ti consentono di escludere determinate immagini dalla funzione, consentendoti di sfruttare altre funzionalità mentre stai ancora utilizzando l'immagine in primo piano. Contatta lo sviluppatore del tuo tema se hai bisogno di assistenza o fai riferimento al passaggio 7 di seguito per capire come risolvere il problema da solo. L'opzione Visualizza immagine in primo piano consente a WordPress di cercare le immagini in primo piano dai post più recenti. Il tuo tema molto probabilmente non supporta le immagini in primo piano se non riesci a vederle nell'editor di contenuti. Esistono numerose cause dell'aspetto delle immagini in primo piano, incluso il dimensionamento errato e l'uso di immagini non ottimizzate.
WordPress crea copie in miniatura, medie e grandi dimensioni delle immagini caricate nella libreria multimediale in base alle loro dimensioni. Poiché le dimensioni dell'immagine predefinite non sono sempre disponibili per le immagini in primo piano, puoi regolare manualmente le dimensioni nelle impostazioni dell'immagine. Quando le immagini in primo piano sono più facili da scansionare, sarai in grado di posizionarti più in alto nei risultati dei motori di ricerca. Un'immagine in primo piano può essere utilizzata per aggiungere valore visivo al tuo sito WordPress. Il formato miniatura per la prima pagina del tuo sito web dovrebbe essere incluso sui social media, il che aumenterà il traffico e migliorerà i tuoi sforzi di ottimizzazione dei motori di ricerca. I plugin per le immagini in primo piano sono disponibili nella directory di WordPress. Questo articolo ti fornirà alcune soluzioni per affrontare le immagini in primo piano che non vengono visualizzate.
Puoi utilizzare le immagini in primo piano per mettere in evidenza il tuo lavoro e mostrare ai tuoi lettori cosa aspettarsi quando visitano il tuo blog. Puoi anche usarli per costruire la tua credibilità come blogger. Non è necessario essere esperti di immagini in evidenza per crearne o personalizzarne una. I metodi più comuni per iniziare sono usarne alcuni. Trova il codice del tuo tema per creare un'immagine in primo piano per il tuo blog. La parte superiore del tuo blog è solitamente dove lo troverai, nell'area dell'intestazione. Per visualizzare le impostazioni dell'immagine in evidenza, vai al pannello di personalizzazione e seleziona l'immagine che desideri. Fornisci alcune informazioni sulla tua immagine quando fai clic sul pulsante Immagine in evidenza. Devono essere forniti il Titolo e la Descrizione, che appaiono nell'intestazione del blog e sotto l'immagine in ogni post. Dovrai anche decidere come visualizzare la tua immagine. Ogni post ha una miniatura del post su cui è possibile fare clic per visualizzarla nell'angolo in alto a sinistra o una miniatura della pagina su cui è possibile fare clic per visualizzare nella parte destra di ogni post. Non aver paura di chiedere se non sai come personalizzare la tua immagine in evidenza. L'utilizzo di un plug-in come W3 Total Cache è un'opzione. Gravity Forms è un altro plugin disponibile gratuitamente. Se hai bisogno di assistenza, puoi sempre contattare lo sviluppatore.
Perché le immagini in primo piano sono importanti per SEO
Se selezioni un tipo di post personalizzato, l'immagine in primo piano verrà visualizzata nella stessa posizione di tutti gli altri post di quel tipo. Se utilizzi una tassonomia personalizzata, noterai che l'immagine in primo piano verrà visualizzata nella stessa posizione dei post in quella tassonomia.
La SEO dovrebbe considerare un'immagine in primo piano quando si classifica un sito. Aumenterai il posizionamento sui motori di ricerca e otterrai più attenzione per i tuoi post sul blog utilizzando questi. Per utilizzare un tipo di post personalizzato o una tassonomia personalizzata, è fondamentale che venga fornita un'immagine in primo piano.
Come rimuovere il post in primo piano in WordPress
Per rimuovere un post in primo piano in WordPress, prima vai alla dashboard e fai clic sulla sezione "Post". Trova il post che desideri rimuovere dai tuoi post in primo piano e fai clic sul link "Modifica". Nella sezione "Impostazioni post", deseleziona la casella di controllo "In primo piano" e quindi fai clic sul pulsante "Aggiorna".
Il fuso orario per l'ora corrente è UTC. Se non hai già configurato il tuo fuso orario in questa pagina, dovrai modificare tutti i post pubblicati in precedenza e cambiare la data/ora nel modulo Pubblica. Inoltre, la prima pagina del tuo sito Web occupa molto spazio perché contiene molti post con molte immagini. Dovresti limitare il numero di post per pagina a pochi in Impostazioni e utilizzare il tag Leggi altro per troncarli. Se hai una connessione lenta, i tuoi visitatori vedranno uno spazio vuoto invece di un'immagine quando visualizzano il browser.
Rimuovi l'immagine in evidenza dal tipo di post personalizzato
Per rimuovere un'immagine da un post, fai clic sul pulsante "Rimuovi immagine in evidenza". Per attivare il tuo account, vai alla sezione "Post" e seleziona "Tutti i post". Per rimuovere un'immagine da un post, fai clic sul pulsante "Rimuovi immagine in evidenza".
Rimuovi l'immagine in primo piano dal tipo di post personalizzato utilizzando GeneratePress 1.3.44 GP Premium. Alle 10:29 dell'11 marzo 2017 abbiamo pubblicato una storia. Tom guida la squadra in questo ruolo. Quando un tipo di post è chiamato Finalista o Finalista? I risultati di un concorso sono espressi in numeri. Il 20 giugno 2017, alle 23:41, ho scritto "Non è un compito facile". Conosco un problema simile.
Nel mio posttype personalizzato, uso il termine azienda. Autoinformator.pl ha sviluppato una soluzione per addressabl-aik-drazkiewicz, che puoi vedere qui. Quali sono i passaggi per modificare l'intestazione dell'intestazione del singolo post in "sopra l'area del contenuto"? I post visualizzati da un autore hanno un totale di 31 visualizzazioni, da 1 a 15 (su 31 in totale). Il plug-in Beaver Builder può essere utilizzato come autonomo. Per il momento li sto disabilitando con il modulo Disable Elements, ma vorrei rendere il più semplice possibile per l'utente la creazione di un nuovo CPT.
Caricare un'immagine sul tuo sito WordPress
Dopo aver caricato un'immagine, puoi fare clic sul pulsante "Sfoglia" per trovare l'immagine sul tuo computer o sul browser di file per caricarla. Dopo aver selezionato l'immagine, fai clic sul pulsante "Imposta immagine in evidenza" per salvarla.
