Avada テーマと Reactive Pro プラグインを使用して検索ページを作成する方法
公開: 2022-10-18 Reactive Pro は非常に便利なプラグインです。 最高の WordPress 高度な検索プラグイン。 このプラグインには、いくつかのタイプの検索ブロック (チェックボックス、コンボ ボックス、選択ボックス、ラジオ ボックス、テキスト ボックス、範囲ボックス、マップのオートコンプリートおよびリセット)、バー (結果の数、検索タグ、ソート属性、ページネーション、およびグリッドまたはリスト)、グリッド。 Google マップを使用して、場所から製品を検索できます。 AvadaのテーマとReactive Proプラグインで検索ページを作りたい場合。 最初に、WordPress に Avada テーマと Reactive Pro プラグイン、および RedQ Reuse フォーム ヘルパー プラグインをインストールする必要があります。 次に、次の手順が実行されます。最初に、完全なプラグイン パッケージの zip ファイルが必要であり、それを抽出する必要があります。
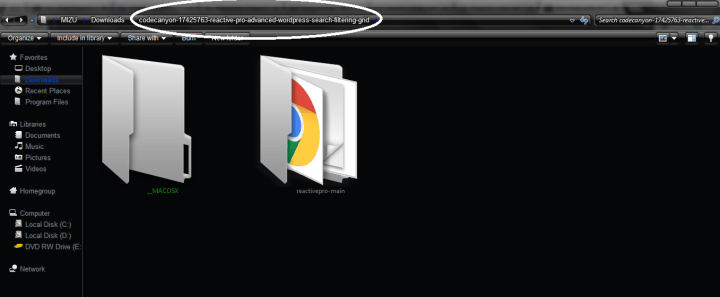
Reactive Pro は非常に便利なプラグインです。 最高の WordPress 高度な検索プラグイン。 このプラグインには、いくつかのタイプの検索ブロック (チェックボックス、コンボ ボックス、選択ボックス、ラジオ ボックス、テキスト ボックス、範囲ボックス、マップのオートコンプリートおよびリセット)、バー (結果の数、検索タグ、ソート属性、ページネーション、およびグリッドまたはリスト)、グリッド。 Google マップを使用して、場所から製品を検索できます。 AvadaのテーマとReactive Proプラグインで検索ページを作りたい場合。 最初に、WordPress に Avada テーマと Reactive Pro プラグイン、および RedQ Reuse フォーム ヘルパー プラグインをインストールする必要があります。 次に、次の手順が実行されます。最初に、完全なプラグイン パッケージの zip ファイルが必要であり、それを抽出する必要があります。

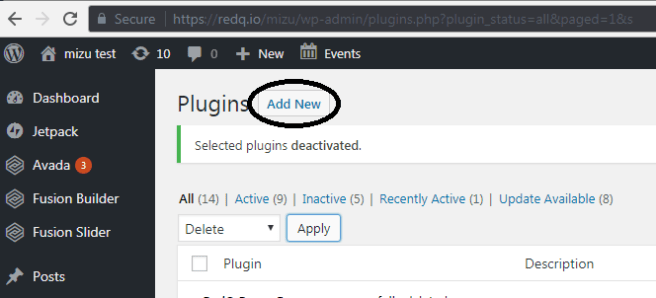
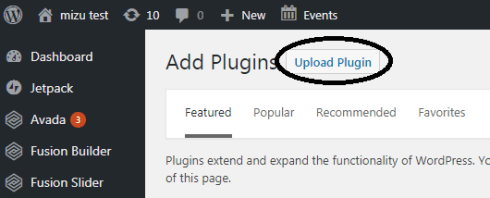
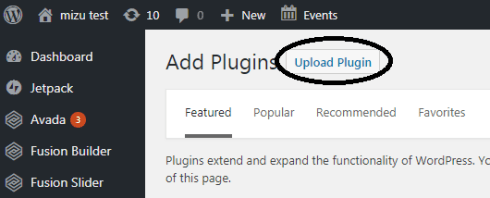
そのように見えます。 次に、WordPress のダッシュボードのプラグイン セクションから [新規追加] をクリックする必要があります。
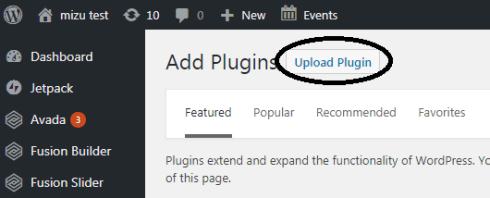
 次に、プラグインのアップロードをクリックします。
次に、プラグインのアップロードをクリックします。


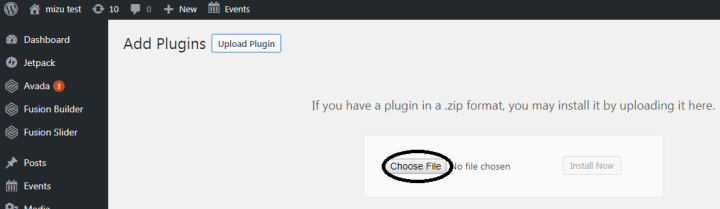
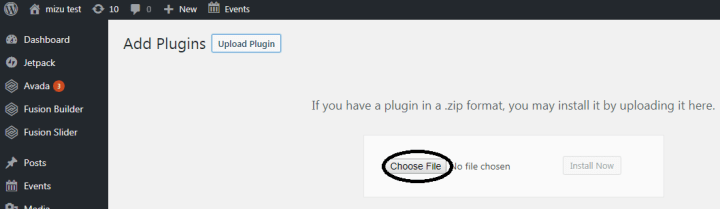
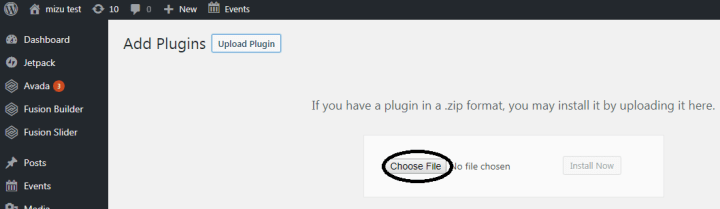
次に、ファイルの選択をクリックする必要があります。
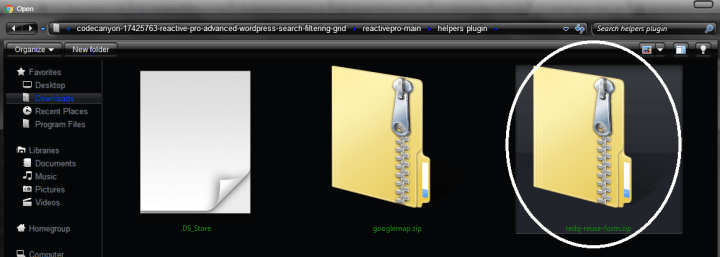
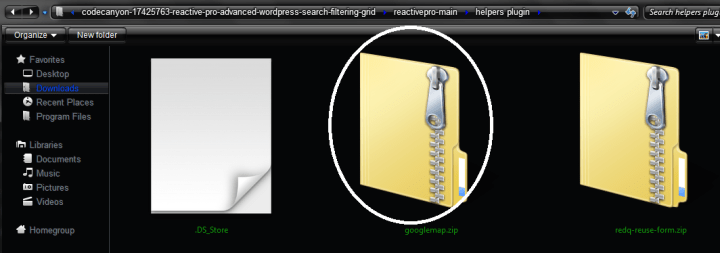
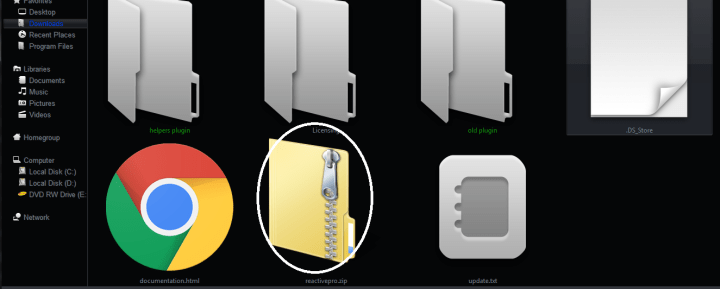
次に、抽出されたファイルの場所に移動し、reactivepro-main-> ヘルパー プラグインの場所に移動する必要があります。 そこには3つのファイルがあります。 「redq-reuse-form.zip」を選択する必要があります。 
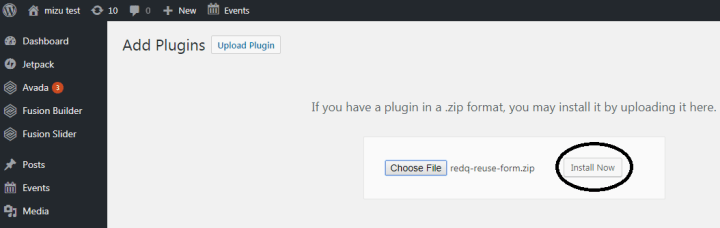
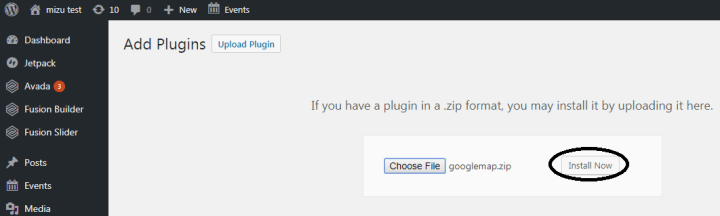
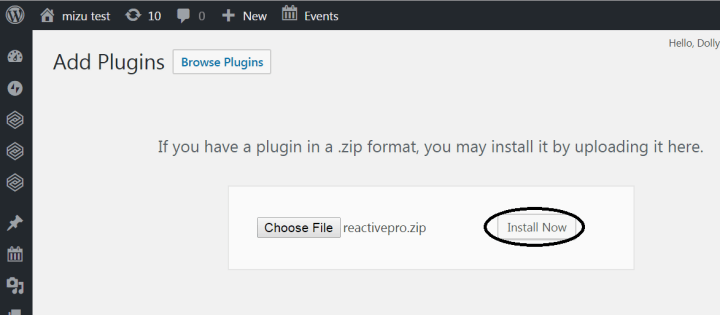
今すぐインストールをクリックします。 
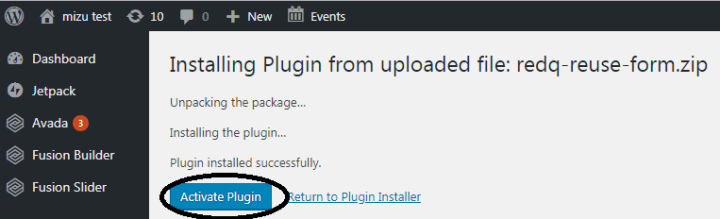
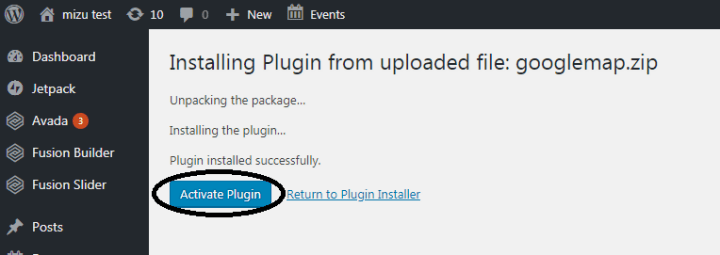
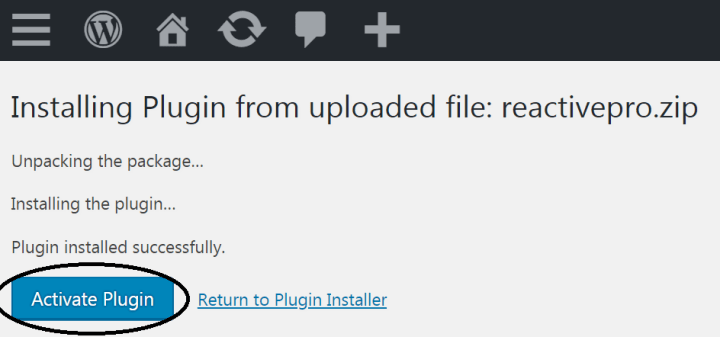
今すぐプラグインを有効にするをクリックします。 
前のアクティビティと同様に、このページに再度アクセスする必要があります。 これは前の手順と同じです。
これは前の手順と同じです。 
次に、ファイルの選択をもう一度クリックする必要があります。 
次に、抽出されたファイルの場所に移動し、reactivepro-main-> ヘルパー プラグインの場所に移動する必要があります。 そこには3つのファイルがあります。 「googlemap.zip」を選択する必要があります。

今すぐインストールをクリックします。 今すぐプラグインを有効にするをクリックします。
今すぐプラグインを有効にするをクリックします。
前のアクティビティと同様に、このページに再度アクセスする必要があります。 これは前の手順と同じです。
これは前の手順と同じです。
次に、ファイルの選択をもう一度クリックする必要があります。 次に、抽出されたファイルの場所に移動し、reactivepro-main の場所を通過する必要があります。 そこには、3 つのフォルダーと 4 つのファイルがあります。 「reactivepro.zip」を選択する必要があります。
次に、抽出されたファイルの場所に移動し、reactivepro-main の場所を通過する必要があります。 そこには、3 つのフォルダーと 4 つのファイルがあります。 「reactivepro.zip」を選択する必要があります。 
今すぐインストールをクリックする必要があります。 
今すぐプラグインを有効にするをクリックします。 その後、Reactive Pro プラグインは Google マップと再利用フォーム ヘルパー プラグインとともに完全にインストールされます。 Reactive Pro プラグインが完全に機能し、使用できるようになりました。 
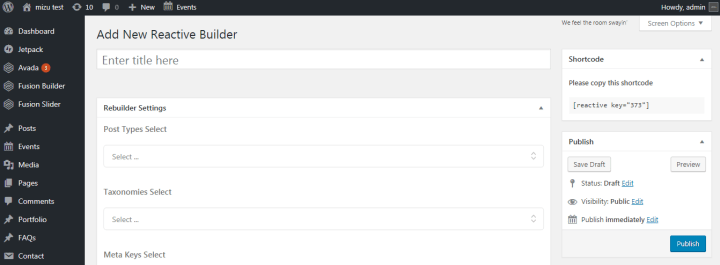
WordPress ダッシュボードから Reactive Builders->Add New Reactive Builder に移動する必要があります
Add New Reactive Builder をクリックすると、この空白のページが表示されます。 タイトルを付けて、リビルダー設定を設定する必要があります。 
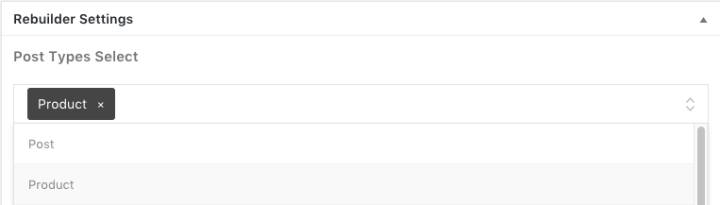
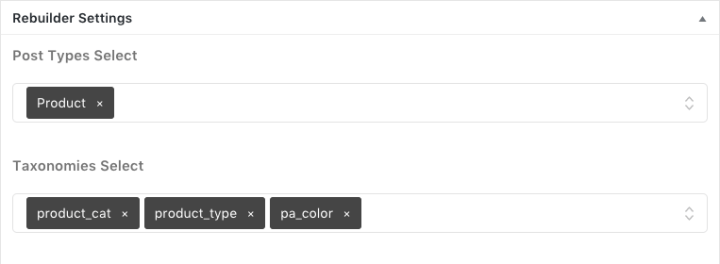
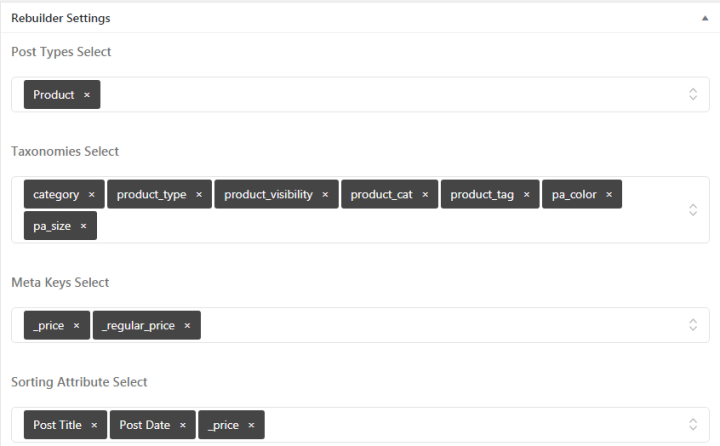
投稿タイプを選択する必要があります。 投稿タイプとは、検索ページに実際に表示したい投稿のタイプを意味します。 「商品」などは投稿タイプです。 
タクソノミーを選択する必要があります。 タクソノミーとは、投稿タイプに従って検索ページに表示する用語を意味します。 タクソノミーの用語を使用して何でも検索し、チェックボックス、テキストボックス、ラジオボタン、選択ボックス、コンボボックスなどのさまざまな検索ブロックを使用してタクソノミーを個別に表示できるようにします。 
メタ キーを選択する必要があります。 線形データを表示し、単一の情報を渡すには、メタ キーが必要です。 一度に 1 つの情報を渡します。 Price や Regular Price などは 2 つのメタ キーです。 price を選択すると、price に関する情報のみが渡されます。一方、regular price を選択すると、regular price に関する情報のみが渡されます。
ソート属性を選択する必要があります。 選択した並べ替え属性を使用して、投稿タイプを並べ替えることができます。 投稿タイプとして商品を、並べ替え属性として価格を指定すると、商品を低価格または高価格で並べ替えることができます。 
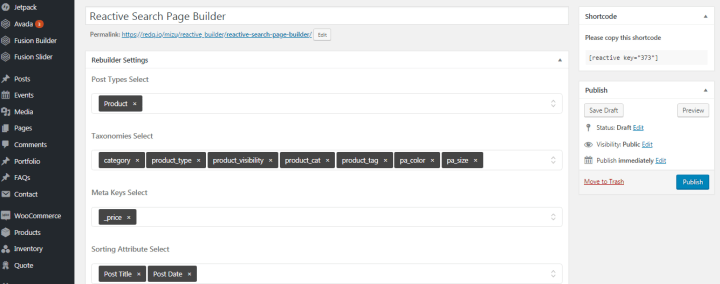
ここでは、「Reactive Search Page Builder」というタイトルを付けます。 リビルダー設定から、投稿タイプの選択、タクソノミーの選択、メタキーの選択、ソート属性の選択などの必要なフィールドに入力します。 次に、[公開] をクリックする必要があります。  最初に、ダッシュボードから WordPress のページ オプションに移動する必要があります。ここから、[新規追加] をクリックして新しいページを追加する必要があります。
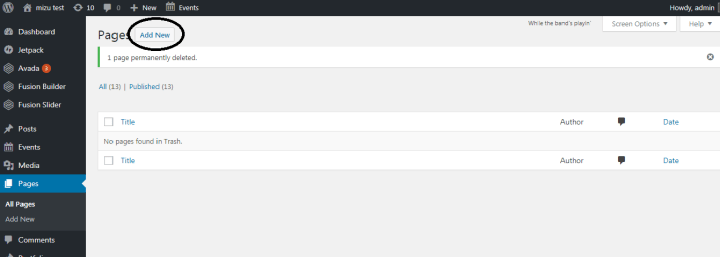
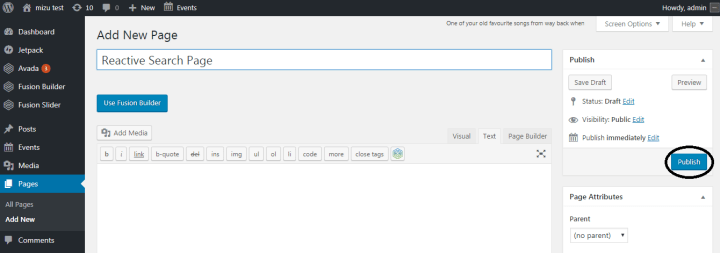
最初に、ダッシュボードから WordPress のページ オプションに移動する必要があります。ここから、[新規追加] をクリックして新しいページを追加する必要があります。 
新しいページに名前を付けて、[公開] をクリックします。
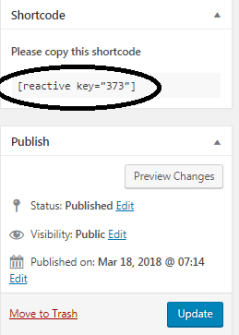
公開後、Reactive Search Page Builder からショートコードをコピーする必要があります。
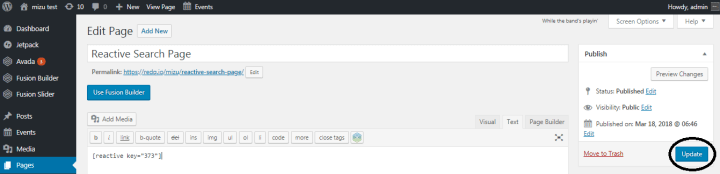
次に、以前に作成したリアクティブ検索ページに移動し、ショートコードをコピーしてから、更新をクリックします。

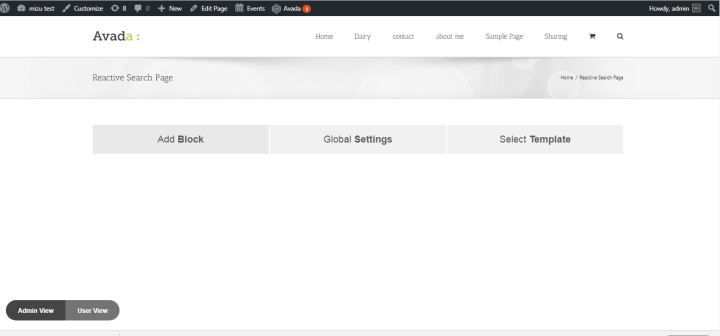
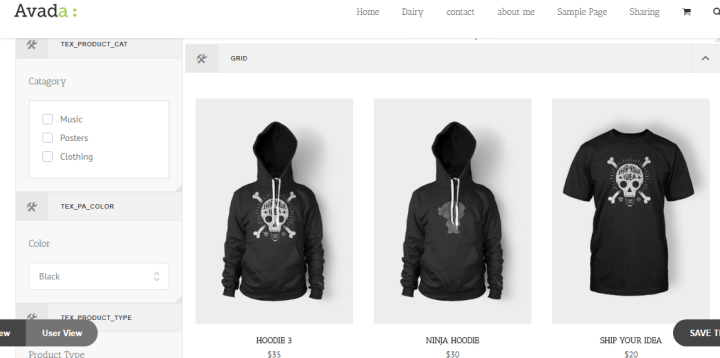
これで、ブロックの追加、グローバル設定、テンプレートの選択の 3 つの機能を持つプライマリ レベルの検索ページができました。 ページの下部に、2 種類のビューが表示されます。 1 つは管理者ビューで、もう 1 つはユーザー ビューです。

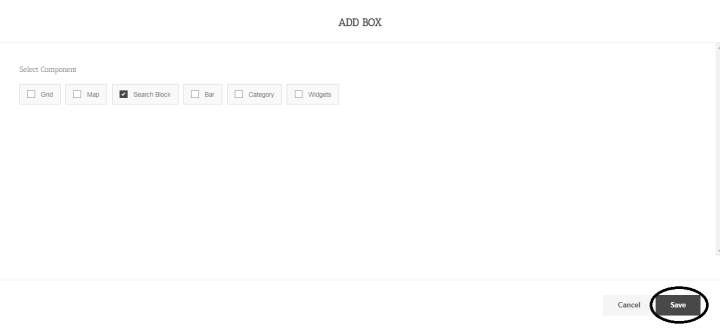
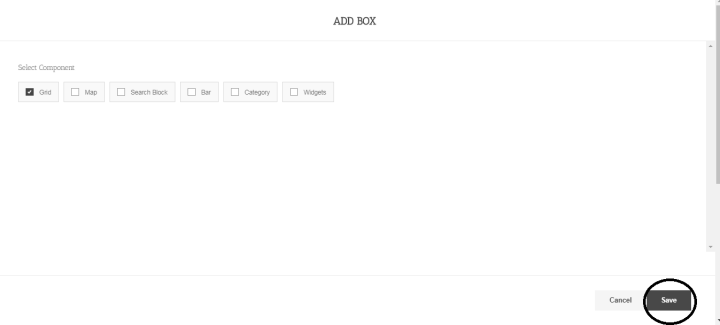
ブロックの追加をクリックすると、この機能が表示されます。ここでは、[ブロックの検索] を選択する必要があります。 次に、[保存] をクリックします

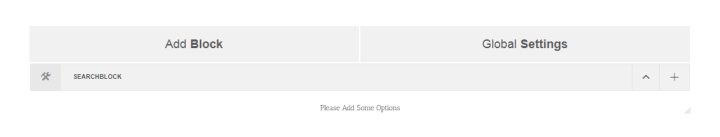
これで、このページに検索ブロックが表示されます。

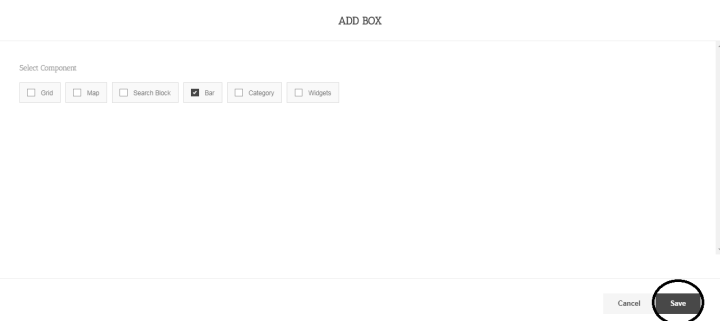
[ブロックの追加] から、[バー] を選択して [保存] をクリックする必要があります。

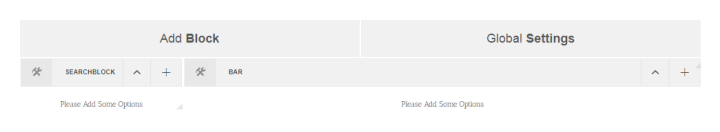
これで、ページは次のようになります。

ここで、[ブロックの追加] オプションに移動し、[グリッド] を選択して、[保存] をクリックする必要があります。

これで、ページは次のようになります。
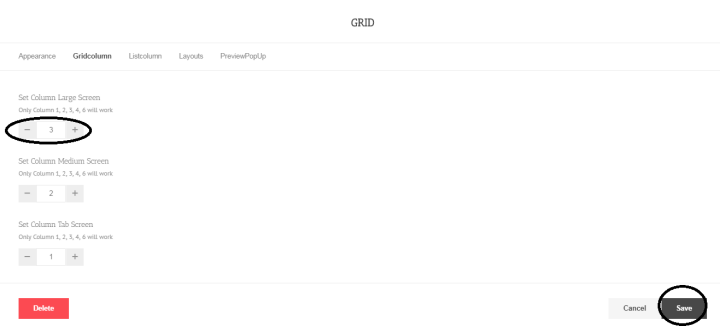
グリッドの設定アイコンをクリックすると、この部分が表示されます。 次に、グリッド列タブに移動します。ここで、列の大画面オプションを設定します。 これから (-) または (+) を押すと、列番号を増減できます。 番号を設定したら、[保存] をクリックします。
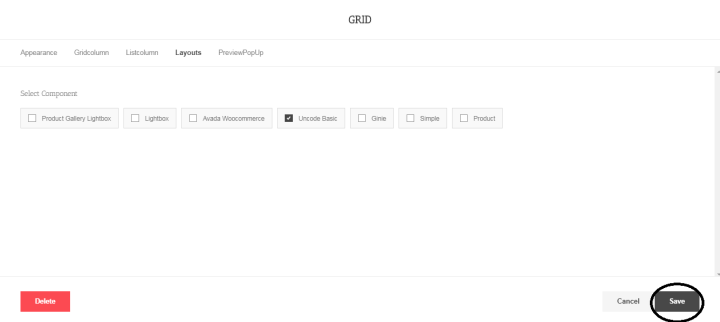
次に、グリッドの設定アイコンをもう一度クリックして、[レイアウト] タブに移動し、[Unicode Basic] を選択する必要があります。 次に、[保存] をクリックします。
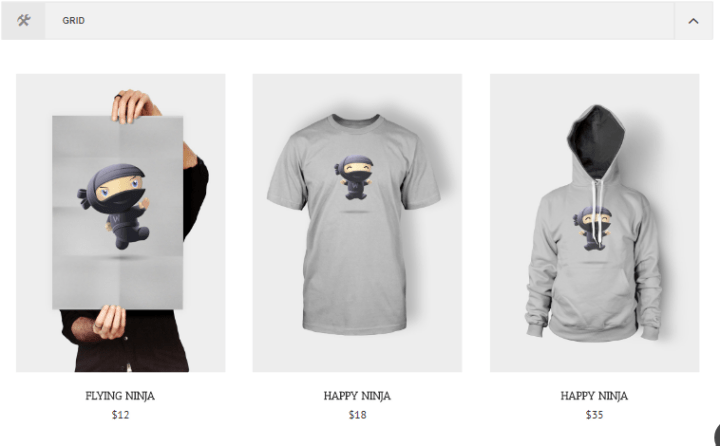
これで、グリッドは上のスクリーンショットのようになります。
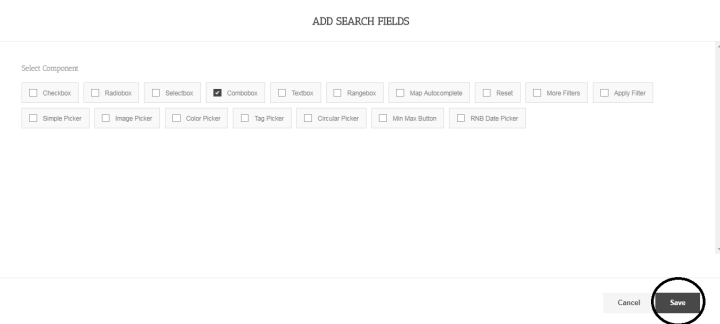
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 そこからコンボボックスを選択し、保存をクリックします。
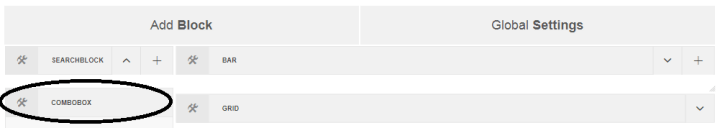
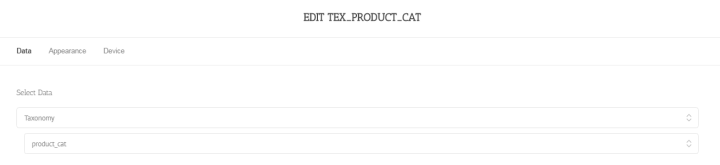
これでコンボボックスができました。 コンボ ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。
コンボ ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。

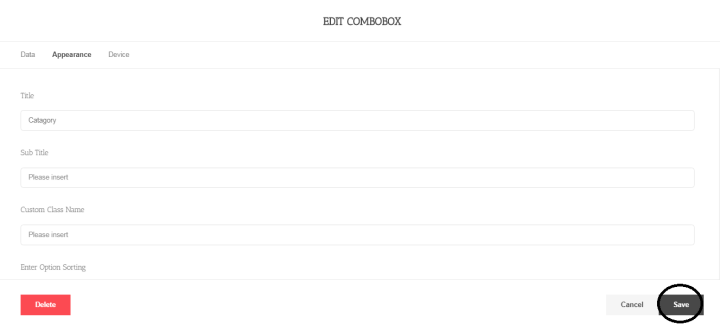
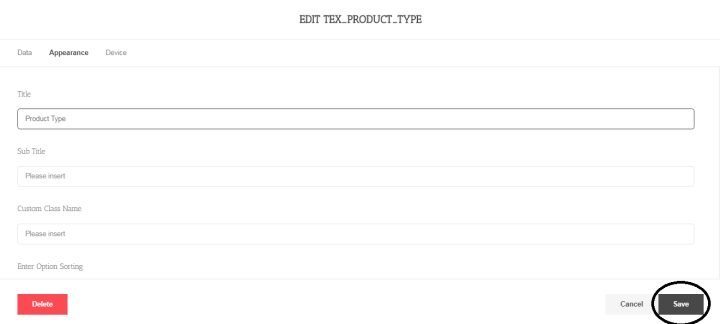
次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。
カテゴリコンボボックスが表示されます。
コンボ ボックスから、製品を親子に表示できます。
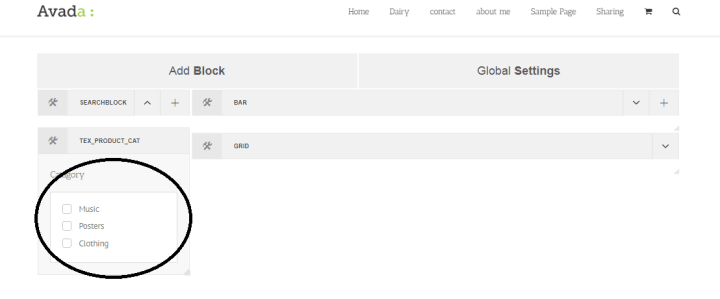
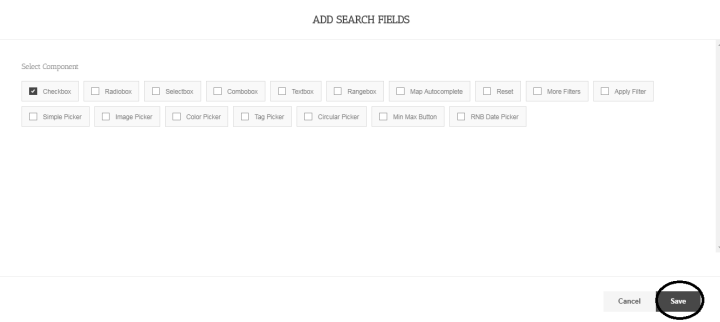
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここからチェックボックスを選択し、保存をクリックします。
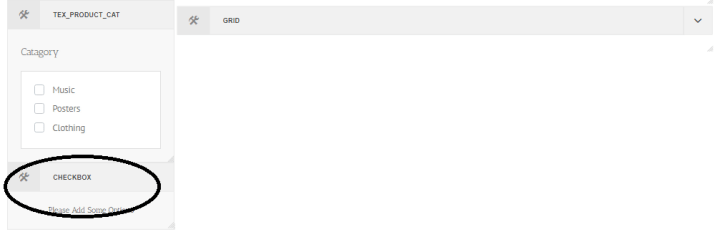
これでチェックボックスができました。 チェックボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。
チェックボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。 次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。
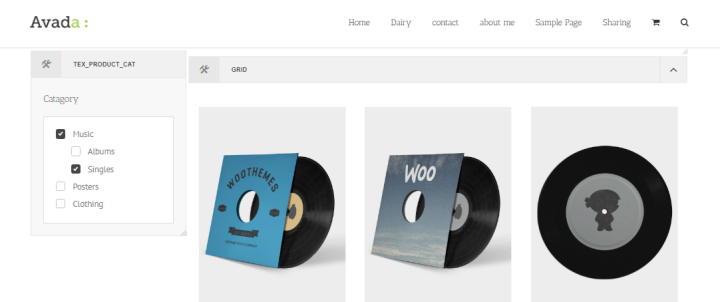
次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。 製品タイプのチェックボックスが表示されます。
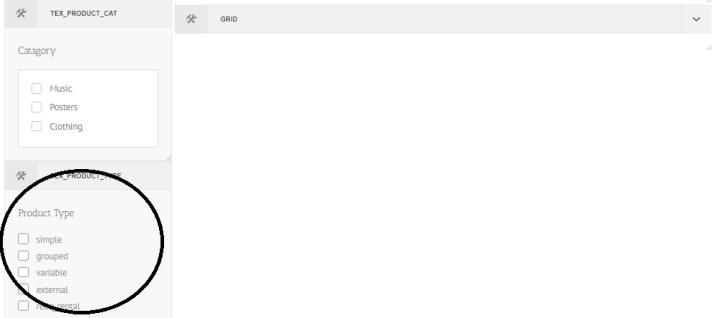
製品タイプのチェックボックスが表示されます。
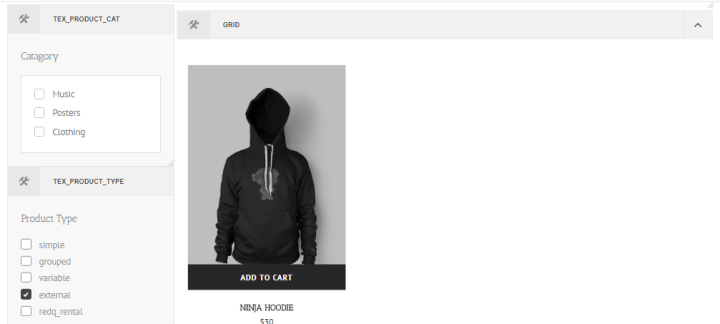
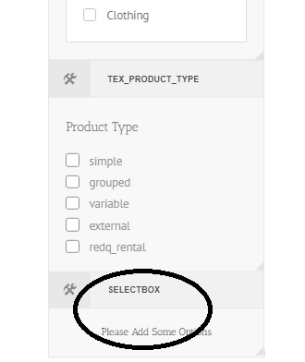
[製品タイプ] チェックボックスから、単一の製品タイプを選択して製品を表示できます 検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [選択ボックス] を選択し、[保存] をクリックします。
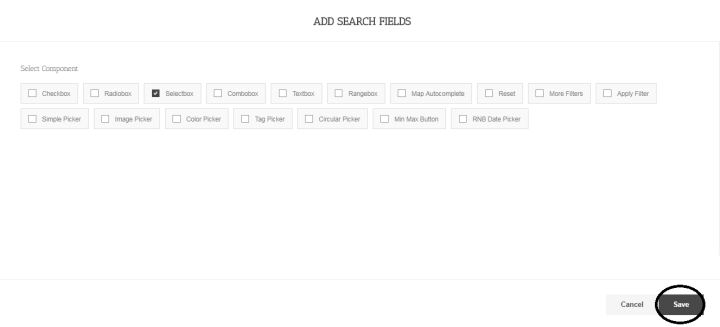
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [選択ボックス] を選択し、[保存] をクリックします。
これで、選択ボックスができました。 選択ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。
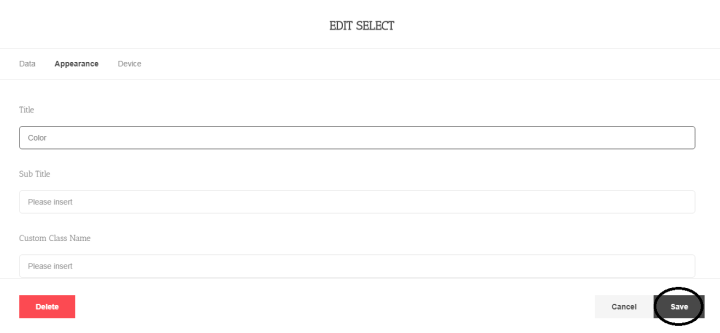
選択ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。 次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。
次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。
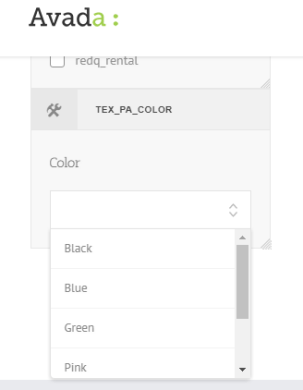
製品の色選択ボックスが表示されます。 製品タイプの選択ボックスから、製品の色を選択して製品を表示できます。
製品タイプの選択ボックスから、製品の色を選択して製品を表示できます。 検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここからラジオボックスを選択し、保存をクリックします。
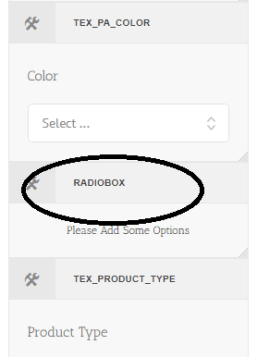
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここからラジオボックスを選択し、保存をクリックします。
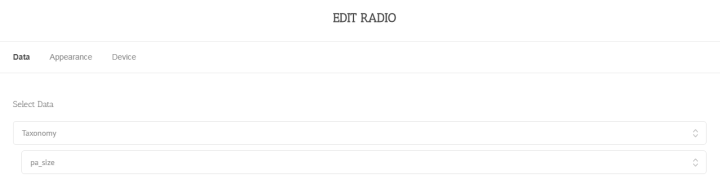
これでラジオボックスができました。 ラジオ ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。
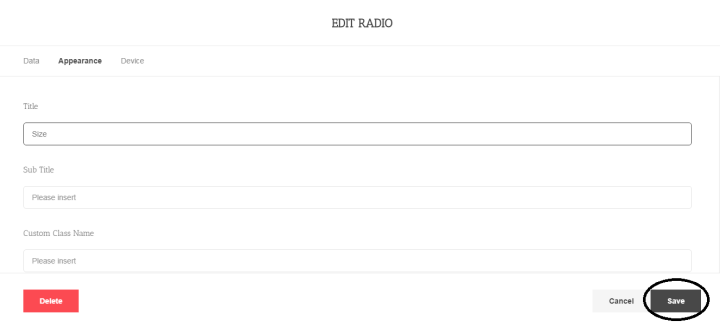
ラジオ ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。 次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。
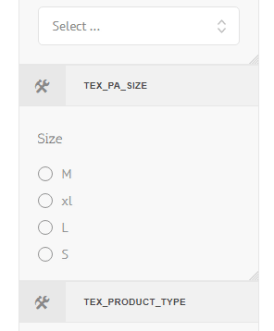
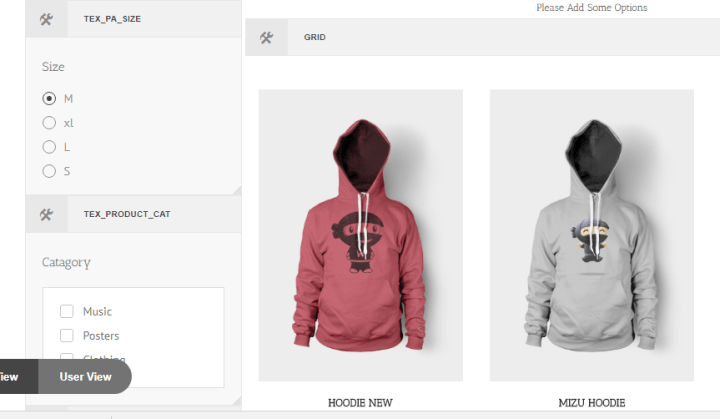
次に、[外観] タブに移動し、タイトルに名前を付けて [保存] をクリックします。 商品サイズのラジオボックスが表示されます。
商品サイズのラジオボックスが表示されます。 製品タイプラジオボックスから、製品のサイズを選択して製品を表示できます。
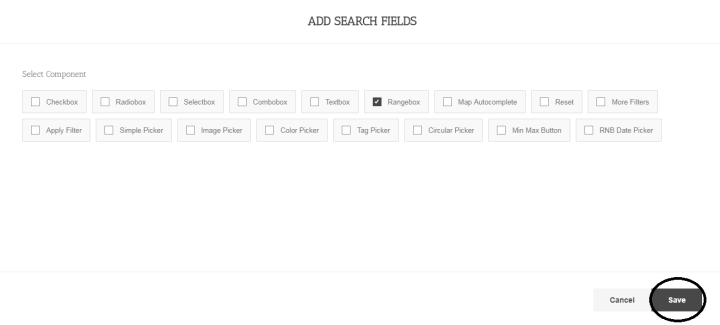
製品タイプラジオボックスから、製品のサイズを選択して製品を表示できます。 検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [範囲] ボックスを選択し、[保存] をクリックします。
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [範囲] ボックスを選択し、[保存] をクリックします。
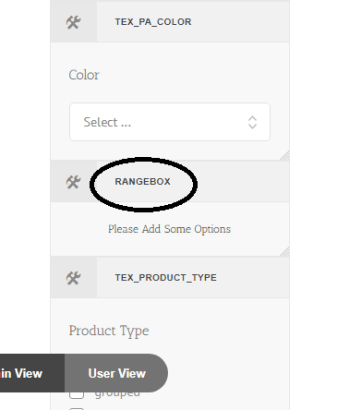
これでレンジボックスができました。 範囲ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。
範囲ボックスの設定アイコンをクリックして、[データ] タブに移動し、データを選択します。 次に、[外観] タブに移動し、タイトルに名前を付けます。
次に、[外観] タブに移動し、タイトルに名前を付けます。
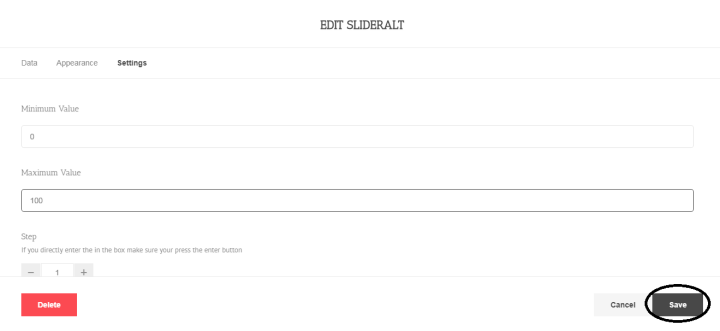
次に、[設定] タブに移動し、最小値と最大値を設定して、[保存] をクリックします。 製品の価格帯ボックスが表示されます。
製品の価格帯ボックスが表示されます。 製品タイプ範囲ボックスから、製品の価格を選択して製品を表示できます。
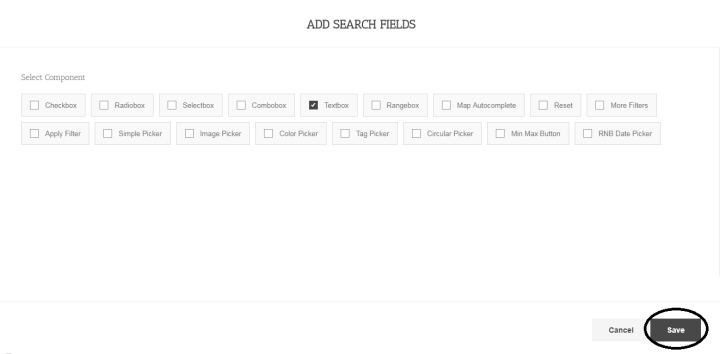
製品タイプ範囲ボックスから、製品の価格を選択して製品を表示できます。 検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [テキスト ボックス] を選択し、[保存] をクリックします。
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [テキスト ボックス] を選択し、[保存] をクリックします。
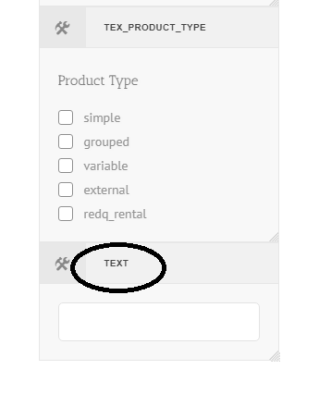
これで、テキスト ボックスができました。
テキスト ボックスの設定アイコンをクリックして [外観] タブに移動し、プレースホルダーに名前を付けます。 次に、[保存] をクリックします。

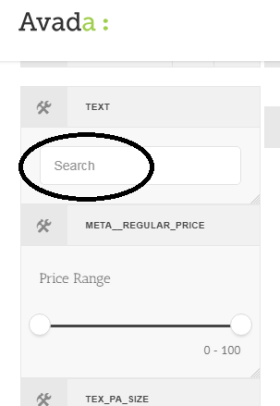
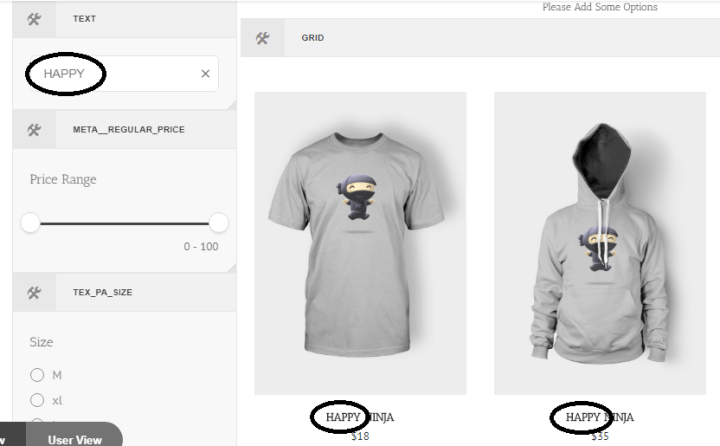
テキスト検索ボックスが表示されます。
テキスト検索ボックスにテキストを入力して ENTER を押すと、上記のスクリーン ショットのように結果が表示されます。
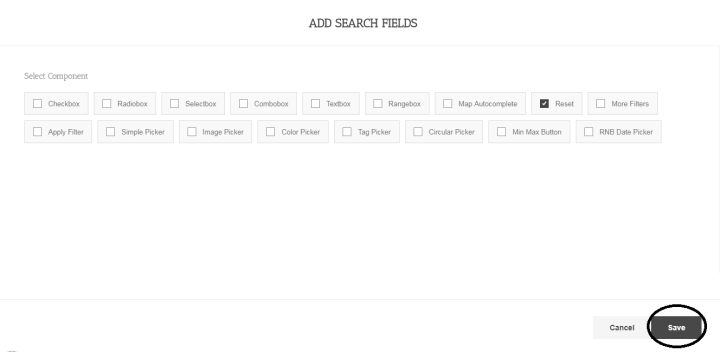
検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [リセット] を選択し、[保存] をクリックします。
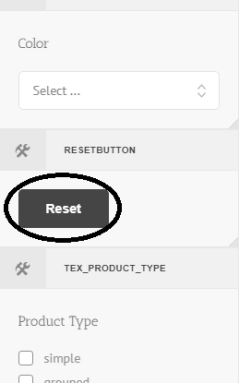
これでリセットボタンが表示されます。 リセット ボタンをクリックすると、検索ページはプライマリ ステージに移動します。
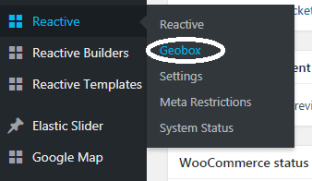
WordPress のダッシュボードに移動し、そこから Reactive に移動して、Geobox をクリックします。
ここから投稿タイプを選択します。 製品を選択します。 これは、検索ページでグリッドを介して結果を表示するカテゴリであるためです。 したがって、投稿タイプとして製品が選択されています。 そして、保存をクリックします。
したがって、投稿タイプとして製品が選択されています。 そして、保存をクリックします。
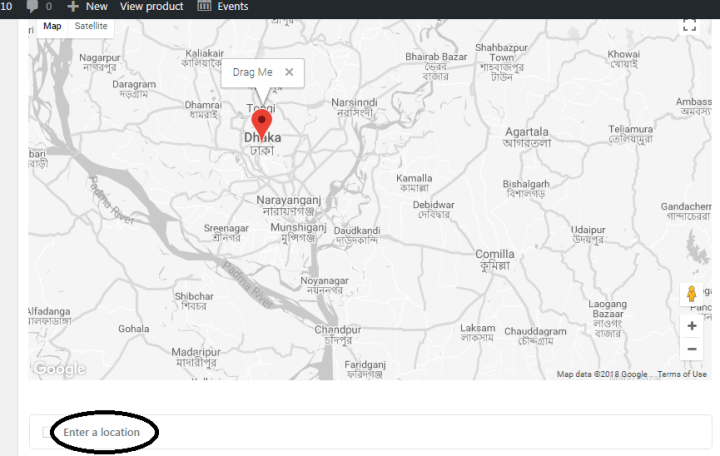
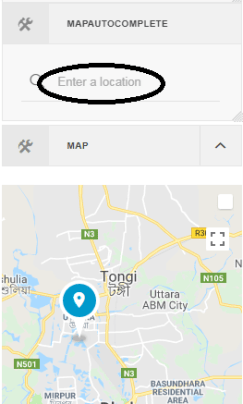
次に、WordPress の製品セクションに移動して、製品を選択する必要があります。 次に、地図が表示され、[場所を入力してください] オプションが表示されます。 ここから、個々の製品に場所を指定できます。
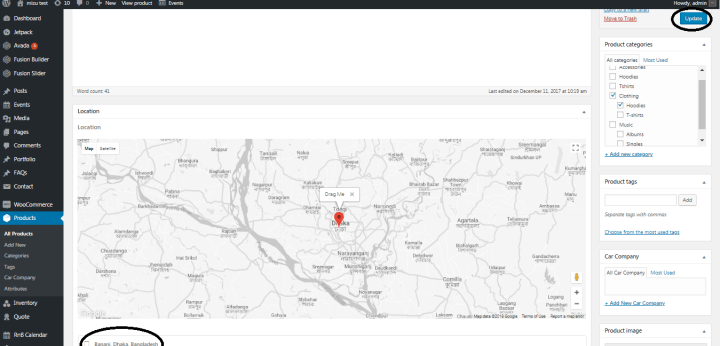
個々の製品に目的の場所を指定したら、[更新] をクリックします。 ご希望の場所に商品を指定いたします。
次に、ブロックの追加に移動する必要があります。 [マップ] を選択し、[保存] をクリックします。
その後、マップが検索ページに表示されます。

検索ブロックの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [マップのオートコンプリート] を選択し、[保存] をクリックします。

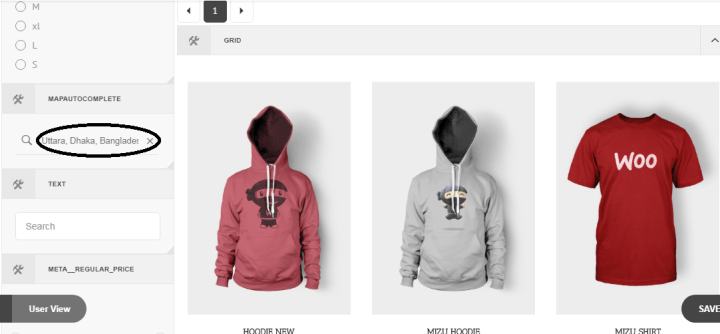
次に、マップのオートコンプリート ボックスが表示されます。 ここから、場所の名前で検索することにより、場所に従って製品を検索およびソートできます。

これは、場所の名前によるマップ オートコンプリート検索の例です。 場所名 Uttara、Dhaka、Bangladesh を検索すると、この場所で 3 つの製品が利用可能であることが示されています。
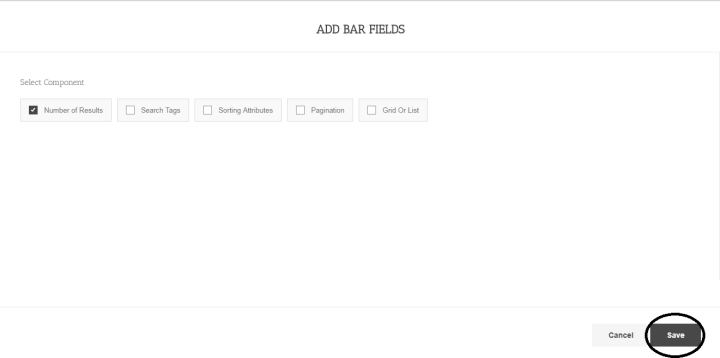
 バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [結果の数] を選択し、[保存] をクリックします。
バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [結果の数] を選択し、[保存] をクリックします。

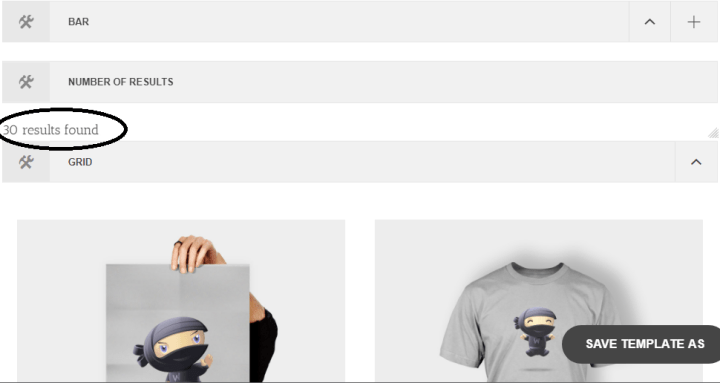
すると、上のスクリーンショットのように結果の数が表示されます。
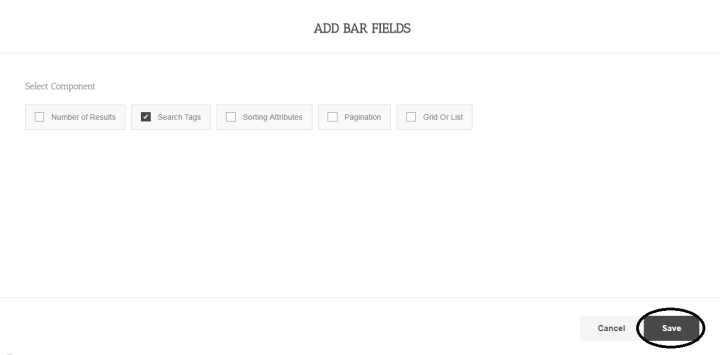
 バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [検索タグ] を選択し、[保存] をクリックします。
バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [検索タグ] を選択し、[保存] をクリックします。

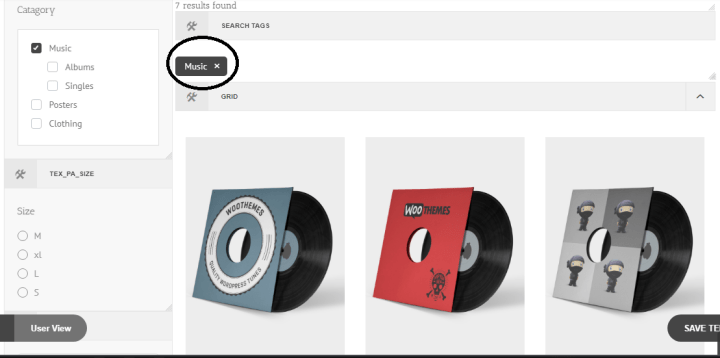
製品タイプを選択すると、上のスクリーンショットのように製品タイプ タグが検索タグに表示されます。
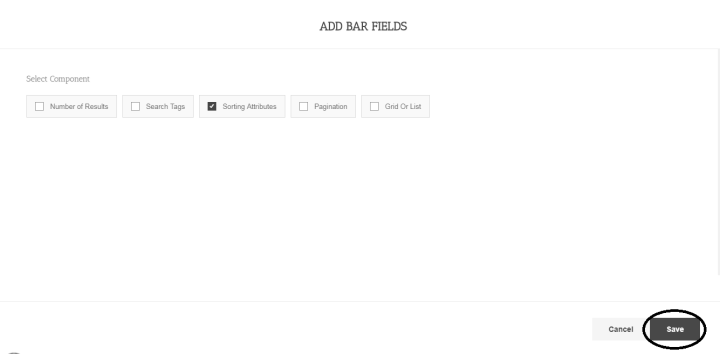
 バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [Sorting Attributes] を選択し、[保存] をクリックします。
バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [Sorting Attributes] を選択し、[保存] をクリックします。
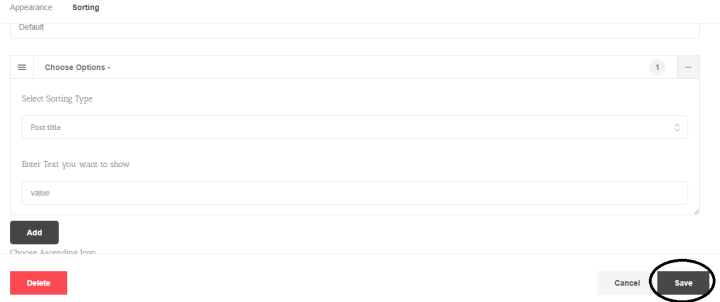
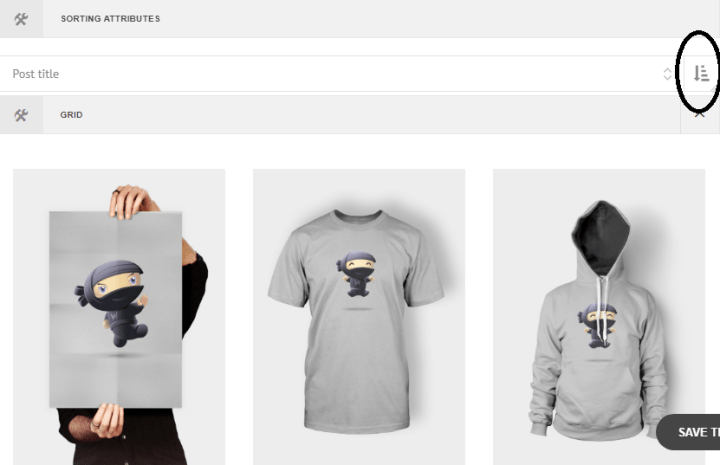
 Sorting Attributes の設定アイコンをクリックして、[Sorting] タブに移動し、[Choose Options] と [Select Sorting type] を選択します。 次に、[保存] をクリックします。
Sorting Attributes の設定アイコンをクリックして、[Sorting] タブに移動し、[Choose Options] と [Select Sorting type] を選択します。 次に、[保存] をクリックします。

属性を選択して属性を並べ替えることで製品を並べ替えることができ、上のスクリーンショットのように右側の [昇順と降順] アイコンをクリックして製品を昇順または降順にすることができます。
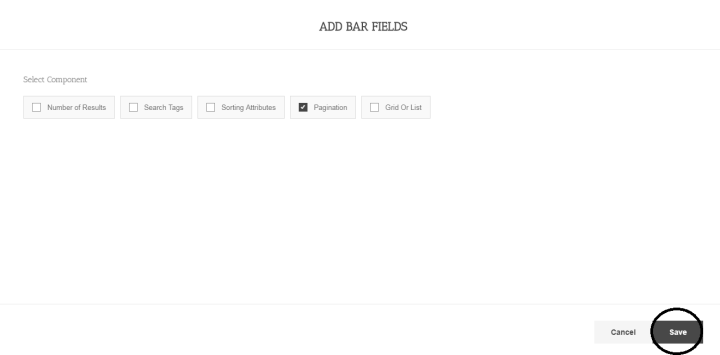
 バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [ページネーション] を選択し、[保存] をクリックします。
バーの (+) アイコンをクリックすると、このオプション ページが表示されます。 ここから [ページネーション] を選択し、[保存] をクリックします。 
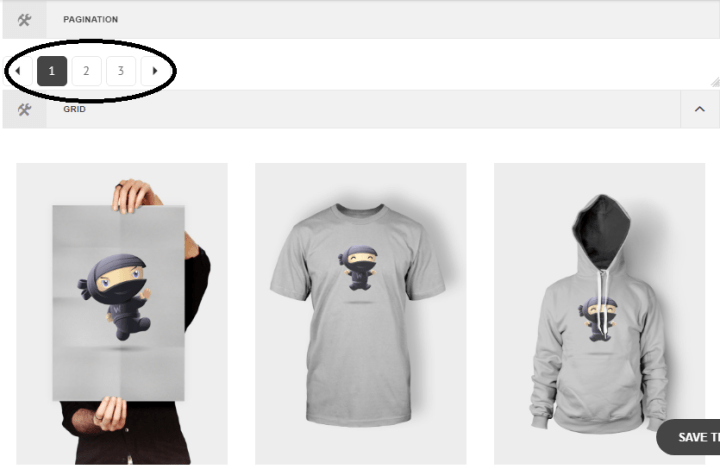
ページネーションにより、上記のスクリーンショットのように商品のページが数字で表示されます。 ここから、数字をクリックして、目的の番号で製品ページを選択できます。
