如何自定义 WordPress 主题的布局
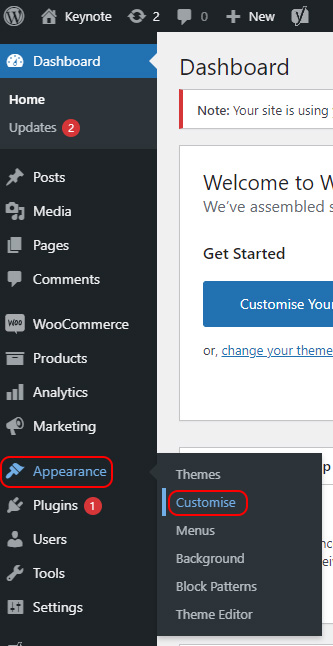
已发表: 2022-10-24WordPress 主题非常灵活,只需单击几下即可更改网站的布局。 在本文中,我们将向您展示如何自定义 WordPress 主题的布局。 首先,您需要登录 WordPress 仪表板并转到外观 » 主题页面。 在此页面上,您需要单击要使用的主题的激活按钮。 激活主题后,您需要单击“外观”菜单下的“自定义”链接。 这将启动 WordPress 主题定制器,它允许您修改主题的布局和其他选项。 在左侧,您将看到可以修改的选项列表。 例如,您可以更改标题图像、背景图像、配色方案等。 在右侧,您将看到您所做更改的网站预览。 当您对更改感到满意时,可以单击“保存并发布”按钮保存更改。
默认的 WordPress 主题缺少您期望从 WordPress 网站获得的功能。 WordPress 作为 WordPress 的替代品,可让您轻松修改和设计网站主题。 即使您自己设计网站,您也可能会发现许多 WordPress 主题看起来都很棒。 然后,您可以从各种高级样式和布局选项中进行选择。 唯一的收获是什么? 需要 PHP 来更改默认的 WordPress 功能,以及设置 HTML 样式。 如果您赶时间并需要一种快速的方法来构建您的第一个个人或商业网站,那么具有各种模板的主题可能值得考虑。 子主题是父主题的扩展,包括其样式、外观和功能,以及您自己的。
如何自定义我的 WordPress 布局?

WordPress 定制器是定制 WordPress 主题的最简单方法。 访问它的最佳方式是查看您的站点(登录时),然后单击屏幕顶部的自定义链接。 在管理屏幕中导航到外观 > 自定义。
当访问者第一次到达您的网站时,主页通常是他或她看到的第一件事。 您的主页应该具有视觉吸引力,并有助于激发访问者对您网站的兴趣。 这是一个如何在 WordPress 中修改主页外观的示例。 如果你有一个强大的、可定制的主题,你可以简单地使用它提供的内置工具。 只有一种方法可以自定义您的主题:开始构建您自己的页面。 即使您不想在页面构建器上花钱,重新设计主页也是值得的。 创建页面构建器后,指定 WordPress 识别主页至关重要。
此工具可供所有 WordPress 用户使用,并允许您自定义每个主题。 该工具使您能够从任何位置编辑您网站上的任何帖子或页面。 可以随时创建和更换多个主页。 只有在您使用页面构建器插件时才能使用定制器。 您还可以通过单击附加 CSS 链接添加自定义 CSS 代码。 WordPress主页可以用这个工具来配置; 它还可用于在 WordPress 页面上创建任何帖子。 如果您对所有更改感到满意,则可以发布它们。
营销和广告密不可分。 与品牌的关联可以带来大量销售。 每个网站都会随着时间的推移对其主页进行更改。 您的网站外观应定期更新以保持最新状态,并且应尽可能对访问者可见。
如何自定义您的 WordPress 网站
什么是 wordpress 定制? 您可以实时更改 WordPress 网站的标题和标语,让您在进行更改之前查看它在您网站上的外观。 为此,请展开站点身份设置组并更改文本。 当您输入新的文本字段时,它将显示在页面右侧的预览中。 如何自定义我的 wordpress 页面? 您可以通过转到屏幕左侧的仪表板侧边栏并单击个性化按钮来编辑您的外观、小部件和主题。 主题和菜单在此下方可用。 下面列出的两个选项包含您需要对外观进行的所有更改。 如何更改 WordPress 页面的布局? 您可以通过转到外观 * 来执行此操作。 WordPress 管理面板的左侧边栏显示 WordPress 主题。 要更改您的 WordPress 主题,请将鼠标光标悬停在其上,然后单击激活按钮将其激活。 立即访问您网站的主页,查看新主题的实际效果。
如何更改我的 WordPress 主题的布局?

这个问题没有万能的答案,因为更改 WordPress 主题布局的过程可能因主题本身而异。 但是,通常可以通过编辑主题的模板文件来更改 WordPress 主题的布局。
通过我们新的布局选项卡,您可以使用我们强大的新功能轻松设置网站的外观。 此外,您可以更改按类别或帖子类型排列帖子的方式。 了解更多关于我们新的 Conductor 插件的信息是个好主意,该插件可用于各种WordPress 页面布局。 设置页面允许您以非常基本的方式更改 WordPress 页面的外观。 有两个下拉菜单用于调整主页和博客页面的设计。 Conductor 还允许您选择包含内容的页面,无论是水平显示还是垂直显示。
如何在 WordPress 上更改您的主页
要更改 WordPress 的主页,请转到设置并从左侧菜单中选择阅读。 静态页面选项可以在“您的主页显示”菜单的“您的主页显示”部分中找到。 在下拉菜单中,您可以选择 WordPress 将哪个页面识别为您的主页。 您还可以通过编辑 WP-config.php 文件来更改主页。
您可以完全自定义 WordPress 主题吗?

简而言之,您可以自定义 WordPress 主题; 只需访问您的 WordPress 仪表板并选择外观,然后单击主题链接以查看列出您已安装的主题的页面。 单击自定义后,您将能够立即编辑和自定义主题。
您可以通过多种方式更改 WordPress 主题的外观和感觉,具体取决于您想要修改它的方式。 WordPress Customizer 内置了强大的主题自定义设置以及插件和实时 CSS 编辑器,例如 SiteOrigin CSS,所有这些都可以通过 WordPress Customizer 获得。 一些多功能主题与自定义或第三方插件捆绑在一起,以自定义其默认功能。 如果您想在主题所能提供的范围之外添加可定制性,请查看 SiteOrigin CSS。 SiteOrigin 是一款功能强大的 CSS 编辑器,可让您实时更改 WordPress 网站的设计。 只要您精通 CSS 和 PHP,也可以创建子主题。

如何自定义您的 WordPress 主题
可以通过多种方式自定义主题,包括选择和安装主题的能力。
请在此处上传您的视网膜徽标。 您可以使用各种颜色设置来定义页眉、导航、页脚和页面背景的外观。 如果您想完全自定义您的 WordPress 主题,请转到外观 > 主题。 要访问活动主题,请导航到此页面并单击其标题旁边的自定义。 在 WordPress 主题的第一页上,您可以立即更改它。
如何自定义我的 WordPress 主题 2022?
这个问题没有万能的答案,因为自定义 WordPress 主题的最佳方式可能会因您的特定需求和偏好而异。 但是,有关如何在 2022 年自定义 WordPress 主题的一些提示包括:
– 尝试不同的配色方案和字体,以找到适合您品牌的外观。
– 使用插件为您的站点添加自定义特性和功能。
– 如果您想要更改在父主题更新时不会被覆盖的主题,请使用子主题。
– 如果您的主题支持,请使用 WordPress 主题定制器,因为这允许您在将更改发布到您的网站之前预览更改。
要自定义 WordPress 主题,您必须是了解主题设计目的的初学者。 虽然主题类似于您的肖像框架,但主要设计掌握在管理员手中。 您将在本文中学习如何轻松自定义 WordPress 主题。 所有可用的主题都不能满足您的所有要求,也不能 100% 完美。 您只能通过根据您的特定需求定制它们来定制它们。 有许多可用的选项和替代方案,但只有最适合您的一种才会起作用。 要使用WordPress 主题定制工具,您必须首先访问 WordPress 主题存储库并选择您要定制的主题。
另一方面,一些高级主题不允许他们的用户自定义他们的主题,除非他们支付额外费用。 您还可以根据您使用的主题自定义各种主题。 一个人可以在几分钟内以正确的心态和技能创建一个专业的网站。 只需使用与主题兼容且界面简单的页面构建器工具即可。 使用这些页面构建器非常简单,您将能够实时看到您所做的效果或更改。 使用文件传输协议客户端,您可以直接从网络服务器下载和上传所有主题文件。 请记住,如果您不熟悉编码或不了解 CSS,则永远不要弄乱主题文件。
更改网站的颜色主题需要编辑 CSS 中的代码。 functions.php 文件是您的网站正常运行和运行所需的最重要文件之一。 借助此工具,您可以轻松定位和定位网页上的每个元素,并为其更改或添加 CSS。 函数文件上的代码似乎是为插件设计的。 在这种情况下,WordPress 将使用来自子主题的 archive.php 文件,而不是父主题的 archive.html 文件。 无论如何,如果您没有任何编码技能或知识,您不应该乱搞主题文件。 如果是这种情况,您可以在暂存平台上对您的网站进行所有更改,而不会影响您的实时网站。
您的 WordPress 主题应该在所有设备上都能响应,从移动设备到桌面设备。 如果您想创建一个专为健康无残障人士设计的主题,请考虑配色方案和字体大小等因素。 由于先前版本的 WordPress 核心文件、主题或插件中存在错误或错误代码,定制器可能无法正常工作。 黑客和计算机安全专家可能会损害系统的安全性或导致其发生故障,但过时的版本并不总是导致此类问题的原因。 WordPress 网站上的所有组件都必须定期更新。 您可以通过转到 WordPress 仪表板然后转到外观来轻松自定义 WordPress 主题。 最重要的因素是用户在决定最佳定制选项时的可访问性和舒适度。
或者您可以等待更新,然后回滚到以前的版本来解决问题。 自定义可用于任何主题,并且可以选择特定主题或使用其他主题。 使用 WordPress 定制器是任何初学者学习 WordPress 的最便捷方式。 因为还有其他可用的自定义选项和功能,所以可以轻松创建专业网站。 包含所有重要功能的插件(例如页面构建器或定制器插件)可以解决此问题。
您可以修改 WordPress 主题吗?
您可以通过转到外观来修改主题的外观。 在我们的例子中,导航到此页面并选择自定义作为活动主题(二十九)。 WordPress 网站上有一个页面,您可以在其中实时更改主题。
切换 WordPress 主题时要记住的事情
但是,为了进行切换,需要记住一些事项。 在开始之前,您应该确保您以前的主题使用的数据库与您的新主题使用的数据库相同。 在继续之前,您需要确保您的数据已传输完毕。 最后,您应该查看主题文档以了解您可能需要对 WordPress 设置进行的任何更改。 您还必须在将新主题放置到您的网站之前对其进行测试。 此外,请留意即将发布的 WordPress 主题。 总有新的主题可供选择,随着市场的不断发展,它们可能更适合您。
如何自定义 WordPress 主题代码
单击外观以访问主题编辑器。 右侧的代码编辑器和侧边栏将出现在您的屏幕上。 通过从侧栏中选择它们来更改任何主题文件。
使用 WordPress 的好处之一是它可以自定义主题,而无需编写任何代码。 即使您是网页设计的新手,也有一些插件和工具可以让您选择的主题更加个性化。 在这篇文章中,我们将讨论您在网站设计方面应考虑的事项。 有些主题比其他主题更具适应性,甚至可能具有内置的自定义选项。 因此,这里有三个用于自定义 WordPress 主题的选项。 借助新的全站点编辑 (FSE) 功能,网站所有者将可以更好地控制他们的网站。 WordPress 带有用于经典主题的内置定制工具。
您可以更改主题,而无需使用 WordPress 定制器输入任何代码。 通常,您可以更改网站的标题和标语、添加小部件、创建菜单以及更改其主页。 在包含插件的 WordPress.com 计划中,您将能够使用页面构建插件。 有几种流行的页面构建器,包括 Beaver Builder、Elementor 和 Divi。
如何在 WordPress 主题或帖子上编辑 Html
您可以使用 WordPress 块编辑器中包含的“代码编辑器”来编辑特定帖子或页面的 HTML。 单击屏幕右上角的三点选项可以访问代码编辑器。 在下拉菜单中,选择“代码编辑器”。
登录您的 WordPress 仪表板并导航到您要修改的页面或帖子,然后更改该页面上的 HTML 代码。 选择要编辑的块后,将出现一个菜单。 单击页面右侧的三个点将其打开。 您可以通过选择“编辑为 HTML”来添加代码。
