كيفية إضافة قوالب صفحة مشاركة إضافية في WordPress
نشرت: 2022-10-17WordPress هو نظام إدارة محتوى (CMS) يمكّنك من إنشاء موقع ويب أو مدونة من البداية ، أو تحسين موقع ويب موجود. تتمثل إحدى مزايا WordPress في أنه يأتي مع مجموعة متنوعة من القوالب المضمنة التي يمكنك استخدامها لتغيير مظهر موقع الويب أو المدونة الخاصة بك. إذا كنت ترغب في إضافة المزيد من قوالب صفحات المنشورات إلى موقع WordPress الخاص بك ، فيمكنك القيام بذلك عن طريق تثبيت مكون إضافي أو عن طريق تحرير ملفات قالب القالب الخاص بك. يعد تثبيت البرنامج المساعد أسهل طريقة لإضافة قوالب صفحات منشورات إضافية إلى WordPress. هناك عدد من المكونات الإضافية التي تقدم مجموعة متنوعة من القوالب ، مثل المكون الإضافي WP Page Templates. بمجرد تثبيت المكون الإضافي ، يمكنك تنشيطه وتحديد القوالب الجديدة من لوحة إدارة WordPress. إذا كنت تفضل تحرير ملفات قالب السمة الخاصة بك ، فيمكنك إضافة ملف قالب جديد إلى مجلد السمة الخاصة بك. سيحتاج ملف القالب إلى احتواء رمز القالب الجديد الخاص بك ، بالإضافة إلى التعليمات البرمجية لتضمين ملف القالب في قالبك. بمجرد إضافة ملف القالب الجديد إلى المظهر الخاص بك ، يمكنك تنشيطه بالانتقال إلى لوحة إدارة WordPress وتحديد القالب الجديد من القائمة المنسدلة.
باستخدام قوالب صفحة WP ، يمكنك إضافة قوالب صفحة WordPress مخصصة إلى موقعك. الهدف من هذا البرنامج التعليمي هو إرشادك إلى كيفية تثبيت وتفعيل المكون الإضافي WP Templates . ستتمكن من الوصول إلى قوالب WP بالنقر فوق الارتباط الموجود في الشريط الجانبي الأيسر من لوحة تحكم مسؤول WordPress بعد تمكينها. تتيح لك طريقة العرض هذه إنشاء صفحة جديدة أو قالب صفحة جديد بالنقر فوق الزر "انقر هنا". الصفحات هي الميزة الأكثر طلبًا ، لكن المنشورات غير متوفرة في الإصدار المجاني من المكون الإضافي. يتضمن الإصدار المتميز من Elementor WordPress الكثير من الميزات الجديدة ، بالإضافة إلى التوافق مع منشئ الصفحة Elementor WordPress. انقر فوق المظهر.
كيف أقوم بإضافة قوالب متعددة إلى WordPress؟

لا توجد إجابة محددة لهذا السؤال لأنه يمكن أن يختلف اعتمادًا على الموضوع الذي تستخدمه ومستوى راحتك مع الكود. ومع ذلك ، هناك بعض النصائح العامة التي يمكن أن تساعدك في إنجاز هذه المهمة. تتمثل إحدى الطرق في إنشاء سمة فرعية ثم إضافة القوالب المخصصة إلى هذا المظهر الفرعي. بهذه الطريقة ، يمكنك الحفاظ على المظهر الأصلي الخاص بك كما هو وإضافة القوالب الجديدة الخاصة بك ببساطة إلى القالب الفرعي. هناك طريقة أخرى تتمثل في تحرير ملفات قالب القالب مباشرة. لا يُنصح بهذا بشكل عام لأنه قد يؤدي إلى مشاكل في المستقبل إذا تم تحديث المظهر الخاص بك. ومع ذلك ، إذا كنت تشعر بالراحة تجاه الكود وتثق في قدرتك على إجراء التغييرات اللازمة ، فقد يكون هذا خيارًا قابلاً للتطبيق. مهما كانت الطريقة التي تختارها ، تأكد من إنشاء نسخة احتياطية من موقعك قبل إجراء أي تغييرات. سيضمن هذا أنه يمكنك دائمًا الرجوع إلى الإصدار السابق في حالة حدوث خطأ ما.
هل يمكن أن يكون لديك سمات ووردبريس متعددة؟
هل يمكنك إنشاء قوالب متعددة في WordPress باستخدام نفس الموضوع؟
يجب عليك أيضًا التأكد من أن السمات التي تريد استخدامها محدثة. الطريقة الوحيدة لتنشيط سمة هي تحديدها من قائمة ، ويمكنك أيضًا تحديد أي عدد تريده من السمات.
هل يمكن أن يحتوي WordPress على أكثر من سمة واحدة؟
يمكنك إنشاء نسختين من WordPress لموقع واحد ، ولكن ليس بالضرورة لنفس الغرض. باستخدام WordPress ، يمكنك تثبيت ما يصل إلى سبعة سمات مختلفة في وقت واحد ، ولكن يمكنك فقط الحصول على سمة نشطة واحدة في كل مرة.
كم عدد القوالب الموجودة لموضوع WordPress؟
كم عدد القوالب التي يمكنك إنشاؤها في قالبك؟ يوجد عدد غير محدود من القوالب المتاحة لموضوعات WordPress.
هل يمكن أن يكون هناك موضوع واحد لصفحة وورد؟
ما هي ميزات البرنامج المساعد؟ يمكن تخصيص السمات لجميع المنشورات والصفحات بالإضافة إلى تخصيص سمات لمنشورات وصفحات فردية. إذا كنت تفضل ذلك ، يمكنك أيضًا تغيير سمة الصفحة الرئيسية. نتيجة لذلك ، يمكن أن يكون لديك سمة واحدة للصفحة الرئيسية ، وموضوع آخر للمنشورات ، وواحد لصفحاتك.
هل يمكنك استخدام قوالب متعددة في WordPress؟

بالانتقال إلى الإعدادات> الصفحة الرئيسية للموقع ، يمكنك استخدام المكون الإضافي لسمات متعددة على صفحتك الرئيسية. يمكنك تغيير موضوع الصفحة الرئيسية لموقع الويب الخاص بك من خلال النقر على القائمة المنسدلة هنا. بعد تحديد سمة ، انقر فوق حفظ كل التغييرات.
كم عدد القوالب التي يمكن أن تحتوي عليها سمة ووردبريس واحدة؟
كم عدد القوالب الموجودة في الموضوع؟ لا يوجد حد لعدد القوالب التي يمكن تضمينها في قالب WordPress.
هل يمكن أن تحتوي صفحات WordPress المختلفة على سمات مختلفة؟
يمكن تخصيص ميزات المكون الإضافي المنشورات الفردية والصفحات باستخدام سمات مختلفة ، ويمكن تطبيق السمات على جميع المنشورات والصفحات في نفس الوقت. من الممكن أيضًا تغيير سمة الصفحة الرئيسية. نتيجة لذلك ، يمكن أن يكون لديك سمات مختلفة للصفحة الرئيسية ، وموضوعات الصفحة الرئيسية ، وموضوعات الصفحة الرئيسية ، وموضوعات المشاركات.
كيفية إنشاء قالب صفحة مخصص في WordPress

لإنشاء قالب صفحة مخصص في WordPress ، ستحتاج إلى اتباع الخطوات التالية: 1. إنشاء ملف جديد في دليل سمة WordPress الخاص بك وتسميته كما تريد ، ولكن تأكد من أنه ينتهي بـ “.php”. 2. في هذا الملف الجديد ، انسخ الكود التالي والصقه: / * Template Name: Page Template * / 3. احفظ الملف وقم بتحميله إلى دليل سمة WordPress الخاص بك. 4. انتقل الآن إلى لوحة إدارة WordPress الخاصة بك وقم بإنشاء صفحة جديدة. 5. في مربع القائمة المنسدلة "النموذج" ، حدد النموذج الذي أنشأته للتو. 6. انشر الصفحة واعرضها على موقعك. يجب أن ترى قالب الصفحة المخصص الخاص بك في العمل!
تحتوي العديد من مواقع الويب على صفحات مقصودة مختلفة تمامًا عن باقي الموقع. يتيح لك WordPress إنشاء صفحات مخصصة بتصميم وتخطيط خاصين بك ، بالإضافة إلى قوالب صفحات مخصصة. عملية التثبيت ليست بسيطة مثل تثبيت مكون إضافي ، وتتطلب القليل من الجهد العملي. برنامج FTP مطلوب لتحميل الملفات إلى موقع WordPress من برنامج FTP مستقل. بهذه الطريقة ، يمكننا تسهيل الأمور على أنفسنا عن طريق نسخ قالب صفحة القالب الموجود. نظرًا لأن WordPress لا يحتوي على أي ترميز ، فلا توجد طريقة لإخباره بكيفية عرض الصفحة. نتيجة لذلك ، سنستخدم هذه المعلومات لإنشاء نموذجنا المخصص.

انسخ محتويات page.php ثم احفظها في ملف القالب المخصص. نظرًا لأن نموذجنا المخصص يحتوي بالفعل على رأس ، فسنقوم بإزالته من الكود. إذا قمت بالنقر فوق الصفحة الجديدة القائمة على القالب ، فستلاحظ صفحة فارغة. نظرًا لأن قالب صفحة الموضوع كان نقطة البداية لمشروعنا ، فقد تمكنا من تحقيق ذلك. هذه إحدى أعظم مزايا استخدام قالب صفحة مخصص: فهو منفصل تمامًا عن باقي منشوراتك وصفحاتك. يمكن أن تؤدي الأخطاء في قالب الصفحة المخصص إلى إلحاق ضرر جسيم بموقعك على الويب. يمكنك تصميم أي شيء في WordPress إذا كنت تعرف كيفية البرمجة أو HTML.
قوالب الصفحة المخصصة لـ WordPress
أحد الأشياء الرائعة في WordPress هو القدرة على إنشاء قوالب صفحات مخصصة. يتيح لك ذلك إنشاء تخطيطات فريدة لصفحات معينة على موقعك ، مما يمنحك مزيدًا من التحكم في شكل وأسلوب موقعك. يعد إنشاء قالب صفحة مخصص أمرًا بسيطًا إلى حد ما ، وهناك عدة طرق مختلفة للقيام بذلك. بمجرد إنشاء القالب الخاص بك ، يمكنك بعد ذلك تخصيصه لصفحات معينة على موقعك.
في هذا البرنامج التعليمي ، سنرشدك إلى كيفية إنشاء قالب صفحة مخصص لـ WordPress بالإضافة إلى شرح سبب أهميته. عندما تقول " WordPress Theme Custom Page Template " ، ماذا تقصد؟ الصور الموجودة في العمود الأيمن هي ما أعنيه. يتم توفير مربع الاختيار هذا من خلال حقيقة أن قالبك يتضمن بعض قوالب الصفحات المخصصة هذه. عند تحديد قالب صفحة مخصص في القائمة المنسدلة الموضحة أعلاه ، سيتم استخدامه. في الأساس ، هذا هو القضاء على عملية اختيار القالب بأكملها. تتيح لك القوالب المخصصة إمكانية التحكم بشكل أكبر في قاعدة بيانات موقع الويب الخاص بك وتصميم السمة الخاصة بك.
باستخدام منصة WordPress 4.7 ، يمكنك إنشاء قوالب صفحات بأنواع محتوى جديدة (تُعرف أيضًا باسم أنواع المنشورات المخصصة). في هذه الحالة ، ستحتاج إلى إدراج سطر آخر في رأس الملف الخاص بك. هذا هو المكان الذي ستستخدم فيه على الأرجح محتوى HTML الذي تريده أن يظهر على الصفحة. سأطلق على هذا الخيار "الاسم الذي يظهر في القائمة المنسدلة" لأن هذا هو ما يظهر في القائمة المنسدلة للقالب. عادة ما تحتاج الصفحة التي لا تشبه إلى حد كبير باقي موقع الويب الخاص بك ولكنها لا تزال جزءًا منه. إنه مناسب تمامًا لهذه القوالب المخصصة. عندما تريد إنشاء صفحة تبدو تمامًا مثل صفحاتك الأخرى (ولكن مع بعض التغييرات). عندما تنتهي من نسخ السمة ، أوصي بفتح الملف.
إنشاء قوالب صفحة مخصصة في ووردبريس
يمكن إنشاء قوالب الصفحات المخصصة في WordPress. قوالب الصفحات المخصصة هي قوالب محددة مسبقًا يمكن استخدامها لإنشاء صفحة جديدة. بعد إنشاء قالب صفحة مخصص ، يمكنك إضافة أي صفحة تريدها إلى موقع WordPress الخاص بك.
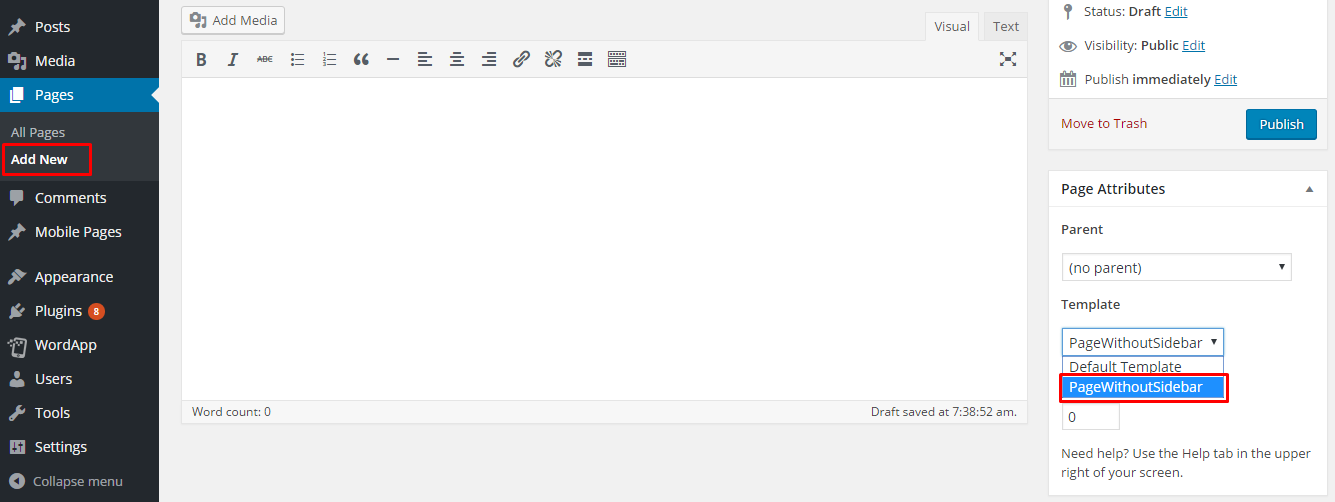
لإنشاء قالب مخصص ، انتقل إلى لوحة إدارة WordPress. يقع قسم الصفحات في الركن الأيمن العلوي من لوحة الإدارة. عند النقر فوق إضافة جديد ، سيظهر في قسم إضافة جديد.
كما ترى ، يجب تعيين القالب على صفحة بدون شريط جانبي. لن يتم إضافة شريط جانبي إلى قالب الصفحة الذي تم إنشاؤه بهذه الطريقة. تتمثل الخطوة التالية في إنشاء قالب صفحة مخصص يمكنك استخدامه لإنشاء أي صفحة على موقع WordPress الخاص بك.
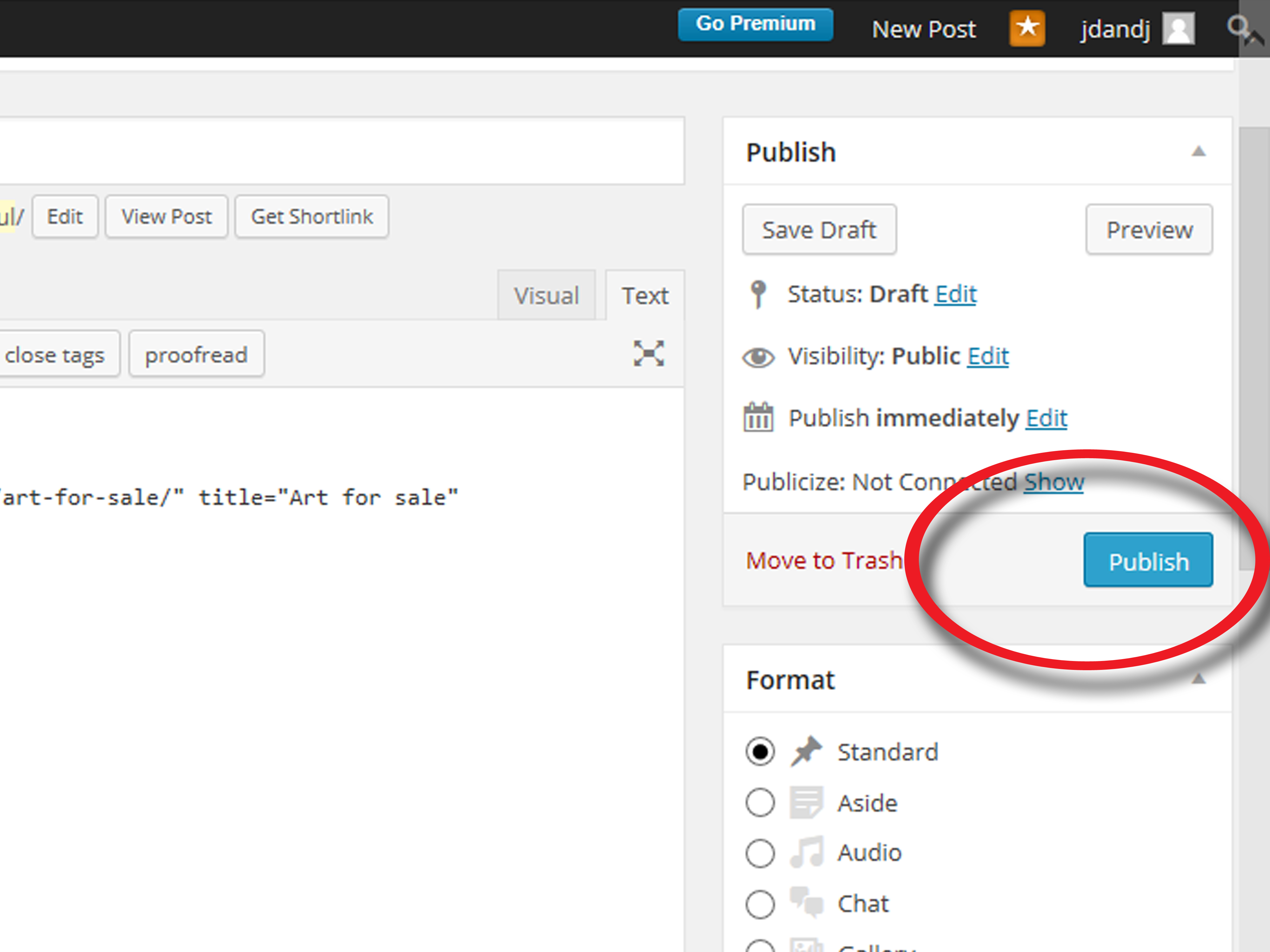
لرؤية قالب صفحة مخصص ، انقر فوق الزر نشر / تحديث في الجزء السفلي من لوحة الصفحات. ستتمكن من رؤية حقل النموذج في قسم السمات في متصفحك. يمكن العثور على اسم قالب الصفحة المخصص الخاص بك هنا. عندما تعثر على قالب الصفحة المخصص ، انقر فوق السهم لأعلى ، الموجود على يمين الزر نشر / تحديث ، ثم اختر حفظ كقالب لحفظه على جهاز الكمبيوتر الخاص بك.
قوالب المشاركة الفردية المخصصة
قالب المنشور الفردي المخصص هو ملف قالب WordPress يُستخدم لعرض منشور واحد. يمكن استخدام ملف القالب هذا لتجاوز ملف القالب الافتراضي المستخدم لعرض نشرة واحدة. يمكن استخدام قالب المنشور الفردي المخصص لتغيير تخطيط منشور واحد ، أو لإضافة حقول مخصصة إلى منشور واحد.
إذا كنت تريد التميز عن باقي المحتوى الخاص بك ، فقد ترغب في التفكير في إنشاء قالب مخصص لمشاركة فردية. نظرًا لأنه يتم تطبيق هذا القالب فقط على المنشورات التي تحددها ، يمكنك جعلها تبدو مختلفة تمامًا. قالب المنشور المخصص هو قالب يتم إنشاؤه واستخدامه بنفس طريقة استخدام قالب الصفحة المخصص. عندما تنقر على صفحة تفاصيل المنشور ، فإنها تعرض محتويات الملف. باستثناء القوالب المحددة مسبقًا ، تستخدم الغالبية العظمى من السمات ملف single.php كملف لها. نظرًا لاختلاف بنية الكود لكل سمة ، فقد يستغرق الأمر بعض الوقت حتى تفهم كيفية عمل السمة. يمكنك استخدام هذا القالب عن طريق تحرير المنشور الذي تريد استخدامه وتعيين القالب إلى القائمة المنسدلة في صفحة مسؤول WordPress.
يجعل المكون الإضافي Post Custom Templates Lite من السهل إنشاء قوالب منشورات بدون تشفير من خلال السماح لك بسحبها وإفلاتها. إذا كنت ترغب في تخصيص قالب منشور باستخدام هذا المكون الإضافي ، فإنه يحتوي على العديد من خيارات التخصيص ، لذلك يمكن أن يكون مفيدًا لك. تحقق من موقع Brian Dean للحصول على الإلهام: فهو يستخدم نموذجًا معينًا لمنشوراته الإرشادية لجعلها تبرز عن بقية منشوراته.
كيفية إنشاء قالب منشور في WordPress
بعد العثور على المكون الإضافي وتنشيطه ، يمكنك البدء في تصميم القوالب الخاصة بك. يمكن العثور على خيار قالب المنشور الفردي تحت زر إضافة قالب جديد على الشريط الجانبي الأيسر. قم بتخصيصه قليلاً قبل تحميله إلى Squarespace. يجب إنشاء مربع تعريف العنوان والمحتوى كجزء من الخطوة الأولى. عند إنشاء منشور ، ستختار عنوان مدونتك واسم المؤلف والتاريخ الذي سيظهر فيه في مربع تعريف المحتوى. ستحتاج إلى إنشاء رأس وتذييل كجزء من العملية. سيظهر عنوان مدونتك وتاريخها في رأس الصفحة ، بينما ستظهر روابط الوسائط الاجتماعية الخاصة بك في التذييل. في الخطوة الأخيرة ، ستحتاج إلى تضمين بعض الحقول المخصصة في القالب الخاص بك. ستتمكن من إنشاء محتوى لمنشورك تلقائيًا إذا كنت تستخدم هذه الحقول. للقيام بذلك ، انقر فوق الزر "إضافة حقل مخصص" وأدخل المعلومات التالية: * يجب أن يكون عنوان المنشور الخاص بك: ***** br>. سيتم تنظيم منشورك في قائمة الفئات في * br أنا الشخص الذي كتب هذا المنشور لك. هذا هو تاريخ الصفحة. يمكن العثور على موجز RSS هذا هنا. يمكن الوصول إلى موجز RSS هذا هنا. الصورة: هذا مثال على صورة. هذه هي الصورة في المنشور. هذا مكان لك لكتابة المزيد من الملاحظات حول منشورك. يجب عليك ملء المحتوى بمجرد أن يصبح النموذج جاهزًا. للقيام بذلك ، انتقل إلى علامة التبويب المنشورات في الشريط الجانبي الأيسر وحدد المنشور الذي تريد استخدامه كقالب. ثم ، بالنقر فوق الزر "تعديل" في الركن الأيمن السفلي ، قم بملء محتوى المنشور. عند النقر فوق الزر نشر ، سيتم عرض رسالتك على الصفحة الأولى من مدونتك.
