Как сделать страницу поиска с помощью темы Avada и плагина Reactive Pro
Опубликовано: 2022-10-18 Reactive Pro — очень удобный плагин. Лучший плагин расширенного поиска WordPress. Этот плагин имеет возможность работать с несколькими типами блоков поиска (флажок, поле со списком, поле выбора, поле радио, текстовое поле, поле диапазона, автозаполнение и сброс карты), полосы (количество результатов, теги поиска, атрибуты сортировки, Разбивка на страницы и сетка или список), сетка. Вы можете искать свой продукт в местоположениях с помощью Google Map. Если вы хотите создать страницу поиска с темой Avada и плагином Reactive Pro. Сначала вам нужно установить тему Avada, плагин Reactive Pro и вспомогательный плагин формы RedQ Reuse на вашем WordPress. Затем будут выполняться следующие процедуры. Сначала вам понадобится полный zip-файл пакета плагина и его необходимо распаковать.
Reactive Pro — очень удобный плагин. Лучший плагин расширенного поиска WordPress. Этот плагин имеет возможность работать с несколькими типами блоков поиска (флажок, поле со списком, поле выбора, поле радио, текстовое поле, поле диапазона, автозаполнение и сброс карты), полосы (количество результатов, теги поиска, атрибуты сортировки, Разбивка на страницы и сетка или список), сетка. Вы можете искать свой продукт в местоположениях с помощью Google Map. Если вы хотите создать страницу поиска с темой Avada и плагином Reactive Pro. Сначала вам нужно установить тему Avada, плагин Reactive Pro и вспомогательный плагин формы RedQ Reuse на вашем WordPress. Затем будут выполняться следующие процедуры. Сначала вам понадобится полный zip-файл пакета плагина и его необходимо распаковать.

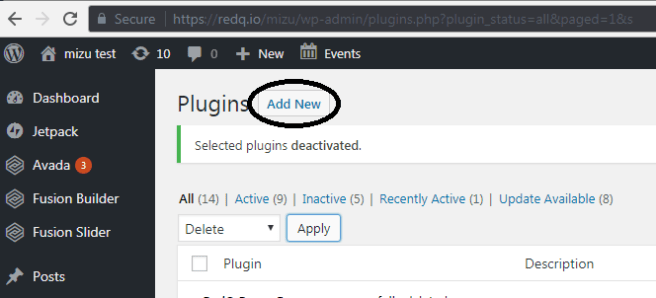
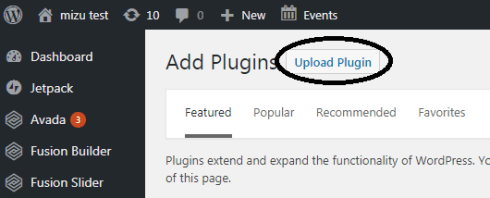
Это будет выглядеть так. Затем вам нужно нажать «Добавить новый» в разделах плагинов на панели инструментов вашего WordPress.
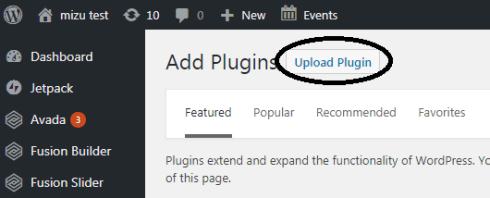
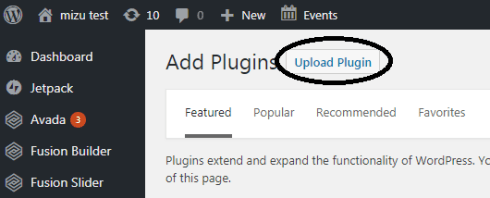
 Затем нажмите «Загрузить плагин».
Затем нажмите «Загрузить плагин».


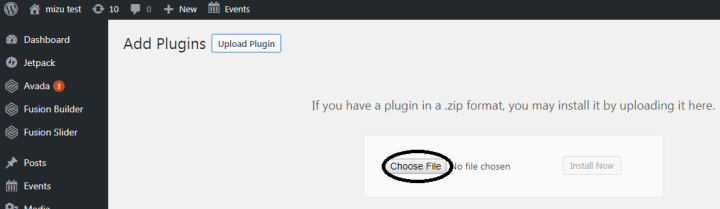
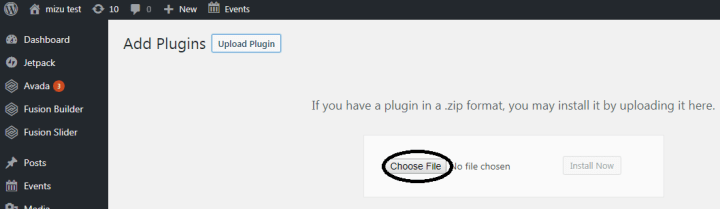
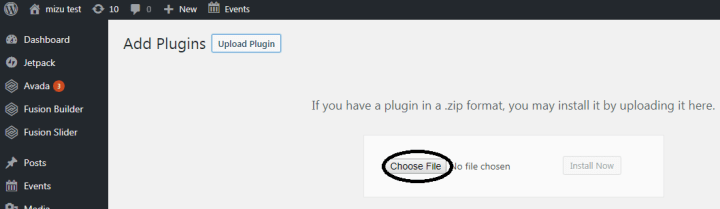
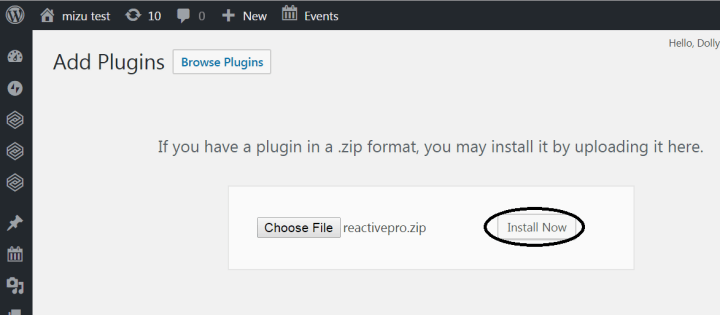
Затем вы должны нажать на выбрать файл. 
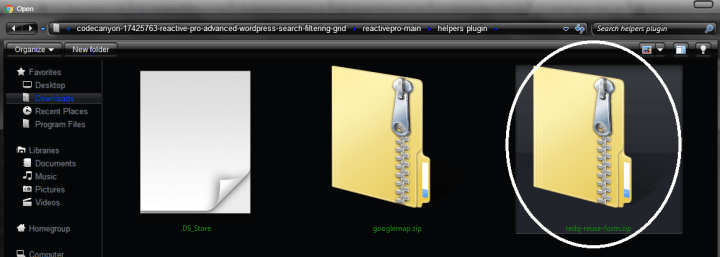
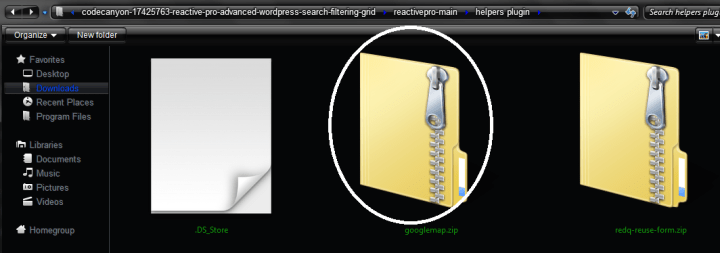
Затем вам нужно перейти к извлеченному файлу и пройти через reactivepro-main-> вспомогательный плагин. Там у вас будет три файла. Вы должны выбрать «redq-reuse-form.zip». 
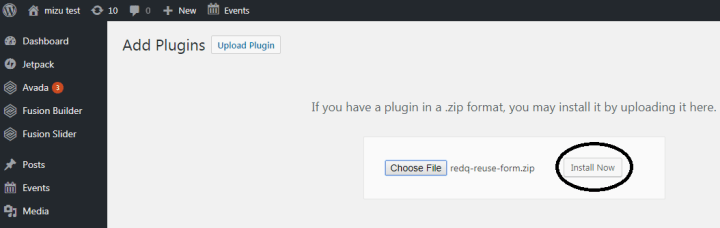
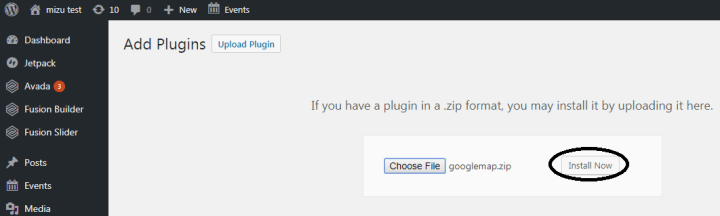
Теперь нажмите «Установить сейчас». 
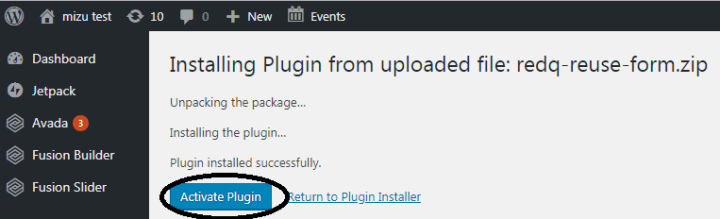
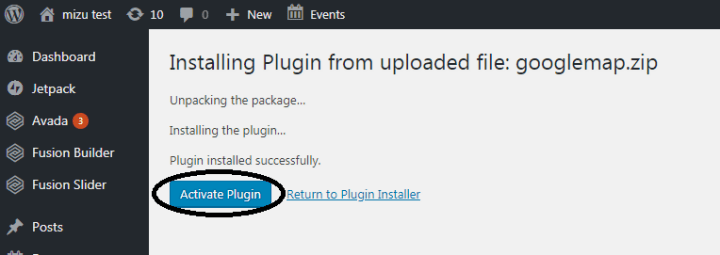
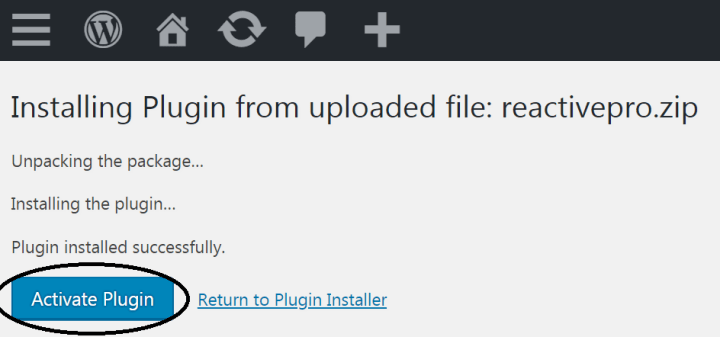
Теперь нажмите «Активировать плагин». 
Вы должны снова перейти на эту страницу, как и в предыдущем действии. Это то же самое, что и предыдущие процедуры.
Это то же самое, что и предыдущие процедуры. 
Затем вам нужно снова нажать «Выбрать файл». 
Затем вам нужно перейти к извлеченному файлу и пройти через reactivepro-main-> вспомогательный плагин. Там у вас будет три файла. Вы должны выбрать "googlemap.zip".

Теперь нажмите «Установить сейчас». Теперь нажмите «Активировать плагин».
Теперь нажмите «Активировать плагин».
Вы должны снова перейти на эту страницу, как и в предыдущем действии. Это то же самое, что и предыдущие процедуры.
Это то же самое, что и предыдущие процедуры.
Затем вам нужно снова нажать «Выбрать файл». Затем вам нужно перейти к извлеченному файлу и пройти через reactivepro-main. Там у вас будет три папки и четыре файла. Вы должны выбрать «reactivepro.zip».
Затем вам нужно перейти к извлеченному файлу и пройти через reactivepro-main. Там у вас будет три папки и четыре файла. Вы должны выбрать «reactivepro.zip». 
Теперь вам нужно нажать «Установить сейчас». 
Теперь нажмите «Активировать плагин». После этого плагин Reactive Pro будет полностью установлен с картой Google и вспомогательным плагином формы повторного использования. Теперь плагин Reactive Pro полностью функционален и пригоден для использования. 
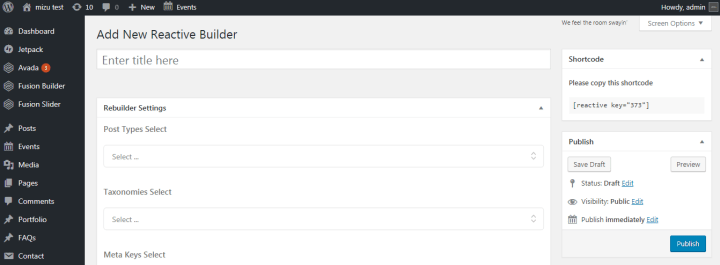
Из панели управления WordPress вы должны перейти к Reactive Builders-> Add New Reactive Builder. 
После нажатия кнопки «Добавить новый реактивный конструктор» у вас появится эта пустая страница. Вы должны дать название и установить настройки Rebuilder. 
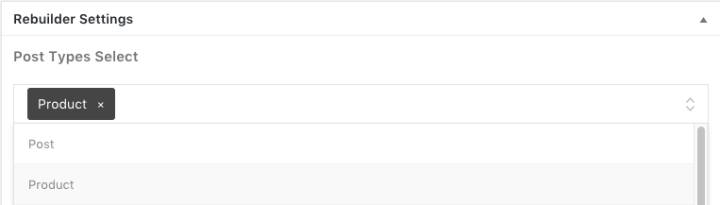
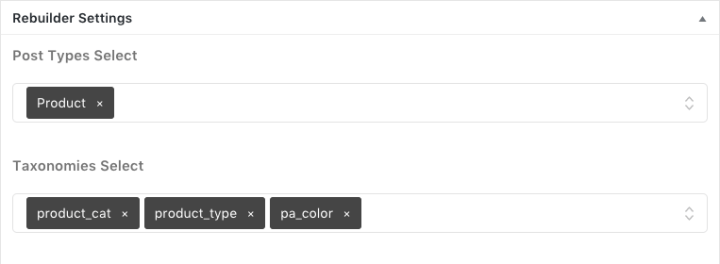
Тип сообщения должен быть выбран. Тип поста означает тип поста, который вы действительно хотите показывать на странице поиска. Например, «Продукт» — это тип сообщения. 
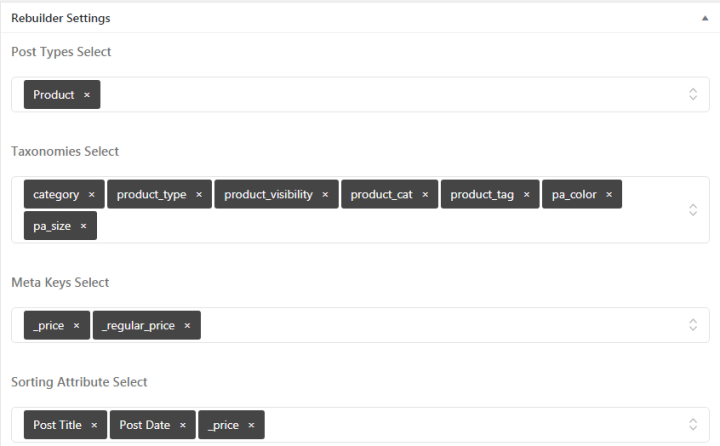
Вы должны выбрать Таксономии. Таксономия означает те термины, которые вы хотите показывать на своей странице поиска в соответствии с типом сообщения. Таким образом, вы можете искать что-либо с терминами таксономии и отображать таксономии независимо с помощью различных блоков поиска, таких как флажок, текстовое поле, переключатель, поле выбора и поле со списком. 
Мета ключи должны быть выбраны. Для отображения линейных данных и передачи одной информации необходимы метаключи. Он передает одну информацию за раз. Например, «Цена» или «Обычная цена» — это два мета-ключа. Когда мы выбираем цену, она будет передавать только информацию о цене, в то время как мы выбираем обычную цену, она передает только информацию об обычной цене. 
Должен быть выбран атрибут сортировки. С помощью выбранных атрибутов сортировки вы можете отсортировать типы сообщений. Например, если у вас есть Продукт как тип сообщения и цена как атрибут сортировки, вы можете отсортировать свой продукт по низкой или высокой цене. 
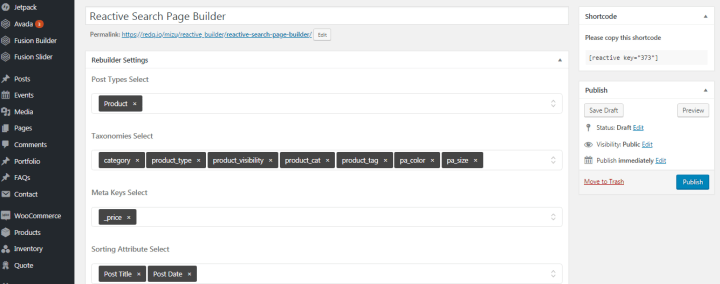
Здесь мы даем заголовок «Реактивный конструктор страниц поиска». В настройках перестроителя мы заполняем необходимые поля, такие как «Выбор типа записи», «Выбор таксономий», «Выбор мета-ключей», «Выбор атрибута сортировки». Затем нужно нажать «Опубликовать».  Сначала вам нужно перейти к параметрам страниц WordPress на панели инструментов, откуда вы должны добавить новую страницу, нажав «Добавить новую».
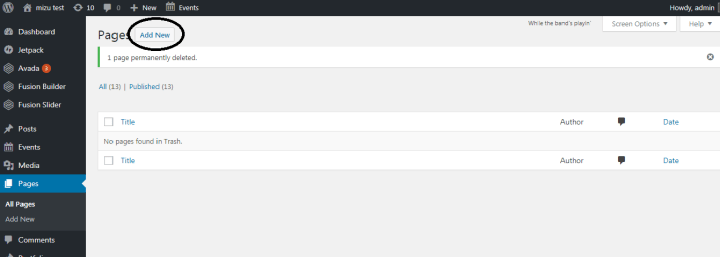
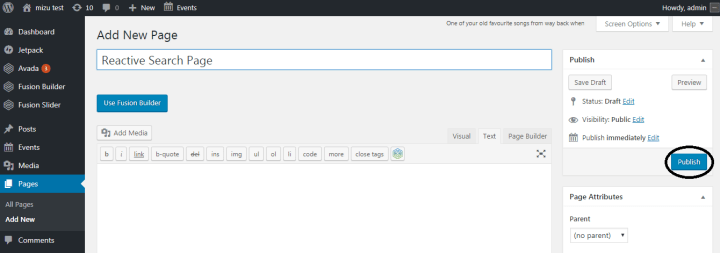
Сначала вам нужно перейти к параметрам страниц WordPress на панели инструментов, откуда вы должны добавить новую страницу, нажав «Добавить новую». 
Дайте имя новой странице и нажмите «Опубликовать».
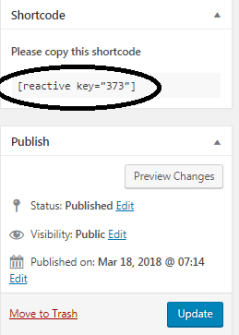
После публикации вам нужно скопировать шорткод из Reactive Search Page Builder.
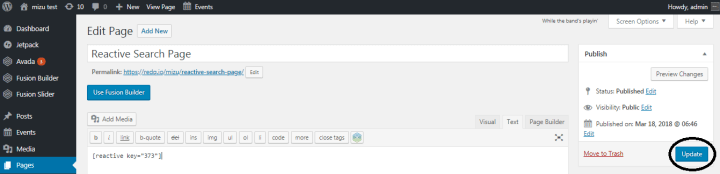
Затем перейдите на ранее созданную страницу реактивного поиска и скопируйте шорткод, после чего нажмите «Обновить».

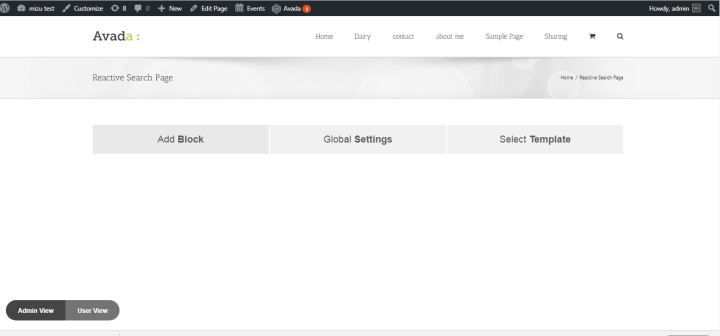
Теперь у нас есть страница поиска на начальном уровне, где у нас есть три функции: «Добавить блок», «Глобальные настройки», «Выбрать шаблон». В нижней части страницы вы получите два типа просмотра. Один из них — вид администратора, другой — вид пользователя.

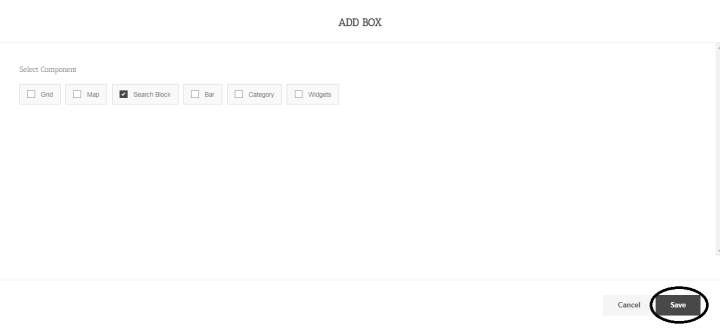
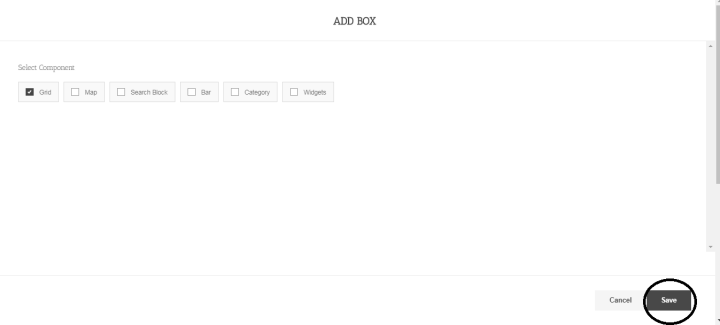
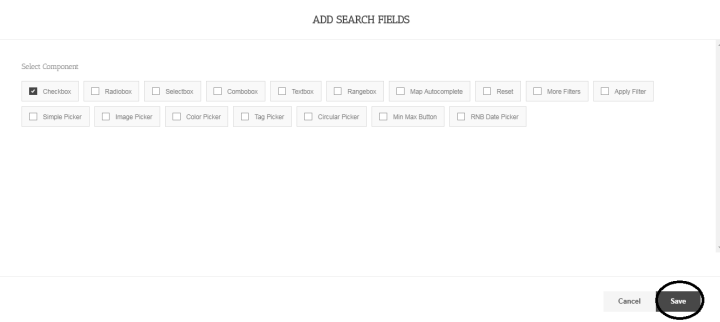
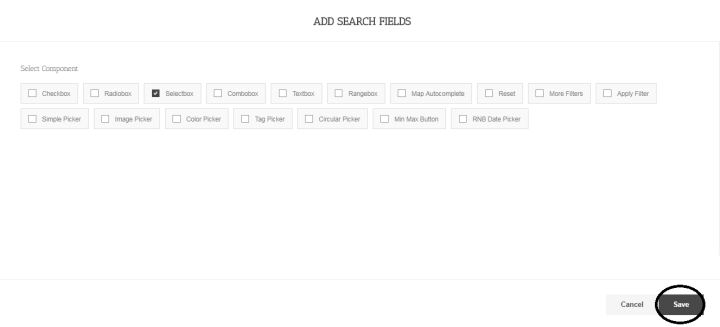
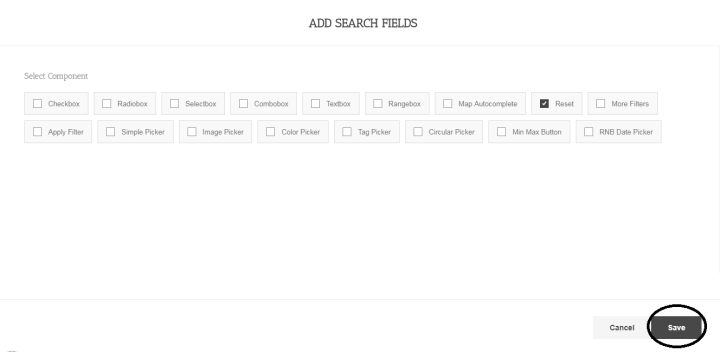
После нажатия на блок добавления мы увидим эту функцию, здесь мы должны выбрать блок поиска. Затем нажмите Сохранить

Теперь на этой странице будет отображаться блок поиска.

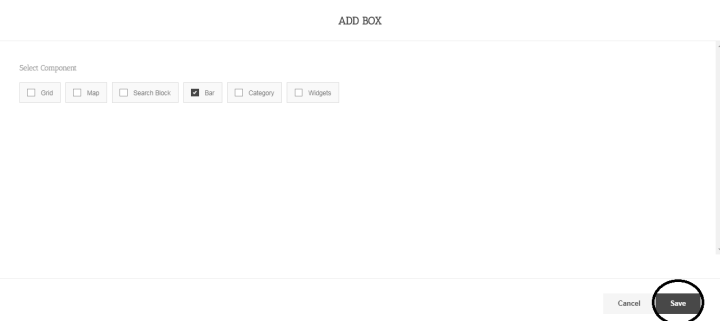
Теперь из «Добавить блок» мы должны выбрать «Панель» и нажать «Сохранить».

Теперь страница будет выглядеть так.

Теперь нам нужно перейти к опции «Добавить блок» и выбрать «Сетка», затем нажать «Сохранить».

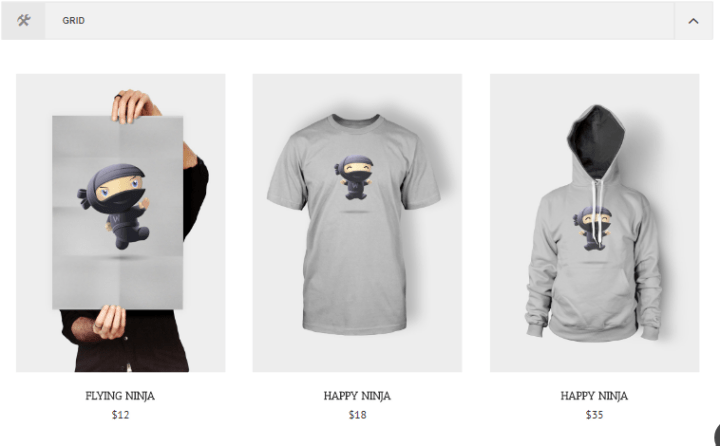
Теперь страница будет выглядеть так.
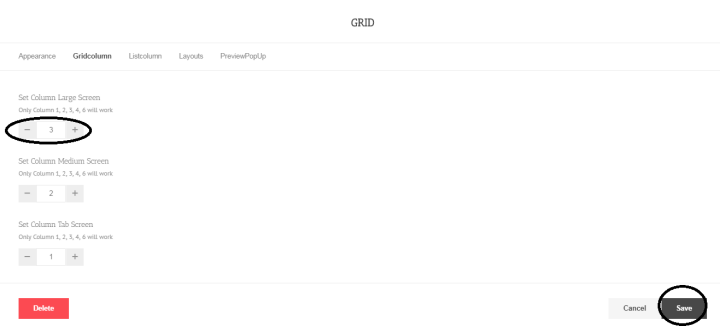
Нажав на значок настроек сетки, вы получите эту часть. Затем перейдите на вкладку «Сетка столбца», здесь вы сможете установить параметр большого экрана столбца. Отсюда, нажимая (-) или (+), вы можете увеличивать или уменьшать номер столбца. После настройки номера нажмите «Сохранить».
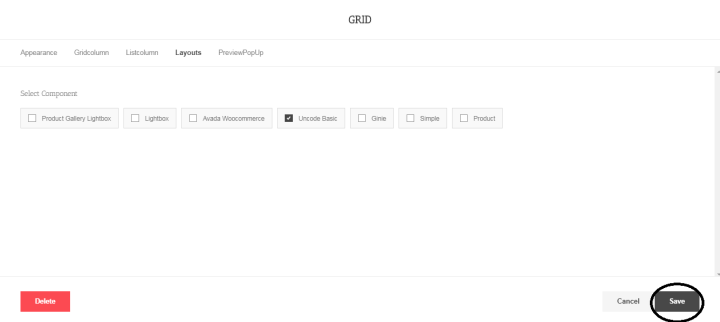
Затем снова щелкните значок настроек сетки, нам нужно будет перейти на вкладку «Макеты» и выбрать «Основной Unicode». Затем нажмите «Сохранить».
Теперь сетка будет выглядеть как на скриншоте выше.
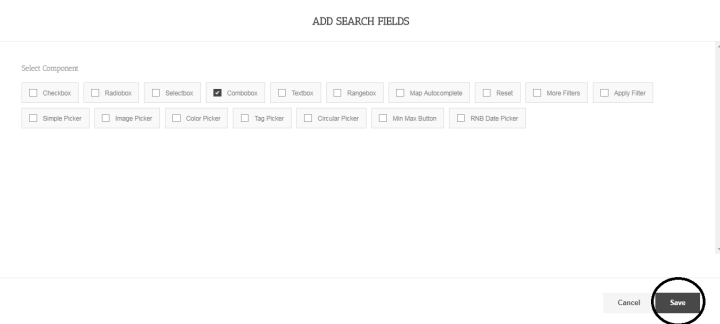
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Оттуда выберите поле со списком и нажмите «Сохранить».

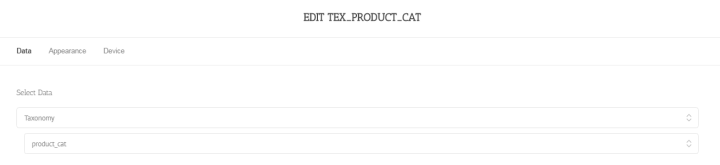
Теперь у вас есть поле со списком. Щелкнув значок настроек в поле со списком, перейдите на вкладку «Данные» и выберите данные.
Щелкнув значок настроек в поле со списком, перейдите на вкладку «Данные» и выберите данные.
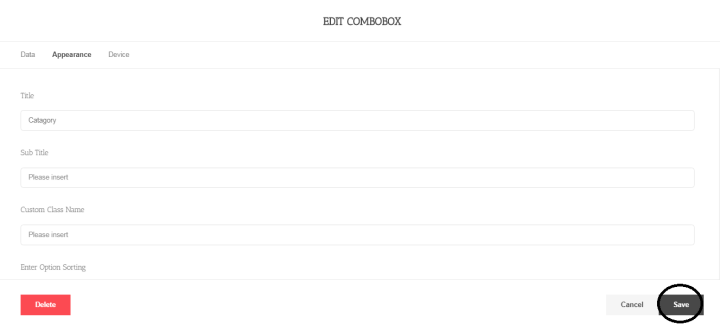
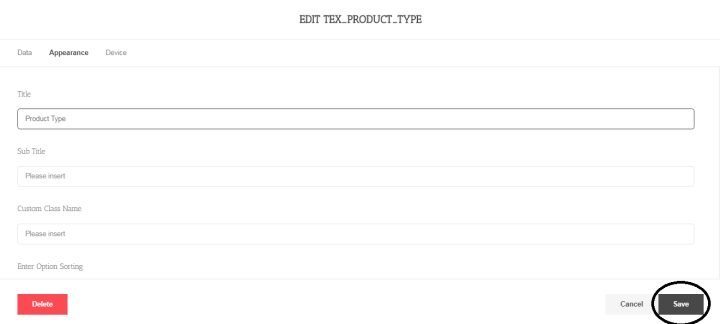
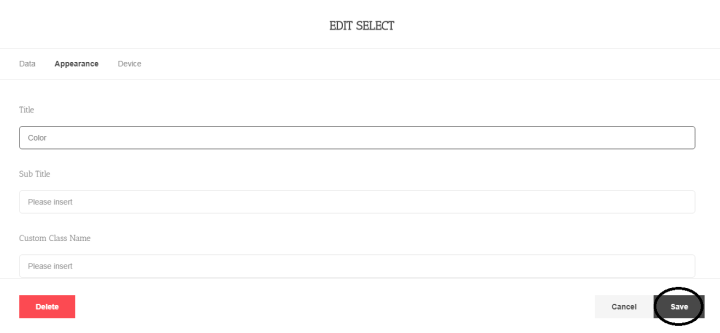
Затем перейдите на вкладку «Внешний вид», дайте имя заголовку и нажмите «Сохранить».
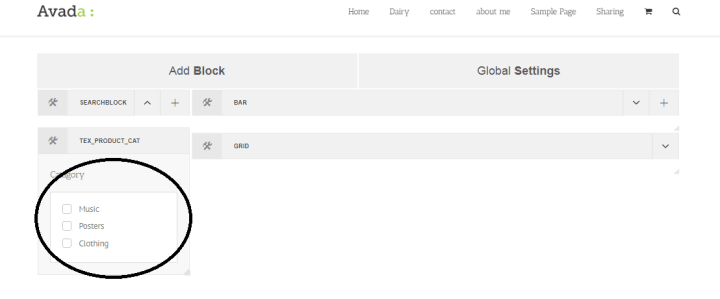
Теперь появится поле со списком категорий.
Из поля со списком вы можете показать свой продукт родителю и ребенку.
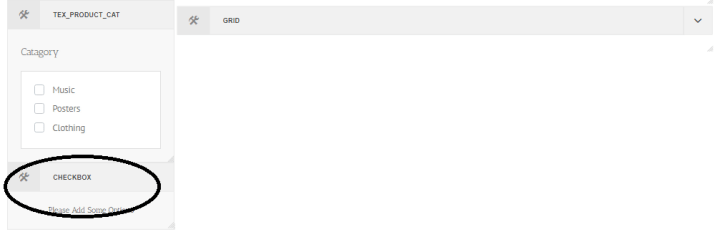
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда установите флажок и нажмите «Сохранить».
Теперь у вас есть флажок. Нажав на значок настроек флажка, перейдите на вкладку «Данные» и выберите данные.
Нажав на значок настроек флажка, перейдите на вкладку «Данные» и выберите данные. Затем перейдите на вкладку «Внешний вид», дайте имя заголовку и нажмите «Сохранить».
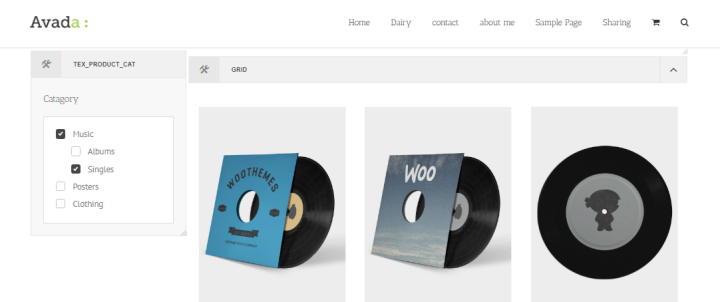
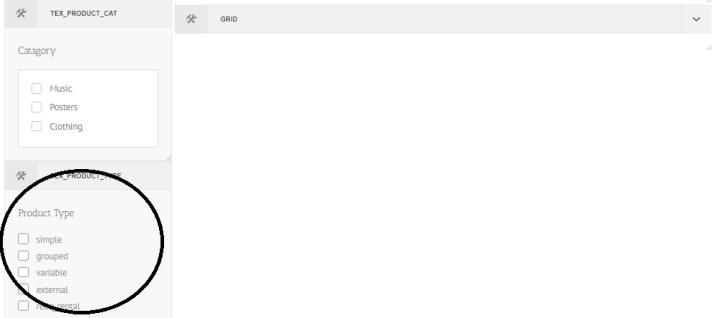
Затем перейдите на вкладку «Внешний вид», дайте имя заголовку и нажмите «Сохранить». Теперь появится флажок «Тип продукта».
Теперь появится флажок «Тип продукта».
В поле «Тип продукта» вы можете выбрать один тип продукта и показать свой продукт. Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите поле «Выбрать» и нажмите «Сохранить».
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите поле «Выбрать» и нажмите «Сохранить».
Теперь у вас есть поле выбора. Щелкнув значок настроек в поле выбора, перейдите на вкладку «Данные» и выберите данные.
Щелкнув значок настроек в поле выбора, перейдите на вкладку «Данные» и выберите данные. Затем перейдите на вкладку «Внешний вид», дайте название заголовку и нажмите «Сохранить».
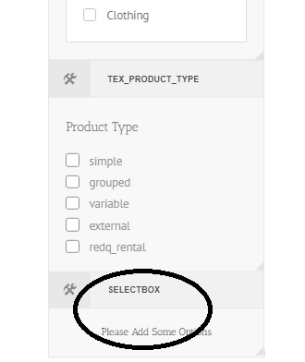
Затем перейдите на вкладку «Внешний вид», дайте название заголовку и нажмите «Сохранить».
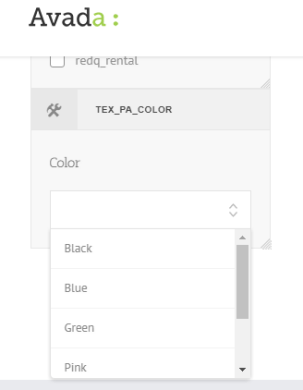
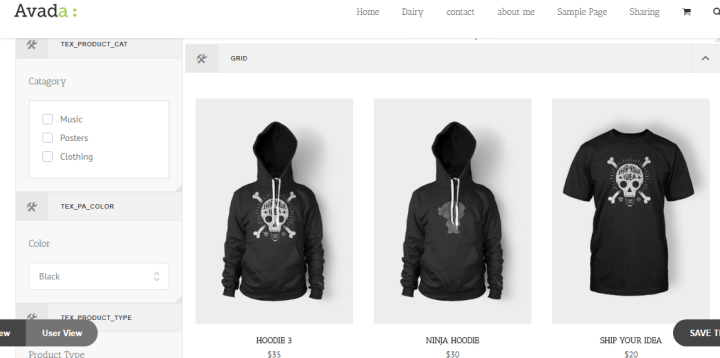
Теперь появится окно выбора цвета продукта. В поле выбора типа продукта вы можете выбрать цвет продуктов и показать свой продукт.
В поле выбора типа продукта вы можете выбрать цвет продуктов и показать свой продукт. Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите «Радио» и нажмите «Сохранить».
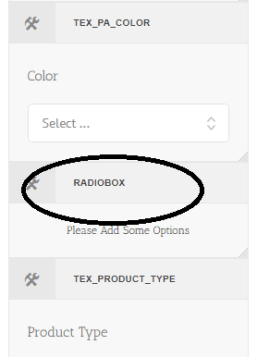
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите «Радио» и нажмите «Сохранить».
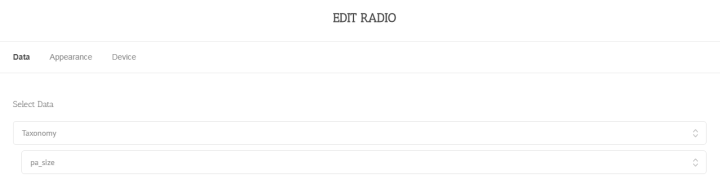
Теперь у вас есть радиоприемник. Нажав на значок настроек переключателя, перейдите на вкладку «Данные» и выберите данные.
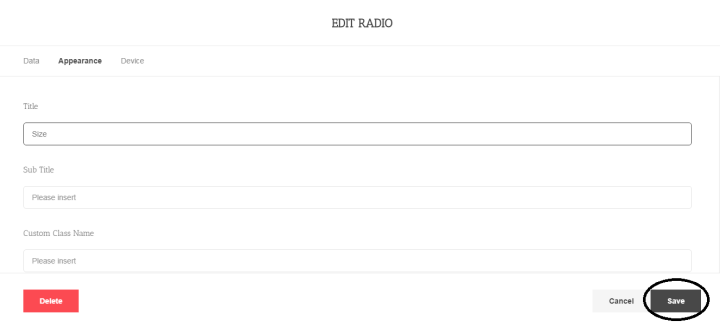
Нажав на значок настроек переключателя, перейдите на вкладку «Данные» и выберите данные. Затем перейдите на вкладку «Внешний вид», дайте имя заголовку и нажмите «Сохранить».
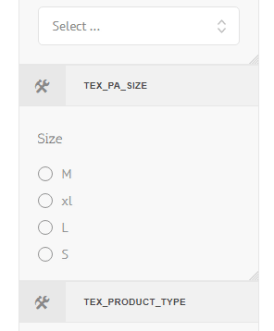
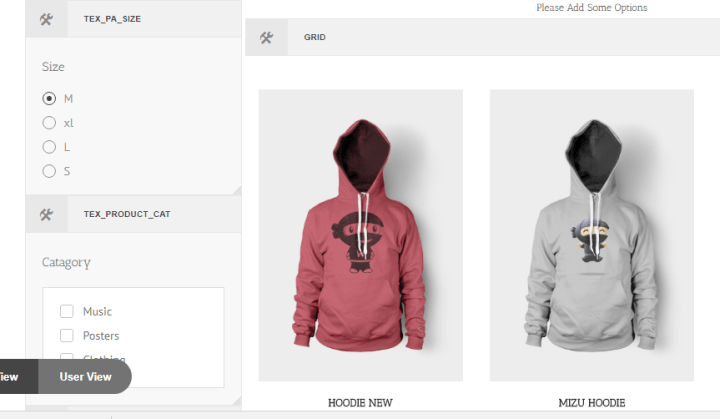
Затем перейдите на вкладку «Внешний вид», дайте имя заголовку и нажмите «Сохранить». Теперь появится переключатель Размер продукта.
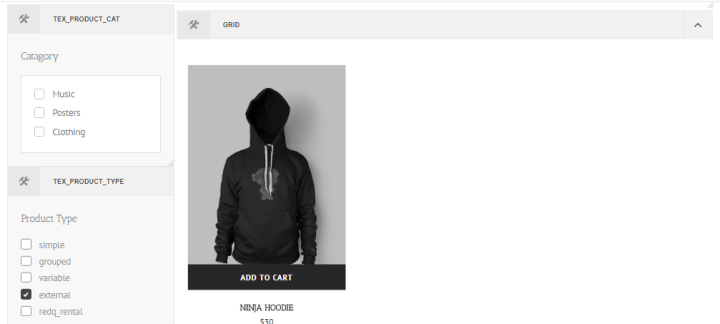
Теперь появится переключатель Размер продукта. В поле «Тип продукта» вы можете выбрать размер продуктов и показать свой продукт.
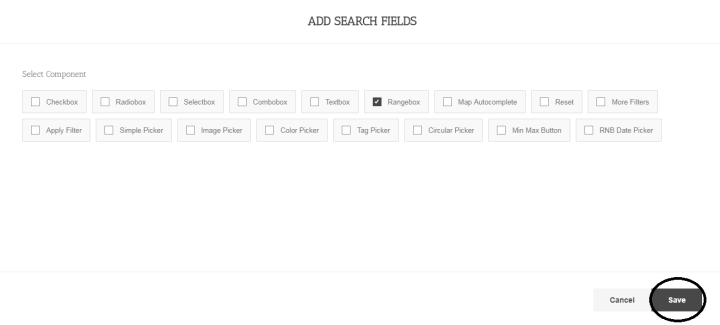
В поле «Тип продукта» вы можете выбрать размер продуктов и показать свой продукт. Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите поле «Диапазон» и нажмите «Сохранить».
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите поле «Диапазон» и нажмите «Сохранить».
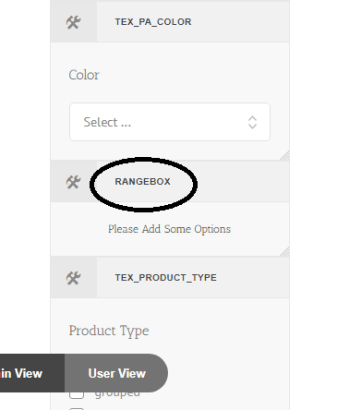
Теперь у вас есть поле диапазона. Щелкнув значок настроек в поле диапазона, перейдите на вкладку «Данные» и выберите данные.
Щелкнув значок настроек в поле диапазона, перейдите на вкладку «Данные» и выберите данные. Затем перейдите на вкладку «Внешний вид» и дайте название названию.
Затем перейдите на вкладку «Внешний вид» и дайте название названию.
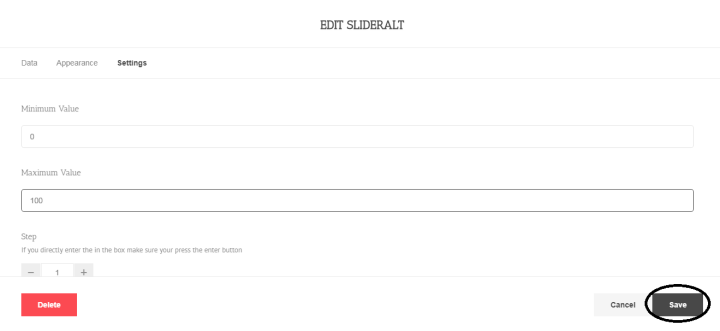
Затем перейдите на вкладку «Настройки», установите минимальное и максимальное значение и нажмите «Сохранить». Появится поле «Диапазон цен на товары».
Появится поле «Диапазон цен на товары». В поле «Тип продукта» вы можете выбрать цену продуктов и показать свой продукт.
В поле «Тип продукта» вы можете выбрать цену продуктов и показать свой продукт. Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите текстовое поле и нажмите «Сохранить».
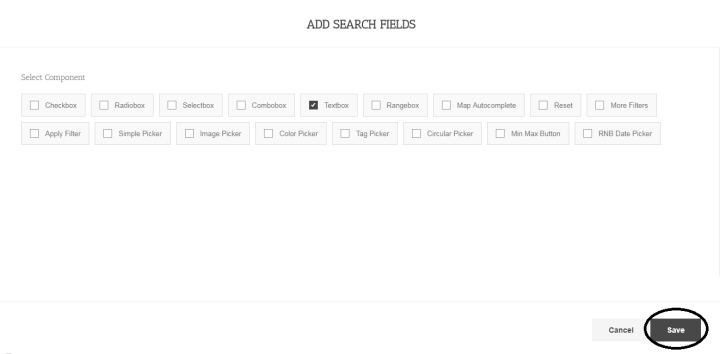
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите текстовое поле и нажмите «Сохранить».
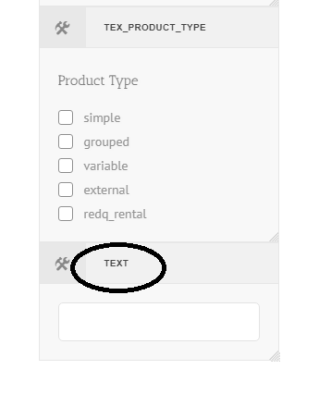
Теперь у вас есть текстовое поле.
Щелкнув значок настроек текстового поля, перейдите на вкладку «Внешний вид» и дайте имя заполнителю. Затем нажмите «Сохранить».

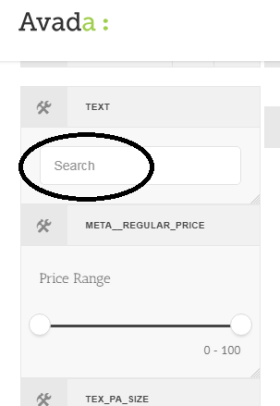
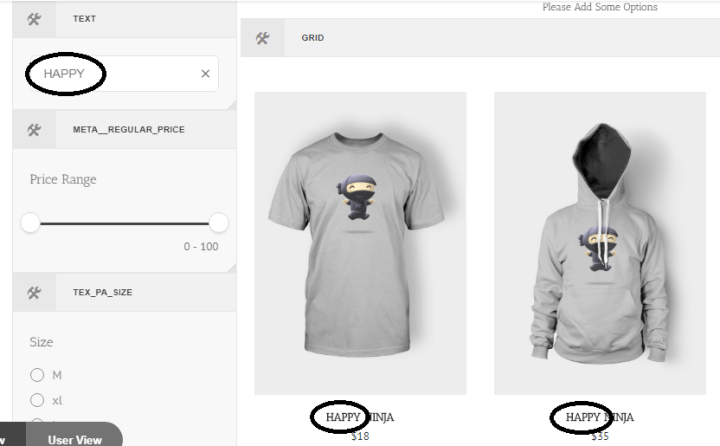
Теперь появится окно поиска текста.
Теперь поместите текст в поле поиска текста и нажмите ENTER, после чего результат будет выглядеть, как на скриншоте выше.
Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Отсюда выберите «Сброс» и нажмите «Сохранить».
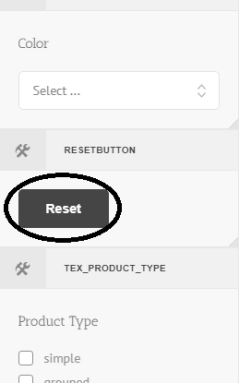
Теперь появится кнопка сброса. Если вы нажмете кнопку «Сброс», страница поиска перейдет на первичный этап.
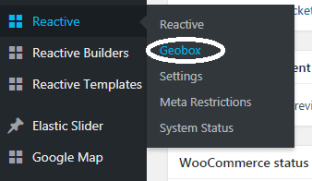
Перейдите на панель инструментов WordPress, оттуда перейдите в Reactive и нажмите на Geobox.
Здесь выберите тип сообщения. Мы выберем продукт. Потому что это категория, по которой мы будем показывать результаты через Grid на нашей странице поиска. Итак, продукт в качестве типа поста был выбран. И нажмите сохранить.
Итак, продукт в качестве типа поста был выбран. И нажмите сохранить.
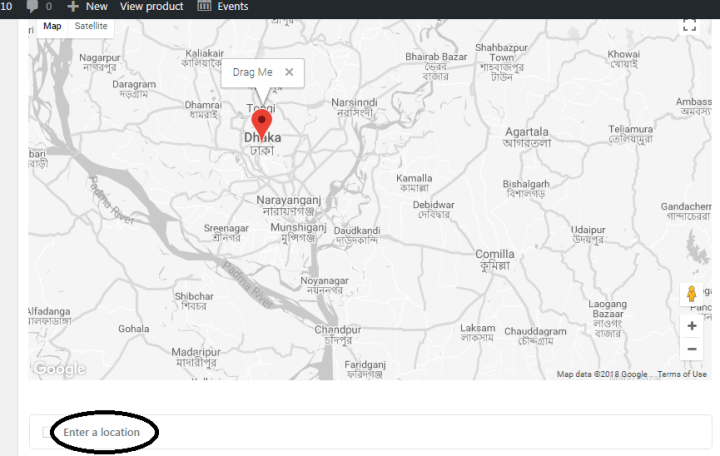
Затем вам нужно перейти в раздел «Продукт» WordPress и выбрать «Продукт». Затем появится карта с опцией «Введите местоположение». Отсюда вы можете указать местоположение для вашего отдельного Продукта.
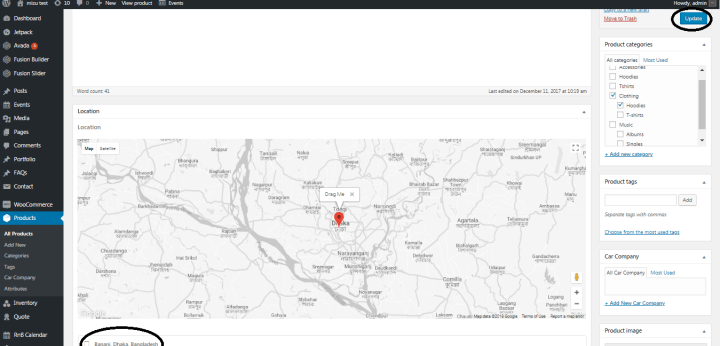
Указав желаемое местоположение для отдельного продукта, нажмите «Обновить». Он будет назначен продуктом в нужное место.
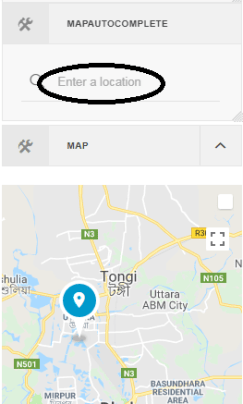
Затем вам нужно перейти к «Добавить блок». Выберите «Карта» и нажмите «Сохранить».
Затем карта будет показана на вашей странице поиска.

Нажав на значок (+) блока поиска, вы попадете на эту страницу параметров. Здесь выберите «Автозаполнение карты» и нажмите «Сохранить».

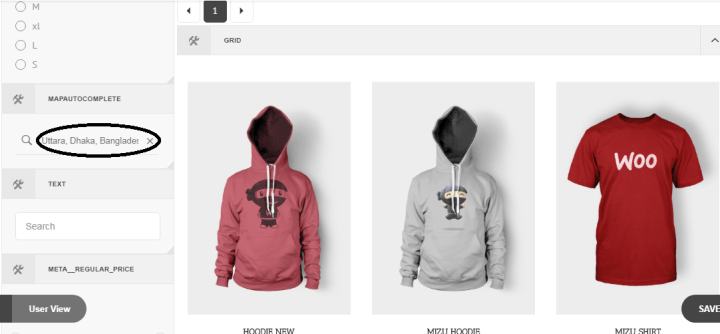
Затем появится окно автозаполнения карты. Отсюда вы можете искать и сортировать товары по местоположению, выполнив поиск по названию места.

Вот пример поиска по автозаполнению карты по названию местоположения. Мы ищем название местоположения Уттара, Дакка, Бангладеш и три продукта доступны на этом месте было показано.
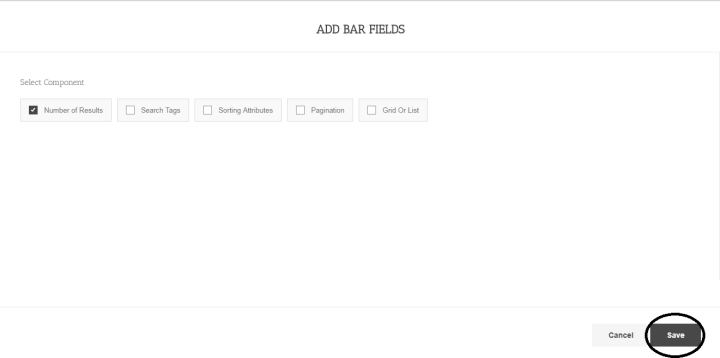
 Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Число результатов» и нажмите «Сохранить».
Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Число результатов» и нажмите «Сохранить».

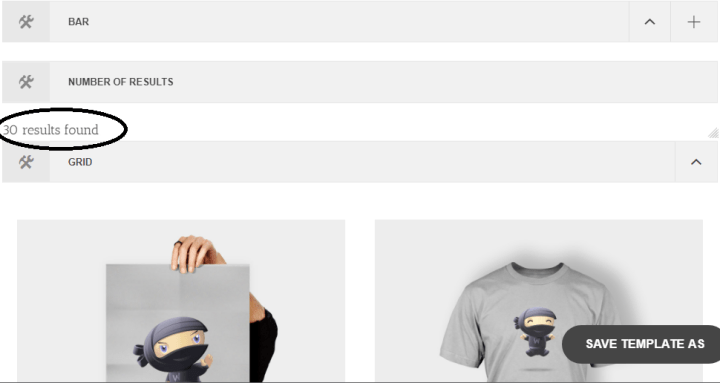
Затем количество результатов будет отображаться, как на скриншоте выше.
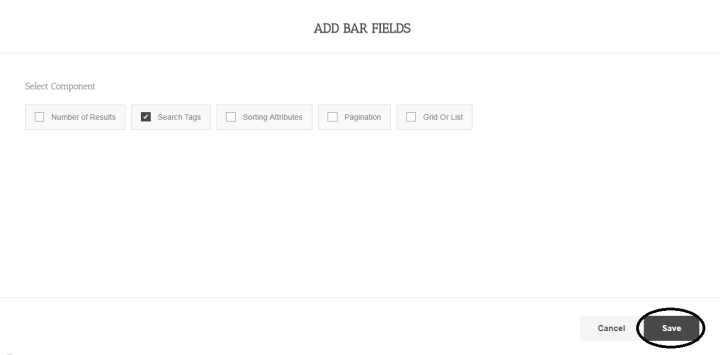
 Нажав на значок (+) панели, вы попадете на эту страницу параметров. Отсюда выберите «Теги поиска» и нажмите «Сохранить».
Нажав на значок (+) панели, вы попадете на эту страницу параметров. Отсюда выберите «Теги поиска» и нажмите «Сохранить».

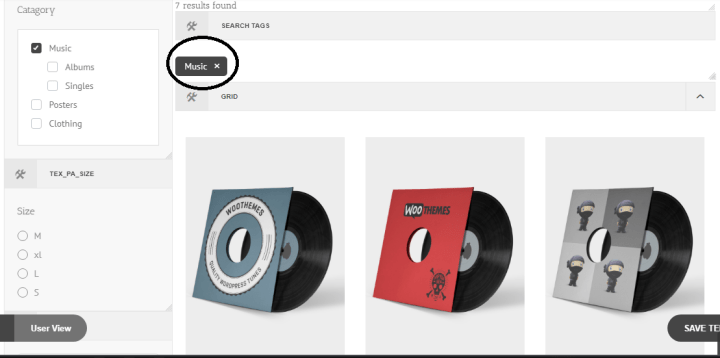
После выбора типа продукта тег типа продукта будет отображаться в тегах поиска, как показано выше на снимке экрана.
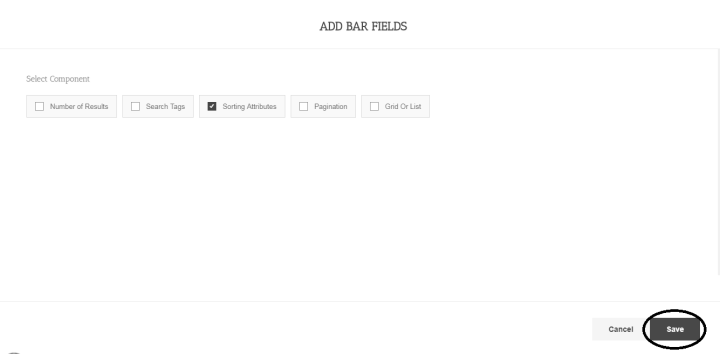
 Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Атрибуты сортировки» и нажмите «Сохранить».
Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Атрибуты сортировки» и нажмите «Сохранить».
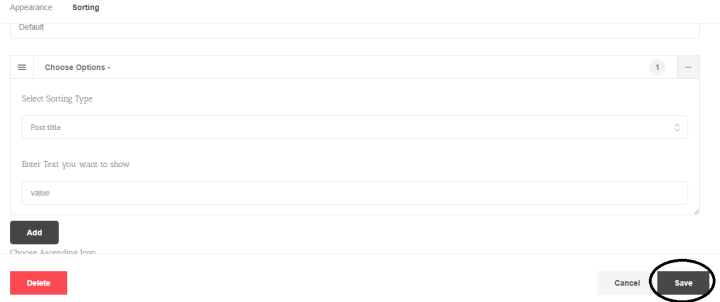
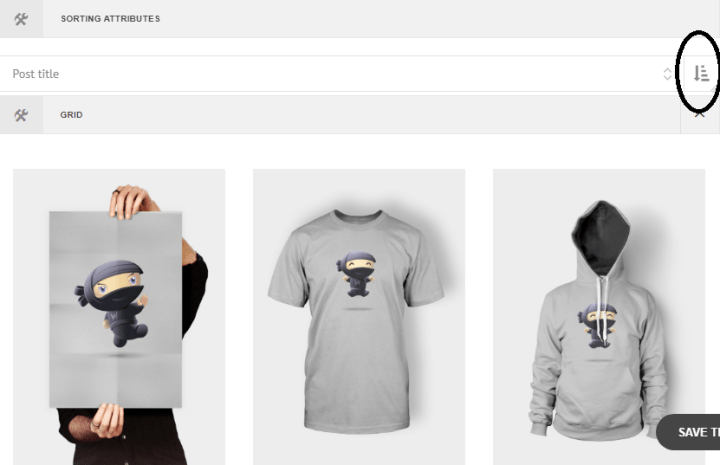
 Щелкнув значок настроек атрибутов сортировки, перейдите на вкладку «Сортировка» и выберите «Выбрать параметры» и «Выбрать тип сортировки». Затем нажмите «Сохранить».
Щелкнув значок настроек атрибутов сортировки, перейдите на вкладку «Сортировка» и выберите «Выбрать параметры» и «Выбрать тип сортировки». Затем нажмите «Сохранить».

Вы можете отсортировать свой продукт с помощью атрибутов сортировки, выбрав атрибут, а затем «По возрастанию» или «По убыванию» вашего продукта, щелкнув значок «По возрастанию и по убыванию» справа, как на скриншоте выше.
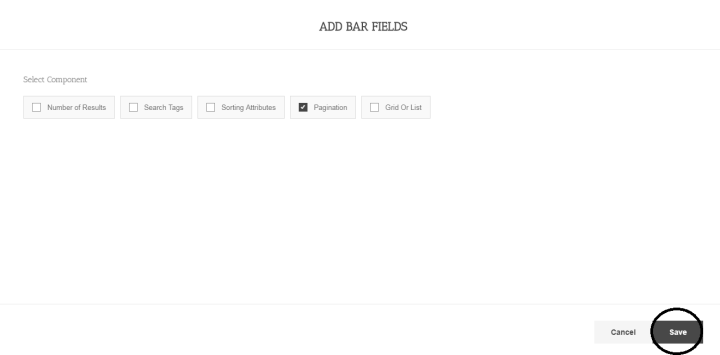
 Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Разбиение на страницы» и нажмите «Сохранить».
Нажав на значок (+) панели, вы попадете на эту страницу параметров. Здесь выберите «Разбиение на страницы» и нажмите «Сохранить». 
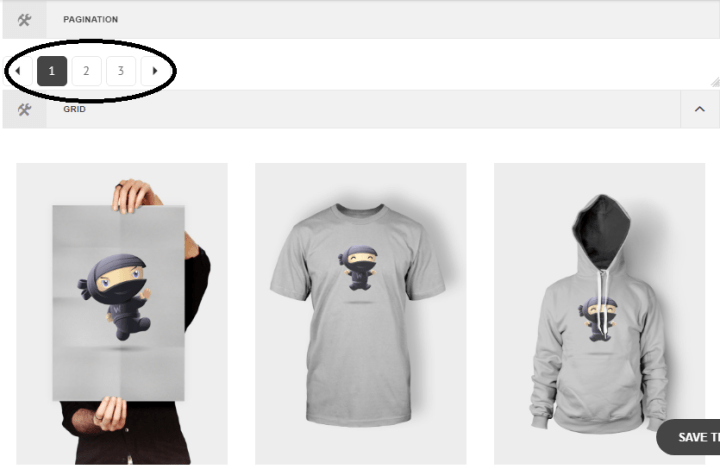
При разбиении на страницы страницы продукта будут отображаться с номером, как на снимке экрана выше. Отсюда вы можете выбрать страницу продукта по нужному номеру, нажав на цифру.
