كيفية إضافة المزيد من الصفحات إلى موقع WordPress الخاص بك
نشرت: 2022-10-17بصفتك مستخدم WordPress ، ربما تكون قد واجهت مواقف تحتاج فيها إلى إضافة المزيد من الصفحات إلى موقع الويب الخاص بك. قد يكون هذا لعدة أسباب ، مثل إضافة قسم جديد إلى موقعك ، أو ببساطة لأنك تريد إضافة المزيد من المحتوى. مهما كان السبب ، فإن إضافة صفحات إلى موقع WordPress الإلكتروني أمر بسيط نسبيًا. في هذه المقالة ، سنوضح لك كيفية إضافة المزيد من الصفحات إلى موقع WordPress الخاص بك ، خطوة بخطوة.
دليل لإنشاء سمات صفحات متعددة في WordPress. تم استخدام المكون الإضافي Multi Themes لإنجاز ذلك. تحتوي كل صفحة على معلومات مفصلة وإرشادات حول كيفية استخدام التخطيطات المتنوعة. يمكنك تغيير موضوع عناوين URL التي تحتوي على كلمات رئيسية معينة عن طريق تعيينها كموضوع خاص بك. باستخدام سمات معلومات النظام المتعددة ، يمكنك فحص موقعك وتقديم تفاصيل حول جوانب محددة من تشغيله. يمكنك أيضًا تغيير سمة موقعك لمطابقة نسقك الأساسي ، أو اختيار سمات لجميع صفحاتك ، أو إضافة أو تغيير سمات لعناوين URL التي تحتوي على رمز admin-ajax. المكوّن الإضافي أو الإصدار الذي تستخدمه ، بالإضافة إلى التكوين الخاص به.
بالإضافة إلى ذلك ، في حالة عدم قدرة الأداة على القراءة والكتابة ، سيعرض هذا أذونات الملف. تحتوي شاشة المساعدة على بعض المعلومات إذا كنت بحاجة إلى مساعدة إضافية. لا يحتوي على نفس وظائف الأقسام الأخرى من موقع الويب ، ولكنه يأتي مع بعض الاقتراحات إذا كنت تواجه مشكلة. عند تطوير سمات WordPress متعددة ، قد يكون من الأسهل على بعض المستخدمين استخدام Elementor. قد يكون منشئ المواقع مثل SiteOrigin Page Builder مفيدًا أيضًا. لديهم خيارات أكثر بكثير لتخصيص المنشورات والصفحات الفردية ، مما يجعلها أكثر قابلية للتكيف. علاوة على ذلك ، لا توجد متطلبات إضافية للموضوعات.
كيف أضيف صفحة جديدة في ووردبريس؟

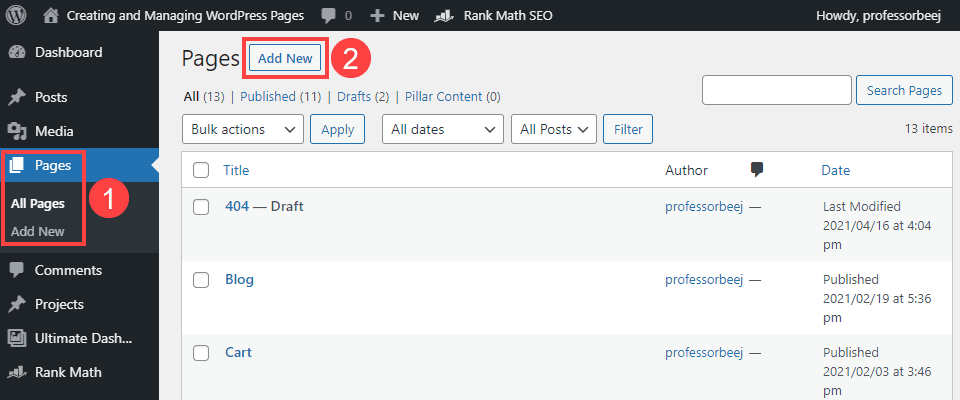
لإضافة صفحة جديدة في WordPress ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانقر فوق عنصر قائمة الصفحات. بعد ذلك ، انقر على رابط إضافة جديد. سينقلك هذا إلى محرر الصفحة حيث يمكنك إدخال العنوان والمحتوى لصفحتك الجديدة. بمجرد الانتهاء ، انقر فوق الزر نشر لجعل صفحتك مباشرة.
سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية إنشاء صفحة جديدة في WordPress. قم بتثبيت WordPress أولاً ، ثم اختر خطة الاستضافة. بعد تثبيت WordPress ، ستحتاج إلى تسجيل الدخول باستخدام اسم المستخدم وكلمة المرور الخاصين بك. يمكنك إضافة صفحة من شريط التنقل الأيسر أو العلوي بالنقر فوقه. لإضافة صفحة جديدة إلى إحدى قوائم التنقل الخاصة بك ، حدد الزر "إضافة جديد". أول شيء ستلاحظه هو زر إضافة العنوان ، وهو عنوان الصفحة واسم القائمة. يمكنك إضافة نص أو كتلة محتوى عن طريق النقر فوق علامة الجمع في الزاوية اليمنى العليا من النافذة.
على الجانب الأيمن من صفحة WordPress الرئيسية ، يوجد زر نشر. عندما تضغط على هذا الزر ، يوفر لك WordPress مجموعة متنوعة من الخيارات ، بما في ذلك عندما تريد النشر. إذا كنت تفضل قيام جهة خارجية بمراجعة صفحتك قبل نشرها ، فيمكنك جدولة نشرها في تاريخ لاحق.
هل يمكنك استخدام سمة WordPress مميزة أكثر من مرة؟

يمكن استخدام سمة WordPress المتميزة على أي عدد من المواقع.
هل يمكنني استخدام WordPress كموضوع لمواقع متعددة؟ لا توجد طريقة للحد من عدد المرات التي يمكنك فيها استخدام السمة الخاصة بهم. للاستخدام الشخصي ، تسمح لك العديد من السمات بإعادة استخدامها. يجب أن يكون لديك هذا في اتفاقية الترخيص الخاصة بك للموضوع الذي اشتريته.
هل يمكنك إعادة استخدام سمات WordPress؟
إذا كنت تريد ، يمكنك تغيير أي موقع ويب إلى سمة. يجب أن يكون لديك على الأقل عدد معين من السمات المسجلة لاستخدامها أو تحميلها. معظم السمات سهلة الترخيص في معظم مواقع الويب التي تبيع السمات ، لذلك ليس من الضروري الترقية.
هل يستحق الدفع مقابل موضوع WordPress مميز؟
يتيح لك المظهر المتميز الجيد تصميم موقع الويب الخاص بك بطريقة تجعل من السهل تمييزه عن الآخرين. تتيح لك ميزة الموقع إنشاء العديد من الأشكال ؛ بمجرد الانتهاء من إصلاح موقعك ، لن تلاحظ أن المظهر الذي تستخدمه قيد الاستخدام بالفعل من قبل الآخرين.
هل يمكنك استخدام سمات الغابات أكثر من مرة؟
بينما يعد الاستخدام المتعدد أحد الخيارات ، لا يتم دعم الأسئلة الشائعة ذات الاستخدام الفردي في هذه الحالة. بمعنى آخر ، يمكن تخصيص سمة لموقع ويب بحيث يتم إنشاء إصدار واحد فقط من الموقع. يجب أن تفكر في شراء ترخيص جديد إذا كنت تريد إنشاء موقع ويب منفصل من نفس الموضوع.
كيف يمكنني تخصيص ثيم WordPress Premium الخاص بي؟

هناك عدة طرق لتخصيص سمة WordPress المميزة الخاصة بك. يمكنك استخدام مُخصص WordPress ، والذي يسمح لك بمعاينة التغييرات على المظهر الخاص بك في الوقت الفعلي. أو يمكنك تحرير ملف CSS الخاص بالسمات الخاصة بك مباشرةً لإجراء تغييرات أكثر جذرية. أخيرًا ، تأتي بعض السمات مع خيارات التخصيص الخاصة بها ، والتي يمكن العثور عليها في إعدادات السمة.

هناك خمس خطوات لتخصيص قالب WordPress الخاص بك. تأكد من أن سمات WordPress التي تختارها مخصصة لتلبية احتياجاتك الخاصة. ستتعلم كيفية القيام بذلك بأمان وكفاءة إذا قرأت هذا المنشور ، والذي سأساعدك فيه في اختيار المنشور المناسب. يعد مُخصص WordPress أبسط وأسرع طريقة لتخصيص سمة WordPress. يوفر لك عددًا من الخيارات لتعديل المظهر الخاص بك ؛ ومع ذلك ، يحتوي كل نسق على مجموعة الخيارات الخاصة به. يمكن العثور على محرر السمات في قسم المظهر في محرر القوالب. بصفتك منشئ الصفحات ، يمكنك بسهولة إنشاء موقع تريد تصميمه.
يتم تثبيت المكون الإضافي الخاص بباني الصفحات مع سمة متوافقة ويسمح لك بإنشاء موقع بناءً على الشكل الذي تريده أن يبدو عليه. إطار عمل القالب ، على عكس منشئ الصفحات ، هو مجموعة من السمات المصممة للعمل معًا. يتضمن قالب WordPress ورقة أنماط ، وهي الكود المستخدم لإنشاء موقع الويب الخاص بك. في حالة النسق ، يمكنك إجراء تغييرات على ورقة الأنماط لتغيير الألوان. يمكن بعد ذلك استهداف عدد من العناصر أو الفئات على الصفحة باستخدام هذه الطريقة. تحتوي ملفات قالب النسق على غالبية الملفات الموجودة في النسق. لتغيير طريقة إخراج المحتوى في أنواع المنشورات أو الصفحات أو الأرشيفات ، يجب عليك تحرير أحد هذه الملفات.
تعرف على كيفية تحرير التعليمات البرمجية الخاصة بك بطريقة لا تؤدي إلى كسر موقعك من خلال قراءة هذا القسم. إذا كنت ترغب في إجراء تغييرات في رمز السمة الخاصة بك أو إنشاء سمة فرعية ، فيجب أن يتم ذلك على تثبيت محلي لـ WordPress ، بما في ذلك السمة المثبتة بالإضافة إلى المحتوى المنسوخ من موقعك المباشر. فقط إذا كنت معتادًا على CSS (لورقة الأنماط) و PHP (للقوالب الأخرى) ، فستتمكن من تحرير الكود. يجب عليك أولاً إنشاء نسخة من موقعك المباشر ثم تحميل وتنشيط المظهر الجديد الخاص بك. لاختبار كل شيء ، خذ بضع دقائق لفحص موقعك بدقة. اجعل موضوعك متجاوبًا. يوصى بإجراء أي تغييرات على المظهر الخاص بك على جهاز محمول بالإضافة إلى كمبيوتر سطح المكتب.
تأكد من أن موقع الويب الخاص بك لا يميز ضد الأشخاص ذوي الإعاقة باستخدام مدقق الوصول. تحقق من معايير PHP و CSS و JavaScript للتأكد من أن ما تحتاجه موجود في نظامك. من الأهمية بمكان أن تحافظ على ترميز موضوع WordPress الخاص بك جيدًا وأن تكتب أي رمز جديد بطريقة تتوافق مع ذلك بحيث يمكن استخدامه لضمان الامتثال للقواعد.
كيفية تخصيص موضوع WordPress الخاص بك
هناك طرق عديدة لتخصيص WordPress ، وهو نظام أساسي متعدد الاستخدامات ، للتأكد من أنه يبدو تمامًا كما تريده. في هذه المقالة ، سنوضح لك كيفية تخصيص سمة WordPress بسهولة وجعلها خاصة بك.
بعد تثبيت سمة WordPress ، سترى رابط "Themes" على لوحة تحكم إدارة WordPress الرئيسية. سيؤدي النقر فوق هذا الارتباط إلى نقلك إلى منطقة السمات ، حيث يمكنك عرض السمة التي قمت بتثبيتها.
بعد النقر فوق الزر "تخصيص" ، يمكنك تغيير مظهر المظهر. عند النقر فوق هذا الزر ، سيتم نقلك إلى صفحة حيث يمكنك العثور على جميع خيارات المظهر الخاص بك.
تتضمن خيارات تخصيص التصميم والتخطيط المخصصة القدرة على تحميل شعار شبكية العين ، وتعيين مجموعة متنوعة من إعدادات الألوان في مناطق مثل الرأس والتنقل والتذييلات وخلفيات الصفحة ، بالإضافة إلى ملفات CSS و JavaScript المخصصة.
تم تصميم السمات باستخدام مجموعة متنوعة من خيارات التخصيص البسيطة ، ولكن يمكنك أيضًا إضافة المزيد من الوظائف والتحكم باستخدام المكونات الإضافية.
إذا كنت ترغب في إضفاء مظهر ومظهر جديد على مظهر WordPress الخاص بك ، يمكنك التحقق من خيارات التخصيص المختلفة. لن يكون هناك أي خيبة أمل.
ثيمات متعددة الصفحات
هناك عدة أسباب وراء رغبتك في استخدام سمات صفحات متعددة لموقع الويب الخاص بك. أولاً ، يمكن أن يمنح زوارك تجربة فريدة أكثر من خلال السماح لهم بالاختيار من بين مجموعة متنوعة من الأشكال المختلفة. ثانيًا ، يمكن أن يساعدك على تنظيم المحتوى الخاص بك بشكل أفضل وتتبع ما يحدث. وثالثًا ، يمكن أن يسهل عليك إجراء تغييرات على موقعك دون الحاجة إلى تعديل كل صفحة على حدة.
غالبًا ما يكون موقع الويب الخاص بك هو نقطة الاتصال الأولى بعلامتك التجارية من العملاء المحتملين. يعد تخصيص موقع الويب الخاص بك ضروريًا لنمو أعمال WordPress الخاصة بك. هناك العديد من السمات المتاحة لموقع الويب الخاص بك على WordPress ، والتي يمكن استخدامها في صفحات مختلفة. من خلال تعطيل التخزين المؤقت للمكونات الإضافية ، ستمنع نفسك من رؤية الإصدارات القديمة من موقعك مع تمكين السمات الجديدة أيضًا. تأكد من اختيار المظهر المناسب لموقعك على الويب. إذا كنت تريد تغيير السمة على موقع ويب ، فهناك خياران. سيكون اختيار وتعيين موضوعات مختلفة لصفحات ويب معينة أو منشورات بناءً على عنوان URL أو الرابط الثابت لصفحة معينة هو الخيار الأكثر فعالية.
إذا أدخلت كلمة أساسية ذات صلة بـ Alice ، فانقر فوق ارتباط قيمة الاستعلام في منطقة Query Keyword (على سبيل المثال ، Blog). يمكن أيضًا استخدام هذا الخيار لإضافة قيمة استعلام إلى أي عنوان URL يحتوي على كلمتك الرئيسية أو قيمتك من خلال تضمين سمة فريدة. ستتمكن من التخطيط لكيفية دمج السمات الخاصة بك في موقع الويب الخاص بك أثناء هذه العملية. إذا كنت تستخدم سمات WordPress متعددة في نفس المجال ، فيمكنك فقط تغيير سمة صفحتك الرئيسية أو إحدى منشوراتك عن طريق كتابة عنوان URL أو مصطلحات الاستعلام في شريط بحث WordPress. لإجراء تغييرات على سمة موقعك بأي طريقة بخلاف إنشاء موقع ويب مختلف تمامًا بالموضوع الجديد ، يجب عليك أولاً إنشاء موقع ويب مختلف تمامًا.
