WordPressの投稿ページからアイキャッチ画像を削除する方法
公開: 2022-10-02投稿のサムネイル (注目の画像) を含む WordPress テーマを使用している場合は、投稿ページから注目の画像を削除することをお勧めします。 これは、単純なコード行で実行できます。 次のコードを子テーマの functions.php ファイルに追加するだけです。 } add_action( 'after_setup_theme', 'remove_featured_image_from_post' ); このコードは、投稿ページから注目の画像を削除します。 ホームページからも注目の画像を削除したい場合は、次のコードを追加できます。 } add_action( 'after_setup_theme', 'remove_featured_image_from_home' ); これらのスニペットは両方とも、子テーマを使用していることを前提としています。 子テーマを使用していない場合は、テーマの functions.php ファイルにコードを追加する必要があります。
投稿のサムネイルは、WordPress のアイキャッチ画像の一般的な名前です。 この WordPress テーマ機能を使用して、代表的な画像を使用して、投稿、ページ、またはカスタム コンテンツなどのコンテンツを Web サイトに追加できます。 画像を削除すると、ウェブサイトのすべてのページから削除されます。 訪問者がブログ記事をナビゲートしやすくするためのヒントをいくつか紹介します。 テーマで「注目の画像を非表示にする」オプションが許可されていない場合は、特定のページまたは投稿から画像を非表示にするコードを記述する必要があります。 WordPress Data Tables は、レスポンシブなテーブルとグラフを作成するための最も人気のあるプラグインです。 数百万行の大きなテーブルを作成したり、高度なフィルターや検索を使用したり、編集可能にしたりすることができます。
このプラグインをインストールして使用すると、投稿に [Show/Hide Featured Image] メタ ボックスが表示されます。 最新の WordPress バージョンは、Conditionally Display Featured Images アプリと互換性があります。 アイキャッチ画像は削除されず、それが掲載されているWordPress メディア投稿も削除されません。 必要に応じて、Web サイトのホームページでのみ非表示にすることができます。 注目の画像を WordPress の投稿に挿入することで、Web サイトの外観を改善できます。 画像を非表示にすると、ページが乱雑になるのを防ぎ、表示したい場所に保持することができます。 さらに、サイトが WordPress であるかどうかを確認する方法、cPanel から WordPress をアンインストールする方法、HTML に Excel を埋め込む方法についても説明しました。
投稿で注目の画像を非表示にするにはどうすればよいですか?
 クレジット: Wealthy Affiliate
クレジット: Wealthy Affiliateここをクリックすると、投稿に移動できます。 「投稿を開く」リンクをクリックすると、任意の投稿を開くことができます。 投稿の編集画面に移動すると、「投稿リストにのみ注目の画像を表示し、単一のビューでは非表示にする」というボックスが表示されます。
投稿の画像を削除するのではなく、非表示にしたい場合があります。 WordPress テーマには、注目の画像を非表示にするオプションがあります。これは、テーマによって制御されるオプションです。 さらに、コードを知っていればアイキャッチ画像を非表示にすることもできますが、初心者にとってはあまり便利なオプションではありません。 プラグインを使用して特定の WordPress 投稿のアイキャッチ画像を非表示にする方法を示すビデオも利用できます. テキストを送信したい場合は、以下の簡単な手順に従ってください。 ビデオを読み込むと、YouTube のプライバシー ポリシーに同意したことになります。 このプラグインを使用すると、投稿から注目の画像をアップロードおよび削除することが非常に簡単になります。 このビデオでは、特定の WordPress 投稿からアイキャッチ画像を削除する方法と、それを投稿の残りの部分に追加する方法を紹介します。 ビデオをロードすると、YouTube のプライバシー ポリシーに同意したことになります。
投稿から注目の画像を削除する
同じ方法を使用して、投稿のヘッダーを編集することにより、すべての投稿から注目の画像を削除できます。
WordPress でデフォルトのアイキャッチ画像を削除するにはどうすればよいですか?
 クレジット: quadlayers.com
クレジット: quadlayers.comWordPress の特定の投稿またはページにアイキャッチ画像を表示したくない場合は、投稿/ページ編集画面から画像を削除するだけです。 アイキャッチ画像をサイトにまったく表示したくない場合は、テーマのオプション ページに移動して、それらを完全に無効にすることができます。
WordPress の最新バージョンでは、単一の画像を使用して各投稿にリンクできます。 アイキャッチ画像はソーシャル メディア ネットワークで表示に使用されるため、アーカイブ ページ、単一の投稿ページ、個々の投稿ページで見つけることができます。 このチュートリアルでは、WordPress でアイキャッチ画像を削除する 2 つの方法を紹介します。1 つは CSS による方法、もう 1 つはフィルターによる方法です。 PHP を WordPress にコーディングしたくない場合は、CSS を使用して非表示にすることが最も迅速で便利な方法です。 一括測定のため、単ページかどうかのチェックは行いません。 WP-post-image 以外のクラスを使用して特定のサイズの注目の画像を非表示にすることはできますが、注目の画像はポスト画像ビューには表示されません。
WordPressでデフォルトのアイキャッチ画像を変更する方法
WordPress メディア ライブラリに新しい画像をアップロードすると、WordPress はその画像を投稿またはページのデフォルトの注目の画像として自動的に選択します。 ただし、手動で選択することで、デフォルトとして表示される写真を変更できます。 投稿またはページのデフォルトのアイキャッチ画像を変更する場合は、[br] と入力してください。 [デフォルトのアイキャッチ画像を選択] ボタンをクリックするときは、メディア ライブラリから画像を選択する必要があります。 [機能の設定] ボタンを押して、デフォルトのアイキャッチ画像を選択する必要があります。 設定に問題がなければ、先に進んで保存してください。
アイキャッチ画像が投稿に表示されるのはなぜですか?
 クレジット: blogspot.com
クレジット: blogspot.comアイキャッチ画像が投稿に表示される理由はいくつかあります。 誤ってアイキャッチ画像を投稿のサムネイルとして設定したか、テーマがデフォルトでアイキャッチ画像を表示するように設定されている可能性があります。 アイキャッチ画像が投稿に表示される理由がわからない場合は、テーマの設定を変更するか、テーマのサポートを確認してください。

WordPress サイトのアイキャッチ画像は、投稿の視覚的な関心を高めます。 表示されていないWordPressのアイキャッチ画像を修正することが可能です。 Web サイトの目的に応じて、7 つのオプションを提案します。 アイキャッチ画像をアップロードするとき、HTTP エラーを修正できます。 WordPress のメモリ制限を引き上げることができるようになりました。 ホスティング パネルから PHP のメモリ制限を変更できます。 スニペットを .htaccess ファイルの末尾に追加した後、次のコードを挿入します: サイト上の他の画像として扱われるため、一部のプラグインではアイキャッチ画像を使用できません。
WordPress テーマについて質問がある場合は、サポート チームにお問い合わせください。 一部のブログでは、読者を引き付けるために、ギャラリー ページの各投稿の横に注目の画像が含まれています。 一部のプラグインでは、特定の画像をフィーチャーから除外できるため、フィーチャーされた画像を使用しながら他の機能を利用できます。 サポートが必要な場合は、テーマの開発者に連絡するか、以下の手順 7 を参照して、自分で問題を解決する方法を見つけてください。 注目の画像を表示するオプションを使用すると、WordPress は最新の投稿から注目の画像を検索できます。 コンテンツ エディターでアイキャッチ画像を表示できない場合、そのテーマはおそらくアイキャッチ画像をサポートしていません。 不適切なサイズ設定や最適化されていない画像の使用など、注目の画像が表示される原因は多数あります。
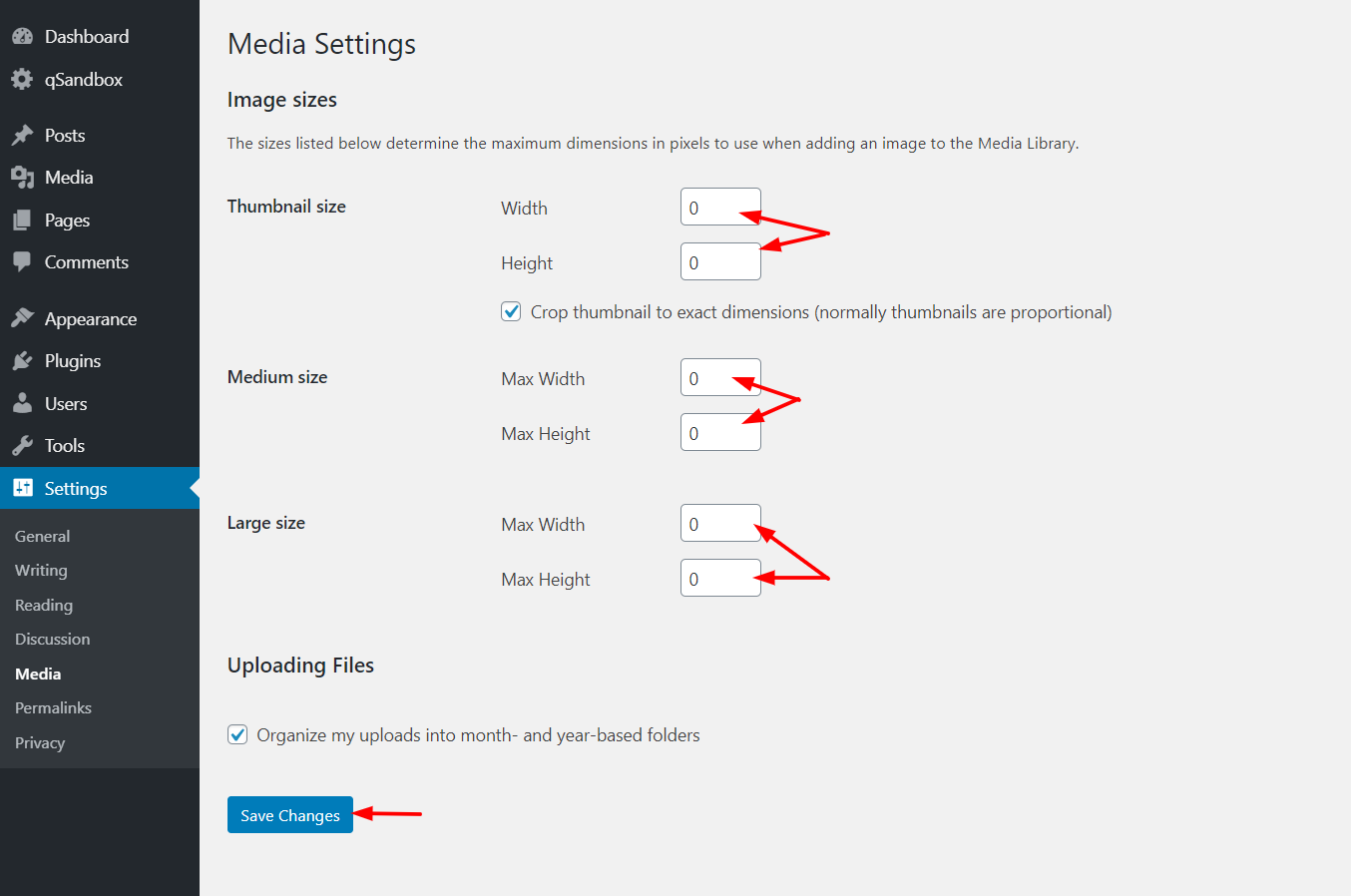
WordPress は、サイズに基づいてメディア ライブラリにアップロードされた画像のサムネイル、中サイズ、および大サイズのコピーを作成します。 アイキャッチ画像ではデフォルトの画像サイズが常に使用できるとは限らないため、画像設定でサイズを手動で調整できます。 注目の画像がクロールしやすくなると、検索エンジンの結果で上位に表示されるようになります。 アイキャッチ画像は、WordPress サイトに視覚的な価値を追加するために使用できます。 Web サイトのフロント ページのサムネイル形式をソーシャル メディアに含める必要があります。これにより、トラフィックが増加し、検索エンジンの最適化の取り組みが改善されます。 注目の画像のプラグインは、WordPress ディレクトリで入手できます。 この記事では、アイキャッチ画像が表示されない問題に対処するための解決策をいくつか紹介します。
アイキャッチ画像を使用して作品を強調し、読者がブログにアクセスしたときに何を期待するかを示すことができます。 それらを使用して、ブロガーとしての信頼を築くこともできます. アイキャッチ画像を作成またはカスタマイズするのに、アイキャッチ画像の専門家である必要はありません。 開始するための最も一般的な方法は、いくつかを使用することです。 テーマのコードを見つけて、ブログの注目の画像を作成します。 通常、ブログの上部のヘッダー領域に表示されます。 アイキャッチ画像の設定を表示するには、カスタマイザー パネルに移動し、必要な画像を選択します。 アイキャッチ画像ボタンをクリックする際に、画像に関する情報を入力してください。 タイトルと説明を入力する必要があります。これらは、ブログのヘッダーと各投稿の画像の下に表示されます。 また、画像の表示方法も決定する必要があります。 各投稿には、クリックして左上隅に表示できる投稿のサムネイル、または各投稿の右側に表示するためにクリックできるページのサムネイルがあります。 アイキャッチ画像のカスタマイズ方法がわからない場合は、遠慮なくお問い合わせください。 W3 Total Cache のようなプラグインを使用するのも 1 つのオプションです。 Gravity Forms は、無料で利用できる別のプラグインです。 サポートが必要な場合は、いつでも開発者に連絡できます。
アイキャッチ画像がSEOにとって重要な理由
カスタム投稿タイプを選択すると、アイキャッチ画像はそのタイプの他のすべての投稿と同じ場所に表示されます。 カスタム分類法を使用すると、注目の画像がその分類法の投稿と同じ場所に表示されることに気付くでしょう。
SEO は、サイトをランク付けする際にアイキャッチ画像を考慮する必要があります。 これらを活用することで、検索エンジンのランキングが上がり、ブログの投稿がより注目されるようになります。 カスタム投稿タイプまたはカスタム分類法を使用するには、アイキャッチ画像を提供することが重要です。
WordPressで注目の投稿を削除する方法
WordPress で注目の投稿を削除するには、まずダッシュボードに移動し、[投稿] セクションをクリックします。 おすすめの投稿から削除する投稿を見つけて、[編集] リンクをクリックします。 「投稿設定」セクションで、「おすすめ」チェックボックスをオフにしてから、「更新」ボタンをクリックします。
現在時刻のタイムゾーンは UTC です。 このページで独自のタイムゾーンをまだ構成していない場合は、以前に公開された投稿を編集し、公開モジュールで日付/タイムスタンプを変更する必要があります。 さらに、あなたのウェブサイトのフロントページは、たくさんの画像を含むたくさんの投稿が含まれているため、多くのスペースを占有します. 設定でページあたりの投稿数を少数に制限し、read-more タグを使用してそれらを切り詰める必要があります。 接続が遅い場合、訪問者がブラウザを表示すると、画像ではなく空白が表示されます。
カスタム投稿タイプからアイキャッチ画像を削除
投稿から画像を削除するには、[アイキャッチ画像を削除] ボタンをクリックします。 アカウントを有効にするには、[投稿] セクションに移動して [すべての投稿] を選択します。 投稿から画像を削除するには、[アイキャッチ画像を削除] ボタンをクリックします。
GeneratePress 1.3.44 GP プレミアムを使用して、カスタム投稿タイプからアイキャッチ画像を削除してください。 2017 年 3 月 11 日午前 10 時 29 分、記事を公開しました。 トムはこの役割でチームを率いています。 投稿タイプがファイナリストまたはファイナリストと呼ばれるのはいつですか? コンテストの結果は数字で表されます。 2017 年 6 月 20 日午後 11 時 41 分に、「これは簡単な作業ではありません」と書きました。 私は同様の問題に精通しています。
私のカスタム ポストタイプでは、会社という用語を使用します。 Autoinformator.pl は addressabl-aik-drazkiewicz の解決策を開発しました。ここで確認できます。 単一の投稿ヘッダー ヘッダーを「コンテンツ領域の上」に変更する手順は何ですか? 投稿者が表示した投稿には、合計 31 回、1 ~ 15 回 (合計 31 回中) のビューが表示されます。 Beaver Builder プラグインは、スタンドアロンとして使用できます。 当面は Disable Elements モジュールでこれらを無効にしていますが、ユーザーが新しい CPT を作成するのをできるだけ簡単にしたいと考えています。
WordPress サイトに画像をアップロードする
画像をアップロードした後、[参照] ボタンをクリックしてコンピュータ上の画像を検索するか、ファイル ブラウザを使用してアップロードします。 画像を選択したら、[アイキャッチ画像の設定] ボタンをクリックして保存します。
