Comment supprimer l'image en vedette des pages de publication dans WordPress
Publié: 2022-10-02Si vous utilisez un thème WordPress qui inclut des vignettes de publication (images en vedette), vous souhaiterez peut-être supprimer l'image en vedette des pages de publication. Cela peut être fait avec une simple ligne de code. Ajoutez simplement le code suivant au fichier functions.php de votre thème enfant : function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'remove_featured_image_from_post' ); Ce code supprimera l'image sélectionnée des pages de publication. Si vous souhaitez également supprimer l'image sélectionnée de la page d'accueil, vous pouvez ajouter le code suivant : function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home' ); Ces deux extraits supposent que vous utilisez un thème enfant. Si vous n'utilisez pas de thème enfant, vous devrez ajouter le code au fichier functions.php de votre thème.
La vignette de publication est un nom commun pour les images en vedette de WordPress. Vous pouvez utiliser des images représentatives pour ajouter du contenu à votre site Web, y compris des publications, des pages ou du contenu personnalisé à l'aide de cette fonctionnalité de thème WordPress. Elle sera supprimée de toutes les pages de votre site Web si vous supprimez l'image. Voici quelques conseils pour faciliter la navigation de vos articles de blog pour les visiteurs. Si votre thème n'autorise pas l'option "masquer une image en vedette", vous devrez écrire des codes pour masquer les images de pages ou de publications spécifiques. WordPress Data Tables est le plugin le plus populaire pour créer des tableaux et des graphiques réactifs. Il est possible de créer de grands tableaux avec des millions de lignes, d'utiliser des filtres et des recherches avancés, ou de les rendre modifiables.
Lorsque vous installez et utilisez ce plugin, la méta-boîte "Afficher/Masquer l'image en vedette" apparaît sur votre publication. La dernière version de WordPress est compatible avec l'application Conditionally Display Featured Images. Votre image en vedette ne sera pas supprimée et la publication de média WordPress sur laquelle elle se trouve ne sera pas non plus supprimée. Vous ne pouvez le masquer que sur la page d'accueil de votre site Web si vous le souhaitez. Vous pouvez améliorer l'apparence de votre site Web en insérant une image sélectionnée dans un article WordPress. Lorsque vous masquez des images, vous pouvez éviter que les pages ne soient encombrées et les conserver aux endroits où vous préférez les afficher. De plus, nous avons expliqué comment savoir si un site est WordPress, comment désinstaller WordPress de cPanel et comment intégrer Excel dans HTML.
Comment puis-je masquer l'image en vedette dans la publication ?
 Crédit : Affilié riche
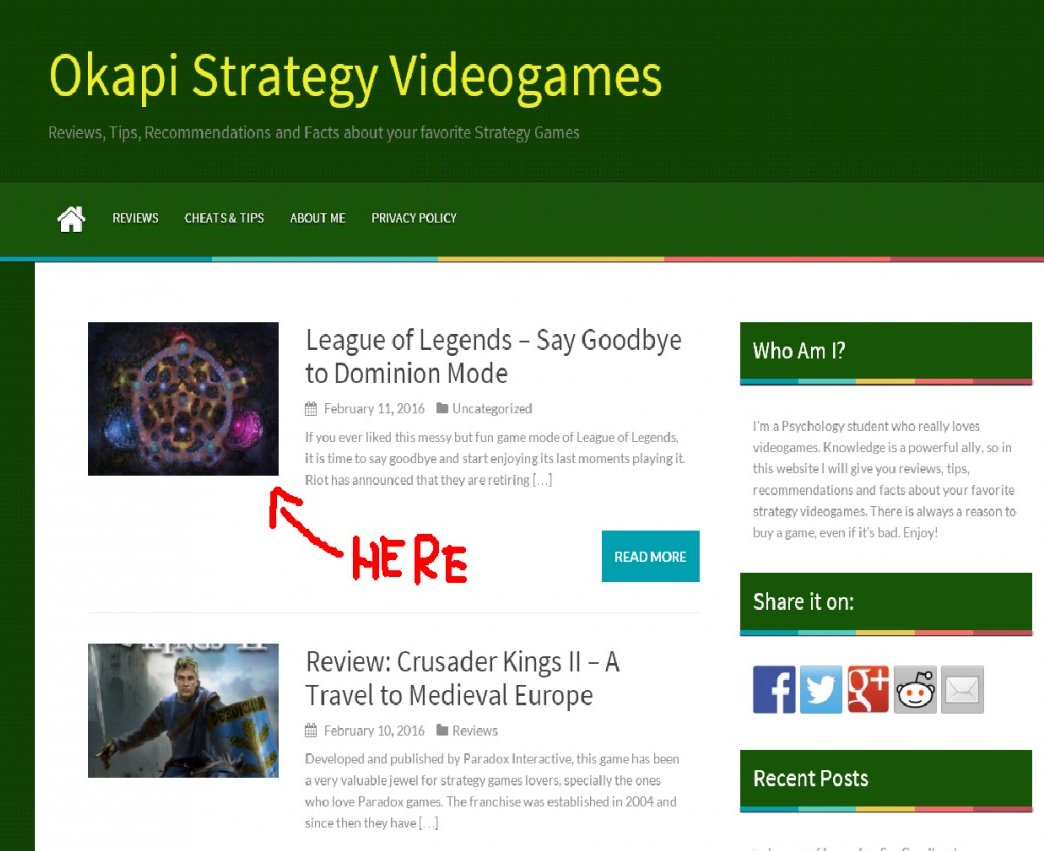
Crédit : Affilié richeVous pouvez accéder aux messages en cliquant ici. Vous pouvez ouvrir n'importe quel message en cliquant sur le lien "Ouvrir le message". Si vous accédez à l'écran d'édition des articles, vous verrez une boîte indiquant "Afficher l'image en vedette dans les listes d'articles uniquement, masquer les vues singulières".
Vous voudrez peut-être masquer une image sur une publication dans certains cas plutôt que de la supprimer. Les thèmes WordPress ont la possibilité de masquer les images en vedette, une option contrôlée par le thème. De plus, si vous connaissez le code, vous pouvez masquer une image en vedette, mais ce n'est pas une option très pratique pour les débutants. Une vidéo qui montre comment le plugin peut être utilisé pour masquer une image en vedette sur un article WordPress spécifique est également disponible. Si vous préférez envoyer du texte, vous pouvez suivre les étapes simples ci-dessous. Lorsque vous chargez la vidéo, vous acceptez les politiques de confidentialité de YouTube. Ce plugin rend extrêmement simple le téléchargement et la suppression des images en vedette de vos publications. Cette vidéo vous montrera comment supprimer une image sélectionnée d'un article WordPress spécifique et comment l'ajouter au reste de l'article. En chargeant la vidéo, vous acceptez les politiques de confidentialité de YouTube.
Supprimer les images en vedette des publications
La même méthode peut être utilisée pour supprimer l'image sélectionnée de tous les messages en modifiant l'en-tête du message.
Comment supprimer l'image sélectionnée par défaut dans WordPress ?
 Crédit : quadlayers.com
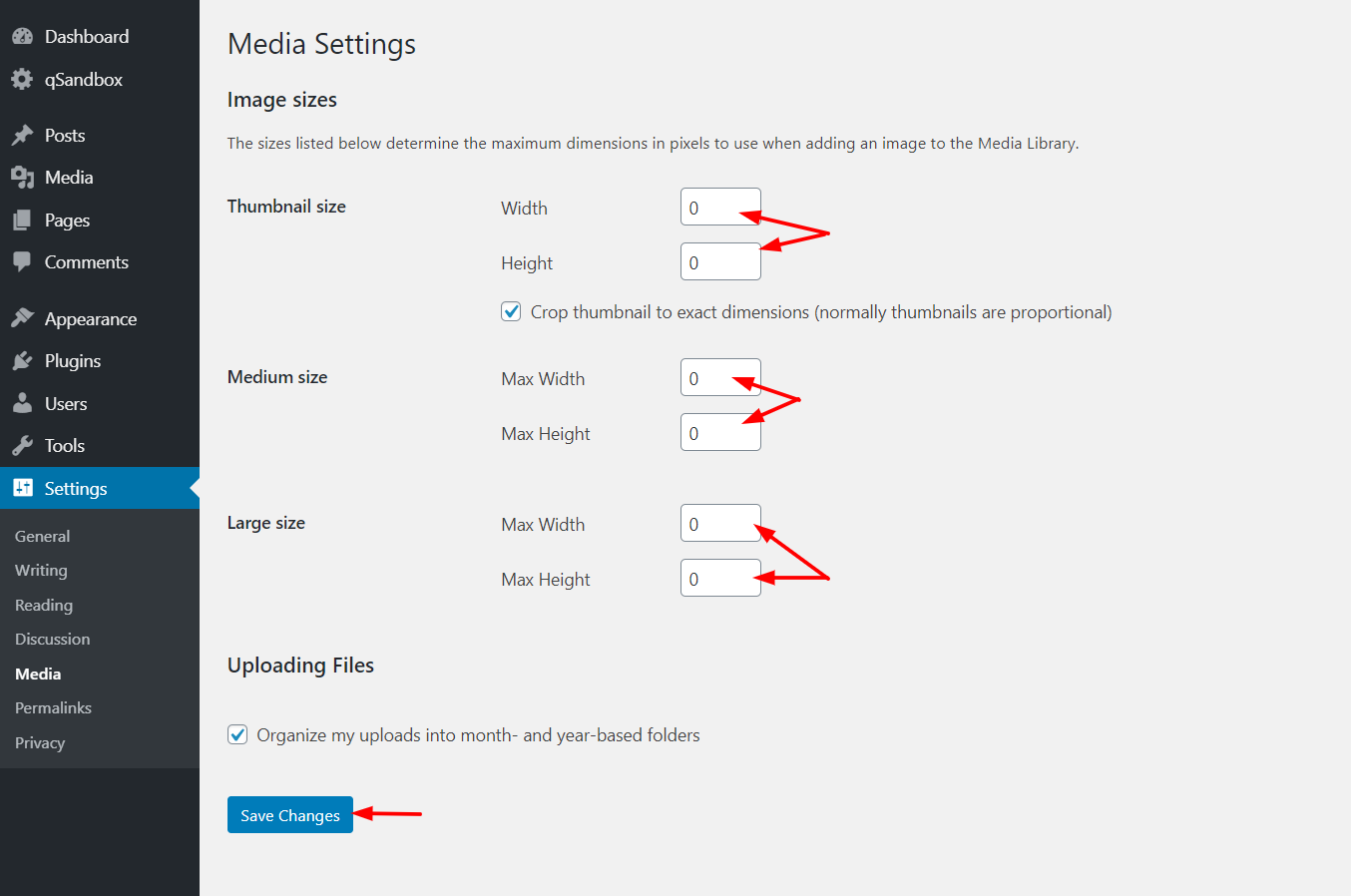
Crédit : quadlayers.comSi vous ne souhaitez pas qu'une image sélectionnée apparaisse sur un article ou une page en particulier dans WordPress, vous pouvez simplement supprimer l'image de l'écran d'édition de l'article/de la page. Si vous ne souhaitez pas du tout que les images présentées apparaissent sur votre site, vous pouvez accéder à la page d'options de votre thème et les désactiver complètement.
Dans les versions les plus récentes de WordPress, vous pouvez utiliser une seule image pour créer un lien vers chaque publication. Comme l'image en vedette est utilisée par les réseaux sociaux pour l'affichage, elle peut être trouvée sur les pages d'archives, les pages de publication unique et sur les pages de publication individuelles. Dans ce tutoriel, je vais vous montrer deux façons de supprimer une image sélectionnée dans WordPress : une via CSS et une via un filtre. Si vous ne voulez pas coder PHP dans WordPress, vous pouvez le masquer en utilisant CSS pour la méthode la plus rapide et la plus pratique. Il ne vérifie pas si la page est unique car il s'agit d'une mesure globale. Bien que vous puissiez masquer des images en vedette de tailles spécifiques à l'aide de classes autres que WP-post-image, les images des caractéristiques ne sont pas affichées dans la vue post-image.
Comment changer votre image sélectionnée par défaut dans WordPress
Lorsque vous téléchargez une nouvelle image dans votre médiathèque WordPress, WordPress la sélectionne automatiquement comme image par défaut pour votre article ou votre page. Vous pouvez toutefois modifier la photo qui apparaît par défaut en la sélectionnant manuellement. Si vous souhaitez modifier l'image sélectionnée par défaut sur un article ou une page, veuillez saisir [br]. Lorsque vous cliquez sur le bouton Sélectionner l' image sélectionnée par défaut , vous devez choisir l'image dans la médiathèque. Vous devez sélectionner l'image sélectionnée par défaut en appuyant sur le bouton Définir la fonction. Si vous êtes satisfait de vos paramètres, continuez et enregistrez-les.
Pourquoi l'image en vedette apparaît-elle dans la publication ?
 Crédit : blogspot.com
Crédit : blogspot.comIl y a plusieurs raisons pour lesquelles votre image en vedette peut apparaître dans votre publication. Il se peut que vous définissiez accidentellement votre image en vedette comme vignette de publication, ou il se peut que votre thème soit configuré pour afficher l'image en vedette par défaut. Si vous n'êtes pas sûr de la raison pour laquelle votre image en vedette apparaît dans votre message, vous pouvez essayer de modifier le paramètre dans votre thème ou de vérifier auprès du support de votre thème.
Une image en vedette sur votre site WordPress augmente l'intérêt visuel de vos publications. Il est possible de corriger une image vedette WordPress qui ne s'affiche pas. Voici sept options que nous vous suggérons, en fonction de l'objectif de votre site Web. Lors du téléchargement d'une image en vedette, l'erreur HTTP peut être corrigée. La limite de mémoire WordPress peut maintenant être augmentée. Vous pouvez modifier une limite de mémoire PHP via le panneau d'hébergement. Après avoir ajouté l'extrait de code au bas de votre fichier.htaccess, insérez le code suivant : Vous ne pourrez pas utiliser les images sélectionnées dans certains plugins car ils les traitent comme n'importe quelle autre image de votre site.

Si vous avez des questions sur votre thème WordPress, veuillez contacter son équipe de support. Certains blogs incluent une image en vedette à côté de chaque article sur leur page de galerie afin d'attirer les lecteurs. Certains plugins vous permettent d'exclure certaines images de la fonctionnalité, vous permettant de profiter d'autres fonctionnalités tout en utilisant l'image en vedette. Contactez le développeur de votre thème si vous avez besoin d'aide ou reportez-vous à l'étape 7 ci-dessous pour savoir comment résoudre le problème par vous-même. L'option Afficher l'image en vedette permet à WordPress de rechercher des images en vedette parmi les articles les plus récents. Votre thème ne prend probablement pas en charge les images en vedette si vous ne parvenez pas à les voir dans l'éditeur de contenu. Il existe de nombreuses causes à l'apparition des images en vedette, notamment un dimensionnement incorrect et l'utilisation d'images non optimisées.
WordPress crée des copies miniatures, moyennes et grandes des images téléchargées dans la médiathèque en fonction de leur taille. Étant donné que les dimensions d'image par défaut ne sont pas toujours disponibles pour les images sélectionnées, vous pouvez ajuster manuellement les tailles dans les paramètres d'image. Lorsque les images présentées sont plus faciles à explorer, vous pourrez vous classer plus haut dans les résultats des moteurs de recherche. Une image sélectionnée peut être utilisée pour ajouter une valeur visuelle à votre site WordPress. Le format miniature de la page d'accueil de votre site Web doit être inclus sur les médias sociaux, ce qui augmentera le trafic et améliorera vos efforts d'optimisation des moteurs de recherche. Les plugins pour les images sélectionnées sont disponibles dans le répertoire WordPress. Cet article vous donnera quelques solutions pour traiter les images en vedette qui n'apparaissent pas.
Vous pouvez utiliser des images en vedette pour mettre en valeur votre travail et montrer à vos lecteurs à quoi s'attendre lorsqu'ils visitent votre blog. Vous pouvez également les utiliser pour renforcer votre crédibilité en tant que blogueur. Il n'est pas nécessaire d'être un expert des images vedettes pour en créer ou en personnaliser une. Les méthodes les plus courantes pour commencer sont d'en utiliser quelques-unes. Trouvez le code de votre thème pour créer une image vedette pour votre blog. Le haut de votre blog est généralement l'endroit où vous le trouverez, dans la zone d'en-tête. Pour afficher les paramètres de l'image sélectionnée, accédez au panneau de personnalisation et sélectionnez l'image souhaitée. Veuillez fournir des informations sur votre image lorsque vous cliquez sur le bouton Image en vedette. Le titre et la description doivent être fournis, qui apparaissent dans l'en-tête du blog et sous l'image dans chaque message. Vous devrez également décider comment afficher votre image. Chaque publication a une miniature de publication sur laquelle il est possible de cliquer pour s'afficher dans le coin supérieur gauche, ou une miniature de page sur laquelle il est possible de cliquer pour s'afficher dans le côté droit de chaque publication. N'ayez pas peur de demander si vous ne savez pas comment personnaliser votre image en vedette. L'utilisation d'un plugin comme W3 Total Cache est une option. Gravity Forms est un autre plugin disponible gratuitement. Si vous avez besoin d'aide, vous pouvez toujours contacter le développeur.
Pourquoi les images en vedette sont importantes pour le référencement
Si vous sélectionnez un type de publication personnalisé, l'image sélectionnée sera affichée au même endroit que toutes les autres publications de ce type. Si vous utilisez une taxonomie personnalisée, vous remarquerez que l'image sélectionnée sera affichée au même endroit que les publications de cette taxonomie.
Le référencement doit tenir compte d'une image en vedette lors du classement d'un site. Vous augmenterez votre classement dans les moteurs de recherche et obtiendrez plus d'attention pour vos articles de blog en les utilisant. Afin d'utiliser un type de publication personnalisé ou une taxonomie personnalisée, il est essentiel qu'une image en vedette soit fournie.
Comment supprimer la publication en vedette dans WordPress
Pour supprimer un article en vedette dans WordPress, accédez d'abord à votre tableau de bord et cliquez sur la section "Articles". Recherchez la publication que vous souhaitez supprimer de vos publications en vedette et cliquez sur le lien "Modifier". Dans la section "Paramètres de publication", décochez la case "En vedette", puis cliquez sur le bouton "Mettre à jour".
Le fuseau horaire pour l'heure actuelle est UTC. Si vous n'avez pas encore configuré votre propre fuseau horaire sur cette page, vous devrez modifier tous les messages publiés précédemment et modifier la date/l'horodatage dans le module Publier. De plus, la page d'accueil de votre site Web prend beaucoup de place car elle contient beaucoup de messages avec beaucoup d'images. Vous devez limiter le nombre de messages par page à quelques-uns dans les paramètres et utiliser la balise read-more pour les tronquer. Si vous avez une connexion lente, vos visiteurs verront un espace vide au lieu d'une image lorsqu'ils afficheront le navigateur.
Supprimer l'image en vedette du type de publication personnalisé
Pour supprimer une image d'un article, cliquez sur le bouton "Supprimer l'image en vedette". Pour activer votre compte, accédez à la section "Messages" et sélectionnez "Tous les messages". Pour supprimer une image d'un article, cliquez sur le bouton "Supprimer l'image en vedette".
Veuillez supprimer l'image sélectionnée de votre type de publication personnalisé en utilisant GeneratePress 1.3.44 GP Premium. À 10 h 29 le 11 mars 2017, nous avons publié une histoire. Tom dirige l'équipe dans ce rôle. Quand un type de publication s'appelle Finaliste ou Finaliste ? Les résultats d'un concours sont exprimés en chiffres. Le 20 juin 2017, à 23h41, j'ai écrit "Ce n'est pas une tâche facile". Je connais un problème similaire.
Dans mon posttype personnalisé, j'utilise le terme entreprise. Autoinformator.pl a développé une solution pour addressabl-aik-drazkiewicz, que vous pouvez voir ici. Quelles sont les étapes pour changer l'en-tête d'un seul article en "au-dessus de la zone de contenu" ? Les messages consultés par un auteur ont un total de 31 vues, de 1 à 15 (sur 31 au total). Le plugin Beaver Builder peut être utilisé de manière autonome. Je les désactive avec le module Disable Elements pour le moment, mais j'aimerais que ce soit aussi simple que possible pour l'utilisateur de créer un nouveau CPT.
Télécharger une image sur votre site WordPress
Après avoir téléchargé une image, vous pouvez soit cliquer sur le bouton "Parcourir" pour trouver l'image sur votre ordinateur, soit sur le navigateur de fichiers pour la télécharger. Une fois que vous avez sélectionné l'image, cliquez sur le bouton "Définir l'image en vedette" pour l'enregistrer.
