WordPressで追加の投稿ページテンプレートを追加する方法
公開: 2022-10-17WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress の利点の 1 つは、Web サイトやブログの外観を変更するために使用できるさまざまな組み込みテンプレートが付属していることです。 WordPress サイトに投稿ページのテンプレートをさらに追加したい場合は、プラグインをインストールするか、テーマのテンプレート ファイルを編集することで行うことができます。 プラグインをインストールすることは、追加の投稿ページ テンプレートを WordPress に追加する最も簡単な方法です。 WP Page Templates プラグインなど、さまざまなテンプレートを提供するプラグインが多数あります。 プラグインをインストールしたら、プラグインを有効にして、WordPress 管理パネルから新しいテンプレートを選択できます。 テーマのテンプレート ファイルを編集したい場合は、新しいテンプレート ファイルをテーマのフォルダーに追加できます。 テンプレート ファイルには、新しいテンプレートのコードと、テンプレート ファイルをテーマに含めるためのコードを含める必要があります。 新しいテンプレート ファイルをテーマに追加したら、WordPress 管理パネルに移動し、ドロップダウン メニューから新しいテンプレートを選択して、それをアクティブ化できます。
WP Page Templates を使用すると、カスタムの WordPress ページ テンプレートをサイトに追加できます。 このチュートリアルの目的は、 WP テンプレートプラグインをインストールしてアクティブ化する方法を順を追って説明することです。 WP テンプレートを有効にすると、WordPress 管理ダッシュボードの左側のサイドバーにあるリンクをクリックして、WP テンプレートにアクセスできるようになります。 このビューでは、[ここをクリック] ボタンをクリックして、新しいページまたはページ テンプレートを作成できます。 ページは最もリクエストの多い機能ですが、投稿はプラグインの無料版では利用できません. Elementor WordPress のプレミアム バージョンには、Elementor WordPress ページ ビルダーとの互換性だけでなく、多くの新機能が含まれています。 外観をクリックします。
WordPress に複数のテンプレートを追加するにはどうすればよいですか?

この質問に対する決定的な答えはありません。これは、使用しているテーマとコードの使いやすさのレベルによって異なる可能性があるためです。 ただし、このタスクを実行するのに役立つ一般的なヒントがいくつかあります。 1 つの方法は、子テーマを作成し、カスタム テンプレートをその子テーマに追加することです。 このようにして、元のテーマをそのまま維持し、新しいテンプレートを子テーマに追加するだけです。 もう 1 つの方法は、テーマのテンプレート ファイルを直接編集することです。 これは、テーマが更新された場合に問題が発生する可能性があるため、一般的にはお勧めできません。 ただし、コードに慣れていて、必要な変更を行う能力に自信がある場合は、これが実行可能なオプションになる可能性があります。 どの方法を選択する場合でも、変更を加える前に必ずサイトのバックアップを作成してください。 これにより、何か問題が発生した場合に、いつでも以前のバージョンに戻すことができます。
複数の WordPress テーマを使用できますか?
WordPress で同じテーマを使用して複数のテンプレートを作成できますか?
また、使用するテーマが最新であることを確認する必要があります。 テーマをアクティブにする唯一の方法は、リストから選択することです。また、必要な数のテーマを選択することもできます。
WordPress には複数のテーマを設定できますか?
1 つのサイトに 2 つの WordPress テーマを作成できますが、必ずしも同じ目的であるとは限りません。 WordPress を使用すると、一度に最大 7 つの異なるテーマをインストールできますが、一度にアクティブにできるテーマは 1 つだけです。
WordPress テーマのテンプレートはいくつありますか?
テーマでいくつのテンプレートを作成できますか? WordPress テーマで使用できるテンプレートは無制限にあります。
wordpress ページに単一のテーマを使用できますか?
プラグインの特徴は? 個々の投稿やページにテーマを割り当てるだけでなく、すべての投稿やページにテーマを割り当てることができます。 必要に応じて、ホームページのテーマを変更することもできます。 その結果、ホームページのテーマを 1 つ、投稿用に 1 つ、ページ用に 1 つ持つことができます。
WordPress で複数のテンプレートを使用できますか?

[設定] > [サイトのホームページ] に移動すると、ホームページで複数のテーマ プラグインを使用できます。 ここのドロップダウン メニューをクリックして、ウェブサイトのホームページのテーマを変更できます。 テーマを選択したら、[すべての変更を保存] をクリックします。
1 つの WordPress テーマにはいくつのテンプレートを含めることができますか?
テーマにはいくつのテンプレートがありますか? WordPress テーマに含めることができるテンプレートの数に制限はありません。
異なる WordPress ページに異なるテーマを設定できますか?
プラグインの機能 個々の投稿とページをさまざまなテーマでカスタマイズでき、そのテーマをすべての投稿とページに同時に適用できます。 ホームページのテーマを変更することも可能です。 その結果、さまざまなホームページ テーマ、ホームページ テーマ、ホームページ テーマ、および投稿テーマを作成できます。
WordPressでカスタムページテンプレートを作成する方法

WordPress でカスタム ページ テンプレートを作成するには、次の手順を実行する必要があります。 1. WordPress テーマ ディレクトリに新しいファイルを作成し、好きな名前を付けます。 2. この新しいファイルに、次のコードをコピーして貼り付けます: /* テンプレート名: ページ テンプレート */ 3. ファイルを保存し、WordPress テーマ ディレクトリにアップロードします。 4. WordPress 管理パネルに移動し、新しいページを作成します。 5. [テンプレート] ドロップダウン ボックスで、作成したテンプレートを選択します。 6. ページを公開し、サイトで表示します。 カスタム ページ テンプレートの動作が表示されます。
多くの Web サイトには、サイトの他の部分とは大きく異なるランディング ページがあります。 WordPress では、独自のデザインとレイアウト、およびカスタム ページ テンプレートを使用してカスタム ページを作成できます。 インストール プロセスは、プラグインのインストールほど単純ではなく、多少の実践的な作業が必要です。 スタンドアロンの FTP プログラムから WordPress Web サイトにファイルをアップロードするには、FTP プログラムが必要です。 このように、既存のテーマ ページ テンプレートをコピーすることで、作業を簡単にすることができます。 WordPress にはコーディングがないため、ページの表示方法を伝える方法がありません。 その結果、その情報を使用して独自のカスタム テンプレートを作成します。

page.php の内容をコピーして、カスタム テンプレート ファイルに保存します。 カスタム テンプレートには既にヘッダーがあるため、コードから削除します。 新しいテンプレート ベースのページをクリックすると、空白のページが表示されます。 テーマ ページ テンプレートがプロジェクトの出発点だったので、これを達成することができました。 これは、カスタム ページ テンプレートを使用する最大の利点の 1 つです。残りの投稿やページから完全に分離されています。 カスタム ページ テンプレートのエラーは、Web サイトに深刻な損害を与える可能性があります。 コードや HTML の知識があれば、WordPress で何でもデザインできます。
WordPress カスタムページテンプレート
WordPress の優れた点の 1 つは、カスタム ページ テンプレートを作成できることです。 これにより、サイトの特定のページに独自のレイアウトを作成できるため、サイトのルック アンド フィールをより細かく制御できます。 カスタム ページ テンプレートの作成は非常に簡単で、いくつかの方法があります。 テンプレートを作成したら、それをサイトの特定のページに割り当てることができます。
このチュートリアルでは、WordPress カスタム ページ テンプレートの作成方法と、それが重要な理由を説明します。 「 WordPress テーマ カスタム ページ テンプレート」とはどういう意味ですか? 右側の列の写真は、私が意味するものです。 この選択ボックスは、テーマにこれらのカスタム ページ テンプレートが含まれているという事実によって提供されます。 上記のドロップダウンでカスタム ページ テンプレートを選択すると、それが使用されます。 本質的に、これはテンプレート選択プロセス全体の排除です。 カスタム テンプレートを使用すると、Web サイトのデータベースとテーマのデザインをより詳細に制御できます。
WordPress 4.7 プラットフォームを使用すると、新しいコンテンツ タイプ (カスタム投稿タイプとも呼ばれます) を含むページ テンプレートを作成できます。 この場合、ファイル ヘッダーに別の行を挿入する必要があります。 これは、ページに表示する HTML コンテンツを使用する可能性が最も高い場所です。 テンプレートのドロップダウンに表示されるので、これを「ドロップダウンに表示する名前」オプションと呼びます。 Web サイトの残りの部分とはあまり似ていないが、まだ Web サイトの一部であるページは、通常、必要なものです。 これらのカスタム テンプレートに最適です。 他のページとまったく同じように見えるページを作成したい場合 (ただし、いくつかの変更があります)。 テーマのコピーが完了したら、ファイルを開くことをお勧めします。
WordPress でカスタム ページ テンプレートを作成する
カスタム ページ テンプレートは、WordPress で作成できます。 カスタム ページ テンプレートは、新しいページの作成に使用できる定義済みのテンプレートです。 カスタム ページ テンプレートを作成したら、任意のページを WordPress サイトに追加できます。
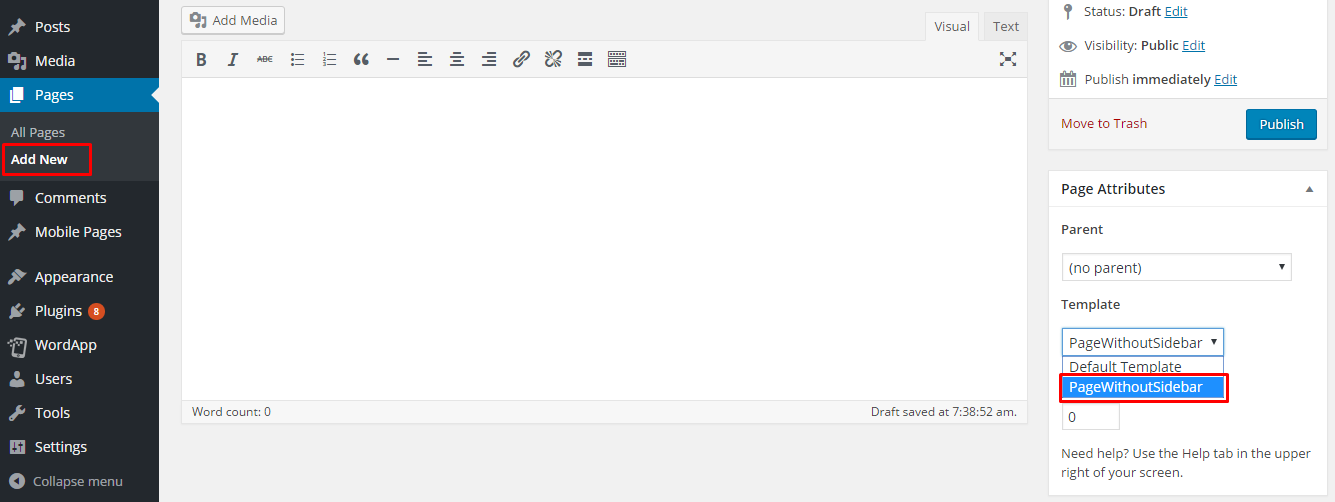
カスタム テンプレートを作成するには、WordPress 管理パネルに移動します。 [ページ] セクションは、管理パネルの右上隅にあります。 [新規追加] をクリックすると、[新規追加] セクションに表示されます。
ご覧のとおり、テンプレートはサイドバーなしのページに設定する必要があります。 このメソッドで作成されたページ テンプレートには、サイドバーは追加されません。 次の手順では、WordPress サイトで任意のページを作成するために使用できるカスタム ページ テンプレートを作成します。
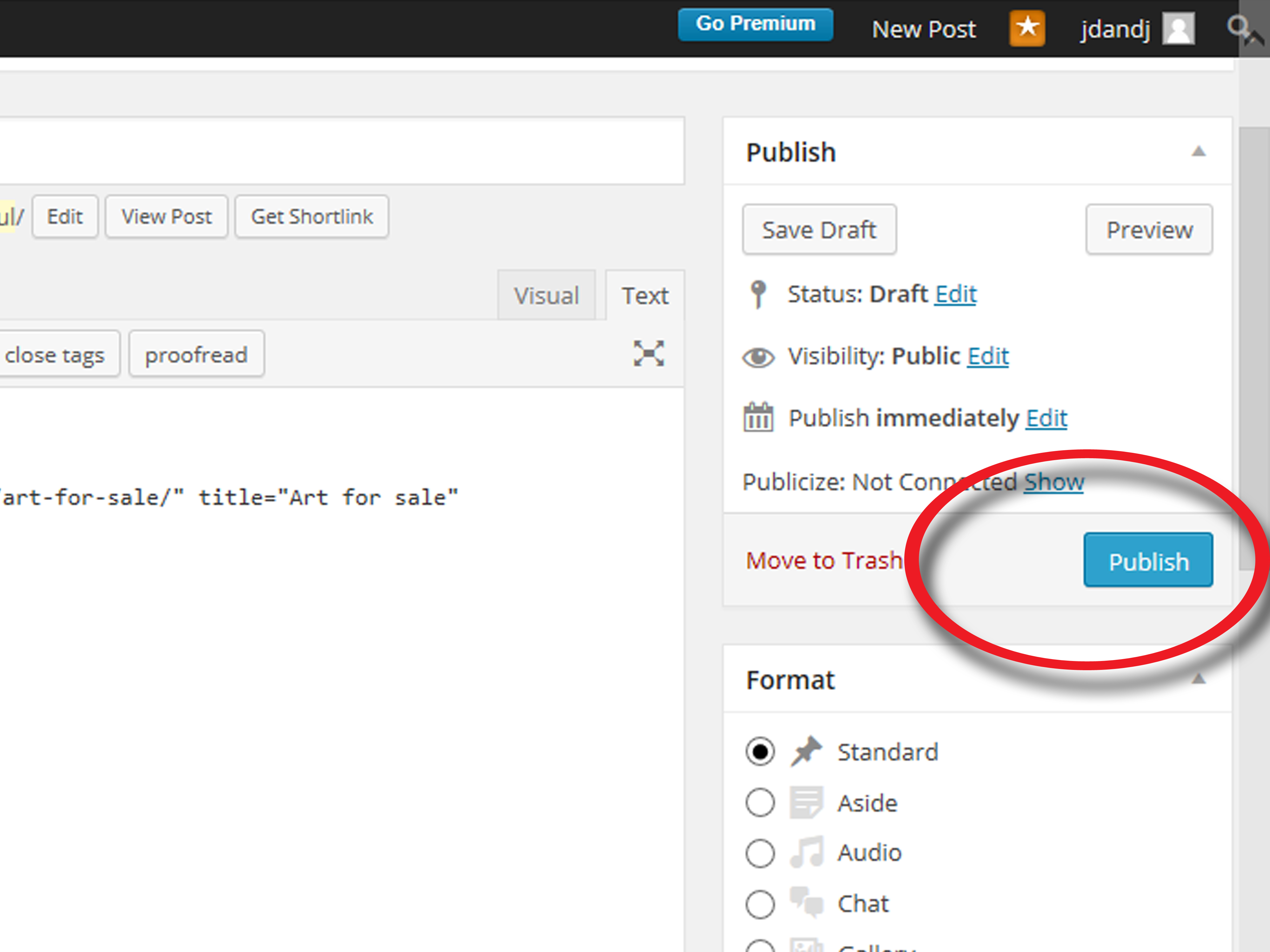
カスタム ページ テンプレートを表示するには、[ページ] パネルの下部にある [公開/更新] ボタンをクリックします。 ブラウザの [属性] セクションに [テンプレート] フィールドが表示されます。 カスタム ページ テンプレートの名前はここにあります。 カスタム ページ テンプレートが見つかったら、[公開/更新] ボタンの右側にある上向き矢印をクリックし、[テンプレートとして保存] を選択してコンピューターに保存します。
カスタム単一投稿テンプレート
カスタムの単一投稿テンプレートは、単一の投稿を表示するために使用されるWordPress テンプレート ファイルです。 このテンプレート ファイルは、単一の投稿を表示するために使用される既定のテンプレート ファイルをオーバーライドするために使用できます。 カスタム単一投稿テンプレートを使用して、単一投稿のレイアウトを変更したり、単一投稿にカスタム フィールドを追加したりできます。
残りのコンテンツから目立たせたい場合は、カスタムの単一投稿テンプレートの作成を検討することをお勧めします。 このテンプレートは指定した投稿にのみ適用されるため、まったく異なる外観にすることができます。 カスタム投稿テンプレートは、カスタム ページ テンプレートと同じ方法で作成および使用されるテンプレートです。 投稿の詳細ページをクリックすると、ファイルの内容が表示されます。 定義済みのテンプレートを除いて、テーマの大部分はファイルとして single.php を使用します。 テーマごとにコード構造が異なるため、テーマの仕組みを理解するには時間がかかる場合があります。 このテンプレートは、使用したい投稿を編集し、テンプレートを WordPress 管理ページのドロップダウン メニューに割り当てることで使用できます。
Post Custom Templates Lite プラグインを使用すると、コーディングなしで投稿テンプレートをドラッグ アンド ドロップして簡単に作成できます。 このプラグインを使用して投稿テンプレートをカスタマイズする場合は、多くのカスタマイズ オプションがあるため、便利です。 インスピレーションを得るには、Brian Dean のサイトをチェックしてください。彼は、ガイドの投稿に特定のテンプレートを使用して、残りの投稿から目立つようにしています。
WordPress で投稿テンプレートを作成する方法
プラグインを見つけて有効にしたら、独自のテンプレートのデザインを開始できます。 単一投稿テンプレート オプションは、左側のサイドバーの [新しいテンプレートを追加] ボタンの下にあります。 Squarespace にアップロードする前に少しカスタマイズします。最初のステップの一部として、タイトルとコンテンツのメタボックスを作成する必要があります。 投稿を作成するときは、ブログのタイトル、作成者名、およびコンテンツ メタ ボックスに表示される日付を選択します。 プロセスの一部として、ヘッダーとフッターを作成する必要があります。 ブログのタイトルと日付はヘッダーに表示され、ソーシャル メディアのリンクはフッターに表示されます。 最後のステップでは、テンプレートにいくつかのカスタム フィールドを含める必要があります。 これらのフィールドを使用すると、投稿のコンテンツを自動的に作成できます。 これを行うには、[カスタム フィールドの追加] ボタンをクリックし、次の情報を入力します: *br 投稿のタイトルは次のようにする必要があります: *****br>. あなたの投稿はカテゴリのリストに整理されます *br 私はあなたのためにこの投稿を書いた人です. これはページの日付です。 この RSS フィードはここにあります。 この RSS フィードは、ここからアクセスできます。 画像:これは画像の一例です。 投稿中の画像です。 これは、投稿に関するメモを追加するための場所です。 テンプレートの準備ができたらすぐにコンテンツを入力する必要があります。 これを行うには、左側のサイドバーの [投稿] タブに移動し、テンプレートとして使用する投稿を選択します。 次に、右下隅にある [編集] ボタンをクリックして、投稿のコンテンツを入力します。 [公開] ボタンをクリックすると、投稿がブログのトップ ページに表示されます。
