Cara Membuat Halaman Pencarian Anda Dengan Avada Theme Dan Reactive Pro Plugin
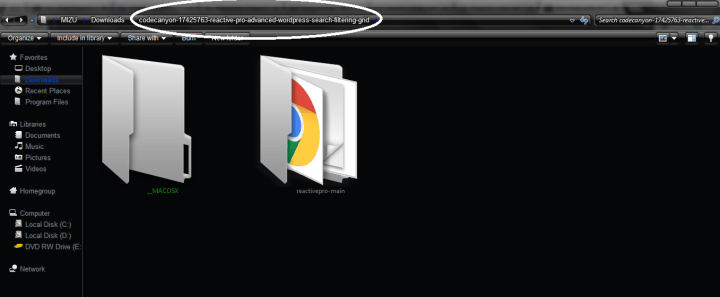
Diterbitkan: 2022-10-18 Reactive Pro adalah plugin yang sangat berguna. Plugin Pencarian Lanjutan WordPress Terbaik. Plugin ini memiliki kemampuan untuk bekerja dengan beberapa jenis blok pencarian (Checkbox, Combo box, Select box, Radio box, Textbox, Range box, Map auto-complete dan Reset), Bar (Jumlah hasil, Tag pencarian, Sorting Atribut, Pagination, dan Grid atau Daftar), Grid. Anda dapat mencari produk Anda melalui lokasi dengan Google Map. Jika Anda ingin membuat halaman pencarian dengan tema Avada dan Reactive Pro Plugin. Pada awalnya, Anda harus menginstal Avada theme dan Reactive Pro Plugin dan RedQ Reuse form helper Plugin di WordPress Anda. Kemudian prosedur selanjutnya akan berjalan. Pada awalnya, Anda memerlukan file zip paket plugin lengkap dan perlu mengekstraknya.
Reactive Pro adalah plugin yang sangat berguna. Plugin Pencarian Lanjutan WordPress Terbaik. Plugin ini memiliki kemampuan untuk bekerja dengan beberapa jenis blok pencarian (Checkbox, Combo box, Select box, Radio box, Textbox, Range box, Map auto-complete dan Reset), Bar (Jumlah hasil, Tag pencarian, Sorting Atribut, Pagination, dan Grid atau Daftar), Grid. Anda dapat mencari produk Anda melalui lokasi dengan Google Map. Jika Anda ingin membuat halaman pencarian dengan tema Avada dan Reactive Pro Plugin. Pada awalnya, Anda harus menginstal Avada theme dan Reactive Pro Plugin dan RedQ Reuse form helper Plugin di WordPress Anda. Kemudian prosedur selanjutnya akan berjalan. Pada awalnya, Anda memerlukan file zip paket plugin lengkap dan perlu mengekstraknya.

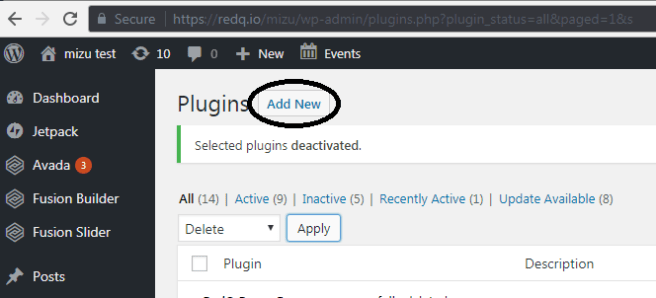
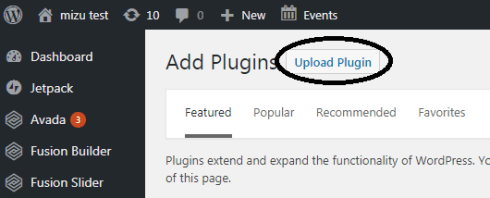
Ini akan terlihat seperti itu. Kemudian Anda harus mengklik Add New dari bagian plugin Dashboard WordPress Anda.
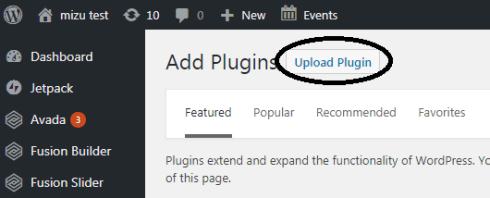
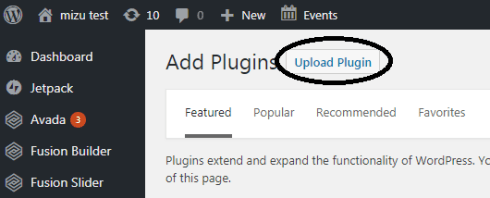
 Kemudian klik unggah plugin.
Kemudian klik unggah plugin.


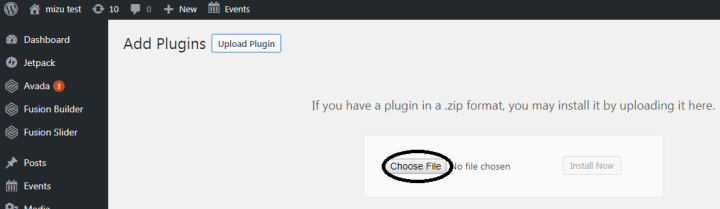
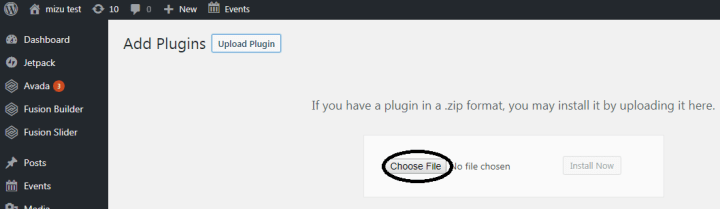
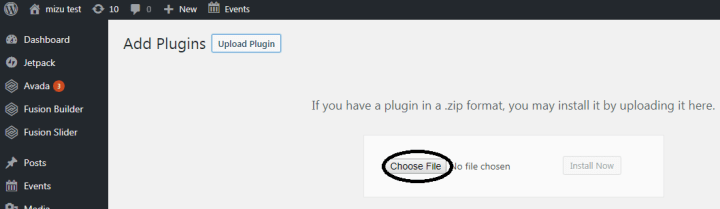
Kemudian Anda harus mengklik pilih file. 
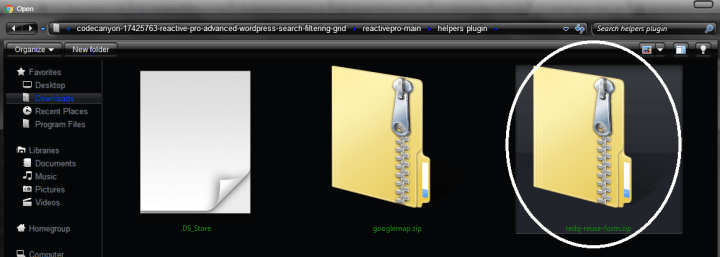
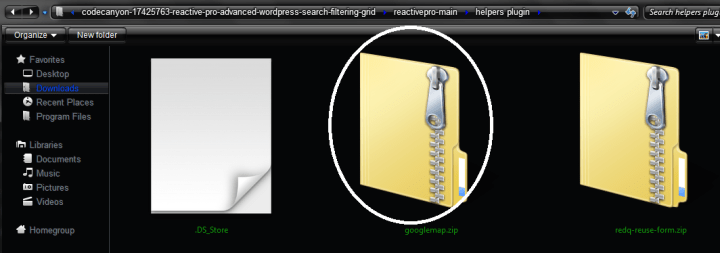
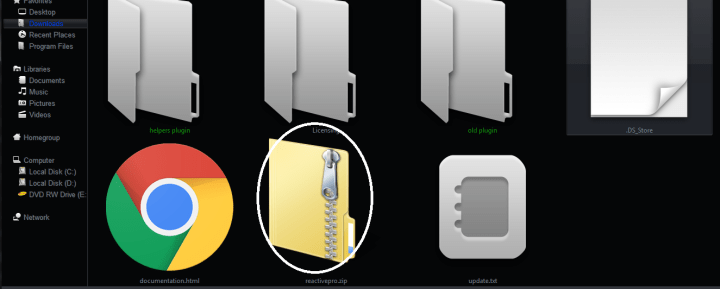
Kemudian Anda harus pergi ke lokasi file yang diekstrak dan pergi melalui reaktifpro-main-> lokasi plugin pembantu. Di sana Anda akan memiliki tiga file. Anda harus memilih "redq-reuse-form.zip". 
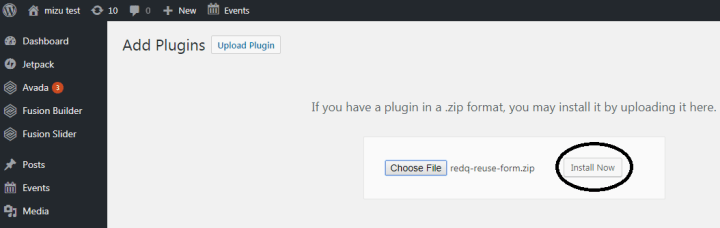
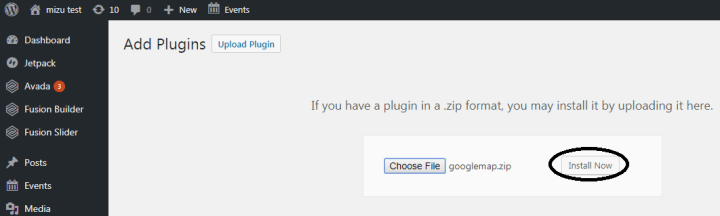
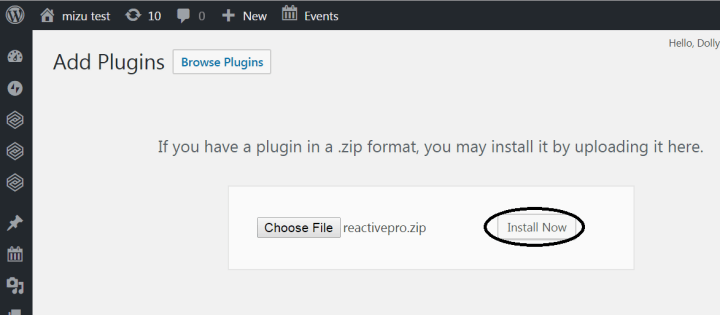
Sekarang klik Instal Sekarang. 
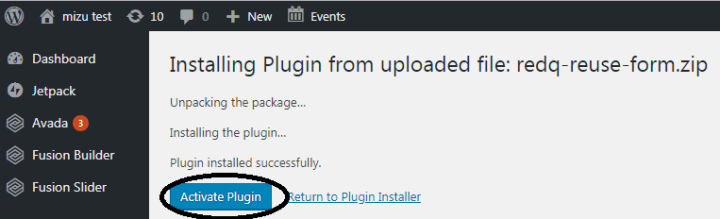
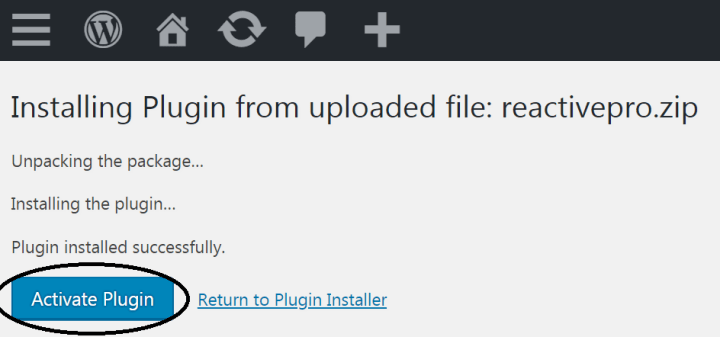
Sekarang Klik Aktifkan Plugin. 
Anda harus kembali ke halaman ini seperti aktivitas sebelumnya. Ini sama dengan prosedur sebelumnya.
Ini sama dengan prosedur sebelumnya. 
Kemudian Anda harus mengklik pilih file lagi. 
Kemudian Anda harus pergi ke lokasi file yang diekstrak dan pergi melalui reaktifpro-main-> lokasi plugin pembantu. Di sana Anda akan memiliki tiga file. Anda harus memilih "googlemap.zip".

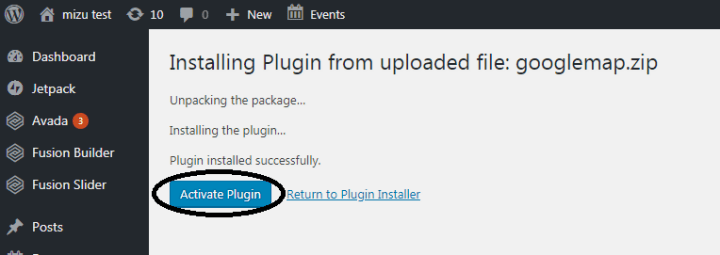
Sekarang klik Instal Sekarang. Sekarang Klik Aktifkan Plugin.
Sekarang Klik Aktifkan Plugin.
Anda harus kembali ke halaman ini seperti aktivitas sebelumnya. Ini sama dengan prosedur sebelumnya.
Ini sama dengan prosedur sebelumnya.
Kemudian Anda harus mengklik pilih file lagi. Kemudian Anda harus pergi ke lokasi file yang diekstrak dan melalui lokasi reaktifpro-main. Di sana Anda akan memiliki tiga folder dan empat file. Anda harus memilih "reactivepro.zip".
Kemudian Anda harus pergi ke lokasi file yang diekstrak dan melalui lokasi reaktifpro-main. Di sana Anda akan memiliki tiga folder dan empat file. Anda harus memilih "reactivepro.zip". 
Sekarang Anda harus mengklik Instal Sekarang. 
Sekarang klik Aktifkan Plugin. Setelah itu plugin Reactive Pro terinstal sepenuhnya dengan Google map dan menggunakan kembali plugin helper form. Sekarang plugin Reactive Pro berfungsi penuh dan dapat digunakan. 
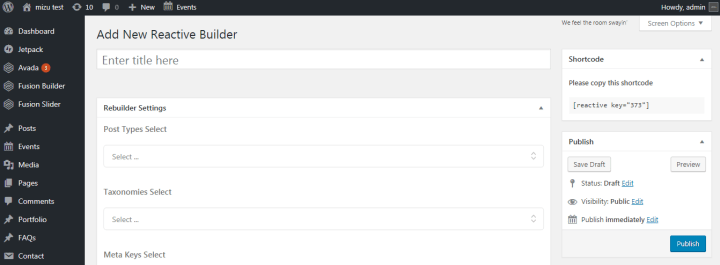
Dari Dasbor WordPress Anda harus pergi ke Reactive Builders->Add New Reactive Builder
Setelah mengklik Add New Reactive Builder Anda akan memiliki halaman kosong ini. Anda harus memberi judul dan mengatur Pengaturan Rebuilder. 
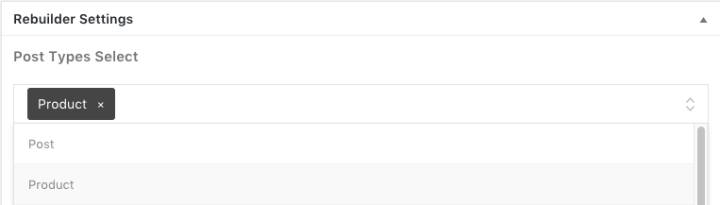
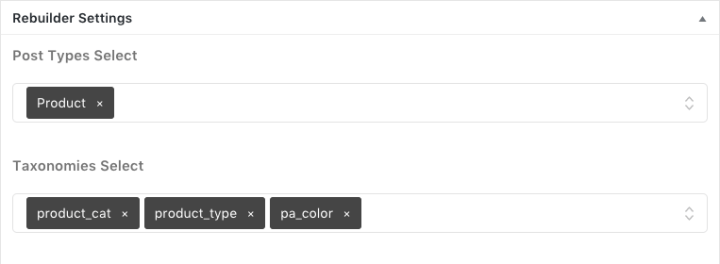
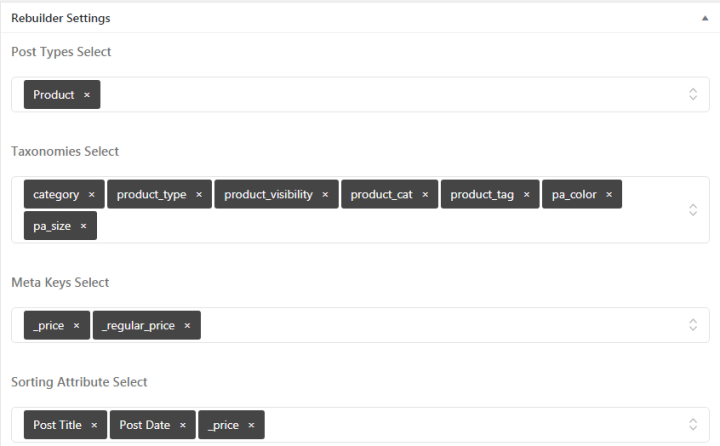
Jenis posting harus dipilih. Jenis posting berarti jenis posting yang sebenarnya ingin Anda tampilkan di halaman pencarian Anda. Seperti "Produk" adalah jenis Posting.
Anda harus memilih Taksonomi. Taksonomi berarti istilah-istilah yang ingin Anda tampilkan di halaman pencarian Anda menurut Jenis Postingan. Sehingga Anda dapat mencari apapun dengan istilah Taksonomi dan menampilkan taksonomi secara independen dengan blok pencarian yang berbeda seperti kotak centang, kotak teks, tombol radio, kotak pilih, dan kotak kombo. 
Kunci meta harus dipilih. Untuk menampilkan data linier dan meneruskan kunci meta informasi tunggal diperlukan. Ini melewati informasi tunggal pada suatu waktu. Seperti Harga atau Harga Reguler adalah dua kunci meta. Jika kita memilih harga maka hanya akan menyampaikan informasi tentang harga, sedangkan jika kita memilih harga biasa maka hanya akan menyampaikan informasi tentang harga biasa. 
Sorting Atribut harus dipilih. Dengan Atribut Penyortiran yang dipilih, Anda dapat memilah Jenis Postingan Anda. Seperti Anda memiliki Produk sebagai jenis posting dan harga sebagai atribut penyortiran maka Anda dapat mengurutkan produk Anda dengan harga rendah atau harga tinggi. 
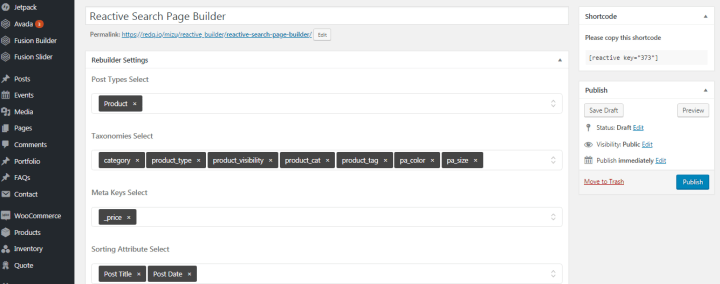
Disini kami beri judul “Reactive Search Page Builder”. Dari Rebuilder Settings, kami mengisi kolom yang dibutuhkan seperti Post Type Select, Taxonomies Select, Meta Keys Select, Sorting attribute Select. Kemudian Anda harus mengklik Publikasikan. Pada awalnya, Anda harus pergi ke opsi halaman WordPress dari Dashboard, dari mana Anda harus menambahkan halaman baru dengan mengklik Add New.
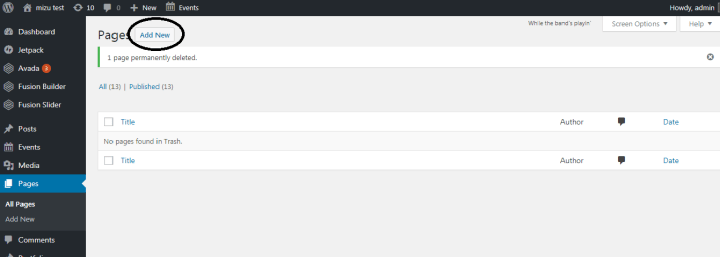
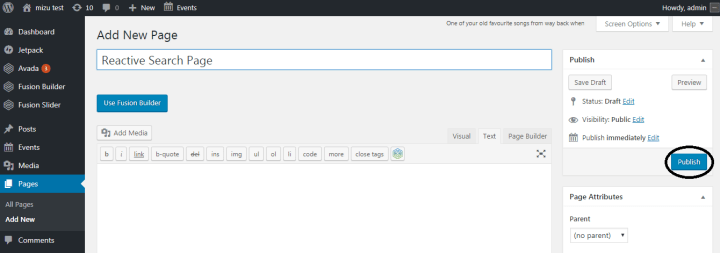
Pada awalnya, Anda harus pergi ke opsi halaman WordPress dari Dashboard, dari mana Anda harus menambahkan halaman baru dengan mengklik Add New. 
Beri nama untuk halaman baru dan klik Publish.
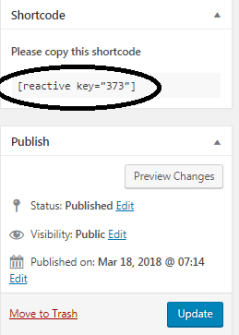
Setelah menerbitkan maka Anda harus menyalin kode pendek dari Reactive Search Page Builder.
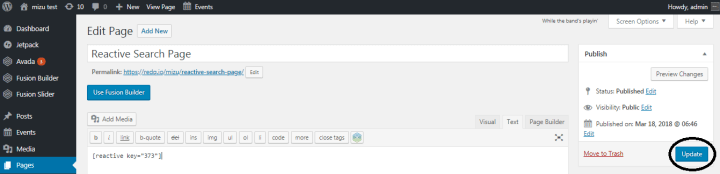
Kemudian buka Halaman Pencarian Reaktif yang telah dibuat sebelumnya dan salin kode pendeknya, setelah itu klik perbarui.

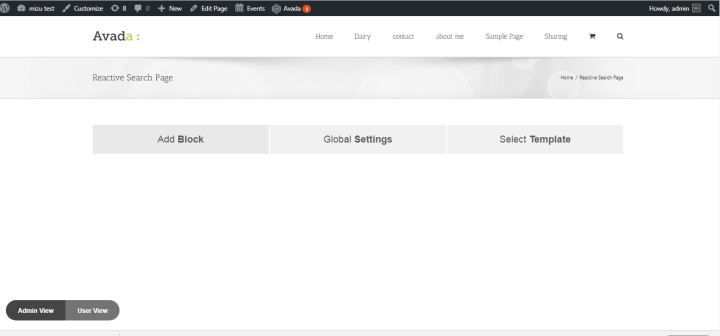
Sekarang kami memiliki halaman pencarian di tingkat dasar di mana kami memiliki tiga fungsi Tambahkan Blok, Pengaturan Global, Pilih Template. Di bagian bawah halaman, Anda akan mendapatkan dua jenis tampilan. Salah satunya adalah Tampilan Admin yang lain adalah Tampilan Pengguna.

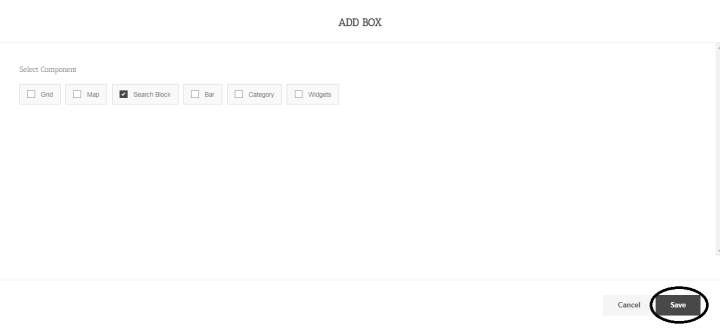
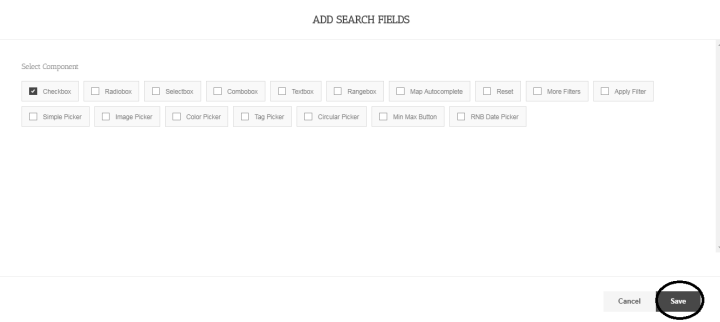
Setelah klik add block kita akan melihat fungsi ini, disini kita harus memilih Search Block. Kemudian klik Simpan

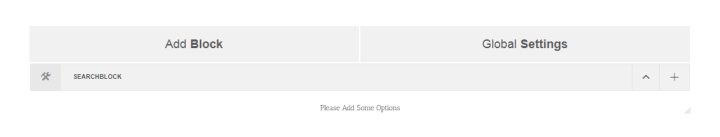
Sekarang halaman ini akan menampilkan Blok pencarian.

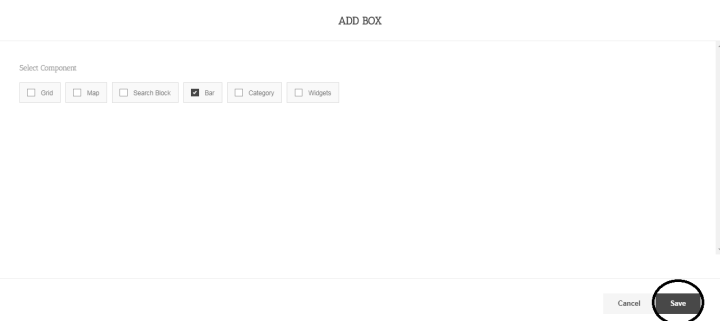
Sekarang dari Add Block, kita harus memilih Bar dan klik save.

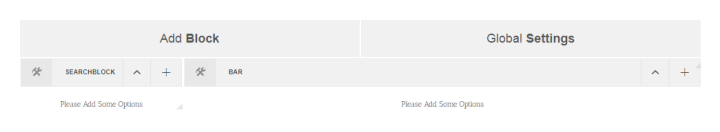
Sekarang halaman akan terlihat seperti itu.

Sekarang kita harus pergi ke opsi Add block dan pilih Grid lalu klik save.

Sekarang halaman akan terlihat seperti itu.
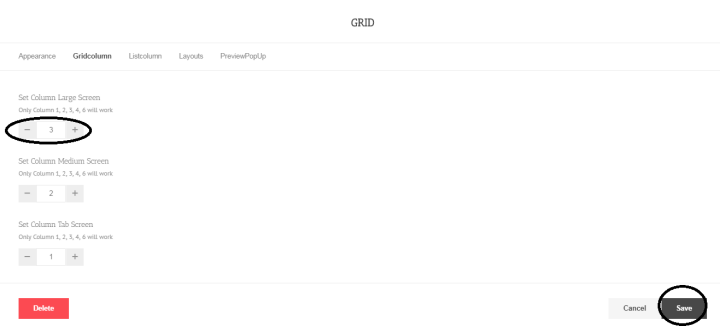
Dengan mengklik ikon pengaturan Grid Anda akan memiliki bagian ini. Lalu pergi ke tab kolom Grid, di sini Anda akan mengatur opsi layar besar kolom. Dari sini dengan menekan (-) atau (+) Anda dapat menambah atau mengurangi nomor kolom. Setelah mengatur nomor kemudian klik simpan.
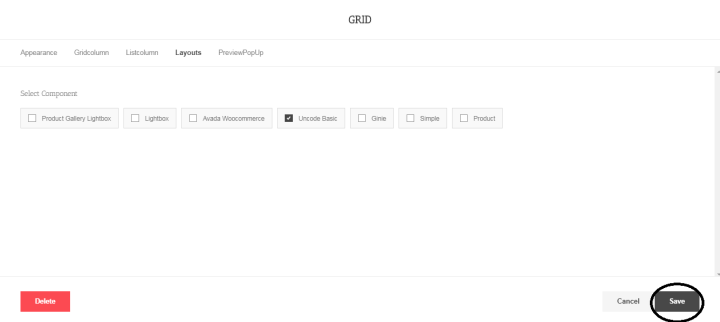
Kemudian klik lagi pada ikon pengaturan Grid, kita harus pergi ke tab Layouts dan pilih Unicode Basic. Kemudian klik simpan.
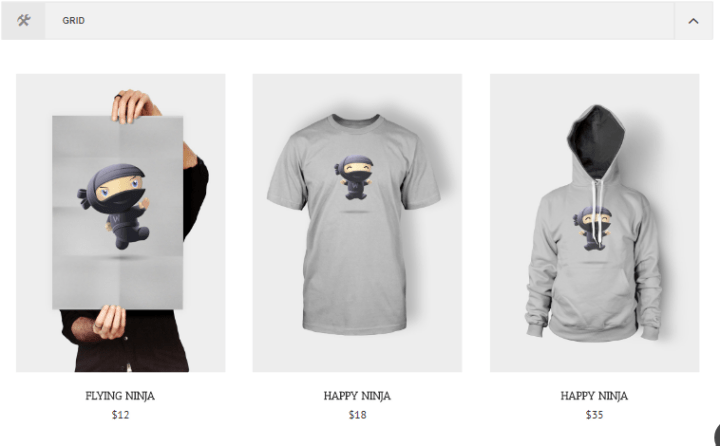
Sekarang Grid akan terlihat seperti screenshot di atas.
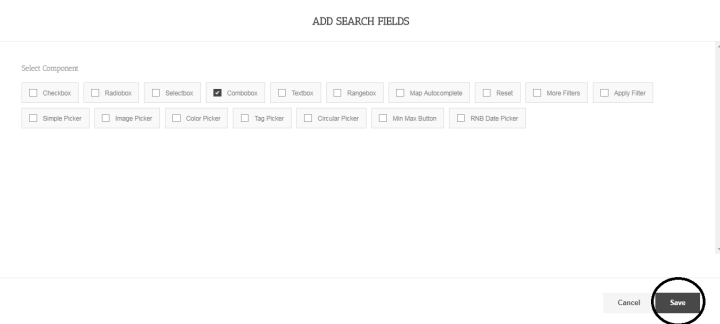
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sana pilih Combo Box dan Klik simpan.

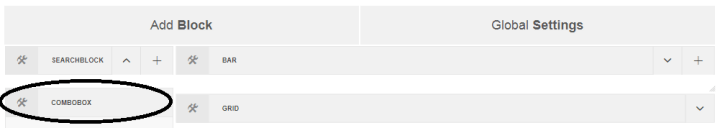
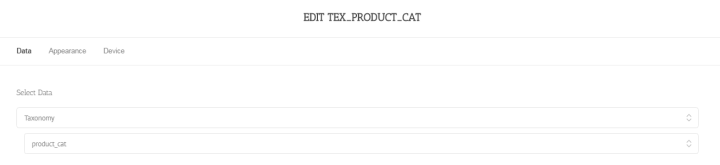
Sekarang Anda memiliki kotak Combo. Dengan mengklik ikon pengaturan kotak kombo, buka tab Data dan pilih data.
Dengan mengklik ikon pengaturan kotak kombo, buka tab Data dan pilih data.
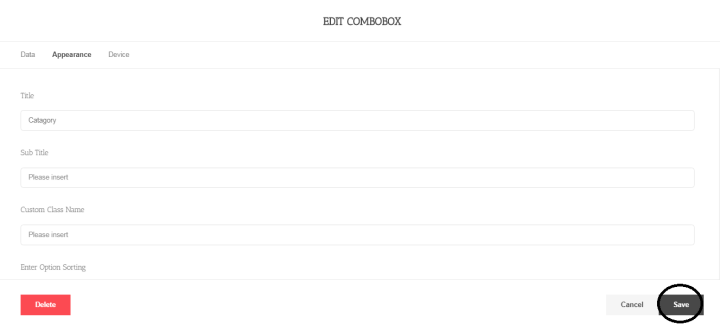
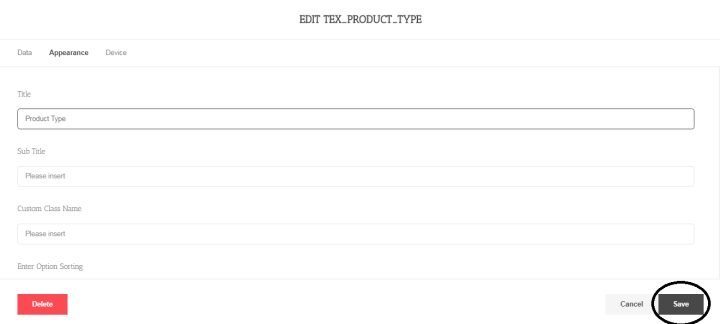
Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save.
Sekarang kategori Combo Box akan muncul.
Dari kotak kombo, Anda dapat menunjukkan produk Anda kepada orang tua dan anak.
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak centang dan klik simpan.
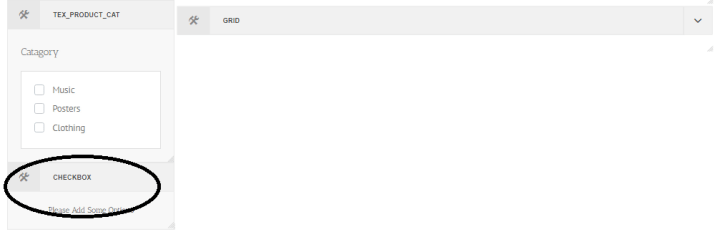
Sekarang Anda memiliki kotak centang. Dengan mengklik ikon pengaturan kotak centang, buka tab Data dan pilih data.
Dengan mengklik ikon pengaturan kotak centang, buka tab Data dan pilih data. Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save.
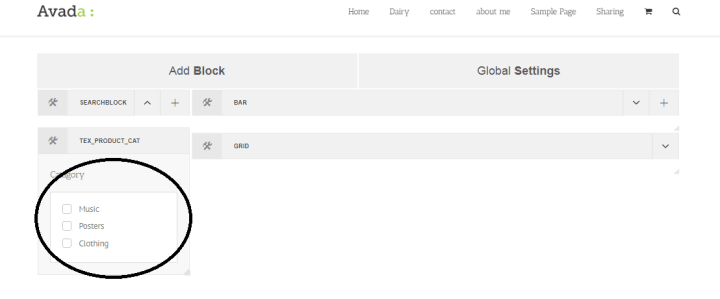
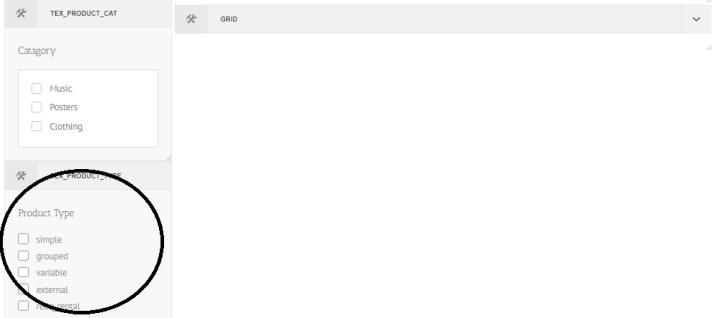
Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save. Sekarang Kotak Centang Jenis Produk akan muncul.
Sekarang Kotak Centang Jenis Produk akan muncul.
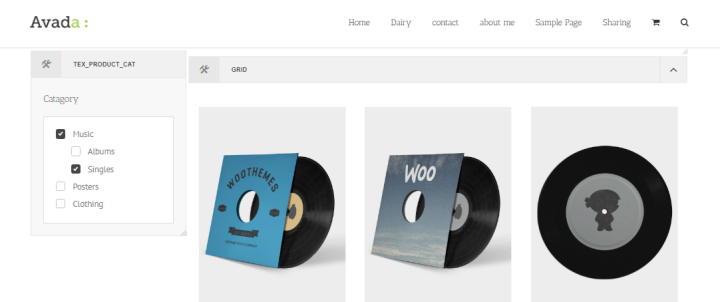
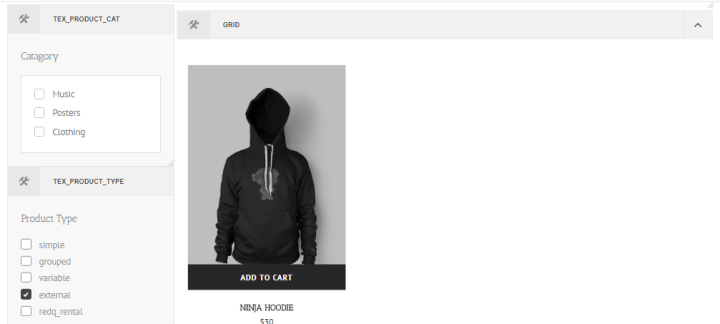
Dari kotak centang Jenis produk, Anda dapat memilih satu jenis produk dan menampilkan produk Anda Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Pilih dan klik simpan.
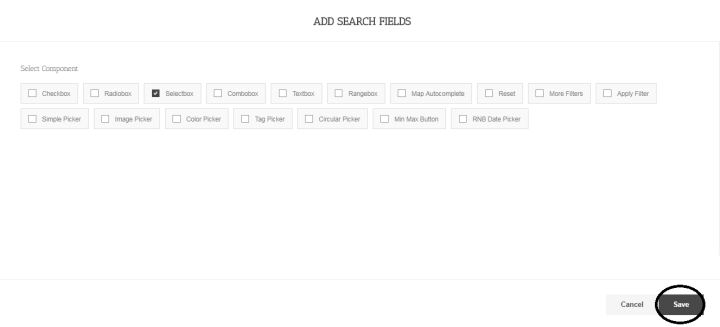
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Pilih dan klik simpan.
Sekarang Anda memiliki kotak pilih. Dengan mengklik ikon pengaturan kotak pilih, buka tab Data dan pilih data.
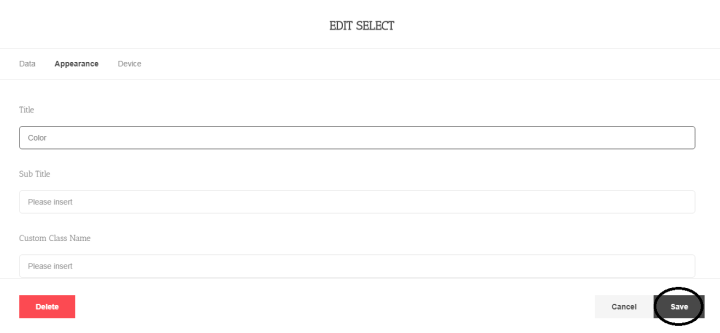
Dengan mengklik ikon pengaturan kotak pilih, buka tab Data dan pilih data. Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save
Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save
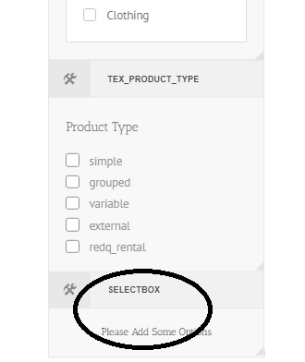
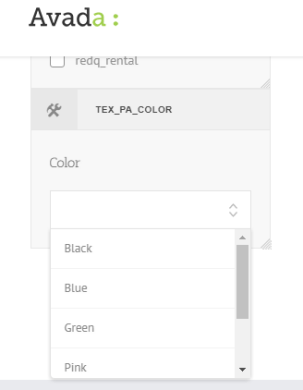
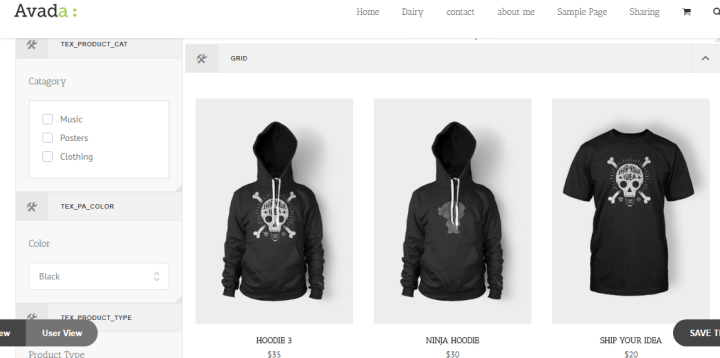
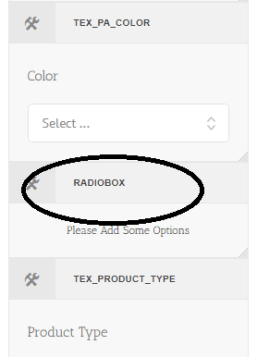
Sekarang kotak pilih warna Produk akan muncul. Dari kotak pilih Jenis produk Anda dapat memilih warna produk dan menampilkan produk Anda.
Dari kotak pilih Jenis produk Anda dapat memilih warna produk dan menampilkan produk Anda. Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Radio dan klik simpan.
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Radio dan klik simpan.
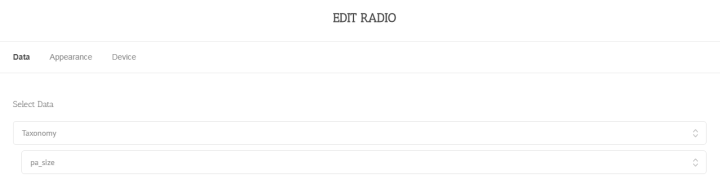
Sekarang Anda memiliki kotak radio. Dengan mengklik ikon pengaturan kotak radio, buka tab Data dan pilih data.
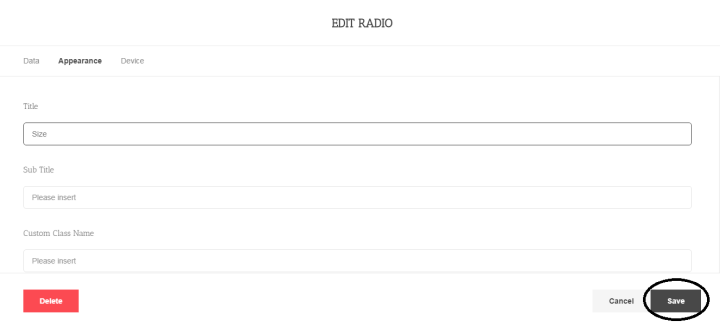
Dengan mengklik ikon pengaturan kotak radio, buka tab Data dan pilih data. Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save.
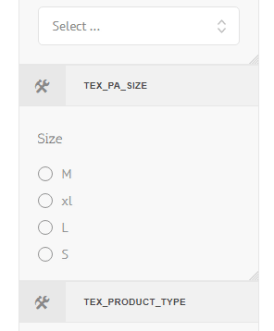
Lalu pergi ke tab Appearance dan beri nama pada judul dan klik save. Sekarang kotak radio ukuran Produk akan muncul.
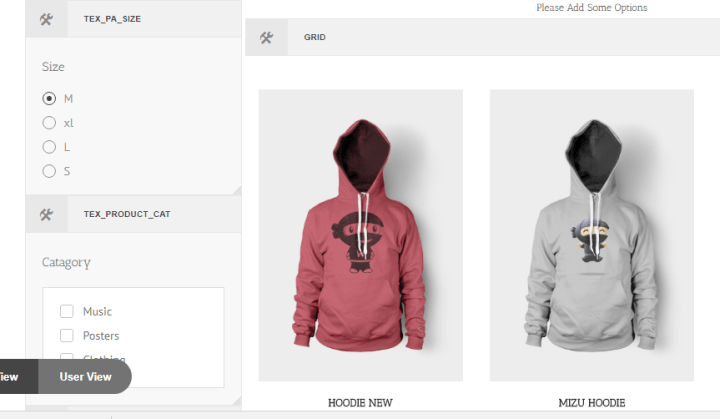
Sekarang kotak radio ukuran Produk akan muncul. Dari kotak radio jenis Produk Anda dapat memilih ukuran produk dan menampilkan produk Anda.
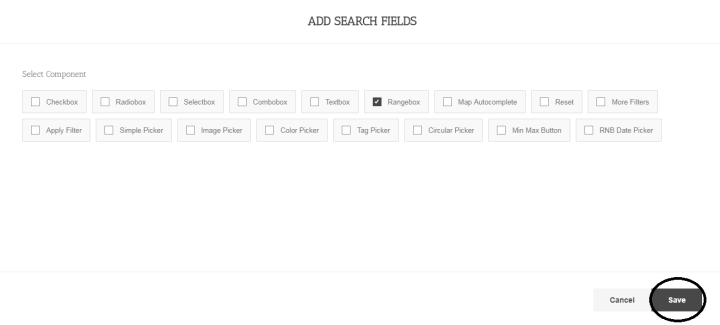
Dari kotak radio jenis Produk Anda dapat memilih ukuran produk dan menampilkan produk Anda. Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Range dan klik simpan.
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak Range dan klik simpan.
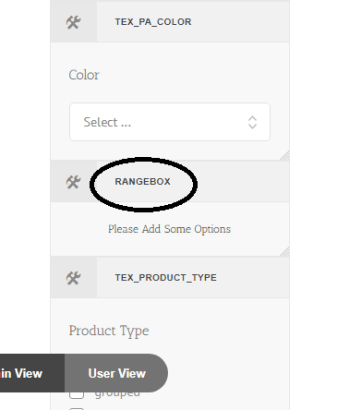
Sekarang Anda memiliki kotak jangkauan. Dengan mengklik ikon pengaturan kotak rentang, buka tab Data dan pilih data.
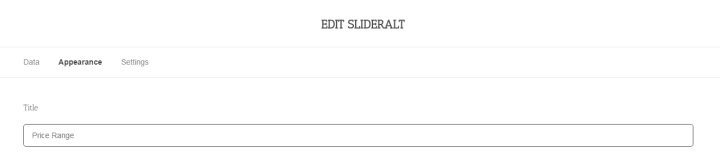
Dengan mengklik ikon pengaturan kotak rentang, buka tab Data dan pilih data. Lalu pergi ke tab Appearance dan beri nama pada judulnya.
Lalu pergi ke tab Appearance dan beri nama pada judulnya.
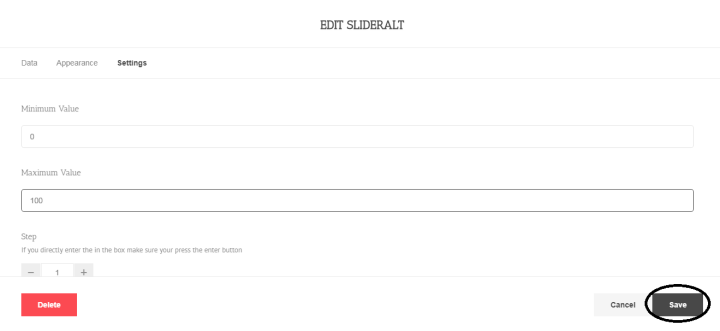
Lalu masuk ke tab Setting, atur nilai minimum dan maksimumnya lalu klik simpan. Sekarang akan muncul Kotak Rentang Harga Produk.
Sekarang akan muncul Kotak Rentang Harga Produk. Dari kotak Rentang jenis produk Anda dapat memilih harga produk dan menunjukkan produk Anda.
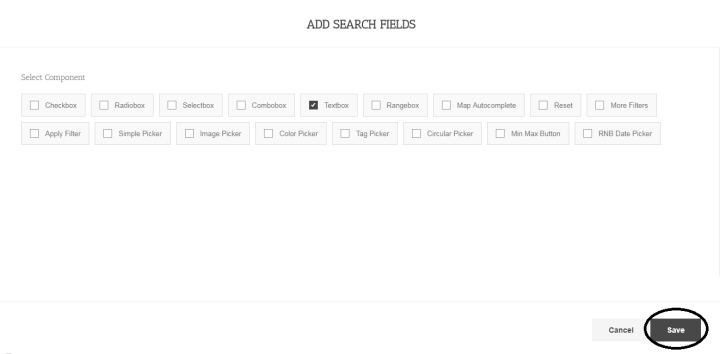
Dari kotak Rentang jenis produk Anda dapat memilih harga produk dan menunjukkan produk Anda. Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak teks dan klik simpan.
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih kotak teks dan klik simpan.
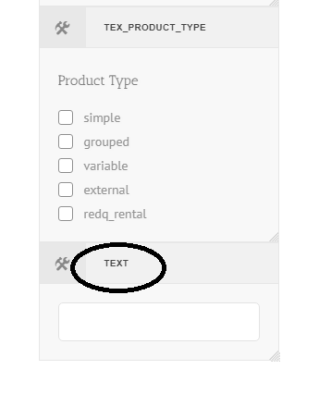
Sekarang Anda memiliki Kotak Teks.
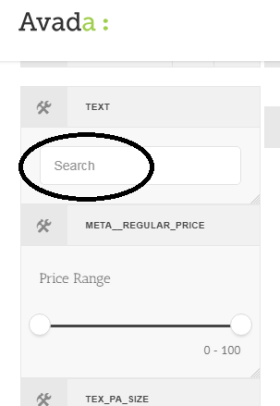
Dengan mengklik ikon pengaturan kotak Teks, buka tab Penampilan dan beri nama Placeholder. Kemudian klik simpan.

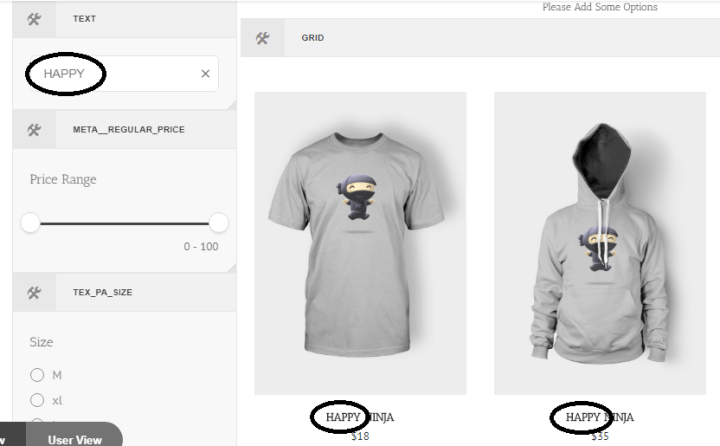
Sekarang kotak pencarian teks akan muncul.
Sekarang letakkan beberapa teks pada Kotak Pencarian Teks dan tekan ENTER, maka hasilnya akan muncul seperti Screen Shot di atas.
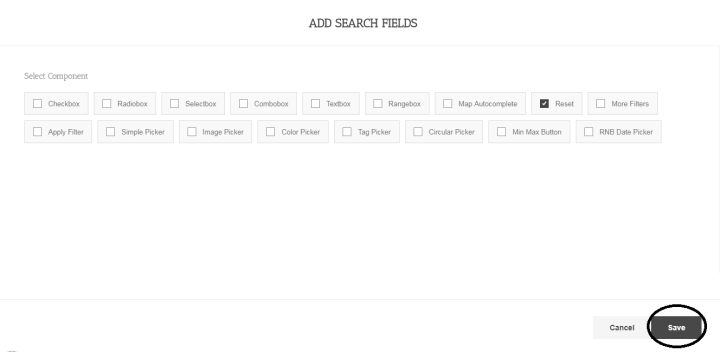
Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih Reset dan klik simpan.
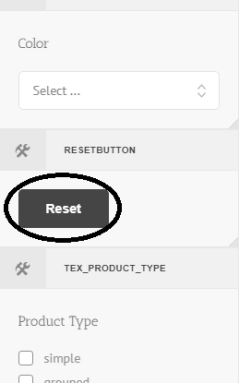
Sekarang Tombol Reset akan muncul. Jika Anda mengklik Tombol Reset halaman pencarian akan masuk ke tahap utama.
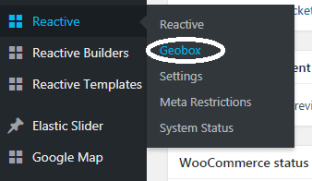
Pergi ke Dashboard WordPress Anda, dari sana pergi ke Reactive dan klik Geobox.
Dari sini pilih jenis posting. Kami akan memilih Produk. Karena itu adalah kategori di mana kami akan menampilkan hasil melalui Grid di halaman pencarian kami. Jadi Produk sebagai Jenis Posting telah dipilih. Dan klik simpan.
Jadi Produk sebagai Jenis Posting telah dipilih. Dan klik simpan.
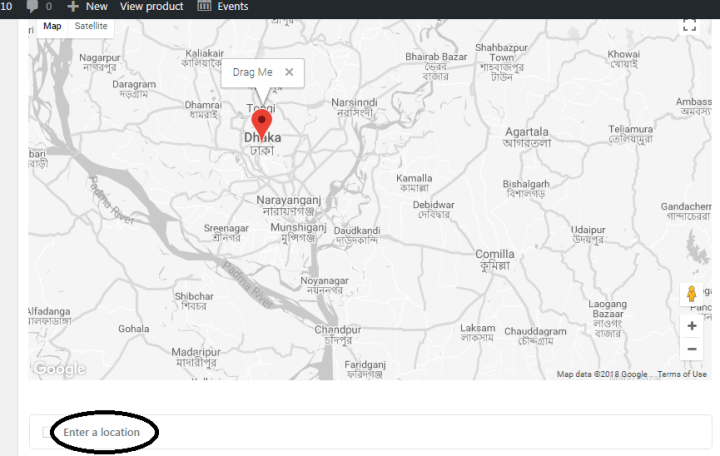
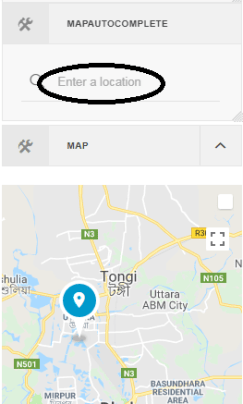
Kemudian Anda harus pergi ke bagian Produk Anda di WordPress dan pilih Produk. Kemudian peta akan muncul dengan opsi Enter a location. Dari sini Anda dapat memberikan lokasi untuk Produk individual Anda.
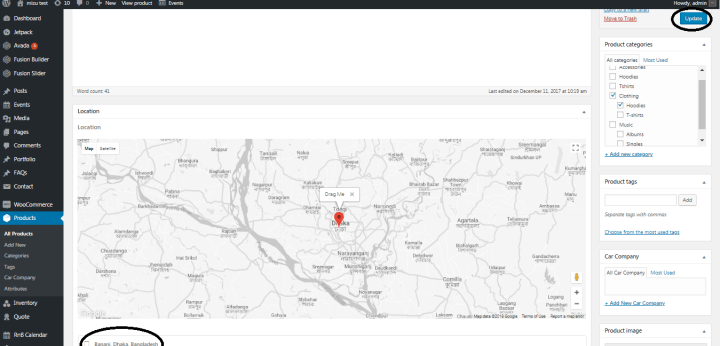
Setelah memberikan lokasi yang diinginkan ke masing-masing Produk, lalu klik Perbarui. Ini akan ditunjuk Produk ke lokasi yang diinginkan.
Kemudian Anda harus pergi ke Add Block. Pilih Peta dan klik simpan.
Kemudian Peta akan ditampilkan di Halaman Pencarian Anda.

Dengan mengklik ikon (+) dari blok Pencarian, Anda akan memiliki halaman opsi ini. Dari sini pilih Pelengkapan Otomatis Peta dan klik simpan.

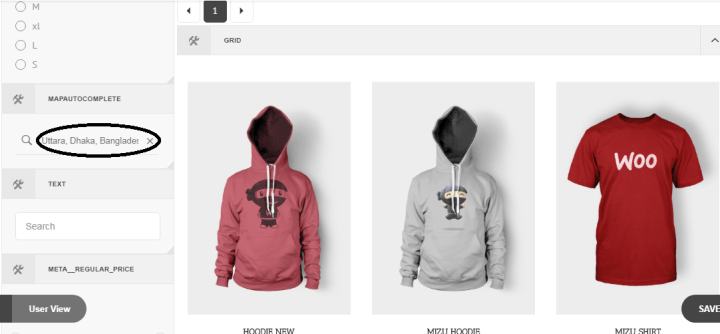
Kemudian akan muncul kotak Map Autocomplete. Dari sini Anda dapat mencari dan mengurutkan Produk menurut lokasi dengan mencari dengan nama lokasi.

Berikut adalah contoh pencarian Pelengkapan Otomatis Peta berdasarkan nama lokasi. Kami Cari nama lokasi Uttara, Dhaka, Bangladesh dan tiga produk yang tersedia di lokasi ini telah ditampilkan.
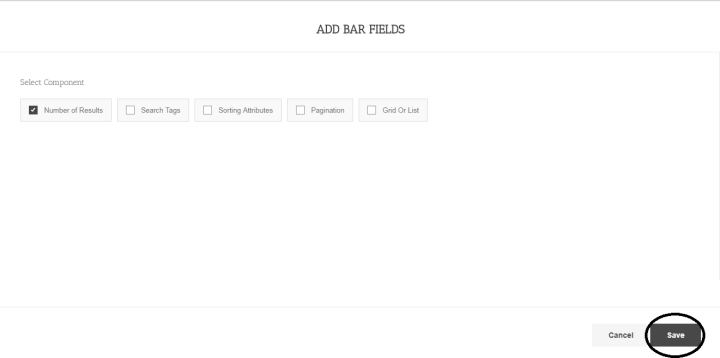
 Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Jumlah Hasil dan klik simpan.
Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Jumlah Hasil dan klik simpan.

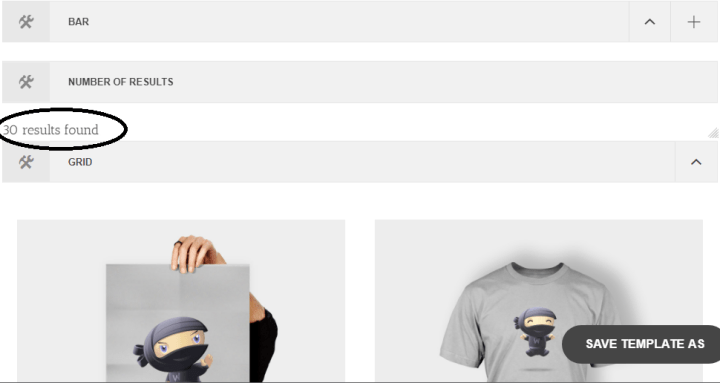
Maka akan muncul angka hasil seperti screenshot di atas.
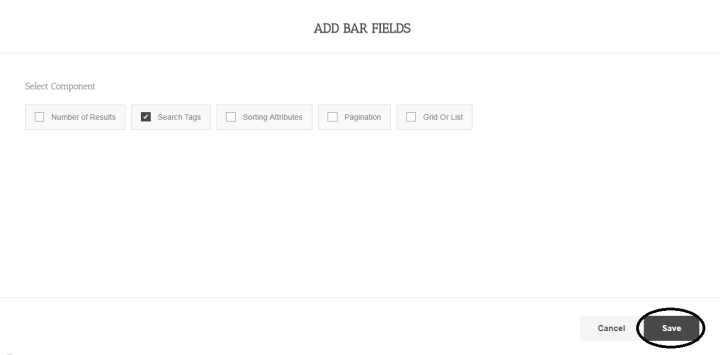
 Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Cari Tag dan klik simpan.
Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Cari Tag dan klik simpan.

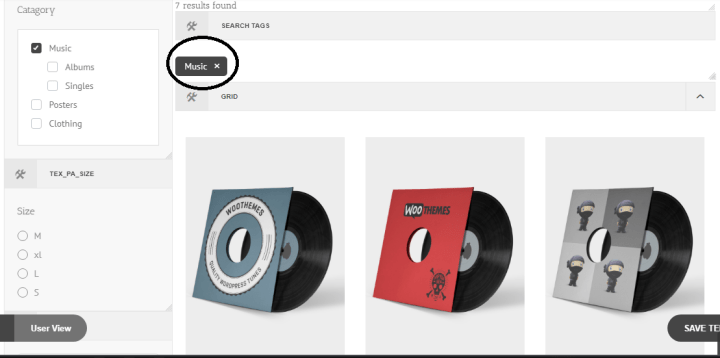
Setelah memilih jenis produk, tag jenis produk akan ditampilkan pada Tag Pencarian seperti ini di atas ScreenShot.
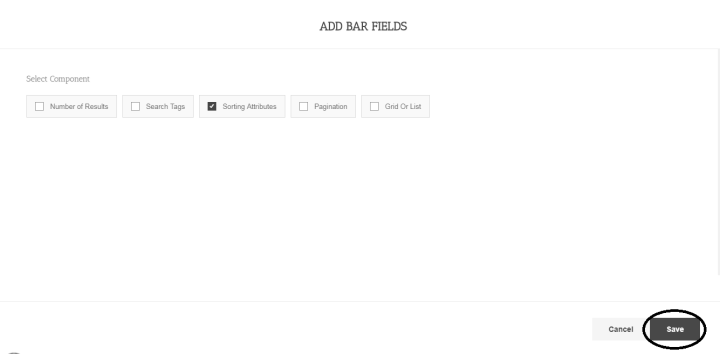
 Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Sorting Attributes dan klik save.
Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Sorting Attributes dan klik save.
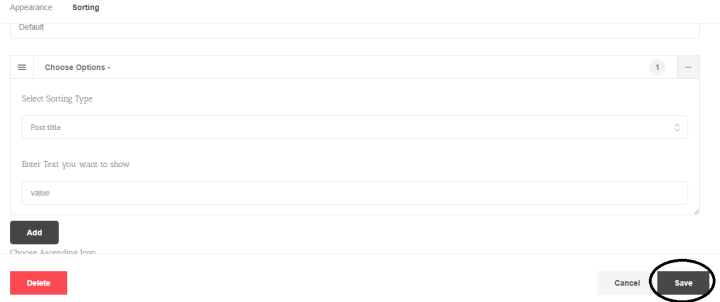
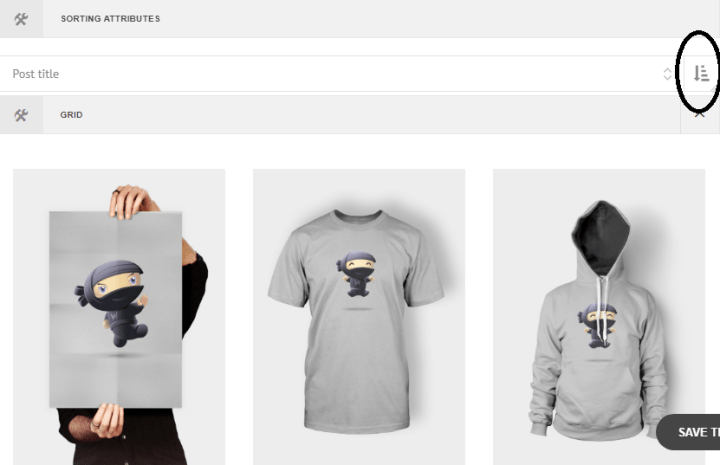
 Dengan mengklik ikon pengaturan Sorting Attributes, buka tab Sorting dan pilih Choose Options dan Select Sorting type. Kemudian klik simpan.
Dengan mengklik ikon pengaturan Sorting Attributes, buka tab Sorting dan pilih Choose Options dan Select Sorting type. Kemudian klik simpan.

Anda dapat mengurutkan produk Anda melalui pengurutan atribut dengan memilih atribut dan Ascend atau Descend produk Anda dengan mengklik ikon Ascend and Descend di sebelah kanan seperti ScreenShot di atas.
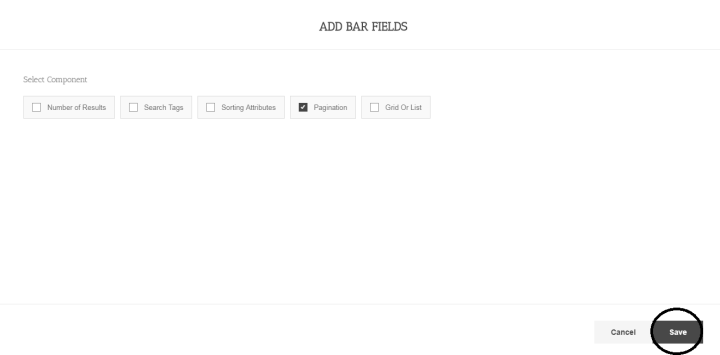
 Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Pagination dan klik simpan.
Dengan mengklik (+) ikon Bar Anda akan memiliki halaman opsi ini. Dari sini pilih Pagination dan klik simpan. 
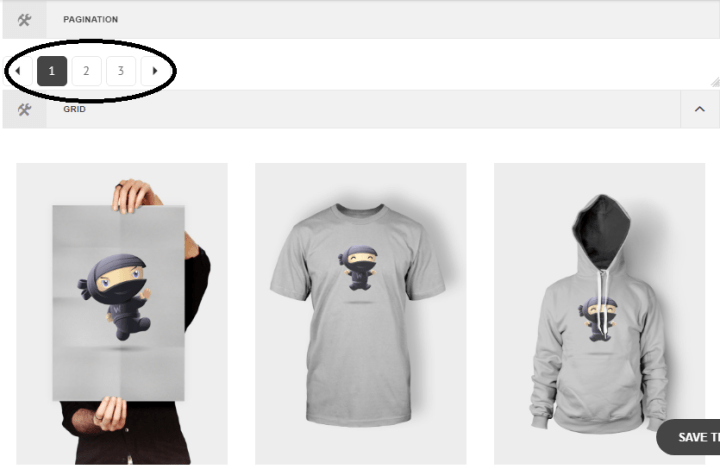
Dengan Pagination, halaman Produk akan muncul dengan nomor seperti screenshot di atas. Dari sini Anda dapat memilih halaman produk Anda dengan nomor yang diinginkan dengan mengklik digit.
