WordPress サイトにページを追加する方法
公開: 2022-10-17WordPress ユーザーとして、Web サイトにページを追加する必要がある状況に遭遇したことがあるかもしれません。 これは、サイトに新しいセクションを追加したり、単にコンテンツを追加したいなど、さまざまな理由が考えられます。 理由が何であれ、WordPress Web サイトにページを追加するのは比較的簡単です。 この記事では、WordPress サイトにページを追加する方法を順を追って説明します。
WordPress で複数のページのテーマを作成するためのガイド。 これを実現するために、プラグイン Multiple Themesが使用されました。 各ページには、さまざまなレイアウトの使用方法に関する詳細情報と指示が含まれています。 テーマとして設定することで、特定のキーワードを含む URL のテーマを変更できます。 System Information Multiple Themes を使用すると、サイトをスキャンして、その操作の特定の側面に関する詳細を提供できます。 サイトのテーマをプライマリ テーマに合わせて変更したり、すべてのページのテーマを選択したり、admin-ajax アイコンを含む URL のテーマを追加または変更したりすることもできます。 使用しているプラグインまたはバージョン、およびその構成。
さらに、ツールが読み書きできない場合は、ファイルのアクセス許可が表示されます。 支援画面には、さらに支援が必要な場合の情報が含まれています。 Web サイトの他のセクションと同じ機能はありませんが、問題が発生した場合にいくつかの提案が表示されます。 複数の WordPress テーマを開発する場合、一部のユーザーは Elementor を使用する方が簡単な場合があります。 SiteOrigin のPage Builderのようなサイト ビルダーも役立つ場合があります。 個々の投稿やページをカスタマイズするためのオプションがはるかに多く、適応性が高くなります. さらに、テーマに関する追加要件はありません。
WordPress に新しいページを追加するにはどうすればよいですか?

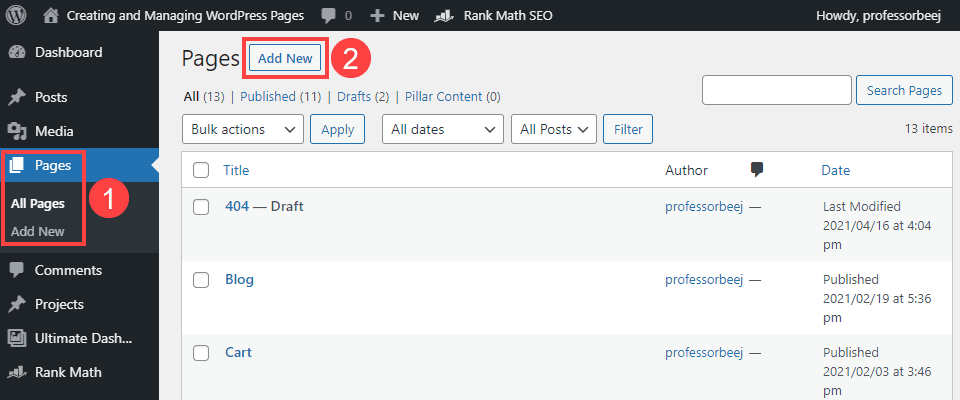
WordPress に新しいページを追加するには、WordPress ダッシュボードにログインし、[ページ] メニュー項目をクリックします。 次に、[新規追加] リンクをクリックします。 これにより、新しいページのタイトルとコンテンツを入力できるページ エディターが表示されます。 完了したら、[公開] ボタンをクリックしてページを公開します。
このステップバイステップのガイドでは、WordPress で新しいページを作成するプロセスを順を追って説明します。 最初に WordPress をインストールしてから、ホスティング プランを選択します。 WordPress をインストールしたら、ユーザー名とパスワードでログインする必要があります。 左側または上部のナビゲーション バーをクリックしてページを追加できます。 ナビゲーション メニューの 1 つに新しいページを追加するには、[新規追加] ボタンを選択します。 最初に気付くのは、ページのタイトルとメニュー名である [タイトルの追加] ボタンです。 ウィンドウの右上隅にあるプラス記号をクリックして、テキストまたはコンテンツ ブロックを追加できます。
WordPress ホームページの右側に、[公開] ボタンがあります。 このボタンを押すと、WordPress は、いつ公開するかなど、さまざまなオプションを提供します。 ページを公開する前に第三者に確認してもらいたい場合は、後で公開するようにスケジュールを設定できます。
プレミアムWordPressテーマを複数回使用できますか?

プレミアムWordPress テーマは、任意の数のサイトで使用できます。
WordPress を複数の Web サイトのテーマとして使用できますか? テーマを使用できる回数を制限する方法はありません。 個人使用の場合、多くのテーマで再利用できます。 これは、購入したテーマのライセンス契約に含まれている必要があります。
WordPressテーマを再利用できますか?
必要に応じて、任意の Web サイトをテーマに変更できます。 使用またはアップロードするには、一定数以上のテーマが登録されている必要があります。 ほとんどのテーマは、ほとんどのテーマ販売 Web サイトで簡単にライセンスを取得できるため、アップグレードする必要はありません。
プレミアムWordPressテーマにお金を払う価値はありますか?
優れたプレミアム テーマを使用すると、他のサイトよりも簡単に目立つように Web サイトをデザインできます。 サイトの機能により、多くのバリエーションを作成できます。 サイトの修正が完了したら、使用しているテーマが他のユーザーによって既に使用されていることに気付かないでしょう。
Themeforest テーマを複数回使用できますか?
マルチユースはオプションですが、この場合、シングルユースの FAQ はサポートされていません。 つまり、Web サイトのテーマをカスタマイズして、サイトの 1 つのバージョンのみが作成されるようにすることができます。 同じテーマで別の Web サイトを作成する場合は、新しいライセンスの購入を検討する必要があります。
WordPress プレミアム テーマをカスタマイズするにはどうすればよいですか?

WordPress プレミアム テーマをカスタマイズするには、いくつかの方法があります。 WordPress カスタマイザーを使用すると、テーマの変更をリアルタイムでプレビューできます。 または、テーマの CSS ファイルを直接編集して、大幅な変更を加えることができます。 最後に、一部のテーマには、テーマの設定で見つけることができる独自のカスタマイズ オプションが付属しています。

WordPress テーマをカスタマイズするには、5 つのステップがあります。 選択した WordPress テーマが特定のニーズに合わせてカスタマイズされていることを確認してください。 この投稿を読めば、安全かつ効率的にそれを行う方法を学ぶことができます。この投稿では、正しいものを選択するのに役立ちます. WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単で迅速な方法です。 テーマを変更するための多くのオプションを提供します。 ただし、各テーマには独自のオプション セットがあります。 テーマ エディタは、テーマ エディタの [外観] セクションにあります。 ページ ビルダーとして、デザインしたいサイトを簡単に作成できます。
ページ ビルダー プラグインは、互換性のあるテーマと共にインストールされ、希望する外観に基づいてサイトを作成できます。 テーマ フレームワークは、ページ ビルダーとは対照的に、連携するように設計されたテーマのコレクションです。 WordPress テーマには、Web サイトの作成に使用されるコードであるスタイルシートが含まれています。 テーマの場合、スタイルシートを変更して色を変更します。 このメソッドを使用して、ページ上の多数の要素またはクラスを対象にすることができます。 テーマ テンプレート ファイルには、テーマ内のファイルの大部分が含まれています。 投稿タイプ、ページ、またはアーカイブでのコンテンツの出力方法を変更するには、これらのファイルのいずれかを編集する必要があります。
このセクションを読んで、サイトを壊さないようにコードを編集する方法を学びましょう。 テーマのコードを変更したり、子テーマを作成したりする場合は、インストールされたテーマとライブ サイトからコピーされたコンテンツを含め、WordPress のローカル インストールで行う必要があります。 CSS (スタイルシート用) と PHP (その他のテーマ用) に精通している場合にのみ、コードを編集できます。 最初にライブ サイトのコピーを作成してから、新しいテーマをアップロードして有効にする必要があります。 すべてをテストするには、数分かけてサイトを徹底的に調べてください。 テーマをレスポンシブにします。 テーマへの変更は、デスクトップ コンピューターだけでなくモバイル デバイスでも行うことをお勧めします。
アクセシビリティ チェックを使用して、Web サイトが障害のある人を差別していないことを確認してください。 PHP、CSS、および JavaScript の標準を調べて、必要なものがシステムに存在することを確認してください。 WordPress のテーマを適切にコーディングし、それと一貫性のある方法で新しいコードを記述して、ルールへの準拠を確実にするために使用できるようにすることが重要です。
WordPressテーマをカスタマイズする方法
非常に用途の広いプラットフォームである WordPress をカスタマイズして、思い通りに見えるようにする方法は数多くあります。 この記事では、WordPress テーマを簡単にカスタマイズして独自のものにする方法を紹介します。
WordPress テーマをインストールすると、メインの WordPress 管理ダッシュボードに「テーマ」リンクが表示されます。 このリンクをクリックすると、テーマ領域に移動し、インストールしたテーマを表示できます。
「カスタマイズ」ボタンをクリックすると、テーマの外観を変更できます。 このボタンをクリックすると、テーマのすべてのオプションを見つけることができるページに移動します。
カスタム スタイルとレイアウトのカスタマイズ オプションには、Retina ロゴをアップロードする機能、ヘッダー、ナビゲーション、フッター、ページの背景などの領域にさまざまな色を設定する機能、およびカスタム CSS と JavaScript ファイルが含まれます。
テーマはさまざまなシンプルなカスタマイズ オプションで構築されていますが、プラグインを使用してさらに多くの機能と制御を追加することもできます。
WordPress テーマに新しいルック アンド フィールを加えたい場合は、さまざまなカスタマイズ オプションを確認できます。 失望することはありません。
複数のページのテーマ
Web サイトで複数のページ テーマの使用を検討する理由はいくつかあります。 まず、訪問者がさまざまな外観から選択できるようにすることで、よりユニークな体験を提供できます。 2 つ目は、コンテンツをより適切に整理し、何がどこにあるのかを追跡するのに役立ちます。 そして 3 つ目は、すべてのページを編集しなくてもサイトを簡単に変更できることです。
あなたのウェブサイトは、多くの場合、見込み客からあなたのブランドへの最初の接点です。 WordPress ビジネスの成長には、Web サイトのカスタマイズが不可欠です。 WordPress Web サイトで使用できるテーマがいくつかあり、さまざまなページで使用できます。 キャッシュ プラグインを無効にすると、サイトの古いバージョンが表示されなくなり、新しいテーマも有効になります。 ウェブサイトに適したテーマを選択してください。 Web サイトのテーマを変更する場合、2 つのオプションがあります。 特定のページの URL またはパーマリンクに基づいて、特定の Web ページまたは投稿に異なるテーマを選択して割り当てることが最も効果的なオプションです。
アリスに関連するキーワードを入力する場合は、[クエリ キーワード] 領域のクエリ値のリンクをクリックします (たとえば、ブログ)。 このオプションを使用して、固有のテーマを含めることにより、キーワードまたは値を含む任意の URL にクエリ値を追加することもできます。 このプロセス中に、テーマを Web サイトに組み込む方法を計画できます。 同じドメインで複数の WordPress テーマを使用している場合、WordPress 検索バーに URL またはクエリ用語を入力して、ホームページまたは投稿の 1 つのテーマのみを変更できます。 新しいテーマで完全に異なる Web サイトを作成する以外の方法でサイトのテーマを変更するには、最初に完全に異なる Web サイトを作成する必要があります。
