Avada Teması ve Reaktif Pro Eklentisi ile Arama Sayfanızı Nasıl Yapabilirsiniz?
Yayınlanan: 2022-10-18 Reactive Pro çok kullanışlı bir eklentidir. En İyi WordPress Gelişmiş Arama Eklentisi. Bu eklenti, çeşitli arama blokları (Onay Kutusu, Açılan kutu, Seçim kutusu, Radyo kutusu, Metin Kutusu, Aralık kutusu, Harita otomatik tamamlama ve Sıfırlama), Çubuklar (Sonuç sayısı, Arama etiketleri, Sıralama Nitelikleri, Sayfalandırma ve Izgara veya Liste), Izgara. Google Map ile ürününüzü lokasyonlar üzerinden arayabilirsiniz. Avada teması ve Reactive Pro Plugin ile arama sayfası yapmak istiyorsanız. İlk olarak, WordPress'inize Avada temasını ve Reactive Pro Plugin ve RedQ Reuse form helper Plugin'i yüklemeniz gerekir. Daha sonra sıradaki işlemler devam edecek. İlk başta eklenti paketinin tam zip dosyasına ihtiyacınız var ve onu çıkartmanız gerekiyor.
Reactive Pro çok kullanışlı bir eklentidir. En İyi WordPress Gelişmiş Arama Eklentisi. Bu eklenti, çeşitli arama blokları (Onay Kutusu, Açılan kutu, Seçim kutusu, Radyo kutusu, Metin Kutusu, Aralık kutusu, Harita otomatik tamamlama ve Sıfırlama), Çubuklar (Sonuç sayısı, Arama etiketleri, Sıralama Nitelikleri, Sayfalandırma ve Izgara veya Liste), Izgara. Google Map ile ürününüzü lokasyonlar üzerinden arayabilirsiniz. Avada teması ve Reactive Pro Plugin ile arama sayfası yapmak istiyorsanız. İlk olarak, WordPress'inize Avada temasını ve Reactive Pro Plugin ve RedQ Reuse form helper Plugin'i yüklemeniz gerekir. Daha sonra sıradaki işlemler devam edecek. İlk başta eklenti paketinin tam zip dosyasına ihtiyacınız var ve onu çıkartmanız gerekiyor.

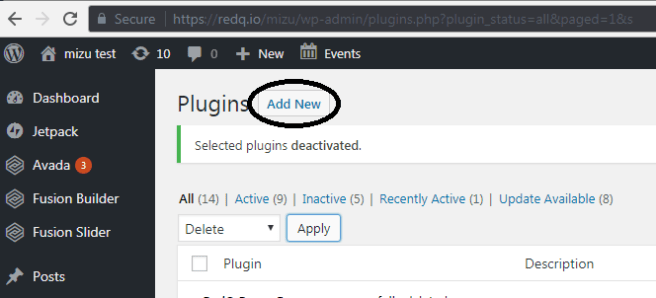
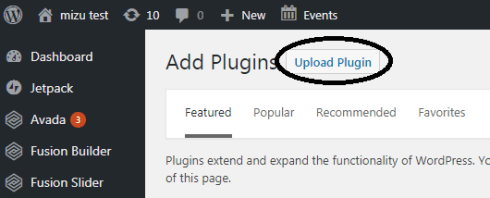
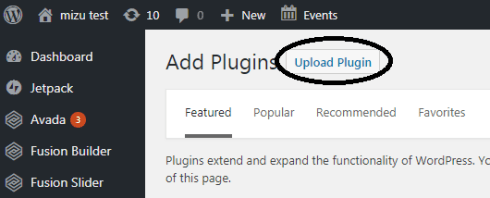
Öyle görünecek. Ardından, WordPress'inizin Gösterge Tablosunun eklenti bölümlerinden Yeni Ekle'ye tıklamanız gerekir.
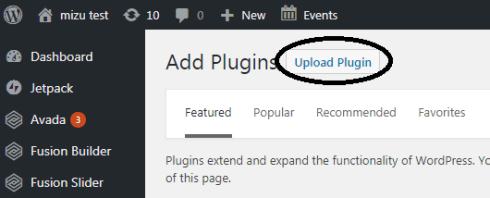
 Ardından eklenti yükle'ye tıklayın.
Ardından eklenti yükle'ye tıklayın.


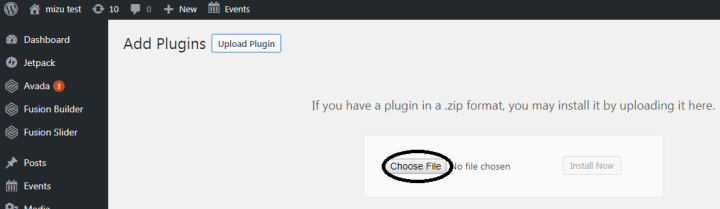
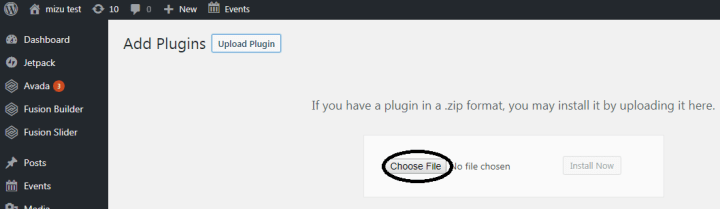
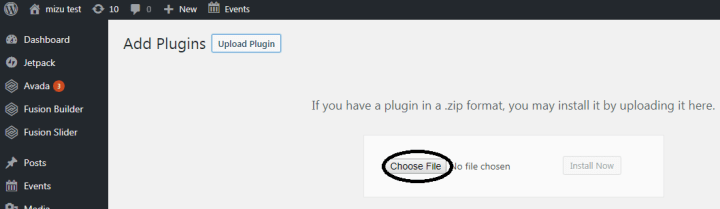
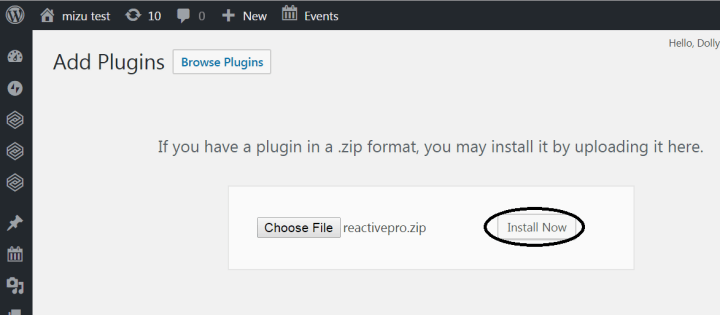
Ardından dosya seç'e tıklamanız gerekir.
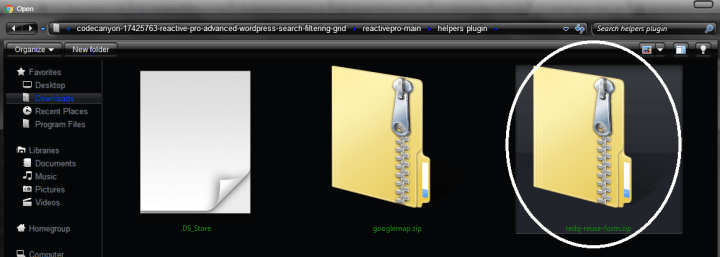
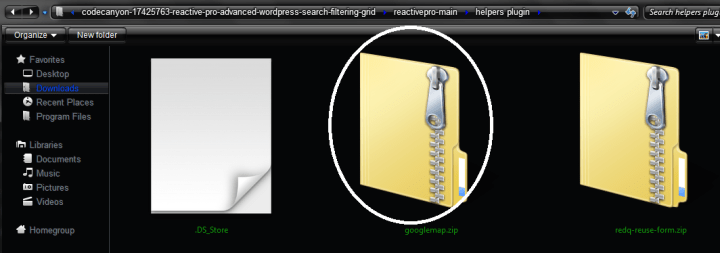
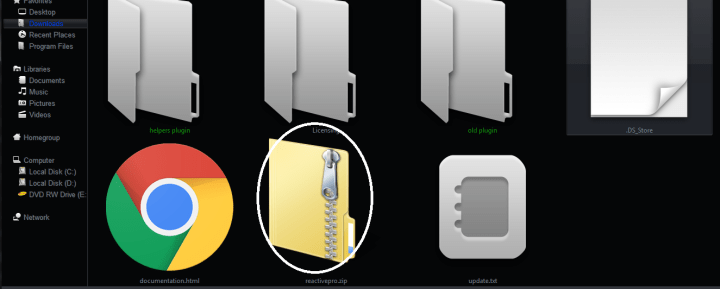
Ardından, ayıklanan dosya konumuna gitmeniz ve reactivepro-main-> yardımcı eklenti konumundan geçmeniz gerekir. Orada üç dosyanız olacak. "redq-reuse-form.zip" seçeneğini seçmelisiniz. 
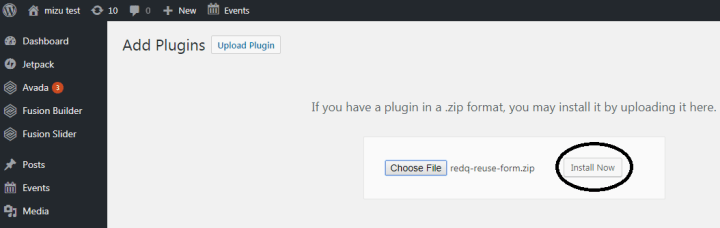
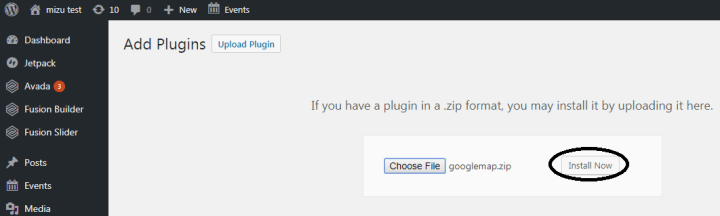
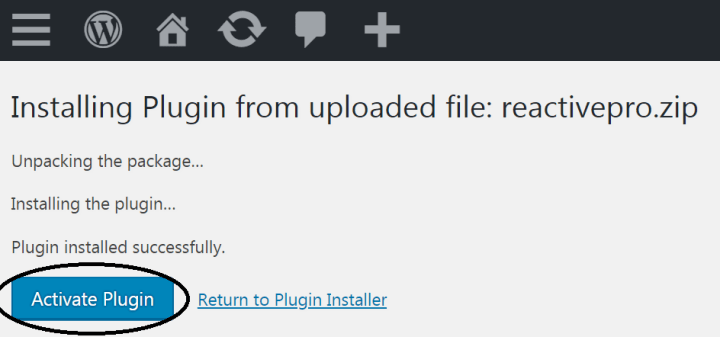
Şimdi Şimdi Kur'a tıklayın.
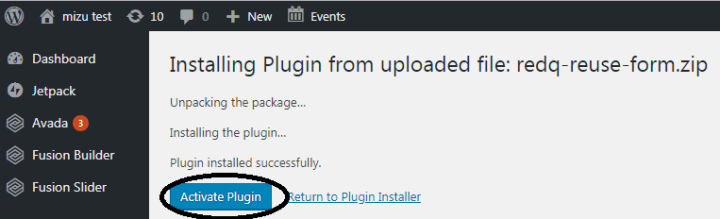
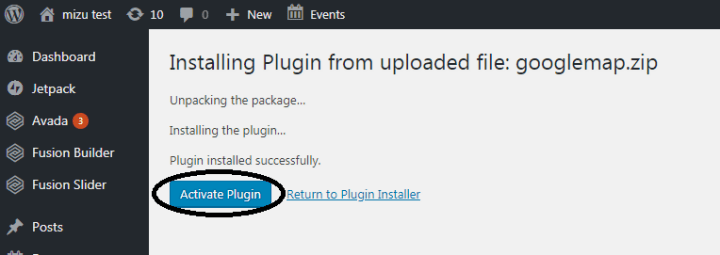
Şimdi Eklentiyi Etkinleştir'e tıklayın. 
Bir önceki aktivitede olduğu gibi bu sayfaya tekrar gitmeniz gerekmektedir. Bu, önceki prosedürlerle aynıdır.
Bu, önceki prosedürlerle aynıdır. 
Ardından tekrar dosya seç'e tıklamanız gerekir. 
Ardından, ayıklanan dosya konumuna gitmeniz ve reactivepro-main-> yardımcı eklenti konumundan geçmeniz gerekir. Orada üç dosyanız olacak. "googlemap.zip"i seçmelisiniz.

Şimdi Şimdi Kur'a tıklayın. Şimdi Eklentiyi Etkinleştir'e tıklayın.
Şimdi Eklentiyi Etkinleştir'e tıklayın.
Bir önceki aktivitede olduğu gibi bu sayfaya tekrar gitmeniz gerekmektedir. Bu, önceki prosedürlerle aynıdır.
Bu, önceki prosedürlerle aynıdır.
Ardından tekrar dosya seç'e tıklamanız gerekir. Ardından, ayıklanan dosya konumuna gitmeniz ve reaktifpro-ana konumdan geçmeniz gerekir. Orada üç klasörünüz ve dört dosyanız olacak. "reactivepro.zip"i seçmelisiniz.
Ardından, ayıklanan dosya konumuna gitmeniz ve reaktifpro-ana konumdan geçmeniz gerekir. Orada üç klasörünüz ve dört dosyanız olacak. "reactivepro.zip"i seçmelisiniz. 
Şimdi Şimdi Kur'a tıklamanız gerekiyor. 
Şimdi Eklentiyi Etkinleştir'e tıklayın. Bundan sonra Reactive Pro eklentisi Google haritası ile tamamen yüklenir ve form yardımcı eklentisini yeniden kullanın. Şimdi Reactive Pro eklentisi tamamen işlevsel ve kullanılabilir. 
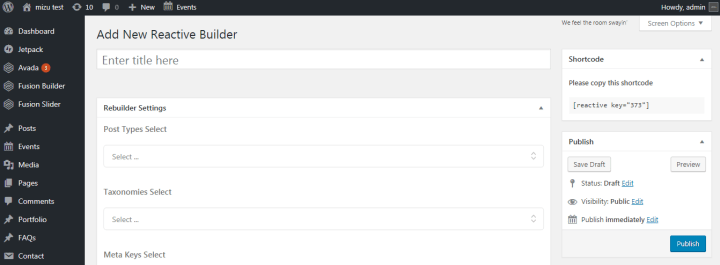
WordPress Dashboard'dan Reactive Builders->Add New Reactive Builder'a gitmeniz gerekir.
Add New Reactive Builder'a tıkladıktan sonra bu boş sayfaya sahip olacaksınız. Bir başlık vermeli ve Rebuilder Ayarlarını yapmalısınız.
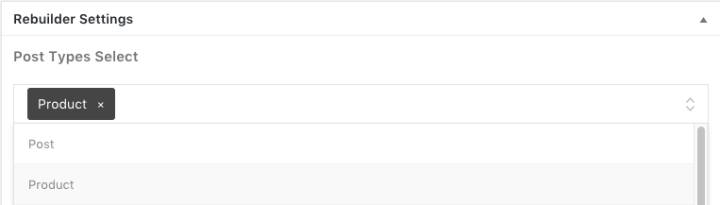
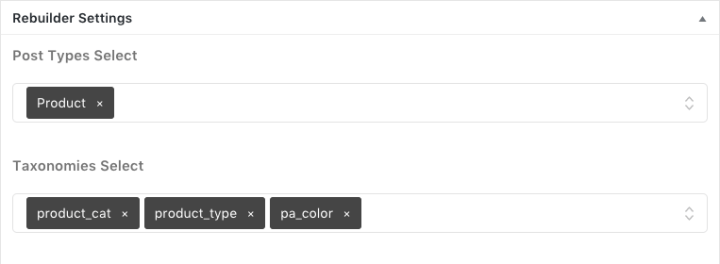
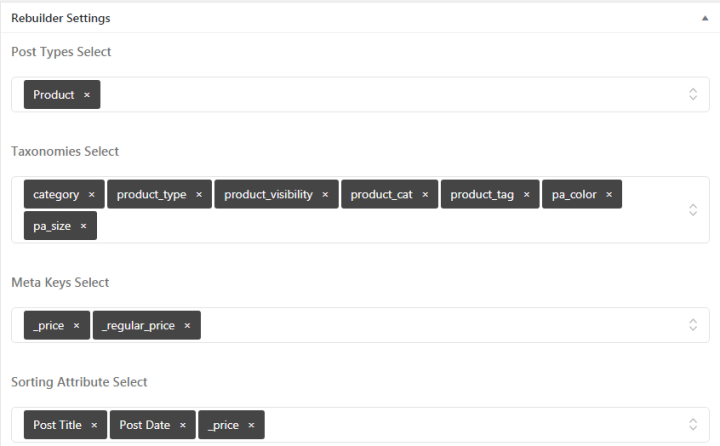
Yazı tipi seçilmelidir. Gönderi türü, arama sayfanızda gerçekten göstermek istediğiniz gönderi türü anlamına gelir. "Ürün" gibi bir Posta türüdür. 
Taksonomileri seçmelisiniz. Taksonomi, Yazı Tipine göre arama sayfanızda göstermek istediğiniz terimleri ifade eder. Böylece Taksonomi terimleriyle her şeyi arayabilir ve onay kutusu, metin kutusu, radyo düğmesi, seçim kutusu ve birleşik giriş kutusu gibi farklı arama bloklarıyla taksonomileri bağımsız olarak gösterebilirsiniz. 
Meta keyler seçilmelidir. Doğrusal verileri göstermek ve tek bilgi geçişi için meta anahtarlara ihtiyaç vardır. Bir seferde tek bilgi geçer. Fiyat veya Normal Fiyat gibi iki meta anahtardır. Fiyatı seçtiğimizde sadece fiyat bilgisini iletecek, bu arada normal fiyatı seçtiğimizde sadece normal fiyat bilgisini iletecek.
Sıralama Niteliği seçilmelidir. Seçilen Sıralama Nitelikleri ile Yazı Tiplerinizi sıralayabilirsiniz. Örneğin, gönderi türü olarak Ürün ve sıralama özelliği olarak fiyat varsa, ürününüzü düşük fiyat veya yüksek fiyatla sıralayabilirsiniz. 
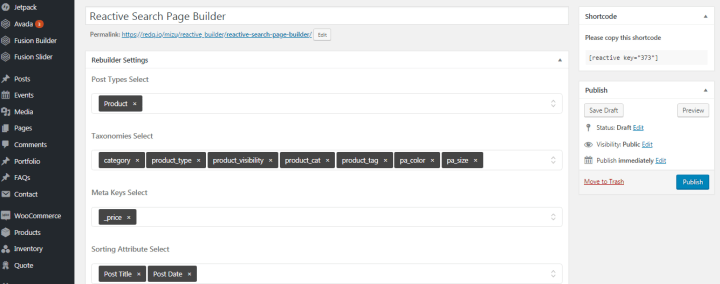
Burada "Reaktif Arama Sayfası Oluşturucu" başlığını veriyoruz. Rebuilder Ayarları'ndan Post Type Select, Taxonomies Select, Meta Keys Select, Sorting niteliği Select gibi gerekli alanları dolduruyoruz. Ardından Yayınla'ya tıklamanız gerekir. İlk olarak, Yeni Ekle'ye tıklayarak yeni bir sayfa eklemeniz gereken Pano'dan WordPress'in sayfalar seçeneğine gitmeniz gerekir.
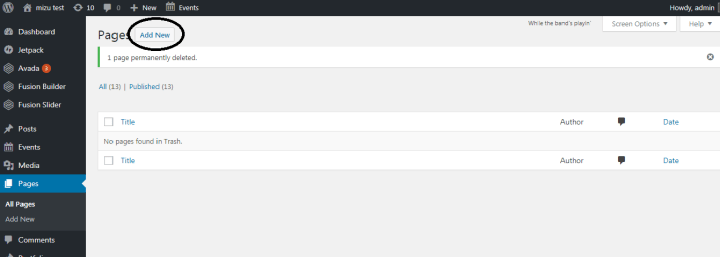
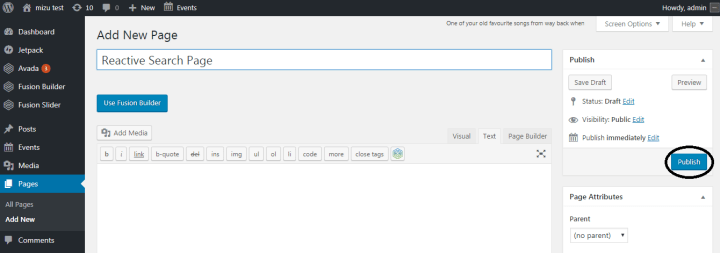
İlk olarak, Yeni Ekle'ye tıklayarak yeni bir sayfa eklemeniz gereken Pano'dan WordPress'in sayfalar seçeneğine gitmeniz gerekir. 
Yeni sayfaya bir ad verin ve Yayınla'ya tıklayın.
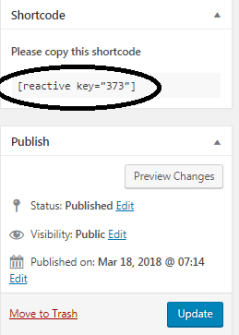
Yayınladıktan sonra kısa kodu Reactive Search Page Builder'dan kopyalamanız gerekir.
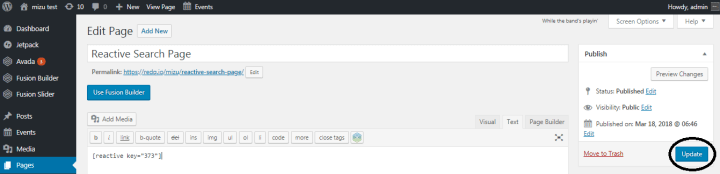
Ardından önceden oluşturulmuş Reaktif Arama Sayfasına gidin ve kısa kodu kopyalayın, ardından güncellemeye tıklayın.

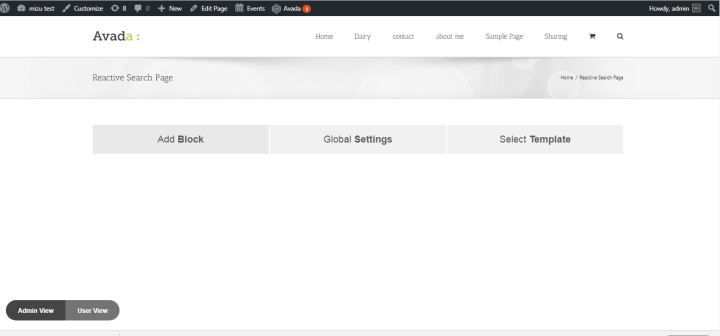
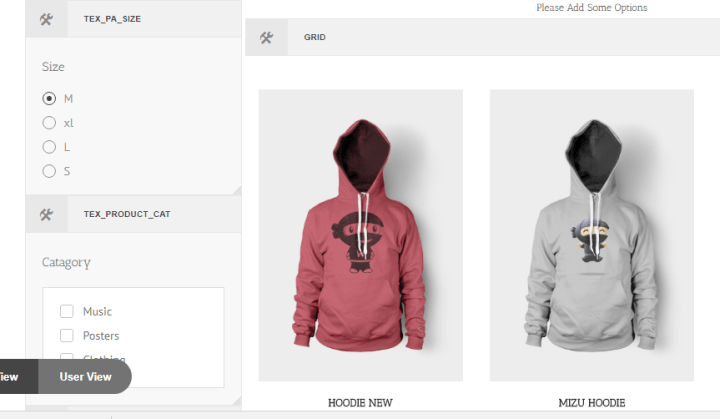
Şimdi, Blok Ekle, Genel Ayarlar, Şablon Seç üç işlevimiz olan birincil düzeyde arama sayfamız var. Sayfanın alt kısmında iki tür görünüm elde edeceksiniz. Biri Yönetici Görünümü, diğeri Kullanıcı Görünümü.

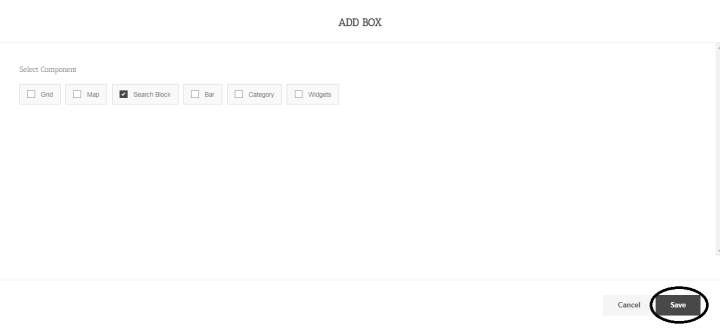
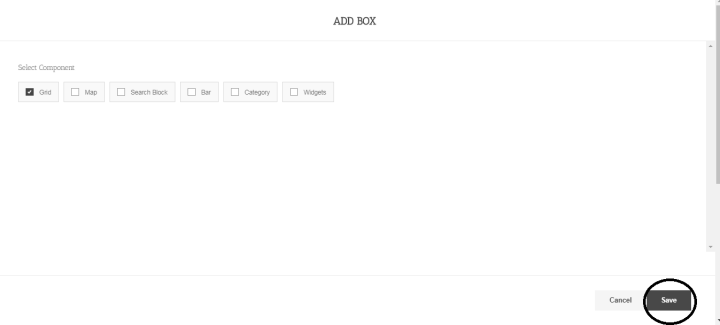
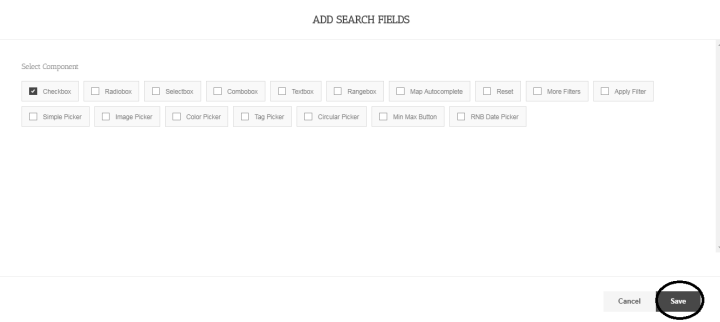
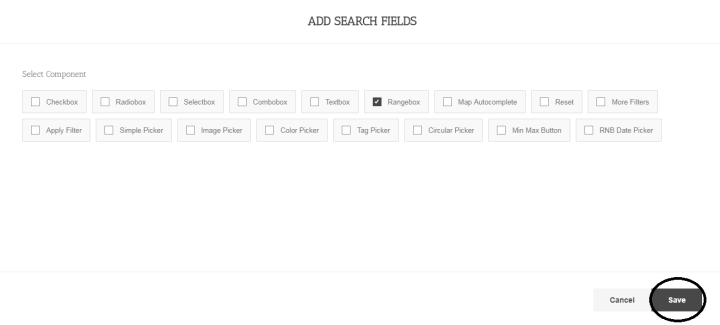
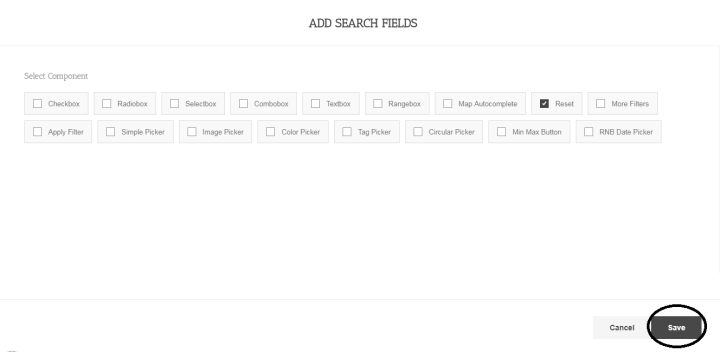
Blok ekle'ye tıkladıktan sonra bu işlevi göreceğiz, burada Arama Bloğu'nu seçmemiz gerekiyor. Ardından Kaydet'e tıklayın

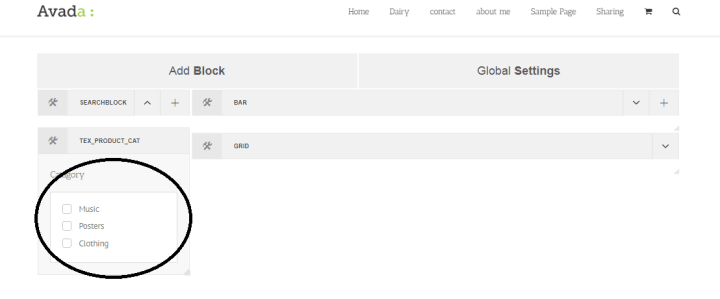
Şimdi bu sayfa arama Bloğu gösterecek.

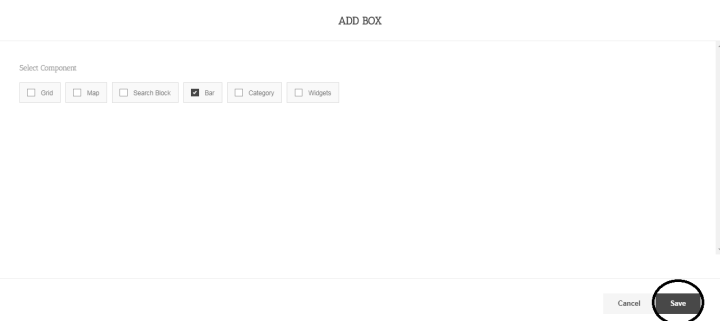
Şimdi Blok Ekle'den Çubuk'u seçip kaydet'e tıklamamız gerekiyor.

Şimdi sayfa böyle görünecek.

Şimdi Blok ekle seçeneğine gitmeli ve Izgara'yı seçip kaydet'i tıklamalıyız.

Şimdi sayfa böyle görünecek.
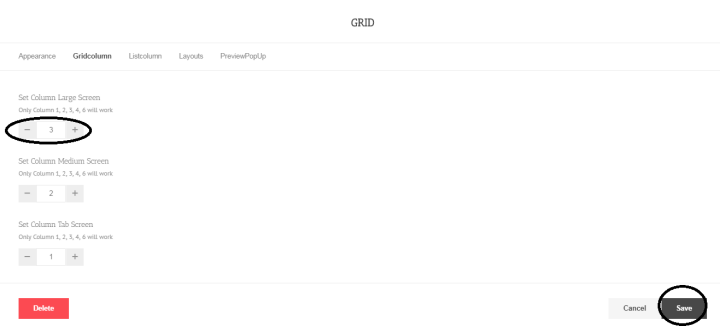
Grid'in ayarlar simgesine tıklayarak bu bölüme sahip olacaksınız. Ardından Izgara sütun sekmesine gidin, burada sütun büyük ekran seçeneğini ayarlamış olacaksınız. Buradan (-) veya (+) tuşlarına basarak sütun sayısını artırabilir veya azaltabilirsiniz. Numarayı ayarladıktan sonra kaydet'e tıklayın.
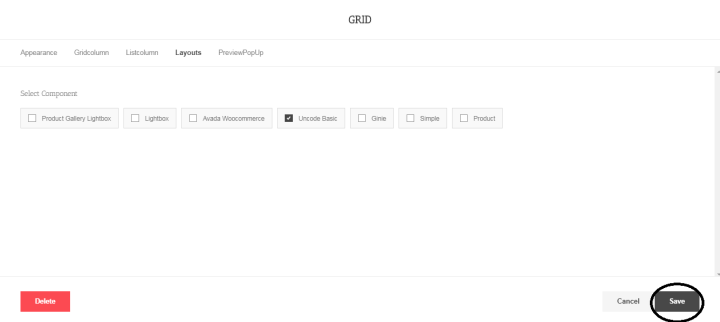
Sonra tekrar Grid'in ayarlar simgesine tıklayın, Düzenler sekmesine gitmemiz ve Unicode Basic'i seçmemiz gerekecek. Ardından kaydet'i tıklayın.
Şimdi Izgara yukarıdaki ekran görüntüsü gibi görünecek.
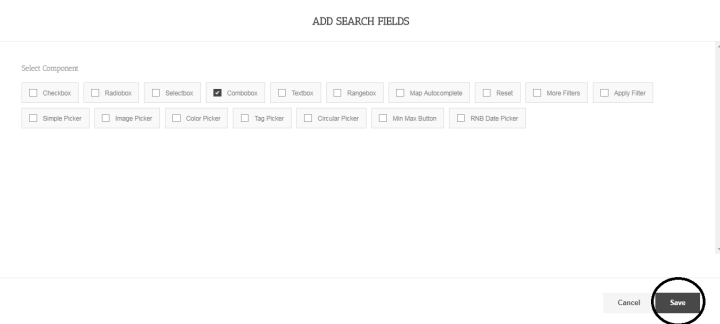
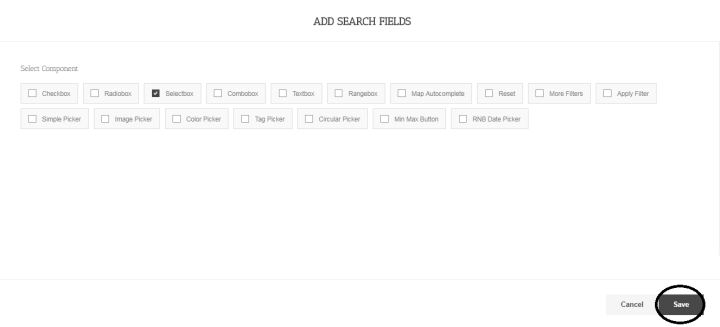
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Combo Box'ı seçin ve kaydet'i tıklayın.

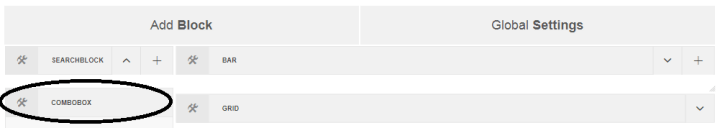
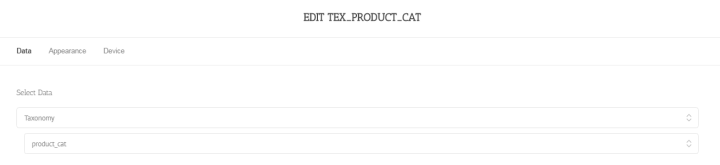
Artık Combo kutusuna sahipsiniz. Açılan kutunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
Açılan kutunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
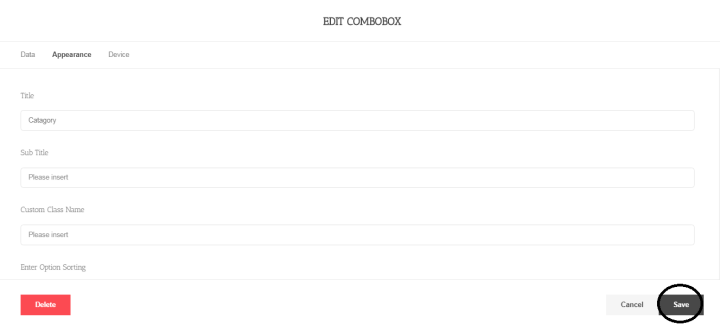
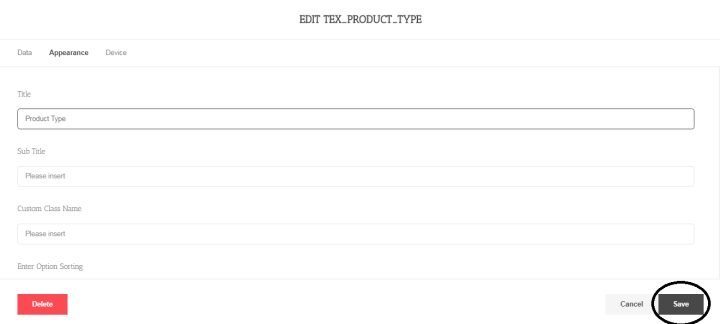
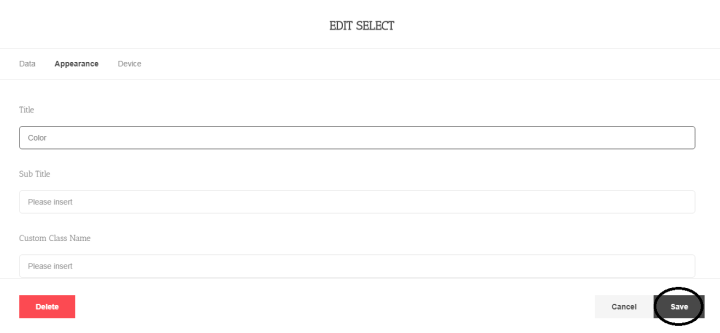
Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın.
Şimdi Combo Box kategorisi görünecektir.
Açılan kutudan ürününüzü ebeveyne ve çocuğa gösterebilirsiniz.
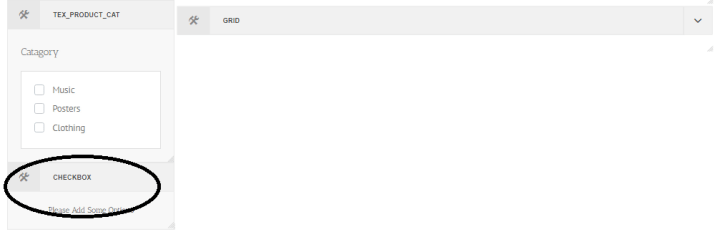
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan onay kutusunu seçin ve kaydet'e tıklayın.
Şimdi onay kutusuna sahipsiniz. Onay kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
Onay kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin. Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın.
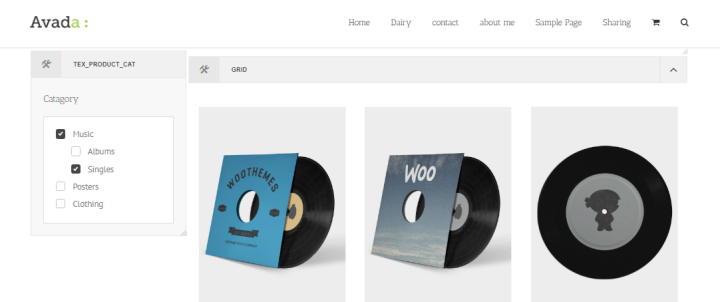
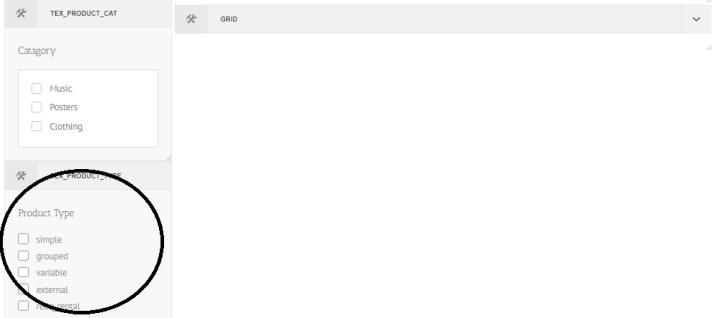
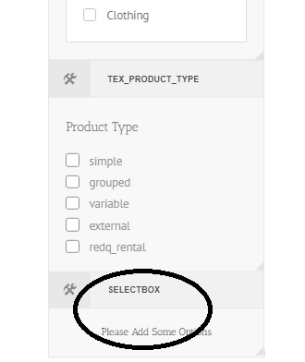
Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın. Şimdi Ürün Tipi Onay Kutusu görünecektir.
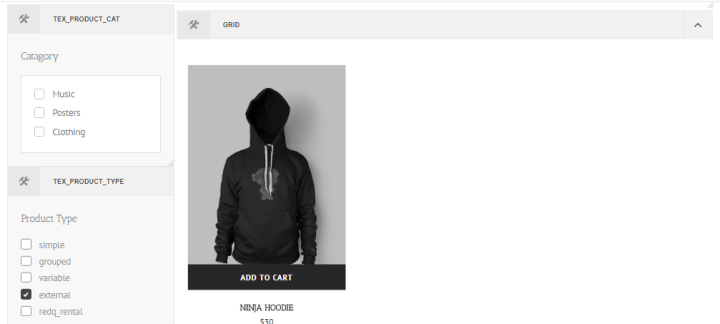
Şimdi Ürün Tipi Onay Kutusu görünecektir.
Ürün tipi onay kutusundan tek ürün tipini seçebilir ve ürününüzü gösterebilirsiniz. Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Seç kutusunu seçin ve kaydet'e tıklayın.
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Seç kutusunu seçin ve kaydet'e tıklayın.
Artık seçim kutusuna sahipsiniz. Seçim kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
Seçim kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin. Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın.
Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın.
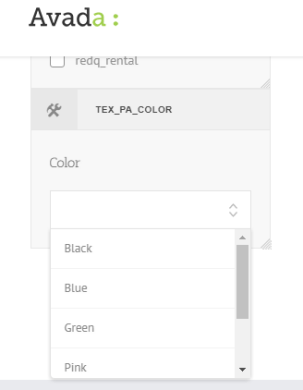
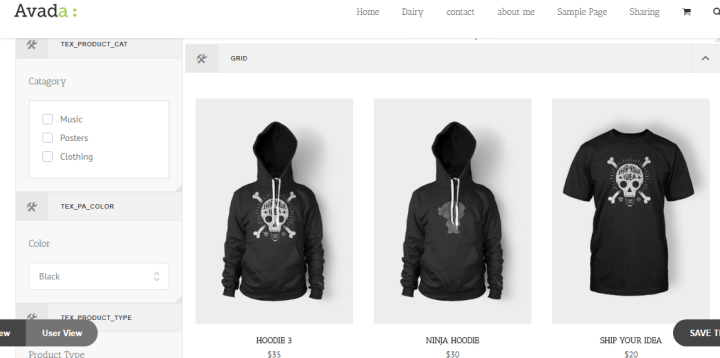
Şimdi Ürün rengi seçme kutusu görünecektir. Ürün tipi seçim kutusundan ürünlerin rengini seçip ürününüzü gösterebilirsiniz.
Ürün tipi seçim kutusundan ürünlerin rengini seçip ürününüzü gösterebilirsiniz. Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Radyo kutusunu seçin ve kaydet'e tıklayın.
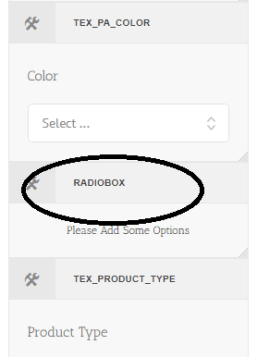
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Radyo kutusunu seçin ve kaydet'e tıklayın.
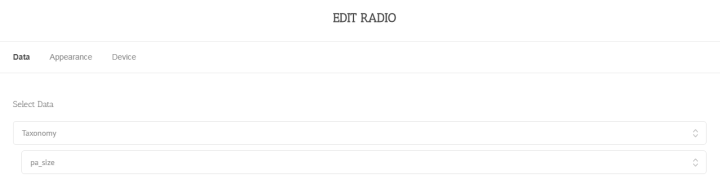
Artık radyo kutunuz var. Radyo kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
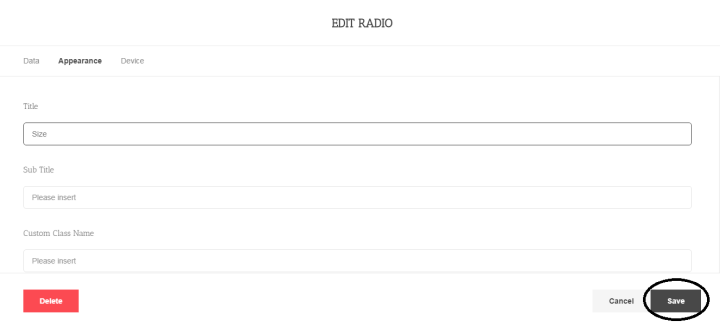
Radyo kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin. Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın.
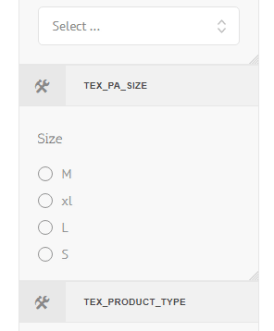
Ardından Görünüm sekmesine gidin ve başlığa bir ad verin ve kaydet'i tıklayın. Şimdi Ürün boyutu radyo kutusu görünecektir.
Şimdi Ürün boyutu radyo kutusu görünecektir. Ürün tipi radyo kutusundan ürünlerin boyutunu seçebilir ve ürününüzü gösterebilirsiniz.
Ürün tipi radyo kutusundan ürünlerin boyutunu seçebilir ve ürününüzü gösterebilirsiniz. Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Aralık kutusunu seçin ve kaydet'i tıklayın.
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Aralık kutusunu seçin ve kaydet'i tıklayın.
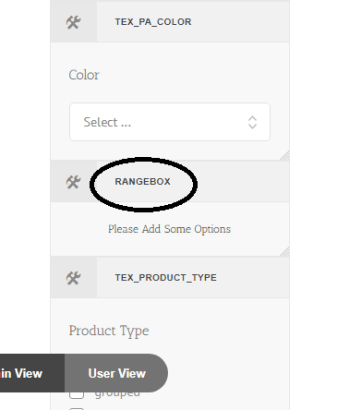
Artık menzil kutusuna sahipsiniz. Aralık kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin.
Aralık kutusunun ayarlar simgesine tıklayarak Veri sekmesine gidin ve verileri seçin. Ardından Görünüm sekmesine gidin ve başlığa bir ad verin.
Ardından Görünüm sekmesine gidin ve başlığa bir ad verin.
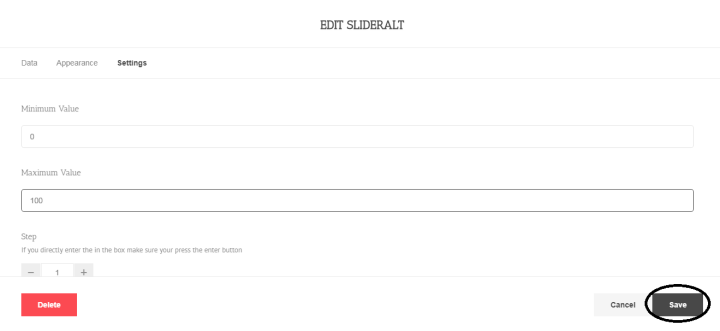
Ardından Ayarlar sekmesine gidin, minimum ve maksimum değeri ayarlayın ve ardından kaydet'e tıklayın. Şimdi Ürün Fiyat Aralığı Kutusu görünecektir.
Şimdi Ürün Fiyat Aralığı Kutusu görünecektir. Ürün tipi aralığı kutusundan ürünlerin fiyatını seçip ürününüzü gösterebilirsiniz.
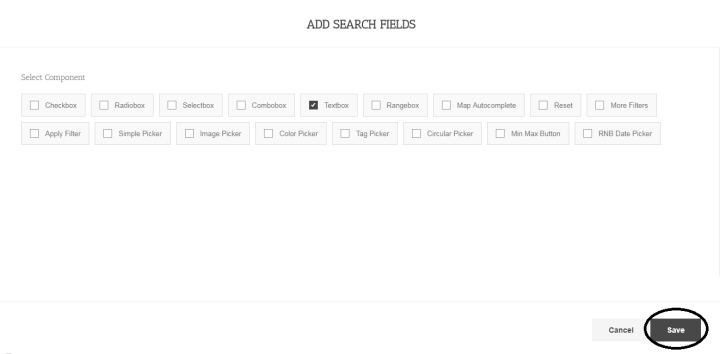
Ürün tipi aralığı kutusundan ürünlerin fiyatını seçip ürününüzü gösterebilirsiniz. Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Metin kutusunu seçin ve kaydet'e tıklayın.
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Metin kutusunu seçin ve kaydet'e tıklayın.
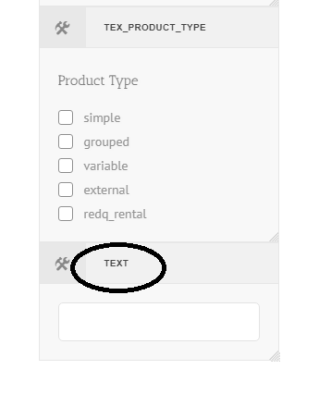
Artık Metin Kutusuna sahipsiniz.
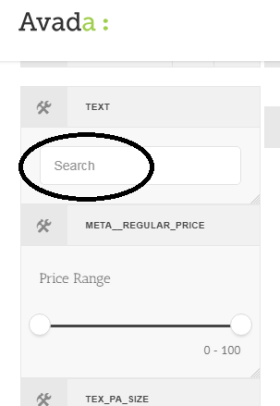
Metin kutusunun ayarlar simgesine tıklayarak Görünüm sekmesine gidin ve Yer Tutucuya bir ad verin. Ardından kaydet'i tıklayın.

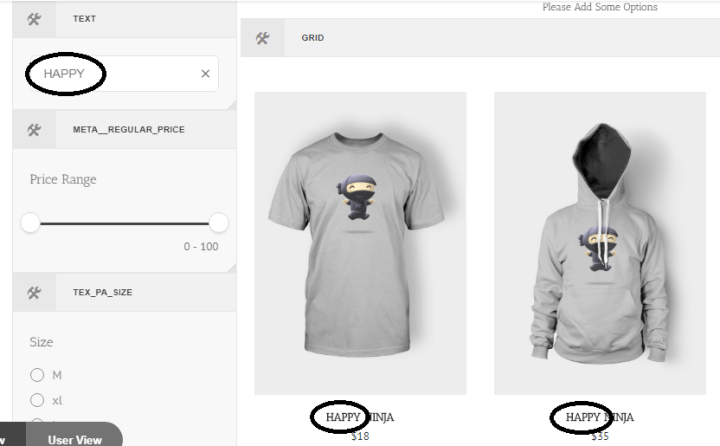
Şimdi metin arama kutusu görünecektir.
Şimdi Metin Arama Kutusuna bir metin koyun ve ENTER'a basın, sonuç yukarıdaki Ekran Görüntüsü gibi görünecektir.
Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sıfırla'yı seçin ve kaydet'i tıklayın.
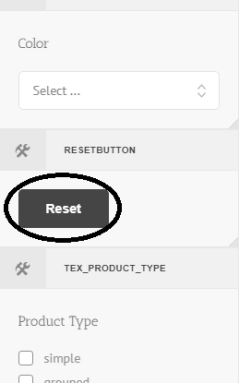
Şimdi Sıfırla Düğmesi görünecektir. Sıfırla Düğmesine tıklarsanız, arama sayfası birincil aşamaya gidecektir.
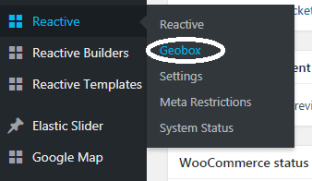
WordPress Kontrol Panelinize gidin, oradan Reaktif'e gidin ve Geobox'a tıklayın.
Buradan gönderi türünü seçin. Ürün seçeceğiz. Çünkü sonuçları arama sayfamızda Grid üzerinden göstereceğimiz kategoridir. Böylece Yazı Tipi olarak Ürün seçilmiştir. Ve kaydet'e tıklayın.
Böylece Yazı Tipi olarak Ürün seçilmiştir. Ve kaydet'e tıklayın.
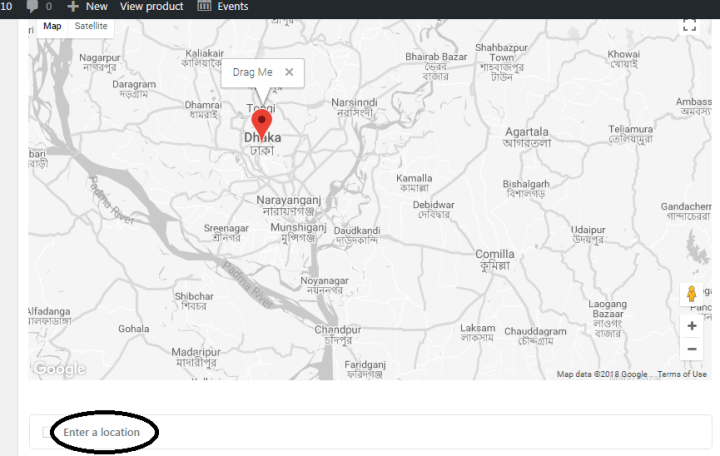
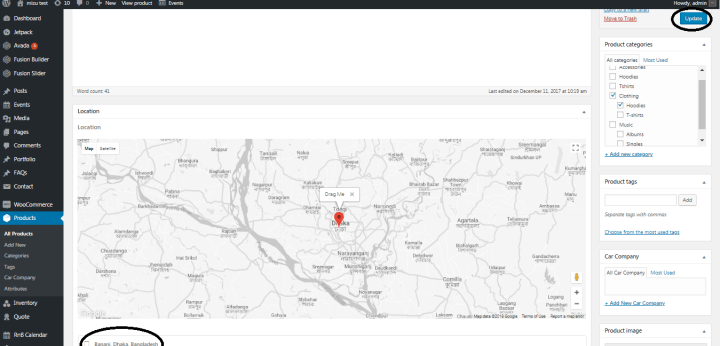
Ardından, WordPress'in Ürün bölümüne gitmeli ve bir Ürün seçmelisiniz. Ardından, bir konum girin seçeneği ile harita görünecektir. Buradan bireysel Ürününüze bir konum verebilirsiniz.
Bireysel Ürüne istenen konumu verdikten sonra Güncelle'ye tıklayın. Ürün istenen konuma atanacaktır.
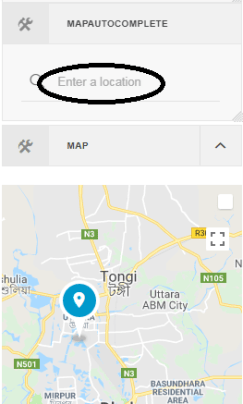
Ardından Blok Ekle'ye gitmeniz gerekir. Harita'yı seçin ve kaydet'e tıklayın.
Ardından Harita, Arama Sayfanızda gösterilecektir.

Arama bloğunun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Harita Otomatik Tamamlama'yı seçin ve kaydet'e tıklayın.

Ardından Harita Otomatik Tamamlama kutusu görünecektir. Buradan lokasyon ismi ile arama yaparak lokasyona göre Ürün arayabilir ve sıralayabilirsiniz.

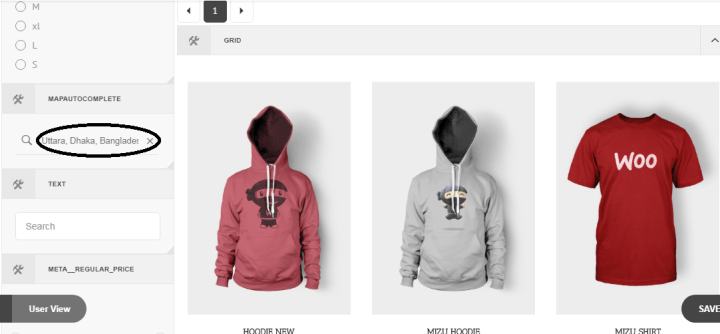
Burada bir konum adına göre Harita Otomatik Tamamlama aramasına bir örnek verilmiştir. Aradığımız yer adı Uttara, Dakka, Bangladeş ve bu lokasyonda mevcut olan üç ürün gösterilmiştir.
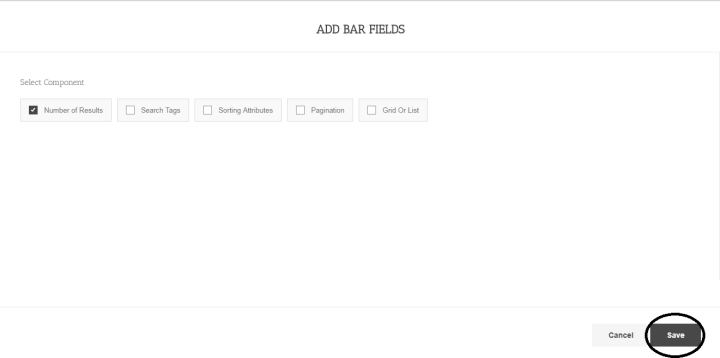
 Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sonuç Sayısı'nı seçin ve kaydet'e tıklayın.
Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sonuç Sayısı'nı seçin ve kaydet'e tıklayın.

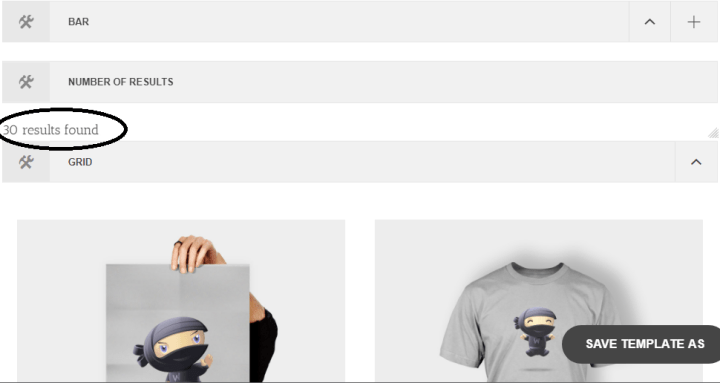
Ardından sonuçların sayısı yukarıdaki ekran görüntüsü gibi görünecektir.
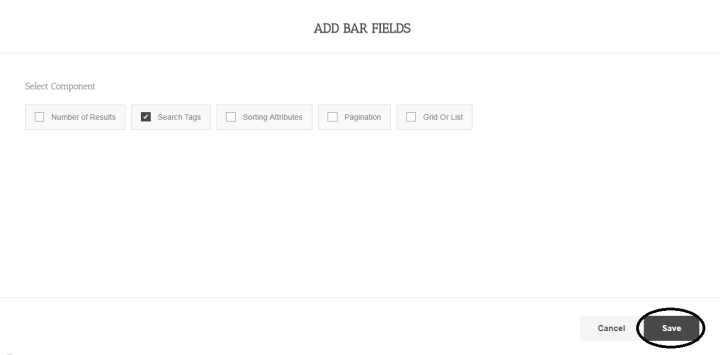
 Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Etiketleri Ara'yı seçin ve kaydet'e tıklayın.
Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Etiketleri Ara'yı seçin ve kaydet'e tıklayın.

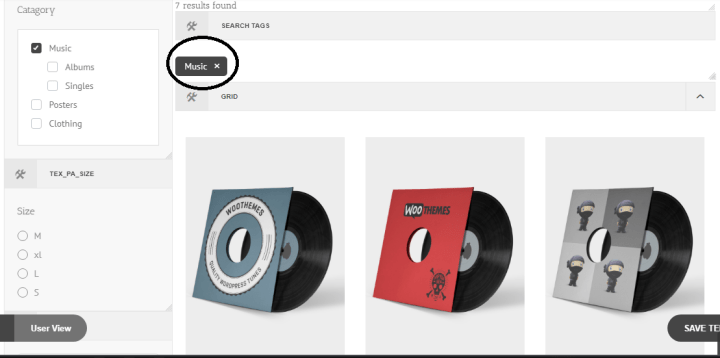
Bir ürün türü seçtikten sonra, ürün türü etiketi, Ekran Görüntüsü'nün yukarısındaki Arama Etiketlerinde gösterilecektir.
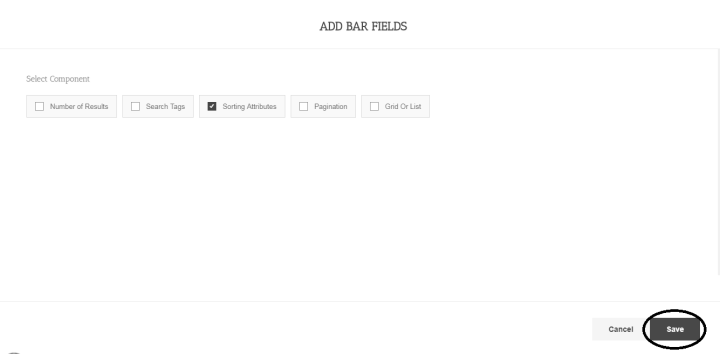
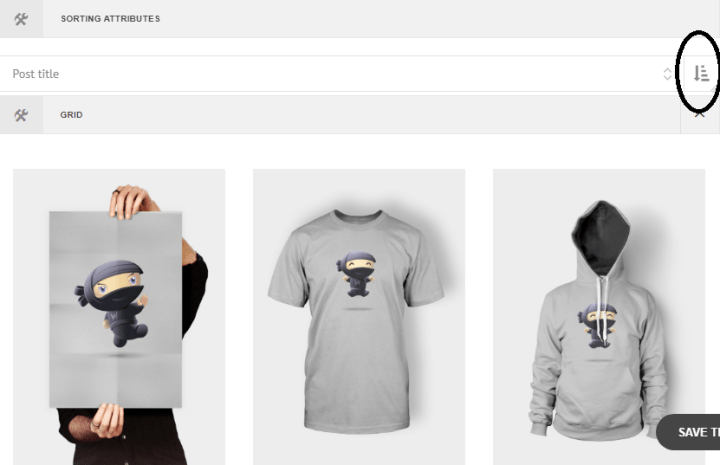
 Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sıralama Nitelikleri'ni seçin ve kaydet'e tıklayın.
Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sıralama Nitelikleri'ni seçin ve kaydet'e tıklayın.
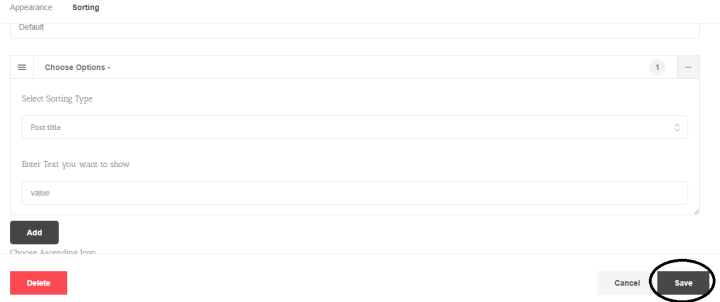
 Sıralama Nitelikleri'nin ayarlar simgesine tıklayarak Sıralama sekmesine gidin ve Seçenekler Seçin ve Sıralama türünü seçin. Ardından kaydet'i tıklayın.
Sıralama Nitelikleri'nin ayarlar simgesine tıklayarak Sıralama sekmesine gidin ve Seçenekler Seçin ve Sıralama türünü seçin. Ardından kaydet'i tıklayın.

Ürününüzü, özelliği seçerek sıralama özelliklerine göre sıralayabilir ve yukarıdaki Ekran Görüntüsü gibi sağdaki Yüksel ve Azal simgesine tıklayarak ürününüzü Yükselt veya Azaltabilirsiniz.
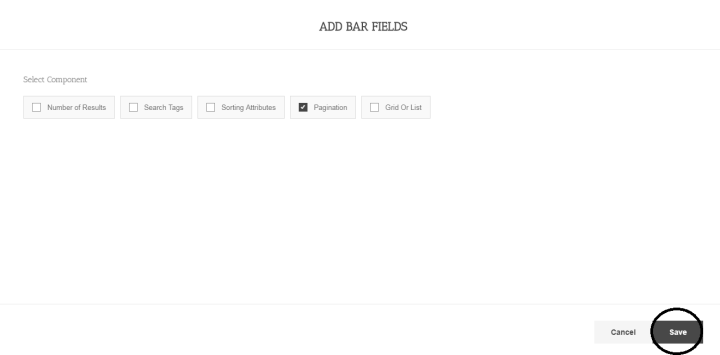
 Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sayfalandırma'yı seçin ve kaydet'e tıklayın.
Çubuğun (+) simgesine tıklayarak bu seçenekler sayfasına sahip olacaksınız. Buradan Sayfalandırma'yı seçin ve kaydet'e tıklayın. 
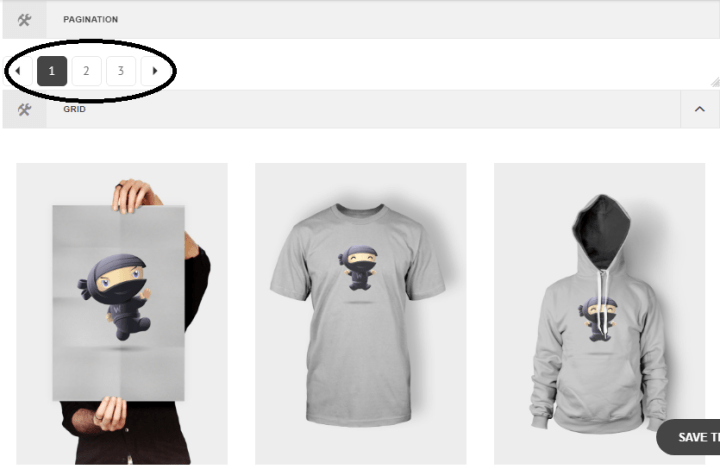
Sayfalandırma ile Ürün sayfaları, yukarıdaki ekran görüntüsündeki gibi numara ile görünecektir. Buradan rakama tıklayarak istediğiniz numaraya göre ürün sayfanızı seçebilirsiniz.
