كيفية تخصيص تصميم قالب WordPress الخاص بك
نشرت: 2022-10-24سمات WordPress مرنة للغاية وتسمح لك بتغيير تخطيط موقع الويب الخاص بك ببضع نقرات. في هذه المقالة ، سنوضح لك كيفية تخصيص تنسيق قالب WordPress الخاص بك. أولاً ، ستحتاج إلى تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى صفحة المظهر »المظاهر . في هذه الصفحة ، ستحتاج إلى النقر فوق الزر "تنشيط" للموضوع الذي تريد استخدامه. بمجرد تنشيط السمة ، ستحتاج إلى النقر فوق ارتباط تخصيص ضمن قائمة المظهر. سيؤدي ذلك إلى تشغيل أداة تخصيص سمة WordPress والتي تتيح لك تعديل التنسيق والخيارات الأخرى لموضوعك. على الجانب الأيسر ، سترى قائمة بالخيارات التي يمكنك تعديلها. على سبيل المثال ، يمكنك تغيير صورة العنوان وصورة الخلفية ونظام الألوان والمزيد. على الجانب الأيمن ، سترى معاينة لموقع الويب الخاص بك بالتغييرات التي تجريها. عندما تكون راضيًا عن التغييرات ، يمكنك النقر فوق الزر حفظ ونشر لحفظ التغييرات.
يفتقر موضوع WordPress الافتراضي إلى الميزات التي تتوقعها من موقع WordPress على الويب. يتيح لك WordPress ، كبديل لـ WordPress ، تعديل وتصميم سمة موقعك بسهولة. حتى إذا قمت بتصميم موقع الويب الخاص بك ، فقد تجد أن العديد من سمات WordPress تظهر بشكل رائع. يمكنك بعد ذلك الاختيار من بين مجموعة متنوعة من خيارات التصميم والتخطيط المتقدمة. ما هي المشكلة الوحيدة؟ مطلوب PHP لتغيير وظيفة WordPress الافتراضية ، وكذلك لتغيير نمط HTML. إذا كنت في عجلة من أمرك وتحتاج إلى طريقة سريعة لإنشاء أول موقع شخصي أو موقع تجاري خاص بك ، فقد يكون من المفيد التفكير في موضوع يحتوي على مجموعة متنوعة من القوالب. النسق الفرعي هو امتداد للقالب الأصلي ، والذي يتضمن نمطه ومظهره ووظائفه ، بالإضافة إلى المظهر الخاص بك.
كيف يمكنني تخصيص تخطيط WordPress الخاص بي؟

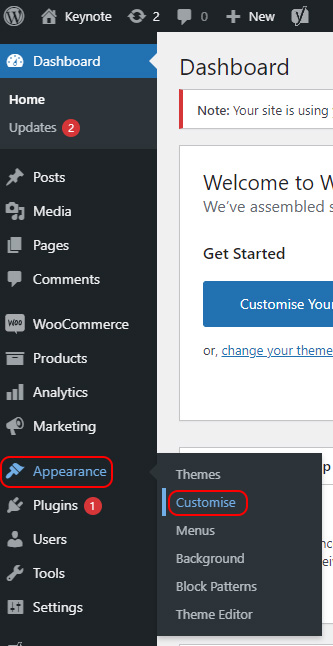
أداة تخصيص WordPress هي أبسط طريقة لتخصيص سمة WordPress. أفضل طريقة للوصول إلى هذا هو عرض موقعك (عند تسجيل الدخول) ثم النقر فوق ارتباط تخصيص في الجزء العلوي من الشاشة. انتقل إلى المظهر> تخصيص في شاشة المسؤول.
عندما يصل زائر لأول مرة إلى موقع الويب الخاص بك ، فعادة ما تكون الصفحة الرئيسية هي أول ما يراه. يجب أن تكون صفحتك الرئيسية جذابة بصريًا وتساعد على جذب اهتمام زوارك بموقعك. هذا مثال على كيفية تعديل مظهر صفحتك الرئيسية في WordPress. إذا كان لديك سمة قوية وقابلة للتخصيص ، فيمكنك ببساطة استخدام الأدوات المضمنة التي يوفرها. هناك طريقة واحدة فقط لتخصيص السمة الخاصة بك: أن تبدأ في بناء صفحاتك الخاصة. حتى إذا كنت لا ترغب في إنفاق الأموال على أداة إنشاء الصفحات ، فمن المفيد إعادة تصميم الصفحة الرئيسية . من المهم تحديد أن WordPress يتعرف على الصفحة الرئيسية بعد إنشاء مُنشئ الصفحة.
هذه الأداة متاحة لجميع مستخدمي WordPress وتسمح لك بتخصيص كل سمة. تتيح لك الأداة تحرير أي منشور أو صفحة على موقع الويب الخاص بك من أي مكان. يمكن إنشاء صفحات رئيسية متعددة وتبديلها في أي وقت. يمكن استخدام أداة التخصيص فقط إذا كنت تستخدم مكونًا إضافيًا منشئ الصفحات. يمكنك أيضًا إضافة كود CSS مخصص من خلال النقر على رابط CSS إضافي. يمكن تكوين صفحة WordPress الرئيسية باستخدام هذه الأداة ؛ يمكن استخدامه أيضًا لإنشاء أي منشور على صفحة WordPress. إذا كنت راضيًا عن جميع التغييرات ، يمكنك نشرها.
يرتبط التسويق والإعلان ارتباطًا وثيقًا. يمكن أن يؤدي الارتباط بعلامة تجارية إلى تحقيق الكثير من المبيعات. سيحدث مع مرور الوقت لكل موقع ويب إجراء تغييرات على صفحته الرئيسية. يجب تحديث مظهر موقع الويب الخاص بك بشكل منتظم لتحديثه ، ويجب أن يكون مرئيًا للزوار كلما أمكن ذلك.
كيفية تخصيص موقع WordPress الخاص بك
ما هو تخصيص ووردبريس؟ يمكنك تغيير العنوان وشعار موقع WordPress الخاص بك في الوقت الفعلي ، مما يسمح لك بمعرفة كيف يبدو على موقعك قبل إجراء التغييرات. للقيام بذلك ، قم بتوسيع مجموعة إعدادات Site Identity وقم بتغيير النص. عند إدخال حقل نصي جديد ، سيتم عرضه في المعاينة على الجانب الأيمن من الصفحة. كيف يمكنني تخصيص صفحة Wordpress الخاصة بي؟ يمكن تحرير مظهرك وعناصر واجهة المستخدم والسمات بالانتقال إلى الشريط الجانبي للوحة القيادة على الجانب الأيسر من شاشتك والنقر فوق الزر تخصيص. السمات والقوائم متوفرة أسفل هذا. يحتوي الخياران المدرجان أدناه على جميع التغييرات التي تحتاج إلى إجرائها على مظهرك. كيف أقوم بتغيير تنسيق صفحة WordPress؟ يمكنك القيام بذلك عن طريق الذهاب إلى Appearance *. يعرض الشريط الجانبي الأيسر من لوحة إدارة WordPress سمات WordPress. لتغيير سمة WordPress الخاصة بك ، قم بتمرير مؤشر الماوس فوقها ثم انقر فوق الزر "تنشيط" لتنشيطه. قم بزيارة الصفحة الرئيسية لموقع الويب الخاص بك الآن لرؤية الموضوع الجديد قيد التنفيذ.
كيف يمكنني تغيير تصميم قالب WordPress الخاص بي؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، حيث إن عملية تغيير تخطيط سمة WordPress يمكن أن تختلف اعتمادًا على السمة نفسها. ومع ذلك ، بشكل عام ، يمكن تغيير تخطيط قالب WordPress عن طريق تحرير ملفات قالب القالب.
من خلال علامة التبويب "التخطيطات" الجديدة ، يمكنك بسهولة تعيين شكل ومظهر موقع الويب الخاص بك باستخدام وظائفنا الجديدة القوية. علاوة على ذلك ، يمكنك تغيير طريقة ترتيب المنشورات حسب الفئة أو نوع المنشور. من الجيد معرفة المزيد عن المكون الإضافي الجديد Conductor ، والذي يمكن استخدامه لمجموعة كبيرة من تخطيطات صفحات WordPress . تتيح لك صفحة الإعدادات تغيير مظهر صفحة WordPress بطريقة أساسية للغاية. توجد قائمتان منسدلتان لتعديل تصميم الصفحة الرئيسية وصفحة المدونة. موصل يسمح لك أيضًا باختيار الصفحة التي تحتوي على محتوى ، سواء تم عرضه في وضع أفقي أو رأسي.
كيف تغير صفحتك الرئيسية على ووردبريس
لتغيير الصفحة الرئيسية على WordPress ، انتقل إلى الإعدادات وحدد القراءة من القائمة الموجودة على الجانب الأيسر. يمكن العثور على خيار الصفحة الثابتة في قسم "عروض صفحتك الرئيسية" من قائمة "عرض صفحتك الرئيسية". في القائمة المنسدلة ، يمكنك اختيار الصفحة التي سيتعرف عليها WordPress على أنها صفحتك الرئيسية. يمكنك أيضًا تغيير الصفحة الرئيسية عن طريق تحرير ملف WP-config.php.
هل يمكنك تخصيص سمة WordPress بالكامل؟

باختصار ، يمكنك تخصيص سمة WordPress ؛ ما عليك سوى زيارة لوحة معلومات WordPress الخاصة بك وتحديد المظهر ، ثم النقر فوق ارتباط السمات لرؤية صفحة تسرد السمة التي قمت بتثبيتها. بمجرد النقر فوق تخصيص ، ستتمكن من تعديل المظهر وتخصيصه على الفور.
يمكنك تغيير شكل ومظهر قالب WordPress الخاص بك بعدة طرق ، اعتمادًا على الطريقة التي تريد تعديلها بها. يحتوي WordPress Customizer على إعدادات تخصيص قوية مضمنة بالإضافة إلى المكونات الإضافية ومحرري CSS في الوقت الفعلي مثل SiteOrigin CSS ، وكلها متوفرة من خلال WordPress Customizer. يتم تجميع بعض السمات متعددة الأغراض مع مكونات إضافية مخصصة أو خارجية لتخصيص وظائفها الافتراضية. إذا كنت ترغب في إضافة قابلية تخصيص تتجاوز ما يمكن أن تقدمه إحدى السمات ، فابحث في SiteOrigin CSS. يتيح لك SiteOrigin ، وهو محرر CSS قوي ، تغيير تصميم موقع WordPress الخاص بك في الوقت الفعلي. يمكن أيضًا إنشاء سمة فرعية طالما أنك على دراية جيدة بـ CSS و PHP.
كيفية تخصيص موضوع WordPress الخاص بك
يمكن تخصيص السمات بعدة طرق ، بما في ذلك القدرة على تحديدها وتثبيتها.
يرجى تحميل شعار شبكية العين الخاص بك هنا. يمكنك استخدام مجموعة متنوعة من إعدادات الألوان لتحديد مظهر الرؤوس والتنقل والتذييلات وخلفيات الصفحة. إذا كنت تريد تخصيص سمة WordPress الخاصة بك بالكامل ، فانتقل إلى المظهر> السمات. للوصول إلى السمة النشطة ، انتقل إلى هذه الصفحة وانقر فوق تخصيص بجوار عنوان عنوانها. في الصفحة الأولى من سمة WordPress ، يمكنك تغييرها على الفور.

كيف يمكنني تخصيص سمة WordPress الخاصة بي 2022؟
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن أفضل طريقة لتخصيص سمة WordPress الخاصة بك قد تختلف حسب احتياجاتك وتفضيلاتك الخاصة. ومع ذلك ، تتضمن بعض النصائح حول كيفية تخصيص سمة WordPress الخاصة بك في عام 2022 ما يلي:
- جرب مخططات الألوان والخطوط المختلفة للعثور على المظهر الذي يناسب علامتك التجارية.
- استخدم المكونات الإضافية لإضافة ميزات ووظائف مخصصة إلى موقعك.
- استخدم موضوعًا فرعيًا إذا كنت تريد إجراء تغييرات على السمة الخاصة بك والتي لن يتم استبدالها عند تحديث السمة الأصلية.
- استخدم أداة تخصيص سمة WordPress إذا كان المظهر الخاص بك يدعمها ، حيث يتيح لك ذلك معاينة التغييرات قبل نشرها على موقعك.
لتخصيص سمة WordPress ، يجب أن تكون مبتدئًا يفهم الغرض الذي تم تصميم السمة من أجله. بينما تتشابه السمات مع إطارات صورتك ، فإن التصميم الرئيسي في أيدي المسؤولين. ستتعلم كيفية تخصيص سمة WordPress بسهولة في هذه المقالة. جميع السمات المتاحة لا تلبي جميع متطلباتك ولا يمكن أن تكون مثالية بنسبة 100٪. لا يمكنك تخصيصها إلا من خلال تكييفها وفقًا لاحتياجاتك الخاصة. هناك العديد من الخيارات والبدائل المتاحة ، ولكن الخيار الأكثر راحة لك هو الوحيد الذي يعمل. لاستخدام أداة تخصيص سمة WordPress ، يجب عليك أولاً زيارة مستودع قوالب WordPress وتحديد السمة التي تريد تخصيصها.
من ناحية أخرى ، لا تسمح بعض السمات المميزة لمستخدميها بتخصيص سماتهم ما لم يدفعوا علاوة. يمكنك أيضًا تخصيص مجموعة متنوعة من السمات بناءً على الموضوع الذي تستخدمه. يمكن للمرء إنشاء موقع ويب احترافي في غضون دقائق بالعقلية والمهارة الصحيحة. مطلوب فقط أداة إنشاء الصفحات المتوافقة مع السمة وواجهة بسيطة للاستخدام. من السهل جدًا استخدام أدوات إنشاء الصفحات هذه ، وستتمكن من رؤية التأثيرات أو التغييرات التي أجريتها في الوقت الفعلي. باستخدام عميل بروتوكول نقل الملفات ، يمكنك تنزيل وتحميل جميع ملفات السمات مباشرة من خادم الويب. يرجى أن تضع في اعتبارك أنه إذا لم تكن معتادًا على الترميز أو ليس لديك معرفة بـ CSS ، فلا يجب عليك العبث بملفات السمات أبدًا.
يتطلب تغيير سمة اللون لموقع الويب الخاص بك تعديل الرموز في CSS. يعد ملف jobs.php أحد أهم الملفات التي يتطلبها موقع الويب الخاص بك للتشغيل والعمل بشكل صحيح. بمساعدة هذه الأداة ، يمكنك بسهولة تحديد موقع كل عنصر واستهدافه على صفحة الويب وتغيير CSS أو إضافته إليها. يبدو أن الكود الموجود في ملف الوظيفة مصمم للمكونات الإضافية. في هذه الحالة ، سيستخدم WordPress ملف archive.php من القالب الفرعي بدلاً من ملف archive.html الخاص بالقالب الأصلي. على أي حال ، إذا لم يكن لديك أي مهارات أو معرفة في الترميز ، فلا يجب أن تتلاعب بملفات السمات. إذا كانت هذه هي الحالة ، فيمكنك إجراء جميع التغييرات على موقع الويب الخاص بك على منصة انطلاق دون إزعاج موقعك المباشر.
يجب أن يكون موضوع WordPress الخاص بك مستجيبًا على جميع الأجهزة ، من الهاتف المحمول إلى سطح المكتب. إذا كنت تريد إنشاء سمة مصممة خصيصًا لشخص سليم ليس لديه إعاقات ، ففكر في عوامل مثل نظام الألوان وحجم الخط. قد لا يعمل المُخصص بشكل صحيح بسبب الأخطاء أو أكواد الخطأ الموجودة في الإصدارات السابقة من ملفات WordPress الأساسية أو السمات أو المكونات الإضافية. قد يتسبب المتسللون وخبراء أمان الكمبيوتر في تعريض أمان النظام للخطر أو التسبب في تعطله ، ولكن الإصدارات القديمة ليست دائمًا سبب مثل هذه المشكلات. يجب تحديث جميع المكونات الموجودة على موقع WordPress بانتظام. يمكنك بسهولة تخصيص سمة WordPress بالانتقال إلى لوحة معلومات WordPress الخاصة بك ثم الانتقال إلى المظهر. العامل الأكثر أهمية هو سهولة وصول المستخدم وراحته في تحديد أفضل خيارات التخصيص.
أو يمكنك انتظار التحديث ثم العودة إلى الإصدار السابق لحل المشكلة. التخصيص متاح لأي سمة ، ومن الممكن اختيار سمة معينة أو استخدام سمة أخرى. يعد استخدام أداة تخصيص WordPress الطريقة الأكثر ملاءمة لأي مبتدئ لتعلم WordPress. نظرًا لوجود خيارات وميزات تخصيص إضافية متاحة ، يمكن للمرء بسهولة إنشاء موقع ويب احترافي. يتم حل هذه المشكلة عن طريق المكونات الإضافية التي تتضمن جميع الميزات المهمة ، مثل أدوات إنشاء الصفحات أو المكونات الإضافية المخصصة.
هل يمكنك تعديل قالب ووردبريس؟
يمكنك تعديل مظهر النسق بالانتقال إلى المظهر. في حالتنا ، انتقل إلى هذه الصفحة وحدد تخصيص ليكون الموضوع النشط (عشرون تسعة عشر). توجد صفحة على موقع WordPress يمكنك من خلالها تغيير المظهر الخاص بك في الوقت الفعلي.
أشياء يجب وضعها في الاعتبار عند تبديل سمات WordPress
ومع ذلك ، هناك بعض الأشياء التي يجب وضعها في الاعتبار من أجل إجراء التبديل. قبل أن تبدأ ، يجب أن تتأكد من أن قاعدة البيانات المستخدمة بواسطة نسقك السابق هي نفسها المستخدمة في نسختك الجديدة. قبل المتابعة ، ستحتاج إلى التأكد من نقل بياناتك. أخيرًا ، يجب أن تبحث في وثائق القوالب للتعرف على أي تغييرات قد تحتاج إلى إجرائها على إعدادات WordPress الخاصة بك. يجب عليك أيضًا اختبار المظهر الجديد قبل وضعه على موقعك. علاوة على ذلك ، ترقب ثيمات WordPress التي سيتم إصدارها قريبًا. هناك دائمًا موضوعات جديدة للاختيار من بينها ، والتي قد تكون أكثر ملاءمة لك مع استمرار تطور السوق.
كيفية تخصيص كود قالب ووردبريس
انقر فوق المظهر للوصول إلى محرر السمات. سيظهر محرر الكود والشريط الجانبي إلى اليمين على شاشتك. قم بإجراء تغييرات على أي من ملفات السمات عن طريق تحديدها من الشريط الجانبي.
تتمثل إحدى فوائد استخدام WordPress في أنه يمكنه تخصيص سمة دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية. حتى إذا كنت جديدًا في تصميم الويب ، فهناك مكونات إضافية وأدوات متاحة لجعل المظهر الذي اخترته أكثر تخصيصًا. في هذا المنشور ، سنستعرض ما يجب مراعاته فيما يتعلق بتصميم موقع الويب الخاص بك. بعض السمات أكثر قابلية للتكيف من غيرها ، وحتى قد تحتوي على خيار تخصيص مدمج. نتيجة لذلك ، فيما يلي ثلاثة خيارات لتخصيص سمة WordPress الخاصة بك. مع ميزة تحرير الموقع الكامل (FSE) الجديدة ، سيكون لأصحاب مواقع الويب المزيد من التحكم في مواقعهم. يأتي WordPress مزودًا بأداة تخصيص مدمجة للسمات الكلاسيكية.
يمكنك تغيير السمة دون الحاجة إلى إدخال أي رمز باستخدام مُخصص WordPress. بشكل عام ، يمكنك تغيير عنوان موقعك وشعاراته وإضافة أدوات وإنشاء قوائم وتغيير صفحته الرئيسية. في خطة WordPress.com التي تتضمن مكونًا إضافيًا ، ستتمكن من استخدام مكون إضافي لبناء الصفحة. هناك العديد من أدوات إنشاء الصفحات المشهورة ، بما في ذلك Beaver Builder و Elementor و Divi.
كيفية تحرير Html على موضوع WordPress أو المنشور
يمكنك تحرير HTML لمنشور أو صفحة معينة باستخدام "محرر الكود" المضمن في محرر قوالب WordPress. يمكن الوصول إلى محرر الكود بالنقر فوق خيار النقاط الثلاث في الزاوية اليمنى العليا من الشاشة. في القائمة المنسدلة ، حدد "محرر التعليمات البرمجية".
قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى الصفحة أو المنشور الذي تريد تعديله ، ثم قم بتغيير كود HTML في تلك الصفحة. بعد اختيار كتلة لتعديلها ، ستظهر قائمة بها. انقر فوق النقاط الثلاث على الجانب الأيمن من الصفحة لفتحها. يمكنك إضافة التعليمات البرمجية الخاصة بك عن طريق تحديد "تحرير بتنسيق HTML".
