Como remover a imagem em destaque das páginas de postagem no WordPress
Publicados: 2022-10-02Se você estiver usando um tema do WordPress que inclui miniaturas de postagem (imagens em destaque), convém remover a imagem em destaque das páginas de postagem. Isso pode ser feito com uma simples linha de código. Basta adicionar o seguinte código ao arquivo functions.php do seu tema filho: function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'remove_featured_image_from_post' ); Este código removerá a imagem em destaque das páginas de postagem. Se você também deseja remover a imagem em destaque da página inicial, pode adicionar o seguinte código: function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home' ); Ambos os trechos assumem que você está usando um tema filho. Se você não estiver usando um tema filho, precisará adicionar o código ao arquivo functions.php do seu tema.
A miniatura do post é um nome comum para imagens em destaque do WordPress. Você pode usar imagens representativas para adicionar conteúdo ao seu site, incluindo postagens, páginas ou conteúdo personalizado usando este recurso de tema do WordPress. Ela será removida de todas as páginas do seu site se você remover a imagem. Aqui estão algumas dicas para tornar as postagens do seu blog mais fáceis de navegar para os visitantes. Se o seu tema não permitir a opção 'ocultar uma imagem em destaque', você precisará escrever códigos para ocultar imagens de páginas ou postagens específicas. O WordPress Data Tables é o plugin mais popular para criar tabelas e gráficos responsivos. É possível criar grandes tabelas com milhões de linhas, usar filtros e pesquisas avançadas ou torná-las editáveis.
Quando você instala e usa este plug-in, a caixa meta 'Mostrar/ocultar imagem em destaque' aparece em sua postagem. A versão mais recente do WordPress é compatível com o aplicativo de exibição condicional de imagens em destaque. Sua imagem em destaque não será excluída, e a postagem de mídia do WordPress em que ela está não será excluída também. Você só pode ocultá-lo na página inicial do seu site, se quiser. Você pode melhorar a aparência do seu site inserindo uma imagem em destaque em uma postagem do WordPress. Ao ocultar imagens, você pode evitar que as páginas fiquem desordenadas e retê-las nos locais em que prefere exibi-las. Além disso, escrevemos sobre como saber se um site é WordPress, como desinstalar o WordPress do cPanel e como incorporar o Excel em HTML.
Como faço para ocultar a imagem em destaque na postagem?
 Crédito: Afiliado rico
Crédito: Afiliado ricoVocê pode navegar para Posts clicando aqui. Você pode abrir qualquer postagem clicando no link "Abrir postagem". Se você for para a tela de edição de postagem, verá uma caixa que diz "Exibir imagem em destaque apenas em listas de postagens, ocultar em visualizações singulares".
Você pode querer ocultar uma imagem em uma postagem em alguns casos, em vez de removê-la. Os temas do WordPress têm a opção de ocultar imagens em destaque, que é uma opção controlada pelo tema. Além disso, se você conhece o código, pode ocultar uma imagem em destaque, mas não é uma opção muito conveniente para iniciantes. Um vídeo que demonstra como o plug-in pode ser usado para ocultar uma imagem em destaque em uma postagem específica do WordPress também está disponível. Se preferir enviar texto, você pode seguir os passos simples abaixo. Ao carregar o vídeo, você concorda com as políticas de privacidade do YouTube. Este plugin torna extremamente simples carregar e remover imagens em destaque de suas postagens. Este vídeo mostrará como remover uma imagem em destaque de uma postagem específica do WordPress e como adicioná-la ao restante da postagem. Ao carregar o vídeo, você concorda com as políticas de privacidade do YouTube.
Remover imagens em destaque de postagens
O mesmo método pode ser usado para remover a imagem em destaque de todas as postagens editando o cabeçalho da postagem.
Como faço para remover a imagem em destaque padrão no WordPress?
 Crédito: quadlayers.com
Crédito: quadlayers.comSe você não quiser que uma imagem em destaque apareça em uma postagem ou página específica no WordPress, basta excluir a imagem da tela de edição de postagem/página. Se você não quiser que as imagens em destaque apareçam em seu site, você pode ir para a página de opções do seu tema e desativá-las completamente.
Nas versões mais recentes do WordPress, você pode usar uma única imagem para vincular cada postagem. Como a imagem em destaque é usada pelas redes de mídia social para exibição, ela pode ser encontrada em páginas de arquivo, páginas de postagem única e nas páginas de postagem individuais. Neste tutorial, mostrarei duas maneiras de remover uma imagem em destaque no WordPress: uma via CSS e outra via filtro. Se você não quiser codificar PHP no WordPress, você pode ocultá-lo usando CSS para o método mais rápido e conveniente. Ele não verifica se a página é única porque é uma medida geral. Embora você possa ocultar imagens em destaque de tamanhos específicos usando classes diferentes de WP-post-image, as imagens de feição não são exibidas na visualização de pós-imagem.
Como alterar sua imagem em destaque padrão no WordPress
Quando você carrega uma nova imagem para sua biblioteca de mídia do WordPress, o WordPress a seleciona automaticamente como a imagem em destaque padrão para sua postagem ou página. Você pode, no entanto, alterar qual foto aparece como padrão selecionando-a manualmente. Se você deseja alterar a imagem em destaque padrão em uma postagem ou página, digite [br]. Ao clicar no botão Selecionar imagem em destaque padrão , você deve escolher a imagem da biblioteca de mídia. Você deve selecionar a imagem em destaque padrão pressionando o botão Definir recurso. Se estiver satisfeito com suas configurações, vá em frente e salve-as.
Por que a imagem em destaque aparece na postagem?
 Crédito: blogspot.com
Crédito: blogspot.comExistem alguns motivos pelos quais sua imagem em destaque pode estar aparecendo em sua postagem. Pode ser que você tenha acidentalmente definido sua imagem em destaque como a miniatura da postagem, ou pode ser que seu tema esteja configurado para exibir a imagem em destaque por padrão. Se você não tiver certeza de por que sua imagem em destaque está aparecendo em sua postagem, tente alterar a configuração do seu tema ou verificar com o suporte do seu tema.
Uma imagem em destaque em seu site WordPress aumenta o interesse visual de suas postagens. É possível corrigir uma imagem em destaque do WordPress que não é exibida. Aqui estão sete opções que sugerimos, dependendo da finalidade do seu site. Ao carregar uma imagem em destaque, o erro HTTP pode ser corrigido. O limite de memória do WordPress agora pode ser aumentado. Você pode alterar um limite de memória PHP através do Painel de Hospedagem. Depois de adicionar o snippet ao final do seu arquivo.htaccess, insira o seguinte código: Você não poderá usar imagens em destaque em alguns plugins porque eles as tratam como qualquer outra imagem em seu site.

Se você tiver alguma dúvida sobre o seu tema WordPress, entre em contato com a equipe de suporte. Alguns blogs incluem uma imagem em destaque ao lado de cada postagem na página da galeria para atrair leitores. Alguns plugins permitem que você exclua certas imagens do recurso, permitindo que você aproveite outros recursos enquanto ainda usa a imagem em destaque. Entre em contato com o desenvolvedor do seu tema se precisar de ajuda ou consulte a Etapa 7 abaixo para descobrir como resolver o problema por conta própria. A opção Exibir imagem em destaque permite que o WordPress pesquise imagens em destaque das postagens mais recentes. Seu tema provavelmente não suporta imagens em destaque se você não conseguir vê-las no editor de conteúdo. Existem inúmeras causas para a aparência das imagens em destaque, incluindo dimensionamento incorreto e uso de imagens não otimizadas.
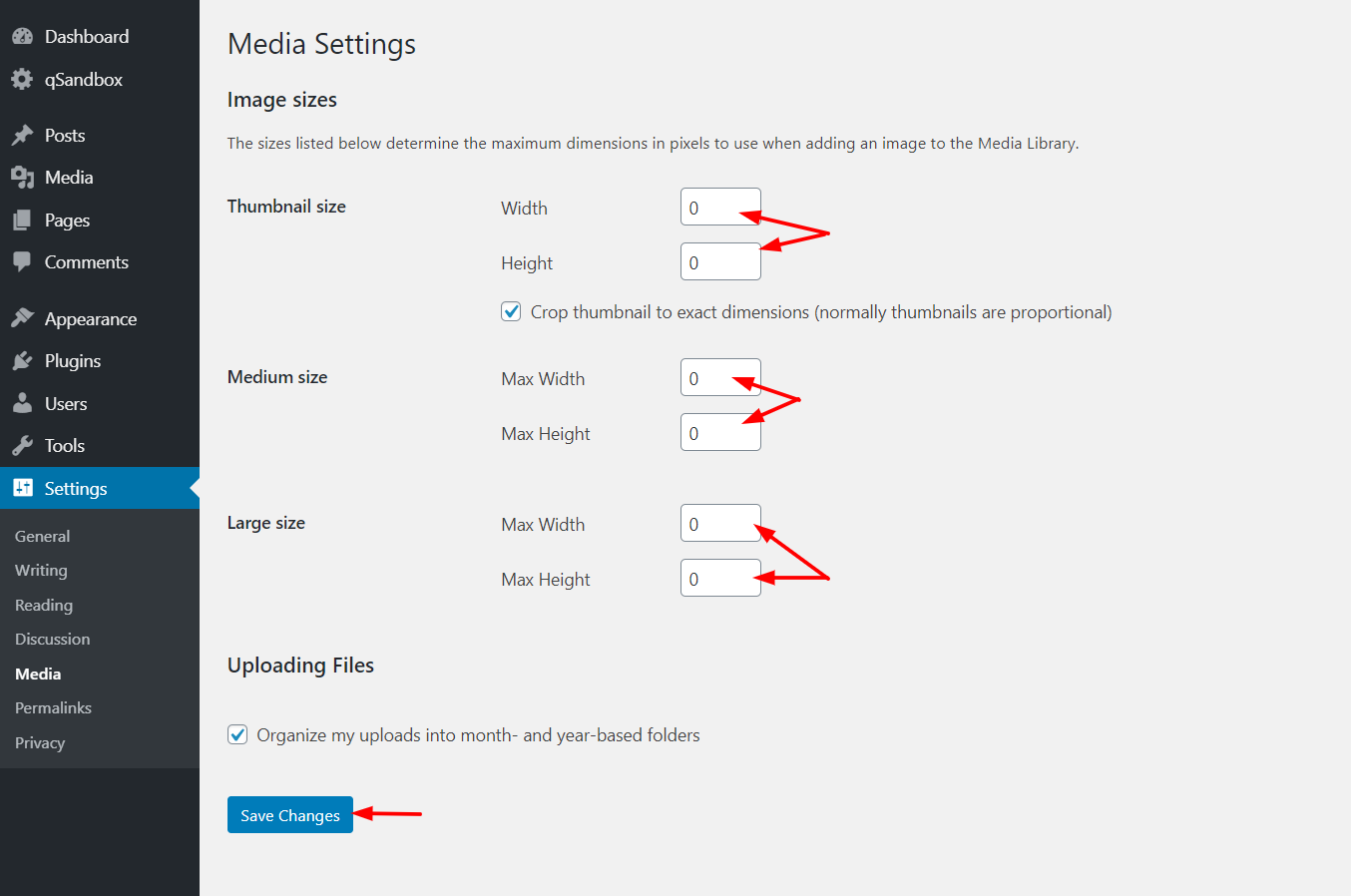
O WordPress cria cópias em miniatura, médias e grandes de imagens carregadas para a biblioteca de mídia com base em seu tamanho. Como as dimensões de imagem padrão nem sempre estão disponíveis para imagens em destaque, você pode ajustar manualmente os tamanhos nas configurações de imagem. Quando as imagens em destaque forem mais fáceis de rastrear, você poderá ter uma classificação mais alta nos resultados dos mecanismos de pesquisa. Uma imagem em destaque pode ser usada para adicionar valor visual ao seu site WordPress. O formato de miniatura da primeira página do seu site deve ser incluído nas mídias sociais, o que aumentará o tráfego e melhorará seus esforços de otimização de mecanismos de pesquisa. Plugins para imagens em destaque estão disponíveis no diretório do WordPress. Este artigo fornecerá algumas soluções para lidar com imagens em destaque que não estão aparecendo.
Você pode usar imagens em destaque para destacar seu trabalho e mostrar aos seus leitores o que esperar quando eles visitarem seu blog. Você também pode usá-los para construir sua credibilidade como blogueiro. Não é necessário ser um especialista em imagens em destaque para criar ou personalizar uma. Os métodos mais comuns para começar são usar alguns. Encontre o código do seu tema para criar uma imagem em destaque para o seu blog. O topo do seu blog geralmente é onde você encontrará isso, na área do cabeçalho. Para visualizar as configurações da Imagem em destaque, vá para o painel Personalizador e selecione a imagem desejada. Forneça algumas informações sobre sua imagem ao clicar no botão Imagem em destaque. Devem ser fornecidos o Título e a Descrição, que aparecem no cabeçalho do blog e abaixo da imagem em cada postagem. Você também precisará decidir como exibir sua imagem. Cada postagem tem uma miniatura de postagem que pode ser clicada para exibição no canto superior esquerdo ou uma miniatura de página que pode ser clicada para exibição no lado direito de cada postagem. Não tenha medo de perguntar se você não sabe como personalizar sua imagem em destaque. Usar um plugin como o W3 Total Cache é uma opção. Gravity Forms é outro plugin que está disponível gratuitamente. Se precisar de ajuda, você sempre pode entrar em contato com o desenvolvedor.
Por que as imagens em destaque são importantes para o SEO
Se você selecionar um tipo de postagem personalizado, a imagem em destaque será exibida no mesmo local que todas as outras postagens desse tipo. Se você usar uma taxonomia personalizada, notará que a imagem em destaque será exibida no mesmo local das postagens dessa taxonomia.
O SEO deve considerar uma imagem em destaque ao classificar um site. Você aumentará seus rankings nos mecanismos de pesquisa e obterá mais atenção para os posts do seu blog, utilizando-os. Para usar um tipo de postagem personalizado ou taxonomia personalizada, é essencial que uma imagem em destaque seja fornecida.
Como remover postagem em destaque no WordPress
Para remover um post em destaque no WordPress, primeiro vá ao seu painel e clique na seção “Posts”. Encontre a postagem que você deseja remover de suas postagens em destaque e clique no link "Editar". Na seção "Configurações de postagem", desmarque a caixa de seleção "Em destaque" e clique no botão "Atualizar".
O fuso horário para a hora atual é UTC. Se você ainda não configurou seu próprio fuso horário nesta página, precisará editar todas as postagens publicadas anteriormente e alterar a data/hora no módulo Publicar. Além disso, a página inicial do seu site ocupa muito espaço porque contém muitos posts com muitas imagens. Você deve limitar o número de postagens por página a algumas em Configurações e usar a tag leia mais para truncá-las. Se você tiver uma conexão lenta, seus visitantes verão um espaço vazio em vez de uma imagem quando visualizarem o navegador.
Remover imagem em destaque do tipo de postagem personalizada
Para remover uma imagem de uma postagem, clique no botão 'Remover imagem em destaque'. Para ativar sua conta, vá para a seção 'Postagens' e selecione 'Todas as postagens'. Para remover uma imagem de uma postagem, clique no botão 'Remover imagem em destaque'.
Remova a imagem em destaque do seu tipo de postagem personalizado usando o GeneratePress 1.3.44 GP Premium. Às 10h29 do dia 11 de março de 2017, publicamos uma história. Tom lidera a equipe nessa função. Quando um tipo de postagem é chamado de Finalista ou Finalista? Os resultados de um concurso são expressos em números. Em 20 de junho de 2017, às 23h41, escrevi “Esta não é uma tarefa fácil”. Estou familiarizado com um probem semelhante.
No meu posttype personalizado, uso o termo firm. Autoinformator.pl desenvolveu uma solução para endereçarabl-aik-drazkiewicz, que você pode ver aqui. Quais são as etapas para alterar o cabeçalho de um único post para “acima da área de conteúdo”? As postagens visualizadas por um autor têm um total de 31 visualizações, de 1 a 15 (de 31 no total). O plug-in Beaver Builder pode ser usado como autônomo. Estou desabilitando isso com o módulo Desabilitar Elementos por enquanto, mas gostaria de simplificar ao máximo para o usuário criar um novo CPT.
Carregando uma imagem para o seu site WordPress
Depois de carregar uma imagem, você pode clicar no botão 'Procurar' para encontrar a imagem em seu computador ou no navegador de arquivos para carregá-la. Depois de selecionar a imagem, clique no botão 'Definir imagem em destaque' para salvá-la.
