WordPress'te Ek Yazı Sayfası Şablonları Nasıl Eklenir
Yayınlanan: 2022-10-17WordPress, sıfırdan bir web sitesi veya blog oluşturmanıza veya mevcut bir web sitesini iyileştirmenize olanak tanıyan bir içerik yönetim sistemidir (CMS). WordPress'in avantajlarından biri, web sitenizin veya blogunuzun görünümünü değiştirmek için kullanabileceğiniz çeşitli yerleşik şablonlarla birlikte gelmesidir. WordPress sitenize daha fazla yazı sayfası şablonu eklemek istiyorsanız, bunu bir eklenti yükleyerek veya temanızın şablon dosyalarını düzenleyerek yapabilirsiniz. Eklenti yüklemek, WordPress'e ek yazı sayfası şablonları eklemenin en kolay yoludur. WP Sayfa Şablonları eklentisi gibi çeşitli şablonlar sunan bir dizi eklenti vardır. Bir eklenti yükledikten sonra onu etkinleştirebilir ve WordPress yönetici panelinden yeni şablonları seçebilirsiniz. Temanızın şablon dosyalarını düzenlemeyi tercih ederseniz, temanızın klasörüne yeni bir şablon dosyası ekleyebilirsiniz. Şablon dosyasının, yeni şablonunuzun kodunu ve şablon dosyasını temanıza dahil etmek için gereken kodu içermesi gerekir. Yeni şablon dosyasını temanıza ekledikten sonra, WordPress yönetici paneline gidip açılır menüden yeni şablonu seçerek etkinleştirebilirsiniz.
WP Sayfa Şablonlarını kullanarak sitenize özel WordPress sayfa şablonları ekleyebilirsiniz. Bu öğreticinin amacı, WP Templates eklentisini nasıl kuracağınız ve etkinleştireceğiniz konusunda size yol göstermektir. Etkinleştirdikten sonra WordPress yönetici kontrol panelinizin sol kenar çubuğundaki bağlantıya tıklayarak WP Şablonlarına erişebileceksiniz. Bu görünüm, Buraya Tıkla düğmesini tıklatarak yeni bir sayfa veya sayfa şablonu oluşturmanıza olanak tanır. Sayfalar en çok istenen özelliktir, ancak eklentinin ücretsiz sürümünde gönderiler mevcut değildir. Elementor WordPress'in premium sürümü, birçok yeni özelliğin yanı sıra Elementor WordPress sayfa oluşturucu ile uyumluluk içerir. Görünüm'e tıklayın.
WordPress'e Birden Çok Şablonu Nasıl Eklerim?

Kullandığınız temaya ve kod konusunda ne kadar rahat olduğunuza göre değişebileceğinden bu sorunun kesin bir cevabı yoktur. Ancak, bu görevi gerçekleştirmenize yardımcı olabilecek bazı genel ipuçları vardır. Bir yöntem, bir alt tema oluşturmak ve ardından özel şablonlarınızı bu alt temaya eklemektir. Bu şekilde, orijinal temanızı olduğu gibi tutabilir ve yeni şablonlarınızı alt temaya ekleyebilirsiniz. Başka bir yaklaşım, temanızın şablon dosyalarını doğrudan düzenlemektir. Bu, temanız güncellenirse yolda sorunlara yol açabileceğinden genellikle önerilmez. Ancak, kod konusunda kendinizi rahat hissediyorsanız ve gerekli değişiklikleri yapma becerinize güveniyorsanız, bu uygun bir seçenek olabilir. Hangi yöntemi seçerseniz seçin, herhangi bir değişiklik yapmadan önce sitenizin yedeğini aldığınızdan emin olun. Bu, bir şeyler ters giderse her zaman önceki bir sürüme geri dönebilmenizi sağlayacaktır.
Birden Fazla WordPress Temanız Olabilir mi?
Aynı temayı kullanarak WordPress'te birden fazla şablon oluşturabilir misiniz?
Ayrıca kullanmak istediğiniz temaların güncel olduğundan emin olmalısınız. Bir temayı etkinleştirmenin tek yolu, onu bir listeden seçmektir ve ayrıca istediğiniz kadar tema seçebilirsiniz.
WordPress'in birden fazla teması olabilir mi?
Tek bir site için iki WordPress teması oluşturabilirsiniz, ancak aynı amaç için olması şart değildir. WordPress'i kullanarak aynı anda yedi farklı tema yükleyebilirsiniz, ancak aynı anda yalnızca bir etkin temanız olabilir.
Bir WordPress teması için kaç şablon var?
Temanızda kaç şablon oluşturabilirsiniz? WordPress temaları için sınırsız sayıda şablon mevcuttur.
Bir wordpress sayfası için tek bir tema olabilir mi?
Bir eklentinin özellikleri nelerdir? Tek tek Gönderilere ve Sayfalara tema atamanın yanı sıra, tüm Gönderilere ve Sayfalara temalar atanabilir. Dilerseniz ana sayfa temasını da değiştirebilirsiniz. Sonuç olarak, bir ana sayfa temanız, bir tane gönderiler için ve bir tane de sayfalarınız için olabilir.
WordPress'te Birden Fazla Şablon Kullanabilir misiniz?

Ayarlar > Site Ana Sayfası'na giderek, ana sayfanızda Çoklu Tema eklentisini kullanabilirsiniz. Buradaki açılır menüyü tıklayarak web sitenizin ana sayfasının temasını değiştirebilirsiniz. Bir tema seçtikten sonra Tüm Değişiklikleri Kaydet'i tıklayın.
Bir WordPress Teması Kaç Şablon İçerebilir?
Bir temada kaç şablon var? Bir WordPress temasına eklenebilecek şablon sayısında bir sınırlama yoktur.
Farklı WordPress Sayfalarının Farklı Temaları Olabilir mi?
Bir eklentinin özellikleri Bireysel Gönderiler ve Sayfalar farklı temalarla özelleştirilebilir ve temalar aynı anda tüm Gönderilere ve Sayfalara uygulanabilir. Ana sayfa temasını değiştirmek de mümkündür. Sonuç olarak, farklı ana sayfa temalarınız, ana sayfa temalarınız, ana sayfa temalarınız ve gönderi temalarınız olabilir.
WordPress'te Özel Sayfa Şablonu Nasıl Oluşturulur

WordPress'te özel bir sayfa şablonu oluşturmak için aşağıdaki adımları uygulamanız gerekir: 1. WordPress tema dizininizde yeni bir dosya oluşturun ve ona istediğiniz şekilde ad verin, ancak ".php" ile bittiğinden emin olun. 2. Bu yeni dosyaya aşağıdaki kodu kopyalayıp yapıştırın: /* Şablon Adı: Sayfa Şablonu */ 3. Dosyayı kaydedin ve WordPress tema dizininize yükleyin. 4. Şimdi WordPress yönetici panelinize gidin ve yeni bir sayfa oluşturun. 5. "Şablon" açılır kutusunda, az önce oluşturduğunuz şablonu seçin. 6. Sayfayı yayınlayın ve sitenizde görüntüleyin. Özel sayfa şablonunuzu çalışırken görmelisiniz!
Birçok web sitesinde, sitenin geri kalanından çok farklı açılış sayfaları bulunur. WordPress, kendi tasarımınız ve düzeninizle ve ayrıca özel sayfa şablonlarıyla özel sayfalar oluşturmanıza olanak tanır. Yükleme işlemi, bir eklenti yüklemek kadar basit değildir ve biraz uygulamalı çaba gerektirir. Bağımsız bir FTP programından bir WordPress web sitesine dosya yüklemek için bir FTP programı gereklidir. Bu sayede mevcut tema sayfası şablonunu kopyalayarak işleri kendimiz için kolaylaştırabiliriz. WordPress herhangi bir kodlamaya sahip olmadığından, ona bir sayfanın nasıl görüntüleneceğini söylemenin bir yolu yoktur. Sonuç olarak, bu bilgileri kendi özel şablonumuzu oluşturmak için kullanacağız.
page.php içeriğini kopyalayın ve ardından bunları özel şablon dosyanıza kaydedin. Özel şablonumuzun zaten bir başlığı olduğundan, onu koddan kaldıracağız. Yeni şablon tabanlı sayfaya tıklarsanız boş bir sayfa göreceksiniz. Tema sayfası şablonu projemizin başlangıç noktası olduğu için bunu başarabildik. Bu, özel bir sayfa şablonu kullanmanın en büyük avantajlarından biridir: diğer gönderilerinizden ve sayfalarınızdan tamamen ayrıdır. Özel sayfa şablonundaki hatalar web sitenize ciddi şekilde zarar verebilir. Kodlamayı veya HTML'yi biliyorsanız, WordPress'te her şeyi tasarlayabilirsiniz.

WordPress Özel Sayfa Şablonları
WordPress ile ilgili harika şeylerden biri, özel sayfa şablonları oluşturma yeteneğidir. Bu, sitenizdeki belirli sayfalar için benzersiz düzenler oluşturmanıza olanak tanıyarak sitenizin görünümü ve hissi üzerinde daha fazla kontrol sahibi olmanızı sağlar. Özel bir sayfa şablonu oluşturmak oldukça basittir ve bunu yapmanın birkaç farklı yolu vardır. Şablonunuzu oluşturduktan sonra, onu sitenizdeki belirli sayfalara atayabilirsiniz.
Bu eğitimde, bir WordPress özel sayfa şablonunun nasıl oluşturulacağı konusunda size yol göstereceğiz ve bunun neden önemli olduğunu açıklayacağız. “ WordPress Tema Özel Sayfa Şablonu ” derken ne demek istiyorsunuz? Sağ sütundaki resimler demek istediğim. Bu seçim kutusu, temanızın bu özel sayfa şablonlarından bazılarını içermesi sayesinde sağlanır. Yukarıda gösterilen açılır menüde bir Özel Sayfa Şablonu seçildiğinde, kullanılacaktır. Özünde, bu, tüm şablon seçim sürecinin ortadan kaldırılmasıdır. Özel şablonlar, web sitenizin veritabanı ve temanızın tasarımı üzerinde daha fazla kontrol sahibi olmanızı sağlar.
WordPress 4.7 platformunu kullanarak yeni içerik türleriyle (özel gönderi türleri olarak da bilinir) sayfa şablonları oluşturabilirsiniz. Bu durumda, dosya başlığınıza başka bir satır eklemeniz gerekecektir. Bu, bir sayfada görünmesini istediğiniz HTML içeriğini büyük olasılıkla kullanacağınız yerdir. Buna “Açılır Listede Görünecek Ad” seçeneği diyeceğim çünkü Şablon açılır menüsünde görünen bu. Web sitenizin geri kalanına pek benzemeyen ancak yine de onun bir parçası olan bir sayfa genellikle ihtiyacınız olan şeydir. Bu özel şablonlar için mükemmel bir seçimdir. Tam olarak diğer sayfalarınıza benzeyen bir sayfa yapmak istediğinizde (ancak birkaç değişiklikle). Temayı kopyalamayı bitirdiğinizde dosyayı açmanızı öneririm.
WordPress'te Özel Sayfa Şablonları Oluşturma
WordPress'te özel sayfa şablonları oluşturulabilir. Özel sayfa şablonları, yeni bir sayfa oluşturmak için kullanılabilecek önceden tanımlanmış şablonlardır. Özel bir sayfa şablonu oluşturduktan sonra, WordPress sitenize istediğiniz herhangi bir sayfayı ekleyebilirsiniz.
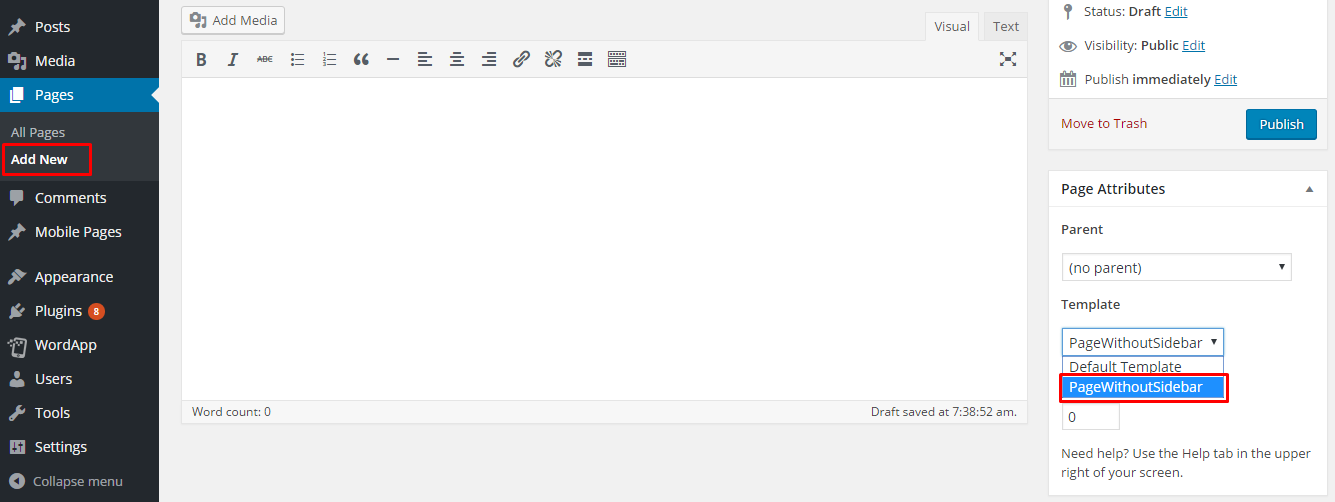
Özel bir şablon oluşturmak için WordPress Yönetici Paneline gidin. Sayfalar bölümü, Yönetici Panelinin sağ üst köşesinde bulunur. Yeni Ekle'ye tıkladığınızda, Yeni Ekle bölümünde görünecektir.
Gördüğünüz gibi, şablon Kenar Çubuğu Olmadan Sayfa olarak ayarlanmalıdır. Bu yöntemle oluşturulan sayfa şablonuna kenar çubuğu eklenmez. Aşağıdaki adım, WordPress sitenizde herhangi bir sayfa oluşturmak için kullanabileceğiniz özel bir sayfa şablonu oluşturmaktır.
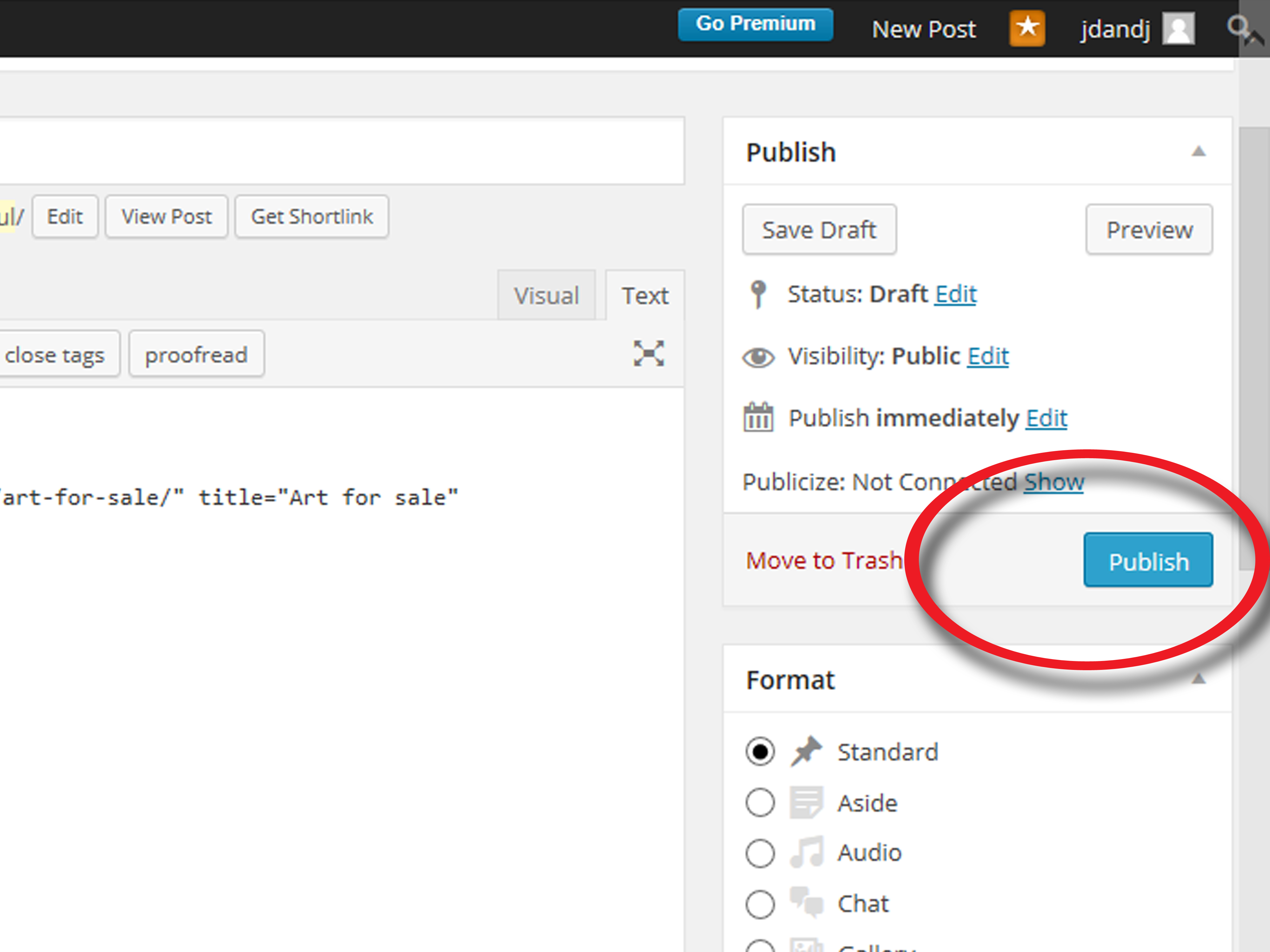
Özel bir sayfa şablonu görmek için Sayfalar panelinin altındaki Yayınla / Güncelle düğmesini tıklayın. Tarayıcınızın Özellikler bölümünde Şablon alanını görebileceksiniz. Özel sayfa şablonunuzun adı burada bulunabilir. Özel sayfa şablonunu bulduğunuzda, Yayınla / Güncelle düğmesinin sağında bulunan Yukarı oku tıklayın ve ardından şablonu bilgisayarınıza kaydetmek için Şablon Olarak Kaydet'i seçin.
Özel Tek Gönderi Şablonları
Özel bir tek gönderi şablonu, tek bir gönderiyi görüntülemek için kullanılan bir WordPress şablon dosyasıdır . Bu şablon dosyası, tek bir gönderiyi görüntülemek için kullanılan varsayılan şablon dosyasını geçersiz kılmak için kullanılabilir. Özel tek gönderi şablonu, tek bir gönderinin düzenini değiştirmek veya tek bir gönderiye özel alanlar eklemek için kullanılabilir.
İçeriğinizin geri kalanından farklı olmak istiyorsanız, özel bir tek gönderi şablonu oluşturmayı düşünebilirsiniz. Bu şablon yalnızca belirttiğiniz gönderilere uygulandığından, tamamen farklı görünmesini sağlayabilirsiniz. Özel gönderi şablonu , özel sayfa şablonuyla aynı şekilde oluşturulan ve kullanılan bir şablondur. Bir gönderi detay sayfasına tıkladığınızda, dosyanın içeriğini görüntüler. Önceden tanımlanmış şablonlar dışında, temaların büyük çoğunluğu dosyaları olarak single.php kullanır. Her temanın kod yapısı değişiklik gösterdiğinden, temanın nasıl çalıştığını anlamanız biraz zaman alabilir. Bu şablonu, kullanmak istediğiniz gönderiyi düzenleyerek ve şablonu WordPress yönetici sayfasındaki açılır menüye atayarak kullanabilirsiniz.
Özel Şablonlar Gönder Lite eklentisi, onları sürükleyip bırakmanıza izin vererek kodlama olmadan gönderi şablonları oluşturmayı kolaylaştırır. Bu eklenti ile bir gönderi şablonunu özelleştirmek istiyorsanız, birçok özelleştirme seçeneğine sahiptir, bu nedenle sizin için faydalı olabilir. İlham almak için Brian Dean'in sitesine göz atın: Kılavuz gönderilerinin geri kalanından farklı olmasını sağlamak için belirli bir şablon kullanıyor.
WordPress'te Bir Yazı Şablonu Nasıl Oluşturulur
Eklentiyi bulup etkinleştirdikten sonra kendi şablonlarınızı tasarlamaya başlayabilirsiniz. Tek Gönderi Şablonu seçeneği, sol kenar çubuğundaki Yeni Şablon Ekle düğmesinin altında bulunabilir. Squarespace'e yüklemeden önce biraz özelleştirin Başlık ve içerik meta kutusu, ilk adımın bir parçası olarak oluşturulmalıdır. Bir gönderi oluştururken blogunuzun başlığını, yazar adını ve içerik meta kutusunda görüneceği tarihi seçeceksiniz. İşlemin bir parçası olarak bir üst bilgi ve alt bilgi oluşturmanız gerekecektir. Blogunuzun başlığı ve tarihi başlıkta, sosyal medya bağlantılarınız ise alt kısımda görünecektir. Son adımda, şablonunuza bazı özel alanlar eklemeniz gerekecek. Bu alanları kullanırsanız, gönderiniz için otomatik olarak içerik oluşturabileceksiniz. Bunu yapmak için Özel Alan Ekle düğmesine tıklayın ve aşağıdaki bilgileri girin: *br Gönderinizin başlığı şöyle olmalıdır: *****br>. Gönderiniz *br'de bir kategori listesi halinde düzenlenecektir. Bu gönderiyi sizin için yazan kişi benim. Bu sayfanın tarihi. Bu RSS beslemesi burada bulunabilir. Bu RSS beslemesine buradan erişilebilir. Resim: Bu bir resim örneğidir. Yazıdaki görüntü bu. Burası, gönderiniz hakkında daha fazla not yazabileceğiniz bir yerdir. Şablonunuz hazır olur olmaz içeriği doldurmalısınız. Bunu yapmak için sol kenar çubuğundaki Gönderiler sekmesine gidin ve şablon olarak kullanmak istediğiniz gönderiyi seçin. Ardından, sağ alt köşedeki Düzenle düğmesine tıklayarak gönderinin içeriğini doldurun. Yayınla düğmesini tıkladığınızda, yazınız blogunuzun ön sayfasında görüntülenecektir.
