كيفية إزالة الصورة المميزة من صفحات المنشورات في WordPress
نشرت: 2022-10-02إذا كنت تستخدم سمة WordPress تتضمن صورًا مصغرة للنشر (صور مميزة) ، فقد ترغب في إزالة الصورة المميزة من صفحات المنشور. يمكن القيام بذلك باستخدام سطر بسيط من التعليمات البرمجية. ما عليك سوى إضافة الكود التالي إلى ملف jobs.php الخاص بسمة الطفل الخاص بك: function remove_featured_image_from_post () {remove_theme_support ('post-thumbnailails')؛ } add_action ('after_setup_theme'، 'remove_featured_image_from_post') ؛ سيؤدي هذا الرمز إلى إزالة الصورة المميزة من صفحات المنشورات. إذا كنت تريد إزالة الصورة المميزة من الصفحة الرئيسية أيضًا ، يمكنك إضافة الكود التالي: function remove_featured_image_from_home () {remove_theme_support ('post-thumbnailails'، array ('post'، 'page'))؛ } add_action ('after_setup_theme'، 'remove_featured_image_from_home') ؛ يفترض كلا المقتطفين أنك تستخدم سمة فرعية. إذا كنت لا تستخدم قالبًا فرعيًا ، فستحتاج إلى إضافة الرمز إلى ملف jobs.php الخاص بالقالب.
الصورة المصغرة للمنشور هي اسم شائع للصور المميزة في WordPress. يمكنك استخدام الصور التمثيلية لإضافة محتوى إلى موقع الويب الخاص بك ، بما في ذلك المنشورات أو الصفحات أو المحتوى المخصص باستخدام ميزة سمة WordPress هذه. ستتم إزالته من جميع صفحات موقع الويب الخاص بك إذا قمت بإزالة الصورة. فيما يلي بعض المؤشرات لتسهيل تصفح مشاركات مدونتك للزوار. إذا كان المظهر الخاص بك لا يسمح بخيار "إخفاء صورة مميزة" ، فستحتاج إلى كتابة أكواد لإخفاء الصور من صفحات أو منشورات معينة. WordPress Data Tables هو البرنامج المساعد الأكثر شيوعًا لإنشاء جداول ومخططات سريعة الاستجابة. من الممكن إنشاء جداول كبيرة بملايين الصفوف ، أو استخدام عوامل تصفية وبحث متقدمين ، أو جعلها قابلة للتحرير.
عند تثبيت هذا المكون الإضافي واستخدامه ، يظهر مربع التعريف "إظهار / إخفاء الصورة المميزة" في منشورك. أحدث إصدار من WordPress متوافق مع تطبيق العرض المشروط للصور المميزة. لن يتم حذف صورتك المميزة ، ولن يتم حذف منشور وسائط WordPress الموجود فيه أيضًا. يمكنك فقط إخفائه على الصفحة الرئيسية لموقع الويب الخاص بك إذا كنت تريد ذلك. يمكنك تحسين مظهر موقع الويب الخاص بك عن طريق إدراج صورة مميزة في منشور WordPress. عند إخفاء الصور ، يمكنك منع الصفحات من التشوش والاحتفاظ بها في الأماكن التي تفضل عرضها. بالإضافة إلى ذلك ، كتبنا عن كيفية معرفة ما إذا كان الموقع هو WordPress ، وكيفية إلغاء تثبيت WordPress من cPanel ، وكيفية تضمين Excel في HTML.
كيف يمكنني إخفاء الصورة المميزة في المنشور؟
 الائتمان: شركة تابعة الثرية
الائتمان: شركة تابعة الثريةيمكنك الانتقال إلى المشاركات بالضغط هنا. يمكنك فتح أي منشور بالنقر على رابط "فتح المنشور". إذا انتقلت إلى شاشة تعديل المنشور ، فسترى مربعًا يقول "عرض الصورة المميزة في قوائم المشاركات فقط ، والاخفاء في طرق العرض الفردية".
قد ترغب في إخفاء صورة في منشور ما في بعض الحالات بدلاً من إزالتها. تحتوي سمات WordPress على خيار إخفاء الصور المميزة ، وهو خيار يتم التحكم فيه بواسطة السمة. علاوة على ذلك ، إذا كنت تعرف الرمز ، يمكنك إخفاء صورة مميزة ، لكنها ليست خيارًا مناسبًا جدًا للمبتدئين. يتوفر أيضًا مقطع فيديو يوضح كيفية استخدام المكون الإضافي لإخفاء صورة مميزة في منشور WordPress معين. إذا كنت تفضل إرسال رسالة نصية ، فيمكنك اتباع الخطوات البسيطة أدناه. عند تحميل الفيديو ، فإنك توافق على سياسات خصوصية YouTube. هذا البرنامج المساعد يجعل من السهل للغاية تحميل وإزالة الصور المميزة من مشاركاتك. سيوضح لك هذا الفيديو كيفية إزالة صورة مميزة من منشور WordPress معين وكيفية إضافتها إلى بقية المنشور. بتحميل الفيديو ، فإنك توافق على سياسات خصوصية YouTube.
إزالة الصور المميزة من المشاركات
يمكن استخدام نفس الطريقة لإزالة الصورة المميزة من جميع المنشورات عن طريق تحرير رأس المنشور.
كيف يمكنني إزالة الصورة المميزة الافتراضية في WordPress؟
 الائتمان: quadlayers.com
الائتمان: quadlayers.comإذا كنت لا تريد ظهور صورة مميزة في منشور أو صفحة معينة في WordPress ، يمكنك ببساطة حذف الصورة من شاشة تحرير الصفحة / المنشور. إذا كنت لا تريد ظهور الصور المميزة على موقعك على الإطلاق ، فيمكنك الانتقال إلى صفحة خيارات المظهر الخاص بك وتعطيلها تمامًا.
في أحدث إصدارات WordPress ، يمكنك استخدام صورة واحدة لربط كل منشور. نظرًا لاستخدام شبكات التواصل الاجتماعي للصورة المميزة للعرض ، يمكن العثور عليها في صفحات الأرشيف وصفحات المنشورات الفردية وصفحات المنشورات الفردية. في هذا البرنامج التعليمي ، سأوضح لك طريقتين لإزالة صورة مميزة في WordPress: واحدة عبر CSS والأخرى عبر مرشح. إذا كنت لا تريد ترميز PHP في WordPress ، فيمكنك إخفاؤه باستخدام CSS للحصول على الطريقة الأسرع والأكثر ملاءمة. لا يتحقق لمعرفة ما إذا كانت الصفحة مفردة لأنها مقياس شامل. على الرغم من أنه يمكنك إخفاء الصور المميزة بأحجام معينة باستخدام فئات أخرى غير WP-post-image ، إلا أن الصور المميزة لا تُعرض في طريقة عرض ما بعد الصورة.
كيف تغير صورتك الافتراضية المميزة في ووردبريس
عندما تقوم بتحميل صورة جديدة إلى مكتبة وسائط WordPress الخاصة بك ، يقوم WordPress تلقائيًا بتحديدها كصورة مميزة افتراضية لمنشورك أو صفحتك. ومع ذلك ، يمكنك تغيير الصورة التي تظهر كصورة افتراضية عن طريق تحديدها يدويًا. إذا كنت تريد تغيير الصورة المميزة الافتراضية في منشور أو صفحة ، يرجى إدخال [br]. عند النقر فوق الزر تحديد الصورة المميزة الافتراضية ، يجب عليك اختيار الصورة من مكتبة الوسائط. يجب تحديد الصورة المميزة الافتراضية بالضغط على زر تعيين الميزة. إذا كنت راضيًا عن إعداداتك ، فابدأ واحفظها.
لماذا تظهر الصورة المميزة في المنشور؟
 الائتمان: blogspot.com
الائتمان: blogspot.comهناك عدة أسباب وراء ظهور صورتك المميزة في منشورك. قد يكون ذلك بسبب تعيين صورتك المميزة بطريق الخطأ كصورة مصغرة للنشر ، أو ربما تم تعيين المظهر الخاص بك لعرض الصورة المميزة بشكل افتراضي. إذا لم تكن متأكدًا من سبب ظهور صورتك المميزة في منشورك ، فيمكنك محاولة تغيير الإعداد في المظهر الخاص بك أو التحقق من دعم المظهر الخاص بك.
تزيد الصورة المميزة على موقع WordPress الخاص بك من الاهتمام المرئي لمشاركاتك. من الممكن تصحيح صورة مميزة ووردبريس غير معروضة. فيما يلي سبعة خيارات نقترحها ، اعتمادًا على الغرض من موقع الويب الخاص بك. عند تحميل صورة مميزة ، يمكن إصلاح خطأ HTTP. يمكن الآن زيادة حد ذاكرة WordPress. يمكنك تغيير حد ذاكرة PHP عبر لوحة الاستضافة. بعد إضافة المقتطف إلى أسفل ملف htaccess الخاص بك ، أدخل الكود التالي: لن تتمكن من استخدام الصور المميزة في بعض المكونات الإضافية لأنها تتعامل معها كأي صورة أخرى على موقعك.

إذا كان لديك أي أسئلة حول موضوع WordPress الخاص بك ، فيرجى الاتصال بفريق الدعم الخاص به. تتضمن بعض المدونات صورة مميزة بجوار كل منشور على صفحة المعرض الخاصة بهم لجذب القراء. تمكّنك بعض المكونات الإضافية من استبعاد صور معينة من الميزة ، مما يتيح لك الاستفادة من الميزات الأخرى مع الاستمرار في استخدام الصورة المميزة. اتصل بمطور المظهر الخاص بك إذا كنت بحاجة إلى مساعدة ، أو راجع الخطوة 7 أدناه لمعرفة كيفية حل المشكلة بنفسك. يتيح خيار عرض الصورة المميزة لـ WordPress البحث في الصور المميزة من أحدث المشاركات. على الأرجح لا يدعم المظهر الخاص بك الصور المميزة إذا لم تتمكن من رؤيتها في محرر المحتوى. هناك العديد من الأسباب لظهور الصور المميزة ، بما في ذلك الحجم غير الصحيح واستخدام الصور غير المحسّنة.
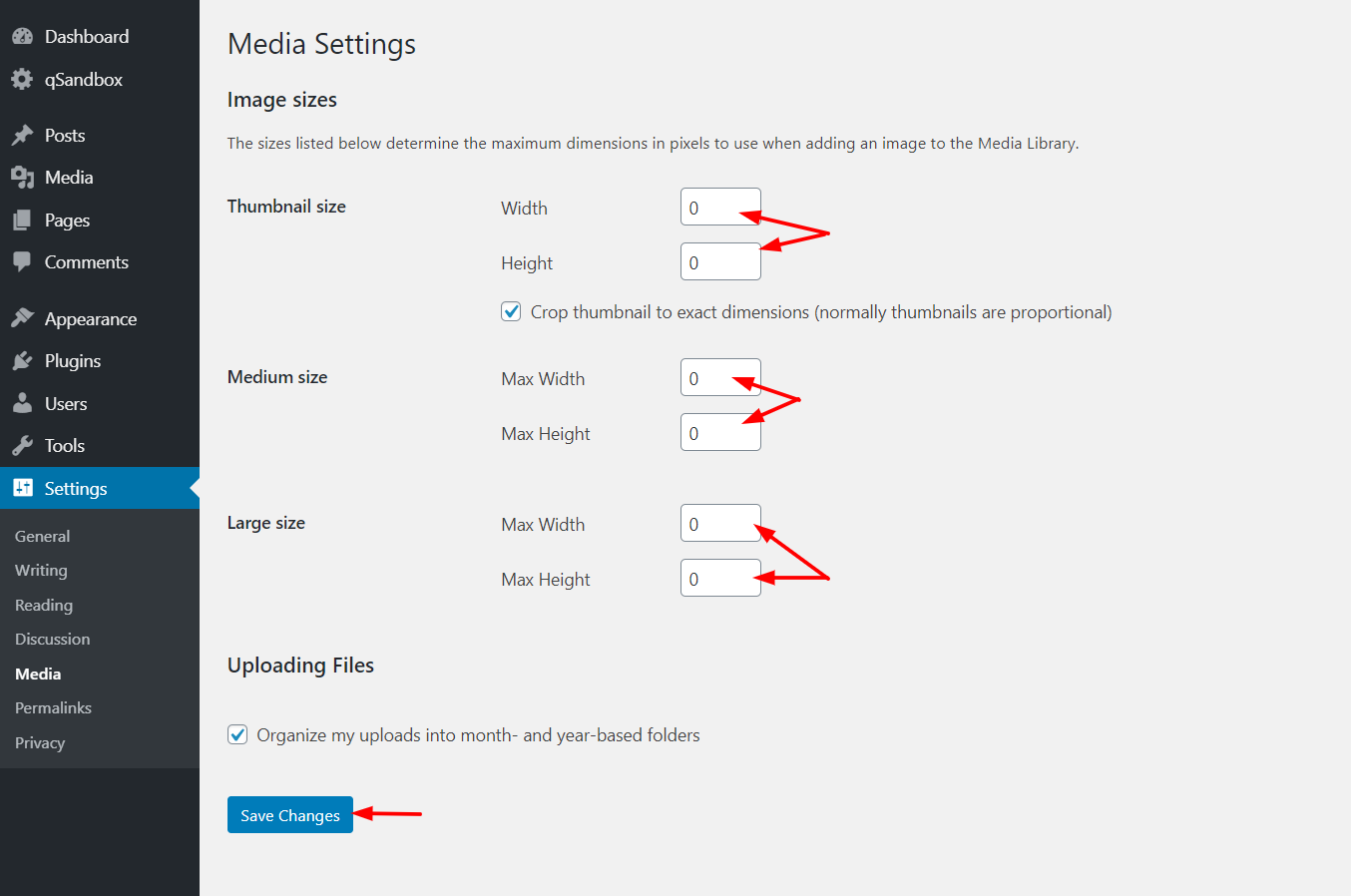
يقوم WordPress بإنشاء نسخ مصغرة ومتوسطة وكبيرة الحجم من الصور التي تم تحميلها إلى مكتبة الوسائط بناءً على حجمها. نظرًا لأن أبعاد الصورة الافتراضية لا تتوفر دائمًا للصور المميزة ، يمكنك ضبط الأحجام يدويًا في إعدادات الصورة. عندما يكون الزحف إلى الصور المميزة أسهل ، ستتمكن من الحصول على ترتيب أعلى في نتائج محرك البحث. يمكن استخدام صورة مميزة لإضافة قيمة مرئية إلى موقع WordPress الخاص بك. يجب تضمين تنسيق الصورة المصغرة للصفحة الأولى لموقع الويب الخاص بك على وسائل التواصل الاجتماعي ، مما سيزيد من حركة المرور ويحسن جهود تحسين محرك البحث. الإضافات للصور المميزة متوفرة في دليل WordPress. ستمنحك هذه المقالة بعض الحلول لمعالجة الصور المميزة التي لا تظهر.
يمكنك استخدام الصور المميزة لتسليط الضوء على عملك وإظهار ما يتوقعه القراء عند زيارتهم لمدونتك. يمكنك أيضًا استخدامها لبناء مصداقيتك كمدون. ليس من الضروري أن تكون خبيرًا في الصور المميزة لإنشاء واحدة أو تخصيصها. أكثر الطرق شيوعًا للبدء هي استخدام القليل. ابحث عن رمز المظهر الخاص بك لإنشاء صورة مميزة لمدونتك. عادةً ما يكون الجزء العلوي من مدونتك هو المكان الذي ستجده فيه ، في منطقة الرأس. لعرض إعدادات الصور المميزة ، انتقل إلى لوحة Customizer وحدد الصورة التي تريدها. يرجى تقديم بعض المعلومات حول صورتك عند النقر فوق الزر "الصورة المميزة". يجب توفير العنوان والوصف ، اللذين يظهران في رأس المدونة وأسفل الصورة في كل منشور. ستحتاج أيضًا إلى تحديد كيفية عرض صورتك. يحتوي كل منشور على صورة مصغرة للنشر يمكن النقر فوقها لعرضها في الزاوية اليسرى العلوية ، أو صورة مصغرة للصفحة يمكن النقر فوقها لعرضها في الجانب الأيمن من كل منشور. لا تخف من السؤال عما إذا كنت لا تعرف كيفية تخصيص صورتك المميزة. يعد استخدام مكون إضافي مثل W3 Total Cache أحد الخيارات. Gravity Forms هي مكون إضافي آخر متاح مجانًا. إذا كنت بحاجة إلى مساعدة ، فيمكنك دائمًا الاتصال بالمطور.
لماذا الصور المميزة مهمة للسيو
إذا قمت بتحديد نوع منشور مخصص ، فسيتم عرض الصورة المميزة في نفس المكان مثل جميع المنشورات الأخرى في هذا النوع. إذا كنت تستخدم تصنيفًا مخصصًا ، فستلاحظ أنه سيتم عرض الصورة المميزة في نفس الموقع مثل المنشورات في هذا التصنيف.
يجب أن تأخذ مُحسّنات محرّكات البحث صورة مميزة عند تصنيف الموقع. ستزيد تصنيفات محرك البحث الخاص بك وستحصل على مزيد من الاهتمام لمنشورات مدونتك من خلال الاستفادة منها. من أجل استخدام نوع منشور مخصص أو تصنيف مخصص ، من الأهمية بمكان توفير صورة مميزة.
كيفية إزالة المنشور المميز في ووردبريس
لإزالة منشور مميز في WordPress ، انتقل أولاً إلى لوحة التحكم وانقر على قسم "المنشورات". ابحث عن المنشور الذي تريد إزالته من منشوراتك المميزة وانقر على رابط "تعديل". في قسم "إعدادات النشر" ، قم بإلغاء تحديد مربع الاختيار "المميز" ثم انقر فوق الزر "تحديث".
المنطقة الزمنية في الوقت الحالي هي UTC. إذا لم تكن قد قمت بالفعل بتكوين المنطقة الزمنية الخاصة بك على هذه الصفحة ، فستحتاج إلى تحرير أي منشورات تم نشرها مسبقًا وتغيير التاريخ / الطوابع الزمنية في وحدة النشر. علاوة على ذلك ، تشغل الصفحة الأولى لموقع الويب الخاص بك مساحة كبيرة لأنها تحتوي على الكثير من المنشورات التي تحتوي على الكثير من الصور. يجب تحديد عدد المنشورات في كل صفحة إلى عدد قليل في الإعدادات ، واستخدام علامة قراءة المزيد لاقتطاعها. إذا كان الاتصال بطيئًا ، فسيرى زوارك مساحة فارغة بدلاً من صورة عندما يشاهدون المتصفح.
إزالة الصورة المميزة من نوع المنشور المخصص
لإزالة صورة من إحدى المشاركات ، انقر فوق الزر "إزالة الصورة المميزة". لتنشيط حسابك ، انتقل إلى قسم "المنشورات" وحدد "كل المنشورات". لإزالة صورة من إحدى المشاركات ، انقر فوق الزر "إزالة الصورة المميزة".
يرجى إزالة الصورة المميزة من نوع المنشور المخصص الخاص بك باستخدام GeneratePress 1.3.44 GP Premium. في الساعة 10:29 صباحًا في 11 مارس 2017 ، نشرنا قصة. يقود توم الفريق في هذا الدور. متى يسمى نوع المنشور المتأهل للتصفيات النهائية أو المتأهل للتصفيات النهائية؟ يتم التعبير عن نتائج المسابقة بالأرقام. في 20 يونيو 2017 الساعة 11:41 مساءً ، كتبت "هذه ليست مهمة سهلة". أنا على دراية بمشكلة مماثلة.
في نوع البريد المخصص الخاص بي ، أستخدم مصطلح الشركة. طور Autoinformator.pl حلاً لـ addressable-aik-drazkiewicz ، والذي يمكنك رؤيته هنا. ما هي الخطوات لتغيير رأس الصفحة الواحدة إلى "فوق منطقة المحتوى"؟ المشاركات التي شاهدها المؤلف لديها ما مجموعه 31 مشاهدة ، من 1 إلى 15 (من إجمالي 31). يمكن استخدام المكون الإضافي Beaver Builder كبرنامج مستقل. أقوم بتعطيلها باستخدام وحدة Disable Elements في الوقت الحالي ، لكني أود أن أبسطها قدر الإمكان على المستخدم لإنشاء CPT جديد.
تحميل صورة إلى موقع WordPress الخاص بك
بعد تحميل الصورة ، يمكنك إما النقر فوق الزر "استعراض" للعثور على الصورة على جهاز الكمبيوتر الخاص بك أو متصفح الملفات لتحميلها. بمجرد تحديد الصورة ، انقر فوق الزر "تعيين الصورة المميزة" لحفظها.
