WordPress의 게시물 페이지에서 추천 이미지를 제거하는 방법
게시 됨: 2022-10-02게시물 썸네일(추천 이미지)이 포함된 WordPress 테마를 사용하는 경우 게시물 페이지에서 추천 이미지를 제거할 수 있습니다. 이것은 간단한 코드 줄로 수행할 수 있습니다. 다음 코드를 자식 테마의 functions.php 파일에 추가하기만 하면 됩니다. function remove_featured_image_from_post() { remove_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'remove_featured_image_from_post' ); 이 코드는 게시물 페이지에서 추천 이미지를 제거합니다. 홈 페이지에서도 추천 이미지를 제거하려면 다음 코드를 추가할 수 있습니다. function remove_featured_image_from_home() { remove_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); } add_action( 'after_setup_theme', 'remove_featured_image_from_home' ); 이 두 스니펫 모두 하위 테마를 사용하고 있다고 가정합니다. 하위 테마를 사용하지 않는 경우 테마의 functions.php 파일에 코드를 추가해야 합니다.
게시물 썸네일은 WordPress 추천 이미지의 일반적인 이름입니다. 이 WordPress 테마 기능을 사용하면 대표 이미지를 사용하여 게시물, 페이지 또는 사용자 지정 콘텐츠를 포함한 콘텐츠를 웹사이트에 추가할 수 있습니다. 이미지를 제거하면 웹사이트의 모든 페이지에서 제거됩니다. 다음은 방문자가 블로그 게시물을 더 쉽게 탐색할 수 있도록 하는 몇 가지 지침입니다. 테마가 '추천 이미지 숨기기' 옵션을 허용하지 않는 경우 특정 페이지나 게시물에서 이미지를 숨기는 코드를 작성해야 합니다. WordPress Data Tables는 반응형 테이블과 차트를 만드는 데 가장 널리 사용되는 플러그인입니다. 수백만 개의 행이 있는 큰 테이블을 만들거나 고급 필터 및 검색을 사용하거나 편집 가능하게 만들 수 있습니다.
이 플러그인을 설치하고 사용하면 게시물에 '추천 이미지 표시/숨기기' 메타 상자가 나타납니다. 최신 WordPress 버전은 조건부로 추천 이미지 표시 앱과 호환됩니다. 추천 이미지는 삭제되지 않으며 해당 이미지가 있는 WordPress 미디어 게시물 도 삭제되지 않습니다. 원하는 경우에만 웹사이트의 홈 페이지에서 숨길 수 있습니다. 추천 이미지를 WordPress 게시물에 삽입하여 웹사이트의 모양을 개선할 수 있습니다. 이미지를 숨길 때 페이지가 어수선해지는 것을 방지하고 원하는 위치에 표시할 수 있습니다. 또한 사이트가 워드프레스인지 구별하는 방법, cPanel에서 워드프레스를 제거하는 방법, HTML에 엑셀을 삽입하는 방법에 대해 썼습니다.
게시물에서 추천 이미지를 숨기려면 어떻게 합니까?
 크레딧: 부유한 계열사
크레딧: 부유한 계열사여기를 클릭하면 게시물로 이동할 수 있습니다. "게시물 열기" 링크를 클릭하면 모든 게시물을 열 수 있습니다. 게시물 편집 화면으로 이동하면 "게시물 목록에만 추천 이미지 표시, 단일 보기에서는 숨김"이라는 상자가 표시됩니다.
경우에 따라 게시물에서 이미지를 제거하는 대신 숨기고 싶을 수 있습니다. WordPress 테마에는 테마에 의해 제어되는 옵션인 추천 이미지를 숨길 수 있는 옵션이 있습니다. 게다가 코드만 알면 추천 이미지를 숨길 수 있지만 초보자에게는 그리 편리한 옵션이 아니다. 플러그인을 사용하여 특정 WordPress 게시물에서 추천 이미지를 숨기는 방법을 보여주는 비디오도 볼 수 있습니다. 문자를 보내고 싶다면 아래의 간단한 단계를 따르세요. 동영상을 로드하면 YouTube의 개인정보취급방침에 동의하는 것입니다. 이 플러그인을 사용하면 게시물에서 추천 이미지를 매우 간단하게 업로드하고 제거할 수 있습니다. 이 비디오는 특정 WordPress 게시물에서 추천 이미지를 제거하는 방법과 게시물의 나머지 부분에 추가하는 방법을 보여줍니다. 동영상을 로드하면 YouTube의 개인정보 보호정책에 동의하는 것입니다.
게시물에서 추천 이미지 제거
게시물의 헤더를 편집하여 모든 게시물에서 추천 이미지를 제거하는 데 동일한 방법을 사용할 수 있습니다.
WordPress에서 기본 추천 이미지를 어떻게 제거합니까?
 크레딧: quadlayers.com
크레딧: quadlayers.comWordPress의 특정 게시물이나 페이지에 추천 이미지를 표시하지 않으려면 게시물/페이지 편집 화면에서 이미지를 삭제하면 됩니다. 추천 이미지가 사이트에 전혀 표시되지 않게 하려면 테마의 옵션 페이지로 이동하여 완전히 비활성화할 수 있습니다.
최신 버전의 WordPress에서는 단일 이미지를 사용하여 각 게시물에 연결할 수 있습니다. 추천 이미지는 소셜 미디어 네트워크에서 표시하는 데 사용되므로 아카이브 페이지, 단일 게시물 페이지 및 개별 게시물 페이지에서 찾을 수 있습니다. 이 튜토리얼에서는 WordPress에서 추천 이미지를 제거하는 두 가지 방법을 보여 드리겠습니다. 하나는 CSS를 사용하고 다른 하나는 필터를 사용합니다. PHP를 WordPress로 코딩하고 싶지 않다면 가장 빠르고 편리한 방법으로 CSS를 사용하여 숨길 수 있습니다. 일괄 측정이므로 페이지가 단일인지 확인하지 않습니다. WP-post-image 이외의 클래스를 사용하여 특정 크기의 추천 이미지를 숨길 수 있지만 특징 이미지는 post-image 보기에 표시되지 않습니다.
WordPress에서 기본 추천 이미지를 변경하는 방법
WordPress 미디어 라이브러리에 새 이미지를 업로드하면 WordPress에서 자동으로 해당 이미지를 게시물 또는 페이지의 기본 추천 이미지로 선택합니다. 그러나 수동으로 선택하여 기본 사진으로 표시할 사진을 변경할 수 있습니다. 게시물이나 페이지의 기본 추천 이미지를 변경하려면 [br]을 입력하세요. 기본 추천 이미지 선택 버튼 을 클릭할 때 미디어 라이브러리에서 이미지를 선택해야 합니다. 기능 설정 버튼을 눌러 기본 추천 이미지를 선택해야 합니다. 설정에 만족하면 계속해서 저장하십시오.
추천 이미지가 게시물에 나타나는 이유는 무엇입니까?
 크레딧: blogspot.com
크레딧: blogspot.com추천 이미지가 게시물에 나타나는 데에는 몇 가지 이유가 있습니다. 실수로 추천 이미지를 게시물 썸네일로 설정했거나 테마가 기본적으로 추천 이미지를 표시하도록 설정되었을 수 있습니다. 추천 이미지가 게시물에 나타나는 이유가 확실하지 않은 경우 테마의 설정을 변경하거나 테마 지원을 확인해보세요.

WordPress 사이트의 추천 이미지는 게시물의 시각적 관심을 높입니다. 표시되지 않는 WordPress 추천 이미지를 수정할 수 있습니다. 다음은 웹사이트의 목적에 따라 제안하는 7가지 옵션입니다. 추천 이미지를 업로드할 때 HTTP 오류를 수정할 수 있습니다. 이제 WordPress 메모리 제한을 늘릴 수 있습니다. 호스팅 패널을 통해 PHP 메모리 제한을 변경할 수 있습니다. your.htaccess 파일 하단에 스니펫을 추가한 후 다음 코드를 삽입하세요. 일부 플러그인에서는 추천 이미지를 사이트의 다른 이미지로 취급하기 때문에 사용할 수 없습니다.
WordPress 테마에 대해 질문이 있는 경우 지원 팀에 문의하세요. 일부 블로그는 독자의 관심을 끌기 위해 갤러리 페이지의 각 게시물 옆에 추천 이미지를 포함합니다. 일부 플러그인을 사용하면 기능에서 특정 이미지 를 제외할 수 있으므로 추천 이미지를 계속 사용하면서 다른 기능을 활용할 수 있습니다. 도움이 필요하면 테마 개발자에게 문의하거나 아래 7단계를 참조하여 문제를 스스로 해결하는 방법을 알아보세요. 추천 이미지 표시 옵션을 사용하면 WordPress에서 가장 최근 게시물의 추천 이미지를 검색할 수 있습니다. 콘텐츠 편집기에서 볼 수 없는 경우 테마가 추천 이미지를 지원하지 않을 가능성이 큽니다. 잘못된 크기와 최적화되지 않은 이미지의 사용을 포함하여 추천 이미지가 나타나는 데는 여러 가지 원인이 있습니다.
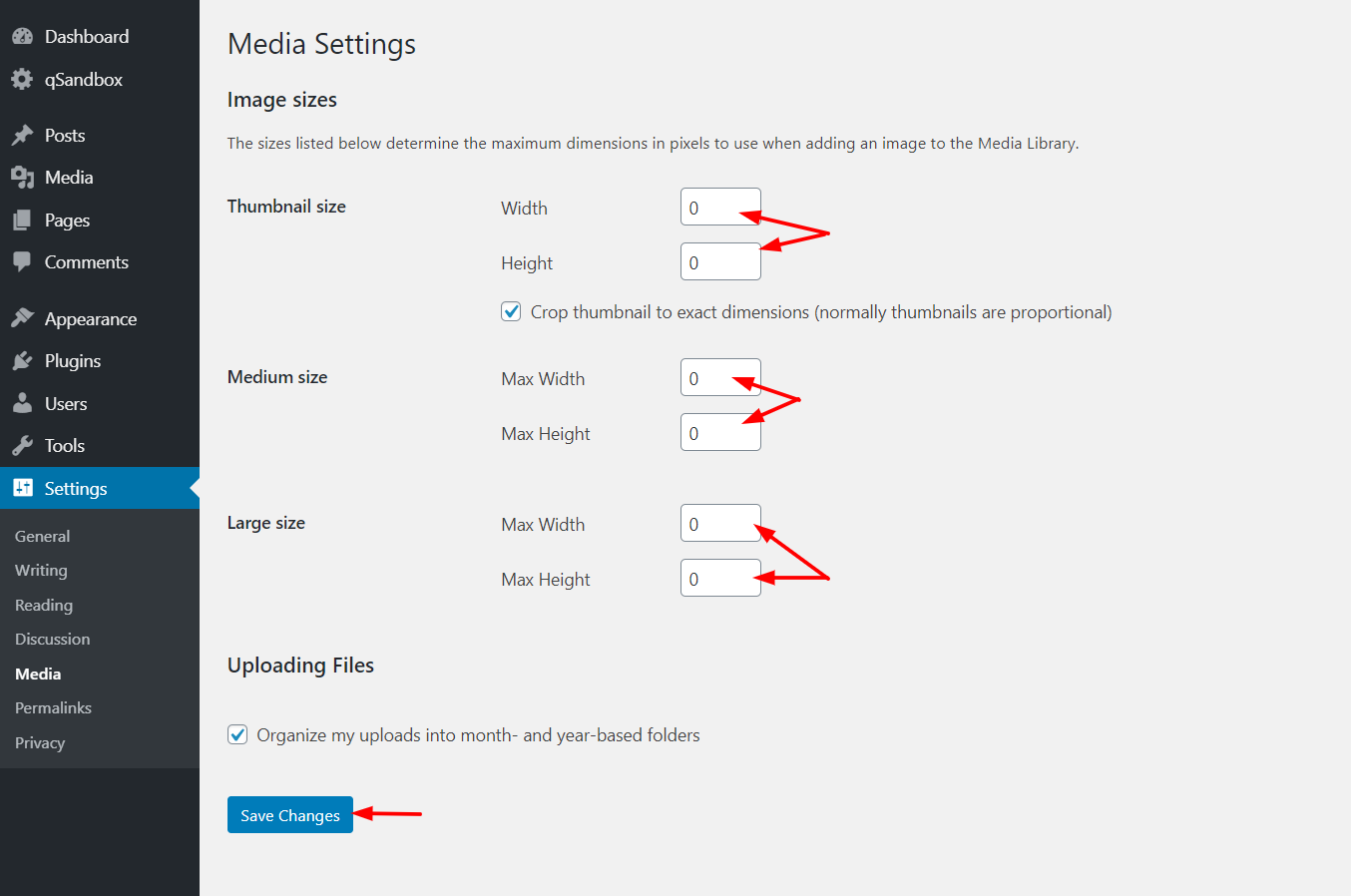
WordPress는 크기에 따라 미디어 라이브러리에 업로드된 이미지의 축소판, 중형 및 대형 복사본을 만듭니다. 추천 이미지에 대해 기본 이미지 크기를 항상 사용할 수 있는 것은 아니므로 이미지 설정에서 크기를 수동으로 조정할 수 있습니다. 추천 이미지가 크롤링하기 더 쉬워지면 검색 엔진 결과에서 더 높은 순위를 차지할 수 있습니다. 추천 이미지는 WordPress 사이트에 시각적 가치를 추가하는 데 사용할 수 있습니다. 웹사이트 첫 페이지의 썸네일 형식은 소셜 미디어에 포함되어야 합니다. 그러면 트래픽이 증가하고 검색 엔진 최적화 노력이 향상됩니다. 추천 이미지용 플러그인은 WordPress 디렉토리에서 사용할 수 있습니다. 이 문서에서는 표시되지 않는 추천 이미지를 해결하는 몇 가지 솔루션을 제공합니다.
추천 이미지를 사용하여 작업을 강조하고 독자가 블로그를 방문할 때 예상되는 내용을 보여줄 수 있습니다. 블로거로서의 신뢰를 구축하는 데 사용할 수도 있습니다. 추천 이미지를 만들거나 사용자 지정하기 위해 추천 이미지에 대한 전문가가 될 필요는 없습니다. 시작을 위한 가장 일반적인 방법은 몇 가지를 사용하는 것입니다. 테마의 코드를 찾아 블로그의 추천 이미지를 만드세요. 블로그 상단은 일반적으로 헤더 영역에서 찾을 수 있는 위치입니다. 추천 이미지 설정을 보려면 사용자 지정 패널로 이동하여 원하는 이미지를 선택하십시오. 추천 이미지 버튼을 클릭할 때 이미지에 대한 정보를 제공하십시오. 블로그 헤더와 각 게시물의 이미지 아래에 나타나는 제목과 설명을 제공해야 합니다. 또한 이미지를 표시하는 방법을 결정해야 합니다. 각 게시물에는 클릭하여 왼쪽 상단 모서리에 표시할 수 있는 게시물 썸네일 또는 각 게시물의 오른쪽에 클릭하여 표시할 수 있는 페이지 썸네일이 있습니다. 추천 이미지를 사용자 정의하는 방법을 모르는 경우 주저하지 마십시오. W3 Total Cache와 같은 플러그인을 사용하는 것도 하나의 옵션입니다. Gravity Forms는 무료로 제공되는 또 다른 플러그인입니다. 도움이 필요하면 언제든지 개발자에게 문의할 수 있습니다.
추천 이미지가 SEO에게 중요한 이유
사용자 정의 게시물 유형을 선택하면 추천 이미지가 해당 유형의 다른 모든 게시물과 동일한 위치에 표시됩니다. 사용자 지정 분류법을 사용하는 경우 추천 이미지가 해당 분류법의 게시물과 동일한 위치에 표시됨을 알 수 있습니다.
SEO는 사이트 순위를 매길 때 추천 이미지를 고려해야 합니다. 이를 활용하여 검색 엔진 순위를 높이고 블로그 게시물에 더 많은 관심을 끌 수 있습니다. 사용자 정의 게시물 유형 또는 사용자 정의 분류를 사용하려면 추천 이미지를 제공하는 것이 중요합니다.
WordPress에서 추천 게시물을 제거하는 방법
WordPress에서 추천 게시물을 제거하려면 먼저 대시보드로 이동하여 "게시물" 섹션을 클릭하세요. 추천 게시물에서 제거하려는 게시물을 찾아 "편집" 링크를 클릭합니다. "게시물 설정" 섹션에서 "추천" 확인란의 선택을 취소한 다음 "업데이트" 버튼을 클릭합니다.
현재 시간의 시간대는 UTC입니다. 이 페이지에서 자신만의 시간대를 아직 구성하지 않은 경우 이전에 게시된 게시물을 편집하고 게시 모듈에서 날짜/타임스탬프를 변경해야 합니다. 또한 웹 사이트의 첫 페이지는 이미지가 많은 게시물이 많이 포함되어 있기 때문에 많은 공간을 차지합니다. 설정에서 페이지당 게시물 수를 몇 개로 제한하고 더 읽기 태그를 사용하여 잘라야 합니다. 연결 속도가 느린 경우 방문자가 브라우저를 볼 때 이미지 대신 빈 공간이 표시됩니다.
사용자 정의 게시물 유형에서 추천 이미지 제거
게시물에서 이미지를 제거하려면 '추천 이미지 제거' 버튼을 클릭하세요. 계정을 활성화하려면 '게시물' 섹션으로 이동하여 '전체 게시물'을 선택하십시오. 게시물에서 이미지를 제거하려면 '추천 이미지 제거' 버튼을 클릭하세요.
GeneratePress 1.3.44 GP Premium을 사용하여 사용자 정의 게시물 유형에서 추천 이미지를 제거하십시오. 2017년 3월 11일 오전 10시 29분에 스토리를 공개했습니다. Tom은 이 역할에서 팀을 이끌고 있습니다. 게시물 유형을 결선 진출자 또는 결선 진출자라고 하는 경우 콘테스트의 결과는 숫자로 표시됩니다. 2017년 6월 20일 오후 11시 41분에 "이건 쉬운 일이 아니다"라고 적었다. 비슷한 프로브에 대해 잘 알고 있습니다.
내 사용자 정의 포스트 유형에서는 회사라는 용어를 사용합니다. Autoinformator.pl은 여기에서 볼 수 있는 addressabl-aik-drazkiewicz에 대한 솔루션을 개발했습니다. 단일 게시물 헤더 헤더를 "콘텐츠 영역 위"로 변경하는 단계는 무엇입니까? 작성자가 본 게시물의 조회수는 총 31회, 1~15회(총 31회)입니다. Beaver Builder 플러그인은 독립 실행형으로 사용할 수 있습니다. 당분간 요소 비활성화 모듈을 사용하여 이러한 기능을 비활성화하고 있지만 사용자가 새 CPT를 생성할 수 있도록 최대한 간단하게 만들고 싶습니다.
WordPress 사이트에 이미지 업로드
이미지를 업로드한 후 '찾아보기' 버튼을 클릭하여 컴퓨터에서 이미지를 찾거나 파일 브라우저를 클릭하여 업로드할 수 있습니다. 이미지를 선택했으면 '추천 이미지 설정' 버튼을 클릭하여 저장합니다.
