So entfernen Sie das vorgestellte Bild von Beitragsseiten in WordPress
Veröffentlicht: 2022-10-02Wenn Sie ein WordPress-Theme verwenden, das Post-Thumbnails (empfohlene Bilder) enthält, möchten Sie möglicherweise das vorgestellte Bild von den Beitragsseiten entfernen. Dies kann mit einer einfachen Codezeile erfolgen. Fügen Sie einfach den folgenden Code zur Datei functions.php Ihres Child-Themes hinzu: function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'remove_featured_image_from_post' ); Dieser Code entfernt das vorgestellte Bild von den Beitragsseiten. Wenn Sie das vorgestellte Bild auch von der Startseite entfernen möchten, können Sie den folgenden Code hinzufügen: function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home' ); Beide Snippets gehen davon aus, dass Sie ein untergeordnetes Design verwenden. Wenn Sie kein untergeordnetes Design verwenden, müssen Sie den Code zur Datei functions.php Ihres Designs hinzufügen.
Das Beitrags-Thumbnail ist ein gebräuchlicher Name für in WordPress vorgestellte Bilder. Sie können repräsentative Bilder verwenden, um Inhalte zu Ihrer Website hinzuzufügen, einschließlich Beiträgen, Seiten oder benutzerdefinierten Inhalten mit dieser WordPress-Designfunktion. Wenn Sie das Bild entfernen, wird es von allen Seiten Ihrer Website entfernt. Hier sind ein paar Hinweise, um Besuchern die Navigation in Ihren Blogbeiträgen zu erleichtern. Wenn Ihr Thema die Option „Ausblenden eines vorgestellten Bildes“ nicht zulässt, müssen Sie Codes schreiben, um Bilder von bestimmten Seiten oder Beiträgen auszublenden. WordPress Data Tables ist das beliebteste Plugin zum Erstellen von responsiven Tabellen und Diagrammen. Es ist möglich, große Tabellen mit Millionen von Zeilen zu erstellen, erweiterte Filter und Suchfunktionen zu verwenden oder sie bearbeitbar zu machen.
Wenn Sie dieses Plugin installieren und verwenden, erscheint das Metafeld „Vorgestelltes Bild anzeigen/ausblenden“ in Ihrem Beitrag. Die neueste WordPress-Version ist mit der App Conditionally Display Featured Images kompatibel. Ihr vorgestelltes Bild wird nicht gelöscht, und der WordPress-Medienbeitrag, auf dem es sich befindet, wird ebenfalls nicht gelöscht. Sie können es nur auf der Startseite Ihrer Website ausblenden, wenn Sie möchten. Sie können das Erscheinungsbild Ihrer Website verbessern, indem Sie ein ausgewähltes Bild in einen WordPress-Beitrag einfügen. Wenn Sie Bilder ausblenden, können Sie verhindern, dass Seiten unübersichtlich werden, und sie an Stellen behalten, an denen Sie sie bevorzugt anzeigen möchten. Darüber hinaus haben wir darüber geschrieben, wie man erkennt, ob eine Website WordPress ist, wie man WordPress von cPanel deinstalliert und wie man Excel in HTML einbettet.
Wie verstecke ich das Beitragsbild im Beitrag?
 Kredit: Wohlhabender Partner
Kredit: Wohlhabender PartnerSie können zu Beiträgen navigieren, indem Sie hier klicken. Sie können jeden Beitrag öffnen, indem Sie auf den Link „Beitrag öffnen“ klicken. Wenn Sie zum Bearbeitungsbildschirm für Beiträge gehen, sehen Sie ein Kästchen mit der Aufschrift „Vorgestelltes Bild nur in Beitragslisten anzeigen, bei Einzelansichten ausblenden“.
In einigen Fällen möchten Sie möglicherweise ein Bild in einem Beitrag ausblenden, anstatt es zu entfernen. WordPress-Themen haben die Option, vorgestellte Bilder auszublenden, was eine Option ist, die vom Thema gesteuert wird. Wenn Sie den Code kennen, können Sie außerdem ein vorgestelltes Bild ausblenden, aber dies ist keine sehr bequeme Option für Anfänger. Ein Video, das zeigt, wie das Plugin verwendet werden kann, um ein vorgestelltes Bild in einem bestimmten WordPress-Beitrag auszublenden, ist ebenfalls verfügbar. Wenn Sie es vorziehen, Text zu senden, können Sie die folgenden einfachen Schritte befolgen. Wenn Sie das Video laden, stimmen Sie den Datenschutzbestimmungen von YouTube zu. Dieses Plugin macht es extrem einfach, ausgewählte Bilder aus Ihren Beiträgen hochzuladen und zu entfernen. Dieses Video zeigt Ihnen, wie Sie ein vorgestelltes Bild aus einem bestimmten WordPress-Beitrag entfernen und es dem Rest des Beitrags hinzufügen. Mit dem Laden des Videos stimmen Sie den Datenschutzbestimmungen von YouTube zu.
Ausgewählte Bilder aus Beiträgen entfernen
Die gleiche Methode kann verwendet werden, um das vorgestellte Bild aus allen Beiträgen zu entfernen, indem Sie die Kopfzeile des Beitrags bearbeiten.
Wie entferne ich das standardmäßige Beitragsbild in WordPress?
 Bildnachweis: quadlayers.com
Bildnachweis: quadlayers.comWenn Sie nicht möchten, dass ein vorgestelltes Bild auf einem bestimmten Beitrag oder einer bestimmten Seite in WordPress erscheint, können Sie das Bild einfach aus dem Bearbeitungsbildschirm für Beiträge/Seiten löschen. Wenn Sie überhaupt nicht möchten, dass vorgestellte Bilder auf Ihrer Website erscheinen, können Sie zur Optionsseite Ihres Themas gehen und sie vollständig deaktivieren.
In den neuesten Versionen von WordPress können Sie ein einzelnes Bild verwenden, um auf jeden Beitrag zu verlinken. Da das hervorgehobene Bild von sozialen Netzwerken zur Anzeige verwendet wird, kann es auf Archivseiten, einzelnen Beitragsseiten und auf den einzelnen Beitragsseiten gefunden werden. In diesem Tutorial zeige ich Ihnen zwei Möglichkeiten, ein hervorgehobenes Bild in WordPress zu entfernen: eine über CSS und eine über einen Filter. Wenn Sie PHP nicht in WordPress codieren möchten, können Sie es mit CSS für die schnellste und bequemste Methode ausblenden. Es wird nicht überprüft, ob es sich um eine einzelne Seite handelt, da es sich um eine pauschale Maßnahme handelt. Obwohl Sie Feature-Bilder bestimmter Größen mit anderen Klassen als WP-Post-Image ausblenden können, werden die Feature-Bilder nicht in der Post-Image-Ansicht angezeigt.
So ändern Sie Ihr Standardbild in WordPress
Wenn Sie ein neues Bild in Ihre WordPress-Medienbibliothek hochladen, wählt WordPress es automatisch als Standardbild für Ihren Beitrag oder Ihre Seite aus. Sie können jedoch ändern, welches Foto standardmäßig angezeigt wird, indem Sie es manuell auswählen. Wenn Sie das Standardbild auf einem Beitrag oder einer Seite ändern möchten, geben Sie bitte [br] ein. Wenn Sie auf die Schaltfläche Standardbild auswählen klicken, müssen Sie das Bild aus der Medienbibliothek auswählen. Sie müssen das standardmäßig vorgestellte Bild auswählen, indem Sie auf die Schaltfläche Funktion festlegen klicken. Wenn Sie mit Ihren Einstellungen zufrieden sind, fahren Sie fort und speichern Sie sie.
Warum erscheint das Beitragsbild im Beitrag?
 Bildnachweis: blogspot.com
Bildnachweis: blogspot.comEs gibt mehrere Gründe, warum Ihr vorgestelltes Bild in Ihrem Beitrag erscheinen könnte. Es könnte sein, dass Sie versehentlich Ihr vorgestelltes Bild als Beitrags-Thumbnail festgelegt haben, oder es könnte sein, dass Ihr Design so eingestellt ist, dass das vorgestellte Bild standardmäßig angezeigt wird. Wenn Sie sich nicht sicher sind, warum Ihr vorgestelltes Bild in Ihrem Beitrag erscheint, können Sie versuchen, die Einstellung in Ihrem Design zu ändern oder sich an den Support Ihres Designs wenden.
Ein vorgestelltes Bild auf Ihrer WordPress-Seite erhöht das visuelle Interesse Ihrer Beiträge. Es ist möglich, ein nicht angezeigtes WordPress-Bild zu korrigieren. Hier sind sieben Optionen, die wir je nach Zweck Ihrer Website vorschlagen. Beim Hochladen eines vorgestellten Bildes kann der HTTP-Fehler behoben werden. Das WordPress-Speicherlimit kann jetzt erhöht werden. Sie können ein PHP-Speicherlimit über das Hosting-Panel ändern. Nachdem Sie das Snippet am Ende Ihrer .htaccess-Datei hinzugefügt haben, fügen Sie den folgenden Code ein: In einigen Plugins können Sie keine vorgestellten Bilder verwenden, da sie sie wie jedes andere Bild auf Ihrer Website behandeln.

Wenn Sie Fragen zu Ihrem WordPress-Theme haben, wenden Sie sich bitte an das Support-Team. Einige Blogs enthalten neben jedem Beitrag auf ihrer Galerieseite ein vorgestelltes Bild, um Leser anzulocken. Einige Plugins ermöglichen es Ihnen, bestimmte Bilder von der Funktion auszuschließen, sodass Sie andere Funktionen nutzen können, während Sie das vorgestellte Bild weiterhin verwenden. Wenden Sie sich an den Entwickler Ihres Designs, wenn Sie Hilfe benötigen, oder lesen Sie Schritt 7 unten, um herauszufinden, wie Sie das Problem selbst lösen können. Die Option „Vorgestelltes Bild anzeigen“ ermöglicht es WordPress, nach vorgestellten Bildern aus den neuesten Beiträgen zu suchen. Ihr Design unterstützt höchstwahrscheinlich keine vorgestellten Bilder, wenn Sie sie nicht im Inhaltseditor sehen können. Es gibt zahlreiche Ursachen für das Erscheinen von Beitragsbildern, einschließlich falscher Größe und Verwendung nicht optimierter Bilder.
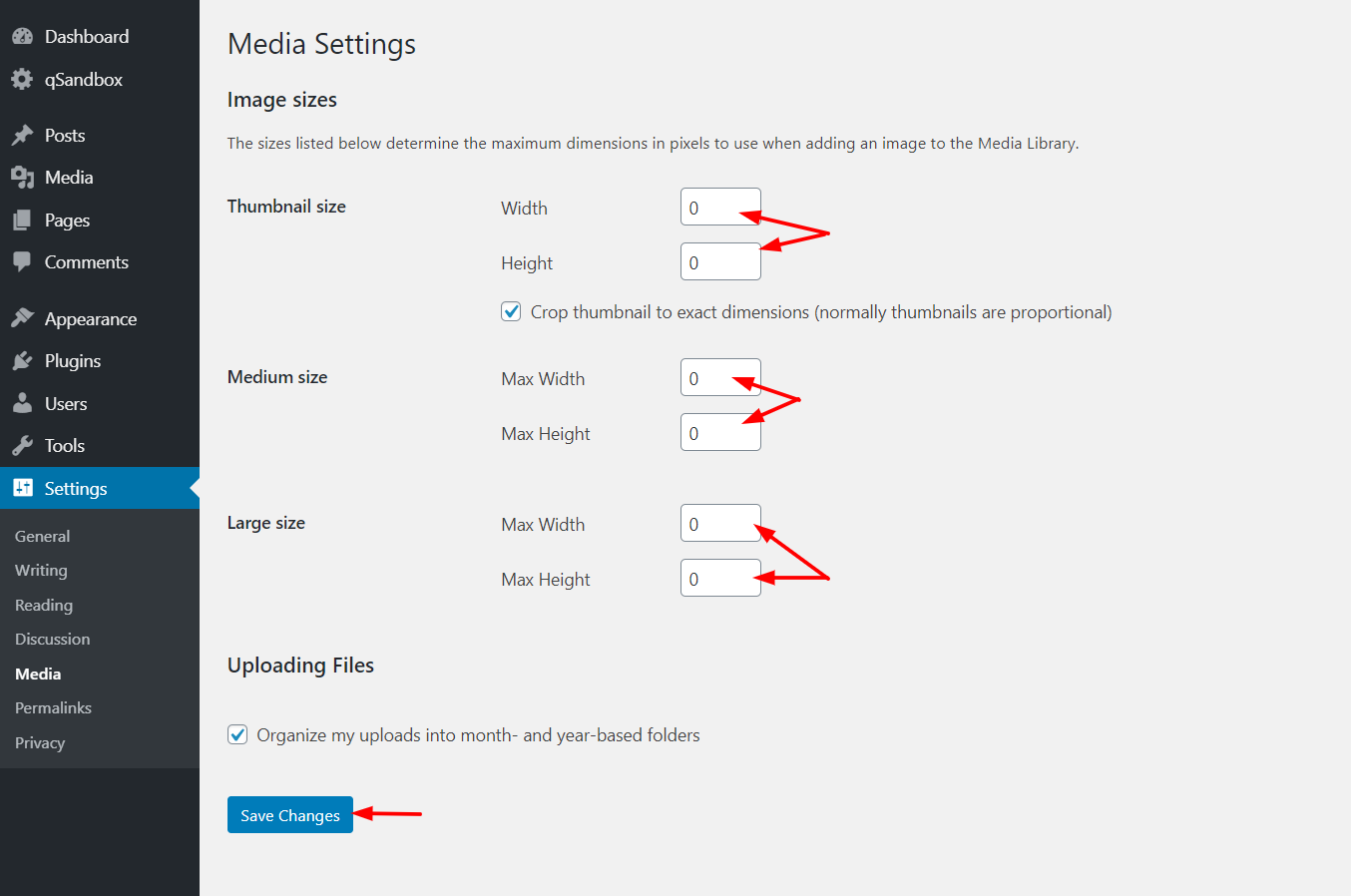
WordPress erstellt Miniaturansichten, mittlere und große Kopien von hochgeladenen Bildern in der Medienbibliothek basierend auf ihrer Größe. Da für vorgestellte Bilder nicht immer Standardbildabmessungen verfügbar sind, können Sie die Größen in den Bildeinstellungen manuell anpassen. Wenn vorgestellte Bilder einfacher zu crawlen sind, können Sie in den Suchmaschinenergebnissen einen höheren Rang einnehmen. Ein vorgestelltes Bild kann verwendet werden, um Ihrer WordPress-Site einen visuellen Mehrwert zu verleihen. Das Thumbnail-Format für die Titelseite Ihrer Website sollte in den sozialen Medien enthalten sein, was den Traffic erhöht und Ihre Bemühungen zur Suchmaschinenoptimierung verbessert. Plugins für vorgestellte Bilder sind im WordPress-Verzeichnis verfügbar. In diesem Artikel finden Sie einige Lösungen für nicht angezeigte Beitragsbilder.
Sie können vorgestellte Bilder verwenden, um Ihre Arbeit hervorzuheben und Ihren Lesern zu zeigen, was sie erwartet, wenn sie Ihr Blog besuchen. Sie können sie auch verwenden, um Ihre Glaubwürdigkeit als Blogger aufzubauen. Es ist nicht erforderlich, ein Experte für vorgestellte Bilder zu sein, um eines zu erstellen oder anzupassen. Die gebräuchlichsten Methoden für den Anfang sind die Verwendung einiger weniger. Finden Sie den Code Ihres Themas, um ein vorgestelltes Bild für Ihren Blog zu erstellen. Oben in Ihrem Blog finden Sie dies normalerweise im Kopfbereich. Um die Einstellungen für ausgewählte Bilder anzuzeigen, gehen Sie zum Customizer-Bedienfeld und wählen Sie das gewünschte Bild aus. Bitte geben Sie einige Informationen zu Ihrem Bild an, wenn Sie auf die Schaltfläche "Empfohlenes Bild" klicken. Der Titel und die Beschreibung müssen angegeben werden, die in der Kopfzeile des Blogs und unter dem Bild in jedem Beitrag erscheinen. Sie müssen auch entscheiden, wie Sie Ihr Bild anzeigen möchten. Jeder Post hat ein Post-Miniaturbild, das angeklickt werden kann, um es in der oberen linken Ecke anzuzeigen, oder ein Seiten-Miniaturbild, das angeklickt werden kann, um es auf der rechten Seite jedes Posts anzuzeigen. Scheuen Sie sich nicht zu fragen, wenn Sie nicht wissen, wie Sie Ihr Beitragsbild anpassen können. Die Verwendung eines Plugins wie W3 Total Cache ist eine Option. Gravity Forms ist ein weiteres Plugin, das kostenlos erhältlich ist. Wenn Sie Hilfe benötigen, können Sie sich jederzeit an den Entwickler wenden.
Warum ausgewählte Bilder für SEO wichtig sind
Wenn Sie einen benutzerdefinierten Beitragstyp auswählen, wird das vorgestellte Bild an derselben Stelle wie alle anderen Beiträge dieses Typs angezeigt. Wenn Sie eine benutzerdefinierte Taxonomie verwenden, werden Sie feststellen, dass das vorgestellte Bild an derselben Stelle wie die Beiträge in dieser Taxonomie angezeigt wird.
SEO sollte ein hervorgehobenes Bild beim Ranking einer Website berücksichtigen. Durch deren Nutzung steigern Sie Ihr Suchmaschinenranking und erhalten mehr Aufmerksamkeit für Ihre Blogbeiträge. Um einen benutzerdefinierten Beitragstyp oder eine benutzerdefinierte Taxonomie zu verwenden, ist es wichtig, dass ein vorgestelltes Bild bereitgestellt wird.
So entfernen Sie hervorgehobene Beiträge in WordPress
Um einen hervorgehobenen Beitrag in WordPress zu entfernen, gehen Sie zuerst zu Ihrem Dashboard und klicken Sie auf den Abschnitt „Beiträge“. Suchen Sie den Beitrag, den Sie aus Ihren empfohlenen Beiträgen entfernen möchten, und klicken Sie auf den Link „Bearbeiten“. Deaktivieren Sie im Abschnitt „Beitragseinstellungen“ das Kontrollkästchen „Empfohlen“ und klicken Sie dann auf die Schaltfläche „Aktualisieren“.
Die Zeitzone für die aktuelle Zeit ist UTC. Wenn Sie auf dieser Seite noch keine eigene Zeitzone konfiguriert haben, müssen Sie alle zuvor veröffentlichten Beiträge bearbeiten und die Datums-/Zeitstempel im Modul „Veröffentlichen“ ändern. Darüber hinaus nimmt die Startseite Ihrer Website viel Platz ein, da sie viele Beiträge mit vielen Bildern enthält. Sie sollten die Anzahl der Posts pro Seite in den Einstellungen auf wenige beschränken und das Read-More-Tag verwenden, um sie zu kürzen. Wenn Sie eine langsame Verbindung haben, sehen Ihre Besucher einen leeren Bereich anstelle eines Bildes, wenn sie den Browser anzeigen.
Vorgestelltes Bild aus benutzerdefiniertem Beitragstyp entfernen
Um ein Bild aus einem Beitrag zu entfernen, klicken Sie auf die Schaltfläche „Empfohlenes Bild entfernen“. Um Ihr Konto zu aktivieren, gehen Sie zum Abschnitt „Beiträge“ und wählen Sie „Alle Beiträge“. Um ein Bild aus einem Beitrag zu entfernen, klicken Sie auf die Schaltfläche „Empfohlenes Bild entfernen“.
Bitte entfernen Sie das vorgestellte Bild aus Ihrem benutzerdefinierten Beitragstyp, indem Sie GeneratePress 1.3.44 GP Premium verwenden. Am 11. März 2017 um 10:29 Uhr veröffentlichten wir eine Geschichte. Tom leitet das Team in dieser Rolle. Wann heißt ein Beitragstyp Finalist oder Finalist? Die Ergebnisse eines Wettbewerbs werden in Zahlen ausgedrückt. Am 20. Juni 2017 um 23:41 Uhr schrieb ich: „Das ist keine leichte Aufgabe.“ Ich kenne ein ähnliches Problem.
In meinem benutzerdefinierten Beitragstyp verwende ich den Begriff Firma. Autoinformator.pl hat eine Lösung für addressabl-aik-drazkiewicz entwickelt, die Sie hier sehen können. Was sind die Schritte, um die Kopfzeile eines einzelnen Beitrags in „oberhalb des Inhaltsbereichs“ zu ändern? Beiträge, die von einem Autor angesehen wurden, haben insgesamt 31 Aufrufe, 1 bis 15 (von insgesamt 31). Das Beaver Builder-Plugin kann eigenständig verwendet werden. Ich deaktiviere diese vorerst mit dem Disable Elements-Modul, möchte es dem Benutzer aber so einfach wie möglich machen, ein neues CPT zu erstellen.
Hochladen eines Bildes auf Ihre WordPress-Site
Nachdem Sie ein Bild hochgeladen haben, können Sie entweder auf die Schaltfläche „Durchsuchen“ klicken, um das Bild auf Ihrem Computer zu finden, oder auf den Dateibrowser, um es hochzuladen. Nachdem Sie das Bild ausgewählt haben, klicken Sie auf die Schaltfläche „Vorgestelltes Bild festlegen“, um es zu speichern.
