So passen Sie das Layout Ihres WordPress-Themes an
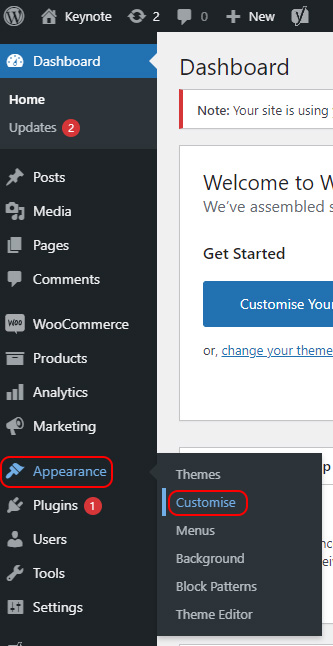
Veröffentlicht: 2022-10-24WordPress-Themes sind sehr flexibel und ermöglichen es Ihnen, das Layout Ihrer Website mit nur wenigen Klicks zu ändern. In diesem Artikel zeigen wir Ihnen, wie Sie das Layout Ihres WordPress-Themes anpassen können. Zuerst müssen Sie sich bei Ihrem WordPress-Dashboard anmelden und zur Seite Aussehen » Themen gehen. Auf dieser Seite müssen Sie für das Thema, das Sie verwenden möchten, auf die Schaltfläche Aktivieren klicken. Sobald das Design aktiviert ist, müssen Sie im Menü „Darstellung“ auf den Link „Anpassen“ klicken. Dadurch wird der WordPress-Design-Customizer gestartet, mit dem Sie das Layout und andere Optionen für Ihr Design ändern können. Auf der linken Seite sehen Sie eine Liste mit Optionen, die Sie ändern können. Sie können beispielsweise das Kopfzeilenbild, das Hintergrundbild, das Farbschema und mehr ändern. Auf der rechten Seite sehen Sie eine Vorschau Ihrer Website mit den von Ihnen vorgenommenen Änderungen. Wenn Sie mit den Änderungen zufrieden sind, können Sie auf die Schaltfläche Speichern und veröffentlichen klicken, um Ihre Änderungen zu speichern.
Dem standardmäßigen WordPress-Theme fehlen die Funktionen, die Sie von einer WordPress-Website erwarten würden. WordPress, als Alternative zu WordPress, ermöglicht es Ihnen, das Thema Ihrer Website einfach zu ändern und zu gestalten. Selbst wenn Sie Ihr eigenes Website-Design erstellen, werden Sie vielleicht feststellen, dass viele WordPress-Themes fantastisch aussehen. Sie können dann aus einer Vielzahl von erweiterten Stil- und Layoutoptionen wählen. Was ist der einzige Haken? PHP ist erforderlich, um die standardmäßige WordPress-Funktionalität zu ändern und HTML zu formatieren. Wenn Sie es eilig haben und schnell Ihre erste persönliche oder geschäftliche Website erstellen möchten, ist ein Design mit einer Vielzahl von Vorlagen möglicherweise eine Überlegung wert. Ein untergeordnetes Thema ist eine Erweiterung des übergeordneten Themas, das seinen Stil, sein Erscheinungsbild und seine Funktionen sowie Ihre eigenen umfasst.
Wie passe ich mein WordPress-Layout an?

Der WordPress Customizer ist der einfachste Weg, ein WordPress-Theme anzupassen. Der beste Weg, um darauf zuzugreifen, ist, Ihre Website anzuzeigen (wenn Sie angemeldet sind) und dann auf den Link Anpassen oben auf dem Bildschirm zu klicken. Navigieren Sie im Admin-Bildschirm zu Aussehen > Anpassen.
Wenn ein Besucher zum ersten Mal auf Ihrer Website ankommt, ist die Homepage normalerweise das erste, was er oder sie sieht. Ihre Homepage sollte optisch ansprechend sein und dazu beitragen, das Interesse Ihrer Besucher an Ihrer Website zu wecken. Dies ist ein Beispiel dafür, wie Sie das Aussehen Ihrer Homepage in WordPress ändern können. Wenn Sie ein leistungsstarkes, anpassbares Design haben, können Sie einfach die integrierten Tools verwenden, die davon bereitgestellt werden. Es gibt nur eine Möglichkeit, Ihr Design anzupassen: mit dem Erstellen Ihrer eigenen Seiten zu beginnen. Auch wenn Sie kein Geld für einen Pagebuilder ausgeben möchten, lohnt sich ein Homepage-Redesign . Es ist wichtig anzugeben, dass WordPress die Homepage erkennt, nachdem Sie einen Seitenersteller erstellt haben.
Dieses Tool steht allen WordPress-Benutzern zur Verfügung und ermöglicht es Ihnen, jedes Thema anzupassen. Mit dem Tool können Sie jeden Beitrag oder jede Seite Ihrer Website von jedem Ort aus bearbeiten. Es können jederzeit mehrere Homepages erstellt und ausgetauscht werden. Der Customizer kann nur verwendet werden, wenn Sie ein Page Builder-Plugin verwenden. Sie können auch benutzerdefinierten CSS-Code hinzufügen, indem Sie auf den Link Zusätzliches CSS klicken. Die WordPress-Startseite kann mit diesem Tool konfiguriert werden; Es kann auch verwendet werden, um einen beliebigen Beitrag auf einer WordPress-Seite zu erstellen. Wenn Sie mit allen Änderungen zufrieden sind, können Sie sie veröffentlichen.
Marketing und Werbung sind untrennbar miteinander verbunden. Eine Assoziation mit einer Marke kann zu vielen Verkäufen führen. Es wird im Laufe der Zeit vorkommen, dass jede Website Änderungen an ihrer Homepage vornimmt. Das Erscheinungsbild Ihrer Website sollte regelmäßig aktualisiert werden, um es auf dem neuesten Stand zu halten, und es sollte für Besucher nach Möglichkeit sichtbar sein.
So passen Sie Ihre WordPress-Site an
Was ist eine WordPress-Anpassung? Du kannst den Titel und den Slogan deiner WordPress-Seite in Echtzeit ändern, sodass du sehen kannst, wie sie auf deiner Seite aussieht, bevor du Änderungen vornimmst. Erweitern Sie dazu die Einstellungsgruppe Website-Identität und ändern Sie den Text. Wenn Sie ein neues Textfeld eingeben, wird es in der Vorschau rechts auf der Seite angezeigt. Wie passe ich meine WordPress-Seite an? Ihr Erscheinungsbild, Widgets und Designs können bearbeitet werden, indem Sie zur Dashboard-Seitenleiste auf der linken Seite Ihres Bildschirms gehen und auf die Schaltfläche Personalisieren klicken. Themen und Menüs sind darunter verfügbar. Die beiden unten aufgeführten Optionen enthalten alle Änderungen an Ihrem Erscheinungsbild, die Sie vornehmen müssen. Wie ändere ich das Layout einer WordPress-Seite? Sie können dies tun, indem Sie zu Aussehen * gehen. Die linke Seitenleiste des WordPress-Adminbereichs zeigt die WordPress-Designs an. Um Ihr WordPress-Design zu ändern, bewegen Sie den Mauszeiger darüber und klicken Sie dann auf die Schaltfläche Aktivieren, um es zu aktivieren. Besuchen Sie jetzt die Startseite Ihrer Website, um das neue Design in Aktion zu sehen.
Wie ändere ich das Layout meines WordPress-Themes?

Auf diese Frage gibt es keine allgemeingültige Antwort, da der Prozess der Änderung des Layouts eines WordPress-Themes je nach Thema selbst variieren kann. Im Allgemeinen kann das Layout eines WordPress-Designs jedoch geändert werden, indem die Vorlagendateien des Designs bearbeitet werden.
Mit unserer neuen Registerkarte „Layouts“ können Sie mithilfe unserer leistungsstarken neuen Funktionen ganz einfach das Erscheinungsbild Ihrer Website festlegen. Darüber hinaus können Sie die Anordnung der Beiträge nach Kategorie oder Beitragstyp ändern. Es ist eine gute Idee, mehr über unser neues Conductor-Plugin zu erfahren, das für eine Vielzahl von WordPress-Seitenlayouts verwendet werden kann. Auf der Einstellungsseite können Sie das Erscheinungsbild einer WordPress-Seite auf äußerst einfache Weise ändern. Es gibt zwei Dropdown-Menüs, um das Design der Startseite und der Blog-Seite anzupassen. Mit Conductor können Sie auch auswählen, welche Seite Inhalt enthält, ob sie in horizontaler oder vertikaler Position angezeigt wird.
So ändern Sie Ihre Homepage in WordPress
Um die Homepage in WordPress zu ändern, gehen Sie zu Einstellungen und wählen Sie im Menü auf der linken Seite die Option Lesen aus. Die Option „Statische Seite“ finden Sie im Abschnitt „Ihre Startseite wird angezeigt“ im Menü „Ihre Startseite wird angezeigt“. Im Dropdown-Menü können Sie auswählen, welche Seite WordPress als Ihre Startseite erkennt. Sie können die Startseite auch ändern, indem Sie die Datei WP-config.php bearbeiten.
Können Sie das WordPress-Theme vollständig anpassen?

Kurz gesagt, Sie können das WordPress-Design anpassen. Besuchen Sie einfach Ihr WordPress-Dashboard und wählen Sie Darstellung aus. Klicken Sie dann auf den Link Designs, um eine Seite mit dem von Ihnen installierten Design anzuzeigen. Sobald Sie auf Anpassen geklickt haben, können Sie Ihr Design sofort bearbeiten und anpassen.
Sie können das Erscheinungsbild Ihres WordPress-Themes auf verschiedene Weise ändern, je nachdem, wie Sie es ändern möchten. Der WordPress Customizer verfügt über integrierte leistungsstarke Theme-Anpassungseinstellungen sowie Plugins und Echtzeit-CSS-Editoren wie SiteOrigin CSS, die alle über den WordPress Customizer verfügbar sind. Einige Mehrzweckthemen sind mit benutzerdefinierten oder Drittanbieter-Plugins gebündelt, um ihre Standardfunktionen anzupassen. Wenn Sie über das hinaus, was ein Design bieten kann, Anpassbarkeit hinzufügen möchten, schauen Sie sich SiteOrigin CSS an. SiteOrigin, ein leistungsstarker CSS-Editor, ermöglicht es Ihnen, das Design Ihrer WordPress-Website in Echtzeit zu ändern. Ein Child-Theme kann auch erstellt werden, solange Sie sich mit CSS und PHP auskennen.
So passen Sie Ihr WordPress-Theme an
Themen können auf vielfältige Weise angepasst werden, einschließlich der Möglichkeit, sie auszuwählen und zu installieren.
Bitte laden Sie hier Ihr Retina-Logo hoch. Sie können eine Vielzahl von Farbeinstellungen verwenden, um das Erscheinungsbild von Kopfzeilen, Navigation, Fußzeilen und Seitenhintergründen zu definieren. Wenn Sie Ihr WordPress-Design vollständig anpassen möchten, gehen Sie zu Aussehen > Designs. Um auf das aktive Thema zuzugreifen, navigieren Sie zu dieser Seite und klicken Sie neben dem Titel des Titels auf Anpassen. Auf der ersten Seite des WordPress-Themes können Sie es sofort ändern.

Wie kann ich mein WordPress-Theme 2022 anpassen?
Auf diese Frage gibt es keine allgemeingültige Antwort, da die beste Art, Ihr WordPress-Theme anzupassen, von Ihren spezifischen Bedürfnissen und Vorlieben abhängen kann. Einige Tipps, wie Sie Ihr WordPress-Theme im Jahr 2022 anpassen können, sind jedoch:
– Experimentieren Sie mit verschiedenen Farbschemata und Schriftarten, um einen Look zu finden, der zu Ihrer Marke passt.
– Verwenden Sie Plugins, um Ihrer Website benutzerdefinierte Features und Funktionen hinzuzufügen.
– Verwenden Sie ein untergeordnetes Design, wenn Sie Änderungen an Ihrem Design vornehmen möchten, die nicht überschrieben werden, wenn das übergeordnete Design aktualisiert wird.
– Verwenden Sie einen WordPress-Design-Anpasser, wenn Ihr Design dies unterstützt, da Sie damit eine Vorschau der Änderungen anzeigen können, bevor Sie sie auf Ihrer Website live schalten.
Um ein WordPress-Theme anzupassen, müssen Sie ein Anfänger sein, der versteht, wofür das Thema entwickelt wurde. Während Themen den Rahmen für Ihr Porträt ähneln, liegt das Hauptdesign in den Händen der Administratoren. In diesem Artikel erfahren Sie, wie Sie das WordPress-Theme einfach anpassen können. Nicht alle verfügbaren Themes erfüllen alle Ihre Anforderungen und können nicht zu 100 % perfekt sein. Sie können sie nur anpassen, indem Sie sie an Ihre spezifischen Bedürfnisse anpassen. Es gibt zahlreiche Optionen und Alternativen, aber nur die, die für Sie am bequemsten ist, funktioniert. Um das WordPress-Design-Anpassungstool zu verwenden , müssen Sie zuerst das WordPress-Design-Repository besuchen und das Design auswählen, das Sie anpassen möchten.
Einige Premium-Themen hingegen erlauben ihren Benutzern nicht, ihre Themen anzupassen, es sei denn, sie zahlen eine Prämie. Sie können auch eine Vielzahl von Designs anpassen, je nachdem, welches Sie verwenden. Mit der richtigen Denkweise und den richtigen Fähigkeiten kann man in wenigen Minuten eine professionelle Website erstellen. Zur Verwendung ist nur ein Seitenerstellungstool erforderlich, das mit dem Thema kompatibel ist und eine einfache Benutzeroberfläche aufweist. Es ist so einfach, diese Seitenersteller zu verwenden, dass Sie die Effekte oder Änderungen, die Sie vorgenommen haben, in Echtzeit sehen können. Mit einem File Transfer Protocol-Client können Sie alle Themendateien direkt vom Webserver herunterladen und hochladen. Bitte denken Sie daran, dass Sie niemals mit Designdateien herumspielen sollten, wenn Sie mit Codierung nicht vertraut sind oder keine CSS-Kenntnisse haben.
Wenn Sie das Farbthema Ihrer Website ändern, müssen Sie die Codes im CSS bearbeiten. Die Datei functions.php ist eine der wichtigsten Dateien, die Ihre Website benötigt, um richtig zu laufen und zu funktionieren. Mit Hilfe dieses Tools können Sie jedes Element auf einer Webseite leicht lokalisieren und anvisieren und CSS ändern oder hinzufügen. Der Code in der Funktionsdatei schien für Plugins konzipiert zu sein. In diesem Fall verwendet WordPress die archive.php-Datei des untergeordneten Designs anstelle der archive.html-Datei des übergeordneten Designs. Wenn Sie keine Programmierkenntnisse oder -kenntnisse haben, sollten Sie auf keinen Fall mit den Designdateien herumspielen. Wenn dies der Fall ist, können Sie alle Änderungen an Ihrer Website auf einer Staging-Plattform durchführen, ohne Ihre Live-Site zu stören.
Ihr WordPress-Theme sollte auf allen Geräten reagieren, von Mobilgeräten bis hin zu Desktops. Wenn Sie ein Thema erstellen möchten, das speziell für eine gesunde Person ohne Behinderungen entwickelt wurde, berücksichtigen Sie Faktoren wie das Farbschema und die Schriftgröße. Der Customizer funktioniert möglicherweise aufgrund von Fehlern oder Fehlercodes, die in früheren Versionen von WordPress-Kerndateien, -Designs oder -Plugins vorhanden sind. Hacker und Computersicherheitsexperten können die Sicherheit eines Systems gefährden oder Fehlfunktionen verursachen, aber veraltete Versionen sind nicht immer die Ursache für solche Probleme. Alle Komponenten einer WordPress-Website müssen regelmäßig aktualisiert werden. Sie können das WordPress-Design ganz einfach anpassen, indem Sie zu Ihrem WordPress-Dashboard und dann zu Aussehen gehen. Der wichtigste Faktor ist die Zugänglichkeit und der Komfort des Benutzers bei der Auswahl der besten Anpassungsoptionen.
Oder Sie könnten auf ein Update warten und dann zur vorherigen Version zurückkehren, um das Problem zu lösen. Die Anpassung ist für jedes Thema verfügbar, und es ist möglich, ein bestimmtes Thema auszuwählen oder ein anderes Thema zu verwenden. Die Verwendung eines WordPress-Customizers ist der bequemste Weg für jeden Anfänger, WordPress zu lernen. Da zusätzliche Anpassungsoptionen und Funktionen verfügbar sind, kann man leicht eine professionelle Website erstellen. Dieses Problem wird durch Plugins gelöst, die alle wichtigen Funktionen enthalten, wie z. B. Seitenersteller oder Customizer-Plugins.
Können Sie ein WordPress-Theme ändern?
Sie können das Erscheinungsbild des Themas ändern, indem Sie zu Aussehen gehen. Navigieren Sie in unserem Fall zu dieser Seite und wählen Sie „Anpassen“ als aktives Design (Twenty Nineteen). Auf der WordPress-Website gibt es eine Seite, auf der Sie Ihr Design in Echtzeit ändern können.
Dinge, die Sie beim Wechseln von WordPress-Themes beachten sollten
Allerdings gibt es bei der Umstellung einiges zu beachten. Bevor Sie beginnen, sollten Sie sicherstellen, dass die von Ihrem vorherigen Thema verwendete Datenbank dieselbe ist wie die von Ihrem neuen. Bevor Sie fortfahren, müssen Sie sicherstellen, dass Ihre Daten übertragen werden. Schließlich sollten Sie die Themendokumentation durchsehen, um sich über alle Änderungen zu informieren, die Sie möglicherweise an Ihren WordPress-Einstellungen vornehmen müssen. Sie müssen das neue Design auch testen, bevor Sie es auf Ihrer Website platzieren. Halten Sie außerdem Ausschau nach WordPress-Themes, die bald veröffentlicht werden. Es stehen immer neue Themen zur Auswahl, die für Sie geeigneter sein können, wenn sich der Markt weiter entwickelt.
So passen Sie den WordPress-Theme-Code an
Klicken Sie auf Darstellung, um auf den Design-Editor zuzugreifen. Der Code-Editor und die Seitenleiste rechts erscheinen auf Ihrem Bildschirm. Nehmen Sie Änderungen an einer der Designdateien vor, indem Sie sie in der Seitenleiste auswählen.
Einer der Vorteile von WordPress ist, dass es ein Design anpassen kann, ohne eine einzige Codezeile schreiben zu müssen. Selbst wenn Sie neu im Webdesign sind, gibt es Plugins und Tools, mit denen Sie Ihr ausgewähltes Thema persönlicher gestalten können. In diesem Beitrag gehen wir darauf ein, was Sie in Bezug auf das Design Ihrer Website beachten sollten. Einige Themen sind anpassungsfähiger als andere und verfügen möglicherweise sogar über eine integrierte Anpassungsoption . Daher gibt es hier drei Optionen zum Anpassen Ihres WordPress-Themes. Mit der neuen Full Site Editing (FSE)-Funktion haben Websitebesitzer mehr Kontrolle über ihre Websites. WordPress verfügt über ein integriertes Anpassungstool für klassische Themen.
Mit dem WordPress Customizer können Sie das Design ändern, ohne Code eingeben zu müssen. Im Allgemeinen können Sie den Titel und die Slogans Ihrer Website ändern, Widgets hinzufügen, Menüs erstellen und die Homepage ändern. Im WordPress.com-Plan, der ein Plugin enthält, können Sie ein Seitenerstellungs-Plugin verwenden. Es gibt mehrere beliebte Seitenersteller, darunter Beaver Builder, Elementor und Divi.
So bearbeiten Sie HTML in einem WordPress-Theme oder -Beitrag
Sie können den HTML-Code eines bestimmten Beitrags oder einer bestimmten Seite bearbeiten, indem Sie den „Code-Editor“ verwenden, der im WordPress-Blockeditor enthalten ist. Auf den Code-Editor kann zugegriffen werden, indem Sie auf die Option mit den drei Punkten in der oberen rechten Ecke des Bildschirms klicken. Wählen Sie im Dropdown-Menü „Code-Editor“ aus.
Melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu der Seite oder dem Beitrag, den Sie ändern möchten, und ändern Sie dann den HTML-Code auf dieser Seite. Nachdem Sie einen Block zum Bearbeiten ausgewählt haben, wird ein Menü dafür angezeigt. Klicken Sie auf die drei Punkte rechts auf der Seite, um sie zu öffnen. Sie können Ihren Code hinzufügen, indem Sie „Als HTML bearbeiten“ auswählen.
