วิธีสร้างหน้าค้นหาของคุณด้วยธีม Avada และ Reactive Pro Plugin
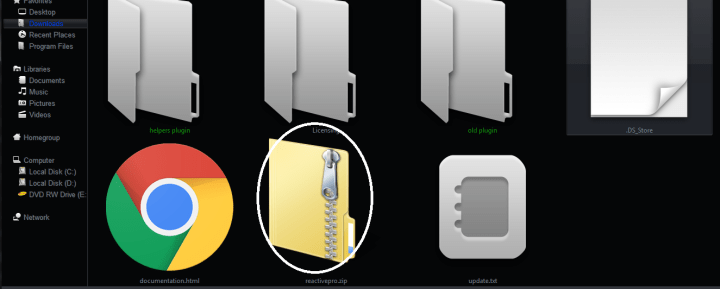
เผยแพร่แล้ว: 2022-10-18 Reactive Pro เป็นปลั๊กอินที่มีประโยชน์มาก สุดยอดปลั๊กอินการค้นหาขั้นสูงของ WordPress ปลั๊กอินนี้มีความสามารถในการทำงานกับบล็อกการค้นหาหลายประเภท (ช่องทำเครื่องหมาย, กล่องคำสั่งผสม, กล่องเลือก, กล่องวิทยุ, กล่องข้อความ, ช่องช่วง, การเติมแผนที่อัตโนมัติและรีเซ็ต), แถบ (จำนวนผลลัพธ์, แท็กค้นหา, คุณสมบัติการเรียงลำดับ, การแบ่งหน้าและกริดหรือรายการ), กริด คุณสามารถค้นหาผลิตภัณฑ์ของคุณผ่านสถานที่ต่างๆ ด้วย Google Map หากคุณต้องการสร้างหน้าค้นหาด้วยธีม Avada และปลั๊กอิน Reactive Pro ในตอนแรก คุณต้องติดตั้งธีม Avada และ Reactive Pro Plugin และ RedQ Reuse form helper Plugin บน WordPress ของคุณ จากนั้นจะมีขั้นตอนถัดไป ในตอนแรก คุณต้องมีไฟล์ zip แพ็คเกจปลั๊กอินแบบเต็มและจำเป็นต้องแตกไฟล์
Reactive Pro เป็นปลั๊กอินที่มีประโยชน์มาก สุดยอดปลั๊กอินการค้นหาขั้นสูงของ WordPress ปลั๊กอินนี้มีความสามารถในการทำงานกับบล็อกการค้นหาหลายประเภท (ช่องทำเครื่องหมาย, กล่องคำสั่งผสม, กล่องเลือก, กล่องวิทยุ, กล่องข้อความ, ช่องช่วง, การเติมแผนที่อัตโนมัติและรีเซ็ต), แถบ (จำนวนผลลัพธ์, แท็กค้นหา, คุณสมบัติการเรียงลำดับ, การแบ่งหน้าและกริดหรือรายการ), กริด คุณสามารถค้นหาผลิตภัณฑ์ของคุณผ่านสถานที่ต่างๆ ด้วย Google Map หากคุณต้องการสร้างหน้าค้นหาด้วยธีม Avada และปลั๊กอิน Reactive Pro ในตอนแรก คุณต้องติดตั้งธีม Avada และ Reactive Pro Plugin และ RedQ Reuse form helper Plugin บน WordPress ของคุณ จากนั้นจะมีขั้นตอนถัดไป ในตอนแรก คุณต้องมีไฟล์ zip แพ็คเกจปลั๊กอินแบบเต็มและจำเป็นต้องแตกไฟล์

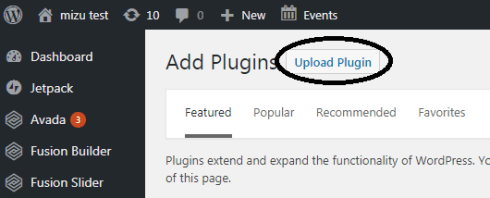
มันจะมีลักษณะอย่างนั้น จากนั้นคุณต้องคลิกที่ เพิ่มใหม่ จากส่วนปลั๊กอินของแดชบอร์ดของ WordPress ของคุณ
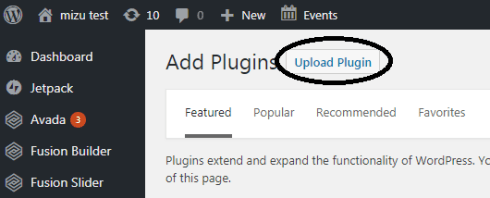
 จากนั้นคลิกที่อัปโหลดปลั๊กอิน
จากนั้นคลิกที่อัปโหลดปลั๊กอิน


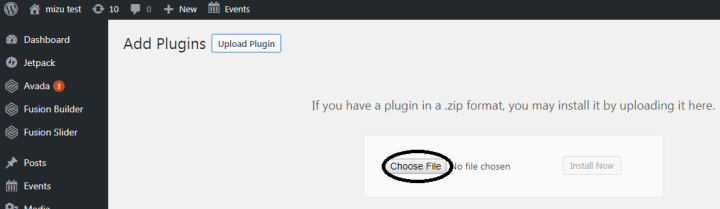
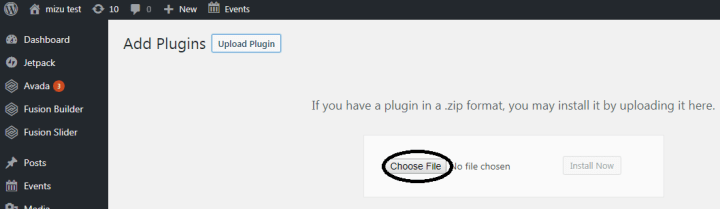
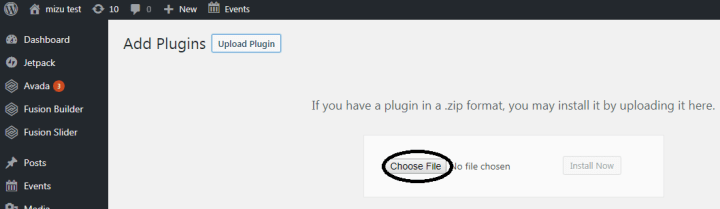
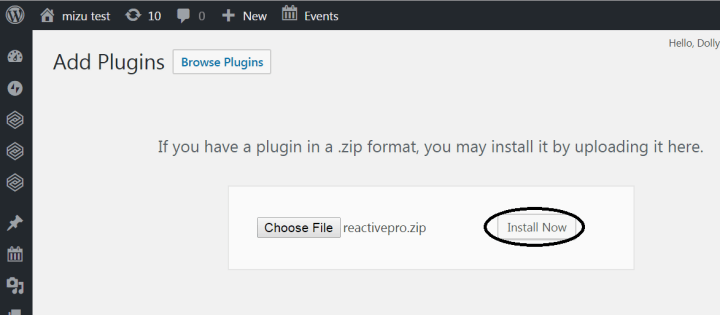
จากนั้นคุณต้องคลิกที่เลือกไฟล์ 
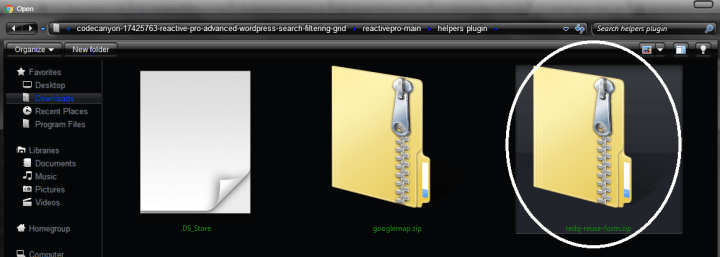
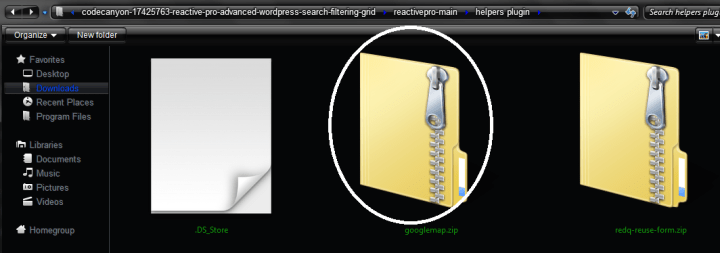
จากนั้นคุณต้องไปที่ตำแหน่งไฟล์ที่แยกออกมาและไปที่ตำแหน่งปลั๊กอินตัวช่วย reactivepro-main-> ที่นั่นคุณจะมีสามไฟล์ คุณต้องเลือก "redq-reuse-form.zip" 
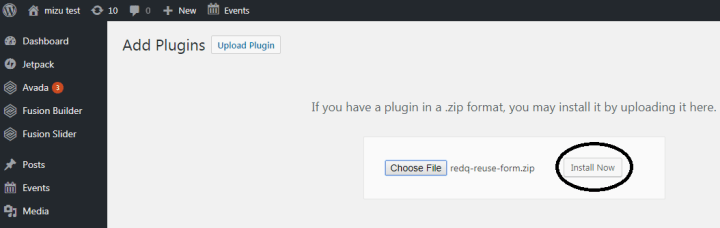
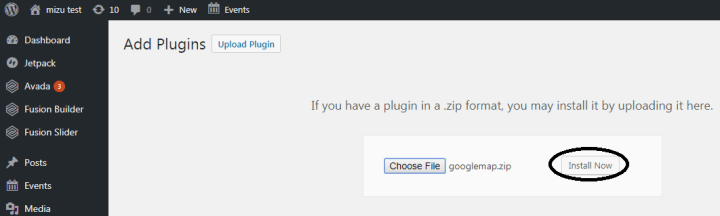
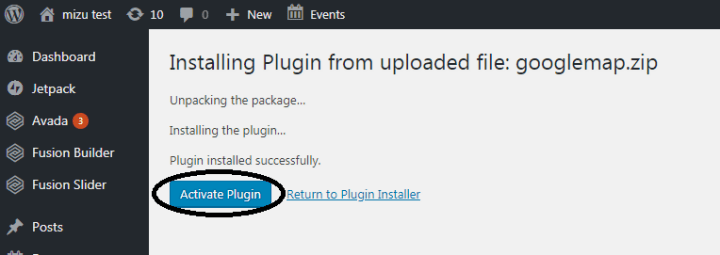
ตอนนี้คลิกที่ ติดตั้งทันที 
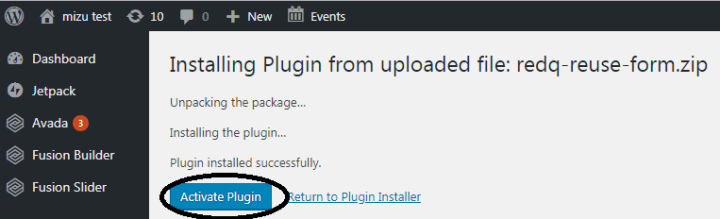
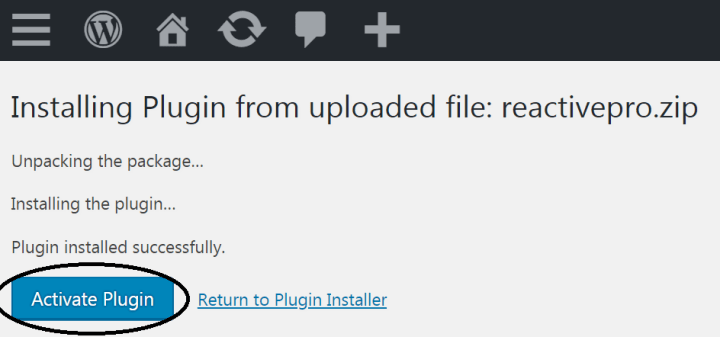
ตอนนี้คลิกที่เปิดใช้งานปลั๊กอิน 
คุณต้องไปที่หน้านี้อีกครั้งเหมือนกิจกรรมก่อนหน้านี้ นี้เหมือนกับขั้นตอนก่อนหน้านี้
นี้เหมือนกับขั้นตอนก่อนหน้านี้ 
จากนั้นคุณต้องคลิกที่เลือกไฟล์อีกครั้ง 
จากนั้นคุณต้องไปที่ตำแหน่งไฟล์ที่แยกออกมาและไปที่ตำแหน่งปลั๊กอินตัวช่วย reactivepro-main-> ที่นั่นคุณจะมีสามไฟล์ คุณต้องเลือก "googlemap.zip"

ตอนนี้คลิกที่ ติดตั้งทันที ตอนนี้คลิกที่เปิดใช้งานปลั๊กอิน
ตอนนี้คลิกที่เปิดใช้งานปลั๊กอิน
คุณต้องไปที่หน้านี้อีกครั้งเหมือนกิจกรรมก่อนหน้านี้ นี้เหมือนกับขั้นตอนก่อนหน้านี้
นี้เหมือนกับขั้นตอนก่อนหน้านี้
จากนั้นคุณต้องคลิกที่เลือกไฟล์อีกครั้ง จากนั้นคุณต้องไปที่ตำแหน่งไฟล์ที่แยกออกมาและไปที่ตำแหน่ง reactivepro-main คุณจะมีสามโฟลเดอร์และสี่ไฟล์ คุณต้องเลือก "reactivepro.zip"
จากนั้นคุณต้องไปที่ตำแหน่งไฟล์ที่แยกออกมาและไปที่ตำแหน่ง reactivepro-main คุณจะมีสามโฟลเดอร์และสี่ไฟล์ คุณต้องเลือก "reactivepro.zip" 
ตอนนี้คุณต้องคลิกที่ติดตั้งทันที 
ตอนนี้คลิกที่เปิดใช้งานปลั๊กอิน หลังจากนั้นปลั๊กอิน Reactive Pro ได้รับการติดตั้งอย่างสมบูรณ์พร้อมกับ Google map และนำปลั๊กอินตัวช่วยแบบฟอร์มกลับมาใช้ใหม่ ตอนนี้ปลั๊กอิน Reactive Pro ทำงานได้อย่างสมบูรณ์และใช้งานได้ 
จากแดชบอร์ด WordPress คุณต้องไปที่ตัวสร้างปฏิกิริยา -> เพิ่มตัวสร้างปฏิกิริยาใหม่ 
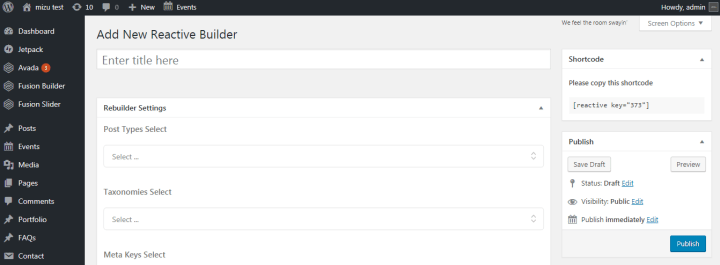
หลังจากคลิกที่ Add New Reactive Builder คุณจะมีหน้าว่างนี้ คุณต้องตั้งชื่อและตั้งค่าตัวสร้างใหม่ 
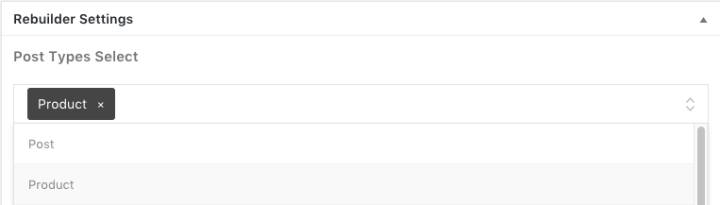
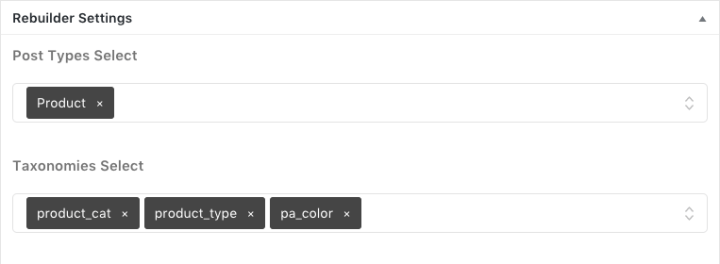
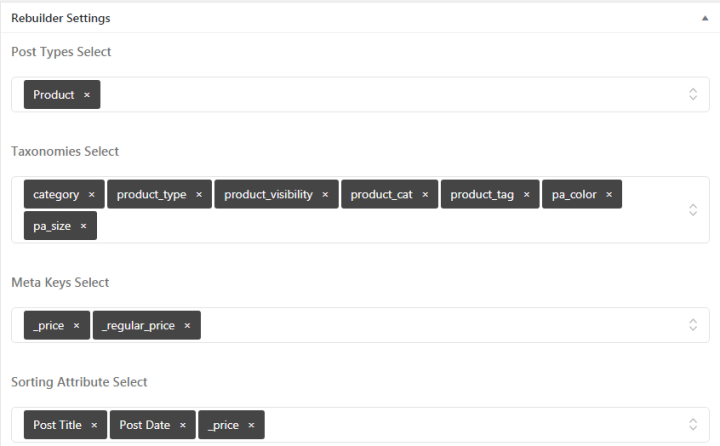
ควรเลือกประเภทโพสต์ ประเภทโพสต์ หมายถึงประเภทของโพสต์ที่คุณต้องการให้แสดงบนหน้าการค้นหาของคุณ เช่น "สินค้า" เป็นประเภทโพสต์ 
คุณต้องเลือกอนุกรมวิธาน อนุกรมวิธานหมายถึงคำที่คุณต้องการให้แสดงบนหน้าการค้นหาของคุณตามประเภทโพสต์ เพื่อให้คุณสามารถค้นหาอะไรก็ได้ด้วยข้อกำหนดของ Taxonomies และแสดงการจัดหมวดหมู่อย่างอิสระด้วยบล็อกการค้นหาต่างๆ เช่น ช่องทำเครื่องหมาย กล่องข้อความ ปุ่มตัวเลือก กล่องเลือก และกล่องคำสั่งผสม 
ควรเลือกเมตาคีย์ สำหรับการแสดงข้อมูลเชิงเส้นและส่งข้อมูลเมตาคีย์จำเป็น มันส่งข้อมูลเดียวในแต่ละครั้ง เช่น ราคาหรือราคาปกติเป็นคีย์เมตาสองคีย์ เมื่อเราเลือกราคา มันจะส่งเฉพาะข้อมูลราคา ในขณะที่เราเลือกราคาปกติ มันจะผ่านเฉพาะข้อมูลราคาปกติ 
ควรเลือกแอตทริบิวต์การเรียงลำดับ ด้วยคุณสมบัติการเรียงลำดับที่เลือก คุณสามารถจัดเรียงประเภทโพสต์ของคุณได้ เช่นคุณมี Product เป็นประเภทโพสต์และราคาเป็นแอตทริบิวต์ sorting จากนั้นคุณสามารถจัดเรียงสินค้าด้วยราคาต่ำหรือราคาสูงได้ 
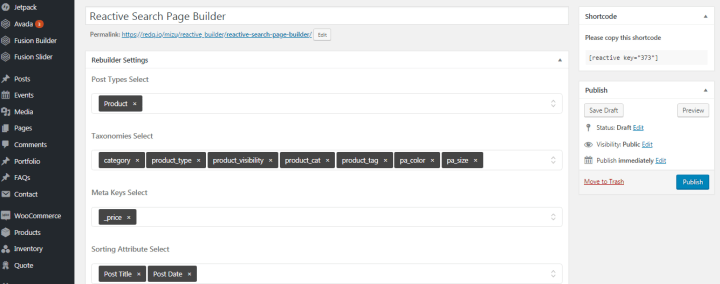
ที่นี่เราให้ชื่อ "ตัวสร้างหน้าการค้นหาแบบโต้ตอบ" จากการตั้งค่าตัวสร้างใหม่ เรากรอกข้อมูลในฟิลด์ที่จำเป็น เช่น การเลือกประเภทโพสต์, การเลือกอนุกรมวิธาน, การเลือกคีย์เมตา, การเลือกแอตทริบิวต์การเรียงลำดับ จากนั้นคุณต้องคลิกที่เผยแพร่  ในตอนแรก คุณต้องไปที่ตัวเลือกหน้าของ WordPress จากแดชบอร์ด จากนั้นคุณจะต้องเพิ่มหน้าใหม่โดยคลิกที่เพิ่มใหม่
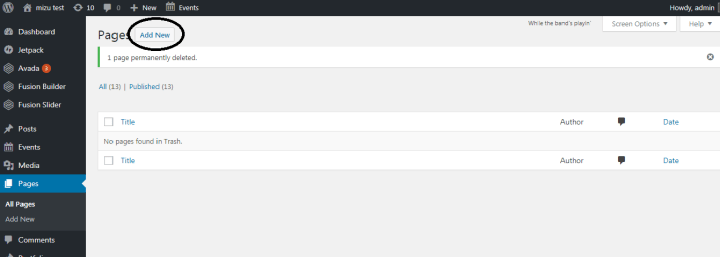
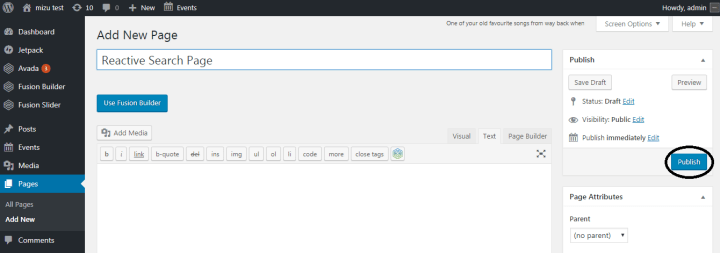
ในตอนแรก คุณต้องไปที่ตัวเลือกหน้าของ WordPress จากแดชบอร์ด จากนั้นคุณจะต้องเพิ่มหน้าใหม่โดยคลิกที่เพิ่มใหม่ 
ตั้งชื่อให้กับหน้าใหม่และคลิกที่เผยแพร่
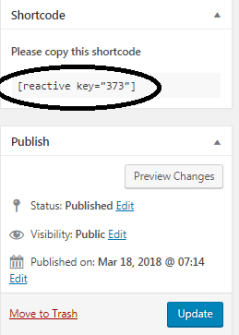
หลังจากเผยแพร่ คุณต้องคัดลอกรหัสย่อจาก Reactive Search Page Builder
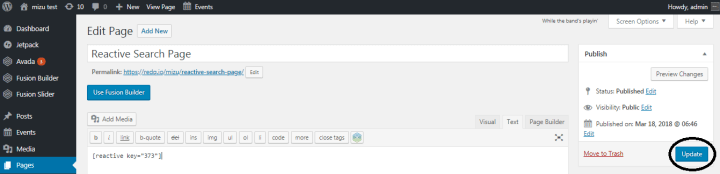
จากนั้นไปที่หน้า Reactive Search ที่สร้างไว้ก่อนหน้านี้และคัดลอกรหัสย่อ จากนั้นคลิกที่อัปเดต

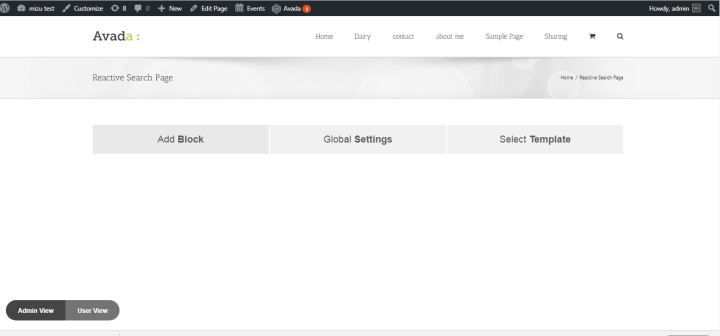
ตอนนี้เรามีหน้าค้นหาในระดับหลักแล้ว โดยเรามีสามฟังก์ชัน Add Block, Global Settings, Select Template ที่ด้านล่างของหน้า คุณจะได้รับมุมมองสองประเภท หนึ่งคือ Admin View อีกอันคือ User View

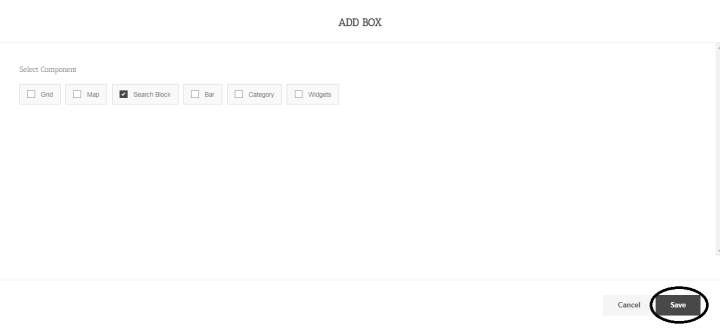
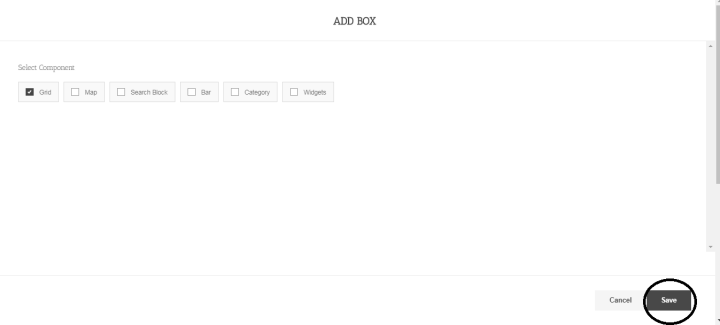
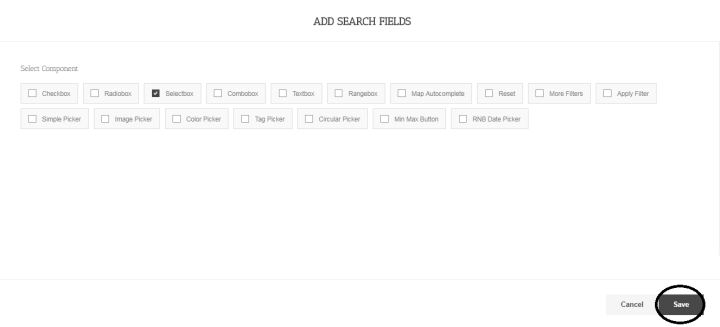
หลังจากคลิกเพิ่มบล็อก เราจะเห็นฟังก์ชันนี้ ที่นี่เราต้องเลือกค้นหาบล็อก จากนั้นคลิกบันทึก

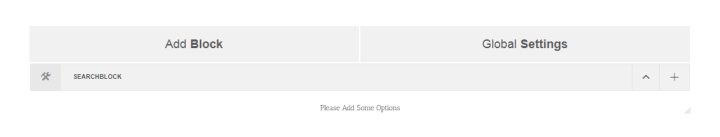
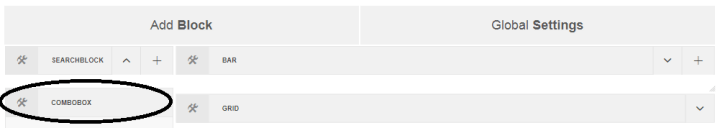
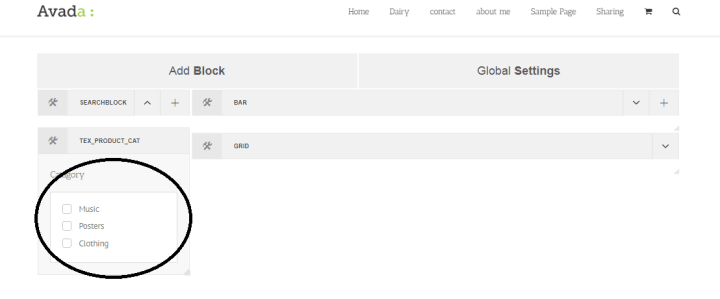
ตอนนี้หน้านี้จะแสดงการค้นหา Block

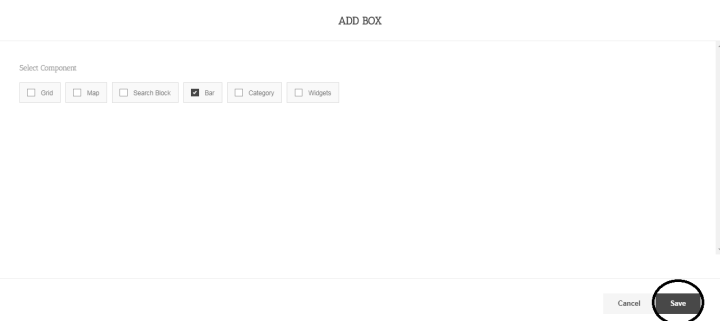
จาก Add Block เราต้องเลือก Bar แล้วคลิกบันทึก

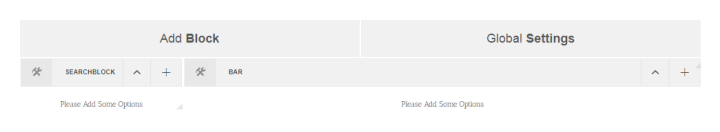
ตอนนี้หน้าจะเป็นแบบนั้น

ตอนนี้เราต้องไปที่ตัวเลือก Add block แล้วเลือก Grid จากนั้นคลิกบันทึก

ตอนนี้หน้าจะเป็นแบบนั้น
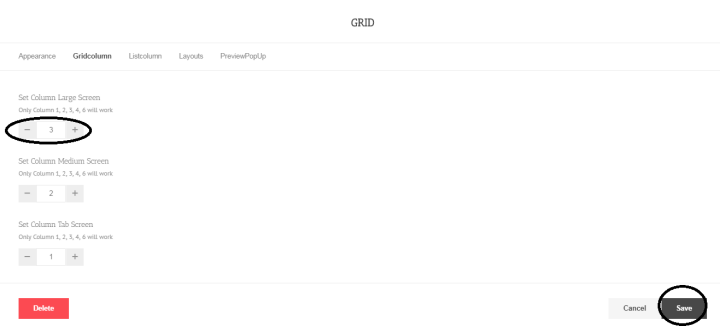
เมื่อคลิกที่ไอคอนการตั้งค่าของ Grid คุณจะมีส่วนนี้ จากนั้นไปที่แท็บคอลัมน์ Grid ที่นี่คุณจะตั้งค่าตัวเลือกหน้าจอขนาดใหญ่ของคอลัมน์ จากนี้โดยการกด (-) หรือ (+) คุณสามารถเพิ่มหรือลดจำนวนคอลัมน์ หลังจากตั้งค่าหมายเลขแล้วคลิกบันทึก
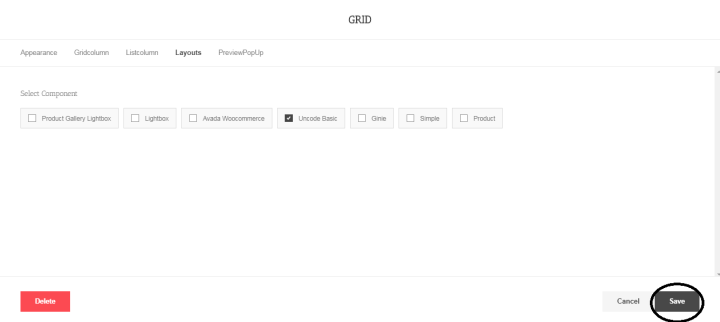
จากนั้นคลิกอีกครั้งที่ไอคอนการตั้งค่าของ Grid เราจะต้องไปที่แท็บ Layouts และเลือก Unicode Basic จากนั้นคลิกบันทึก
ตอนนี้กริดจะมีลักษณะเหมือนภาพหน้าจอด้านบน
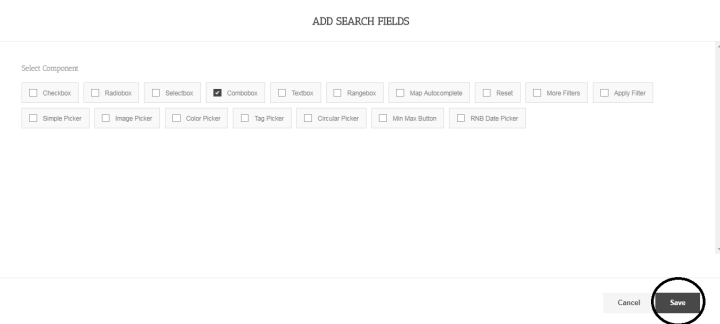
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากนั้นเลือก Combo Box และคลิกบันทึก
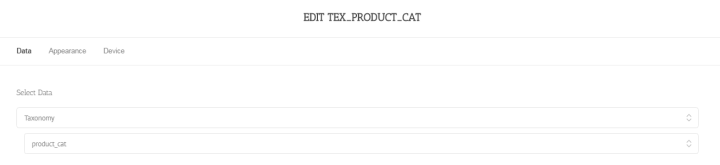
ตอนนี้คุณมีกล่องคำสั่งผสม เมื่อคลิกไอคอนการตั้งค่าของกล่องคำสั่งผสม ให้ไปที่แท็บข้อมูล แล้วเลือกข้อมูล
เมื่อคลิกไอคอนการตั้งค่าของกล่องคำสั่งผสม ให้ไปที่แท็บข้อมูล แล้วเลือกข้อมูล

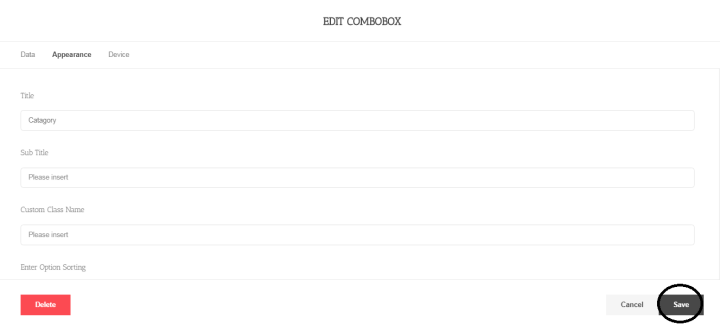
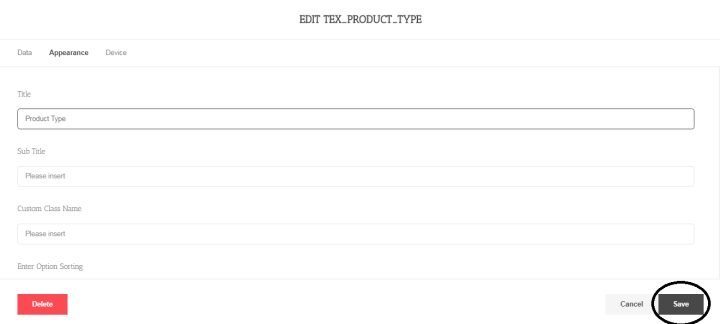
จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อและคลิกบันทึก
ตอนนี้หมวดหมู่ Combo Box จะปรากฏขึ้น
จากกล่องคำสั่งผสม คุณสามารถแสดงผลิตภัณฑ์ของคุณแก่ผู้ปกครองและเด็ก
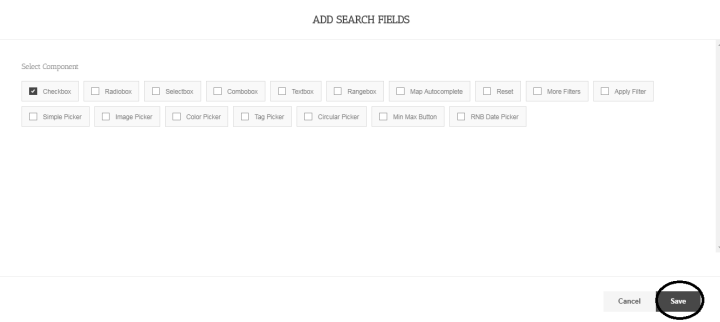
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือกช่องทำเครื่องหมายและคลิกบันทึก
ตอนนี้คุณมีกล่องกาเครื่องหมาย เมื่อคลิกไอคอนการตั้งค่าของช่องทำเครื่องหมาย ให้ไปที่แท็บข้อมูลและเลือกข้อมูล
เมื่อคลิกไอคอนการตั้งค่าของช่องทำเครื่องหมาย ให้ไปที่แท็บข้อมูลและเลือกข้อมูล จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อและคลิกบันทึก
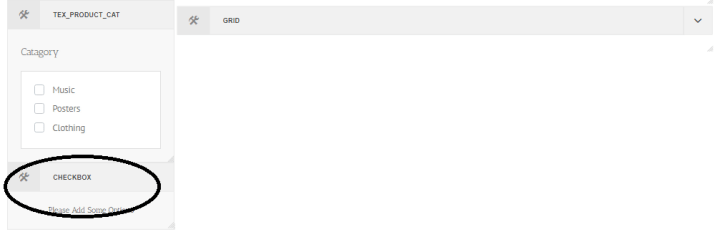
จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อและคลิกบันทึก ตอนนี้กล่องกาเครื่องหมายประเภทผลิตภัณฑ์จะปรากฏขึ้น
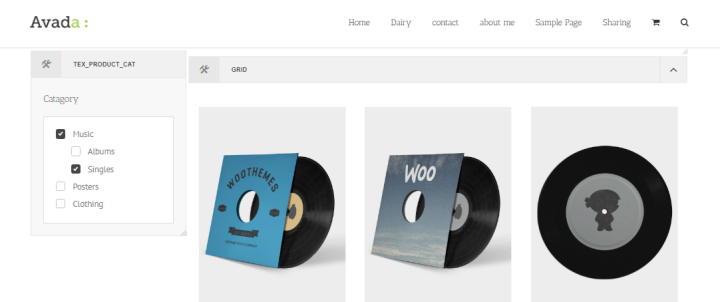
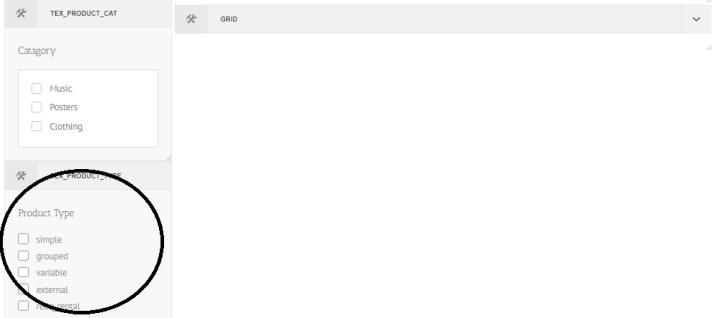
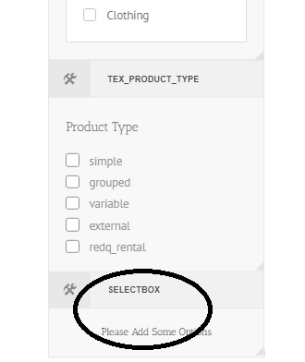
ตอนนี้กล่องกาเครื่องหมายประเภทผลิตภัณฑ์จะปรากฏขึ้น
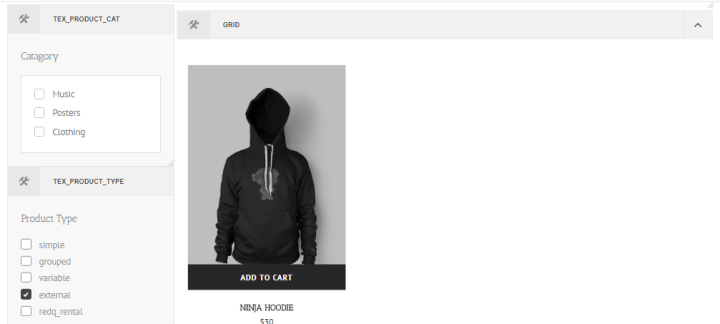
จากช่องทำเครื่องหมายประเภทผลิตภัณฑ์ คุณสามารถเลือกประเภทผลิตภัณฑ์เดียวและแสดงผลิตภัณฑ์ของคุณ เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องเลือกและคลิกบันทึก
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องเลือกและคลิกบันทึก
ตอนนี้คุณมีกล่องเลือกแล้ว โดยคลิกที่ไอคอนการตั้งค่าของกล่องเลือกไปที่แท็บข้อมูลและเลือกข้อมูล
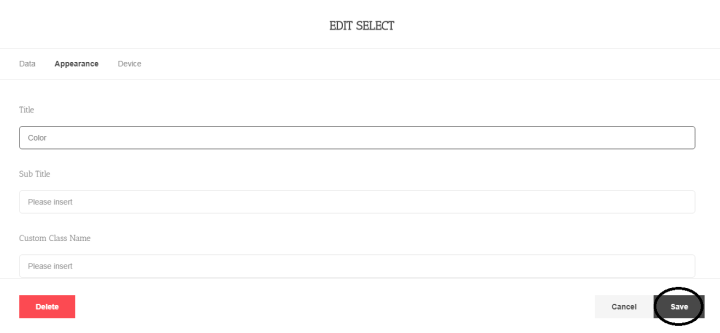
โดยคลิกที่ไอคอนการตั้งค่าของกล่องเลือกไปที่แท็บข้อมูลและเลือกข้อมูล จากนั้นไปที่แท็บ ลักษณะที่ปรากฏ และตั้งชื่อให้กับชื่อเรื่อง แล้วคลิก บันทึก
จากนั้นไปที่แท็บ ลักษณะที่ปรากฏ และตั้งชื่อให้กับชื่อเรื่อง แล้วคลิก บันทึก
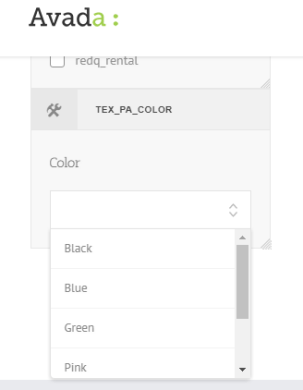
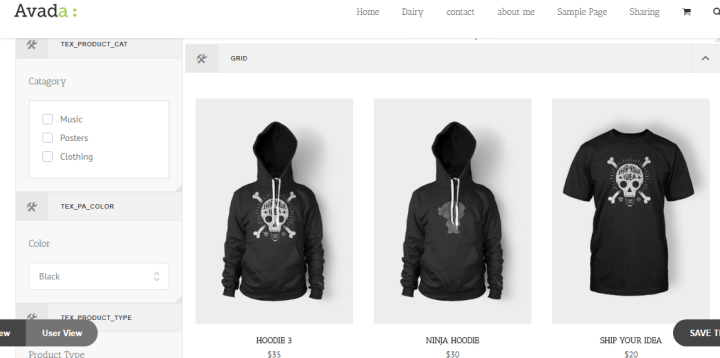
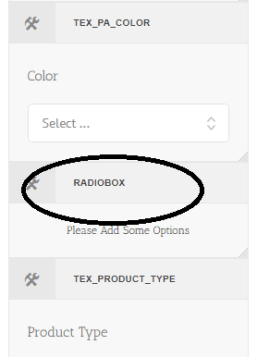
ตอนนี้กล่องเลือกสีผลิตภัณฑ์จะปรากฏขึ้น จากกล่องเลือกประเภทสินค้า คุณสามารถเลือกสีของผลิตภัณฑ์และแสดงสินค้าของคุณได้
จากกล่องเลือกประเภทสินค้า คุณสามารถเลือกสีของผลิตภัณฑ์และแสดงสินค้าของคุณได้ เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องวิทยุและคลิกบันทึก
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องวิทยุและคลิกบันทึก
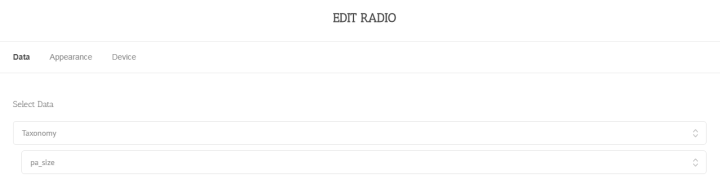
ตอนนี้คุณมีกล่องวิทยุ เมื่อคลิกไอคอนการตั้งค่าของกล่องตัวเลือก ให้ไปที่แท็บข้อมูลและเลือกข้อมูล
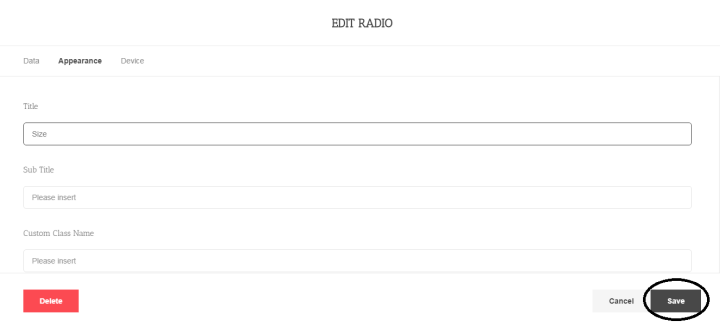
เมื่อคลิกไอคอนการตั้งค่าของกล่องตัวเลือก ให้ไปที่แท็บข้อมูลและเลือกข้อมูล จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อและคลิกบันทึก
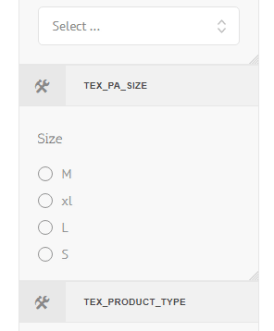
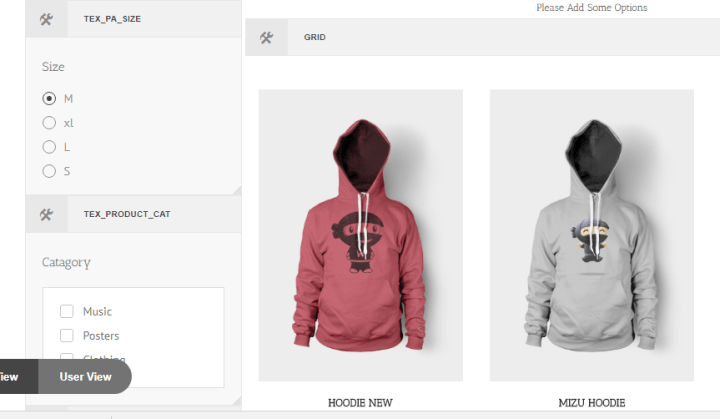
จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อและคลิกบันทึก ตอนนี้กล่องตัวเลือกขนาดผลิตภัณฑ์จะปรากฏขึ้น
ตอนนี้กล่องตัวเลือกขนาดผลิตภัณฑ์จะปรากฏขึ้น จากกล่องตัวเลือกประเภทสินค้า คุณสามารถเลือกขนาดของสินค้าและแสดงสินค้าของคุณได้
จากกล่องตัวเลือกประเภทสินค้า คุณสามารถเลือกขนาดของสินค้าและแสดงสินค้าของคุณได้ เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องช่วงและคลิกบันทึก
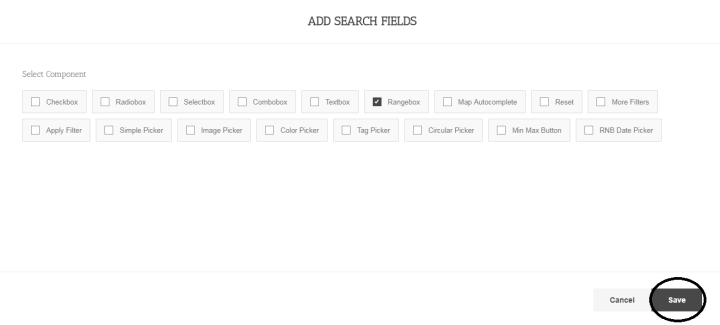
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องช่วงและคลิกบันทึก
ตอนนี้คุณมีกล่องช่วง โดยคลิกที่ไอคอนการตั้งค่าของกล่องช่วงไปที่แท็บข้อมูลและเลือกข้อมูล
โดยคลิกที่ไอคอนการตั้งค่าของกล่องช่วงไปที่แท็บข้อมูลและเลือกข้อมูล จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อเรื่อง
จากนั้นไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับชื่อเรื่อง
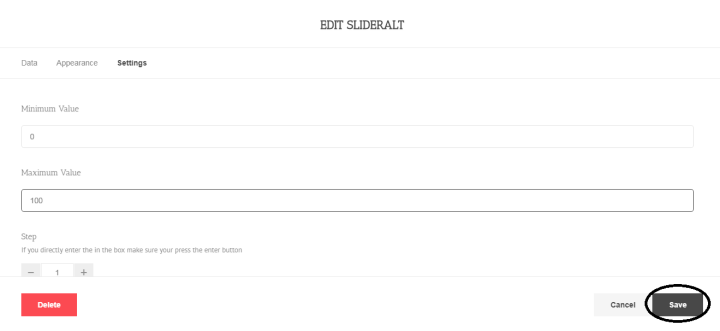
จากนั้นไปที่แท็บการตั้งค่า ตั้งค่าต่ำสุดและสูงสุด จากนั้นคลิกบันทึก ตอนนี้กล่องช่วงราคาสินค้าจะปรากฏขึ้น
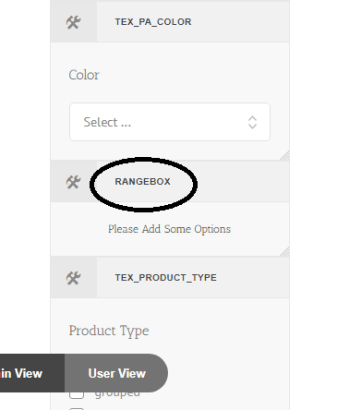
ตอนนี้กล่องช่วงราคาสินค้าจะปรากฏขึ้น จากช่องประเภทผลิตภัณฑ์ คุณสามารถเลือกราคาสินค้าและแสดงสินค้าของคุณได้
จากช่องประเภทผลิตภัณฑ์ คุณสามารถเลือกราคาสินค้าและแสดงสินค้าของคุณได้ เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องข้อความและคลิกบันทึก
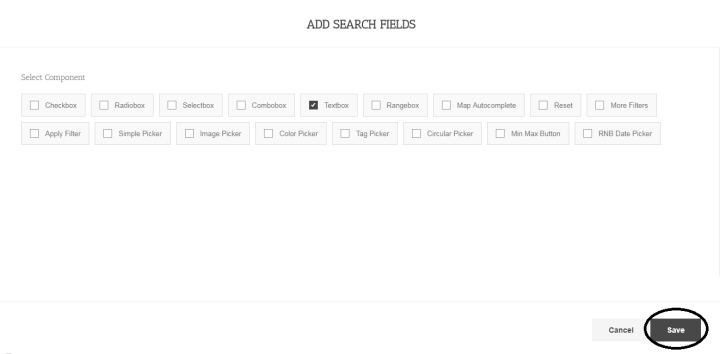
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกกล่องข้อความและคลิกบันทึก
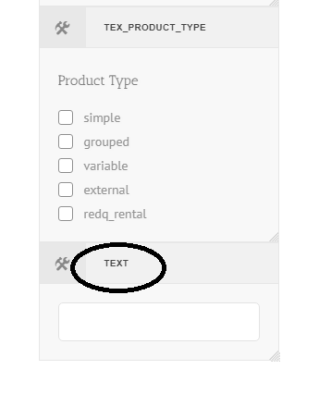
ตอนนี้คุณมีกล่องข้อความ
เมื่อคลิกไอคอนการตั้งค่าของกล่องข้อความ ให้ไปที่แท็บลักษณะที่ปรากฏและตั้งชื่อให้กับตัวยึดตำแหน่ง จากนั้นคลิกบันทึก

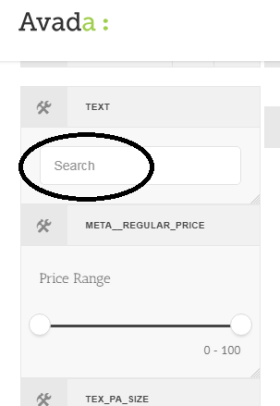
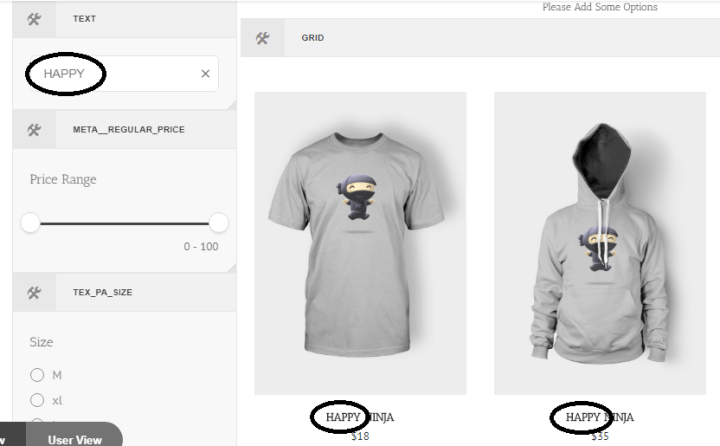
ตอนนี้กล่องค้นหาข้อความจะปรากฏขึ้น
ตอนนี้ใส่ข้อความในช่องค้นหาข้อความแล้วกด ENTER จากนั้นผลลัพธ์จะปรากฏเหมือนภาพหน้าจอด้านบน
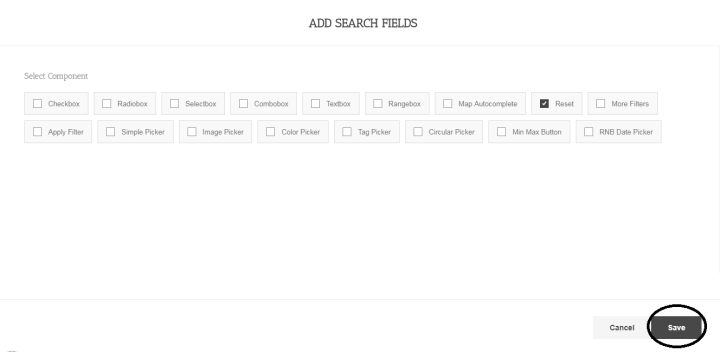
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกรีเซ็ตแล้วคลิกบันทึก
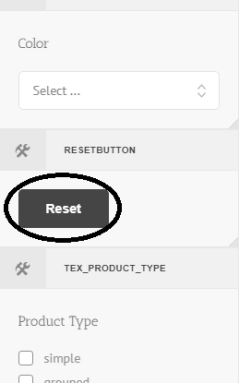
ตอนนี้ปุ่มรีเซ็ตจะปรากฏขึ้น หากคุณคลิกปุ่มรีเซ็ต หน้าค้นหาจะไปที่สเตจหลัก
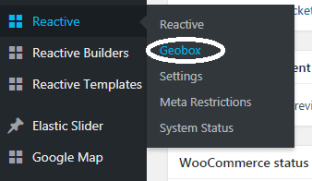
ไปที่แดชบอร์ดของ WordPress จากนั้นไปที่ Reactive แล้วคลิกที่ Geobox
จากที่นี่ ให้เลือกประเภทโพสต์ เราจะเลือกสินค้า เนื่องจากเป็นหมวดหมู่ที่เราจะแสดงผลผ่าน Grid ในหน้าการค้นหาของเรา จึงมีการเลือกสินค้าเป็นประเภทโพสต์ และคลิกที่บันทึก
จึงมีการเลือกสินค้าเป็นประเภทโพสต์ และคลิกที่บันทึก
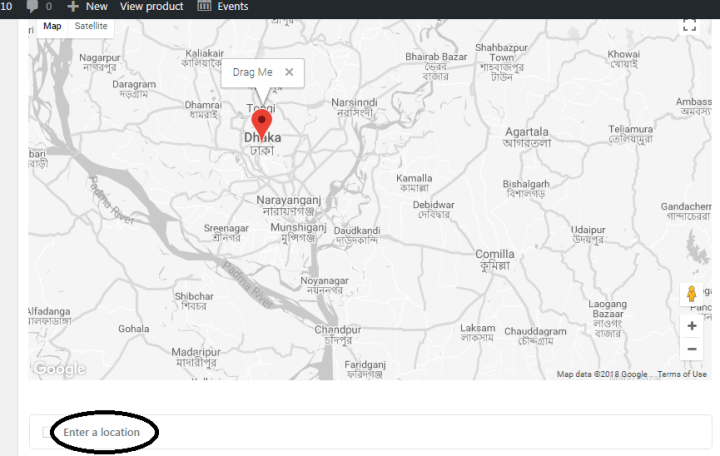
จากนั้นคุณต้องไปที่ส่วนผลิตภัณฑ์ของ WordPress และเลือกผลิตภัณฑ์ จากนั้นแผนที่จะปรากฏขึ้นพร้อมตัวเลือกป้อนตำแหน่ง จากที่นี่ คุณสามารถระบุตำแหน่งให้กับผลิตภัณฑ์แต่ละรายการของคุณได้
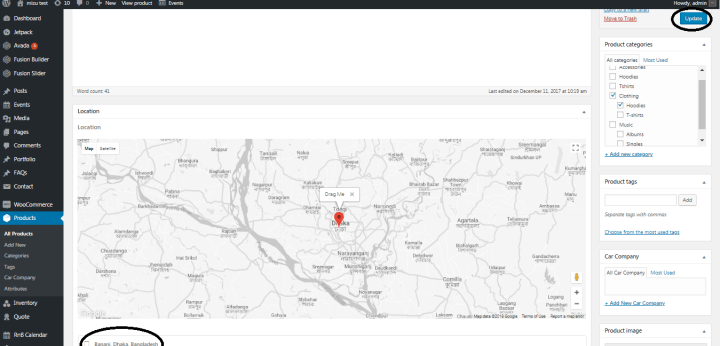
หลังจากระบุตำแหน่งที่ต้องการให้กับผลิตภัณฑ์แต่ละรายการแล้วคลิกอัปเดต โดยจะกำหนดสินค้าไปยังตำแหน่งที่ต้องการ
จากนั้นคุณต้องไปที่ Add Block เลือกแผนที่และคลิกบันทึก
จากนั้นแผนที่จะปรากฏบนหน้าการค้นหาของคุณ

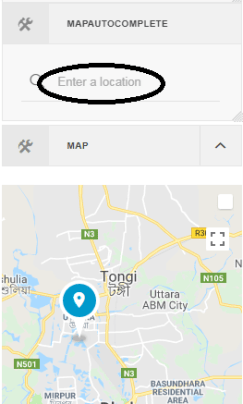
เมื่อคลิกที่ไอคอน (+) ของบล็อกการค้นหา คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือกการเติมข้อความอัตโนมัติของแผนที่ แล้วคลิกบันทึก

จากนั้นกล่องเติมข้อความอัตโนมัติของแผนที่จะปรากฏขึ้น จากที่นี่ คุณสามารถค้นหาและจัดเรียงสินค้าตามสถานที่ได้โดยการค้นหาด้วยชื่อสถานที่

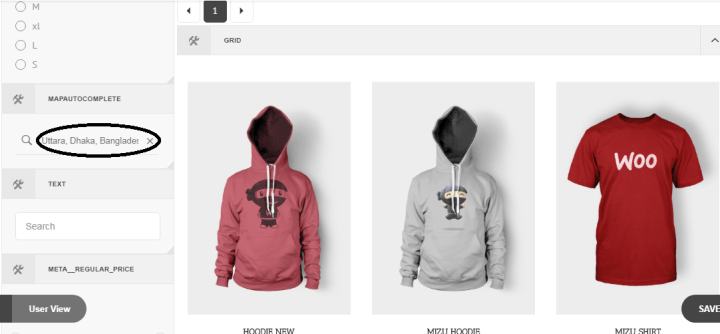
นี่คือตัวอย่างการค้นหาการเติมข้อความอัตโนมัติของแผนที่โดยใช้ชื่อสถานที่ เราค้นหาชื่อสถานที่ Uttara, Dhaka, บังคลาเทศและมีการแสดงผลิตภัณฑ์สามรายการในตำแหน่งนี้
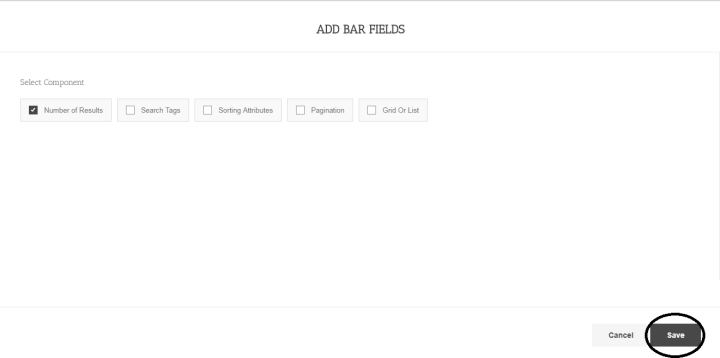
 เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกจำนวนผลลัพธ์และคลิกบันทึก
เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกจำนวนผลลัพธ์และคลิกบันทึก

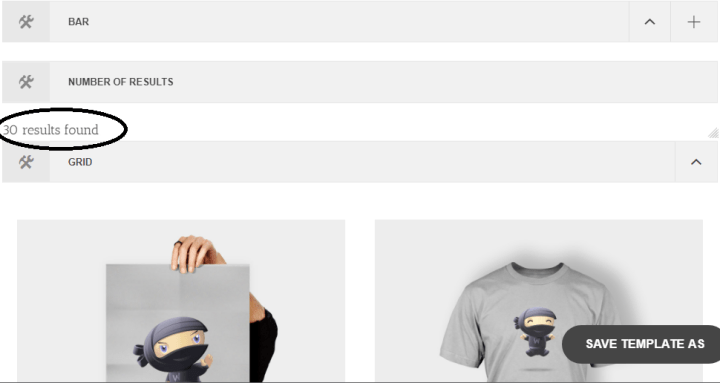
จากนั้นจำนวนผลลัพธ์จะแสดงเหมือนภาพหน้าจอด้านบน
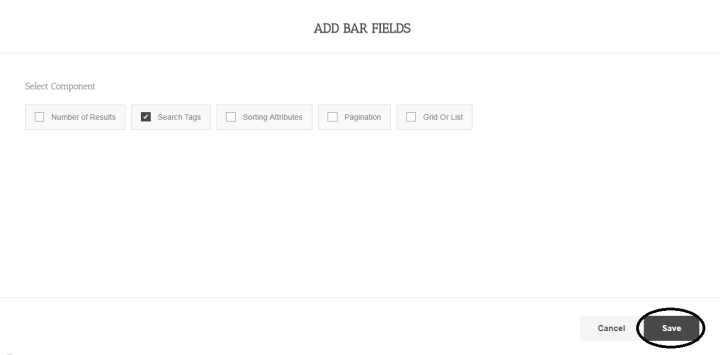
 เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือก ค้นหาแท็ก แล้วคลิก บันทึก
เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือก ค้นหาแท็ก แล้วคลิก บันทึก

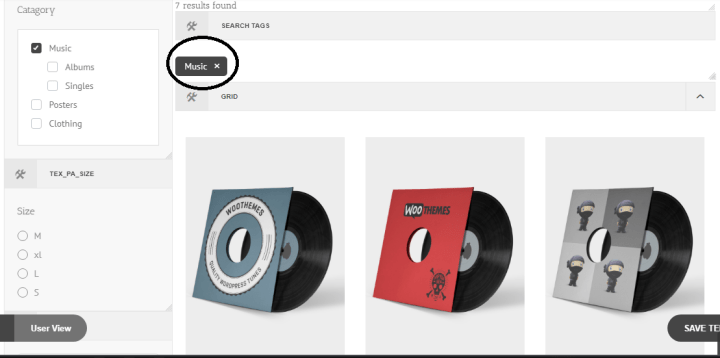
หลังจากเลือกประเภทสินค้าแล้ว แท็กประเภทสินค้าจะแสดงบน Search Tags ด้านบน ScreenShot
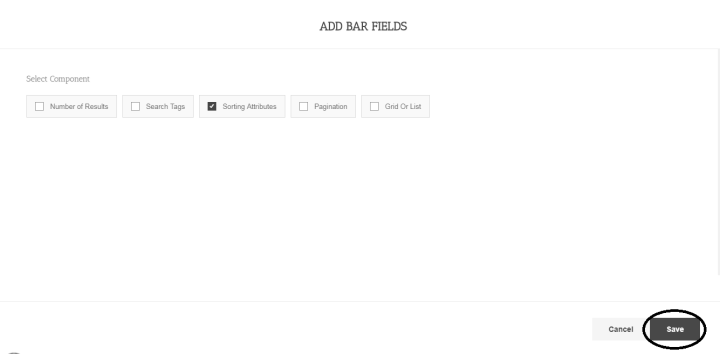
 เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือก Sorting Attributes แล้วคลิกบันทึก
เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่ ให้เลือก Sorting Attributes แล้วคลิกบันทึก
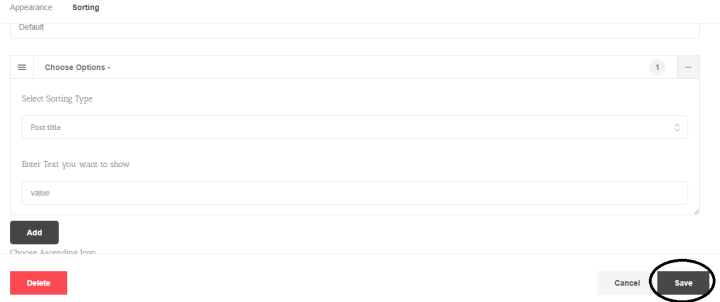
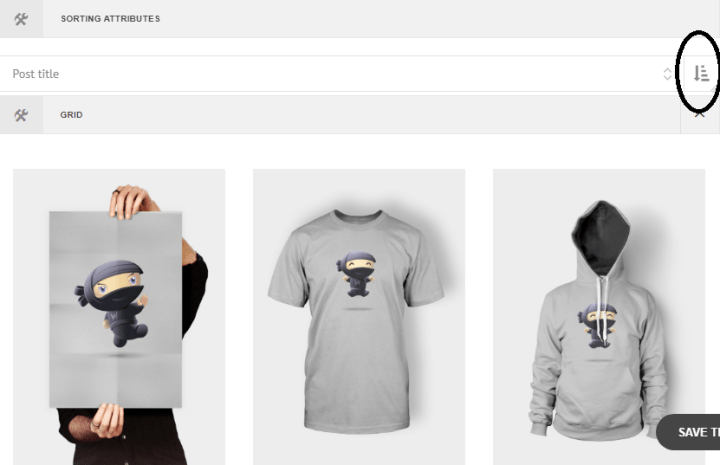
 เมื่อคลิกไอคอนการตั้งค่าของแอตทริบิวต์การจัดเรียง ให้ไปที่แท็บการจัดเรียงและไปที่ตัวเลือกเลือกตัวเลือกและเลือกประเภทการจัดเรียง จากนั้นคลิกบันทึก
เมื่อคลิกไอคอนการตั้งค่าของแอตทริบิวต์การจัดเรียง ให้ไปที่แท็บการจัดเรียงและไปที่ตัวเลือกเลือกตัวเลือกและเลือกประเภทการจัดเรียง จากนั้นคลิกบันทึก

คุณสามารถจัดเรียงผลิตภัณฑ์ของคุณผ่านแอตทริบิวต์การจัดเรียงโดยเลือกแอตทริบิวต์และ Ascend หรือ Descend ผลิตภัณฑ์ของคุณโดยคลิกที่ไอคอน Ascend และ Descend ทางด้านขวาเช่นเดียวกับ ScreenShot ด้านบน
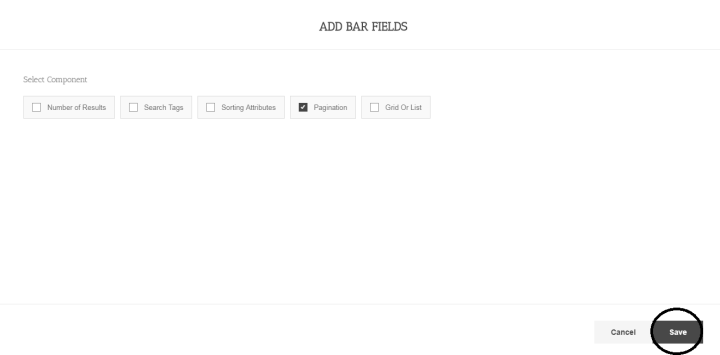
 เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกการแบ่งหน้าและคลิกบันทึก
เมื่อคลิกที่ไอคอน (+) ของ Bar คุณจะมีหน้าตัวเลือกนี้ จากที่นี่เลือกการแบ่งหน้าและคลิกบันทึก 
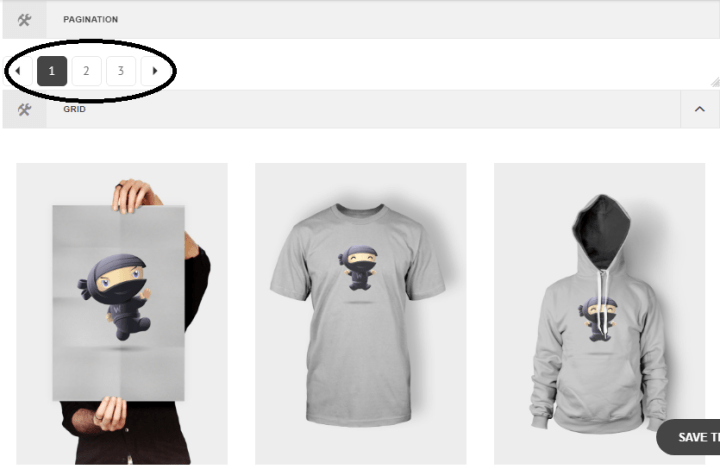
โดยการแบ่งหน้า หน้าของผลิตภัณฑ์จะปรากฏพร้อมตัวเลขเหมือนภาพหน้าจอด้านบน จากที่นี่ คุณสามารถเลือกหน้าผลิตภัณฑ์ตามหมายเลขที่ต้องการได้ด้วยการคลิกที่ตัวเลข
