WordPress'te Yazı Sayfalarından Öne Çıkan Görsel Nasıl Kaldırılır
Yayınlanan: 2022-10-02Gönderi küçük resimleri (özellikli görseller) içeren bir WordPress teması kullanıyorsanız, öne çıkan görseli gönderi sayfalarından kaldırmak isteyebilirsiniz. Bu basit bir kod satırı ile yapılabilir. Aşağıdaki kodu alt temanızın function.php dosyasına ekleyin: function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails'); } add_action( 'after_setup_theme', 'remove_featured_image_from_post'); Bu kod, öne çıkan görseli gönderi sayfalarından kaldıracaktır. Öne çıkan görseli ana sayfadan da kaldırmak isterseniz, aşağıdaki kodu ekleyebilirsiniz: function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home'); Bu parçacıkların her ikisi de bir alt tema kullandığınızı varsayar. Bir alt tema kullanmıyorsanız, kodu temanızın function.php dosyasına eklemeniz gerekir.
Küçük resim, WordPress özellikli resimler için ortak bir addır. Bu WordPress tema özelliğini kullanarak gönderiler, sayfalar veya özel içerik dahil olmak üzere web sitenize içerik eklemek için temsili resimler kullanabilirsiniz. Resmi kaldırırsanız, web sitenizin tüm sayfalarından kaldırılacaktır. Blog yayınlarınızın ziyaretçiler için daha kolay gezinmesini sağlayacak birkaç ipucu. Temanız 'özellikli bir görseli gizle' seçeneğine izin vermiyorsa, belirli sayfalardan veya gönderilerden görselleri gizlemek için kodlar yazmanız gerekecektir. WordPress Veri Tabloları, duyarlı tablolar ve grafikler oluşturmak için en popüler eklentidir. Milyonlarca satırlık büyük tablolar oluşturmak, gelişmiş filtreler kullanmak ve arama yapmak veya bunları düzenlenebilir hale getirmek mümkündür.
Bu eklentiyi kurduğunuzda ve kullandığınızda, gönderinizde 'Öne Çıkan Resmi Göster/Gizle' meta kutusu görünür. En son WordPress sürümü, Koşullu Olarak Görüntülenen Öne Çıkan Görseller uygulamasıyla uyumludur. Öne çıkan görseliniz silinmeyecek ve üzerinde bulunduğu WordPress medya gönderisi de silinmeyecek. İsterseniz sadece web sitenizin ana sayfasında gizleyebilirsiniz. Bir WordPress gönderisine öne çıkan bir resim ekleyerek web sitenizin görünümünü iyileştirebilirsiniz. Görüntüleri gizlediğinizde, sayfaların dağınık olmasını engelleyebilir ve görüntülemeyi tercih ettiğiniz yerlerde tutabilirsiniz. Ek olarak, bir sitenin WordPress olup olmadığını nasıl anlayacağınızı, WordPress'i cPanel'den nasıl kaldıracağınızı ve excel'i HTML'ye nasıl yerleştireceğinizi yazdık.
Gönderide Öne Çıkan Görseli Nasıl Gizlerim?
 Kredi: Zengin Ortak
Kredi: Zengin OrtakBuraya tıklayarak Yazılar'a gidebilirsiniz. “Gönderiyi Aç” bağlantısını tıklayarak herhangi bir gönderiyi açabilirsiniz. Gönderi düzenleme ekranına giderseniz, "Öne çıkan görseli yalnızca gönderi listelerinde görüntüle, tekil görünümlerde gizle" yazan bir kutu görürsünüz.
Bazı durumlarda, bir gönderideki bir resmi kaldırmak yerine gizlemek isteyebilirsiniz. WordPress temaları, tema tarafından kontrol edilen bir seçenek olan öne çıkan görselleri gizleme seçeneğine sahiptir. Ayrıca, kodu biliyorsanız, öne çıkan bir görseli gizleyebilirsiniz, ancak yeni başlayanlar için çok uygun bir seçenek değildir. Belirli bir WordPress gönderisinde öne çıkan bir resmi gizlemek için eklentinin nasıl kullanılabileceğini gösteren bir video da mevcuttur. Metin göndermeyi tercih ederseniz, aşağıdaki basit adımları takip edebilirsiniz. Videoyu yüklediğinizde YouTube'un gizlilik politikalarını kabul etmiş olursunuz. Bu eklenti, yayınlarınızda öne çıkan görselleri yüklemeyi ve kaldırmayı son derece basit hale getirir. Bu video, belirli bir WordPress gönderisinden öne çıkan bir resmi nasıl kaldıracağınızı ve onu gönderinin geri kalanına nasıl ekleyeceğinizi gösterecektir. Videoyu yükleyerek YouTube'un gizlilik politikalarını kabul etmiş olursunuz.
Gönderilerden Öne Çıkan Görselleri Kaldır
Aynı yöntem, gönderinin başlığını düzenleyerek öne çıkan görseli tüm gönderilerden kaldırmak için kullanılabilir.
WordPress'te Varsayılan Öne Çıkan Resmi Nasıl Kaldırırım?
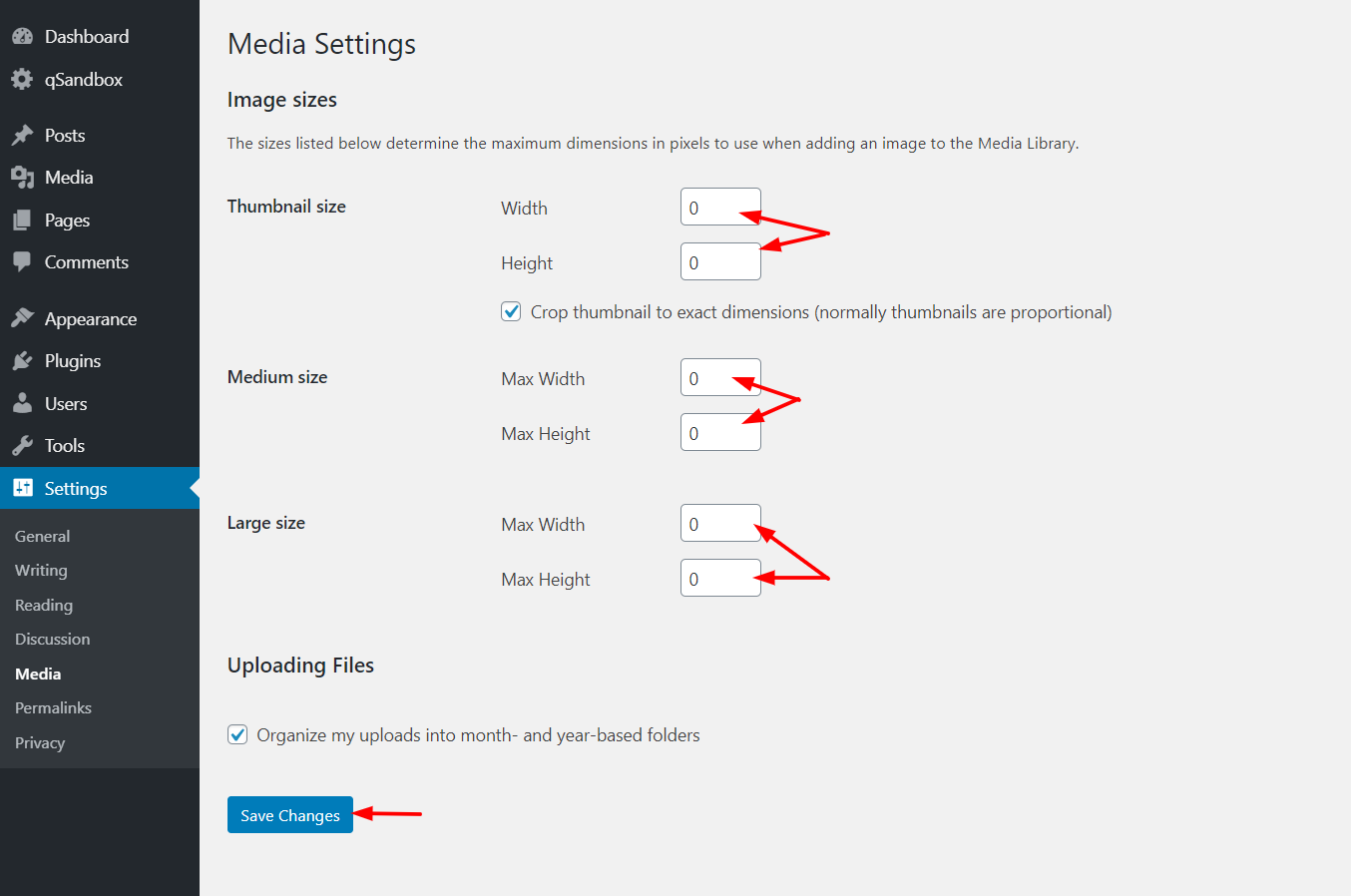
 Kredi bilgileri: quadlayers.com
Kredi bilgileri: quadlayers.comWordPress'te belirli bir gönderi veya sayfada öne çıkan bir görselin görünmesini istemiyorsanız, görseli gönderi/sayfa düzenleme ekranından silebilirsiniz. Öne çıkan görsellerin sitenizde hiç görünmesini istemiyorsanız, temanızın seçenekler sayfasına gidebilir ve bunları tamamen devre dışı bırakabilirsiniz.
WordPress'in en yeni sürümlerinde, her gönderiye bağlantı vermek için tek bir resim kullanabilirsiniz. Öne Çıkan Görsel, sosyal medya ağları tarafından görüntülemek için kullanıldığından, arşiv sayfalarında, tek gönderi sayfalarında ve bireysel gönderi sayfalarında bulunabilir. Bu eğitimde, size WordPress'te öne çıkan bir resmi kaldırmanın iki yolunu göstereceğim: biri CSS ile diğeri filtre yoluyla. PHP'yi WordPress'e kodlamak istemiyorsanız, en hızlı ve en uygun yöntem için CSS kullanarak gizleyebilirsiniz. Battaniye ölçüsü olduğu için sayfanın tek olup olmadığını kontrol etmez. WP-post-image dışındaki sınıfları kullanarak belirli boyutlardaki öne çıkan resimleri gizleyebilseniz de, özellik resimleri post-image görünümünde görüntülenmez.
WordPress'te Varsayılan Öne Çıkan Resminizi Nasıl Değiştirirsiniz?
WordPress medya kitaplığınıza yeni bir resim yüklediğinizde, WordPress bunu otomatik olarak gönderiniz veya sayfanız için varsayılan özellikli resim olarak seçer. Ancak, manuel olarak seçerek hangi fotoğrafın varsayılan olarak görüneceğini değiştirebilirsiniz. Bir gönderi veya sayfadaki varsayılan öne çıkan görseli değiştirmek istiyorsanız, lütfen [br] girin. Varsayılan özellikli görseli seç düğmesini tıkladığınızda, görseli medya kitaplığından seçmelisiniz. Özelliği ayarla düğmesine basarak varsayılan öne çıkan görüntüyü seçmelisiniz. Ayarlarınızdan memnunsanız, devam edin ve kaydedin.
Öne Çıkan Görsel Neden Yayında Görünüyor?
 Kredi bilgileri: blogspot.com
Kredi bilgileri: blogspot.comÖne çıkan görselinizin gönderinizde görünmesinin birkaç nedeni olabilir. Öne çıkan görselinizi yanlışlıkla küçük resim olarak ayarlamış olabilirsiniz veya temanız varsayılan olarak öne çıkan görseli gösterecek şekilde ayarlanmış olabilir. Gönderinizde öne çıkan görselinizin neden göründüğünden emin değilseniz, temanızdaki ayarı değiştirmeyi veya temanızın desteğini kontrol etmeyi deneyebilirsiniz.
WordPress sitenizde öne çıkan bir görsel, gönderilerinizin görsel ilgisini artırır. Gösterilmeyen WordPress özellikli bir resmi düzeltmek mümkündür. İşte web sitenizin amacına bağlı olarak önerdiğimiz yedi seçenek. Öne Çıkan bir resim yüklerken, HTTP Hatası düzeltilebilir. WordPress bellek sınırı artık artırılabilir. Barındırma Paneli aracılığıyla PHP bellek sınırını değiştirebilirsiniz. Snippet'i.htaccess dosyanızın altına ekledikten sonra, aşağıdaki kodu ekleyin: Bazı eklentilerde öne çıkan görselleri kullanamayacaksınız çünkü bu görsellere sitenizdeki diğer görseller gibi davranılıyor.

WordPress temanız hakkında herhangi bir sorunuz varsa, lütfen destek ekibiyle iletişime geçin. Bazı bloglar, okuyucuları çekmek için galeri sayfalarındaki her yazının yanında öne çıkan bir resim içerir. Bazı eklentiler, belirli görüntüleri özellikten çıkarmanıza olanak tanıyarak, öne çıkan görüntüyü kullanmaya devam ederken diğer özelliklerden yararlanmanıza olanak tanır. Yardıma ihtiyacınız olursa temanızın geliştiricisiyle iletişime geçin veya sorunu kendi başınıza nasıl çözeceğinizi öğrenmek için aşağıdaki 7. Adıma bakın. Öne çıkan görselleri göster seçeneği, WordPress'in en son gönderilerden öne çıkan görselleri aramasını sağlar. İçerik düzenleyicide göremiyorsanız, temanız büyük olasılıkla öne çıkan resimleri desteklemiyor. Yanlış boyutlandırma ve optimize edilmemiş görüntülerin kullanımı dahil olmak üzere, öne çıkan görüntülerin görünümünün sayısız nedeni vardır.
WordPress, boyutlarına göre medya kitaplığına yüklenen görüntülerin küçük, orta ve büyük boyutlu kopyalarını oluşturur. Öne çıkan görseller için varsayılan görsel boyutları her zaman mevcut olmadığından, görsel ayarlarında boyutları manuel olarak ayarlayabilirsiniz. Öne çıkan görsellerin taranması daha kolay olduğunda, arama motoru sonuçlarında daha üst sıralarda yer alabileceksiniz. WordPress sitenize görsel değer eklemek için öne çıkan bir görsel kullanılabilir. Web sitenizin ön sayfasının küçük resim formatı, trafiği artıracak ve arama motoru optimizasyonu çabalarınızı iyileştirecek sosyal medyaya dahil edilmelidir. Öne çıkan görseller için eklentiler WordPress dizininde mevcuttur. Bu makale, görünmeyen öne çıkan resimleri ele almak için size bazı çözümler sunacaktır.
Çalışmanızı vurgulamak ve okuyucularınıza blogunuzu ziyaret ettiklerinde ne bekleyeceklerini göstermek için öne çıkan görselleri kullanabilirsiniz. Bunları, bir blogcu olarak güvenilirliğinizi artırmak için de kullanabilirsiniz. Bir tane oluşturmak veya özelleştirmek için öne çıkan resimler konusunda uzman olmanız gerekmez. Başlangıç için en yaygın yöntemler birkaçını kullanmaktır. Blogunuz için öne çıkan bir resim oluşturmak için temanızın kodunu bulun. Blogunuzun üst kısmı genellikle bunu başlık alanında bulacağınız yerdir. Öne Çıkan Görüntü ayarlarını görüntülemek için Özelleştirici paneline gidin ve istediğiniz görüntüyü seçin. Lütfen Öne Çıkan Görsel düğmesini tıkladığınızda görseliniz hakkında biraz bilgi verin. Blog başlığında ve her gönderideki resmin altında görünen Başlık ve Açıklama sağlanmalıdır. Ayrıca resminizin nasıl görüntüleneceğine karar vermeniz gerekir. Her gönderi, sol üst köşede görüntülemek için tıklayabileceğiniz bir Gönderi küçük resmine veya her gönderinin sağ tarafında görüntülemek için tıklatılabilen bir Sayfa küçük resmine sahiptir. Öne Çıkan Resminizi nasıl özelleştireceğinizi bilmiyorsanız sormaktan çekinmeyin. W3 Total Cache gibi bir eklenti kullanmak bir seçenektir. Gravity Forms, ücretsiz olarak sunulan başka bir eklentidir. Yardıma ihtiyacınız olursa, her zaman geliştiriciyle iletişime geçebilirsiniz.
Öne Çıkan Görseller Seo İçin Neden Önemli?
Özel bir gönderi türü seçerseniz, öne çıkan görsel, o türdeki diğer tüm gönderilerle aynı yerde görüntülenecektir. Özel bir taksonomi kullanıyorsanız, öne çıkan görselin o taksonomideki gönderilerle aynı yerde görüntüleneceğini fark edeceksiniz.
SEO, bir siteyi sıralarken öne çıkan bir görseli dikkate almalıdır. Bunları kullanarak arama motoru sıralamalarınızı yükseltecek ve blog yazılarınız için daha fazla dikkat çekeceksiniz. Özel bir gönderi türü veya özel sınıflandırma kullanmak için öne çıkan bir görüntünün sağlanması çok önemlidir.
WordPress'te Öne Çıkan Gönderi Nasıl Kaldırılır
WordPress'te öne çıkan bir gönderiyi kaldırmak için önce kontrol panelinize gidin ve “Gönderiler” bölümüne tıklayın. Öne çıkan gönderilerinizden kaldırmak istediğiniz gönderiyi bulun ve “Düzenle” bağlantısını tıklayın. “Yayın Ayarları” bölümünde, “Öne Çıkanlar” onay kutusunun işaretini kaldırın ve ardından “Güncelle” düğmesine tıklayın.
Geçerli saatin saat dilimi UTC'dir. Bu sayfada henüz kendi saat diliminizi yapılandırmadıysanız, Yayınla modülünde daha önce yayınlanmış gönderileri düzenlemeniz ve tarih/zaman damgalarını değiştirmeniz gerekecektir. Ayrıca, web sitenizin ön sayfası çok fazla resim içeren çok sayıda gönderi içerdiğinden çok fazla yer kaplar. Ayarlar'da sayfa başına gönderi sayısını birkaç ile sınırlamalı ve bunları kısaltmak için daha fazla oku etiketini kullanmalısınız. Yavaş bir bağlantınız varsa, ziyaretçileriniz tarayıcıya baktıklarında resim yerine boş bir alan göreceklerdir.
Özel Gönderi Türünden Öne Çıkan Resmi Kaldır
Bir gönderiden bir görseli kaldırmak için 'Öne Çıkan Görseli Kaldır' düğmesini tıklayın. Hesabınızı etkinleştirmek için 'Gönderiler' bölümüne gidin ve 'Tüm Gönderiler'i seçin. Bir gönderiden bir görseli kaldırmak için 'Öne Çıkan Görseli Kaldır' düğmesini tıklayın.
Lütfen GeneratePress 1.3.44 GP Premium kullanarak özel gönderi türünüzden öne çıkan görseli kaldırın. 11 Mart 2017 sabah 10:29'da bir haber yayınladık. Tom bu rolde ekibe liderlik ediyor. Bir gönderi türü Finalist veya Finalist olarak adlandırıldığında? Bir yarışmanın sonuçları sayılarla ifade edilir. 20 Haziran 2017 saat 23:41'de “Bu kolay bir iş değil” yazdım. Benzer bir probemi biliyorum.
Özel yazı tipimde firma terimini kullanıyorum. Autoinformator.pl, burada görebileceğiniz addressabl-aik-drazkiewicz için bir çözüm geliştirdi. Tek gönderi başlığı başlığını "içerik alanının üstünde" olarak değiştirme adımları nelerdir? Bir yazar tarafından görüntülenen gönderiler, 1 ila 15 (toplam 31) olmak üzere toplam 31 kez görüntülenmiştir. Beaver Builder eklentisi bağımsız olarak kullanılabilir. Bunları şimdilik Öğeleri Devre Dışı Bırak modülüyle devre dışı bırakıyorum, ancak kullanıcının yeni bir CPT oluşturmasını mümkün olduğunca basit hale getirmek istiyorum.
WordPress Sitenize Resim Yükleme
Bir resim yükledikten sonra, resmi bilgisayarınızda bulmak için 'Gözat' düğmesini veya yüklemek için dosya tarayıcısını tıklayabilirsiniz. Resmi seçtikten sonra, kaydetmek için 'Öne Çıkan Resmi Ayarla' düğmesini tıklayın.
