Cómo hacer su página de búsqueda con el tema Avada y el complemento Reactive Pro
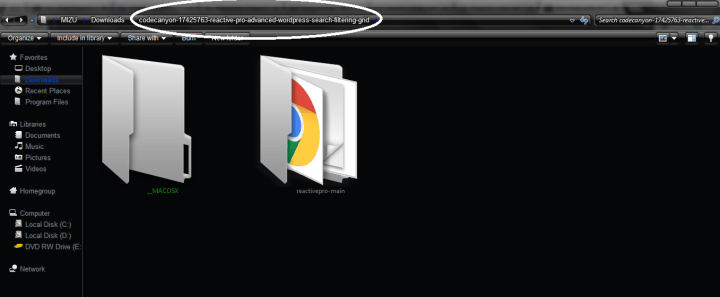
Publicado: 2022-10-18 Reactive Pro es un complemento muy útil. El mejor complemento de búsqueda avanzada de WordPress. Este complemento tiene la capacidad de trabajar con varios tipos de bloques de búsqueda (casilla de verificación, cuadro combinado, cuadro de selección, cuadro de radio, cuadro de texto, cuadro de rango, autocompletar mapa y reinicio), barras (número de resultados, etiquetas de búsqueda, clasificación de atributos, Paginación y Cuadrícula o Lista), Cuadrícula. Puede buscar su producto a través de ubicaciones con Google Map. Si desea crear una página de búsqueda con el tema Avada y el complemento Reactive Pro. Al principio, debe instalar el tema Avada y el complemento Reactive Pro y el complemento auxiliar de formulario RedQ Reuse en su WordPress. Luego, se llevarán a cabo los siguientes procedimientos. Al principio, necesita el archivo zip del paquete de complemento completo y necesita extraerlo.
Reactive Pro es un complemento muy útil. El mejor complemento de búsqueda avanzada de WordPress. Este complemento tiene la capacidad de trabajar con varios tipos de bloques de búsqueda (casilla de verificación, cuadro combinado, cuadro de selección, cuadro de radio, cuadro de texto, cuadro de rango, autocompletar mapa y reinicio), barras (número de resultados, etiquetas de búsqueda, clasificación de atributos, Paginación y Cuadrícula o Lista), Cuadrícula. Puede buscar su producto a través de ubicaciones con Google Map. Si desea crear una página de búsqueda con el tema Avada y el complemento Reactive Pro. Al principio, debe instalar el tema Avada y el complemento Reactive Pro y el complemento auxiliar de formulario RedQ Reuse en su WordPress. Luego, se llevarán a cabo los siguientes procedimientos. Al principio, necesita el archivo zip del paquete de complemento completo y necesita extraerlo.

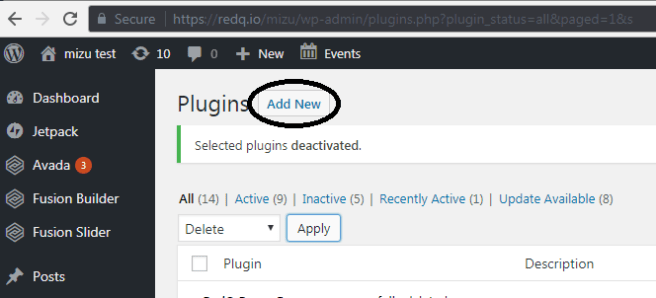
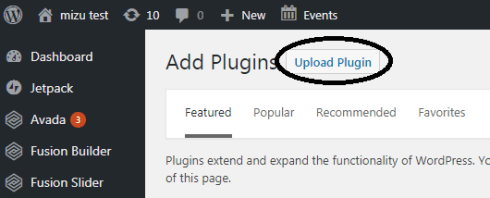
Se verá así. Luego, debe hacer clic en Agregar nuevo desde las secciones de complementos del Panel de control de su WordPress.
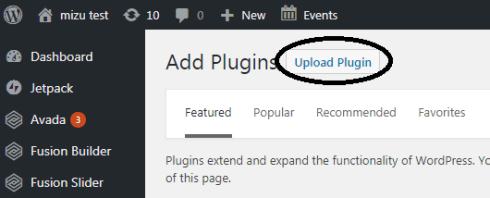
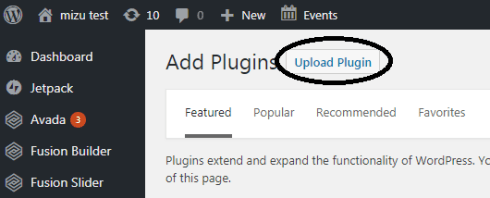
 Luego haga clic en cargar complemento.
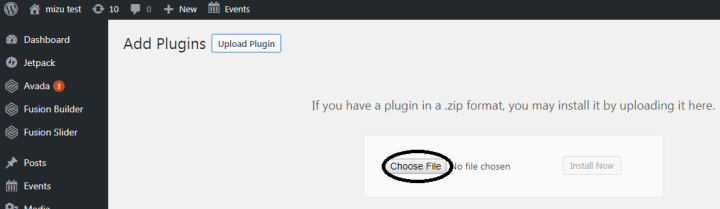
Luego haga clic en cargar complemento.


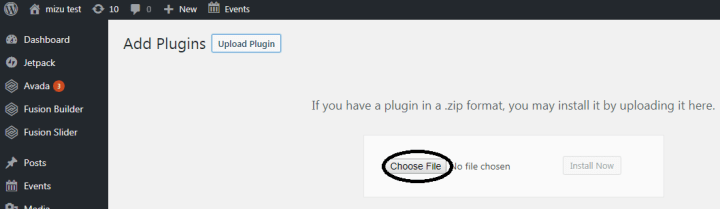
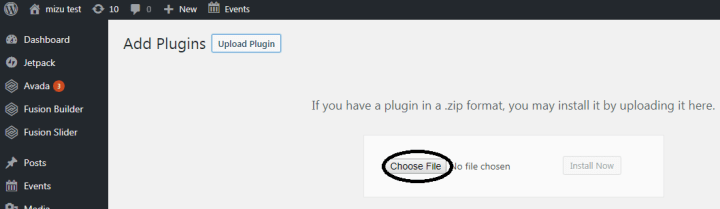
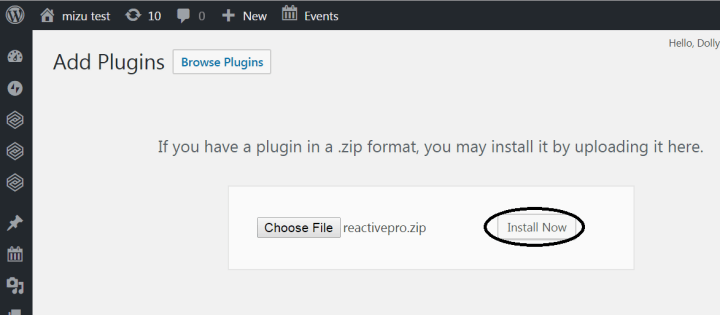
Luego tienes que hacer clic en elegir archivo. 
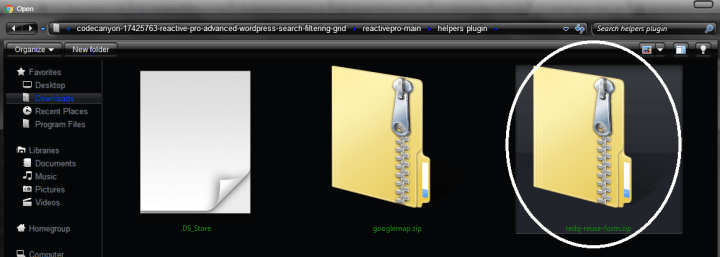
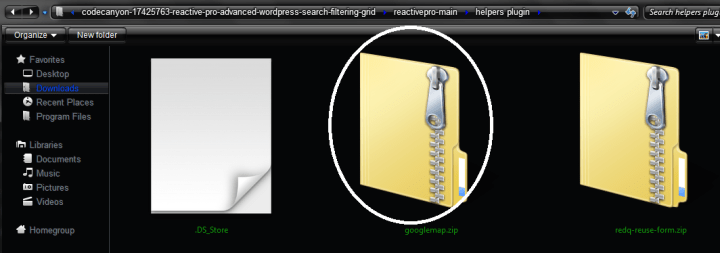
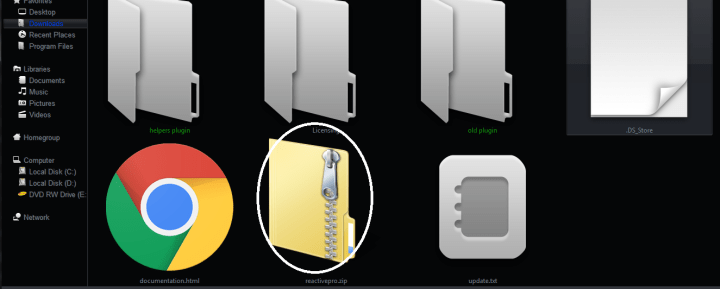
Luego, debe ir a la ubicación del archivo extraído y pasar por la ubicación del complemento auxiliar reactivepro-main->. Allí tendrás tres archivos. Tienes que seleccionar "redq-reuse-form.zip". 
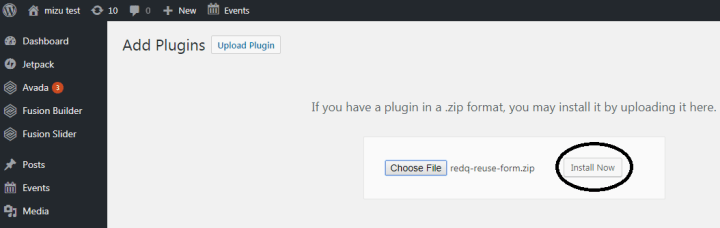
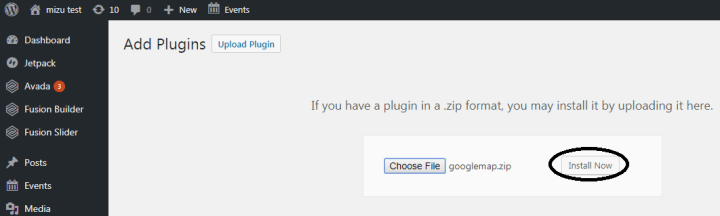
Ahora haga clic en Instalar ahora. 
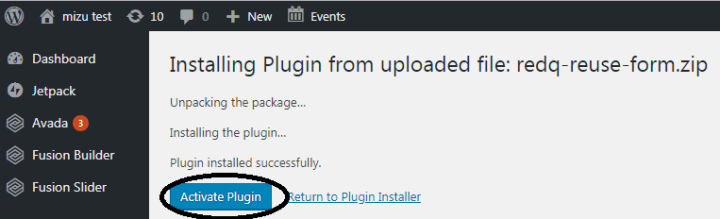
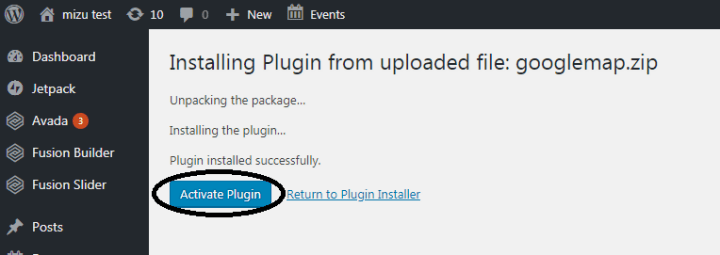
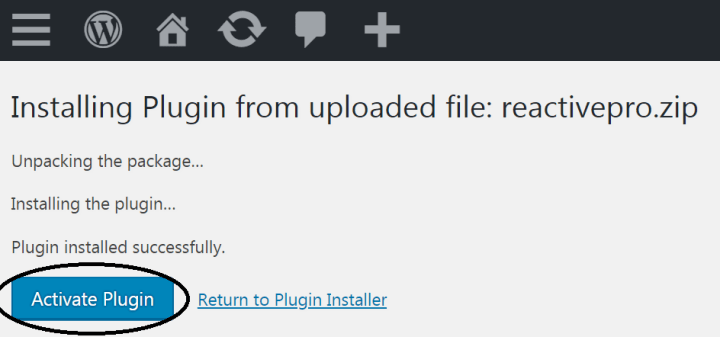
Ahora haga clic en Activar complemento. 
Tienes que volver a esta página como la actividad anterior. Este es el mismo que los procedimientos anteriores.
Este es el mismo que los procedimientos anteriores.
Luego debe hacer clic en elegir archivo nuevamente. 
Luego, debe ir a la ubicación del archivo extraído y pasar por la ubicación del complemento auxiliar reactivepro-main->. Allí tendrás tres archivos. Tienes que seleccionar "googlemap.zip".

Ahora haga clic en Instalar ahora. Ahora haga clic en Activar complemento.
Ahora haga clic en Activar complemento.
Tienes que volver a esta página como la actividad anterior. Este es el mismo que los procedimientos anteriores.
Este es el mismo que los procedimientos anteriores.
Luego debe hacer clic en elegir archivo nuevamente. Luego, debe ir a la ubicación del archivo extraído y pasar por la ubicación principal de ReactivePro. Allí tendrás tres carpetas y cuatro archivos. Tienes que seleccionar "reactivepro.zip".
Luego, debe ir a la ubicación del archivo extraído y pasar por la ubicación principal de ReactivePro. Allí tendrás tres carpetas y cuatro archivos. Tienes que seleccionar "reactivepro.zip". 
Ahora tienes que hacer clic en Instalar ahora. 
Ahora haga clic en Activar complemento. Después de que el complemento Reactive Pro esté completamente instalado con el mapa de Google y reutilice el complemento auxiliar de formulario. Ahora el complemento Reactive Pro es completamente funcional y utilizable. 
Desde el Panel de WordPress, debe ir a Reactive Builders-> Agregar nuevo Reactive Builder 
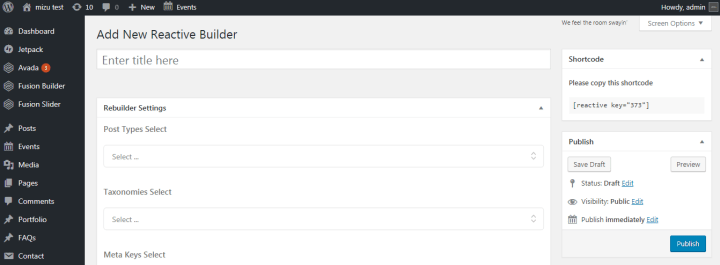
Después de hacer clic en Agregar nuevo generador reactivo, tendrá esta página en blanco. Tienes que dar un título y establecer la Configuración del Reconstructor. 
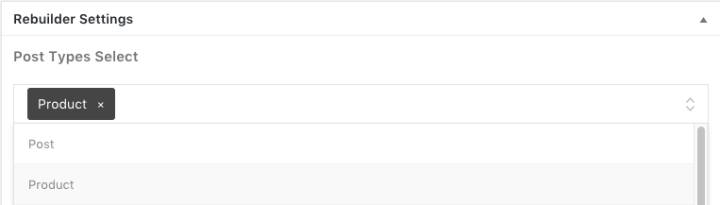
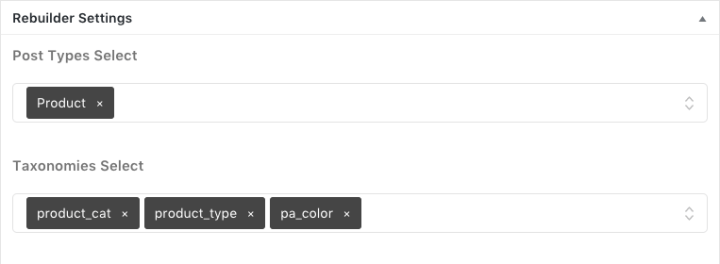
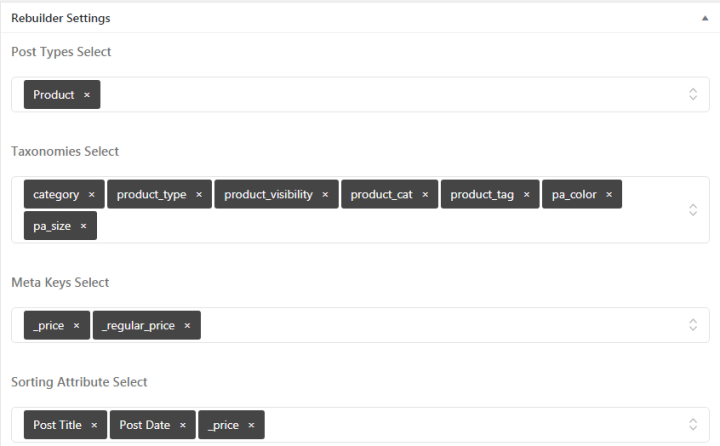
Se debe seleccionar el tipo de publicación. Tipo de publicación significa el tipo de publicación que realmente desea mostrar en su página de búsqueda. Por ejemplo, "Producto" es un tipo de publicación. 
Tienes que seleccionar las Taxonomías. Taxonomía significa aquellos términos que desea mostrar en su página de búsqueda de acuerdo con el tipo de publicación. Para que pueda buscar cualquier cosa con los términos de taxonomías y mostrar las taxonomías de forma independiente con diferentes bloques de búsqueda, como la casilla de verificación, el cuadro de texto, el botón de opción, el cuadro de selección y el cuadro combinado. 
Se deben seleccionar las teclas Meta. Para mostrar datos lineales y pasar información única, se necesitan claves meta. Pasa información única a la vez. Como Precio o Precio regular son dos claves meta. Cuando seleccionamos el precio, solo pasará la información sobre el precio, mientras que seleccionamos el precio regular, solo pasará la información sobre el precio regular. 
Se debe seleccionar el atributo de clasificación. Con los atributos de clasificación seleccionados, puede ordenar sus tipos de publicación. Por ejemplo, tiene Producto como tipo de publicación y precio como atributo de clasificación, entonces puede ordenar su producto con precio bajo o precio alto. 
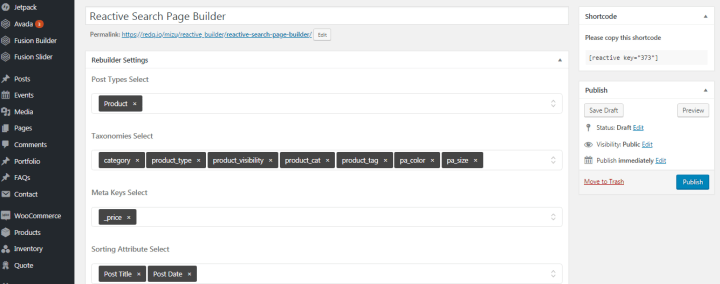
Aquí le damos el título "Constructor de páginas de búsqueda reactiva". Desde la Configuración del Reconstructor, completamos el campo necesario, como Selección de tipo de publicación, Selección de taxonomías, Selección de claves meta, Selección de atributos de clasificación. Luego tienes que hacer clic en Publicar.  En primer lugar, debe ir a la opción de páginas de WordPress desde el Panel de control, desde donde debe agregar una nueva página haciendo clic en Agregar nuevo.
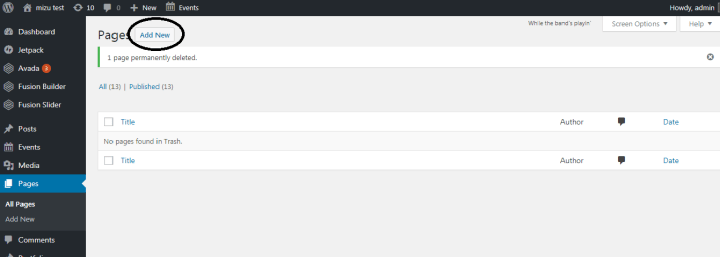
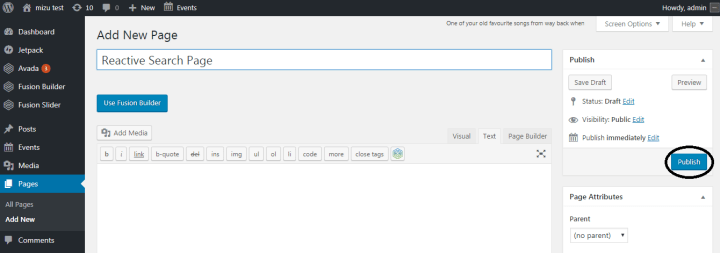
En primer lugar, debe ir a la opción de páginas de WordPress desde el Panel de control, desde donde debe agregar una nueva página haciendo clic en Agregar nuevo. 
Asigne un nombre a la nueva página y haga clic en Publicar.
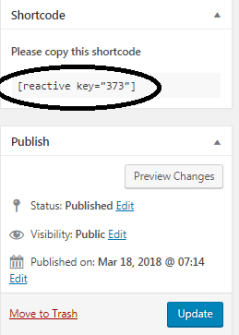
Después de publicar, debe copiar el código abreviado de Reactive Search Page Builder.
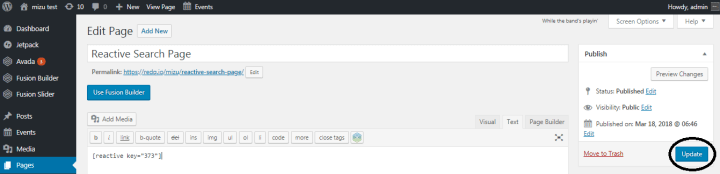
Luego, vaya a la página de búsqueda reactiva creada anteriormente y copie el código abreviado, luego haga clic en actualizar.

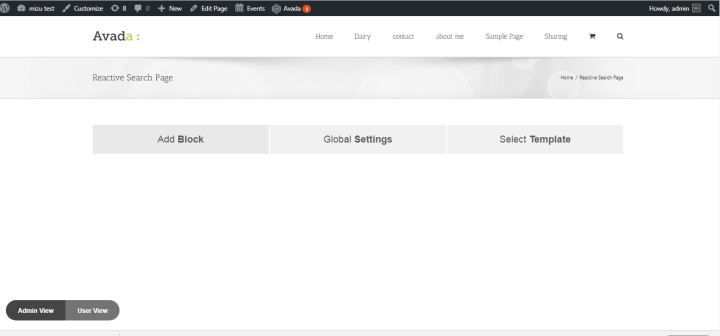
Ahora tenemos la página de búsqueda en el nivel principal donde tenemos tres funciones Agregar bloque, Configuración global, Seleccionar plantilla. En la parte inferior de la página, obtendrá dos tipos de vista. Uno es Vista de administrador, otro es Vista de usuario.

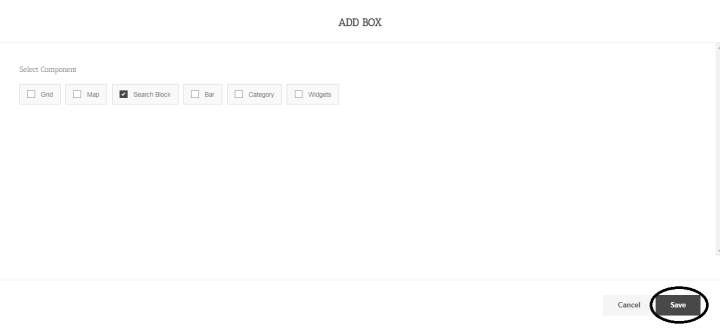
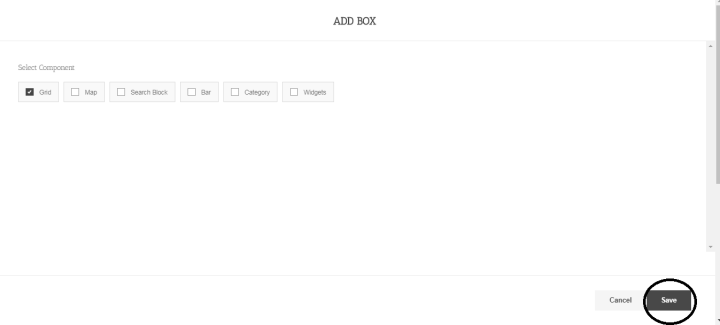
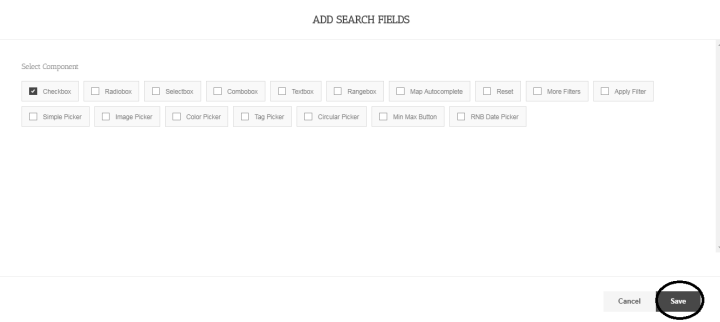
Después de hacer clic en agregar bloque, veremos esta función, aquí tenemos que seleccionar Buscar bloque. Luego haga clic en Guardar

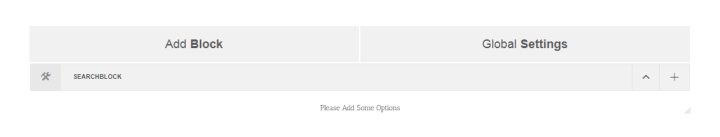
Ahora esta página mostrará el bloque de búsqueda.

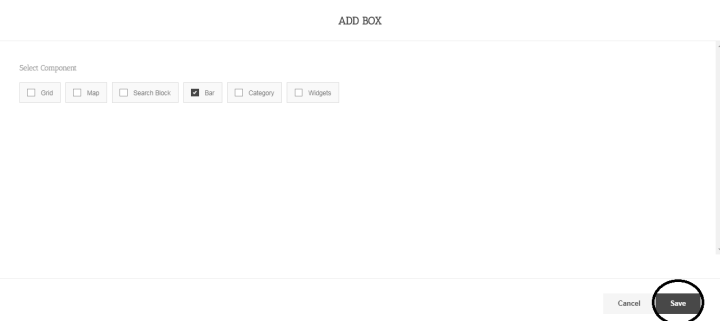
Ahora desde Add Block, tenemos que seleccionar Bar y hacer clic en guardar.

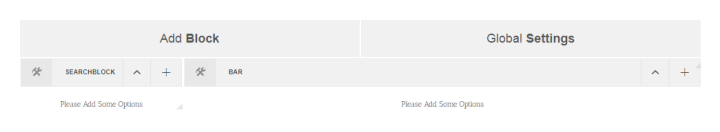
Ahora la página se verá así.

Ahora tenemos que ir a la opción Agregar bloque y seleccionar Cuadrícula y luego hacer clic en Guardar.

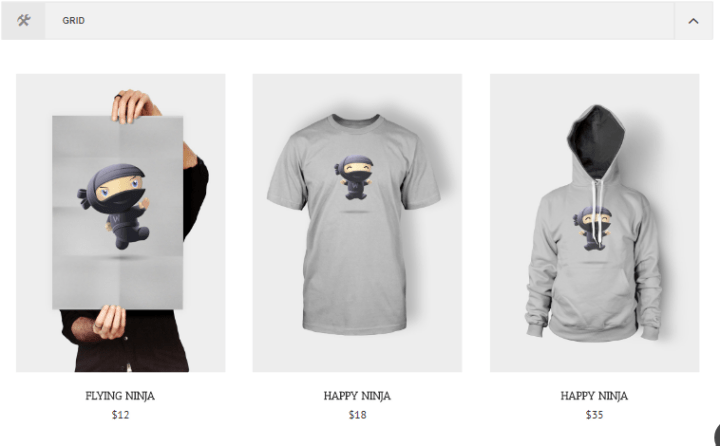
Ahora la página se verá así.
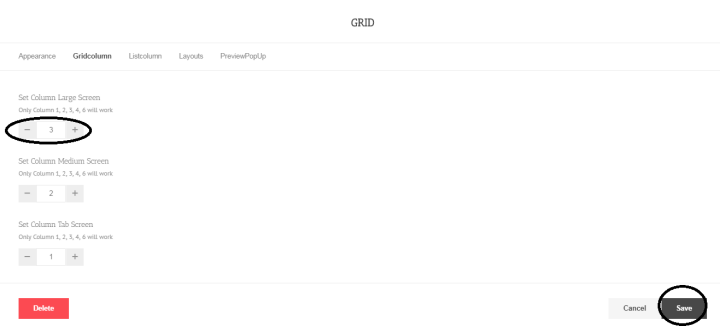
Al hacer clic en el icono de configuración de la cuadrícula, tendrá esta parte. Luego vaya a la pestaña Columna de cuadrícula, aquí habrá establecido la opción de pantalla grande de columna. A partir de esto presionando los botones (-) o (+) puede aumentar o disminuir el número de columna. Después de configurar el número, haga clic en guardar.
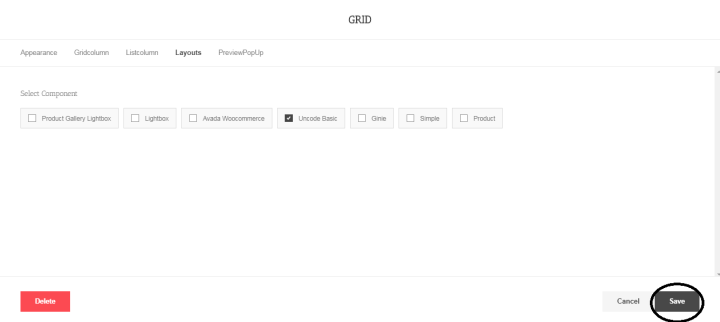
Luego, nuevamente haga clic en el ícono de configuración de Grid, tendremos que ir a la pestaña Diseños y seleccionar Unicode Basic. Luego haga clic en guardar.
Ahora la cuadrícula se verá como la captura de pantalla anterior.
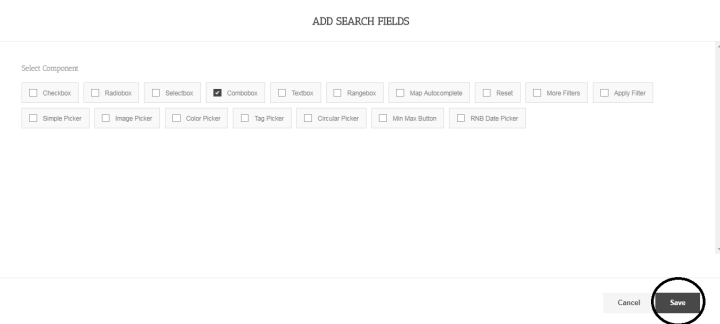
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde allí, seleccione Combo Box y haga clic en guardar.

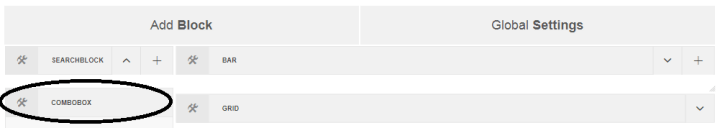
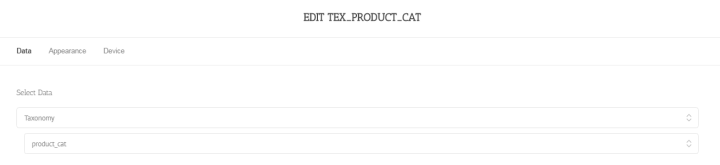
Ahora tienes el cuadro combinado. Al hacer clic en el ícono de configuración del cuadro combinado, vaya a la pestaña Datos y seleccione datos.
Al hacer clic en el ícono de configuración del cuadro combinado, vaya a la pestaña Datos y seleccione datos.
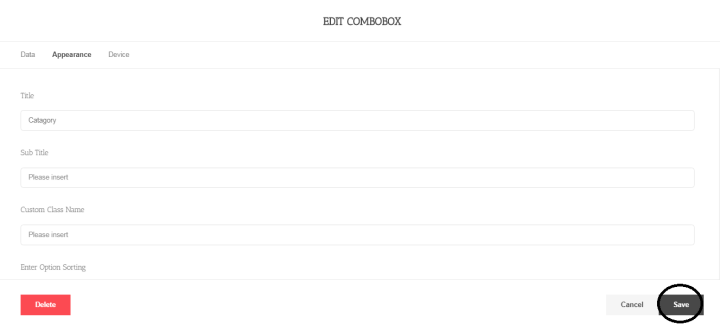
Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en Guardar.
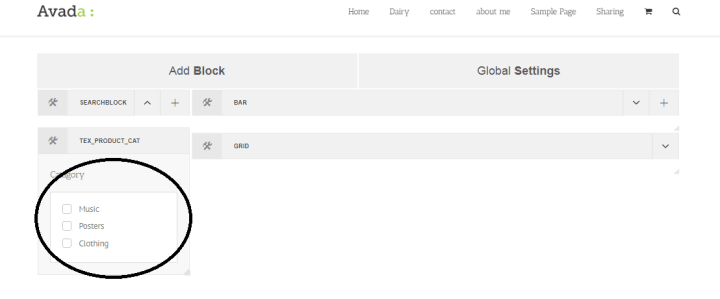
Ahora aparecerá la categoría Combo Box.
Desde el cuadro combinado, puede mostrar su producto a padres e hijos.
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione la casilla de verificación y haga clic en guardar.
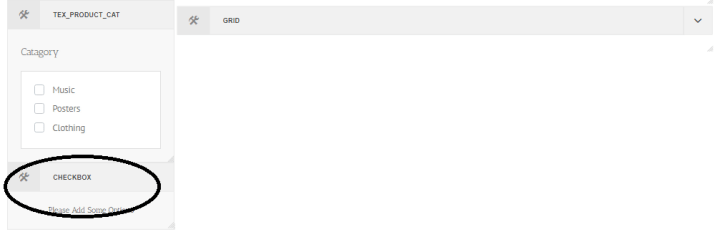
Ahora tienes la casilla de verificación. Al hacer clic en el ícono de configuración de la casilla de verificación, vaya a la pestaña Datos y seleccione datos.
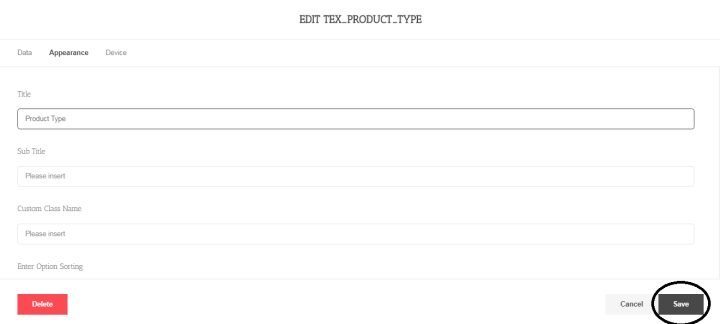
Al hacer clic en el ícono de configuración de la casilla de verificación, vaya a la pestaña Datos y seleccione datos. Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en Guardar.
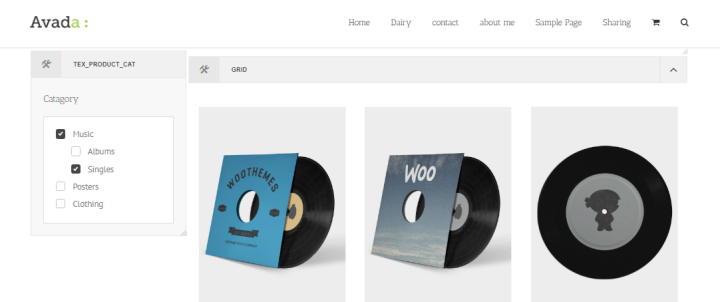
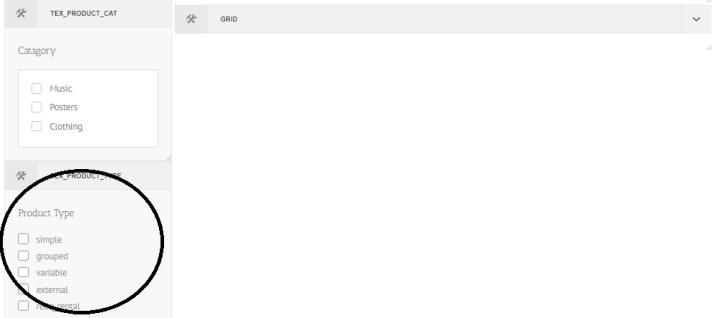
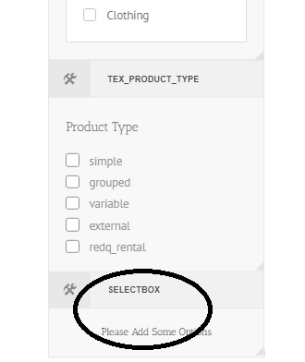
Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en Guardar. Ahora aparecerá la casilla de verificación Tipo de producto.
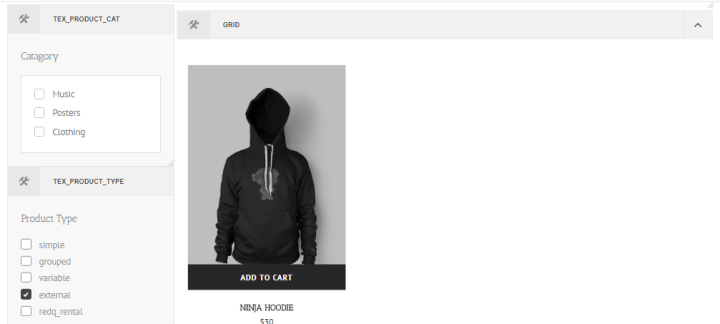
Ahora aparecerá la casilla de verificación Tipo de producto.
Desde la casilla de verificación Tipo de producto, puede seleccionar el tipo de producto único y mostrar su producto Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro Seleccionar y haga clic en Guardar.
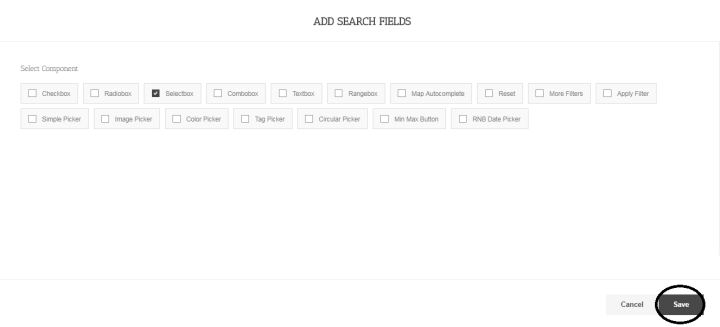
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro Seleccionar y haga clic en Guardar.
Ahora tienes el cuadro de selección. Al hacer clic en el icono de configuración del cuadro de selección, vaya a la pestaña Datos y seleccione los datos.
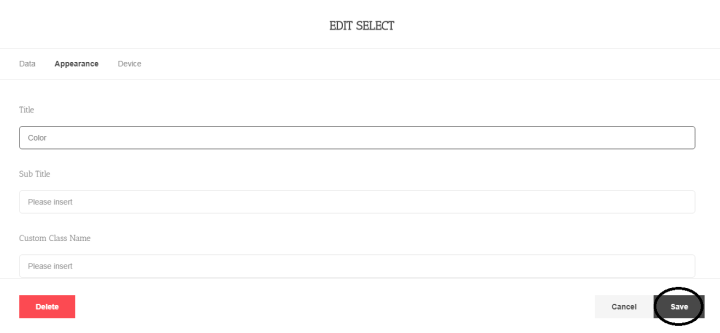
Al hacer clic en el icono de configuración del cuadro de selección, vaya a la pestaña Datos y seleccione los datos. Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en guardar
Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en guardar
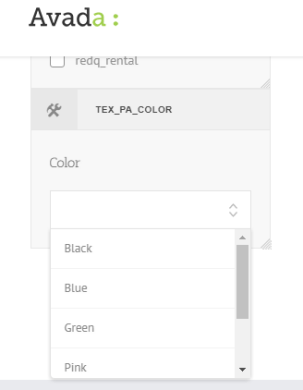
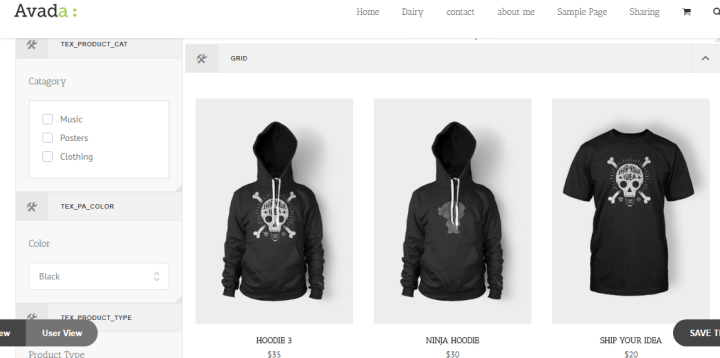
Ahora aparecerá el cuadro de selección de color del producto. En el cuadro de selección Tipo de producto, puede seleccionar el color de los productos y mostrar su producto.
En el cuadro de selección Tipo de producto, puede seleccionar el color de los productos y mostrar su producto. Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro de radio y haga clic en guardar.
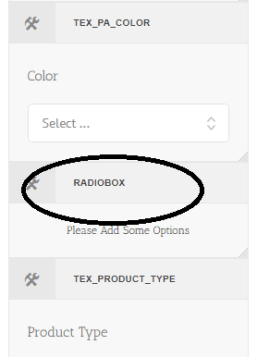
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro de radio y haga clic en guardar.
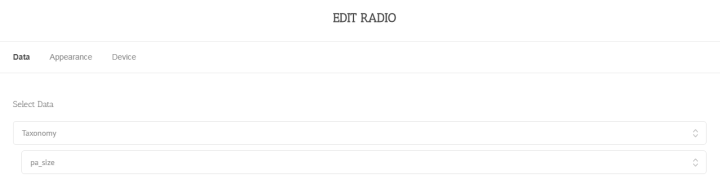
Ahora tienes la caja de radio. Al hacer clic en el ícono de configuración del cuadro de radio, vaya a la pestaña Datos y seleccione datos.
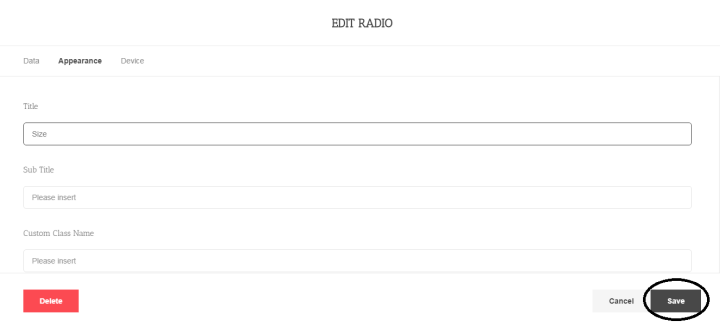
Al hacer clic en el ícono de configuración del cuadro de radio, vaya a la pestaña Datos y seleccione datos. Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en Guardar.
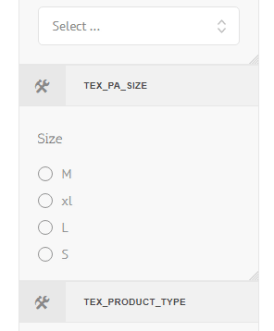
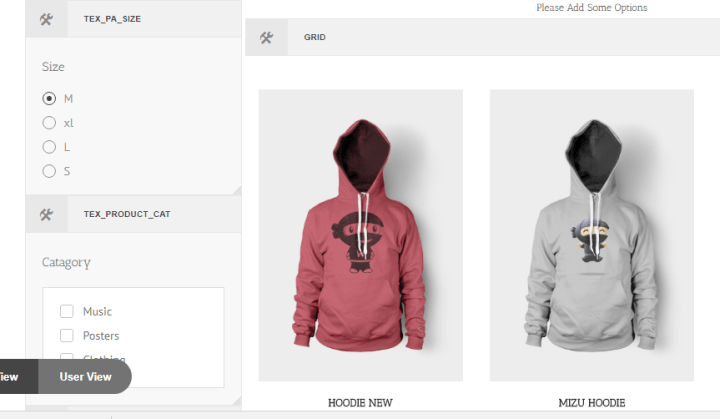
Luego vaya a la pestaña Apariencia y asigne un nombre al título y haga clic en Guardar. Ahora aparecerá el cuadro de radio Tamaño del producto.
Ahora aparecerá el cuadro de radio Tamaño del producto. Desde el cuadro de radio Tipo de producto, puede seleccionar el tamaño de los productos y mostrar su producto.
Desde el cuadro de radio Tipo de producto, puede seleccionar el tamaño de los productos y mostrar su producto. Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro Rango y haga clic en Guardar.
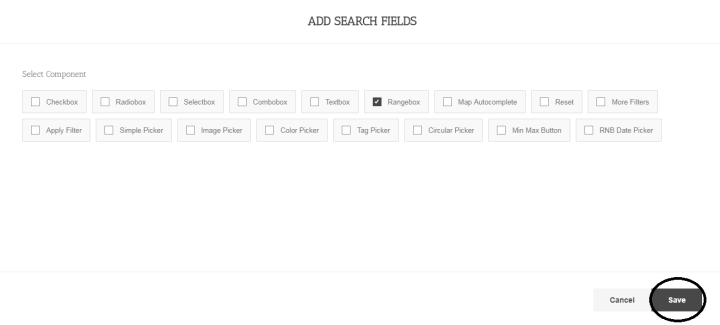
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione el cuadro Rango y haga clic en Guardar.
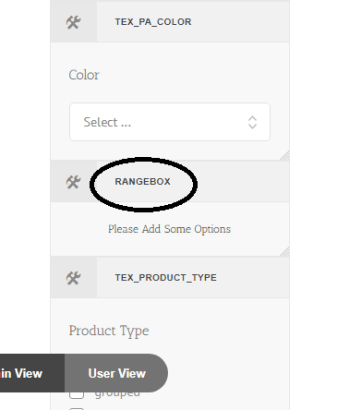
Ahora tienes el cuadro de rango. Al hacer clic en el ícono de configuración del cuadro de rango, vaya a la pestaña Datos y seleccione datos.
Al hacer clic en el ícono de configuración del cuadro de rango, vaya a la pestaña Datos y seleccione datos. Luego ve a la pestaña Apariencia y dale un nombre al título.
Luego ve a la pestaña Apariencia y dale un nombre al título.
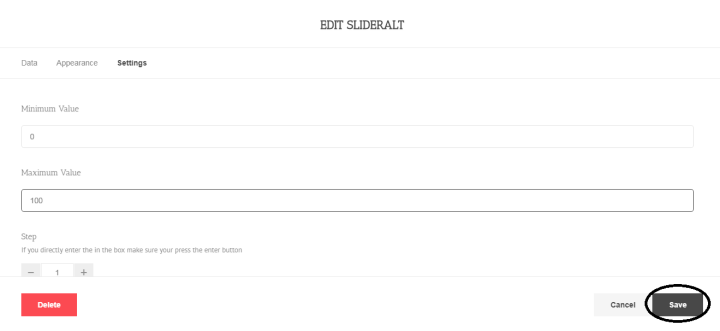
Luego vaya a la pestaña Configuración, establezca el valor mínimo y máximo y luego haga clic en Guardar. Ahora aparecerá el cuadro de rango de precios del producto.
Ahora aparecerá el cuadro de rango de precios del producto. En el cuadro Rango de tipo de producto, puede seleccionar el precio de los productos y mostrar su producto.
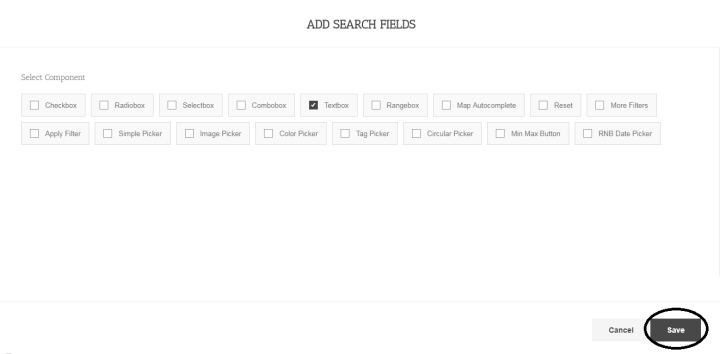
En el cuadro Rango de tipo de producto, puede seleccionar el precio de los productos y mostrar su producto. Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione Cuadro de texto y haga clic en Guardar.
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione Cuadro de texto y haga clic en Guardar.
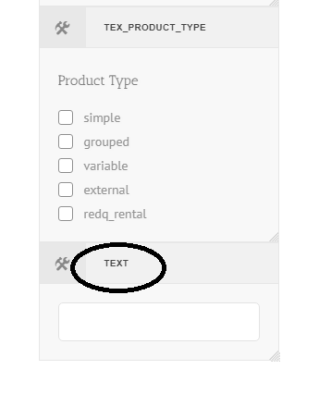
Ahora tienes el cuadro de texto.
Al hacer clic en el icono de configuración del cuadro de texto, vaya a la pestaña Apariencia y asigne un nombre al marcador de posición. Luego haga clic en guardar.

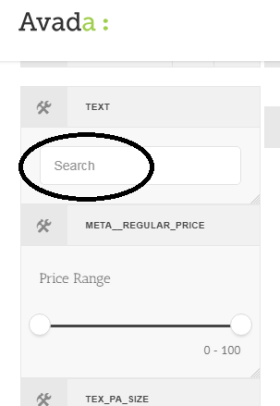
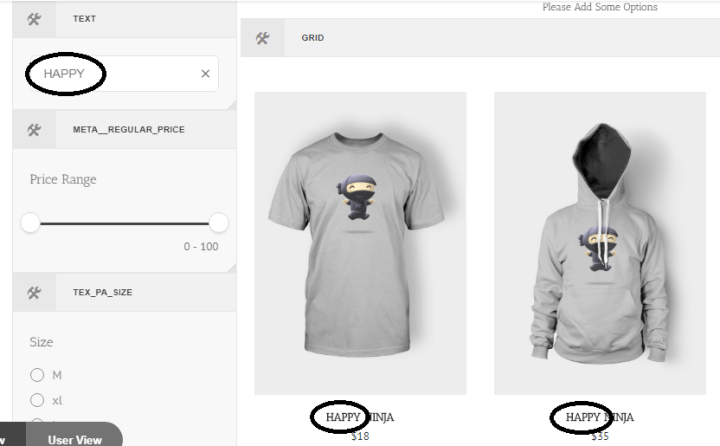
Ahora aparecerá el cuadro de búsqueda de texto.
Ahora coloque algo de texto en el cuadro de búsqueda de texto y presione ENTER, luego el resultado aparecerá como la captura de pantalla anterior.
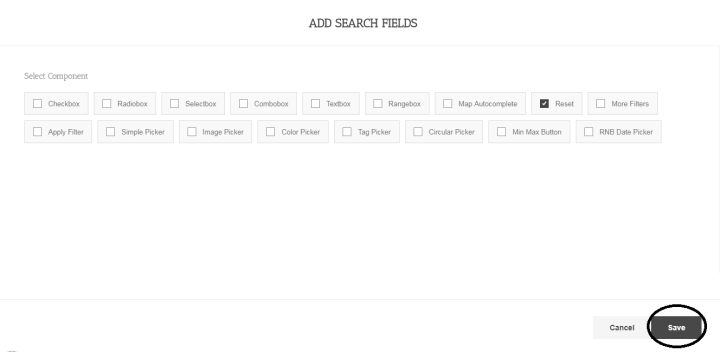
Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione Restablecer y haga clic en Guardar.
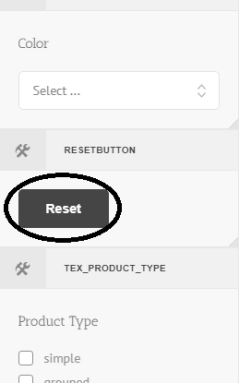
Ahora aparecerá el botón Restablecer. Si hace clic en el botón Restablecer, la página de búsqueda irá a la etapa principal.
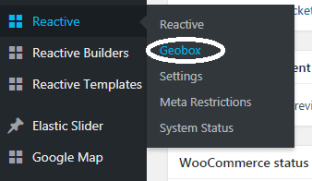
Vaya al Panel de control de su WordPress, desde allí vaya a Reactivo y haga clic en Geobox.
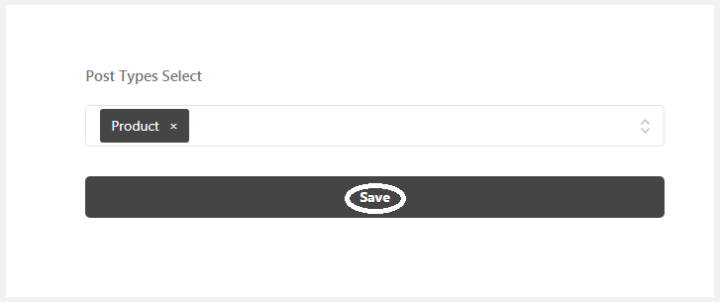
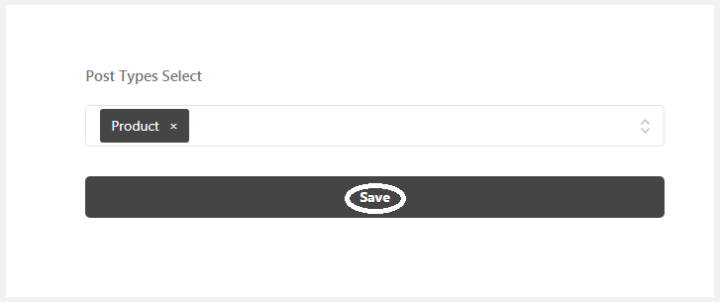
Desde aquí seleccione el tipo de publicación. Seleccionaremos Producto. Porque es la categoría por la que mostraremos los resultados a través de Grid en nuestra página de búsqueda. Entonces Producto como el Tipo de publicación ha sido seleccionado. Y haga clic en guardar.
Entonces Producto como el Tipo de publicación ha sido seleccionado. Y haga clic en guardar.
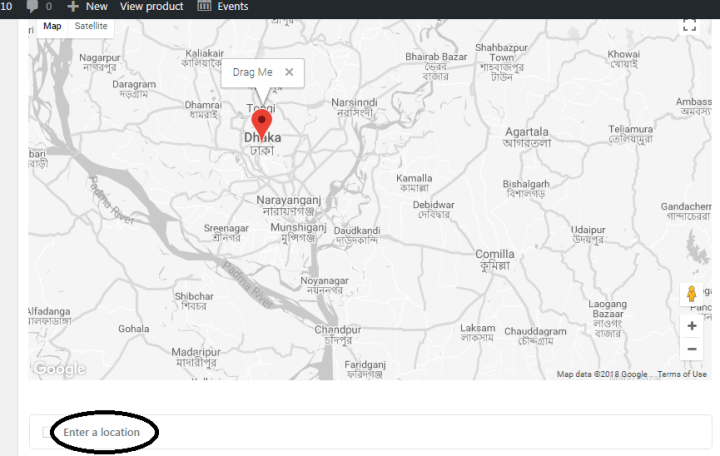
Luego, debe ir a la sección Producto de WordPress y seleccionar un Producto. Luego aparecerá el mapa con la opción Ingresar una ubicación. Desde aquí puede dar una ubicación a su Producto individual.
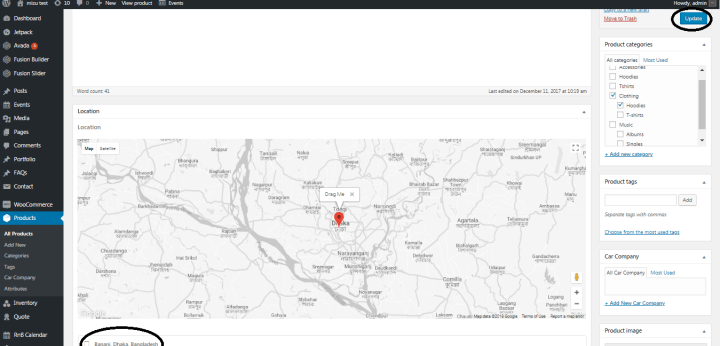
Después de dar una ubicación deseada al Producto individual, haga clic en Actualizar. Se designará el Producto a la ubicación deseada.
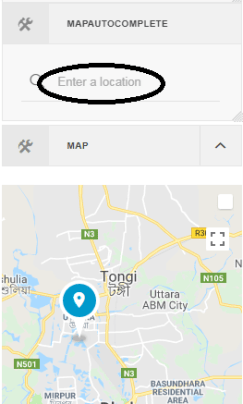
Luego tienes que ir a Agregar bloque. Seleccione Mapa y haga clic en guardar.
Luego, el mapa se mostrará en su página de búsqueda.

Al hacer clic en el ícono (+) del bloque de búsqueda, tendrá esta página de opciones. Desde aquí, seleccione Autocompletar mapa y haga clic en Guardar.

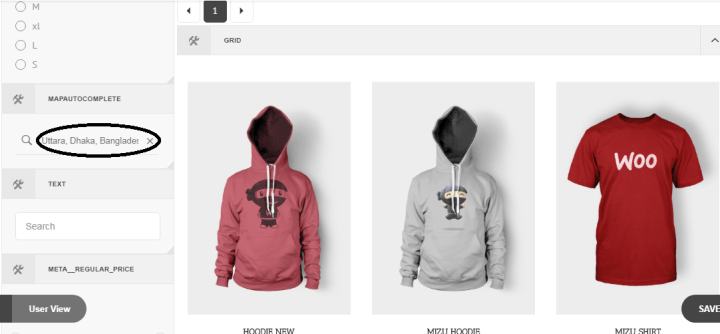
Luego aparecerá el cuadro Autocompletar mapa. Desde aquí puede buscar y ordenar el Producto según una ubicación buscando con el nombre de la ubicación.

Este es un ejemplo de búsqueda de Autocompletar mapa por nombre de ubicación. Buscamos el nombre de la ubicación Uttara, Dhaka, Bangladesh y se muestran tres productos disponibles en esta ubicación.
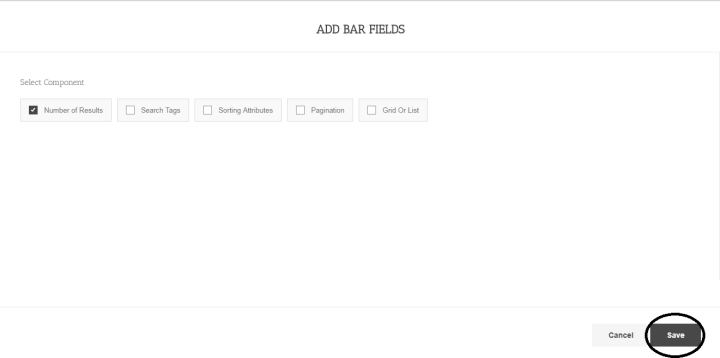
 Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Número de resultados y haga clic en Guardar.
Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Número de resultados y haga clic en Guardar.

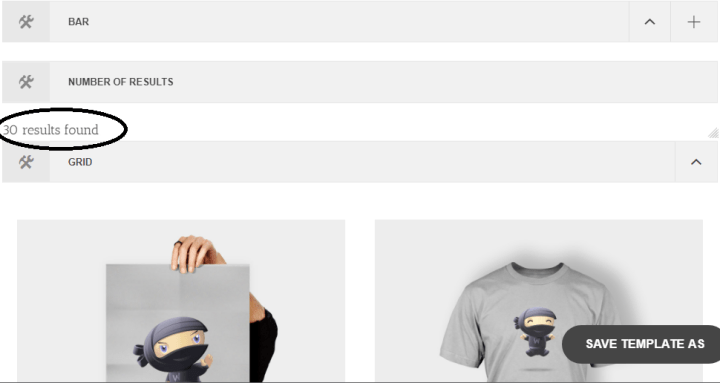
Luego, el número de resultados se mostrará como en la captura de pantalla anterior.
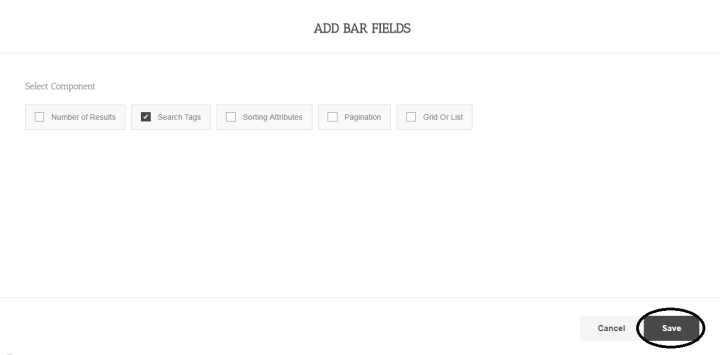
 Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Etiquetas de búsqueda y haga clic en Guardar.
Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Etiquetas de búsqueda y haga clic en Guardar.

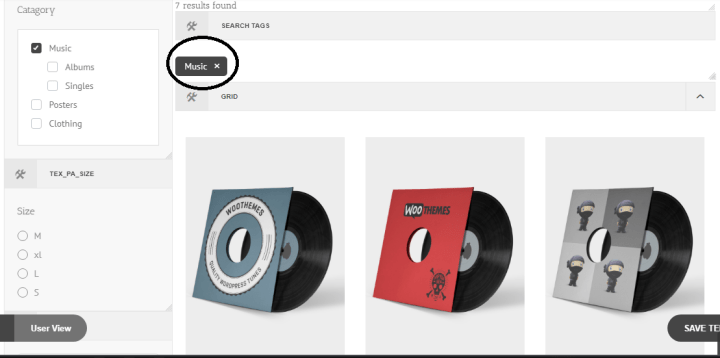
Después de seleccionar un tipo de producto, la etiqueta del tipo de producto se mostrará en las etiquetas de búsqueda como esta arriba en la captura de pantalla.
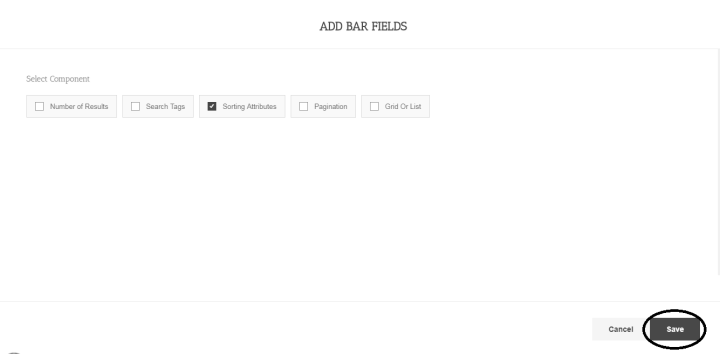
 Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Atributos de clasificación y haga clic en Guardar.
Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Atributos de clasificación y haga clic en Guardar.
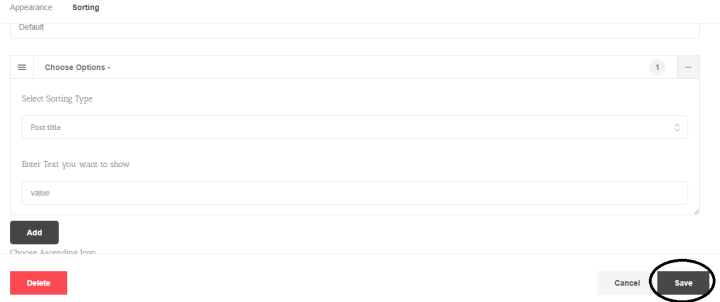
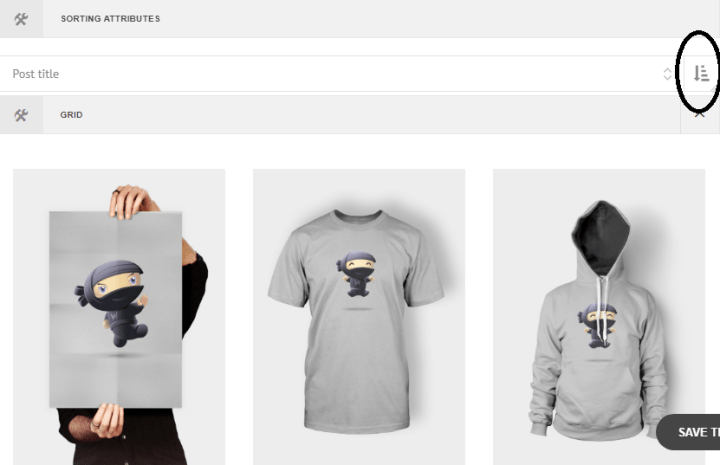
 Al hacer clic en el ícono de configuración de Atributos de clasificación, vaya a la pestaña Clasificación y vaya a Elegir opciones y Seleccione el tipo de clasificación. Luego haga clic en guardar.
Al hacer clic en el ícono de configuración de Atributos de clasificación, vaya a la pestaña Clasificación y vaya a Elegir opciones y Seleccione el tipo de clasificación. Luego haga clic en guardar.

Puede ordenar su producto a través de los atributos de clasificación eligiendo el atributo y Ascender o Descender su producto haciendo clic en el ícono Ascender y Descender a la derecha como en la Captura de pantalla anterior.
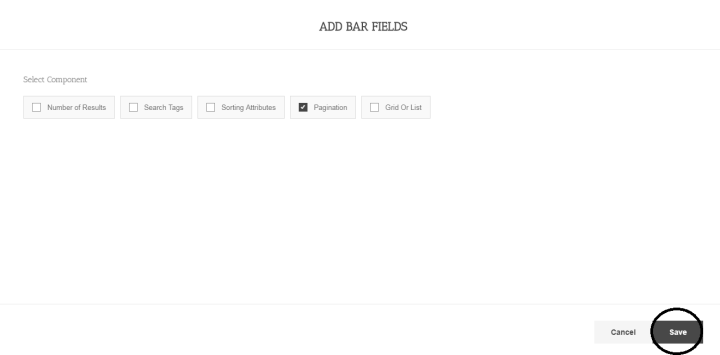
 Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Paginación y haga clic en Guardar.
Al hacer clic en el ícono (+) de la barra, tendrá esta página de opciones. Desde aquí, seleccione Paginación y haga clic en Guardar. 
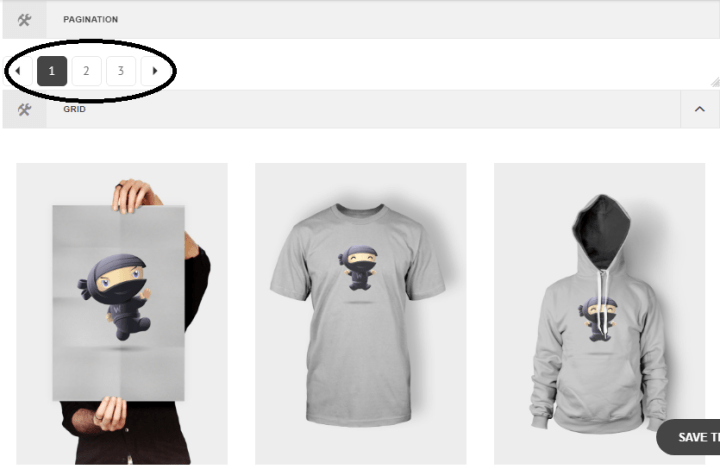
Por Paginación, las páginas del Producto aparecerán con el número como en la captura de pantalla anterior. Desde aquí puede seleccionar la página de su producto por el número deseado con un clic en el dígito.
