Как удалить избранное изображение со страниц сообщений в WordPress
Опубликовано: 2022-10-02Если вы используете тему WordPress, которая включает в себя миниатюры сообщений (избранные изображения), вы можете удалить избранное изображение со страниц сообщений. Это можно сделать с помощью простой строки кода. Просто добавьте следующий код в файл functions.php вашей дочерней темы: function remove_featured_image_from_post() { remove_theme_support('post-thumbnails'); } add_action('after_setup_theme', 'remove_featured_image_from_post'); Этот код удалит избранное изображение со страниц сообщений. Если вы хотите также удалить избранное изображение с главной страницы, вы можете добавить следующий код: } add_action('after_setup_theme', 'remove_featured_image_from_home'); Оба этих фрагмента предполагают, что вы используете дочернюю тему. Если вы не используете дочернюю тему, вам нужно будет добавить код в файл functions.php вашей темы.
Миниатюра поста — это обычное название избранных изображений WordPress. Вы можете использовать репрезентативные изображения для добавления контента на свой веб-сайт, включая сообщения, страницы или пользовательский контент, используя эту функцию темы WordPress. Если вы удалите изображение, оно будет удалено со всех страниц вашего сайта. Вот несколько советов, как упростить навигацию по вашим сообщениям в блоге для посетителей. Если ваша тема не поддерживает опцию «скрыть избранное изображение», вам нужно будет написать код, чтобы скрыть изображения с определенных страниц или сообщений. WordPress Data Tables — самый популярный плагин для создания адаптивных таблиц и диаграмм. Можно создавать большие таблицы с миллионами строк, использовать расширенные фильтры и поиск или делать их редактируемыми.
Когда вы устанавливаете и используете этот плагин, в вашем сообщении появляется мета-окно «Показать/скрыть избранное изображение». Последняя версия WordPress совместима с приложением Conditionally Display Featured Images. Ваше избранное изображение не будет удалено, и медиапост WordPress , в котором оно находится, также не будет удален. Вы можете только скрыть его на главной странице вашего сайта, если хотите. Вы можете улучшить внешний вид своего веб-сайта, вставив избранное изображение в сообщение WordPress. Когда вы скрываете изображения, вы можете предотвратить загромождение страниц и сохранить их там, где вы предпочитаете их отображать. Кроме того, мы писали о том, как определить, является ли сайт WordPress, как удалить WordPress из cPanel и как внедрить Excel в HTML.
Как скрыть избранное изображение в публикации?
 Кредит: богатый партнер
Кредит: богатый партнерВы можете перейти к сообщениям, нажав здесь. Вы можете открыть любой пост, нажав на ссылку «Открыть пост». Если вы перейдете на экран редактирования сообщения, вы увидите поле с надписью «Отображать избранное изображение только в списках сообщений, скрывать в отдельных представлениях».
В некоторых случаях вы можете захотеть скрыть изображение в публикации, а не удалять его. Темы WordPress имеют возможность скрывать избранные изображения, что является параметром, который контролируется темой. Кроме того, если вы знаете код, вы можете скрыть избранное изображение, но это не очень удобный вариант для новичков. Также доступно видео, демонстрирующее, как плагин можно использовать для скрытия избранного изображения в определенной записи WordPress. Если вы предпочитаете отправлять текст, вы можете выполнить следующие простые шаги. Когда вы загружаете видео, вы соглашаетесь с политикой конфиденциальности YouTube. Этот плагин позволяет очень просто загружать и удалять избранные изображения из ваших сообщений. В этом видео показано, как удалить избранное изображение из определенного поста WordPress и как добавить его к остальной части поста. Загружая видео, вы соглашаетесь с политикой конфиденциальности YouTube.
Удалить избранные изображения из сообщений
Тот же метод можно использовать для удаления избранного изображения из всех сообщений, отредактировав заголовок сообщения.
Как удалить избранное изображение по умолчанию в WordPress?
 1 кредит
1 кредитЕсли вы не хотите, чтобы избранное изображение появлялось в определенной записи или на странице WordPress, вы можете просто удалить изображение с экрана редактирования записи/страницы. Если вы вообще не хотите, чтобы избранные изображения появлялись на вашем сайте, вы можете перейти на страницу параметров вашей темы и полностью отключить их.
В самых последних версиях WordPress вы можете использовать одно изображение для ссылки на каждый пост. Поскольку избранное изображение используется социальными сетями для отображения, его можно найти на страницах архивов, отдельных страницах сообщений и на отдельных страницах сообщений. В этом уроке я покажу вам два способа удалить избранное изображение в WordPress: один с помощью CSS и один с помощью фильтра. Если вы не хотите кодировать PHP в WordPress, вы можете скрыть его с помощью CSS для самого быстрого и удобного метода. Он не проверяет, является ли страница одиночной, потому что это общая мера. Хотя вы можете скрыть избранные изображения определенных размеров, используя классы, отличные от WP-post-image, изображения функций не отображаются в представлении пост-изображения.
Как изменить избранное изображение по умолчанию в WordPress
Когда вы загружаете новое изображение в свою медиатеку WordPress, WordPress автоматически выбирает его в качестве избранного изображения по умолчанию для вашего поста или страницы. Однако вы можете изменить, какая фотография будет отображаться по умолчанию, выбрав ее вручную. Если вы хотите изменить изображение по умолчанию в публикации или на странице, введите [br]. Когда вы нажимаете кнопку «Выбрать избранное изображение по умолчанию» , вы должны выбрать изображение из медиатеки. Вы должны выбрать избранное изображение по умолчанию, нажав кнопку «Установить функцию». Если вы удовлетворены своими настройками, сохраните их.
Почему избранное изображение появляется в посте?
 Кредит: blogspot.com
Кредит: blogspot.comЕсть несколько причин, по которым ваше избранное изображение может появляться в вашем сообщении. Возможно, вы случайно установили избранное изображение в качестве миниатюры сообщения, или ваша тема настроена на отображение избранного изображения по умолчанию. Если вы не уверены, почему избранное изображение появляется в вашем сообщении, вы можете попробовать изменить настройку в своей теме или обратиться в службу поддержки вашей темы.
Избранное изображение на вашем сайте WordPress повышает визуальный интерес к вашим сообщениям. Возможно исправить избранное изображение WordPress, которое не отображается. Вот семь вариантов, которые мы предлагаем, в зависимости от цели вашего сайта. При загрузке избранного изображения ошибка HTTP может быть исправлена. Предел памяти WordPress теперь можно увеличить. Вы можете изменить лимит памяти PHP через панель хостинга. После того, как вы добавили фрагмент в конец файла .htaccess, вставьте следующий код: Вы не сможете использовать избранные изображения в некоторых плагинах, потому что они обрабатывают их как любое другое изображение на вашем сайте.

Если у вас есть какие-либо вопросы о вашей теме WordPress, обратитесь в службу поддержки. Некоторые блоги включают избранное изображение рядом с каждым сообщением на своей странице галереи, чтобы привлечь читателей. Некоторые плагины позволяют исключать определенные изображения из этой функции, позволяя вам использовать другие функции, продолжая использовать избранное изображение. Свяжитесь с разработчиком вашей темы, если вам нужна помощь, или обратитесь к шагу 7 ниже, чтобы выяснить, как решить проблему самостоятельно. Параметр «Отображать избранное изображение» позволяет WordPress искать избранные изображения в самых последних сообщениях. Скорее всего, ваша тема не поддерживает избранные изображения, если вы не видите их в редакторе контента. Существует множество причин появления рекомендуемых изображений, в том числе неправильный размер и использование неоптимизированных изображений.
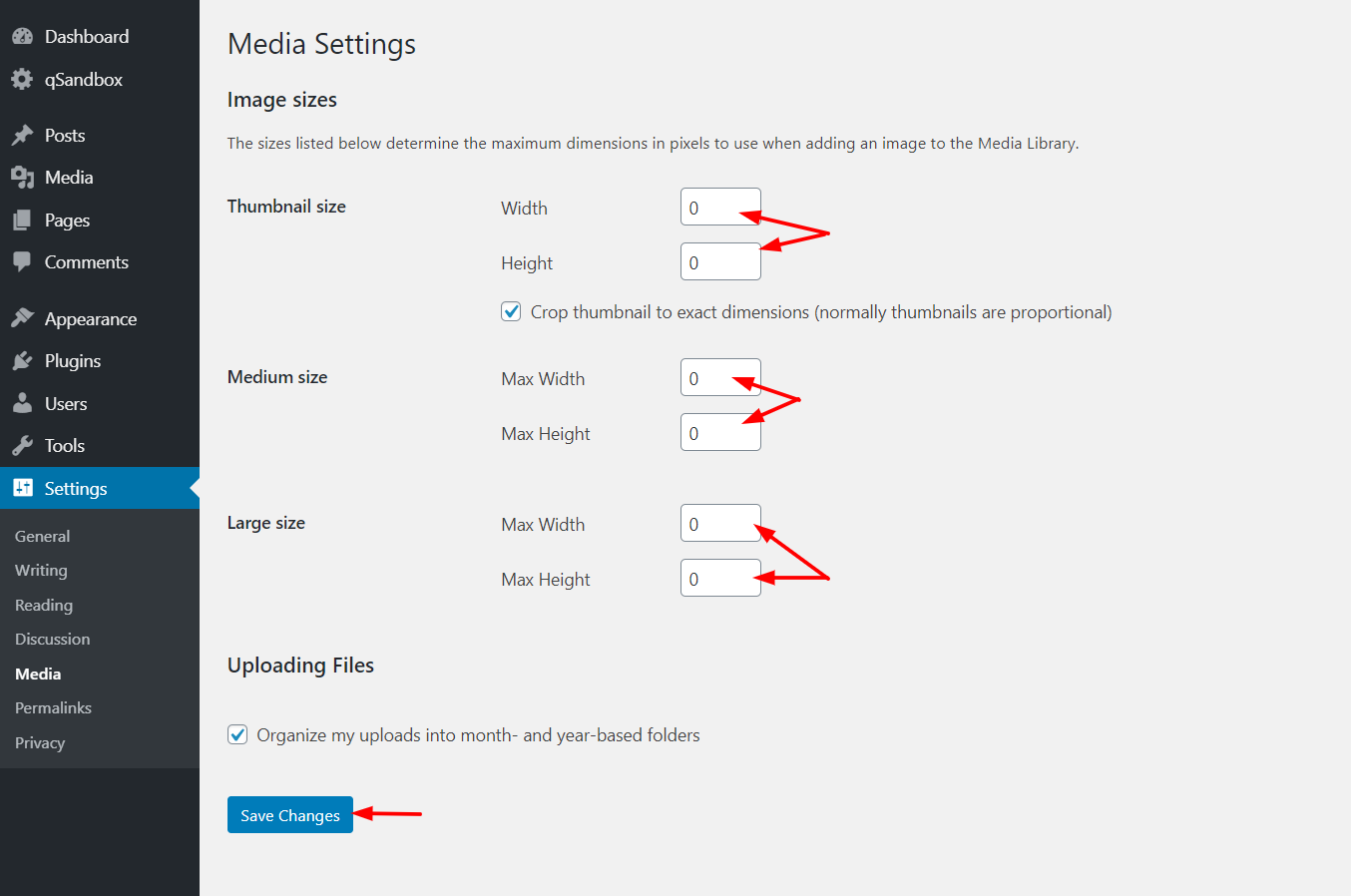
WordPress создает уменьшенные, средние и большие копии загруженных изображений в медиатеку в зависимости от их размера. Поскольку размеры изображения по умолчанию не всегда доступны для рекомендуемых изображений, вы можете вручную настроить размеры в настройках изображения. Когда избранные изображения легче сканировать, вы сможете занять более высокое место в результатах поиска. Избранное изображение можно использовать для добавления визуальной ценности вашему сайту WordPress. Формат миниатюр для главной страницы вашего веб-сайта должен быть включен в социальные сети, что увеличит трафик и улучшит ваши усилия по поисковой оптимизации. Плагины для избранных изображений доступны в каталоге WordPress. В этой статье вы найдете некоторые решения для устранения избранных изображений, которые не отображаются.
Вы можете использовать избранные изображения, чтобы выделить свою работу и показать своим читателям, чего ожидать при посещении вашего блога. Вы также можете использовать их, чтобы завоевать авторитет блоггера. Не обязательно быть экспертом по избранным изображениям, чтобы создать или настроить их. Наиболее распространенные методы для начала — использовать несколько. Найдите код своей темы, чтобы создать избранное изображение для своего блога. Обычно это находится в верхней части вашего блога, в области заголовка. Чтобы просмотреть настройки Featured Image, перейдите на панель Customizer и выберите нужное изображение. Пожалуйста, предоставьте некоторую информацию о вашем изображении, когда вы нажмете кнопку Featured Image. Должны быть указаны Заголовок и Описание, которые отображаются в заголовке блога и под изображением в каждом сообщении. Вам также необходимо решить, как отображать изображение. У каждой публикации есть миниатюра публикации, которую можно щелкнуть, чтобы отобразить в верхнем левом углу, или миниатюру страницы, которую можно щелкнуть, чтобы отобразить в правой части каждой публикации. Не бойтесь спрашивать, не знаете ли вы, как настроить избранное изображение. Одним из вариантов является использование плагина, такого как W3 Total Cache. Gravity Forms — еще один бесплатный плагин. Если вам нужна помощь, вы всегда можете обратиться к разработчику.
Почему избранные изображения важны для SEO
Если вы выберете пользовательский тип сообщения, избранное изображение будет отображаться в том же месте, что и все другие сообщения этого типа. Если вы используете пользовательскую таксономию, вы заметите, что избранное изображение будет отображаться в том же месте, что и сообщения в этой таксономии.
SEO должен учитывать избранное изображение при ранжировании сайта. Используя их, вы повысите свой рейтинг в поисковых системах и получите больше внимания к своим сообщениям в блоге. Чтобы использовать пользовательский тип записи или пользовательскую таксономию, очень важно предоставить избранное изображение.
Как удалить избранный пост в WordPress
Чтобы удалить избранную публикацию в WordPress, сначала перейдите на панель управления и щелкните раздел «Сообщения». Найдите сообщение, которое вы хотите удалить из избранных, и нажмите ссылку «Изменить». В разделе «Настройки публикации» снимите флажок «Избранное» и нажмите кнопку «Обновить».
Часовой пояс для текущего времени — UTC. Если вы еще не настроили свой собственный часовой пояс на этой странице, вам нужно будет отредактировать все ранее опубликованные сообщения и изменить дату/временные метки в модуле публикации. Кроме того, главная страница вашего веб-сайта занимает много места, поскольку содержит много постов с большим количеством изображений. Вы должны ограничить количество сообщений на странице до нескольких в настройках и использовать тег read-more, чтобы обрезать их. Если у вас медленное соединение, ваши посетители увидят пустое место вместо изображения при просмотре браузера.
Удалить избранное изображение из пользовательского типа сообщения
Чтобы удалить изображение из сообщения, нажмите кнопку «Удалить избранное изображение». Чтобы активировать свою учетную запись, перейдите в раздел «Сообщения» и выберите «Все сообщения». Чтобы удалить изображение из сообщения, нажмите кнопку «Удалить избранное изображение».
Удалите избранное изображение из пользовательского типа сообщений с помощью GeneratePress 1.3.44 GP Premium. В 10:29 11 марта 2017 года мы опубликовали историю. Том возглавляет команду в этой роли. Когда тип поста называется «Финалист» или «Финалист»? Результаты конкурса выражаются в цифрах. 20 июня 2017 года в 23:41 я написал: «Это непростая задача». Я знаком с подобной проблемой.
В своем пользовательском типе сообщений я использую термин фирма. Autoinformator.pl разработал решение для addressable-aik-drazkiewicz, которое вы можете посмотреть здесь. Каковы шаги, чтобы изменить заголовок отдельного сообщения на «над областью содержимого»? Сообщения, просмотренные автором, имеют в общей сложности 31 просмотр, от 1 до 15 (всего 31). Плагин Beaver Builder можно использовать отдельно. На данный момент я отключаю их с помощью модуля Disable Elements, но я хотел бы максимально упростить для пользователя создание нового CPT.
Загрузка изображения на ваш сайт WordPress
После загрузки изображения вы можете нажать кнопку «Обзор», чтобы найти изображение на своем компьютере, или файловый браузер, чтобы загрузить его. Выбрав изображение, нажмите кнопку «Установить избранное изображение», чтобы сохранить его.
