Como criar sua página de pesquisa com o tema Avada e o plug-in Reactive Pro
Publicados: 2022-10-18 Reactive Pro é um plugin muito útil. Melhor plugin de pesquisa avançada do WordPress. Este plugin tem a capacidade de trabalhar com vários tipos de blocos de pesquisa (Checkbox, Combo box, Select box, Radio box, Textbox, Range box, Map auto-complete e Reset), Barras (Número de resultados, Search tags, Sorting Attributes, Paginação e Grade ou Lista), Grade. Você pode pesquisar seu produto através de locais com o Google Maps. Se você deseja fazer uma página de pesquisa com o tema Avada e o Reactive Pro Plugin. Primeiro, você precisa instalar o tema Avada e o Reactive Pro Plugin e o RedQ Reuse form helper Plugin no seu WordPress. Em seguida, os próximos procedimentos serão realizados. Primeiramente, você precisa do arquivo zip do pacote de plugins completo e precisa extraí-lo.
Reactive Pro é um plugin muito útil. Melhor plugin de pesquisa avançada do WordPress. Este plugin tem a capacidade de trabalhar com vários tipos de blocos de pesquisa (Checkbox, Combo box, Select box, Radio box, Textbox, Range box, Map auto-complete e Reset), Barras (Número de resultados, Search tags, Sorting Attributes, Paginação e Grade ou Lista), Grade. Você pode pesquisar seu produto através de locais com o Google Maps. Se você deseja fazer uma página de pesquisa com o tema Avada e o Reactive Pro Plugin. Primeiro, você precisa instalar o tema Avada e o Reactive Pro Plugin e o RedQ Reuse form helper Plugin no seu WordPress. Em seguida, os próximos procedimentos serão realizados. Primeiramente, você precisa do arquivo zip do pacote de plugins completo e precisa extraí-lo.

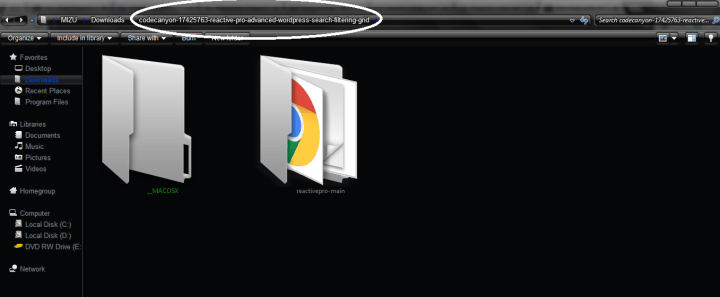
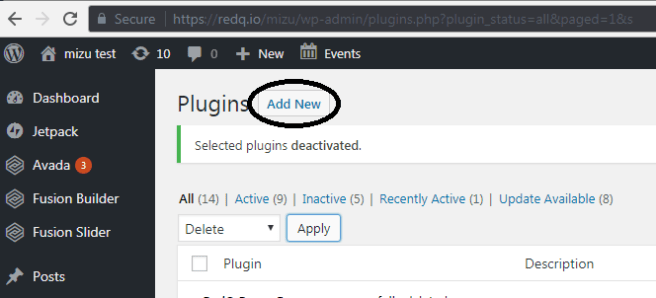
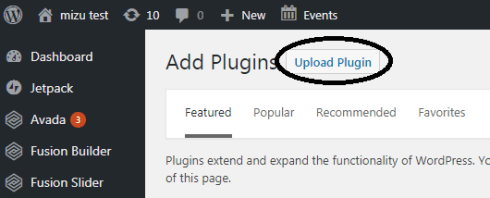
Vai parecer assim. Em seguida, você deve clicar em Adicionar novo nas seções de plug-in do Painel do seu WordPress.
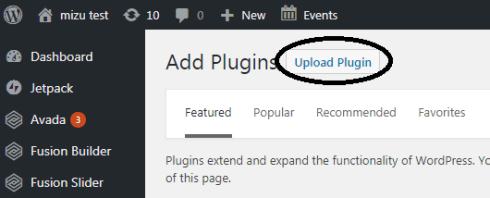
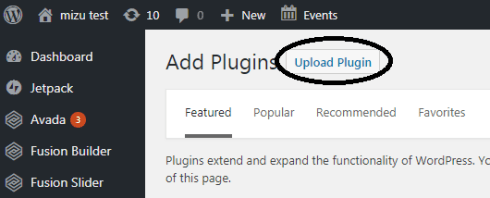
 Em seguida, clique no plugin de upload.
Em seguida, clique no plugin de upload.


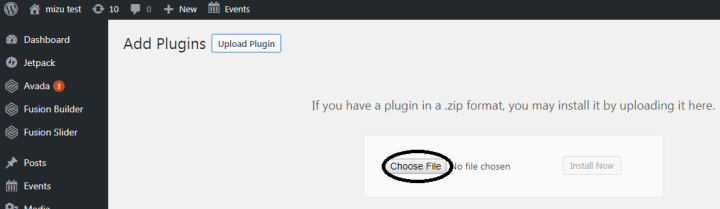
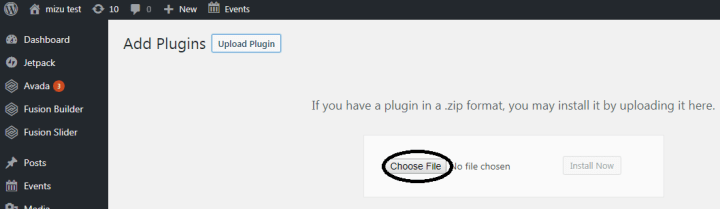
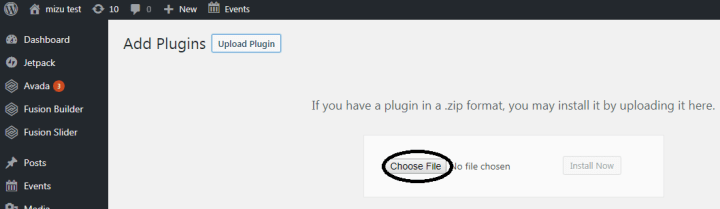
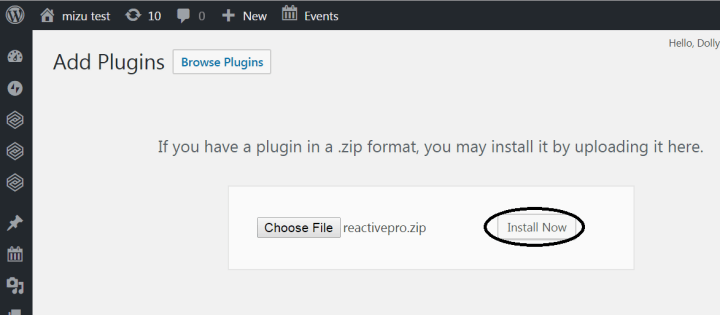
Então você tem que clicar em escolher arquivo. 
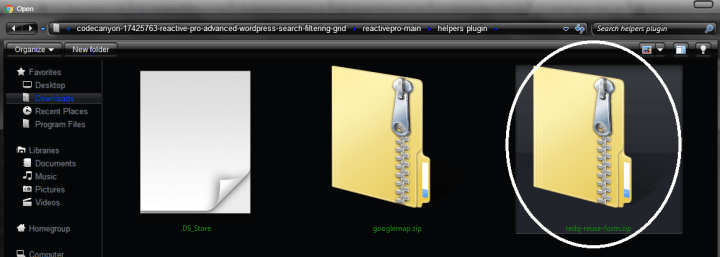
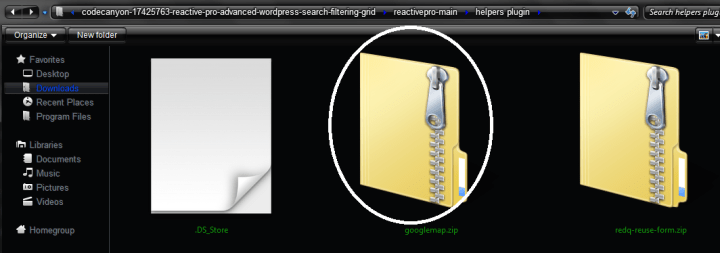
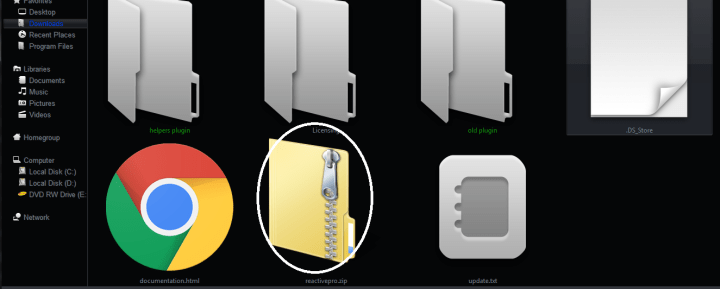
Então você tem que ir para o local do arquivo extraído e passar por reactivepro-main-> helper plugin location. Lá você terá três arquivos. Você tem que selecionar "redq-reuse-form.zip". 
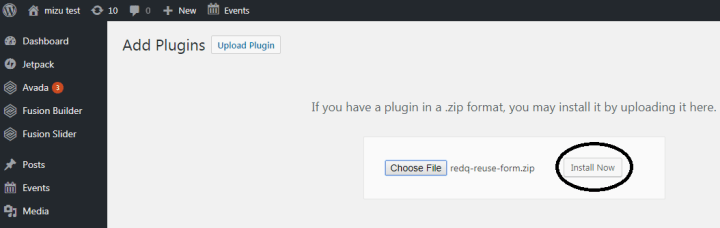
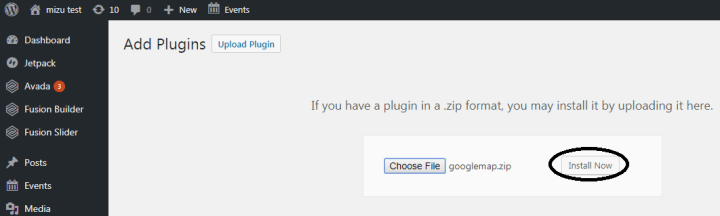
Agora clique em Instalar agora. 
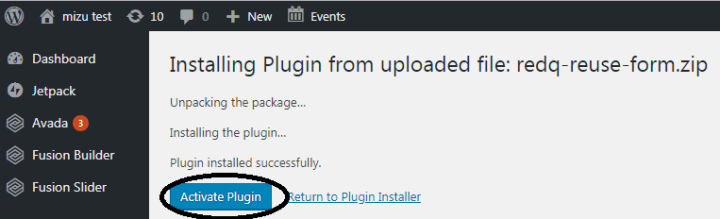
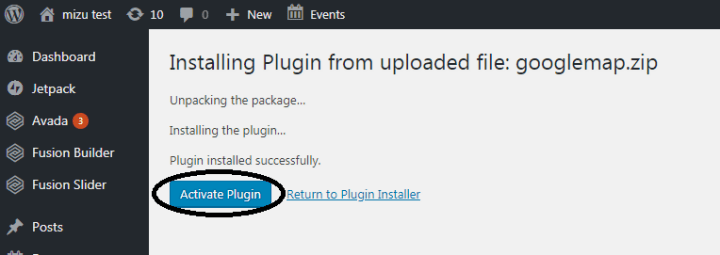
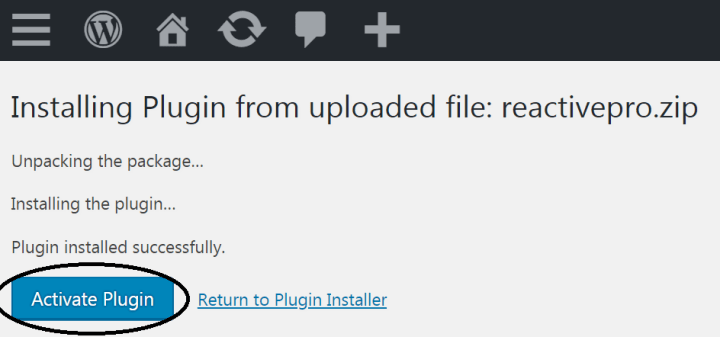
Agora clique em Ativar Plugin. 
Você tem que ir para esta página novamente como na atividade anterior. Este é o mesmo que os procedimentos anteriores.
Este é o mesmo que os procedimentos anteriores. 
Então você tem que clicar em escolher arquivo novamente. 
Então você tem que ir para o local do arquivo extraído e passar por reactivepro-main-> helper plugin location. Lá você terá três arquivos. Você tem que selecionar "googlemap.zip".

Agora clique em Instalar agora. Agora clique em Ativar Plugin.
Agora clique em Ativar Plugin.
Você tem que ir para esta página novamente como na atividade anterior. Este é o mesmo que os procedimentos anteriores.
Este é o mesmo que os procedimentos anteriores.
Então você tem que clicar em escolher arquivo novamente. Então você tem que ir para o local do arquivo extraído e passar pelo local reactivepro-main. Lá você terá três pastas e quatro arquivos. Você tem que selecionar "reactivepro.zip".
Então você tem que ir para o local do arquivo extraído e passar pelo local reactivepro-main. Lá você terá três pastas e quatro arquivos. Você tem que selecionar "reactivepro.zip". 
Agora você deve clicar em Instalar agora. 
Agora clique em Ativar Plugin. Depois disso, o plug-in Reactive Pro é totalmente instalado com o mapa do Google e o plug-in auxiliar de formulário de reutilização. Agora o plugin Reactive Pro está totalmente funcional e utilizável. 
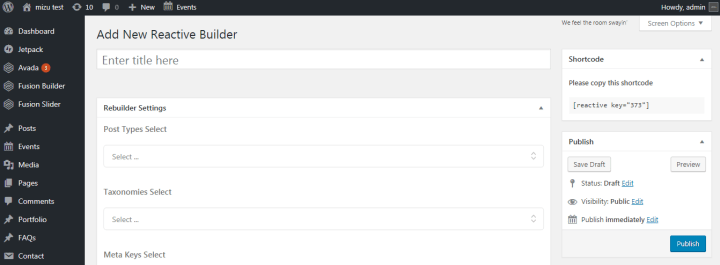
No painel do WordPress, você deve ir para o Reactive Builders->Add New Reactive Builder
Após clicar em Add New Reactive Builder, você terá esta página em branco. Você tem que dar um título e definir as configurações do Rebuilder.
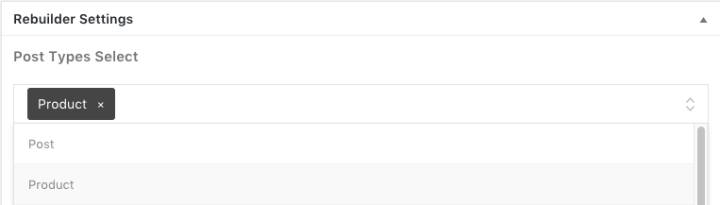
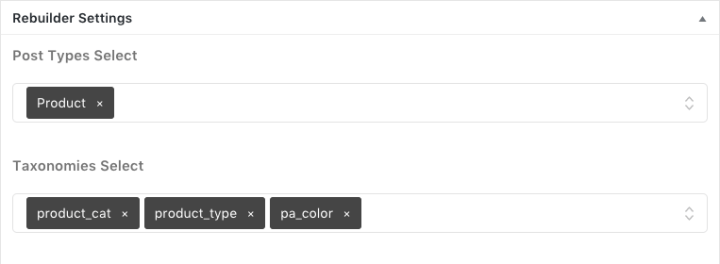
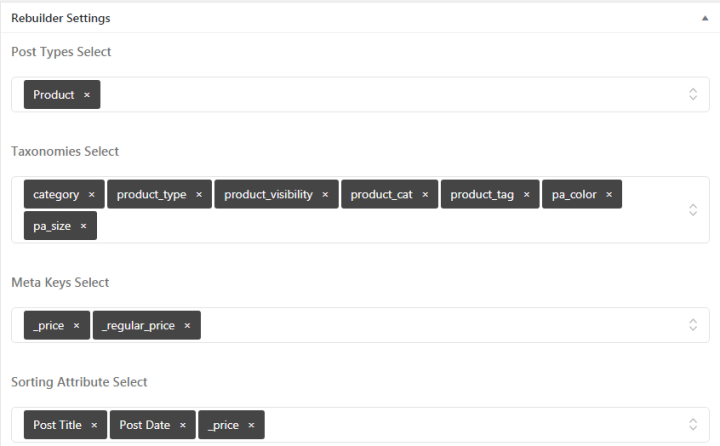
O tipo de postagem deve ser selecionado. Tipo de postagem significa o tipo de postagem que você realmente deseja exibir em sua página de pesquisa. Como "Produto" é um tipo de postagem. 
Você tem que selecionar as Taxonomias. Taxonomia significa os termos que você deseja exibir em sua página de pesquisa de acordo com o Tipo de postagem. Para que você possa pesquisar qualquer coisa com os termos Taxonomias e mostrar as taxonomias de forma independente com diferentes blocos de pesquisa, como caixa de seleção, caixa de texto, botão de opção, caixa de seleção e caixa de combinação.
As chaves meta devem ser selecionadas. Para mostrar dados lineares e passar informações únicas, são necessárias meta-chaves. Ele passa uma informação de cada vez. Como Preço ou Preço Regular são duas meta-chaves. Quando selecionamos preço ele passará apenas as informações sobre preço, enquanto isso, selecionamos preço normal ele passará apenas as informações sobre preço normal. 
O atributo de classificação deve ser selecionado. Com os atributos de classificação selecionados, você pode classificar seus tipos de postagem. Como você tem Produto como tipo de postagem e preço como atributo de classificação, então você pode classificar seu produto com preço baixo ou preço alto. 
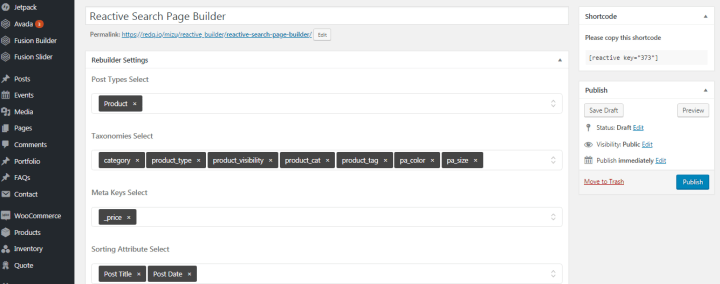
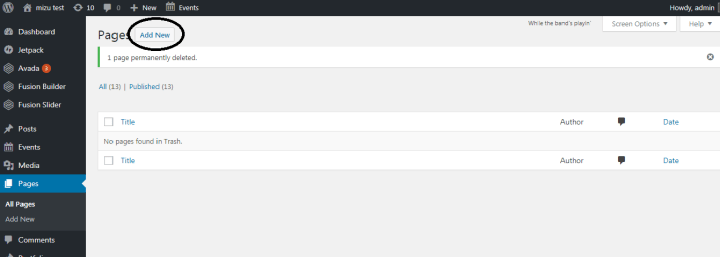
Aqui damos o título "Construtor de Páginas de Pesquisa Reativa". Nas Configurações do Reconstrutor, preenchemos o campo necessário, como Seleção de tipo de postagem, Seleção de taxonomias, Seleção de meta-chaves, Seleção de atributo de classificação. Então você tem que clicar em Publicar.  Primeiramente, você deve acessar a opção de páginas do WordPress no Dashboard, de onde você deve adicionar uma nova página clicando em Adicionar novo.
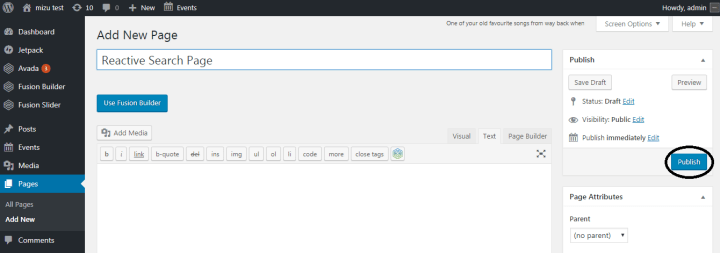
Primeiramente, você deve acessar a opção de páginas do WordPress no Dashboard, de onde você deve adicionar uma nova página clicando em Adicionar novo. 
Dê um nome à nova página e clique em Publicar.
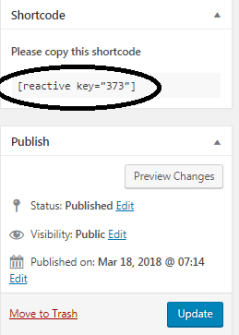
Após a publicação, você deve copiar o código de acesso do Reactive Search Page Builder.
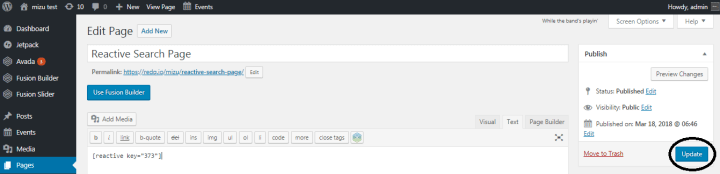
Em seguida, vá para a página de pesquisa reativa criada anteriormente e copie o shortcode, depois clique em atualizar.

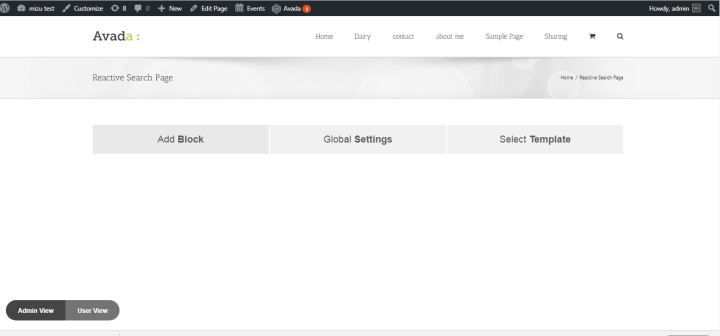
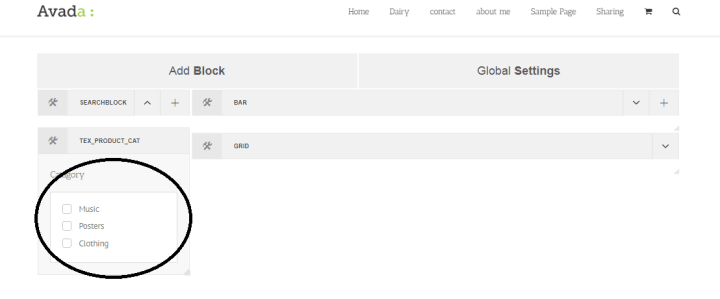
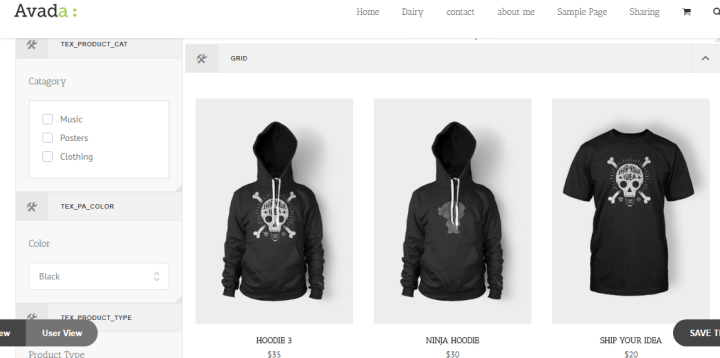
Agora temos a página de busca no nível primário onde temos três funções Add Block, Global Settings, Select Template. Na parte inferior da página, você terá dois tipos de visualização. Um é o Admin View outro é o User View.

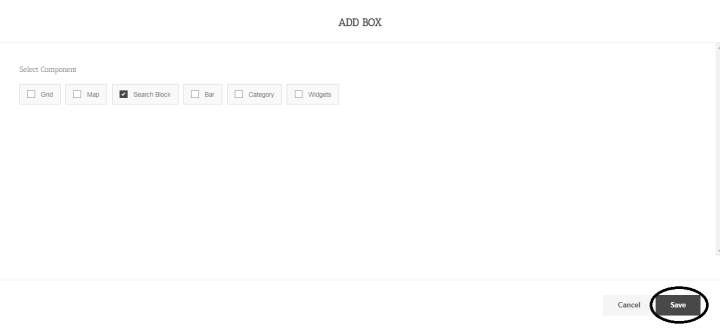
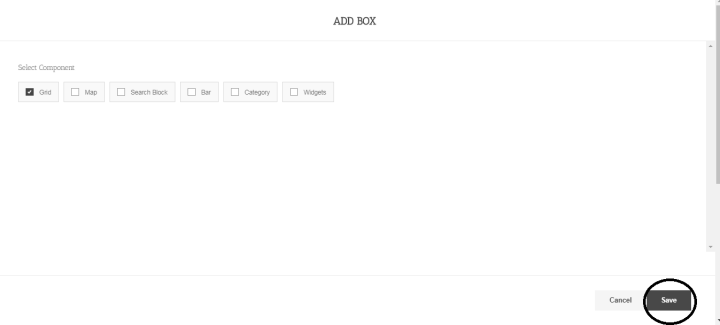
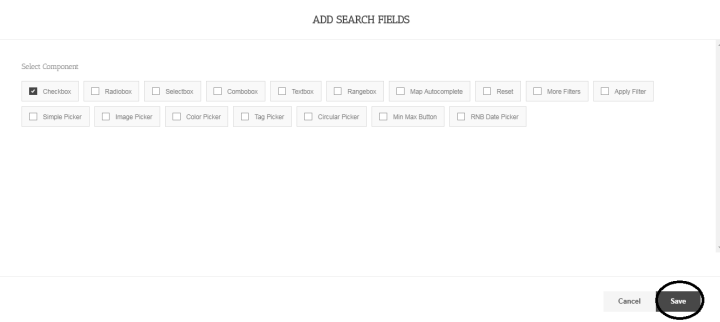
Depois de clicar no bloco adicionar, veremos esta função, aqui temos que selecionar Pesquisar bloco. Em seguida, clique em Salvar

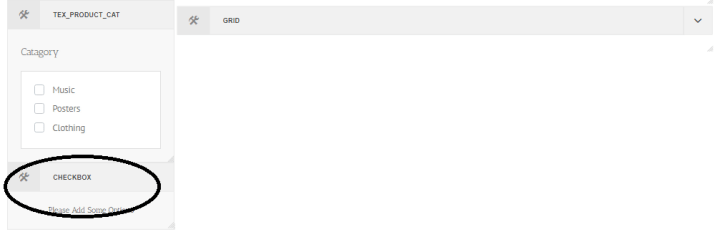
Agora esta página mostrará o bloco de pesquisa.

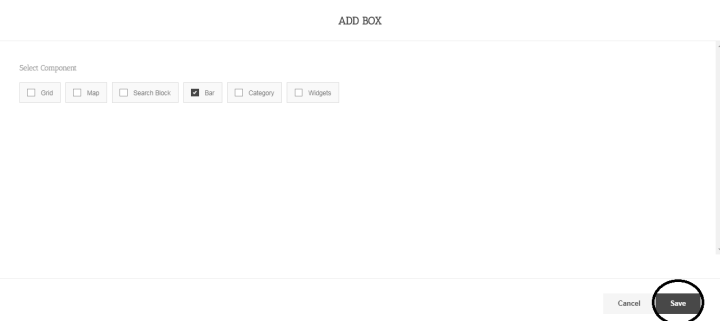
Agora de Add Block, temos que selecionar Bar e clicar em salvar.

Agora a página ficará assim.

Agora temos que ir para a opção Adicionar bloco e selecionar Grade e clicar em salvar.

Agora a página ficará assim.
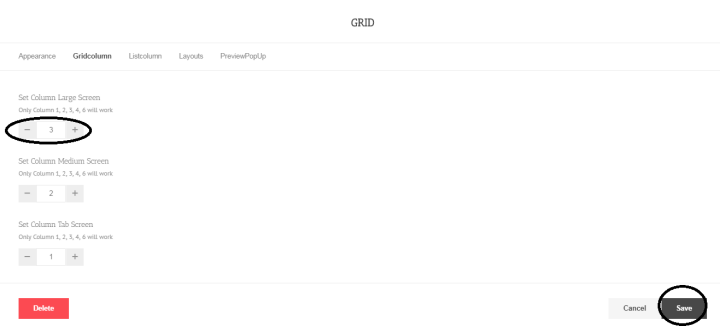
Ao clicar no ícone de configurações do Grid você terá esta parte. Em seguida, vá para a guia Coluna da grade, aqui você terá definido a opção de tela grande da coluna. A partir disso, pressionando (-) ou (+) você pode aumentar ou diminuir o número da coluna. Depois de configurar o número, clique em salvar.
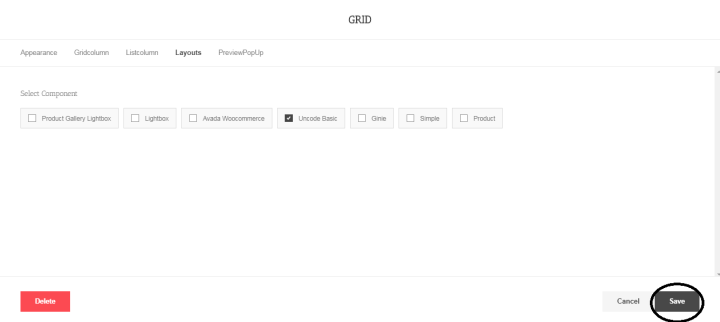
Em seguida, clique novamente no ícone de configurações do Grid, teremos que ir para a guia Layouts e selecionar Unicode Basic. Em seguida, clique em salvar.
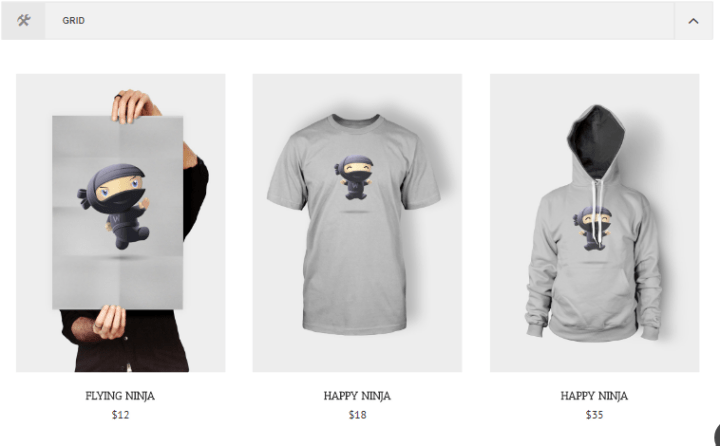
Agora, a grade será semelhante à captura de tela acima.
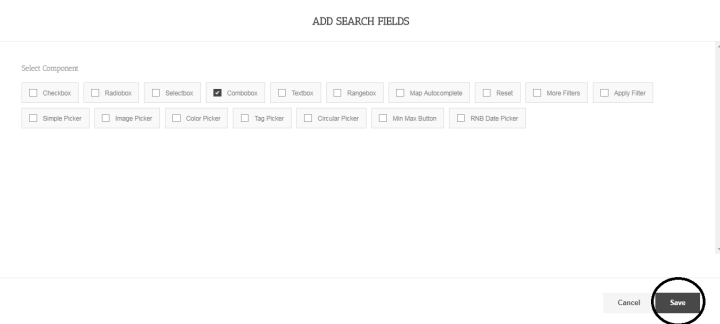
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daí, selecione Combo Box e clique em salvar.
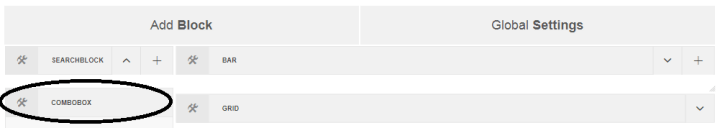
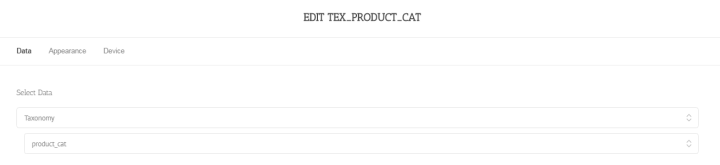
Agora você tem a caixa de combinação. Ao clicar no ícone de configurações da caixa de combinação, vá para a guia Dados e selecione os dados.
Ao clicar no ícone de configurações da caixa de combinação, vá para a guia Dados e selecione os dados.

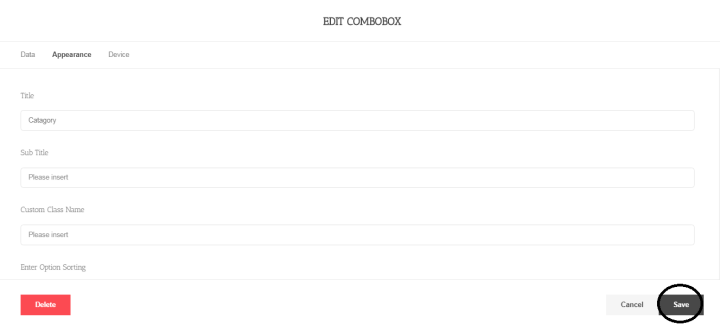
Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar.
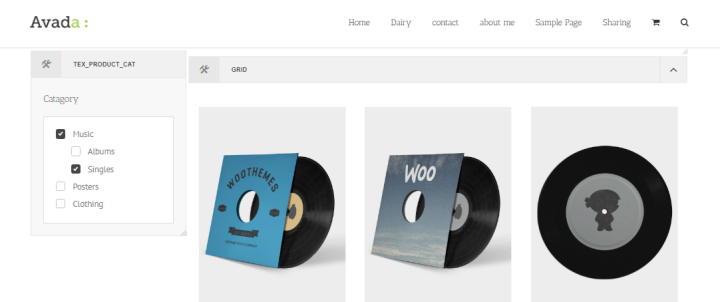
Agora a categoria Combo Box aparecerá.
Na caixa de combinação, você pode mostrar seu produto para pais e filhos.
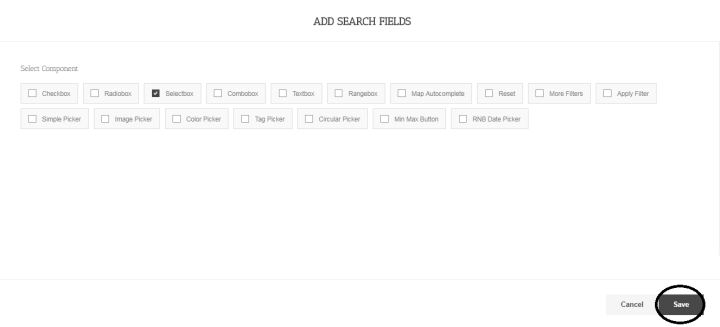
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, marque a caixa de seleção e clique em salvar.
Agora você tem a caixa de seleção. Ao clicar no ícone de configurações da caixa de seleção, vá para a guia Dados e selecione os dados.
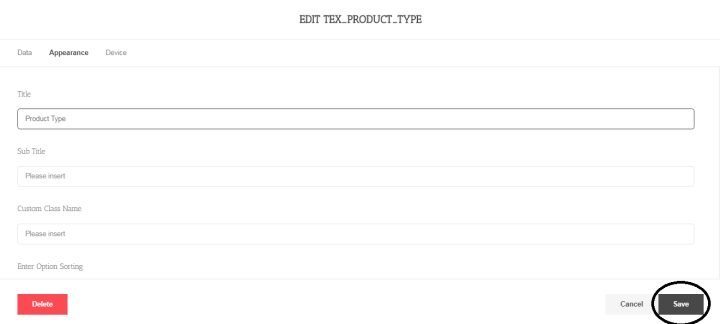
Ao clicar no ícone de configurações da caixa de seleção, vá para a guia Dados e selecione os dados. Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar.
Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar. Agora a caixa de seleção do tipo de produto aparecerá.
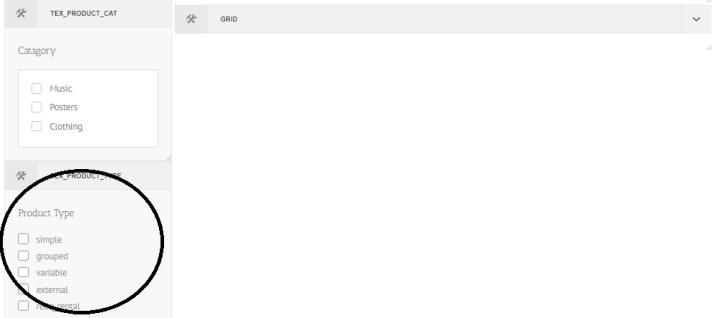
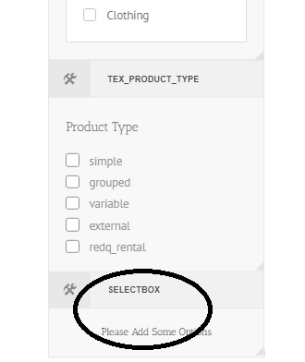
Agora a caixa de seleção do tipo de produto aparecerá.
Na caixa de seleção Tipo de produto, você pode selecionar o tipo de produto único e mostrar seu produto Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione a caixa Selecionar e clique em salvar.
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione a caixa Selecionar e clique em salvar.
Agora você tem a caixa de seleção. Ao clicar no ícone de configurações da caixa de seleção, vá para a guia Dados e selecione os dados.
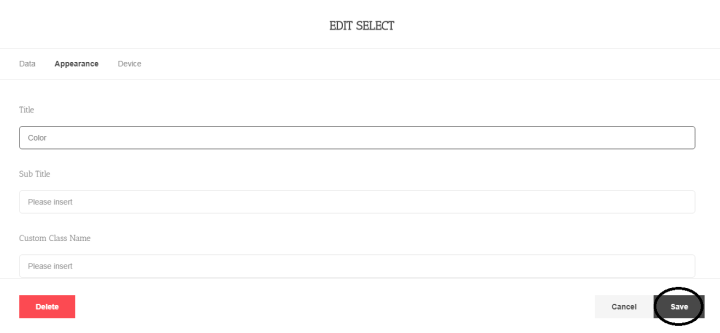
Ao clicar no ícone de configurações da caixa de seleção, vá para a guia Dados e selecione os dados. Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar
Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar
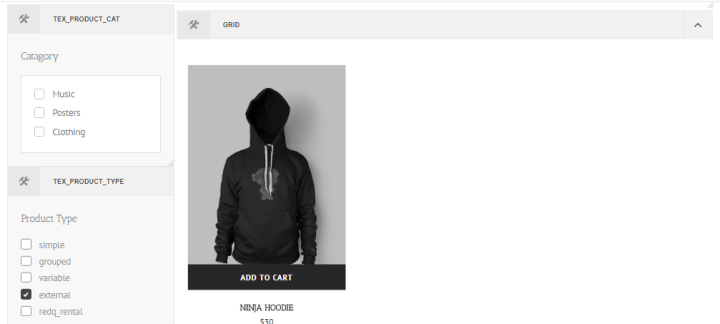
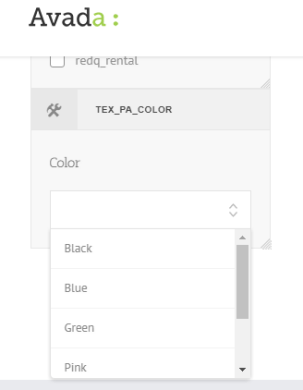
Agora a caixa de seleção da cor do produto aparecerá. Na caixa de seleção do tipo de produto, você pode selecionar a cor dos produtos e mostrar seu produto.
Na caixa de seleção do tipo de produto, você pode selecionar a cor dos produtos e mostrar seu produto. Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Caixa de rádio e clique em salvar.
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Caixa de rádio e clique em salvar.
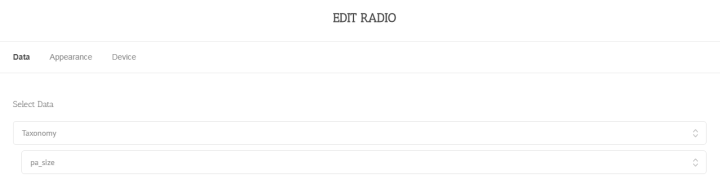
Agora você tem a caixa de rádio. Ao clicar no ícone de configurações da caixa de rádio, vá para a guia Dados e selecione os dados.
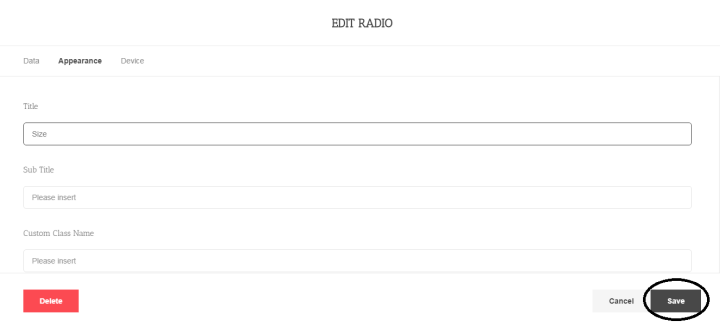
Ao clicar no ícone de configurações da caixa de rádio, vá para a guia Dados e selecione os dados. Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar.
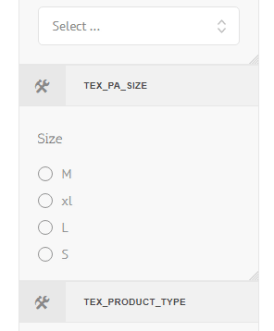
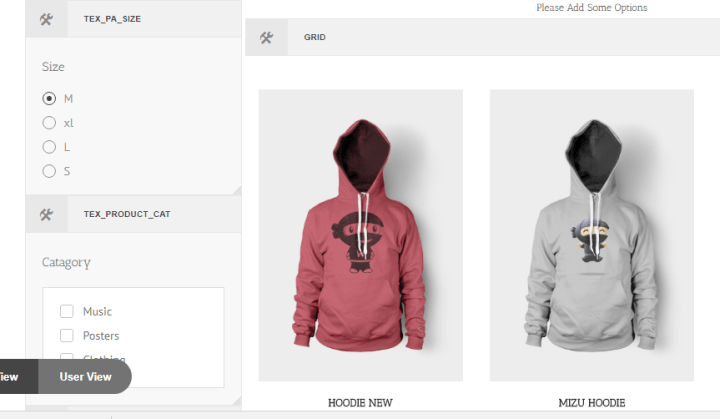
Em seguida, vá para a guia Aparência e dê um nome ao título e clique em salvar. Agora a caixa de rádio Tamanho do produto aparecerá.
Agora a caixa de rádio Tamanho do produto aparecerá. Na caixa de opções Tipo de produto, você pode selecionar o tamanho dos produtos e mostrar seu produto.
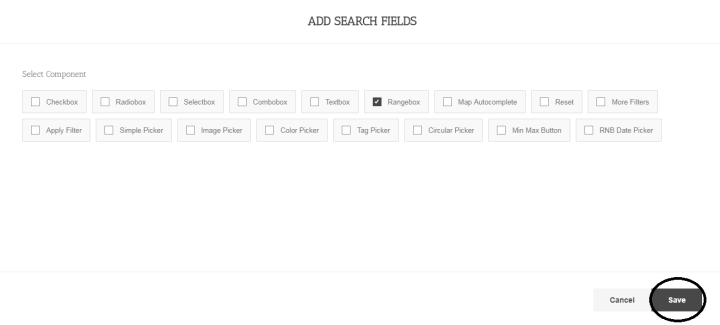
Na caixa de opções Tipo de produto, você pode selecionar o tamanho dos produtos e mostrar seu produto. Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione a caixa Range e clique em salvar.
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione a caixa Range e clique em salvar.
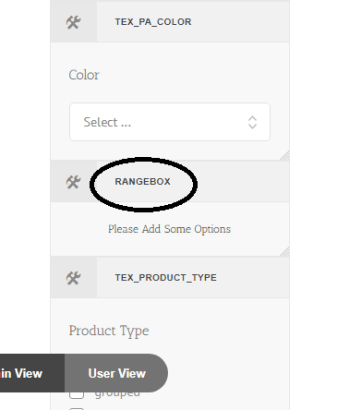
Agora você tem a caixa de intervalo. Ao clicar no ícone de configurações da caixa de intervalo, vá para a guia Dados e selecione os dados.
Ao clicar no ícone de configurações da caixa de intervalo, vá para a guia Dados e selecione os dados. Em seguida, vá para a guia Aparência e dê um nome ao título.
Em seguida, vá para a guia Aparência e dê um nome ao título.
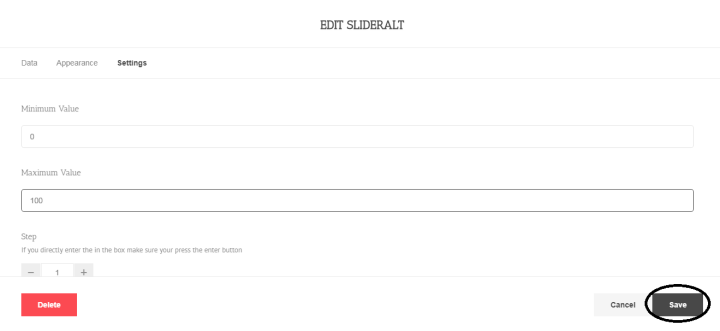
Em seguida, vá para a guia Configurações, defina o valor mínimo e máximo e clique em salvar. Agora a Caixa de Faixa de Preço do Produto aparecerá.
Agora a Caixa de Faixa de Preço do Produto aparecerá. Na caixa de intervalo de tipo de produto, você pode selecionar o preço dos produtos e mostrar seu produto.
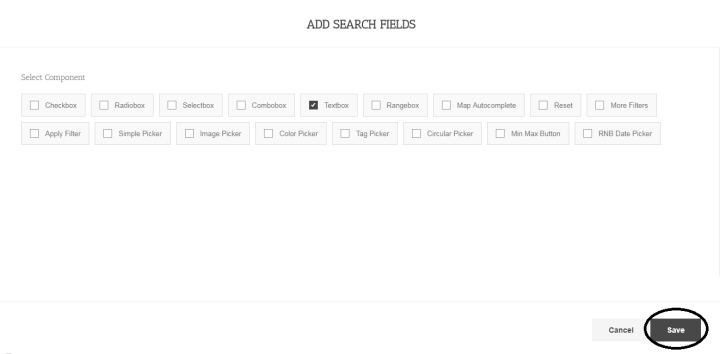
Na caixa de intervalo de tipo de produto, você pode selecionar o preço dos produtos e mostrar seu produto. Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Caixa de texto e clique em salvar.
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Caixa de texto e clique em salvar.
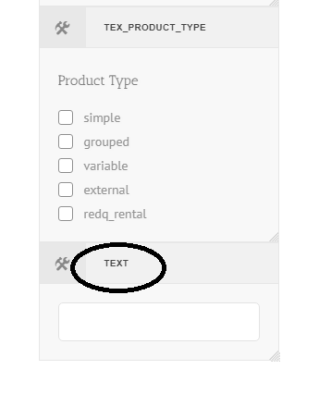
Agora você tem a caixa de texto.
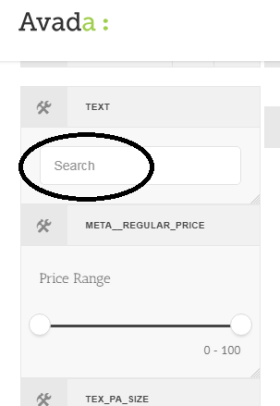
Ao clicar no ícone de configurações da caixa de texto, vá para a guia Aparência e dê um nome ao Espaço reservado. Em seguida, clique em salvar.

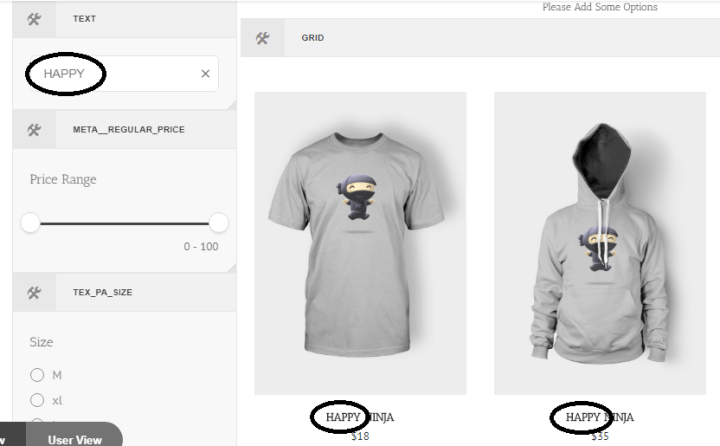
Agora a caixa de pesquisa de texto aparecerá.
Agora coloque algum texto na caixa de pesquisa de texto e pressione ENTER, então o resultado aparecerá como a captura de tela acima.
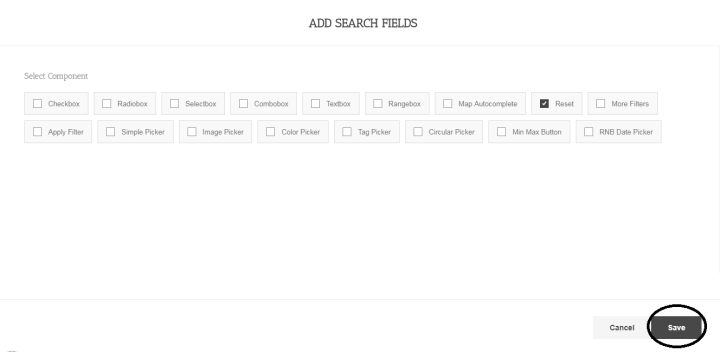
Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Redefinir e clique em salvar.
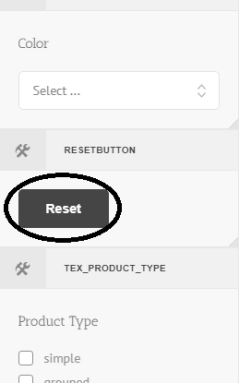
Agora o botão Redefinir aparecerá. Se você clicar no botão Redefinir, a página de pesquisa irá para o estágio principal.
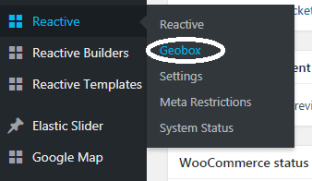
Vá para o Painel do seu WordPress, de lá vá para Reativo e clique em Geobox.
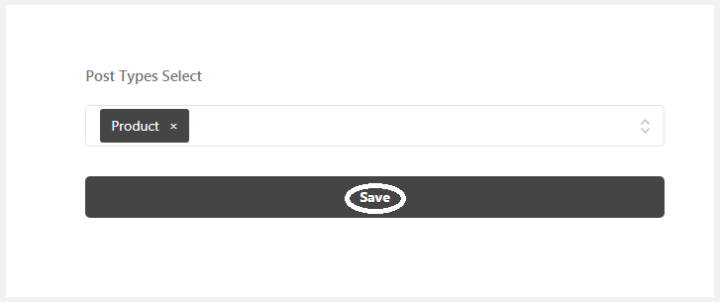
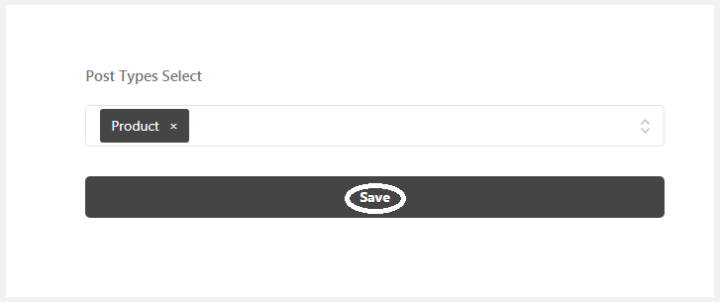
A partir daqui, selecione o tipo de postagem. Vamos selecionar Produto. Porque é a categoria pela qual mostraremos os resultados através do Grid em nossa página de busca. Portanto, o Produto como o Tipo de postagem foi selecionado. E clique em salvar.
Portanto, o Produto como o Tipo de postagem foi selecionado. E clique em salvar.
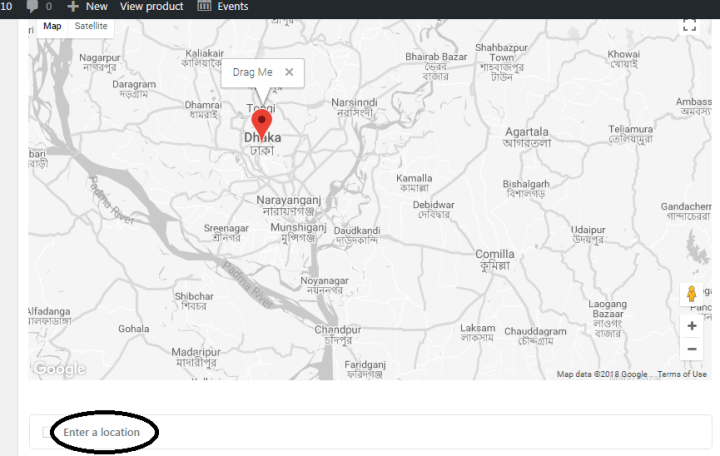
Então você tem que ir para a seção Produto do WordPress e selecionar um Produto. Em seguida, o mapa aparecerá com a opção Digite um local. A partir daqui, você pode fornecer uma localização para seu Produto individual.
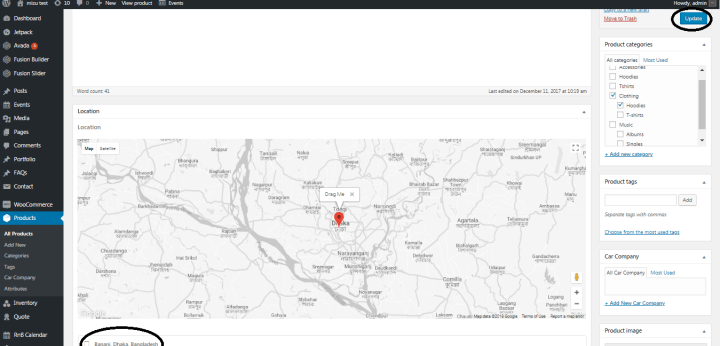
Depois de fornecer um local desejado para o Produto individual, clique em Atualizar. Será designado o Produto para o local desejado.
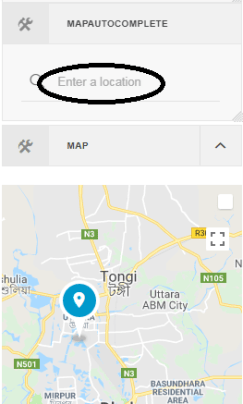
Então você tem que ir para Adicionar Bloco. Selecione Mapa e clique em salvar.
Em seguida, o mapa será mostrado na sua página de pesquisa.

Ao clicar no ícone (+) do bloco de pesquisa você terá esta página de opções. A partir daqui, selecione Map Autocomplete e clique em salvar.

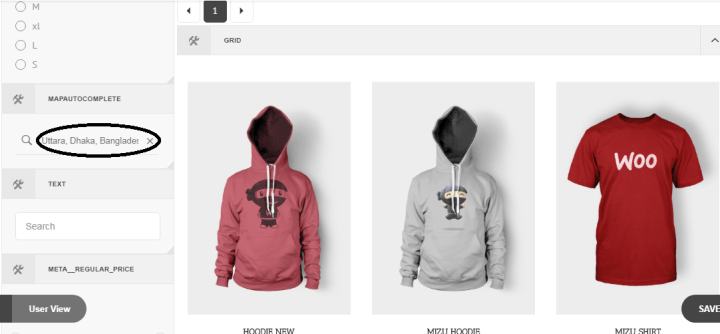
Em seguida, a caixa Map Autocomplete aparecerá. A partir daqui, você pode pesquisar e classificar o produto de acordo com um local pesquisando com o nome do local.

Aqui está um exemplo de pesquisa de preenchimento automático de mapa por um nome de local. Pesquisamos o nome do local Uttara, Dhaka, Bangladesh e três produtos estão disponíveis neste local.
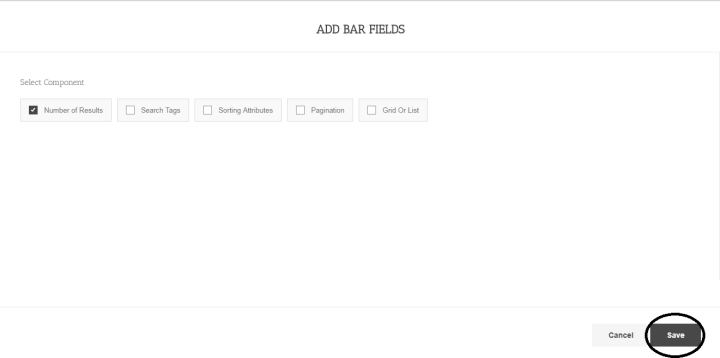
 Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Número de resultados e clique em salvar.
Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Número de resultados e clique em salvar.

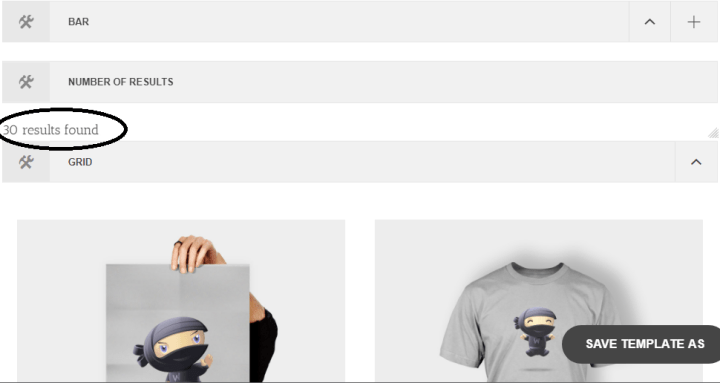
Em seguida, o número dos resultados será exibido como na captura de tela acima.
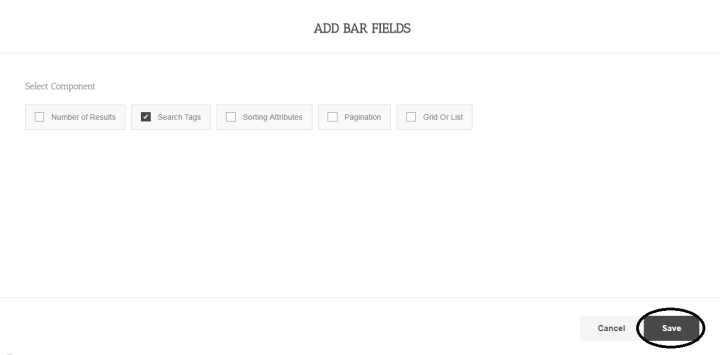
 Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Search Tags e clique em salvar.
Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Search Tags e clique em salvar.

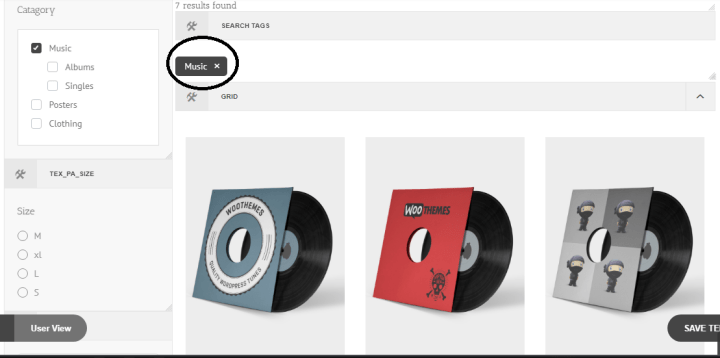
Depois de selecionar um tipo de produto, a tag do tipo de produto será exibida nas Tags de pesquisa como esta acima do ScreenShot.
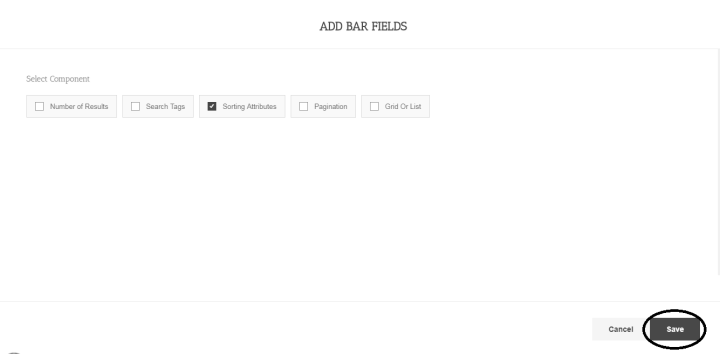
 Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Atributos de classificação e clique em salvar.
Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Atributos de classificação e clique em salvar.
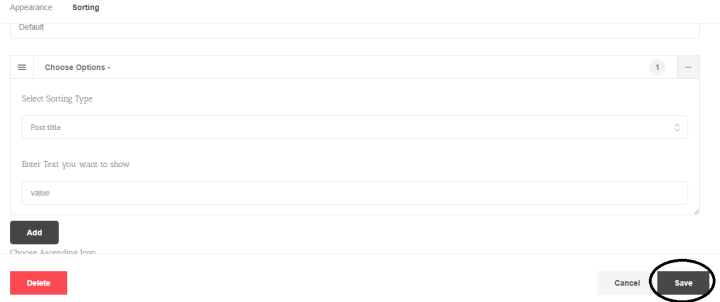
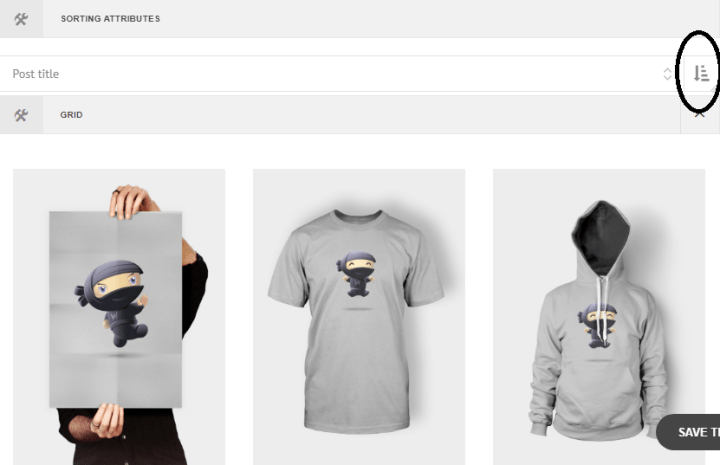
 Ao clicar no ícone de configurações de Atributos de Classificação, vá para a guia Classificação e vá até Escolher opções e Selecionar tipo de classificação. Em seguida, clique em salvar.
Ao clicar no ícone de configurações de Atributos de Classificação, vá para a guia Classificação e vá até Escolher opções e Selecionar tipo de classificação. Em seguida, clique em salvar.

Você pode classificar seu produto por meio de atributos de classificação escolhendo o atributo e Ascend ou Descend seu produto clicando no ícone Ascend and Descend à direita, como na captura de tela acima.
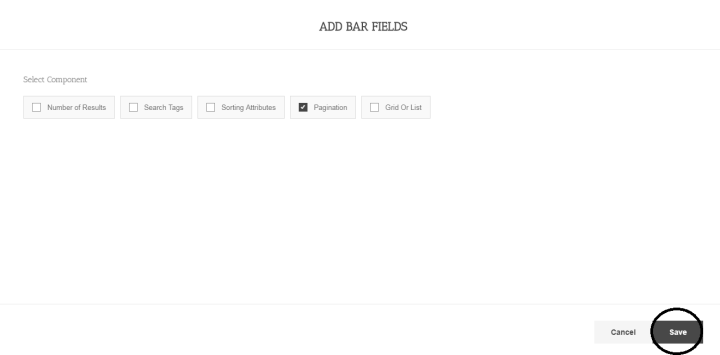
 Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Paginação e clique em salvar.
Ao clicar no ícone (+) da Barra você terá esta página de opções. A partir daqui, selecione Paginação e clique em salvar. 
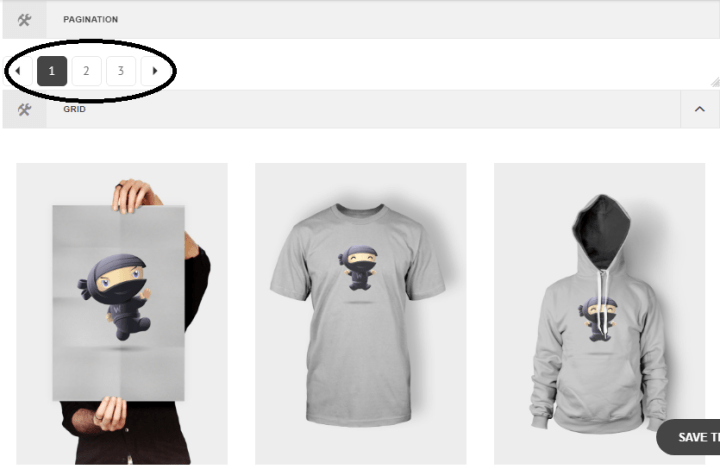
Pela Paginação, as páginas do Produto aparecerão com o número como na imagem acima. A partir daqui você pode selecionar sua página de produto pelo número desejado com um clique no dígito.
