So erstellen Sie Ihre Suchseite mit dem Avada-Thema und dem Reactive Pro-Plugin
Veröffentlicht: 2022-10-18 Reactive Pro ist ein sehr praktisches Plugin. Bestes WordPress Advanced Search Plugin. Dieses Plugin hat die Fähigkeit, mit verschiedenen Arten von Suchblöcken zu arbeiten (Kontrollkästchen, Kombinationsfeld, Auswahlfeld, Optionsfeld, Textfeld, Bereichsfeld, automatische Vervollständigung und Zurücksetzung der Karte), Balken (Anzahl der Ergebnisse, Suchtags, Sortierattribute, Paginierung und Raster oder Liste), Raster. Sie können Ihr Produkt über Standorte mit Google Map suchen. Wenn Sie eine Suchseite mit dem Avada-Design und dem Reactive Pro-Plugin erstellen möchten. Zuerst müssen Sie das Avada-Design und das Reactive Pro-Plugin und das RedQ Reuse Form Helper-Plugin auf Ihrem WordPress installieren. Dann werden die nächsten Verfahren fortgesetzt. Zuerst benötigen Sie die vollständige Plugin-Paket-Zip-Datei und müssen sie extrahieren.
Reactive Pro ist ein sehr praktisches Plugin. Bestes WordPress Advanced Search Plugin. Dieses Plugin hat die Fähigkeit, mit verschiedenen Arten von Suchblöcken zu arbeiten (Kontrollkästchen, Kombinationsfeld, Auswahlfeld, Optionsfeld, Textfeld, Bereichsfeld, automatische Vervollständigung und Zurücksetzung der Karte), Balken (Anzahl der Ergebnisse, Suchtags, Sortierattribute, Paginierung und Raster oder Liste), Raster. Sie können Ihr Produkt über Standorte mit Google Map suchen. Wenn Sie eine Suchseite mit dem Avada-Design und dem Reactive Pro-Plugin erstellen möchten. Zuerst müssen Sie das Avada-Design und das Reactive Pro-Plugin und das RedQ Reuse Form Helper-Plugin auf Ihrem WordPress installieren. Dann werden die nächsten Verfahren fortgesetzt. Zuerst benötigen Sie die vollständige Plugin-Paket-Zip-Datei und müssen sie extrahieren.

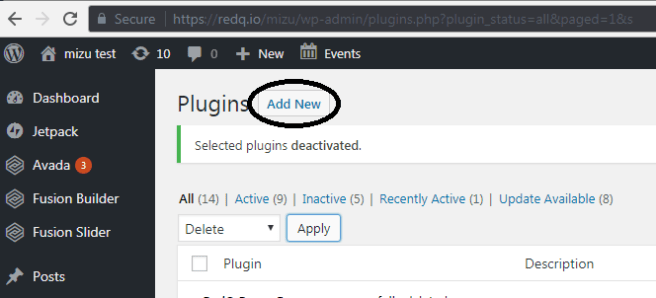
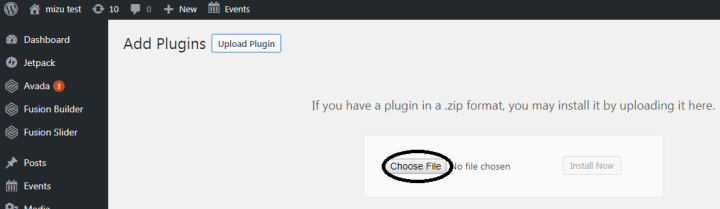
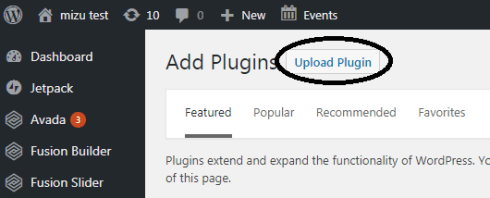
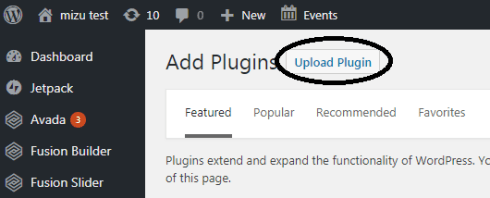
So wird es aussehen. Dann müssen Sie in den Plugin-Abschnitten des Dashboards Ihres WordPress auf Neu hinzufügen klicken.
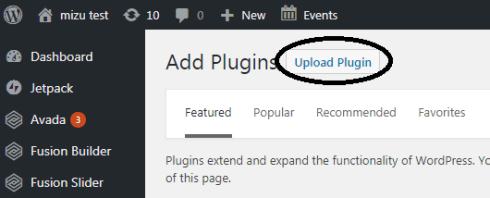
 Klicken Sie dann auf Plugin hochladen.
Klicken Sie dann auf Plugin hochladen.


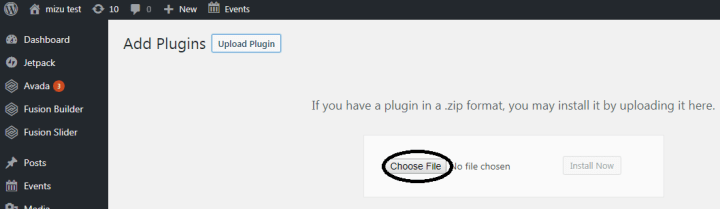
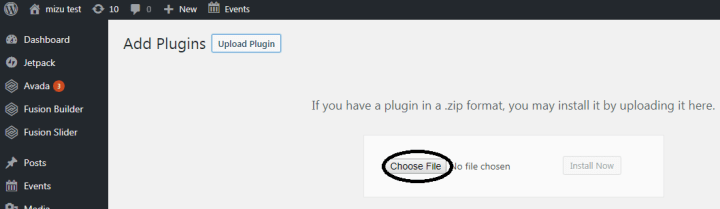
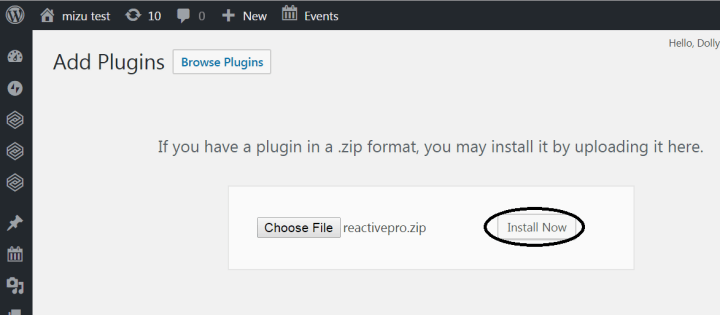
Dann müssen Sie auf Datei auswählen klicken.
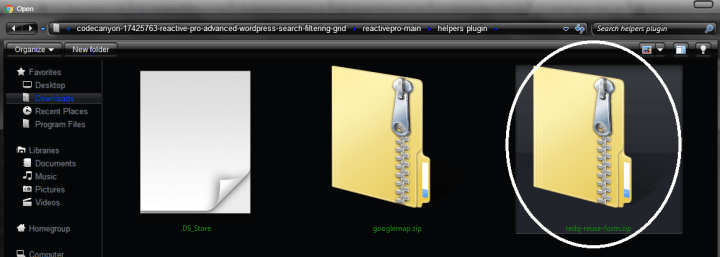
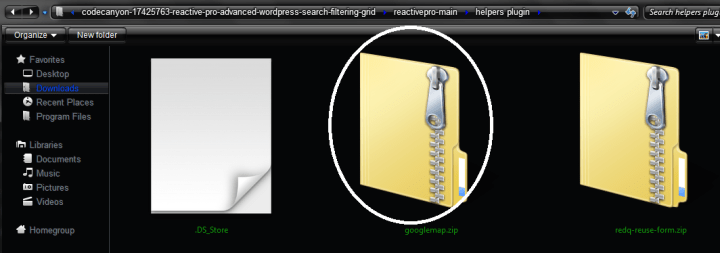
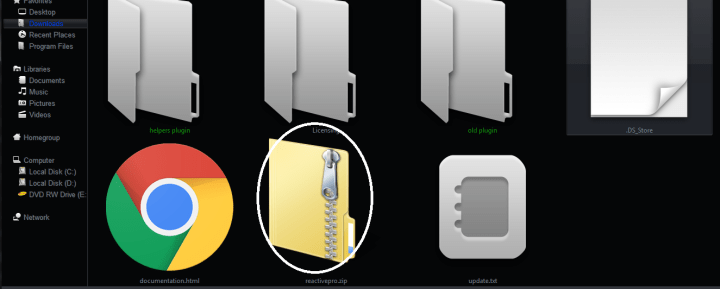
Dann müssen Sie zum Speicherort der extrahierten Datei gehen und den Speicherort des Reactivepro-Main-> Helfer-Plugins durchlaufen. Dort haben Sie drei Dateien. Sie müssen "redq-reuse-form.zip" auswählen. 
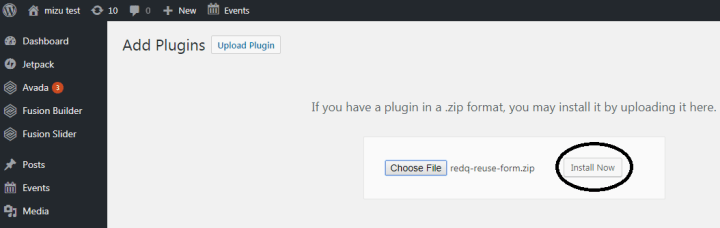
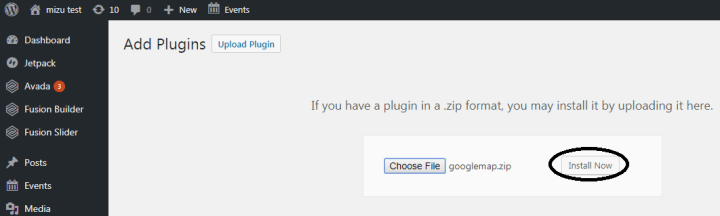
Klicken Sie nun auf Jetzt installieren.
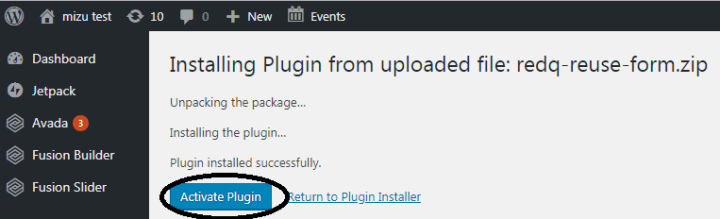
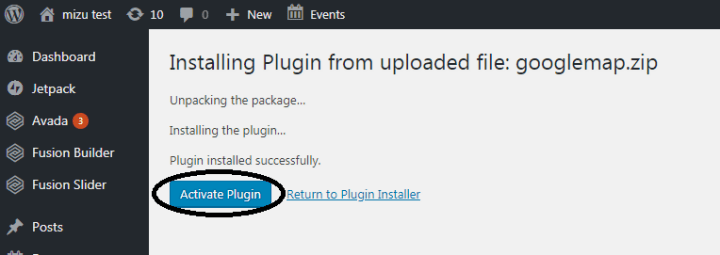
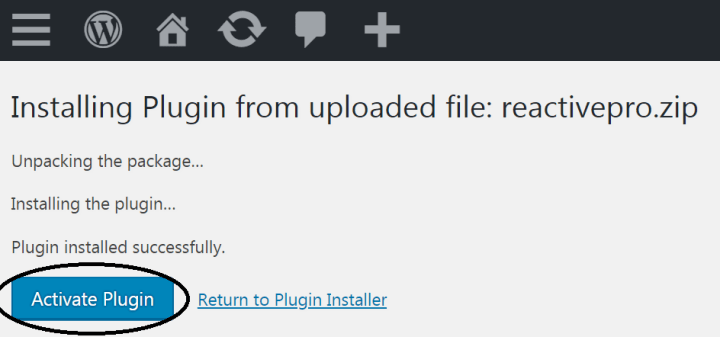
Klicken Sie nun auf Plugin aktivieren. 
Sie müssen diese Seite wie bei der vorherigen Aktivität erneut aufrufen. Dies ist dasselbe wie bei den vorherigen Verfahren.
Dies ist dasselbe wie bei den vorherigen Verfahren. 
Dann müssen Sie erneut auf Datei auswählen klicken. 
Dann müssen Sie zum Speicherort der extrahierten Datei gehen und den Speicherort des Reactivepro-Main-> Helfer-Plugins durchlaufen. Dort haben Sie drei Dateien. Sie müssen "googlemap.zip" auswählen.

Klicken Sie nun auf Jetzt installieren. Klicken Sie nun auf Plugin aktivieren.
Klicken Sie nun auf Plugin aktivieren.
Sie müssen diese Seite wie bei der vorherigen Aktivität erneut aufrufen. Dies ist dasselbe wie bei den vorherigen Verfahren.
Dies ist dasselbe wie bei den vorherigen Verfahren.
Dann müssen Sie erneut auf Datei auswählen klicken. Dann müssen Sie zum Speicherort der extrahierten Datei gehen und den Speicherort „reactivepro-main“ durchlaufen. Dort haben Sie drei Ordner und vier Dateien. Sie müssen "reactivepro.zip" auswählen.
Dann müssen Sie zum Speicherort der extrahierten Datei gehen und den Speicherort „reactivepro-main“ durchlaufen. Dort haben Sie drei Ordner und vier Dateien. Sie müssen "reactivepro.zip" auswählen. 
Jetzt müssen Sie auf Jetzt installieren klicken. 
Klicken Sie nun auf Plugin aktivieren. Danach ist das Reactive Pro-Plugin vollständig mit dem Google Map- und Reuse-Formular-Hilfs-Plugin installiert. Jetzt ist das Reactive Pro Plugin voll funktionsfähig und nutzbar. 
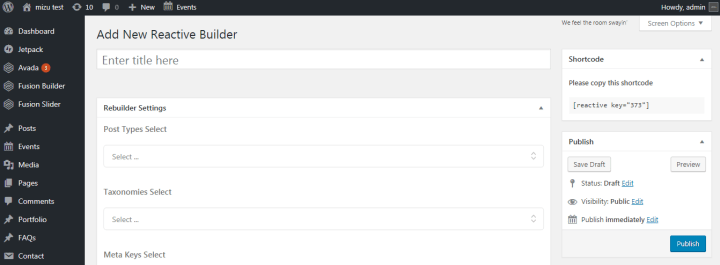
Vom WordPress-Dashboard aus müssen Sie zu Reactive Builders -> Add New Reactive Builder gehen
Nachdem Sie auf Add New Reactive Builder geklickt haben, wird diese leere Seite angezeigt. Sie müssen einen Titel vergeben und die Rebuilder-Einstellungen festlegen.
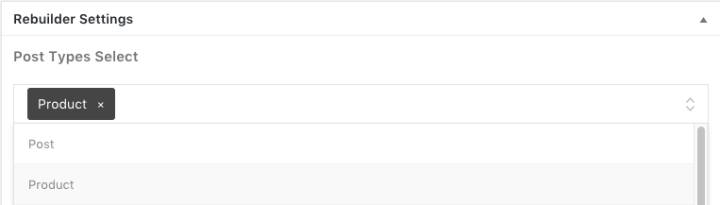
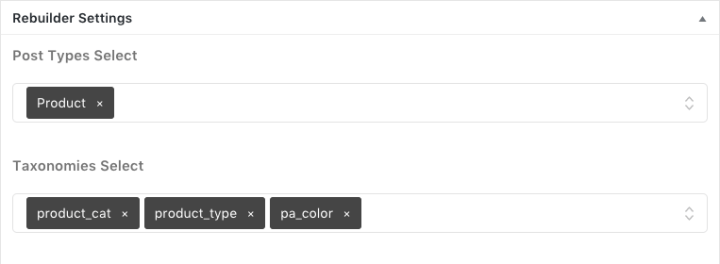
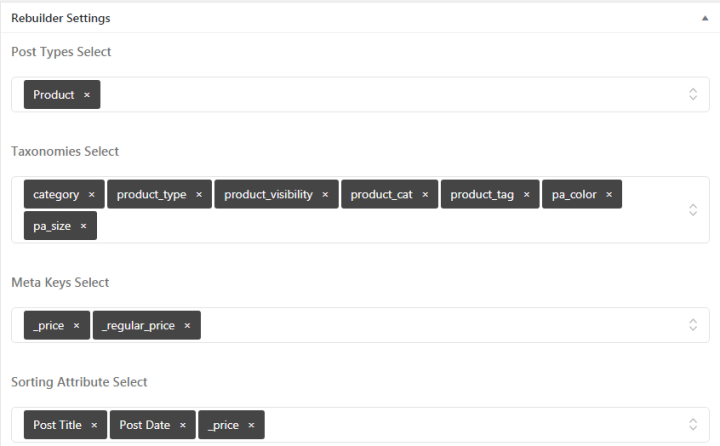
Beitragstyp sollte ausgewählt werden. Beitragstyp bezeichnet den Beitragstyp, den Sie tatsächlich auf Ihrer Suchseite anzeigen möchten. Beispielsweise ist "Produkt" ein Beitragstyp.
Sie müssen die Taxonomien auswählen. Taxonomie bedeutet die Begriffe, die Sie je nach Beitragstyp auf Ihrer Suchseite anzeigen möchten. So können Sie alles mit den Begriffen der Taxonomien durchsuchen und die Taxonomien unabhängig voneinander mit verschiedenen Suchblöcken wie Kontrollkästchen, Textfeldern, Optionsfeldern, Auswahlfeldern und Kombinationsfeldern anzeigen. 
Metaschlüssel sollten ausgewählt werden. Um lineare Daten anzuzeigen und einzelne Informationen zu übergeben, werden Metaschlüssel benötigt. Es übergibt jeweils einzelne Informationen. Wie Price oder Regular Price sind zwei Metaschlüssel. Wenn wir den Preis auswählen, werden nur die Informationen zum Preis weitergegeben, während wir den regulären Preis auswählen, werden nur die Informationen zum regulären Preis weitergegeben.
Sortierattribut sollte ausgewählt sein. Mit den ausgewählten Sortierattributen können Sie Ihre Beitragstypen sortieren. Wenn Sie beispielsweise Produkt als Beitragstyp und Preis als Sortierattribut haben, können Sie Ihr Produkt nach niedrigem oder hohem Preis sortieren. 
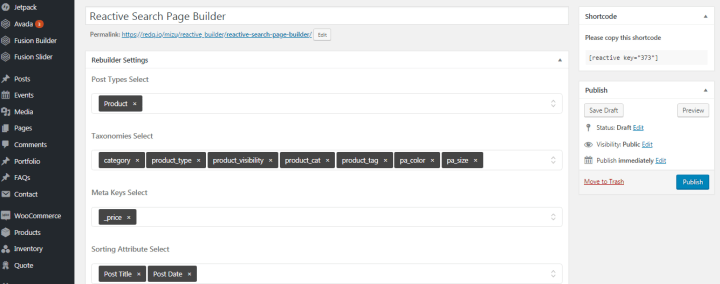
Hier geben wir den Titel „Reactive Search Page Builder“. In den Rebuilder-Einstellungen füllen wir das erforderliche Feld aus, z. B. Post Type Select, Taxonomies Select, Meta Keys Select, Sorting attribute Select. Dann müssen Sie auf Veröffentlichen klicken. Zuerst müssen Sie vom Dashboard aus zur Seitenoption von WordPress gehen, von wo aus Sie eine neue Seite hinzufügen müssen, indem Sie auf Neu hinzufügen klicken.
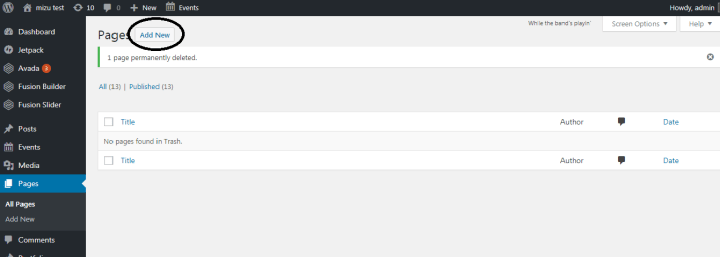
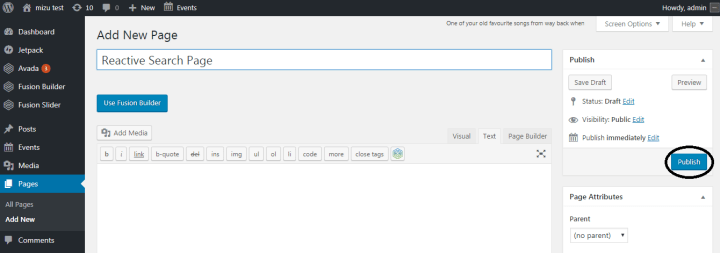
Zuerst müssen Sie vom Dashboard aus zur Seitenoption von WordPress gehen, von wo aus Sie eine neue Seite hinzufügen müssen, indem Sie auf Neu hinzufügen klicken. 
Geben Sie der neuen Seite einen Namen und klicken Sie auf Veröffentlichen.
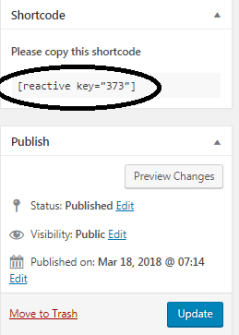
Nach der Veröffentlichung müssen Sie den Shortcode aus dem Reactive Search Page Builder kopieren.
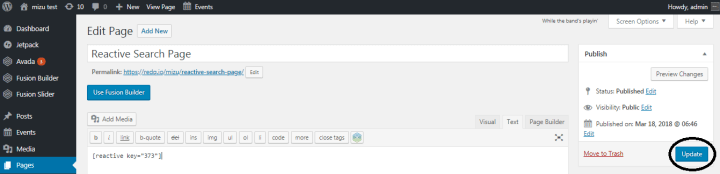
Gehen Sie dann auf die zuvor erstellte Seite für die reaktive Suche und kopieren Sie den Shortcode. Klicken Sie anschließend auf Aktualisieren.

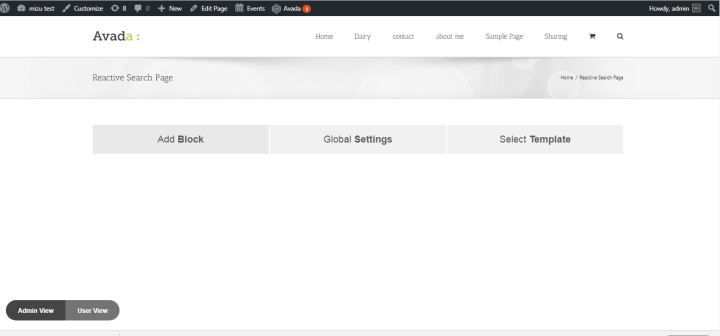
Jetzt haben wir die Suchseite auf der primären Ebene, wo wir drei Funktionen haben Block hinzufügen, Globale Einstellungen, Vorlage auswählen. Unten auf der Seite erhalten Sie zwei Arten von Ansichten. Einer ist die Admin-Ansicht, ein anderer ist die Benutzeransicht.

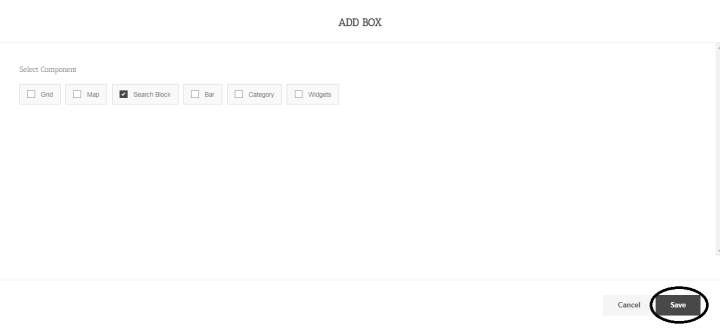
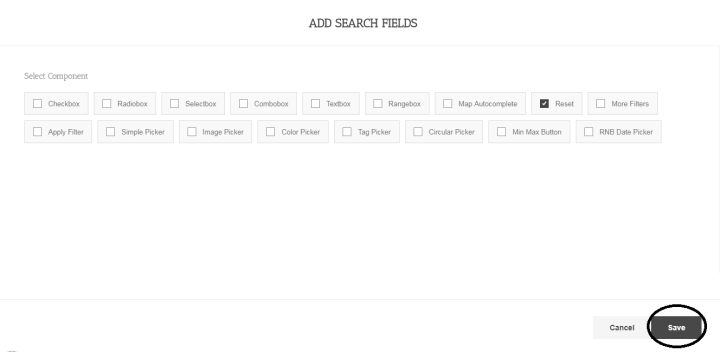
Nachdem wir auf den Block hinzufügen geklickt haben, sehen wir diese Funktion, hier müssen wir Suchblock auswählen. Klicken Sie dann auf Speichern

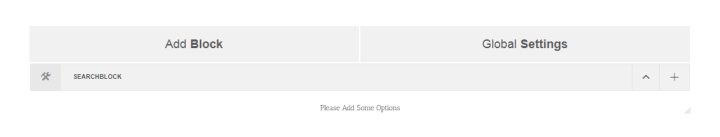
Jetzt zeigt diese Seite den Suchblock an.

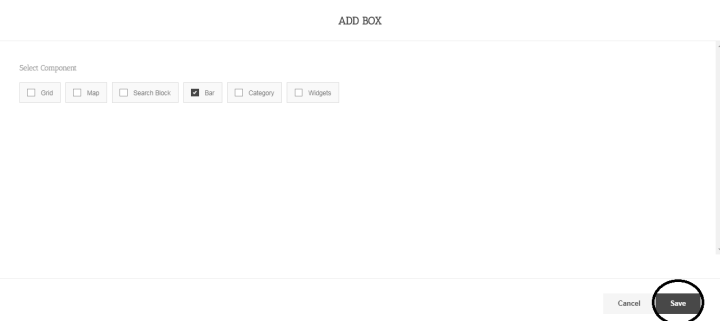
Jetzt müssen wir von Block hinzufügen Bar auswählen und auf Speichern klicken.

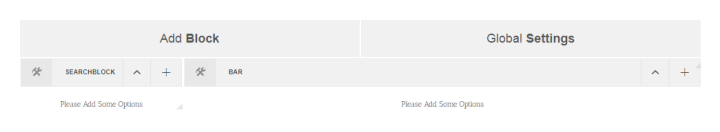
Jetzt sieht die Seite so aus.

Jetzt müssen wir zur Option Block hinzufügen gehen und Raster auswählen und dann auf Speichern klicken.

Jetzt sieht die Seite so aus.
Durch Klicken auf das Einstellungssymbol des Rasters erhalten Sie diesen Teil. Gehen Sie dann zur Registerkarte Rasterspalte, hier haben Sie die Option für den großen Bildschirm der Spalte eingestellt. Von hier aus können Sie durch Drücken von (-) oder (+) die Spaltennummer erhöhen oder verringern. Nachdem Sie die Nummer eingerichtet haben, klicken Sie auf Speichern.
Klicken Sie dann erneut auf das Einstellungssymbol des Rasters. Wir müssen zur Registerkarte Layouts gehen und Unicode Basic auswählen. Klicken Sie dann auf Speichern.
Jetzt sieht das Grid wie im obigen Screenshot aus.
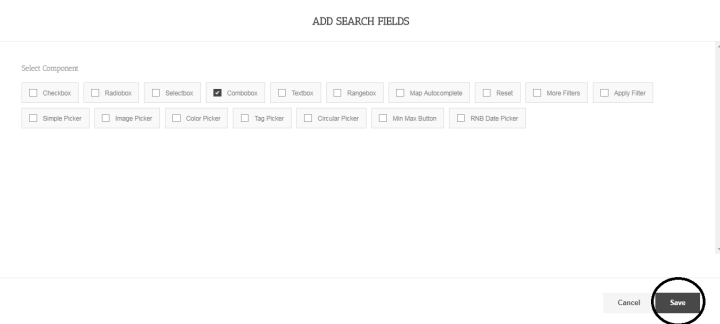
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie dort Combo Box und klicken Sie auf Speichern.
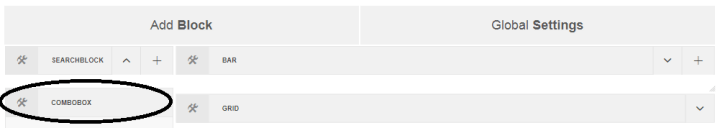
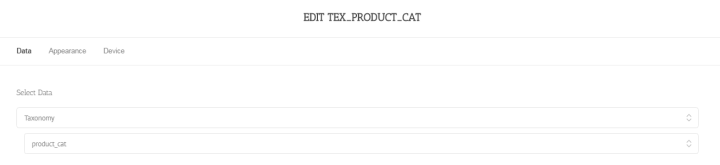
Jetzt haben Sie die Combobox. Durch Klicken auf das Einstellungssymbol des Kombinationsfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.
Durch Klicken auf das Einstellungssymbol des Kombinationsfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.

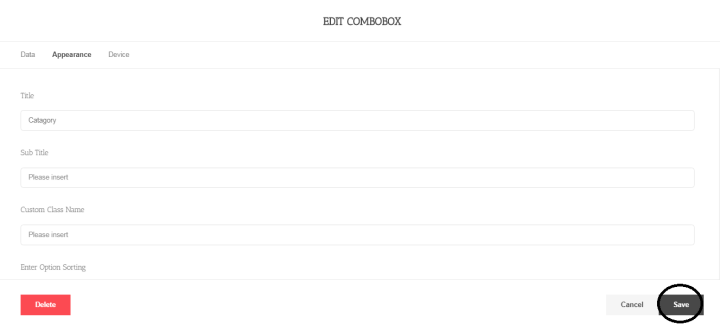
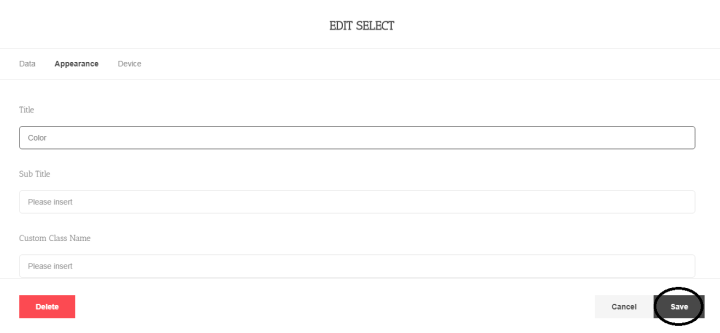
Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern.
Nun erscheint die Kategorie Combo Box.
Über das Kombinationsfeld können Sie Ihr Produkt Eltern und Kindern zeigen.
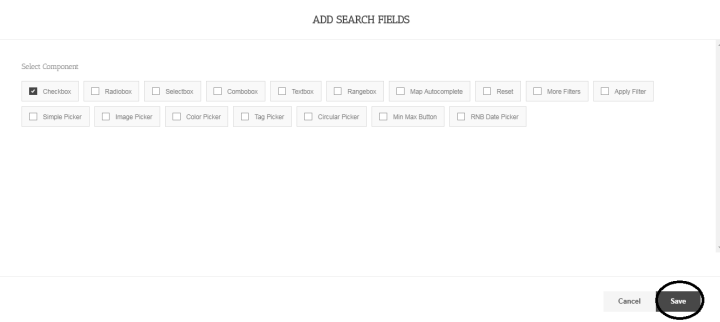
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier das Kontrollkästchen aus und klicken Sie auf Speichern.
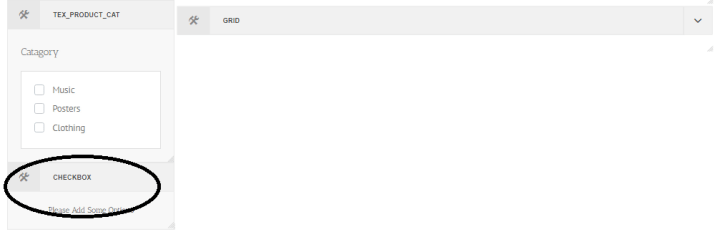
Jetzt haben Sie das Kontrollkästchen. Durch Klicken auf das Einstellungssymbol des Kontrollkästchens gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.
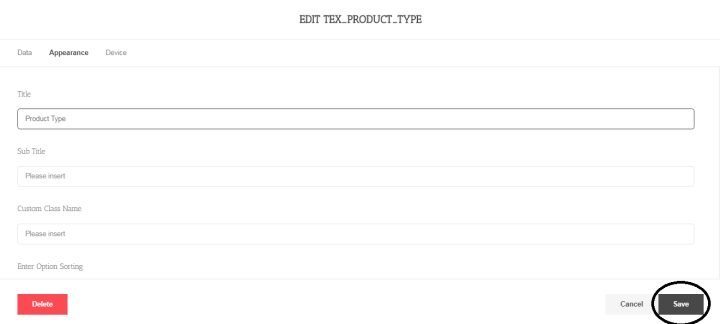
Durch Klicken auf das Einstellungssymbol des Kontrollkästchens gehen Sie zur Registerkarte Daten und wählen Sie Daten aus. Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern.
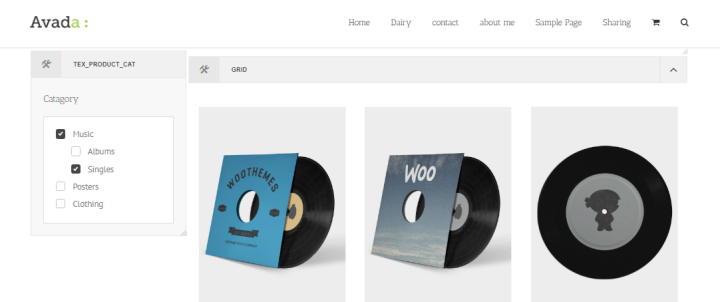
Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern. Jetzt erscheint das Kontrollkästchen Produkttyp.
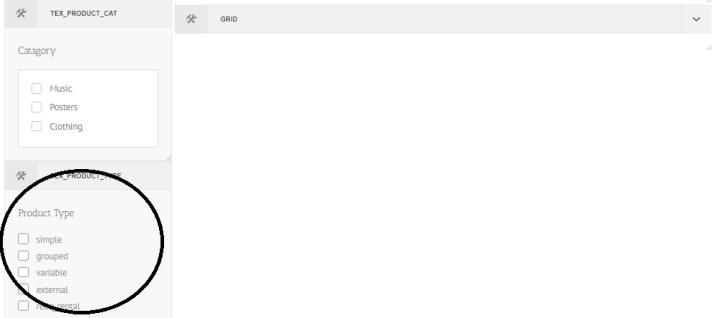
Jetzt erscheint das Kontrollkästchen Produkttyp.
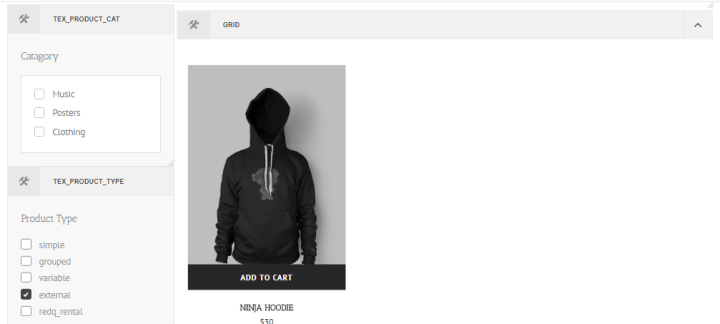
Über das Kontrollkästchen Produkttyp können Sie den einzelnen Produkttyp auswählen und Ihr Produkt anzeigen Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier das Auswahlfeld und klicken Sie auf Speichern.
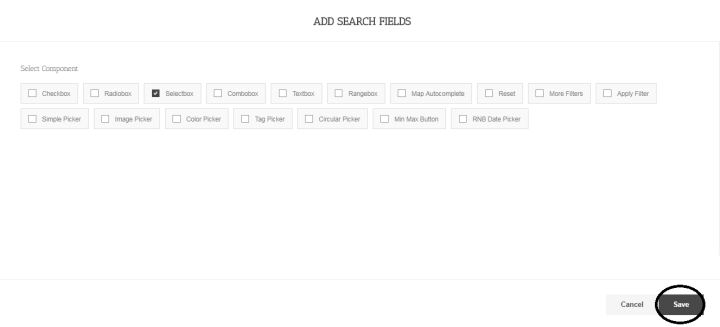
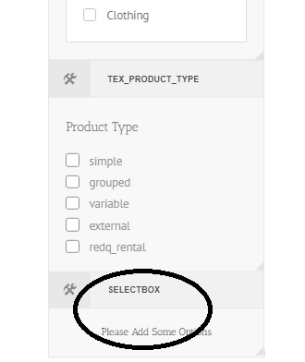
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier das Auswahlfeld und klicken Sie auf Speichern.
Jetzt haben Sie die Auswahlbox. Durch Klicken auf das Einstellungssymbol des Auswahlfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.
Durch Klicken auf das Einstellungssymbol des Auswahlfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus. Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern
Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern
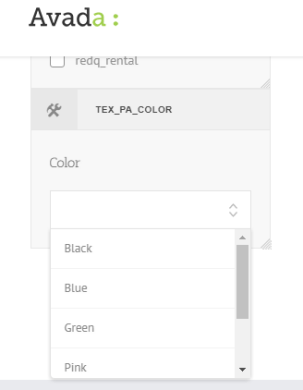
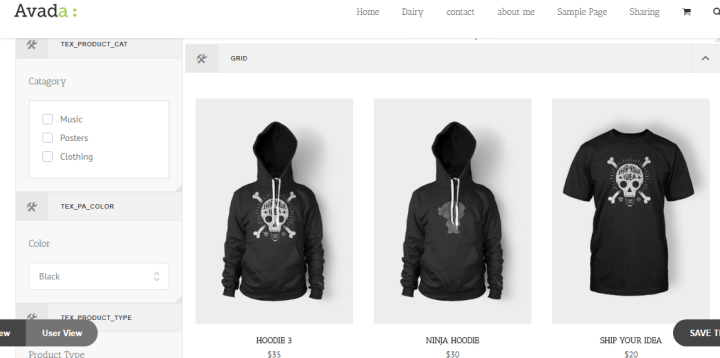
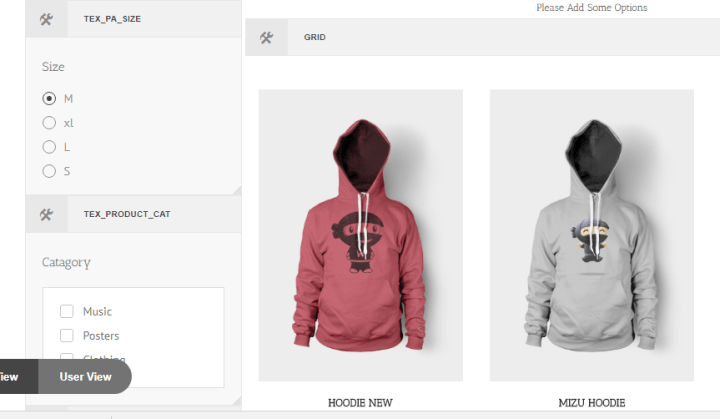
Jetzt erscheint das Auswahlfeld für die Produktfarbe. Im Auswahlfeld Produkttyp können Sie die Farbe der Produkte auswählen und Ihr Produkt anzeigen.
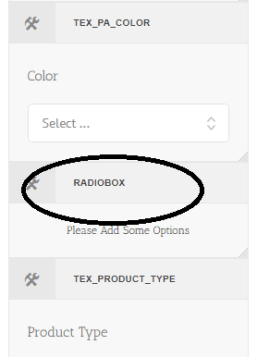
Im Auswahlfeld Produkttyp können Sie die Farbe der Produkte auswählen und Ihr Produkt anzeigen. Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Radiobox und klicken Sie auf Speichern.
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Radiobox und klicken Sie auf Speichern.
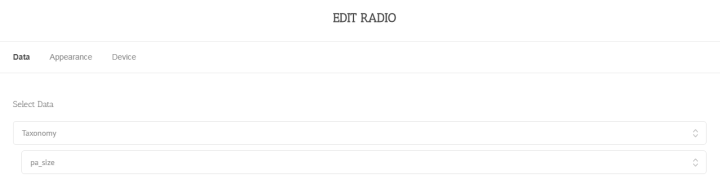
Jetzt haben Sie die Radiobox. Durch Klicken auf das Einstellungssymbol der Radiobox gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.
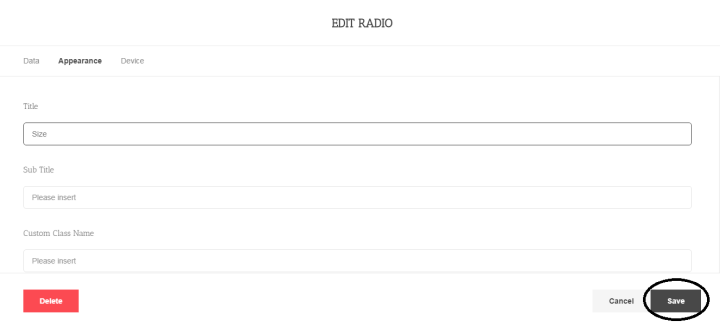
Durch Klicken auf das Einstellungssymbol der Radiobox gehen Sie zur Registerkarte Daten und wählen Sie Daten aus. Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern.
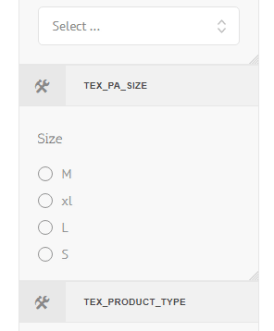
Gehen Sie dann zur Registerkarte Darstellung, geben Sie dem Titel einen Namen und klicken Sie auf Speichern. Jetzt erscheint das Optionsfeld Produktgröße.
Jetzt erscheint das Optionsfeld Produktgröße. Im Optionsfeld Produkttyp können Sie die Größe der Produkte auswählen und Ihr Produkt anzeigen.
Im Optionsfeld Produkttyp können Sie die Größe der Produkte auswählen und Ihr Produkt anzeigen. Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier das Feld Bereich aus und klicken Sie auf Speichern.
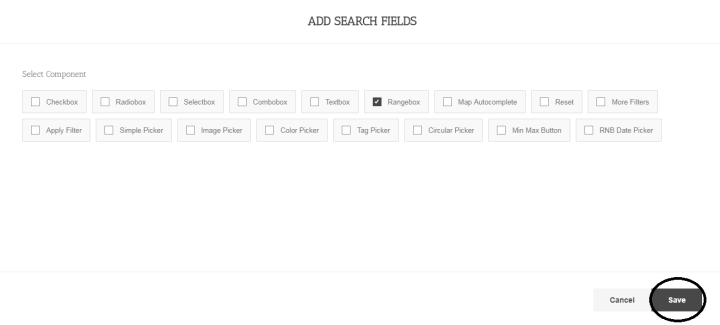
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier das Feld Bereich aus und klicken Sie auf Speichern.
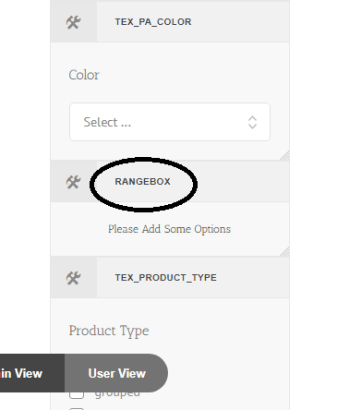
Jetzt haben Sie die Bereichsbox. Durch Klicken auf das Einstellungssymbol des Bereichsfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus.
Durch Klicken auf das Einstellungssymbol des Bereichsfelds gehen Sie zur Registerkarte Daten und wählen Sie Daten aus. Gehen Sie dann auf die Registerkarte Aussehen und geben Sie dem Titel einen Namen.
Gehen Sie dann auf die Registerkarte Aussehen und geben Sie dem Titel einen Namen.
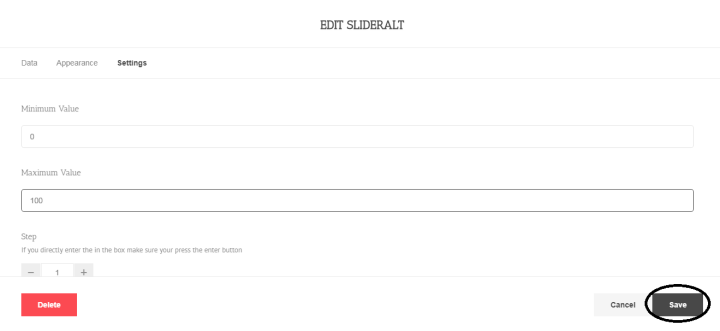
Gehen Sie dann zur Registerkarte Einstellungen, legen Sie den Mindest- und Höchstwert fest und klicken Sie dann auf Speichern. Nun erscheint das Feld Produktpreisspanne.
Nun erscheint das Feld Produktpreisspanne. Im Feld Produkttypbereich können Sie den Preis der Produkte auswählen und Ihr Produkt anzeigen.
Im Feld Produkttypbereich können Sie den Preis der Produkte auswählen und Ihr Produkt anzeigen. Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Textfeld aus und klicken Sie auf Speichern.
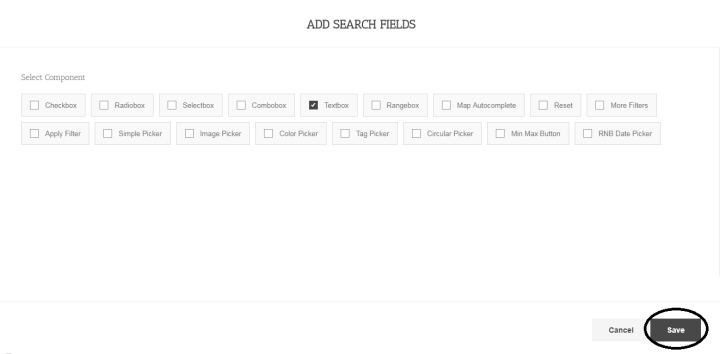
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Textfeld aus und klicken Sie auf Speichern.
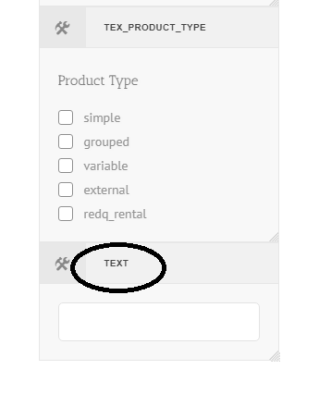
Jetzt haben Sie das Textfeld.
Durch Klicken auf das Einstellungssymbol des Textfelds gehen Sie zur Registerkarte Darstellung und geben Sie dem Platzhalter einen Namen. Klicken Sie dann auf Speichern.

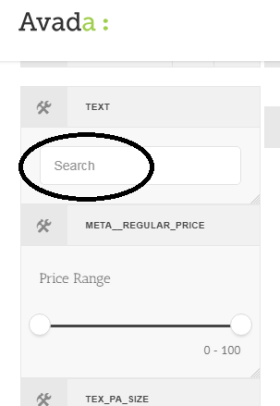
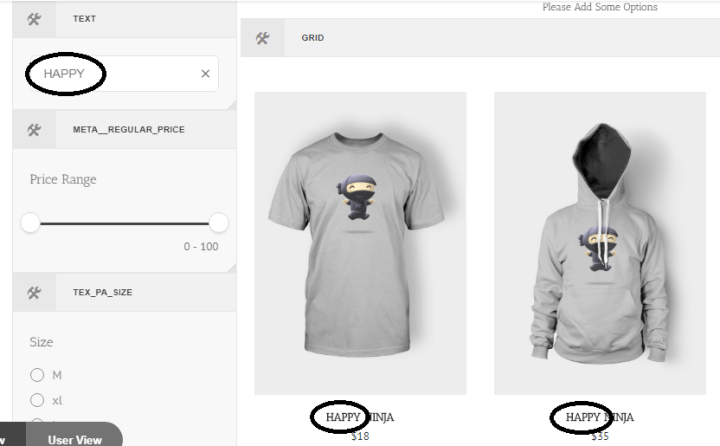
Jetzt erscheint das Textsuchfeld.
Geben Sie nun etwas Text in das Textsuchfeld ein und drücken Sie die EINGABETASTE, dann erscheint das Ergebnis wie im obigen Screenshot.
Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Zurücksetzen und klicken Sie auf Speichern.
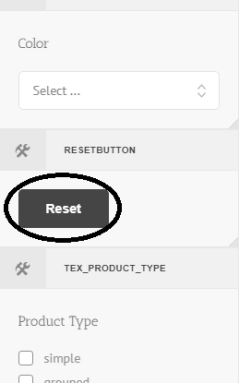
Jetzt erscheint der Reset-Button. Wenn Sie auf die Schaltfläche „Zurücksetzen“ klicken, wechselt die Suchseite in die primäre Phase.
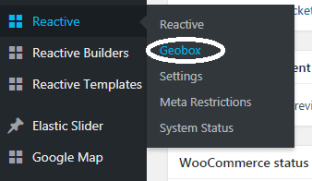
Gehen Sie zum Dashboard Ihres WordPress, gehen Sie von dort zu Reactive und klicken Sie auf Geobox.
Wählen Sie hier den Beitragstyp aus. Wir werden Produkt auswählen. Weil es die Kategorie ist, nach der wir die Ergebnisse über Grid auf unserer Suchseite anzeigen werden. Als Beitragstyp wurde also Produkt ausgewählt. Und klicken Sie auf Speichern.
Als Beitragstyp wurde also Produkt ausgewählt. Und klicken Sie auf Speichern.
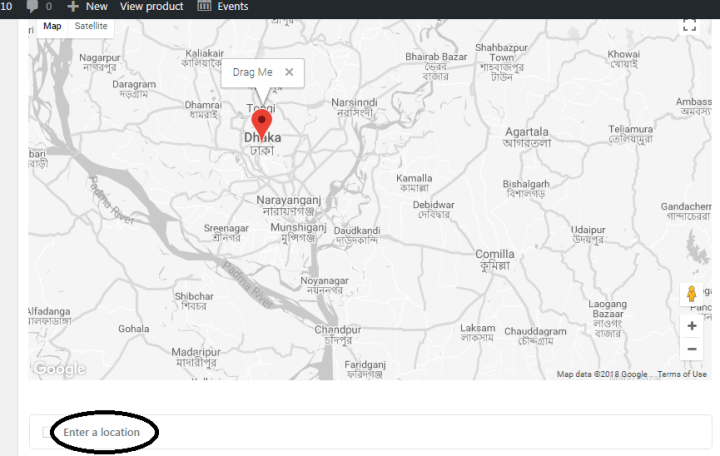
Dann müssen Sie zu Ihrem Produktbereich von WordPress gehen und ein Produkt auswählen. Dann erscheint die Karte mit der Option Geben Sie einen Ort ein. Von hier aus können Sie Ihrem individuellen Produkt einen Standort zuweisen.
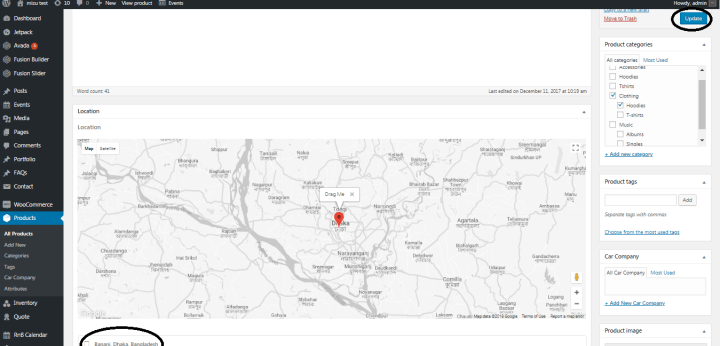
Nachdem Sie dem einzelnen Produkt einen gewünschten Standort zugewiesen haben, klicken Sie auf Aktualisieren. Das Produkt wird dem gewünschten Ort zugewiesen.
Dann müssen Sie zu Block hinzufügen gehen. Karte auswählen und auf Speichern klicken.
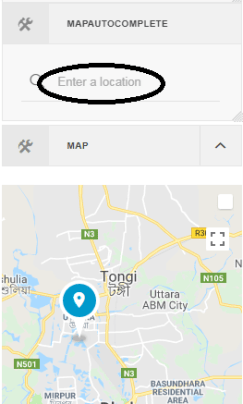
Dann wird die Karte auf Ihrer Suchseite angezeigt.

Durch Klicken auf das (+)-Symbol des Suchblocks gelangen Sie zu dieser Optionsseite. Wählen Sie hier Map Autocomplete und klicken Sie auf Speichern.

Dann erscheint das Feld Map Autocomplete. Von hier aus können Sie Produkte nach einem Standort suchen und sortieren, indem Sie nach dem Namen des Standorts suchen.

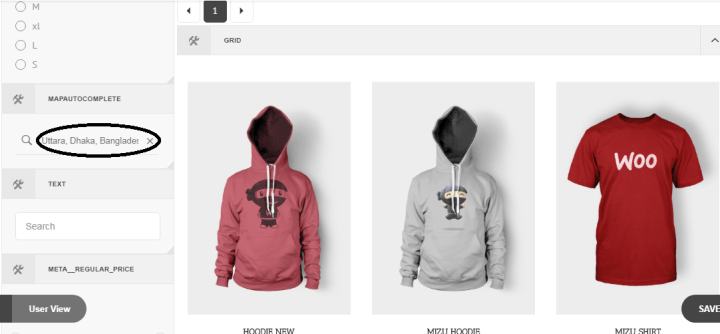
Hier ist ein Beispiel für die Suche mit automatischer Vervollständigung der Karte nach einem Ortsnamen. Wir suchen nach dem Standortnamen Uttara, Dhaka, Bangladesch und drei Produkte, die an diesem Standort verfügbar sind, wurden angezeigt.
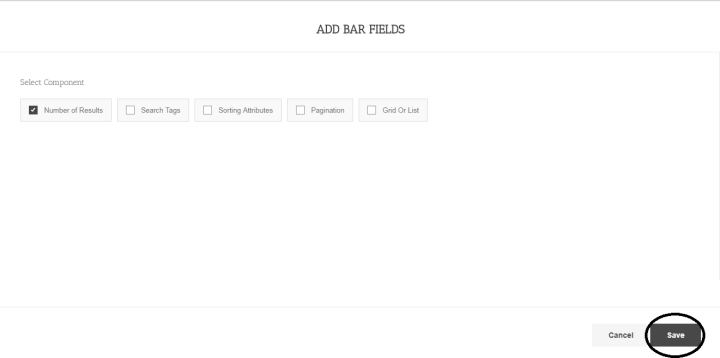
 Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Anzahl der Ergebnisse aus und klicken Sie auf Speichern.
Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Anzahl der Ergebnisse aus und klicken Sie auf Speichern.

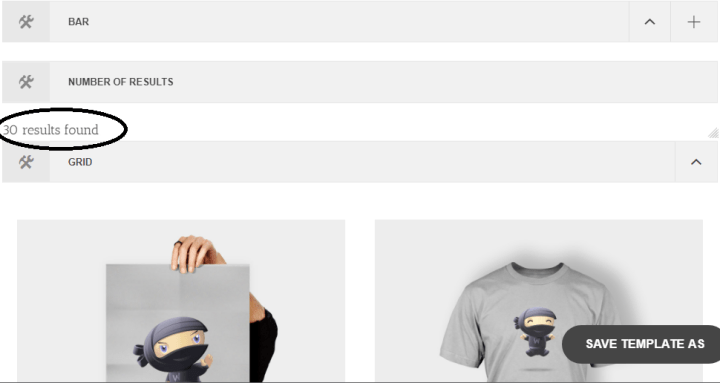
Dann wird die Anzahl der Ergebnisse wie im obigen Screenshot angezeigt.
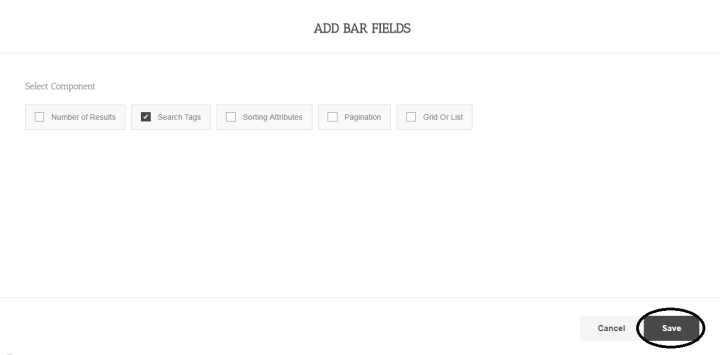
 Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Such-Tags aus und klicken Sie auf Speichern.
Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Such-Tags aus und klicken Sie auf Speichern.

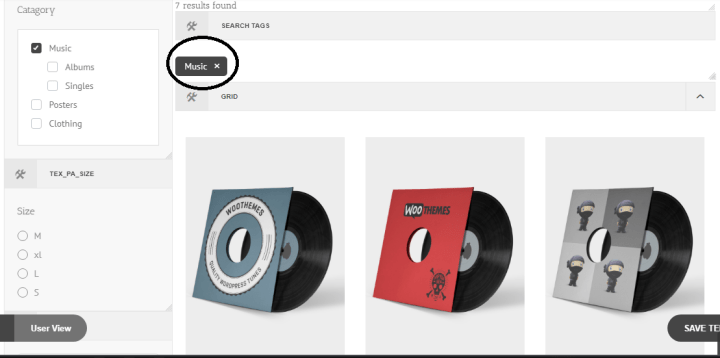
Nachdem Sie einen Produkttyp ausgewählt haben, wird das Produkttyp-Tag auf Such-Tags wie dem obigen Screenshot angezeigt.
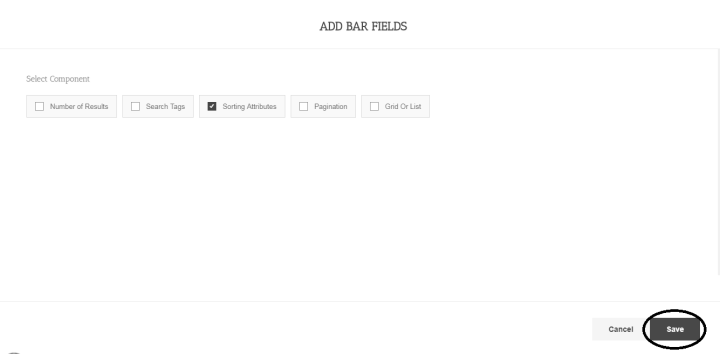
 Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Sortierattribute und klicken Sie auf Speichern.
Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Sortierattribute und klicken Sie auf Speichern.
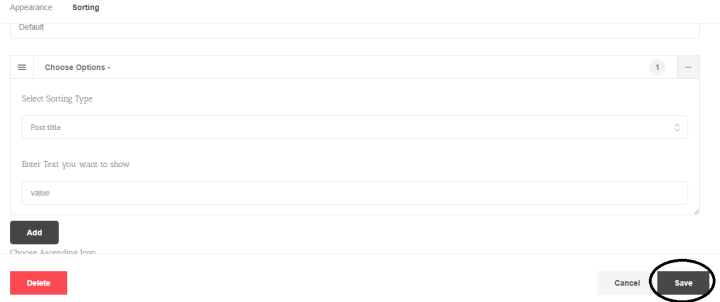
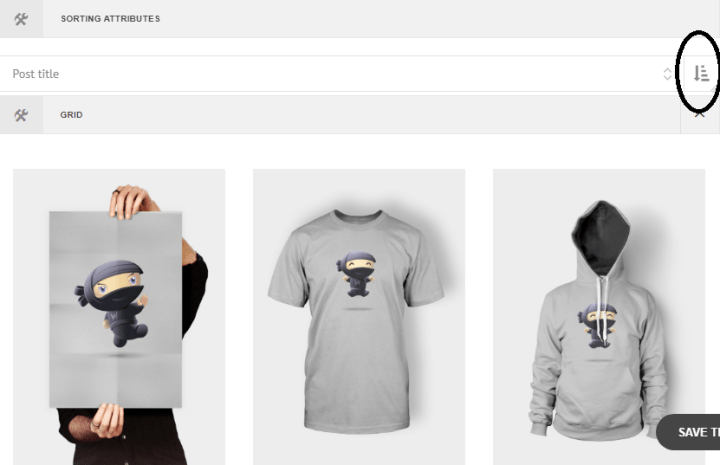
 Durch Klicken auf das Einstellungssymbol von Sortierattributen gehen Sie zur Registerkarte Sortieren und gehen Sie durch die Optionen auswählen und Sortiertyp auswählen. Klicken Sie dann auf Speichern.
Durch Klicken auf das Einstellungssymbol von Sortierattributen gehen Sie zur Registerkarte Sortieren und gehen Sie durch die Optionen auswählen und Sortiertyp auswählen. Klicken Sie dann auf Speichern.

Sie können Ihr Produkt durch Sortierattribute sortieren, indem Sie das Attribut auswählen und Ihr Produkt auf- oder absteigen lassen, indem Sie rechts auf das Symbol „Aufsteigend“ und „Absteigend“ klicken, wie im obigen Screenshot.
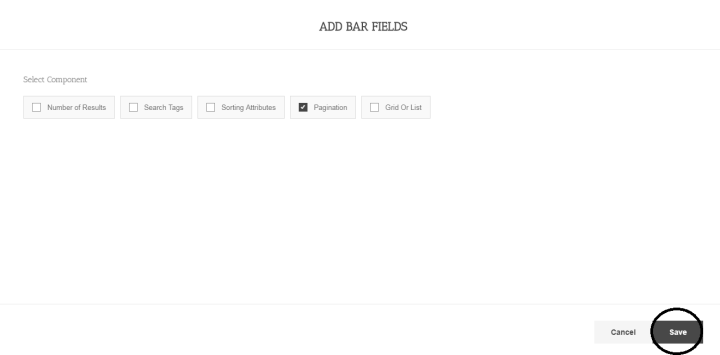
 Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Paginierung und klicken Sie auf Speichern.
Wenn Sie auf das Symbol (+) der Leiste klicken, gelangen Sie zu dieser Optionsseite. Wählen Sie hier Paginierung und klicken Sie auf Speichern. 
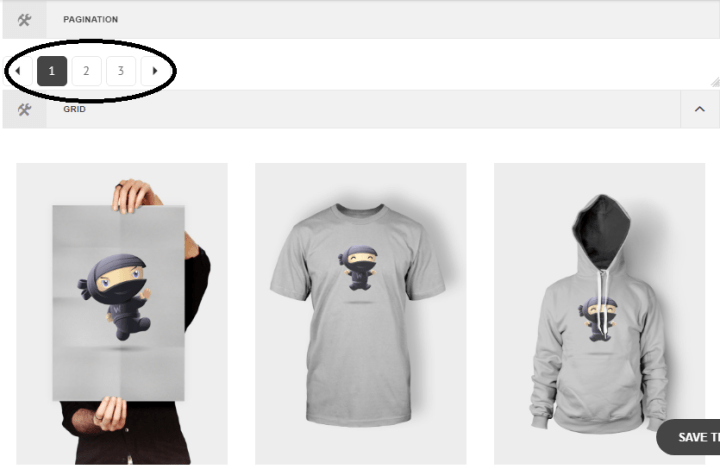
Durch die Paginierung werden die Produktseiten mit der Nummer wie im obigen Screenshot angezeigt. Von hier aus können Sie Ihre Produktseite nach der gewünschten Nummer mit einem Klick auf die Ziffer auswählen.
