WordPressテーマのレイアウトをカスタマイズする方法
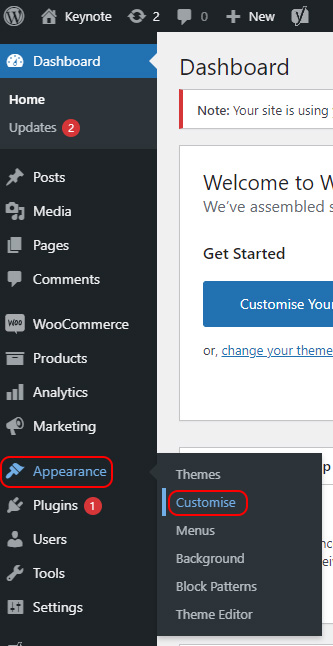
公開: 2022-10-24WordPress のテーマは非常に柔軟で、数回クリックするだけで Web サイトのレイアウトを変更できます。 この記事では、WordPress テーマのレイアウトをカスタマイズする方法を紹介します。 まず、WordPress ダッシュボードにログインして、外観 » テーマ ページに移動する必要があります。 このページで、使用するテーマの [アクティブ化] ボタンをクリックする必要があります。 テーマがアクティブ化されたら、[外観] メニューの下にある [カスタマイズ] リンクをクリックする必要があります。 これにより、テーマのレイアウトやその他のオプションを変更できる WordPress テーマ カスタマイザーが起動します。 左側に、変更できるオプションのリストが表示されます。 たとえば、ヘッダー画像、背景画像、配色などを変更できます。 右側に、変更を加えた Web サイトのプレビューが表示されます。 変更に満足したら、[保存して公開] ボタンをクリックして変更を保存できます。
デフォルトの WordPress テーマには、WordPress Web サイトに期待される機能が欠けています。 WordPress の代わりに WordPress を使用すると、サイトのテーマを簡単に変更および設計できます。 独自の Web サイト デザインを作成した場合でも、多くの WordPress テーマが見栄えがよくなることがあります。 その後、さまざまな高度なスタイル設定とレイアウト オプションから選択できます。 唯一のキャッチは何ですか? デフォルトの WordPress 機能を変更したり、HTML のスタイルを設定したりするには、PHP が必要です。 急いで最初の個人用またはビジネス用の Web サイトをすばやく作成する方法が必要な場合は、さまざまなテンプレートを備えたテーマを検討する価値があります。 子テーマは親テーマの拡張であり、そのスタイル、外観、機能、および独自のものを含みます。
WordPress レイアウトをカスタマイズするにはどうすればよいですか?

WordPress カスタマイザーは、WordPress テーマをカスタマイズする最も簡単な方法です。 これにアクセスする最良の方法は、(ログイン時に) サイトを表示し、画面の上部にある [カスタマイズ] リンクをクリックすることです。 管理画面で [外観] > [カスタマイズ] に移動します。
訪問者が最初に Web サイトにアクセスしたとき、通常、最初に目にするのはホームページです。 ホームページは視覚的に魅力的で、訪問者の関心をサイトに引き付けるのに役立つ必要があります。 これは、WordPress でホームページの外観を変更する方法の例です。 強力でカスタマイズ可能なテーマがある場合は、そのテーマが提供する組み込みツールを簡単に使用できます。 テーマをカスタマイズする唯一の方法は、独自のページの作成を開始することです。 ページ ビルダーにお金をかけたくない場合でも、ホームページの再設計には価値があります。 ページビルダーを作成した後、WordPress がホームページを認識するように指定することが重要です。
このツールはすべての WordPress ユーザーが利用でき、各テーマをカスタマイズできます。 このツールを使用すると、Web サイトの投稿やページをどこからでも編集できます。 複数のホームページを作成し、いつでも入れ替えることができます。 カスタマイザーは、ページ ビルダー プラグインを使用している場合にのみ使用できます。 [追加の CSS] リンクをクリックして、カスタム CSS コードを追加することもできます。 WordPress ホームページはこのツールで設定できます。 また、WordPress ページに投稿を作成するためにも使用できます。 すべての変更に問題がなければ、それらを公開できます。
マーケティングと広告は切っても切れない関係にあります。 ブランドとの関連付けは、多くの販売につながる可能性があります。 各 Web サイトがそのホームページに変更を加えることは、時間の経過とともに発生します。 Web サイトの外観は定期的に更新して最新の状態に保つ必要があり、可能な限り訪問者に表示されるようにする必要があります。
WordPress サイトをカスタマイズする方法
ワードプレスのカスタマイズとは? WordPress サイトのタイトルとキャッチフレーズをリアルタイムで変更できるため、変更を加える前にサイトでどのように表示されるかを確認できます。 これを行うには、設定のサイト ID グループを展開し、テキストを変更します。 新しいテキスト フィールドを入力すると、ページの右側のプレビューに表示されます。 WordPress ページをカスタマイズするにはどうすればよいですか? 外観、ウィジェット、およびテーマは、画面の左側にあるダッシュボードのサイドバーに移動し、[パーソナライズ] ボタンをクリックして編集できます。 テーマとメニューはこの下にあります。 以下に示す 2 つのオプションには、外観に必要なすべての変更が含まれています。 WordPress ページのレイアウトを変更するにはどうすればよいですか? これは、外観に移動することで実行できます*。 WordPress 管理パネルの左側のサイドバーには、WordPress テーマが表示されます。 WordPress テーマを変更するには、マウス カーソルをテーマの上に置き、[有効化] ボタンをクリックして有効化します。 今すぐウェブサイトのホームページにアクセスして、新しいテーマの動作を確認してください。
WordPress テーマのレイアウトを変更するにはどうすればよいですか?

WordPress テーマのレイアウトを変更するプロセスは、テーマ自体によって異なる可能性があるため、この質問に対する万能の答えはありません。 ただし、通常、WordPress テーマのレイアウトは、テーマのテンプレート ファイルを編集することで変更できます。
新しい [レイアウト] タブでは、強力な新機能を使用して Web サイトのルック アンド フィールを簡単に設定できます。 さらに、カテゴリや投稿タイプごとに投稿を並べ替える方法を変更できます。 幅広いWordPress ページ レイアウトに使用できる新しい Conductor プラグインについて詳しく知ることをお勧めします。 設定ページでは、非常に基本的な方法で WordPress ページの外観を変更できます。 ホームページとブログ ページのデザインを調整するための 2 つのドロップダウン メニューがあります。 Conductor では、水平または垂直のどちらの位置で表示されるかに関係なく、コンテンツを含むページを選択することもできます。
WordPressでホームページを変更する方法
WordPress のホームページを変更するには、[設定] に移動し、左側のメニューから [閲覧] を選択します。 静的ページ オプションは、[ホームページの表示] メニューの [ホームページの表示] セクションにあります。 ドロップダウン メニューで、WordPress がホームページとして認識するページを選択できます。 WP-config.php ファイルを編集してホームページを変更することもできます。
WordPressテーマを完全にカスタマイズできますか?

つまり、WordPress テーマをカスタマイズできます。 WordPress ダッシュボードにアクセスして [外観] を選択し、[テーマ] リンクをクリックして、インストールしたテーマを一覧表示するページを表示します。 [カスタマイズ] をクリックすると、すぐにテーマを編集およびカスタマイズできます。
WordPress テーマのルック アンド フィールは、変更方法に応じてさまざまな方法で変更できます。 WordPress カスタマイザーには、強力なテーマのカスタマイズ設定、プラグイン、SiteOrigin CSS などのリアルタイム CSS エディターが組み込まれており、これらはすべて WordPress カスタマイザーから利用できます。 一部の多目的テーマには、カスタムまたはサードパーティのプラグインがバンドルされており、デフォルトの機能をカスタマイズできます。 テーマが提供できる以上のカスタマイズ性を追加したい場合は、SiteOrigin CSS を調べてください。 強力な CSS エディターである SiteOrigin を使用すると、WordPress Web サイトのデザインをリアルタイムで変更できます。 CSSとPHPに精通していれば、子テーマを作成することもできます。

WordPressテーマをカスタマイズする方法
テーマは、選択してインストールする機能など、さまざまな方法でカスタマイズできます。
ここに Retina ロゴをアップロードしてください。 さまざまな色設定を使用して、ヘッダー、ナビゲーション、フッター、およびページの背景の外観を定義できます。 WordPress テーマを完全にカスタマイズするには、[外観] > [テーマ] に移動します。 アクティブなテーマにアクセスするには、このページに移動し、タイトルの横にある [カスタマイズ] をクリックします。 WordPress テーマの最初のページで、すぐに変更できます。
WordPress テーマ 2022 をカスタマイズするにはどうすればよいですか?
WordPress テーマをカスタマイズする最善の方法は、特定のニーズや好みによって異なる場合があるため、この質問に対する万能の答えはありません。 ただし、2022 年に WordPress テーマをカスタマイズする方法に関するいくつかのヒントは次のとおりです。
– さまざまな配色やフォントを試して、ブランドに合った外観を見つけてください。
– プラグインを使用して、カスタム機能をサイトに追加します。
– 親テーマが更新されても上書きされないテーマに変更を加えたい場合は、子テーマを使用します。
– テーマがサポートしている場合は、WordPress テーマ カスタマイザを使用します。これにより、変更をサイトに公開する前にプレビューすることができます。
WordPress テーマをカスタマイズするには、テーマの設計目的を理解している初心者である必要があります。 テーマはポートレートのフレームに似ていますが、メインのデザインは管理者の手に委ねられています。 この記事では、WordPress テーマを簡単にカスタマイズする方法を学びます。 利用可能なすべてのテーマがすべての要件を満たしているわけではなく、100% 完璧ではありません。 特定のニーズに合わせてカスタマイズすることによってのみ、それらをカスタマイズできます。 利用可能なオプションや代替手段は多数ありますが、最も快適なものだけが機能します。 WordPress テーマ カスタマイザー ツールを使用するには、まず WordPress テーマ リポジトリにアクセスし、カスタマイズするテーマを選択する必要があります。
一方、プレミアム テーマの中には、プレミアムを支払わない限り、ユーザーがテーマをカスタマイズすることを許可しないものもあります。 使用しているテーマに応じて、さまざまなテーマをカスタマイズすることもできます。 適切な考え方とスキルがあれば、プロフェッショナルなウェブサイトを数分で作成できます。 テーマと互換性があり、シンプルなインターフェースを備えたページビルダーツールのみを使用する必要があります. これらのページ ビルダーを使用するのは非常に簡単で、行った効果や変更をリアルタイムで確認できます。 File Transfer Protocol クライアントを使用すると、すべてのテーマ ファイルを Web サーバーから直接ダウンロードおよびアップロードできます。 コーディングに不慣れな場合や CSS の知識がない場合は、テーマ ファイルをいじってはいけません。
Web サイトのカラー テーマを変更するには、CSS のコードを編集する必要があります。 functions.php ファイルは、Web サイトが正常に実行および機能するために必要な最も重要なファイルの 1 つです。 このツールを使用すると、Web ページ上のすべての要素を簡単に見つけてターゲットにし、CSS を変更または追加できます。 関数ファイルのコードは、プラグイン用に設計されているようです。 この場合、WordPress は親テーマの archive.html ファイルではなく、子テーマの archive.php ファイルを使用します。 いずれにせよ、コーディングのスキルや知識がない場合は、テーマ ファイルをいじる必要はありません。 この場合、ライブ サイトに影響を与えることなく、ステージング プラットフォームで Web サイトのすべての変更を実行できます。
WordPress テーマは、モバイルからデスクトップまで、すべてのデバイスでレスポンシブでなければなりません。 障害のない健康な人向けに特別に設計されたテーマを作成する場合は、配色やフォント サイズなどの要素を考慮してください。 以前のバージョンの WordPress コア ファイル、テーマ、またはプラグインに存在するバグまたはエラー コードが原因で、カスタマイザーが正しく機能しない場合があります。 ハッカーやコンピューター セキュリティの専門家は、システムのセキュリティを侵害したり、誤動作を引き起こしたりすることがありますが、古いバージョンが常にそのような問題の原因であるとは限りません。 WordPress Web サイトのすべてのコンポーネントは、定期的に更新する必要があります。 WordPress ダッシュボードに移動してから、外観に移動することで、WordPress テーマを簡単にカスタマイズできます。 最も重要な要素は、最適なカスタマイズ オプションを決定する際のユーザーのアクセシビリティと快適さです。
または、更新を待ってから、以前のバージョンにロールバックして問題を解決することもできます。 どのテーマでもカスタマイズが可能で、特定のテーマを選択したり、別のテーマを使用したりすることができます。 WordPress カスタマイザーを使用することは、初心者が WordPress を学習するための最も便利な方法です。 追加のカスタマイズ オプションと機能が利用できるため、プロフェッショナルな Web サイトを簡単に作成できます。 この問題は、ページ ビルダーやカスタマイザー プラグインなど、すべての重要な機能を含むプラグインによって解決されます。
WordPress テーマを変更できますか?
外観に移動して、テーマの外観を変更できます。 この場合、このページに移動し、アクティブなテーマ (Twenty Nineteen) としてカスタマイズを選択します。 WordPress の Web サイトには、テーマをリアルタイムで変更できるページがあります。
WordPressのテーマを切り替える際の注意点
ただし、切り替えを行うにはいくつかの注意事項があります。 開始する前に、以前のテーマで使用されているデータベースが新しいテーマで使用されているものと同じであることを確認する必要があります。 続行する前に、データが転送されていることを確認する必要があります。 最後に、テーマのドキュメントに目を通して、WordPress の設定に必要な変更を確認してください。 また、新しいテーマをサイトに配置する前にテストする必要があります。 さらに、間もなくリリースされる WordPress テーマにも注目してください。 選択できる新しいテーマが常にあり、市場が進化し続けるにつれて、より適切なテーマになる可能性があります。
WordPressテーマコードをカスタマイズする方法
[外観] をクリックして、テーマ エディターにアクセスします。 右側のコード エディターとサイドバーが画面に表示されます。 サイドバーからテーマ ファイルを選択して、テーマ ファイルを変更します。
WordPress を使用する利点の 1 つは、コードを 1 行も書かずにテーマをカスタマイズできることです。 Web デザインに慣れていない場合でも、選択したテーマをよりパーソナライズするためのプラグインとツールを利用できます. この投稿では、Web サイトのデザインに関して考慮すべき点について説明します。 一部のテーマは他のテーマよりも適応性が高く、カスタマイズ オプションが組み込まれている場合もあります。 その結果、WordPress テーマをカスタマイズするための 3 つのオプションがここにあります。 新しいフル サイト編集 (FSE) 機能を使用すると、Web サイトの所有者は自分のサイトをより細かく制御できます。 WordPress には、クラシック テーマ用のカスタマイズ ツールが組み込まれています。
WordPress カスタマイザーを使用すると、コードを入力せずにテーマを変更できます。 通常、サイトのタイトルとキャッチフレーズの変更、ウィジェットの追加、メニューの作成、ホームページの変更を行うことができます。 プラグインが含まれる WordPress.com プランでは、ページ作成プラグインを使用できます。 Beaver Builder、Elementor、Divi など、人気のあるページ ビルダーがいくつかあります。
WordPress テーマまたは投稿で HTML を編集する方法
WordPress ブロック エディターに含まれている「コード エディター」を使用して、特定の投稿またはページの HTML を編集できます。 画面の右上隅にある 3 つのドットのオプションをクリックすると、コード エディターにアクセスできます。 ドロップダウン メニューで [コード エディタ] を選択します。
WordPress ダッシュボードにログインして、変更するページまたは投稿に移動し、そのページの HTML コードを変更します。 編集するブロックを選択すると、そのブロックのメニューが表示されます。 ページの右側にある 3 つのドットをクリックして開きます。 [HTML として編集] を選択すると、コードを追加できます。
