Come creare la tua pagina di ricerca con il tema Avada e il plug-in Reactive Pro
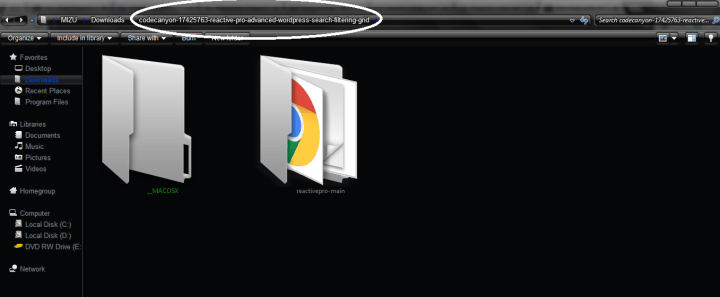
Pubblicato: 2022-10-18 Reactive Pro è un plugin molto utile. Il miglior plugin per la ricerca avanzata di WordPress. Questo plug-in ha la capacità di funzionare con diversi tipi di blocchi di ricerca (casella di controllo, casella combinata, casella di selezione, casella di opzione, casella di testo, casella di intervallo, completamento automatico della mappa e ripristino), barre (numero di risultati, tag di ricerca, attributi di ordinamento, Impaginazione e Griglia o Elenco), Griglia. Puoi cercare il tuo prodotto attraverso posizioni con Google Map. Se vuoi creare una pagina di ricerca con il tema Avada e il plug-in Reactive Pro. All'inizio, devi installare il tema Avada e il plug-in Reactive Pro Plugin e RedQ Reuse form helper Plugin sul tuo WordPress. Quindi andranno avanti le procedure successive. All'inizio, è necessario il file zip del pacchetto di plug-in completo ed è necessario estrarlo.
Reactive Pro è un plugin molto utile. Il miglior plugin per la ricerca avanzata di WordPress. Questo plug-in ha la capacità di funzionare con diversi tipi di blocchi di ricerca (casella di controllo, casella combinata, casella di selezione, casella di opzione, casella di testo, casella di intervallo, completamento automatico della mappa e ripristino), barre (numero di risultati, tag di ricerca, attributi di ordinamento, Impaginazione e Griglia o Elenco), Griglia. Puoi cercare il tuo prodotto attraverso posizioni con Google Map. Se vuoi creare una pagina di ricerca con il tema Avada e il plug-in Reactive Pro. All'inizio, devi installare il tema Avada e il plug-in Reactive Pro Plugin e RedQ Reuse form helper Plugin sul tuo WordPress. Quindi andranno avanti le procedure successive. All'inizio, è necessario il file zip del pacchetto di plug-in completo ed è necessario estrarlo.

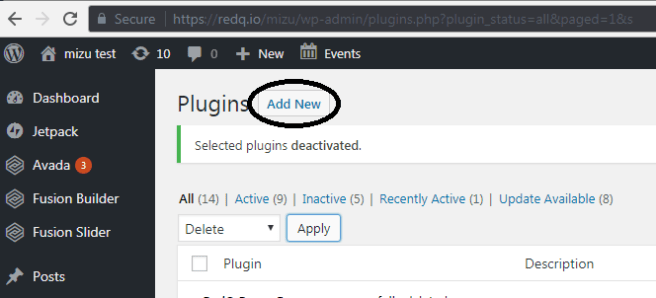
Sembrerà così. Quindi devi fare clic su Aggiungi nuovo dalle sezioni dei plug-in della Dashboard del tuo WordPress.
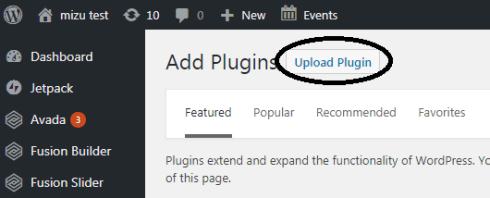
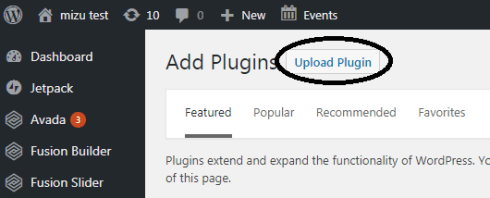
 Quindi fare clic su Carica plug-in.
Quindi fare clic su Carica plug-in.


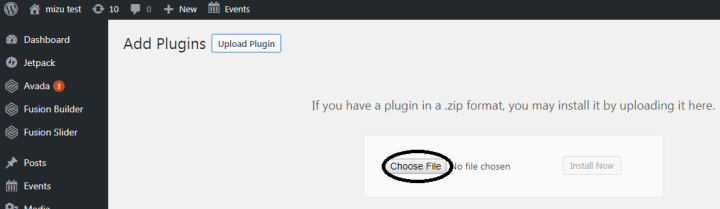
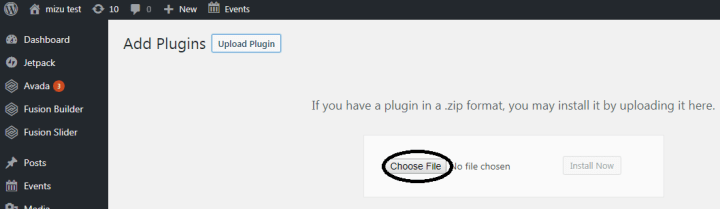
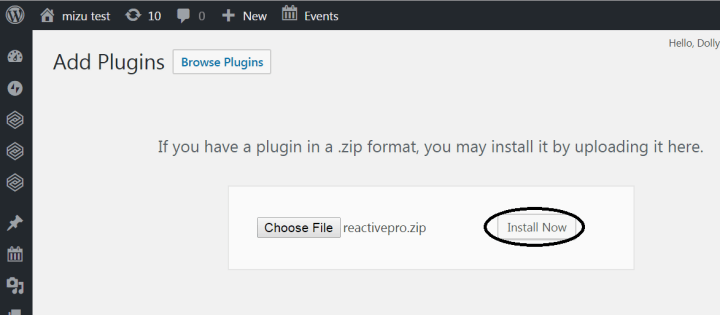
Quindi devi fare clic su scegli file. 
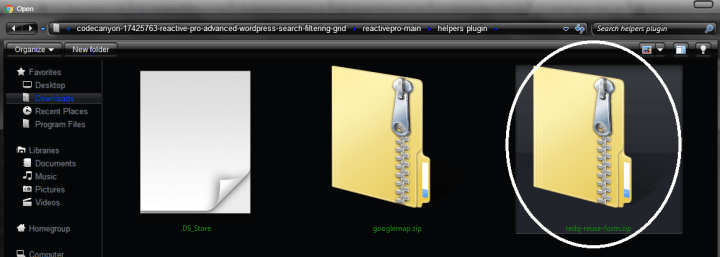
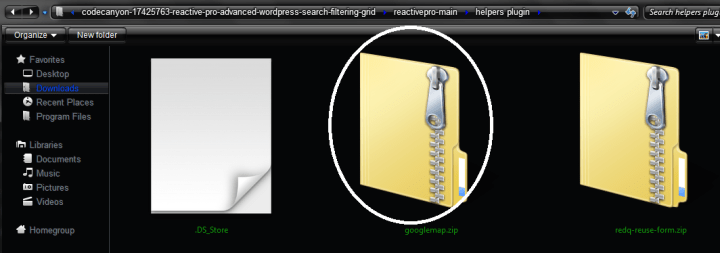
Quindi devi andare alla posizione del file estratto e passare attraverso reactivepro-main-> posizione del plug-in helper. Lì avrai tre file. Devi selezionare "redq-reuse-form.zip". 
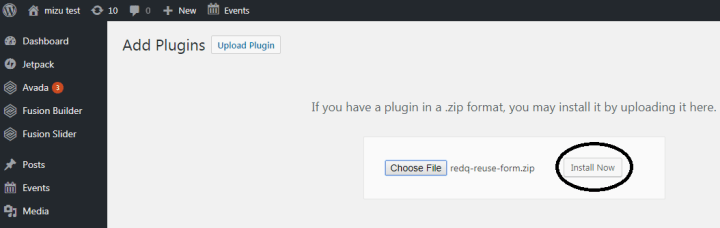
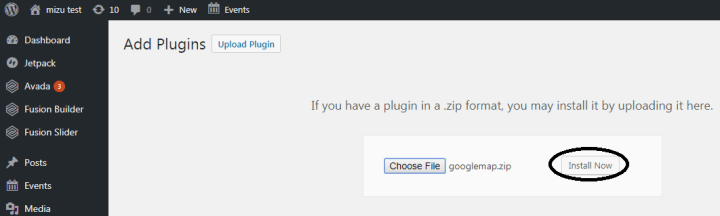
Ora fai clic su Installa ora. 
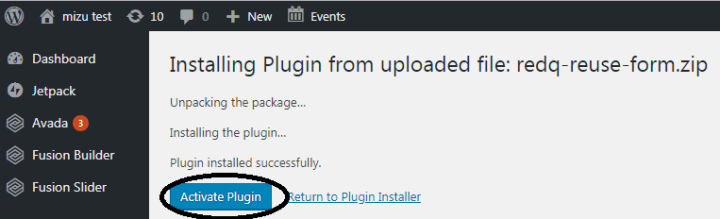
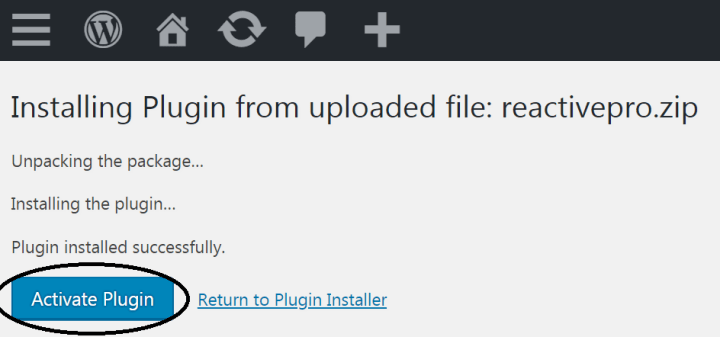
Ora fai clic su Attiva plug-in. 
Devi tornare a questa pagina come l'attività precedente. Questo è lo stesso delle procedure precedenti.
Questo è lo stesso delle procedure precedenti. 
Quindi devi fare nuovamente clic su Scegli file. 
Quindi devi andare alla posizione del file estratto e passare attraverso reactivepro-main-> posizione del plug-in helper. Lì avrai tre file. Devi selezionare "googlemap.zip".

Ora fai clic su Installa ora. Ora fai clic su Attiva plug-in.
Ora fai clic su Attiva plug-in.
Devi tornare a questa pagina come l'attività precedente. Questo è lo stesso delle procedure precedenti.
Questo è lo stesso delle procedure precedenti.
Quindi devi fare nuovamente clic su Scegli file. Quindi devi andare alla posizione del file estratto e passare attraverso la posizione reactivepro-main. Lì avrai tre cartelle e quattro file. Devi selezionare "reactivepro.zip".
Quindi devi andare alla posizione del file estratto e passare attraverso la posizione reactivepro-main. Lì avrai tre cartelle e quattro file. Devi selezionare "reactivepro.zip". 
Ora devi fare clic su Installa ora. 
Ora fai clic su Attiva plug-in. Successivamente, il plug-in Reactive Pro è completamente installato con Google Map e riutilizza il plug-in di supporto del modulo. Ora il plug-in Reactive Pro è completamente funzionante e utilizzabile. 
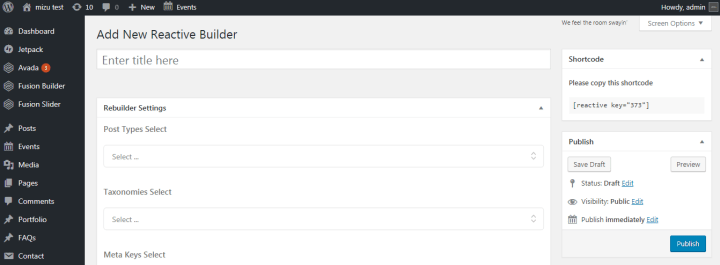
Dalla dashboard di WordPress devi andare su Reactive Builders->Add New Reactive Builder
Dopo aver fatto clic su Aggiungi nuovo generatore reattivo, avrai questa pagina vuota. Devi dare un titolo e impostare le Impostazioni di Rebuilder.
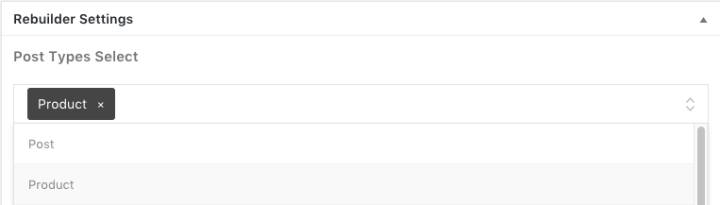
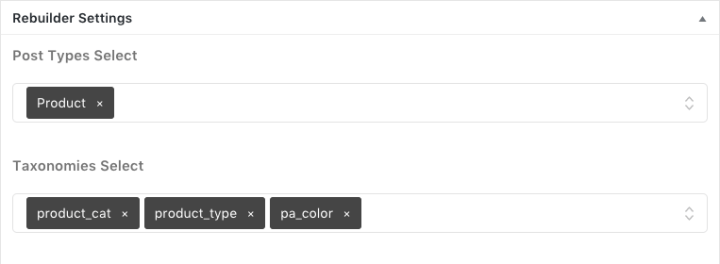
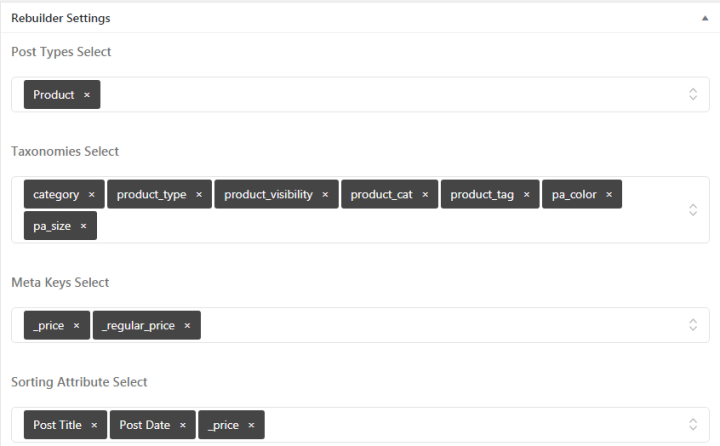
È necessario selezionare il tipo di post. Tipo di post indica il tipo di post che desideri effettivamente mostrare nella pagina di ricerca. Ad esempio "Prodotto" è un tipo di Post. 
Devi selezionare le tassonomie. Tassonomia indica quei termini che desideri mostrare nella pagina di ricerca in base al tipo di post. In modo che tu possa cercare qualsiasi cosa con i termini delle tassonomie e mostrare le tassonomie in modo indipendente con diversi blocchi di ricerca come la casella di controllo, la casella di testo, il pulsante di opzione, la casella di selezione e la casella combinata. 
Le chiavi Meta dovrebbero essere selezionate. Per mostrare dati lineari e passare singole informazioni sono necessarie meta chiavi. Passa una singola informazione alla volta. Come Price o Regular Price sono due meta chiavi. Quando selezioniamo il prezzo passerà solo le informazioni sul prezzo, mentre selezioniamo il prezzo normale passerà solo le informazioni sul prezzo normale. 
È necessario selezionare l'attributo di ordinamento. Con gli attributi di ordinamento selezionati puoi ordinare i tuoi tipi di post. Ad esempio, se hai Prodotto come tipo di post e prezzo come attributo di ordinamento, puoi ordinare il tuo prodotto con un prezzo basso o un prezzo alto. 
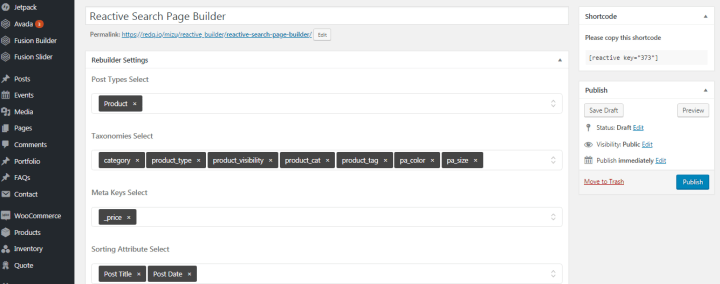
Qui diamo il titolo "Generatore di pagine di ricerca reattiva". Dalle Impostazioni di ricostruzione, riempiamo il campo necessario come Seleziona tipo di post, Seleziona tassonomie, Seleziona meta chiavi, Seleziona attributo di ordinamento. Quindi devi fare clic su Pubblica.  Per prima cosa, devi andare all'opzione pagine di WordPress dalla Dashboard, da dove devi aggiungere una nuova pagina facendo clic su Aggiungi nuovo.
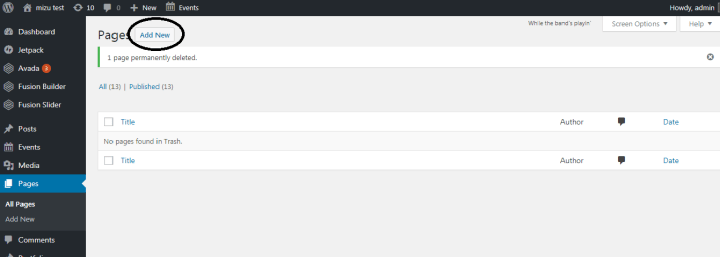
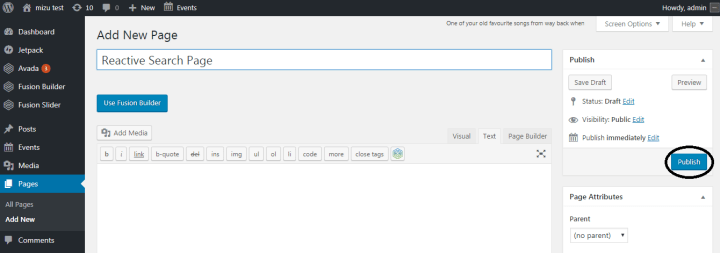
Per prima cosa, devi andare all'opzione pagine di WordPress dalla Dashboard, da dove devi aggiungere una nuova pagina facendo clic su Aggiungi nuovo. 
Assegna un nome alla nuova pagina e fai clic su Pubblica.
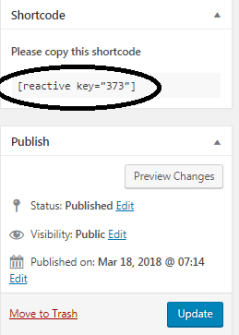
Dopo la pubblicazione, devi copiare lo shortcode da Reactive Search Page Builder.
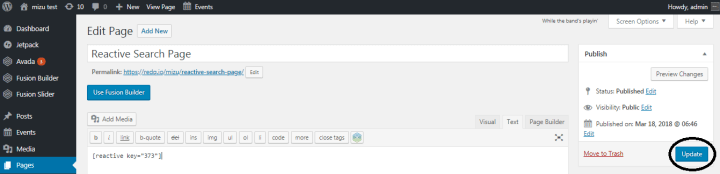
Quindi vai alla Pagina di ricerca reattiva creata in precedenza e copia lo shortcode, dopodiché fai clic su Aggiorna.

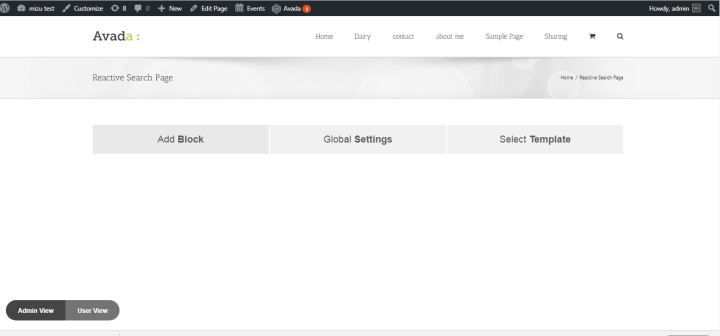
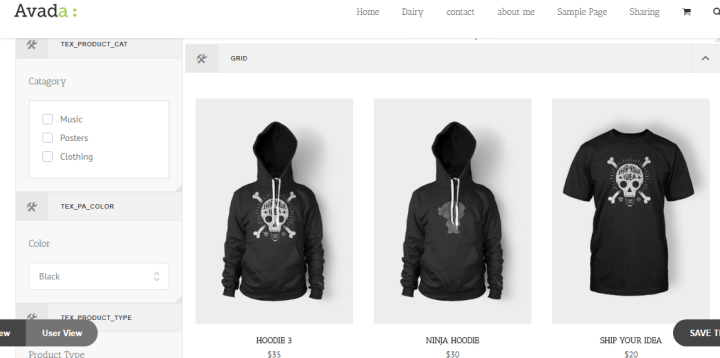
Ora abbiamo la pagina di ricerca a livello principale dove abbiamo tre funzioni Aggiungi blocco, Impostazioni globali, Seleziona modello. Nella parte inferiore della pagina, otterrai due tipi di visualizzazione. Uno è Admin View un altro è User View.

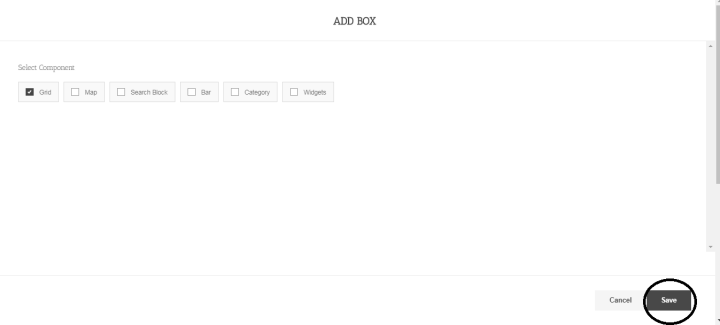
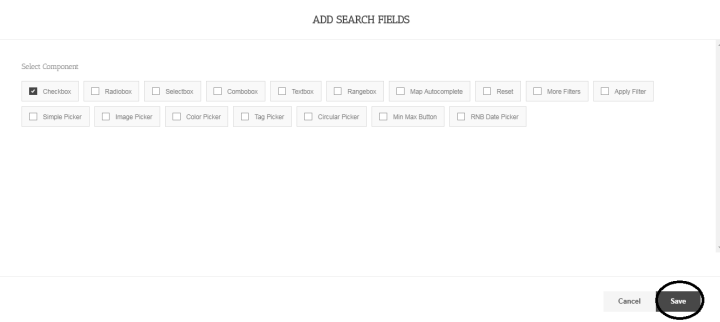
Dopo aver cliccato su aggiungi blocco vedremo questa funzione, qui dobbiamo selezionare Cerca blocco. Quindi fare clic su Salva

Ora questa pagina mostrerà il blocco di ricerca.

Ora da Aggiungi blocco, dobbiamo selezionare Bar e fare clic su salva.

Ora la pagina apparirà così.

Ora dobbiamo andare all'opzione Aggiungi blocco e selezionare Griglia, quindi fare clic su Salva.

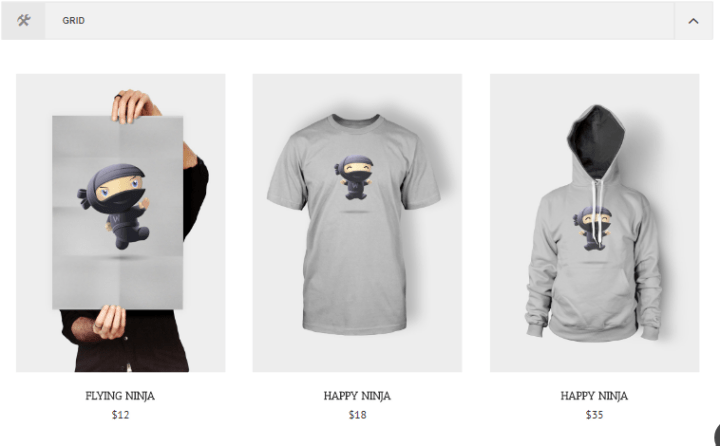
Ora la pagina apparirà così.
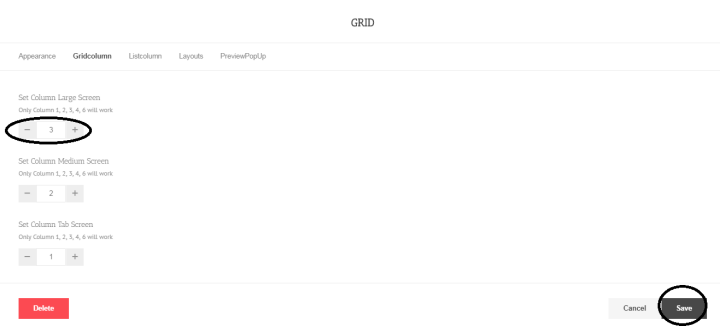
Cliccando sull'icona delle impostazioni della Griglia avrai questa porzione. Quindi vai alla scheda Colonna griglia, qui avrai impostato l'opzione schermo grande della colonna. Da questo premendo il tasto (-) o (+) è possibile aumentare o diminuire il numero della colonna. Dopo aver impostato il numero, fare clic su Salva.
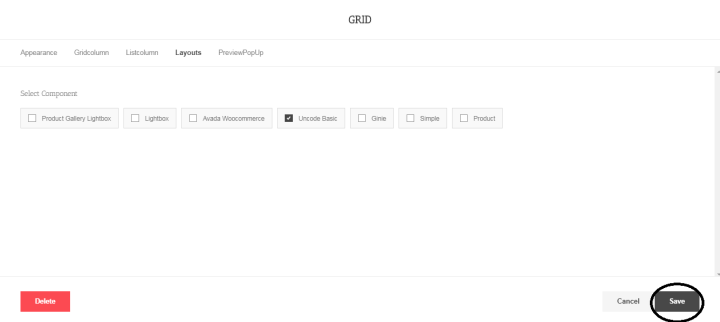
Quindi fare nuovamente clic sull'icona delle impostazioni della griglia dovremo andare alla scheda Layout e selezionare Unicode Basic. Quindi fare clic su Salva.
Ora la griglia assomiglierà allo screenshot sopra.
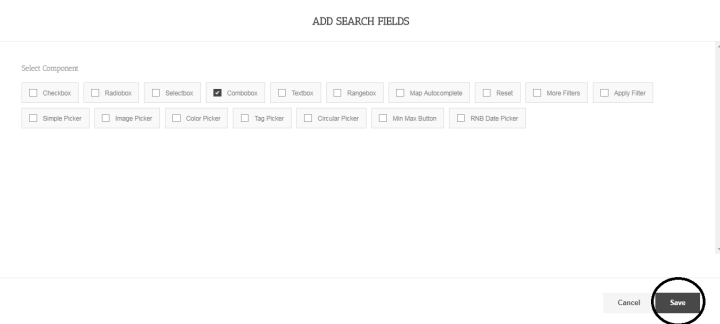
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da lì seleziona Casella combinata e fai clic su Salva.

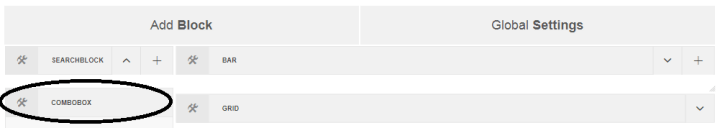
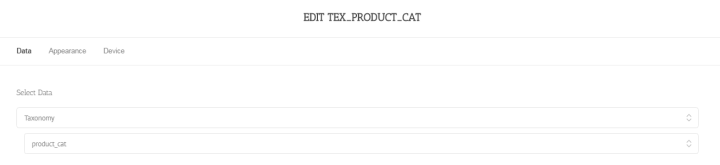
Ora hai la casella Combo. Facendo clic sull'icona delle impostazioni della casella combinata, vai alla scheda Dati e seleziona i dati.
Facendo clic sull'icona delle impostazioni della casella combinata, vai alla scheda Dati e seleziona i dati.
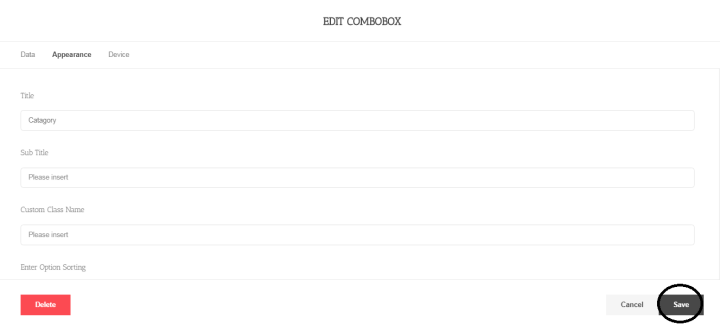
Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva.
Ora apparirà la categoria Combo Box.
Dalla casella combinata, puoi mostrare il tuo prodotto a genitore e figlio.
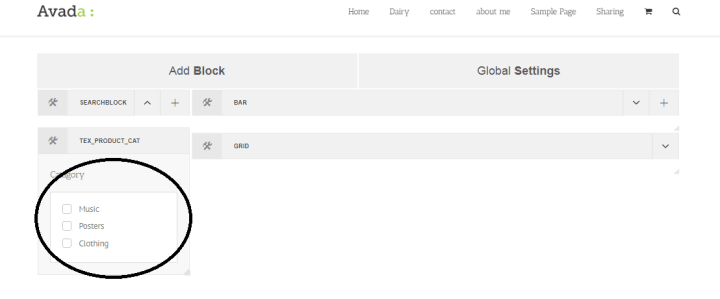
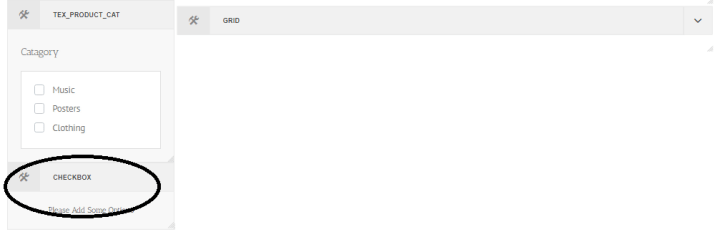
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona la casella di controllo e fai clic su Salva.
Ora hai la casella di controllo. Facendo clic sull'icona delle impostazioni della casella di controllo, vai alla scheda Dati e seleziona i dati.
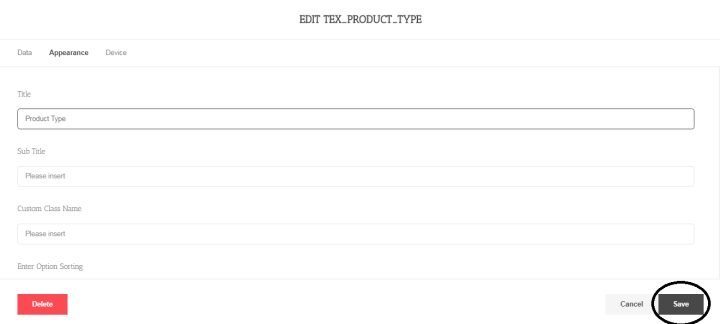
Facendo clic sull'icona delle impostazioni della casella di controllo, vai alla scheda Dati e seleziona i dati. Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva.
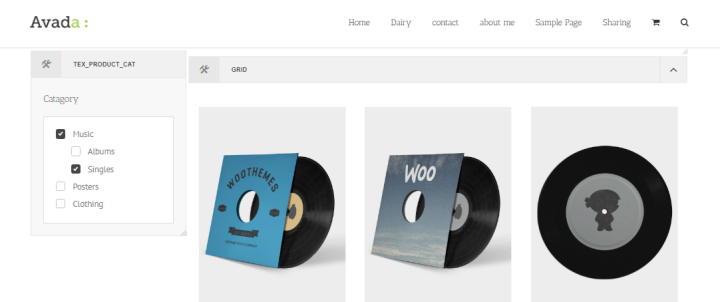
Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva. Ora apparirà la casella di controllo del tipo di prodotto.
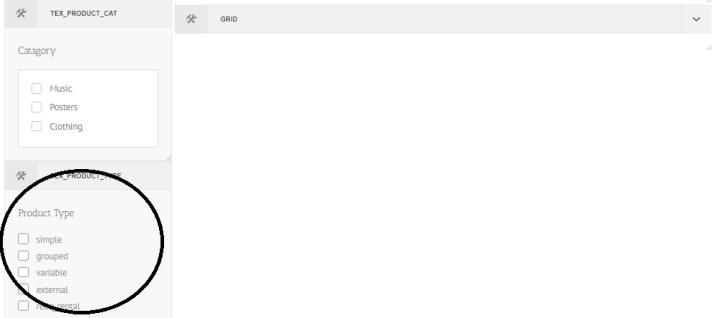
Ora apparirà la casella di controllo del tipo di prodotto.
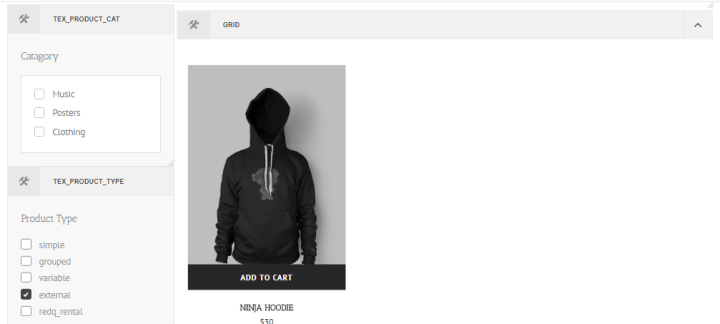
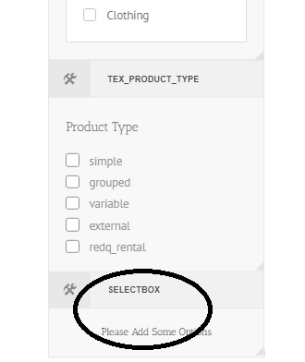
Dalla casella Tipo di prodotto puoi selezionare il singolo tipo di prodotto e mostrare il tuo prodotto Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Seleziona casella e fai clic su Salva.
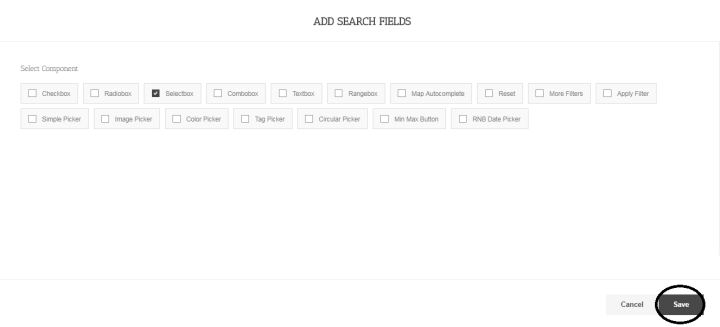
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Seleziona casella e fai clic su Salva.
Ora hai la casella di selezione. Facendo clic sull'icona delle impostazioni della casella di selezione, vai alla scheda Dati e seleziona i dati.
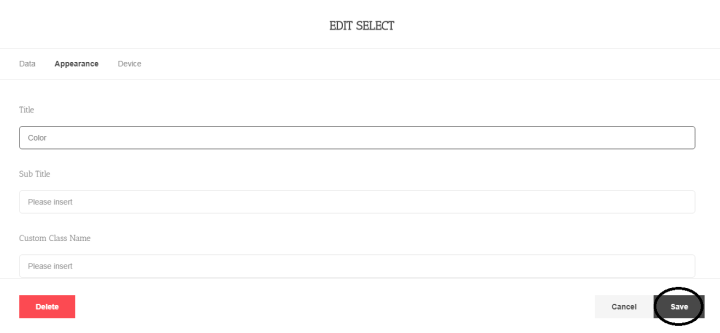
Facendo clic sull'icona delle impostazioni della casella di selezione, vai alla scheda Dati e seleziona i dati. Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva
Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva
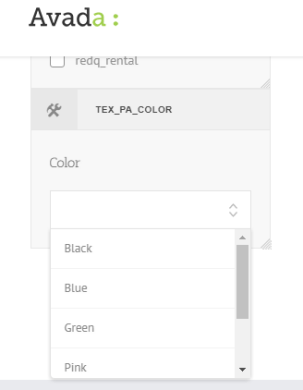
Ora apparirà la casella di selezione del colore del prodotto. Dalla casella di selezione Tipo di prodotto puoi selezionare il colore dei prodotti e mostrare il tuo prodotto.
Dalla casella di selezione Tipo di prodotto puoi selezionare il colore dei prodotti e mostrare il tuo prodotto. Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Radio box e clicca su Salva.
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Radio box e clicca su Salva.
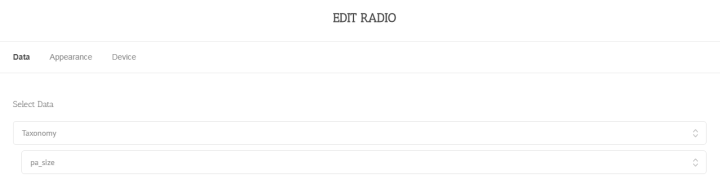
Ora hai la radio box. Facendo clic sull'icona delle impostazioni della radio box, vai alla scheda Dati e seleziona i dati.
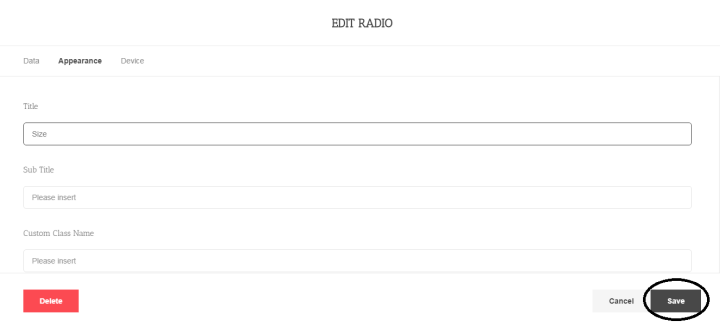
Facendo clic sull'icona delle impostazioni della radio box, vai alla scheda Dati e seleziona i dati. Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva.
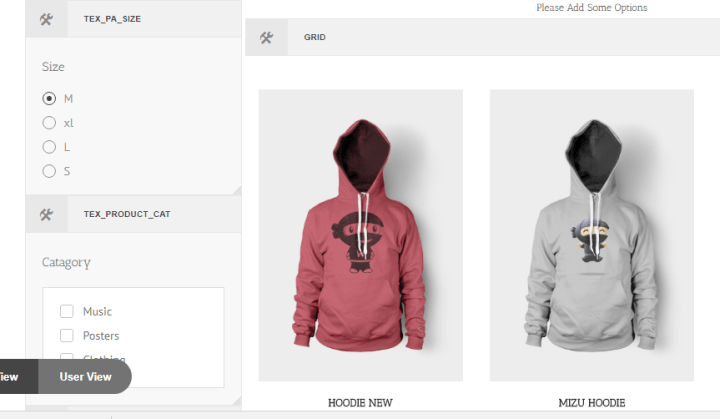
Quindi vai alla scheda Aspetto e dai un nome al titolo e fai clic su Salva. Ora apparirà la casella radio Dimensioni prodotto.
Ora apparirà la casella radio Dimensioni prodotto. Dalla casella di opzione Tipo di prodotto puoi selezionare la dimensione dei prodotti e mostrare il tuo prodotto.
Dalla casella di opzione Tipo di prodotto puoi selezionare la dimensione dei prodotti e mostrare il tuo prodotto. Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona la casella Intervallo e fai clic su Salva.
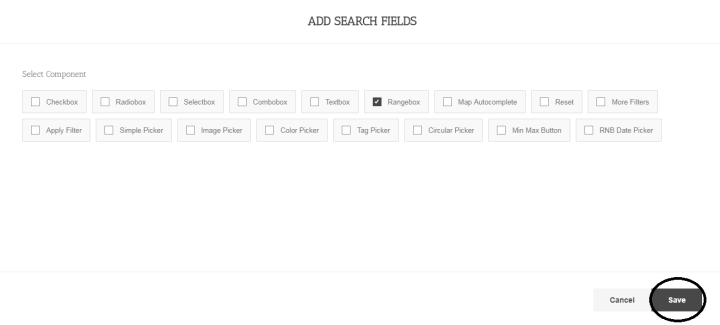
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona la casella Intervallo e fai clic su Salva.
Ora hai la casella dell'intervallo. Facendo clic sull'icona delle impostazioni della casella dell'intervallo, vai alla scheda Dati e seleziona i dati.
Facendo clic sull'icona delle impostazioni della casella dell'intervallo, vai alla scheda Dati e seleziona i dati. Quindi vai alla scheda Aspetto e dai un nome al titolo.
Quindi vai alla scheda Aspetto e dai un nome al titolo.
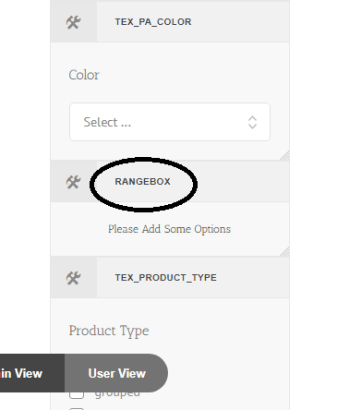
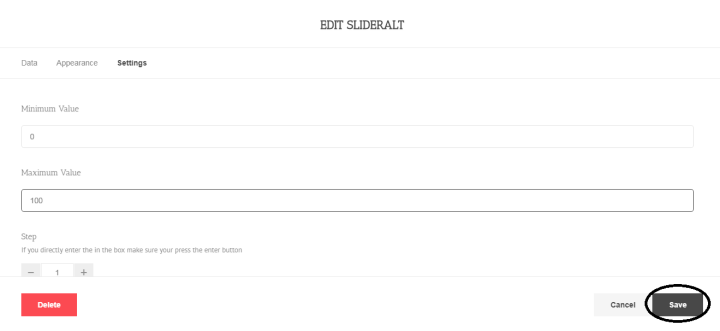
Quindi vai alla scheda Impostazioni, imposta il valore minimo e massimo, quindi fai clic su Salva. Ora apparirà la casella della fascia di prezzo del prodotto.
Ora apparirà la casella della fascia di prezzo del prodotto. Dalla casella Tipo di prodotto puoi selezionare il prezzo dei prodotti e mostrare il tuo prodotto.
Dalla casella Tipo di prodotto puoi selezionare il prezzo dei prodotti e mostrare il tuo prodotto. Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Casella di testo e fai clic su Salva.
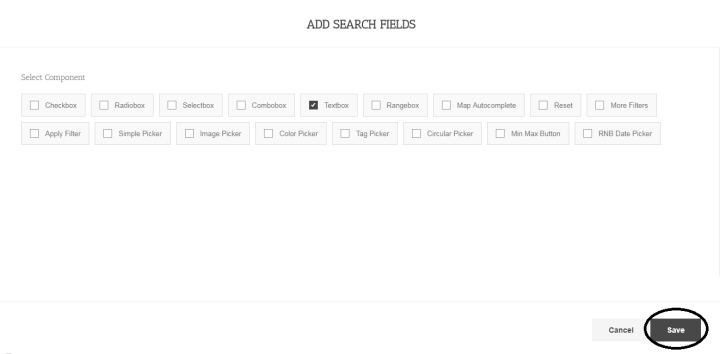
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Casella di testo e fai clic su Salva.
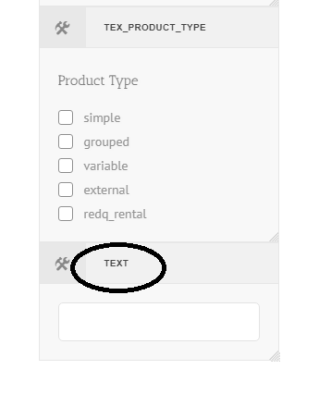
Ora hai la casella di testo.
Facendo clic sull'icona delle impostazioni della casella Testo, vai alla scheda Aspetto e dai un nome al segnaposto. Quindi fare clic su Salva.

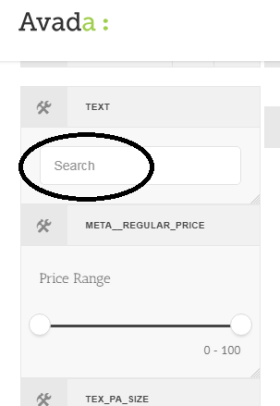
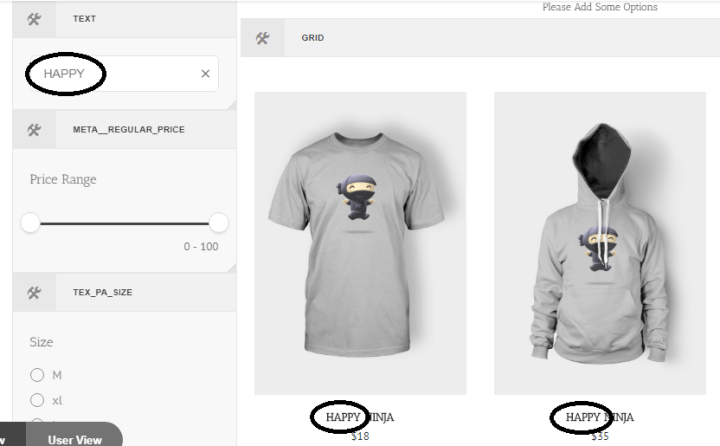
Ora apparirà la casella di ricerca del testo.
Ora inserisci del testo nella casella di ricerca del testo e premi INVIO, quindi il risultato apparirà come la schermata sopra.
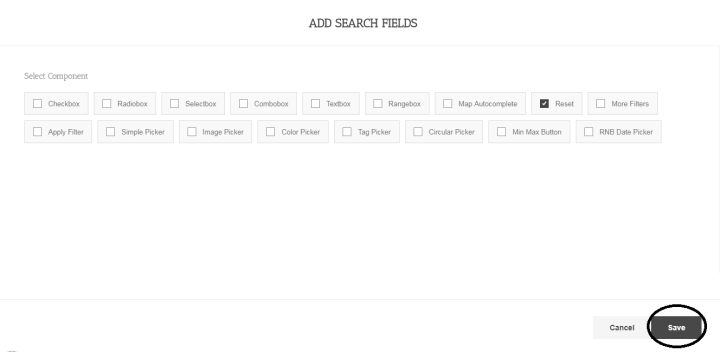
Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Ripristina e fai clic su Salva.
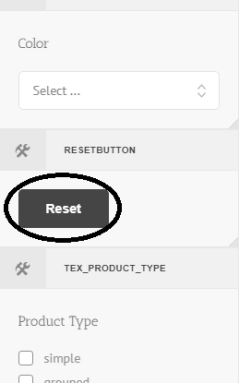
Ora apparirà il pulsante Ripristina. Se fai clic sul pulsante Ripristina, la pagina di ricerca passerà alla fase principale.
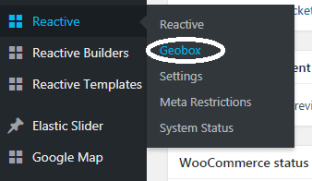
Vai alla dashboard del tuo WordPress, da lì vai su Reactive e fai clic su Geobox.
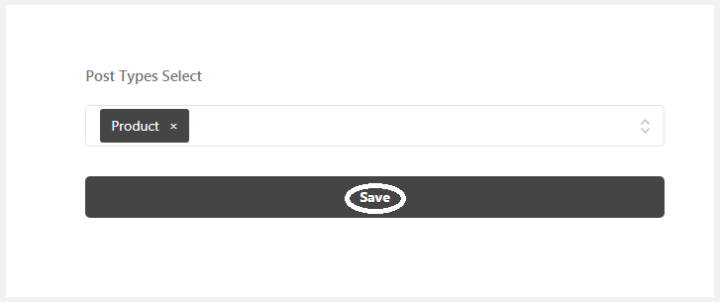
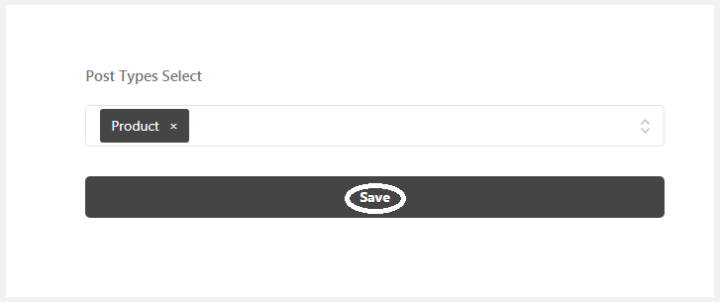
Da qui seleziona il tipo di post. Selezioneremo Prodotto. Perché è la categoria in base alla quale mostreremo i risultati tramite Griglia nella nostra pagina di ricerca. Quindi è stato selezionato Prodotto come tipo di post. E clicca su salva.
Quindi è stato selezionato Prodotto come tipo di post. E clicca su salva.
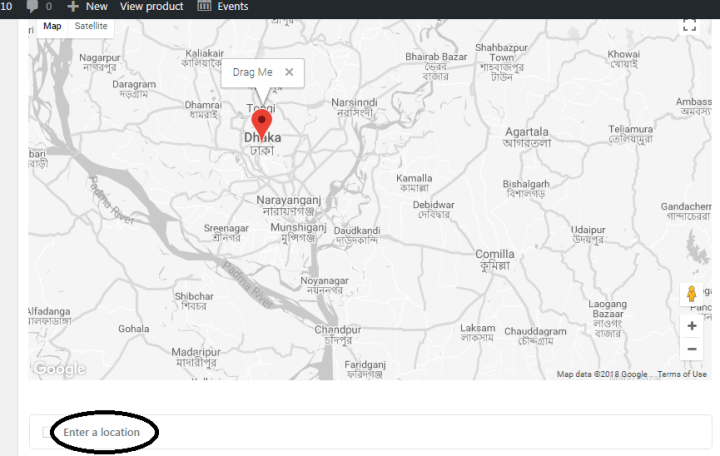
Quindi devi andare nella sezione Prodotto di WordPress e selezionare un Prodotto. Quindi la mappa apparirà con l'opzione Inserisci una posizione. Da qui puoi dare una posizione al tuo singolo Prodotto.
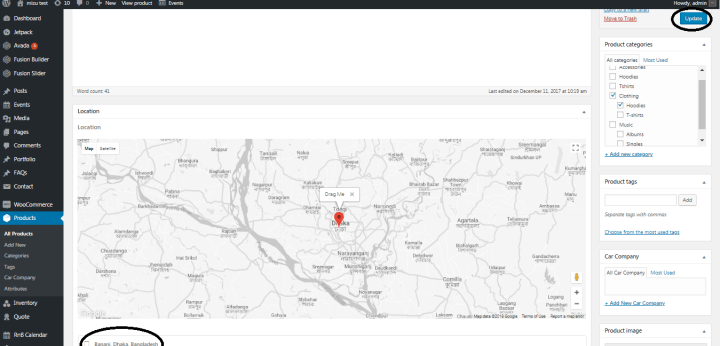
Dopo aver assegnato la posizione desiderata al singolo Prodotto, fare clic su Aggiorna. Sarà designato il Prodotto nella posizione desiderata.
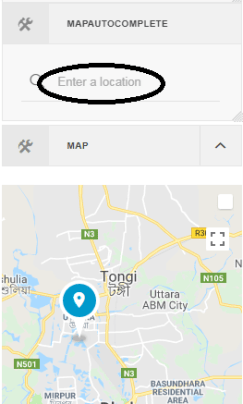
Quindi devi andare su Aggiungi blocco. Seleziona Mappa e clicca su Salva.
Quindi la mappa verrà mostrata nella tua pagina di ricerca.

Cliccando sull'icona (+) del blocco di ricerca avrai questa pagina di opzioni. Da qui seleziona Completamento automatico mappa e fai clic su Salva.

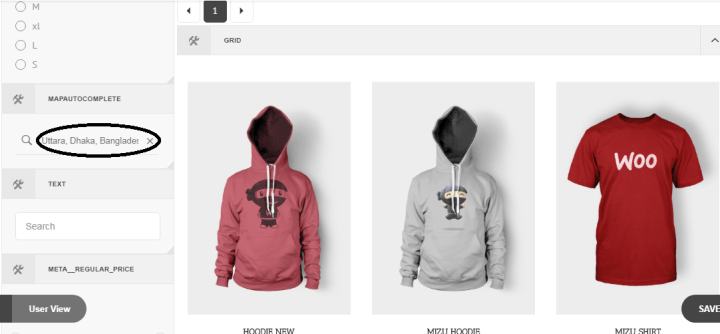
Quindi apparirà la casella di completamento automatico della mappa. Da qui puoi cercare e ordinare il Prodotto in base a una posizione effettuando una ricerca con il nome della posizione.

Ecco un esempio di ricerca di completamento automatico mappa in base al nome di una posizione. Cerchiamo il nome della posizione Uttara, Dhaka, Bangladesh e tre prodotti sono disponibili in questa posizione è stato mostrato.
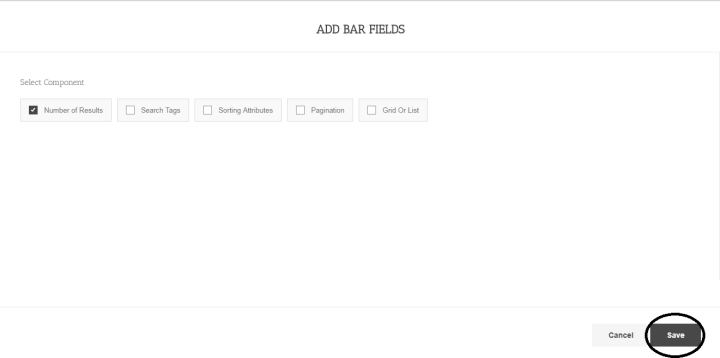
 Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Numero di risultati e fai clic su Salva.
Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Numero di risultati e fai clic su Salva.

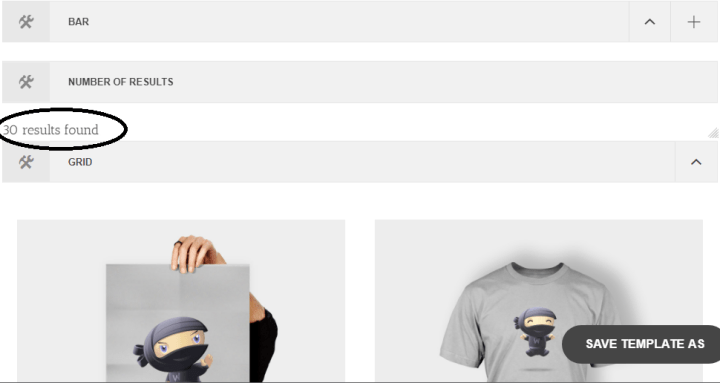
Quindi il numero dei risultati verrà mostrato come lo screenshot sopra.
 Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Cerca tag e fai clic su Salva.
Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Cerca tag e fai clic su Salva.

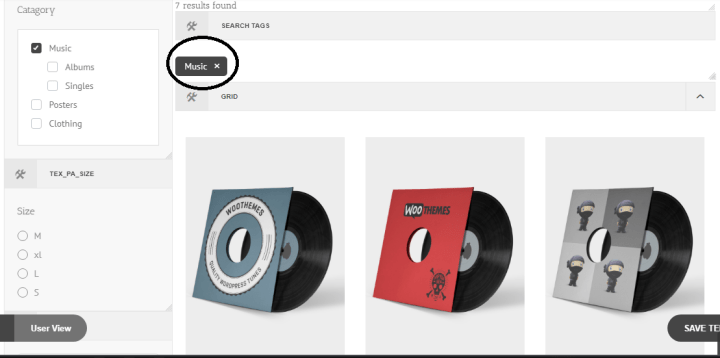
Dopo aver selezionato un tipo di prodotto, il tag del tipo di prodotto verrà visualizzato nei tag di ricerca come questo sopra ScreenShot.
 Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Attributi di ordinamento e fai clic su Salva.
Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Attributi di ordinamento e fai clic su Salva.
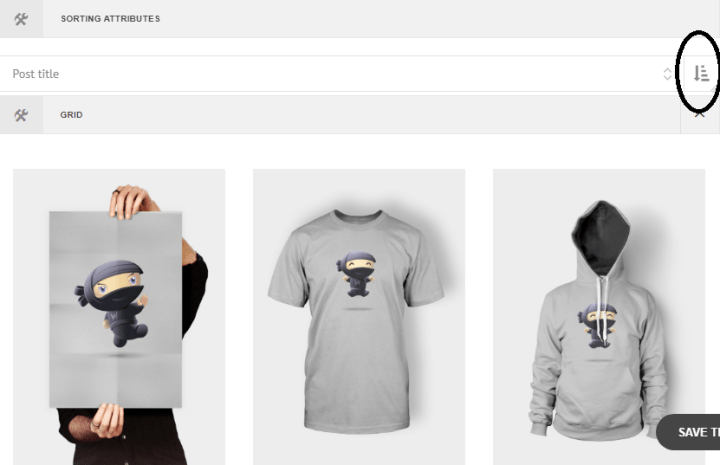
 Facendo clic sull'icona delle impostazioni di Attributi di ordinamento, vai alla scheda Ordinamento e seleziona Scegli opzioni e Seleziona tipo di ordinamento. Quindi fare clic su Salva.
Facendo clic sull'icona delle impostazioni di Attributi di ordinamento, vai alla scheda Ordinamento e seleziona Scegli opzioni e Seleziona tipo di ordinamento. Quindi fare clic su Salva.

Puoi ordinare il tuo prodotto in base agli attributi di ordinamento scegliendo l'attributo e Sali o scendi il tuo prodotto facendo clic sull'icona Sali e scendi sulla destra come nella schermata sopra.
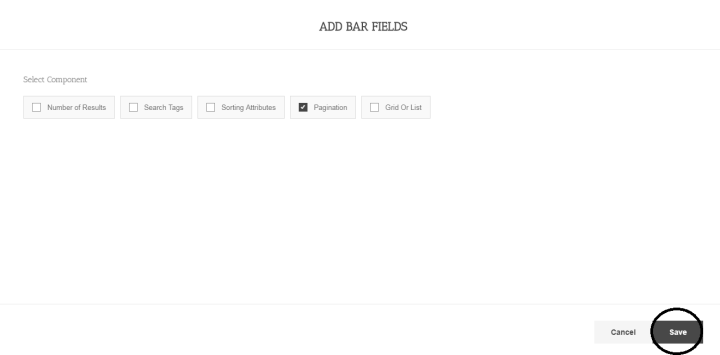
 Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Impaginazione e fai clic su Salva.
Cliccando sull'icona (+) di Bar avrai questa pagina di opzioni. Da qui seleziona Impaginazione e fai clic su Salva. 
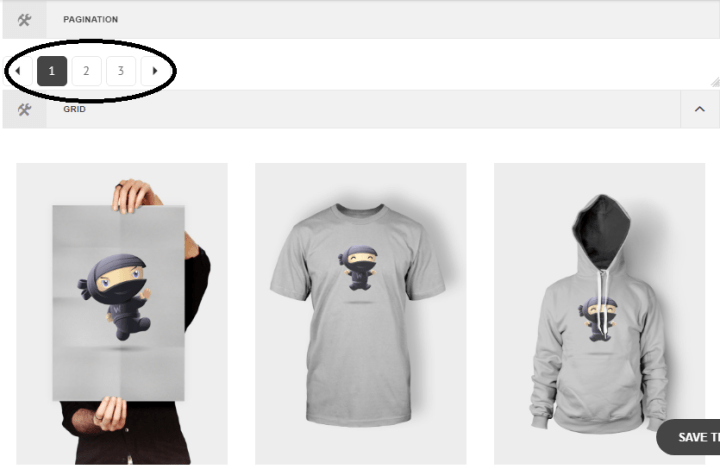
Nella paginazione, le pagine del prodotto appariranno con il numero come nella schermata sopra. Da qui puoi selezionare la pagina del tuo prodotto in base al numero desiderato con un clic sulla cifra.
