Avada 테마 및 Reactive Pro 플러그인으로 검색 페이지를 만드는 방법
게시 됨: 2022-10-18 Reactive Pro는 매우 편리한 플러그인입니다. 최고의 WordPress 고급 검색 플러그인. 이 플러그인은 여러 유형의 검색 블록(확인란, 콤보 상자, 선택 상자, 라디오 상자, 텍스트 상자, 범위 상자, 지도 자동 완성 및 재설정), 막대(결과 수, 검색 태그, 속성 정렬, 페이지 매김 및 그리드 또는 목록), 그리드. Google 지도를 사용하여 위치를 통해 제품을 검색할 수 있습니다. Avada 테마와 Reactive Pro Plugin으로 검색 페이지를 만들고 싶다면. 먼저 WordPress에 Avada 테마와 Reactive Pro Plugin 및 RedQ Reuse 양식 도우미 플러그인을 설치해야 합니다. 그러면 다음 절차가 진행됩니다. 처음에는 전체 플러그인 패키지 zip 파일이 필요하고 압축을 풀어야 합니다.
Reactive Pro는 매우 편리한 플러그인입니다. 최고의 WordPress 고급 검색 플러그인. 이 플러그인은 여러 유형의 검색 블록(확인란, 콤보 상자, 선택 상자, 라디오 상자, 텍스트 상자, 범위 상자, 지도 자동 완성 및 재설정), 막대(결과 수, 검색 태그, 속성 정렬, 페이지 매김 및 그리드 또는 목록), 그리드. Google 지도를 사용하여 위치를 통해 제품을 검색할 수 있습니다. Avada 테마와 Reactive Pro Plugin으로 검색 페이지를 만들고 싶다면. 먼저 WordPress에 Avada 테마와 Reactive Pro Plugin 및 RedQ Reuse 양식 도우미 플러그인을 설치해야 합니다. 그러면 다음 절차가 진행됩니다. 처음에는 전체 플러그인 패키지 zip 파일이 필요하고 압축을 풀어야 합니다.

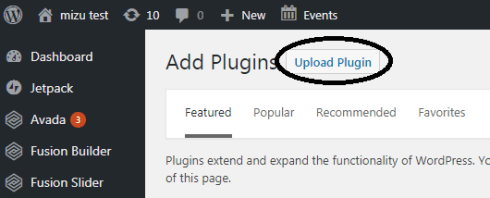
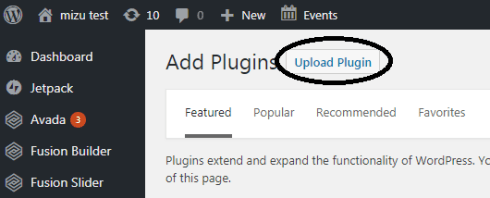
그렇게 보일 것입니다. 그런 다음 WordPress 대시보드의 플러그인 섹션에서 새로 추가를 클릭해야 합니다.
 그런 다음 플러그인 업로드를 클릭하십시오.
그런 다음 플러그인 업로드를 클릭하십시오.


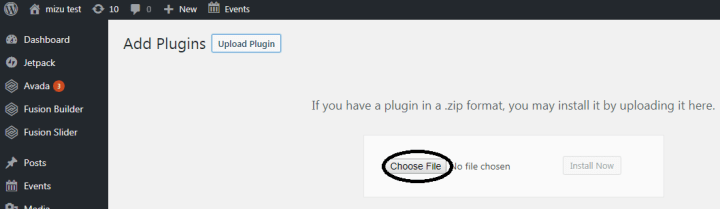
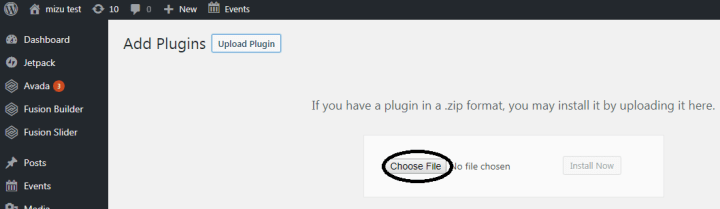
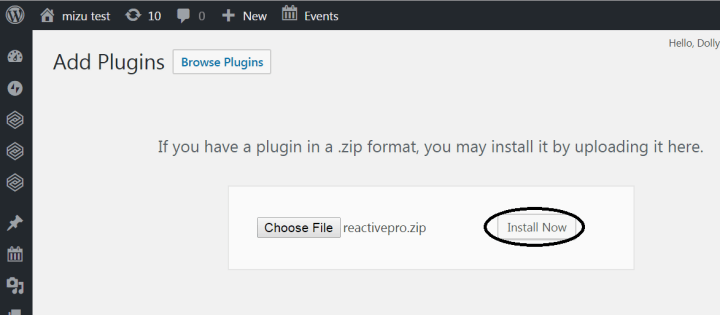
그런 다음 파일 선택을 클릭해야 합니다.
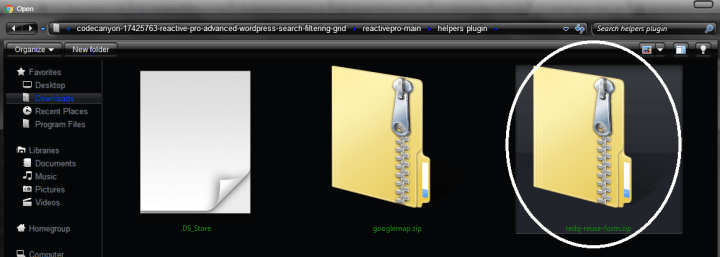
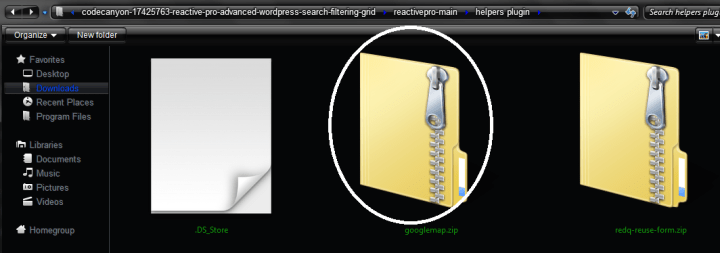
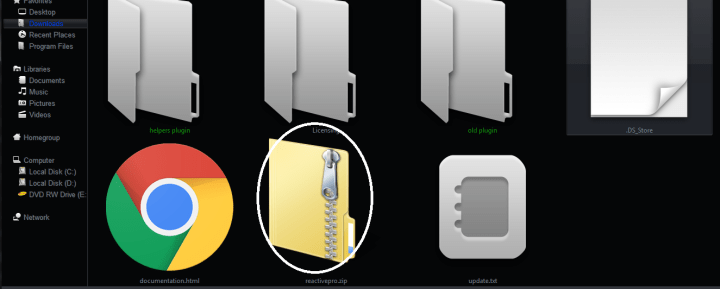
그런 다음 압축을 푼 파일 위치로 이동하여 reactpro-main-> helper 플러그인 위치를 거쳐야 합니다. 거기에 세 개의 파일이 있을 것입니다. "redq-reuse-form.zip"을 선택해야 합니다. 
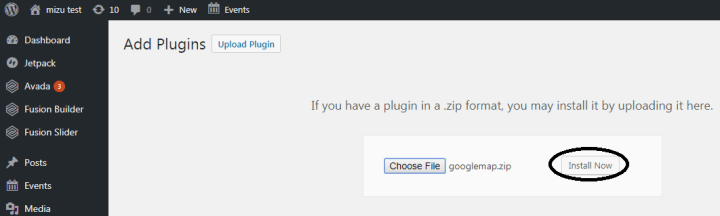
이제 지금 설치를 클릭하십시오. 
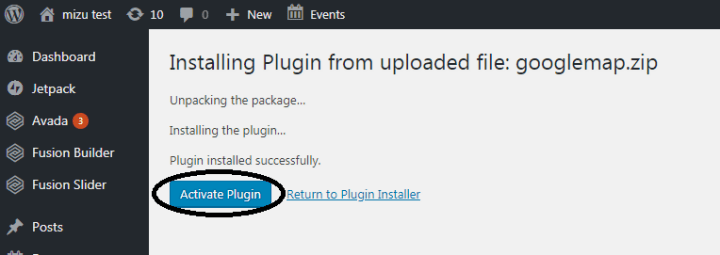
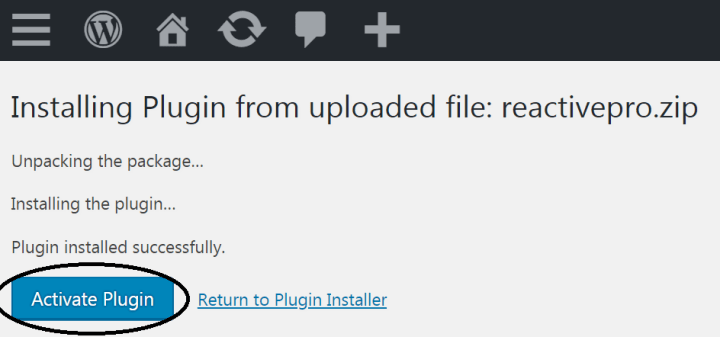
이제 플러그인 활성화를 클릭하십시오. 
이전 활동과 마찬가지로 이 페이지로 다시 이동해야 합니다. 이는 이전 절차와 동일합니다.
이는 이전 절차와 동일합니다. 
그런 다음 파일 선택을 다시 클릭해야 합니다. 
그런 다음 압축을 푼 파일 위치로 이동하여 reactpro-main-> helper 플러그인 위치를 거쳐야 합니다. 거기에 세 개의 파일이 있을 것입니다. "googlemap.zip"을 선택해야 합니다.

이제 지금 설치를 클릭합니다. 이제 플러그인 활성화를 클릭하십시오.
이제 플러그인 활성화를 클릭하십시오.
이전 활동과 마찬가지로 이 페이지로 다시 이동해야 합니다. 이는 이전 절차와 동일합니다.
이는 이전 절차와 동일합니다.
그런 다음 파일 선택을 다시 클릭해야 합니다. 그런 다음 압축을 푼 파일 위치로 이동하여 react-pro-main 위치를 거쳐야 합니다. 거기에 3개의 폴더와 4개의 파일이 있습니다. "reactivepro.zip"을 선택해야 합니다.
그런 다음 압축을 푼 파일 위치로 이동하여 react-pro-main 위치를 거쳐야 합니다. 거기에 3개의 폴더와 4개의 파일이 있습니다. "reactivepro.zip"을 선택해야 합니다. 
이제 지금 설치를 클릭해야 합니다. 
이제 플러그인 활성화를 클릭하십시오. 그 후 Reactive Pro 플러그인은 Google 지도와 함께 완전히 설치되고 양식 도우미 플러그인을 재사용합니다. 이제 Reactive Pro 플러그인이 완전히 작동하고 사용할 수 있습니다. 
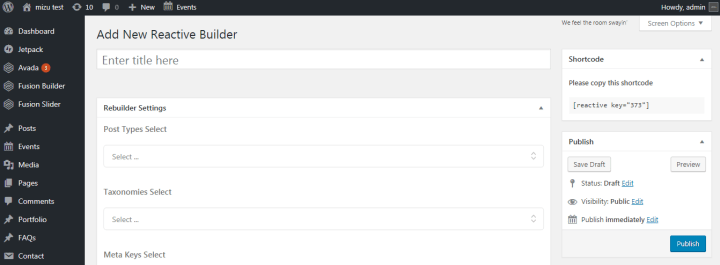
WordPress 대시보드에서 Reactive Builders->Add New Reactive Builder로 이동해야 합니다. 
Add New Reactive Builder를 클릭하면 이 빈 페이지가 나타납니다. 제목을 지정하고 Rebuilder 설정을 지정해야 합니다. 
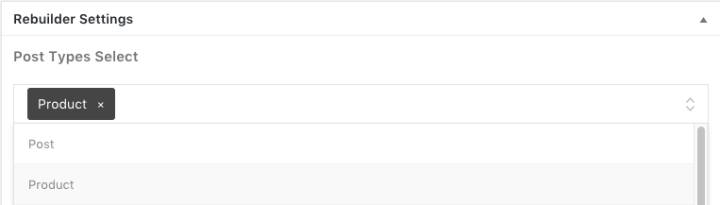
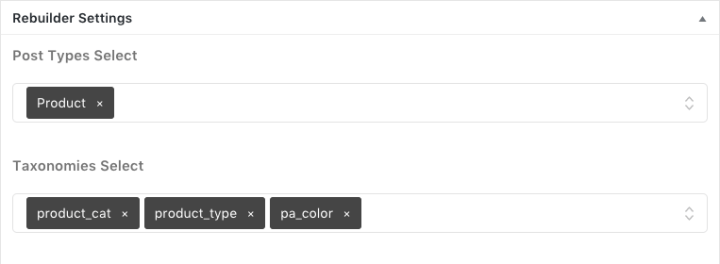
게시물 유형을 선택해야 합니다. 게시물 유형은 검색 페이지에 실제로 표시하려는 게시물 유형을 의미합니다. "제품"과 같은 게시물 유형입니다. 
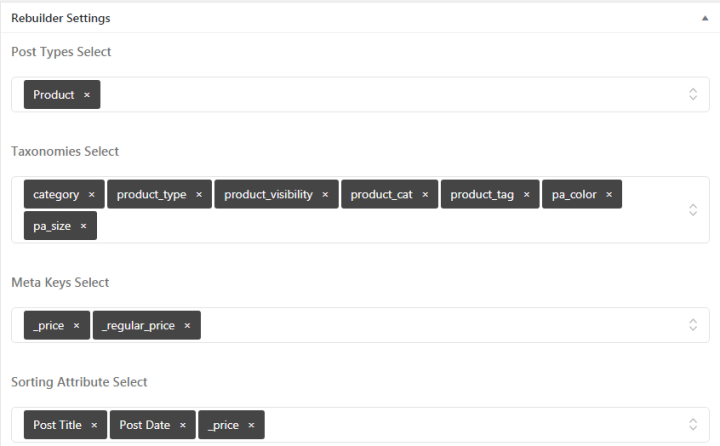
분류를 선택해야 합니다. 분류는 게시물 유형에 따라 검색 페이지에 표시하려는 용어를 의미합니다. 분류 용어로 무엇이든 검색할 수 있고 확인란, 텍스트 상자, 라디오 버튼, 선택 상자 및 콤보 상자와 같은 다양한 검색 블록으로 분류를 독립적으로 표시할 수 있습니다. 
메타 키를 선택해야 합니다. 선형 데이터를 표시하고 단일 정보를 전달하려면 메타 키가 필요합니다. 한 번에 하나의 정보를 전달합니다. Price 또는 Regular Price와 같은 두 개의 메타 키입니다. 가격을 선택하면 가격 정보만 전달하고 정가를 선택하면 정가 정보만 전달합니다.
정렬 속성을 선택해야 합니다. 선택한 정렬 속성을 사용하여 게시물 유형을 정렬할 수 있습니다. 예를 들어 제품을 게시물 유형으로, 가격을 정렬 속성으로 지정하면 제품을 낮은 가격 또는 높은 가격으로 정렬할 수 있습니다. 
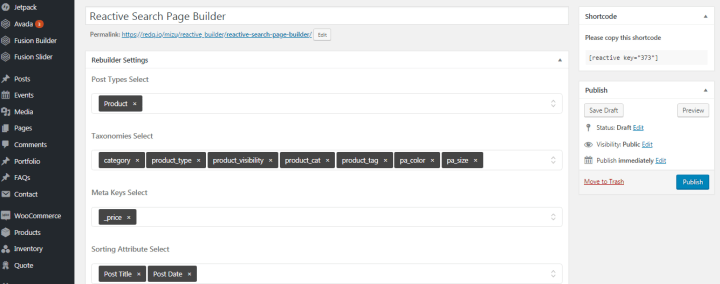
여기에서 "Reactive Search Page Builder"라는 제목을 지정합니다. Rebuilder Settings에서 Post Type Select, Taxonomies Select, Meta Keys Select, Sorting attribute Select와 같은 필수 필드를 채웁니다. 그런 다음 게시를 클릭해야 합니다. 먼저 대시보드에서 WordPress의 페이지 옵션으로 이동해야 합니다. 여기에서 새로 추가를 클릭하여 새 페이지를 추가해야 합니다.
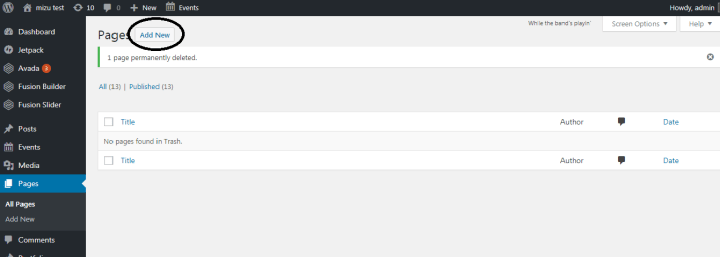
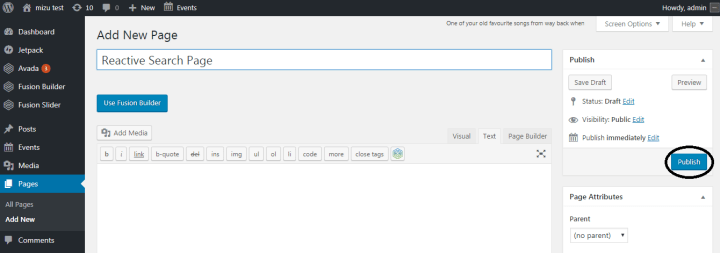
먼저 대시보드에서 WordPress의 페이지 옵션으로 이동해야 합니다. 여기에서 새로 추가를 클릭하여 새 페이지를 추가해야 합니다. 
새 페이지에 이름을 지정하고 게시를 클릭합니다.
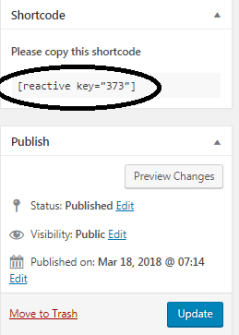
게시 후 Reactive Search Page Builder에서 단축 코드를 복사해야 합니다.
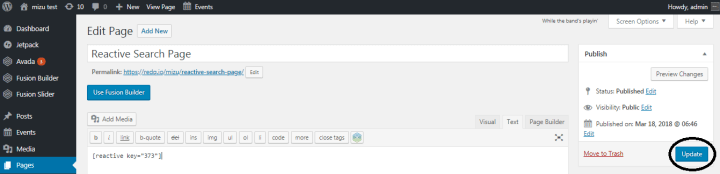
그런 다음 이전에 생성된 Reactive Search 페이지로 이동하여 단축 코드를 복사한 다음 업데이트를 클릭합니다.

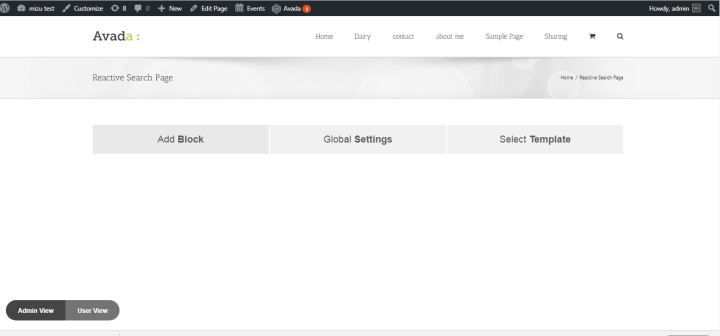
이제 기본 수준의 검색 페이지에 블록 추가, 전역 설정, 템플릿 선택의 세 가지 기능이 있습니다. 페이지 하단에 두 가지 유형의 보기가 표시됩니다. 하나는 관리자 보기이고 다른 하나는 사용자 보기입니다.

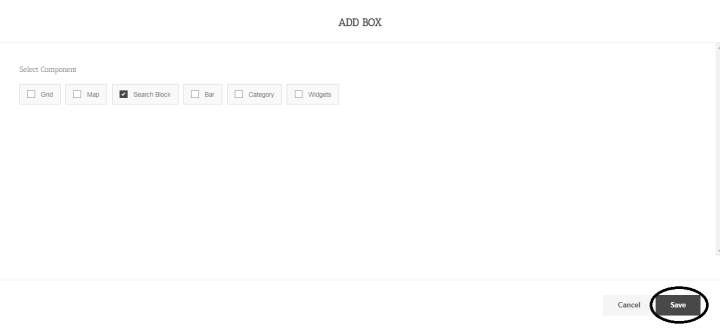
블록 추가를 클릭하면 이 기능이 표시됩니다. 여기에서 블록 검색을 선택해야 합니다. 그런 다음 저장을 클릭합니다.

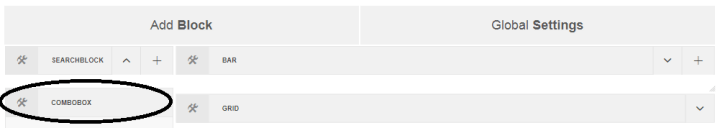
이제 이 페이지에 검색 차단이 표시됩니다.

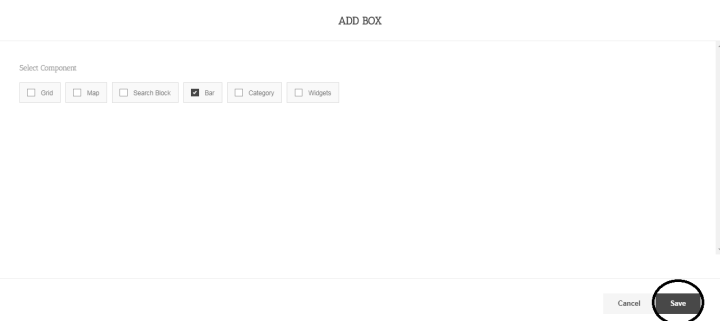
이제 블록 추가에서 막대를 선택하고 저장을 클릭해야 합니다.

이제 페이지가 그렇게 보일 것입니다.

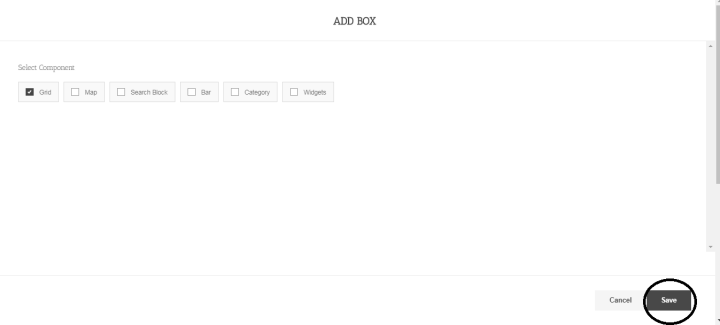
이제 블록 추가 옵션으로 이동하여 그리드를 선택한 다음 저장을 클릭해야 합니다.

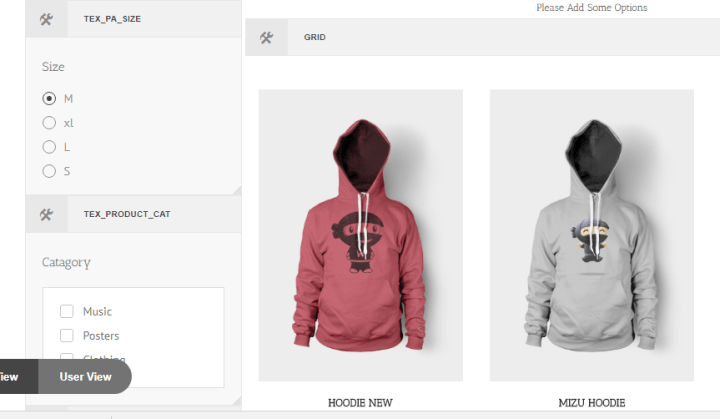
이제 페이지가 그렇게 보일 것입니다.
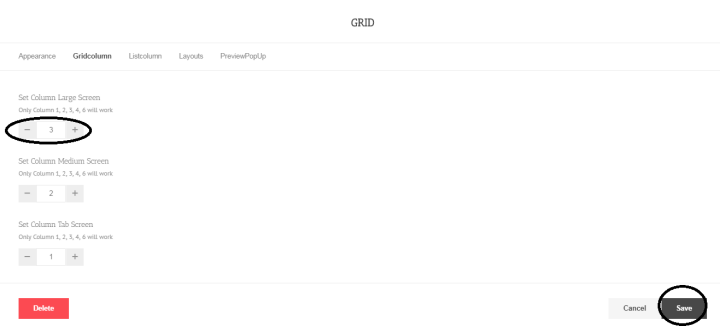
그리드의 설정 아이콘을 클릭하면 이 부분이 표시됩니다. 그런 다음 그리드 열 탭으로 이동하면 열 대형 화면 옵션이 설정됩니다. 여기에서 (-) 또는 (+)를 눌러 열 번호를 늘리거나 줄일 수 있습니다. 번호를 설정한 후 저장을 클릭합니다.
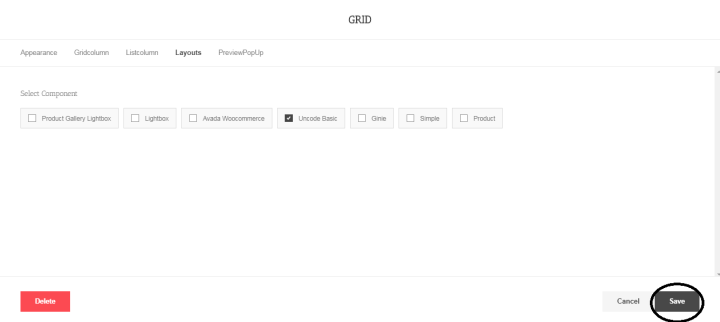
그런 다음 그리드의 설정 아이콘을 다시 클릭하면 레이아웃 탭으로 이동하여 유니코드 기본을 선택해야 합니다. 그런 다음 저장을 클릭합니다.
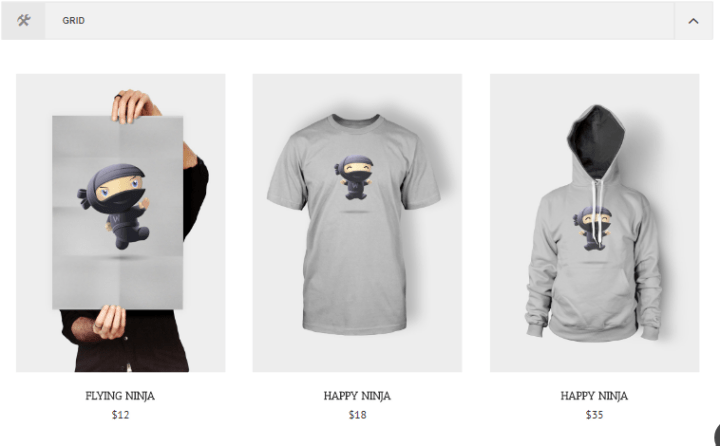
이제 그리드가 위의 스크린샷과 같이 보일 것입니다.
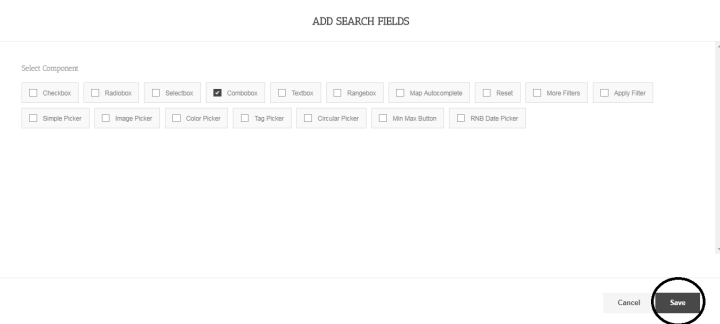
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 거기에서 콤보 상자를 선택하고 저장을 클릭하십시오.

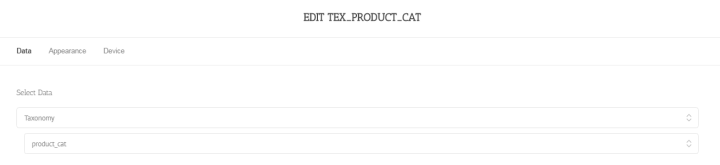
이제 콤보 상자가 있습니다. 콤보 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
콤보 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
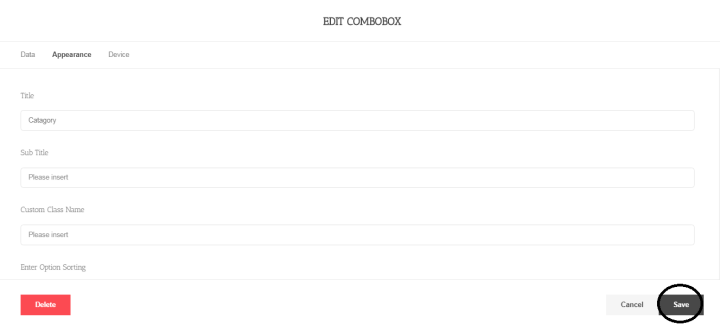
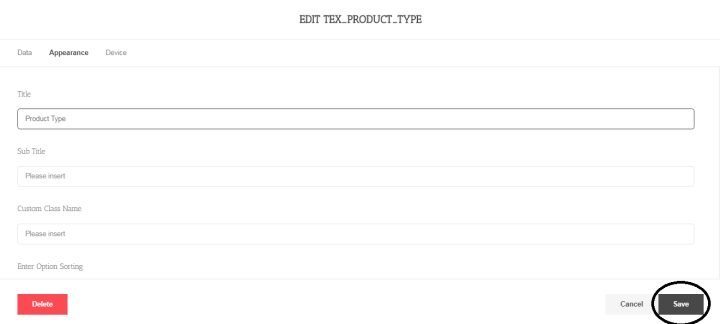
그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다.
이제 카테고리 콤보 상자가 나타납니다.
콤보 상자에서 부모와 자식에게 제품을 보여줄 수 있습니다.
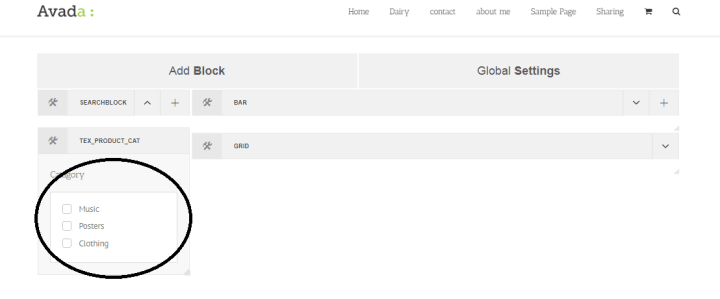
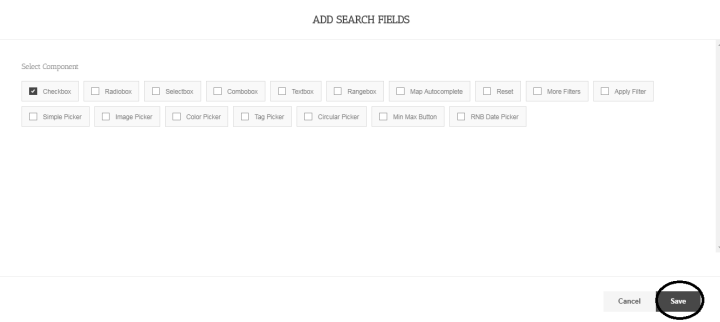
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 확인란을 선택하고 저장을 클릭합니다.
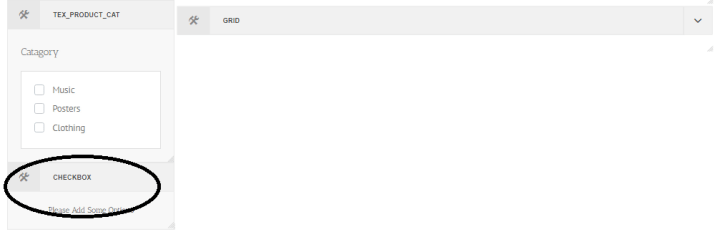
이제 확인란이 있습니다. 체크박스의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
체크박스의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다. 그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다.
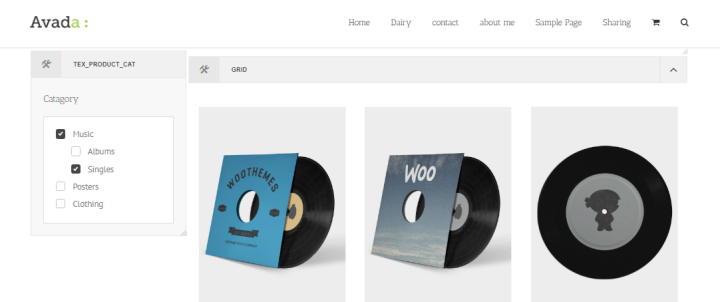
그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다. 이제 제품 유형 확인란이 나타납니다.
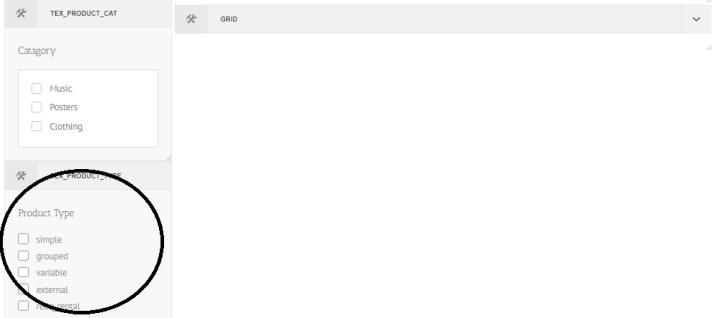
이제 제품 유형 확인란이 나타납니다.
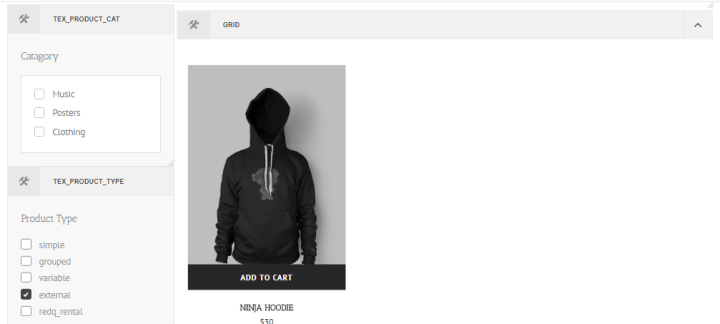
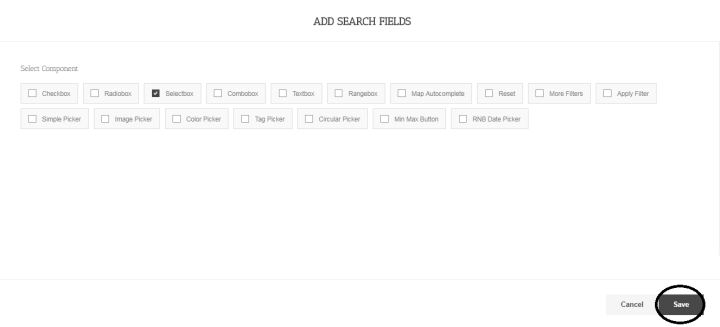
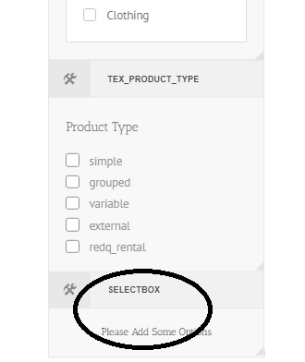
제품 유형 확인란에서 단일 제품 유형을 선택하고 제품을 표시할 수 있습니다. 검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 선택 상자를 선택하고 저장을 클릭합니다.
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 선택 상자를 선택하고 저장을 클릭합니다.
이제 선택 상자가 있습니다. 선택 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
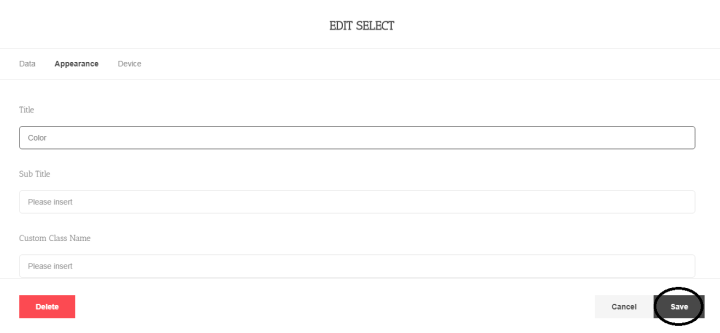
선택 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다. 그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다.
그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다.
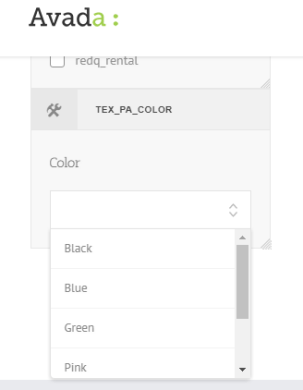
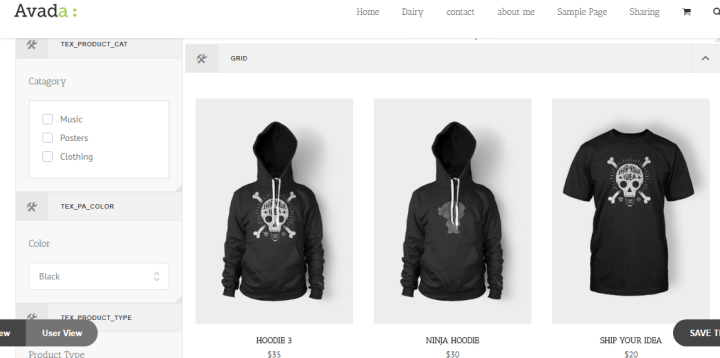
이제 제품 색상 선택 상자가 나타납니다. 제품 유형 선택 상자에서 제품의 색상을 선택하고 제품을 표시할 수 있습니다.
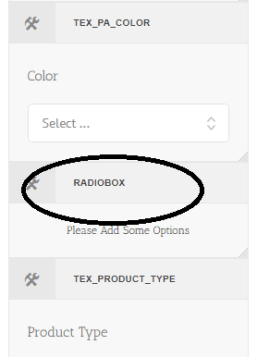
제품 유형 선택 상자에서 제품의 색상을 선택하고 제품을 표시할 수 있습니다. 검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 라디오 상자를 선택하고 저장을 클릭합니다.
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 라디오 상자를 선택하고 저장을 클릭합니다.
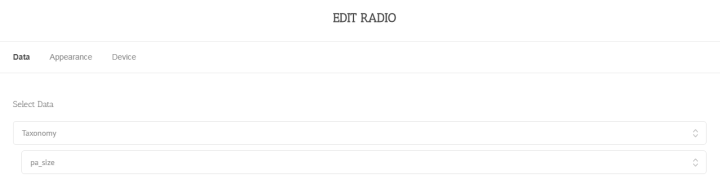
이제 라디오 상자가 있습니다. 라디오 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
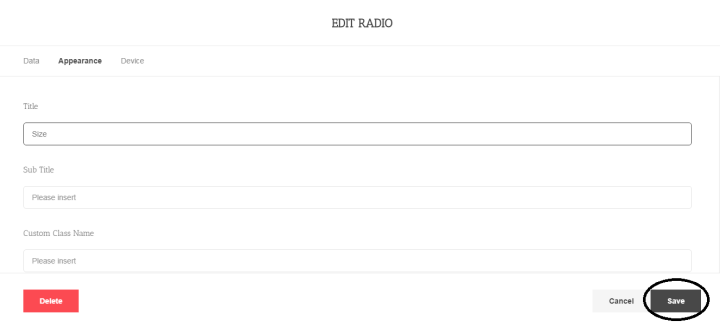
라디오 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다. 그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다.
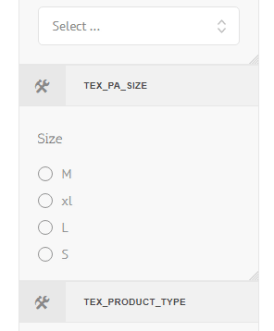
그런 다음 모양 탭으로 이동하여 제목에 이름을 지정하고 저장을 클릭합니다. 이제 제품 크기 라디오 상자가 나타납니다.
이제 제품 크기 라디오 상자가 나타납니다. 제품 유형 라디오 상자에서 제품의 크기를 선택하고 제품을 표시할 수 있습니다.
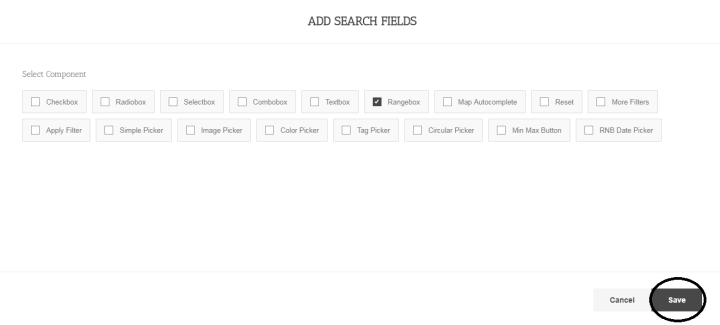
제품 유형 라디오 상자에서 제품의 크기를 선택하고 제품을 표시할 수 있습니다. 검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 범위 상자를 선택하고 저장을 클릭합니다.
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 범위 상자를 선택하고 저장을 클릭합니다.
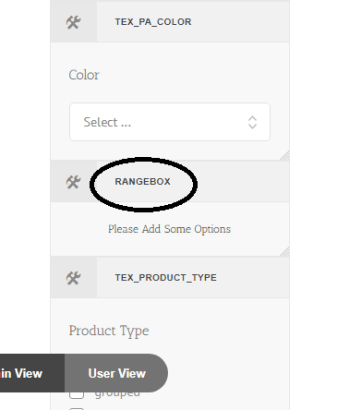
이제 범위 상자가 있습니다. 범위 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다.
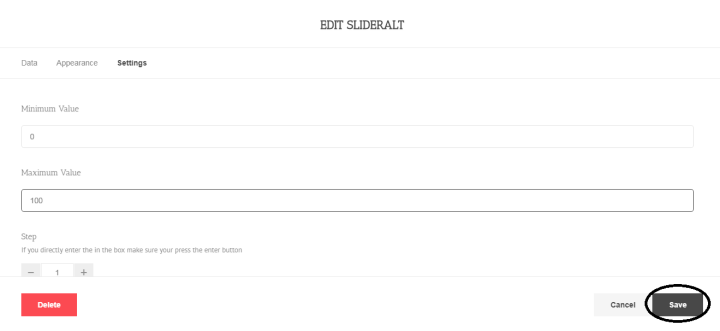
범위 상자의 설정 아이콘을 클릭하여 데이터 탭으로 이동하여 데이터를 선택합니다. 그런 다음 모양 탭으로 이동하여 제목에 이름을 지정합니다.
그런 다음 모양 탭으로 이동하여 제목에 이름을 지정합니다.
그런 다음 설정 탭으로 이동하여 최소값과 최대값을 설정한 다음 저장을 클릭합니다. 이제 제품 가격 범위 상자가 나타납니다.
이제 제품 가격 범위 상자가 나타납니다. 제품 유형 범위 상자에서 제품 가격을 선택하고 제품을 표시할 수 있습니다.
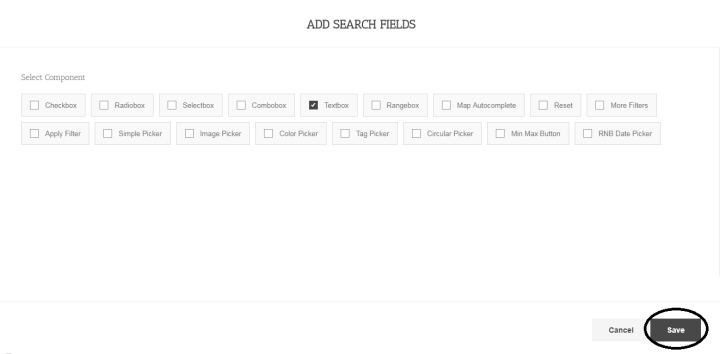
제품 유형 범위 상자에서 제품 가격을 선택하고 제품을 표시할 수 있습니다. 검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 텍스트 상자를 선택하고 저장을 클릭합니다.
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 텍스트 상자를 선택하고 저장을 클릭합니다.
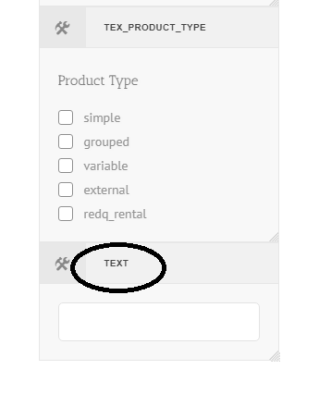
이제 텍스트 상자가 있습니다.
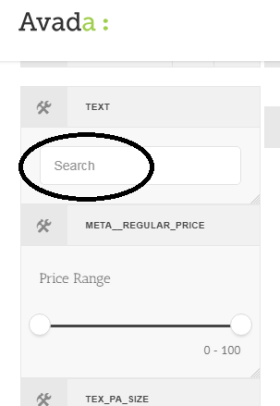
텍스트 상자의 설정 아이콘을 클릭하여 모양 탭으로 이동하고 자리 표시자에 이름을 지정합니다. 그런 다음 저장을 클릭합니다.

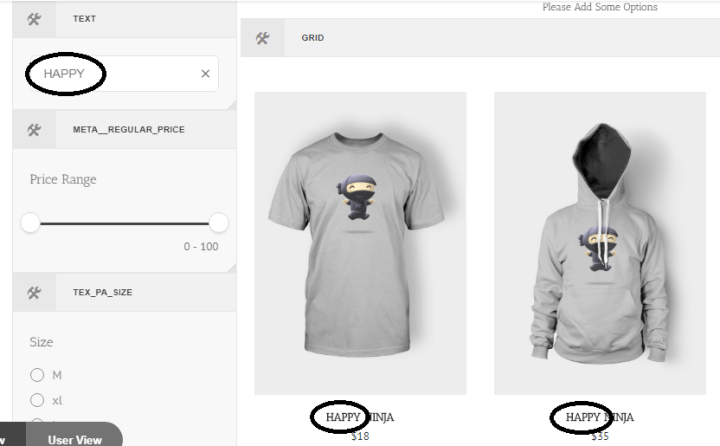
이제 텍스트 검색 상자가 나타납니다.
이제 텍스트 검색 상자에 텍스트를 입력하고 ENTER 키를 누르면 위의 스크린샷과 같은 결과가 나타납니다.
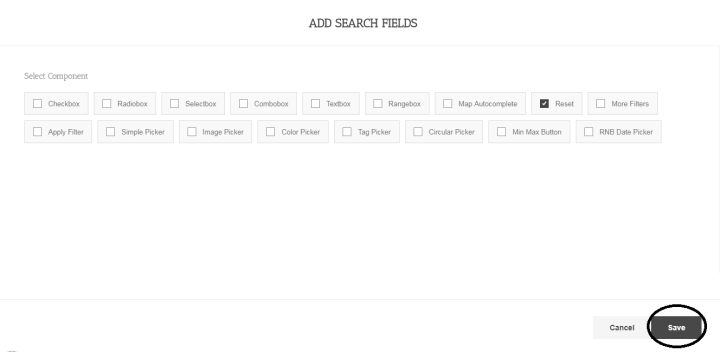
검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 재설정을 선택하고 저장을 클릭하십시오.
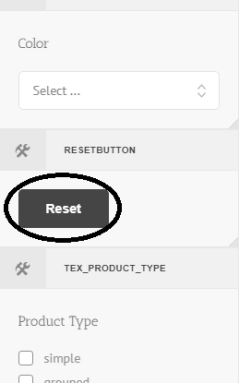
이제 재설정 버튼이 나타납니다. 재설정 버튼을 클릭하면 검색 페이지가 기본 단계로 이동합니다.
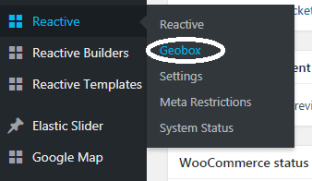
WordPress의 대시보드로 이동하여 Reactive로 이동하여 Geobox를 클릭합니다.
여기에서 게시물 유형을 선택합니다. 제품을 선택하겠습니다. 검색 페이지에서 그리드를 통해 결과를 표시하는 범주이기 때문입니다. 따라서 Post Type으로 Product가 선택되었습니다. 그리고 저장을 클릭합니다.
따라서 Post Type으로 Product가 선택되었습니다. 그리고 저장을 클릭합니다.
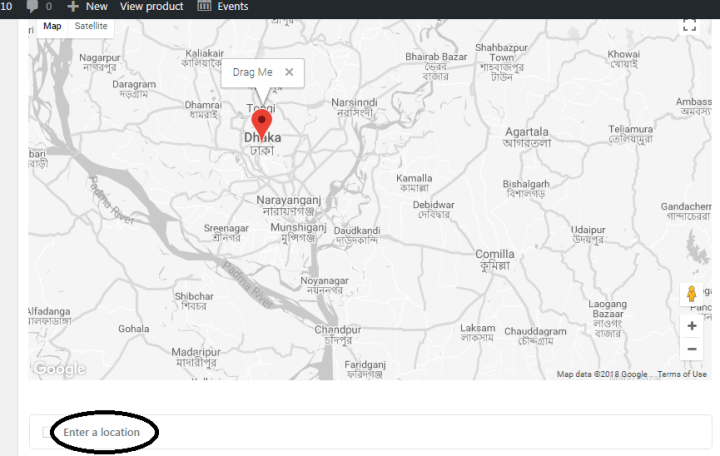
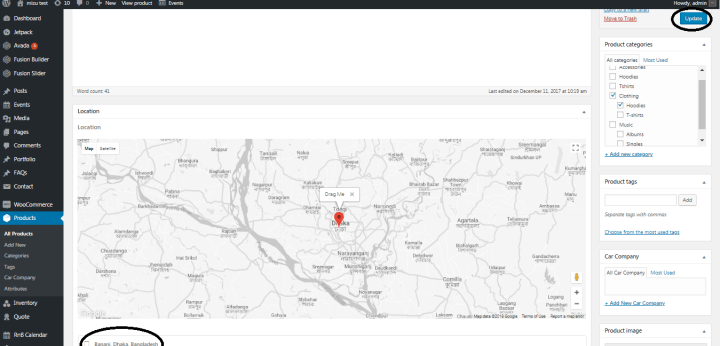
그런 다음 WordPress의 제품 섹션으로 이동하여 제품을 선택해야 합니다. 그런 다음 위치 입력 옵션과 함께 지도가 나타납니다. 여기에서 개별 제품의 위치를 지정할 수 있습니다.
개별 제품에 원하는 위치를 지정한 후 업데이트를 클릭합니다. 원하는 위치에 제품으로 지정됩니다.
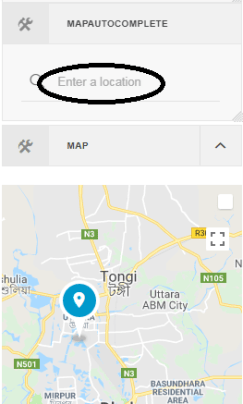
그런 다음 블록 추가로 이동해야 합니다. 지도를 선택하고 저장을 클릭합니다.
그러면 지도가 검색 페이지에 표시됩니다.

검색 블록의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 지도 자동 완성을 선택하고 저장을 클릭합니다.

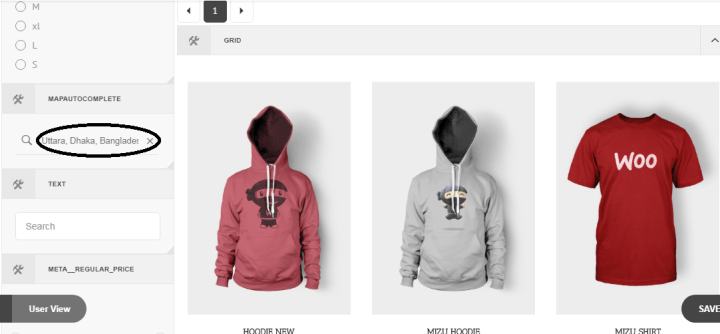
그러면 지도 자동 완성 상자가 나타납니다. 여기에서 위치 이름으로 검색하여 위치에 따라 제품을 검색하고 정렬할 수 있습니다.

다음은 위치 이름으로 지도 자동 완성 검색의 예입니다. We Search 위치 이름 Uttara, Dhaka, 방글라데시 및 이 위치에서 사용할 수 있는 3개의 제품이 표시되었습니다.
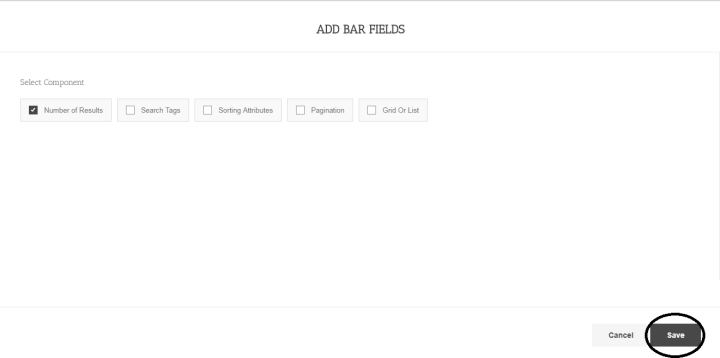
 Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 결과 수를 선택하고 저장을 클릭합니다.
Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 결과 수를 선택하고 저장을 클릭합니다.

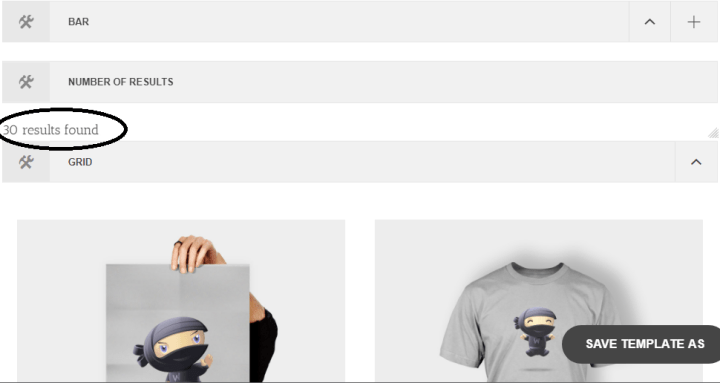
그러면 위의 스크린샷과 같이 결과 번호가 표시됩니다.
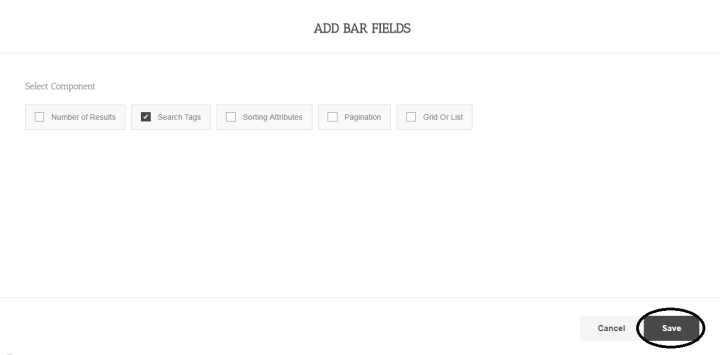
 Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 태그 검색을 선택하고 저장을 클릭합니다.
Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 태그 검색을 선택하고 저장을 클릭합니다.

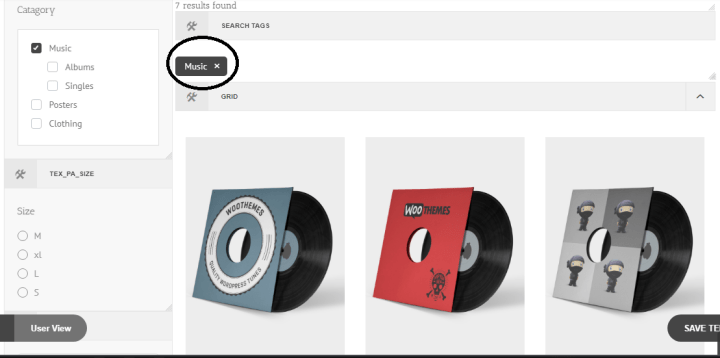
제품 유형을 선택하면 위의 스크린샷과 같이 검색 태그에 제품 유형 태그가 표시됩니다.
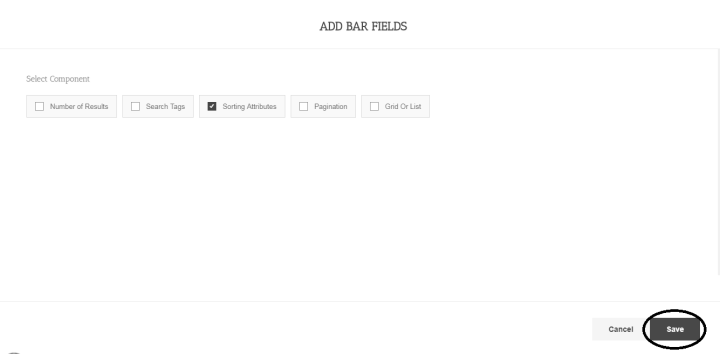
 Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 속성 정렬을 선택하고 저장을 클릭합니다.
Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 속성 정렬을 선택하고 저장을 클릭합니다.
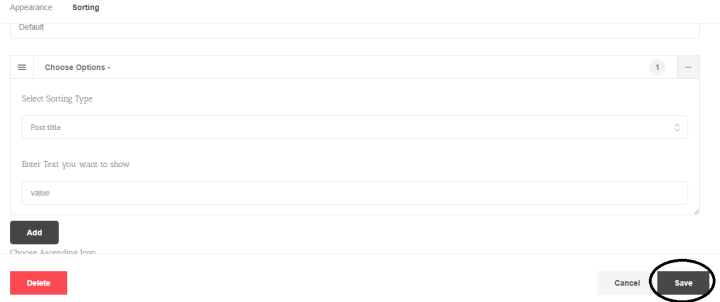
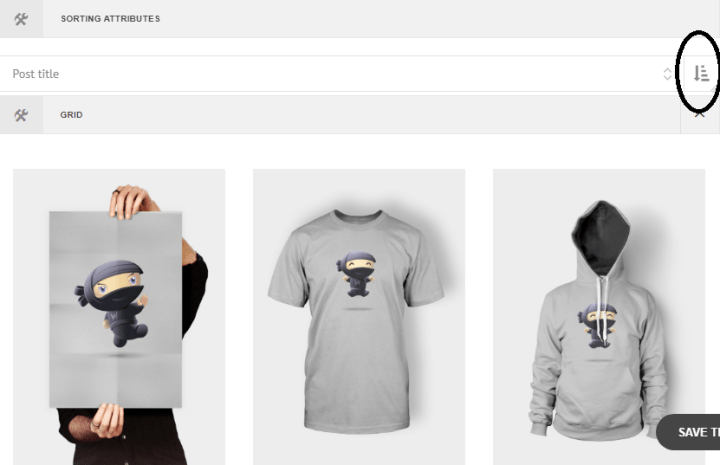
 속성 정렬의 설정 아이콘을 클릭하여 정렬 탭으로 이동하고 옵션 선택 및 정렬 유형 선택을 통해 이동합니다. 그런 다음 저장을 클릭합니다.
속성 정렬의 설정 아이콘을 클릭하여 정렬 탭으로 이동하고 옵션 선택 및 정렬 유형 선택을 통해 이동합니다. 그런 다음 저장을 클릭합니다.

위의 스크린샷과 같이 오른쪽의 Ascend and Descend 아이콘을 클릭하여 속성을 선택하여 속성 정렬을 통해 상품을 정렬할 수 있습니다.
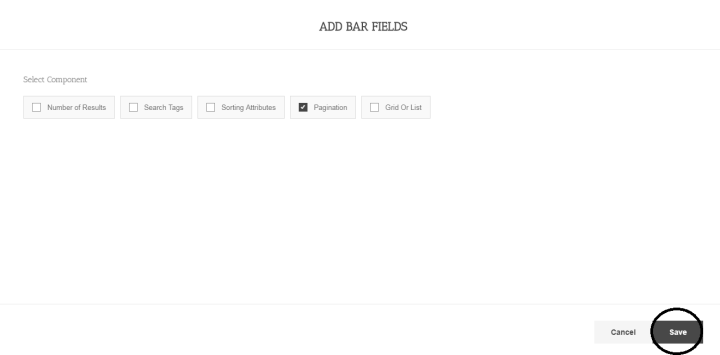
 Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 페이지 매김을 선택하고 저장을 클릭합니다.
Bar의 (+) 아이콘을 클릭하면 이 옵션 페이지가 나타납니다. 여기에서 페이지 매김을 선택하고 저장을 클릭합니다. 
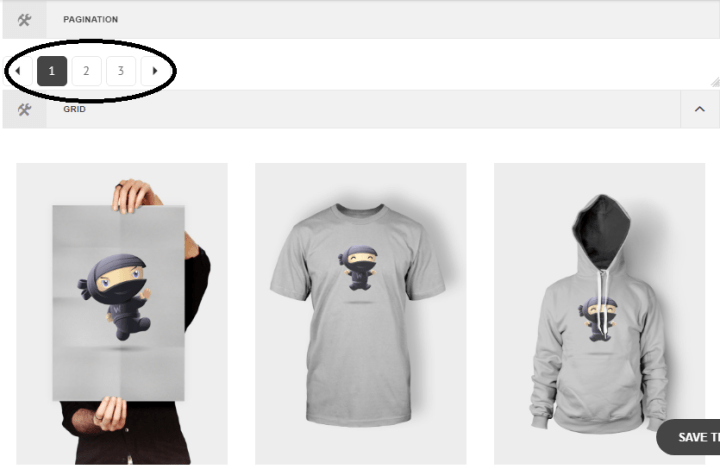
Pagination에 의해 제품의 페이지는 위의 스크린샷과 같은 번호로 나타납니다. 여기에서 숫자를 클릭하여 원하는 번호로 제품 페이지를 선택할 수 있습니다.
