Avada Review 2022 - ثيم WordPress الأكثر شهرة ولكن هل يستحق ذلك؟
نشرت: 2022-03-31هل تبحث عن مراجعة صادقة لموضوع Avada ؟ أو لم تقرر ما إذا كان موضوع WordPress الأكثر شيوعًا يستحق كل هذا العناء لموقعك أم لا؟
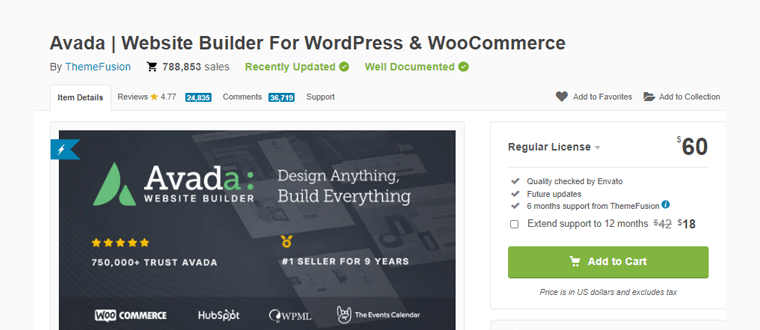
تم تطوير Avada بواسطة ThemeFusion ، وهو موضوع WordPress الأكثر مبيعًا في سوق ThemeForest. إنها سمة WordPress قوية متعددة الأغراض مفيدة لإنشاء أي نوع من مواقع الويب. إنها أداة إنشاء مواقع ويب كاملة تتمتع بمرونة كبيرة وأدوات تصميم لإجراء تعديلات واسعة النطاق.
لقد حققت أكثر من 780،000 عملية بيع حتى الآن. أيضًا ، لديه 4.7 من تصنيف 5 نجوم تم تقييمه من قبل أكثر من 24000 مستخدم حقيقي.
يبدو وكأنه موضوع رائع ، أليس كذلك؟ ولكن هل هي رائعة كما تبدو ، أم أنها مجرد دعاية؟
في هذه المقالة ، سنخبرك بكل ما تحتاج لمعرفته حول موضوع Avada. سنستعرض ميزاته وعملية الشراء والتثبيت والتكلفة والتخصيص والدعم والمزيد في مراجعة Avada المتعمقة هذه. هيا نبدأ!
أ. نظرة عامة على موضوع Avada
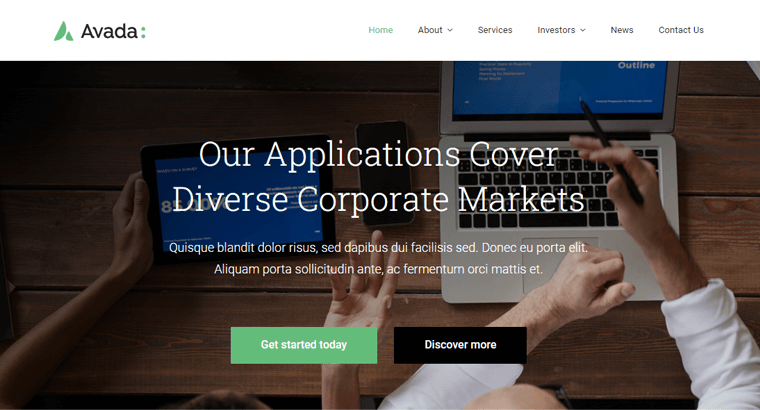
أولاً وقبل كل شيء ، Avada هو موضوع WordPress الأول مبيعًا في السوق على مدار السنوات التسع الماضية. يثق به أكثر من 780.000 مبتدئ ومحترف ووكالات ومؤسسات ومصمم للحصول على مرونة كاملة في التصميم.

علاوة على ذلك ، فقد تم تشييده وفقًا لأعلى المعايير ، مع مجموعة واسعة من الخيارات والميزات. باستخدام هذا الموضوع متعدد الاستخدامات وسهل الاستخدام ، يمكن لأي شخص إنشاء موقع ويب بسهولة.
إنها سمة قابلة للتكيف للغاية مع مجموعة متنوعة من التخطيطات التجريبية لأنواع مختلفة من مواقع الويب. يمكنك استيراد موقع ويب تجريبي مناسب بنقرة واحدة. بالإضافة إلى التخصيص باستخدام أداة إنشاء الصفحات: Avada Builder (المعروفة سابقًا باسم Fusion Builder).
بالإضافة إلى ذلك ، من السهل إنشاء تخطيطات صفحة مخصصة. يمكنك بسهولة إضافة عناصر مختلفة إلى مواقع الويب الخاصة بك. مثل الرسائل والأزرار وجداول التسعير والمزيد باستخدام الوظائف الإضافية البسيطة.
ليس ذلك فحسب ، بل إنه يوفر أيضًا اتصالاً سهلاً مع أي مكون إضافي خارجي لزيادة وظائف موقعك.
يمكنك أيضًا الحصول على ميزات قياسية أخرى مثل التحديثات المتكررة ، والاستجابة ، ودعم الجودة ، وإمكانية الوصول ، وما إلى ذلك ، ولمساعدتك على البدء بسهولة ، تتوفر وثائق واسعة النطاق.
بعد قولي هذا ، دعنا ننتقل إلى القسم التالي من مراجعة موضوع Avada.
الميزات الرئيسية لموضوع Avada
ستحتاج إلى سمة مع عدد كبير من الميزات المفيدة لجعل موقع الويب الخاص بك يبرز من بين الحشود. Avada عبارة عن سمة غنية بالميزات تساعدك على إحياء أفضل الأفكار وإنشاء موقع يعمل بكامل طاقته.
لذلك ، في قسم المراجعة هذا ، سنلقي نظرة أعمق على الميزات الرئيسية لموضوع Avada.
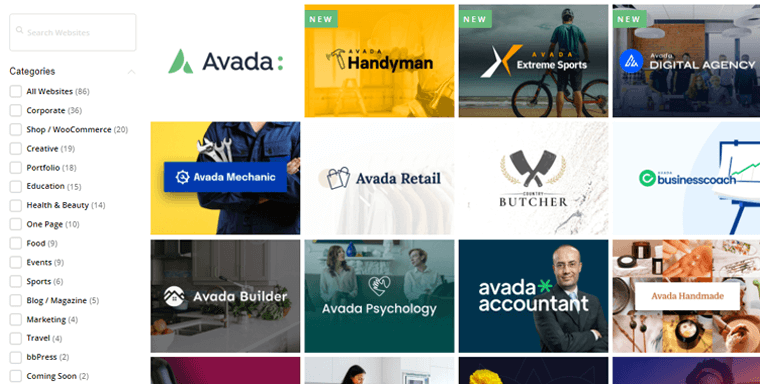
1. 86 من قوالب مواقع الويب المبنية مسبقًا
يستغرق إنشاء موقع ويب من الأسفل إلى الأعلى وقتًا وجهدًا. إنه أمر صعب بشكل خاص إذا لم تكن خبيرًا في التكنولوجيا.
وفي الوقت نفسه ، تعالج Avada هذه المشكلة من خلال توفير الوصول إلى 86+ من مواقع الويب المصممة بشكل جميل مسبقًا . تغطي مواقع الويب هذه مجموعة متنوعة من الموضوعات ، بما في ذلك المدونات والأعمال ومتاجر التجارة الإلكترونية والمحافظ وغير ذلك الكثير.
فيما يلي بعض الأمثلة على قوالب Avada سابقة البناء.

بنقرة بسيطة ، يمكنك استيراد أي واحد من هذه المواقع التجريبية. علاوة على ذلك ، يمكنك تحديث المعلومات وتعديلها حسب رغبتك. بهذه الطريقة ، يمكنك إنشاء موقع ويب رائع المظهر في غضون 5 دقائق!
2. منشئ الصفحات الخاصة بـ Avada: Avada Builder
أفضل شيء آخر في Avada هو أنه يحتوي على أداة إنشاء الصفحات ، مثل Avada Builder . كان يُعرف سابقًا باسم Fusion Builder.
يمكنك فهم Avada Builder كمنشئ صفحات سحب وإفلات بسيط لإنشاء تخطيط ويب فريد. كان يُعرف سابقًا أيضًا باسم محرر الإطار الشبكي الخلفي حيث تقوم بإجراء تغييرات عبر الواجهة الخلفية.
بمساعدة Avada Builder ، يمكنك إنشاء أي نمط تصميم تقريبًا ، بحيث يكون خيالك هو الحد الوحيد. يمكنك بسهولة إنشاء محتوى باستخدام الحاويات والأعمدة وإطار عمل العناصر. دون الحاجة إلى أي معرفة بالترميز.
علاوة على ذلك ، فإنه يوفر Avada Live لتخصيص موقع الويب الخاص بك في الوقت الفعلي من الواجهة الأمامية.
3. شبكة الخيارات المتقدمة من Avada
مع عدد كبير من إمكانيات التخصيص في Avada ، يمكنك تغيير كل زاوية وركن في موقع WordPress الخاص بك تمامًا.
تجعل شبكة الخيارات الأكثر تقدمًا والتصميم الجرافيكي السريع والتحرير كل شيء في متناول يدك. يأتي مع أكثر من 90 عنصر تصميم مثل Avada Form و Avada Slider والرسم البياني والزر وما إلى ذلك. وبالتالي ، يمكنك تصميم تخطيط صفحاتك حسب الرغبة ، ثم معاينة الإخراج في نافذة منفصلة.
بدون شك ، يمكنك ضبط كل جانب من جوانب تصميم وتطوير موقع الويب الخاص بك باستخدام Avada. وبالتالي ، تُعرف أيضًا باسم مجموعة أدوات إنشاء مواقع الويب النهائية.
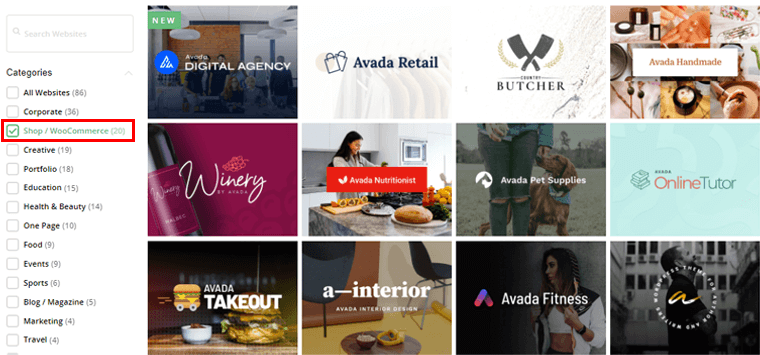
4. دعم WooCommerce
هل تخطط لإنشاء موقع للتجارة الإلكترونية؟ حتى تتمكن من الوصول إلى متجرك على مدار الساعة طوال أيام الأسبوع من أي مكان.
إذا أجبت بنعم ، فإن موضوع Avada يعد خيارًا رائعًا مع تكامل WooCommerce العميق.

علاوة على ذلك ، فهو يتضمن قوالب مواقع ويب WooCommerce المصممة بعناية والتي تم إنشاؤها مسبقًا. نتيجة لذلك ، يمكنك استيرادها بسرعة والبدء في إنشاء متجر على الإنترنت في أي وقت من الأوقات.
5. التكامل مع الإضافات الشعبية
مفتاح آخر مهم لموضوع Avada هو أن تصميمه مدمج مع المكونات الإضافية الشائعة الرئيسية. مثل تقويم الأحداث ونموذج الاتصال 7 و bbPress وما إلى ذلك. يوفر هذا وظائف محسنة لموقع WordPress الخاص بك.
عند شراء سمة Avada ، ستحصل أيضًا على العديد من المكونات الإضافية المتميزة. مثل Slider Revolution و Fusion White Label Branding و Convert Plus و FileBird والمزيد. ناهيك عن أنه يمكنك تثبيت هذه المكونات الإضافية مجانًا .
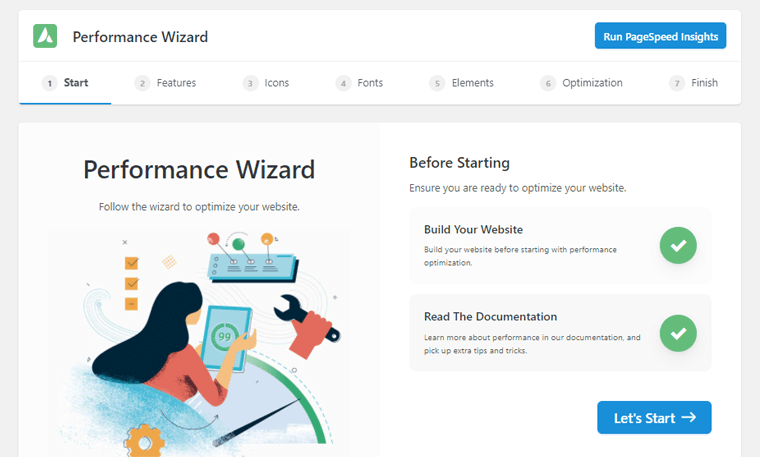
6. الأداء الأمثل
تم تصميم سمة Avada للأداء. يمكنك التحقق من سرعة موقع Avada الخاص بك من خلال برامج اختبار السرعة مثل Google PageSpeed Insights و GTMetrix وما إلى ذلك. تشير دراسات الحالة حتى الآن إلى سرعة موقع رائعة.
علاوة على ذلك ، تحصل على معالج أداء حصري على لوحة معلومات WordPress الخاصة بك مع Avada. إنه دليل خطوة بخطوة سيساعدك في تحسين أداء موقع Avada الخاص بك.

على سبيل المثال ، يمكنك تعطيل الميزات غير المستخدمة وتحسين الصور ومقاطع الفيديو والقيام بمسح الرموز والمزيد. نتيجة لذلك ، ستحصل على أداء أفضل.
7. الناتج المحلي الإجمالي المدمج ودعم الخصوصية
اللائحة العامة لحماية البيانات (GDPR) هي الإطار التنظيمي الجديد لحماية البيانات في أوروبا. يتضمن موضوع Avada دعمًا للخصوصية و GDPR مدمجًا. ومن ثم ، يمكنك اختيار عدم جمع أي نوع من البيانات يتوافق تمامًا مع متطلبات القانون العام لحماية البيانات (GDPR).
بالإضافة إلى ذلك ، يمكنك تخصيص شعار الخصوصية والتحكم في الموافقة على نموذج الاتصال وإدارة خطوط Google ورسائل التسجيل المخصصة. إلى جانب ذلك ، يمكنك أيضًا التحكم في تضمين الطرف الثالث ، وموافقة رمز التتبع ، وموافقة نموذج الاتصال.
8. جاهز للترجمة و RTL
كما تعلم ، فإن وجود العديد من اللغات المدعومة على موقع WordPress الخاص بك أمر مفيد. يتيح ذلك لموقعك الوصول إلى جمهور عالمي من الأشخاص الذين يتحدثون ويفهمون مجموعة متنوعة من اللغات.
وستسعد بمعرفة أن Avada عبارة عن سمة جاهزة للترجمة تدعم أكثر من 30 لغة. بالإضافة إلى ذلك ، يتضمن دعم RTL المدمج الذي يجعل موقعك قابلاً للقراءة في كل من البرامج النصية من اليمين إلى اليسار ومن اليسار إلى اليمين.
إلى جانب ذلك ، يحتوي على WPML ، وهو مكون إضافي للترجمة مدمج. يمنحك هذا لوحة إعدادات سمة كاملة لكل لغة تستخدمها لتعيين الخيارات الخاصة باللغة.
9. ميزات إضافية أخرى
إلى جانب الميزات المذكورة أعلاه ، يأتي Avada مع عدد كبير من الميزات الإضافية لمساعدتك في إنشاء موقع ويب ديناميكي. مثل:
- سلس وسريع الاستجابة عبر جميع أنواع الأجهزة ، من الهاتف المحمول إلى سطح المكتب والأجهزة اللوحية.
- يوفر وظائف محتوى ديناميكي لإنشاء صفحة فريدة ونشر التخطيطات لموقع الويب الخاص بك.
- سهولة استخدام لوحة القيادة لإدارة أقسام التخطيط المختلفة لموقعك على الويب.
- يقدم أدوات مخصصة مصممة بشكل جميل مثل أداة Social Link ، وعناصر واجهة مستخدم Recent Works ، وما إلى ذلك.
- خيار البحث المتقدم مع صفحة نتائج بحث مخصصة وأيقونة بحث.
- ترتيب صور متجاوب مخصص ينشئ السيناريو المثالي لكل صورة تلقائيًا.
- خيارات الألوان واسعة للغاية ، مما يسمح لك بتحديد الألوان عبر السمة.
- محرك بحث وموضوع جاهز لإمكانية الوصول لموقع WordPress الخاص بك.
مع ذلك ، دعنا ننتقل إلى القسم التالي من مراجعة موضوع Avada ، أي عملية الشراء.
ج. شراء سمة Avada
كما تعلم ، تعد Avada سمة مميزة ، لذا فإن أول ما عليك فعله هو شراء سمة Avada. عملية الشراء بسيطة للغاية.
إذن ، إليك دليل خطوة بخطوة حول كيفية القيام بذلك في هذا الجزء من مراجعة موضوع Avada.
الخطوة 1: أضف إلى عربة التسوق

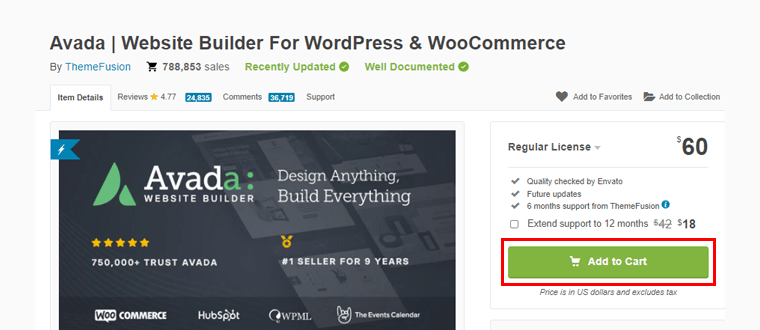
أول شيء عليك القيام به هو ببساطة الانتقال إلى صفحة ThemeForest في Avada والنقر فوق خيار "إضافة إلى عربة التسوق" .
الخطوة 2: إنشاء الحساب والفواتير والدفع
بعد ذلك ، يجب عليك إنشاء حساب Envato وملء تفاصيل الفواتير وتحديد طريقة الدفع كما هو موضح في الصورة أعلاه. ثم ، انقر فوق خيار "Checkout on Credit" .
الخطوة 3: صفحة التنزيلات في لوحة القيادة

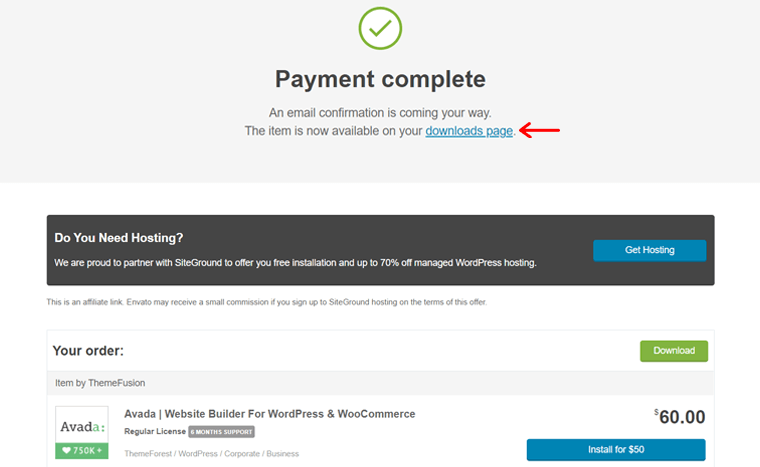
بمجرد اكتمال الدفع ، سيتم توجيهك إلى "صفحة التنزيلات" . انقر عليه.
الخطوة 4: تنزيل ملف السمة ومفتاح الترخيص

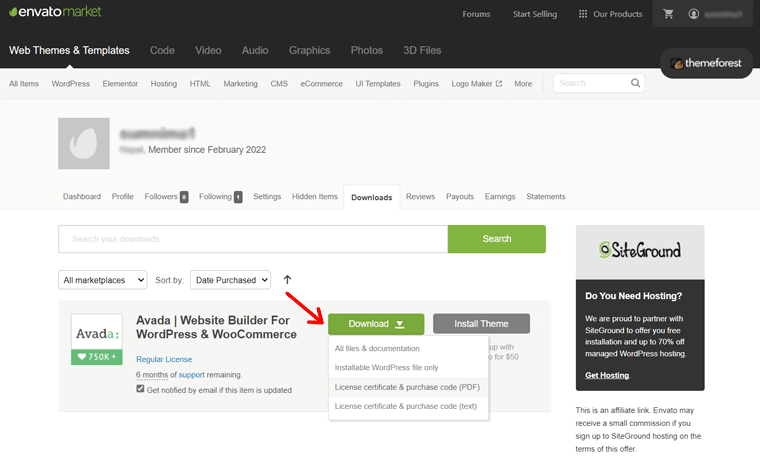
في الصفحة الموجهة ، سترى خيار التنزيل الذي يتضمن خيارات السحب لأسفل. من هناك ، قم بتنزيل ملف الموضوع ومفتاح الترخيص ، أي رمز الشراء الذي ستحتاجه لاحقًا.
وبهذه الطريقة يمكنك شراء سمة Avada من ThemeForest بسهولة.
D. تثبيت موضوع Avada
سننظر في كيفية تثبيت سمة Avada في قسم المراجعة هذا.
الآن أول ما عليك فعله هو تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك لتثبيت سمة Avada.
بعد ذلك ، يمكنك اتباع الدليل التدريجي أدناه لتثبيت هذا المظهر بسهولة:
الخطوة 1: اذهب إلى المظهر لإضافة سمة جديدة.

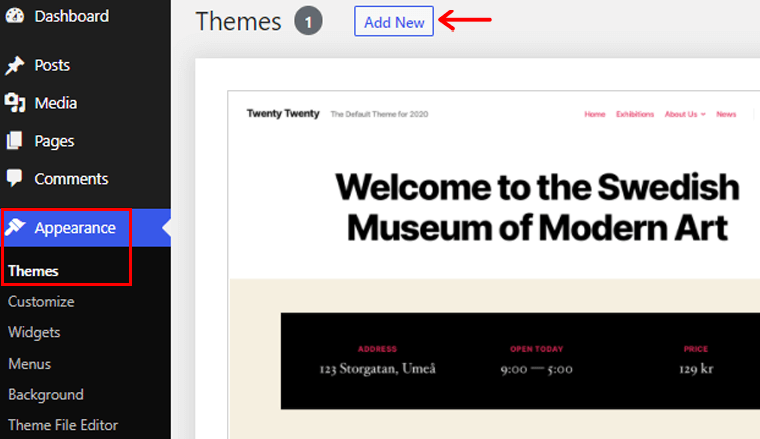
من شريط التنقل الأيمن في لوحة معلومات WordPress الخاصة بك ، انتقل إلى خيار "المظهر" . ثم انقر فوق خيار "السمات" . في الجزء العلوي ، ستجد خيار "إضافة جديد" ، انقر فوقه.
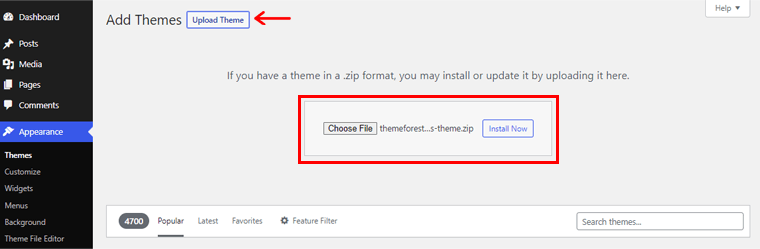
الخطوة 2: قم بتحميل القالب وتثبيته.

بعد ذلك ، انقر فوق الزر "تحميل الموضوع" . ثم سترى خيار "اختيار ملف" . هنا يجب تحميل الملف المضغوط للثيم الذي تم تنزيله مسبقًا. ثم انقر فوق خيار "التثبيت الآن" .

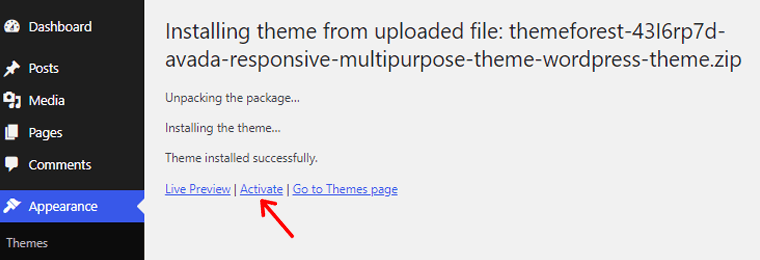
بعد ذلك ، انقر فوق الخيار "تنشيط" كما هو موضح أعلاه. لمزيد من التفاصيل ، راجع دليلنا حول تثبيت سمة WordPress.
الخطوة 3: ضع كود الشراء الخاص بك وقم بتنشيط المظهر
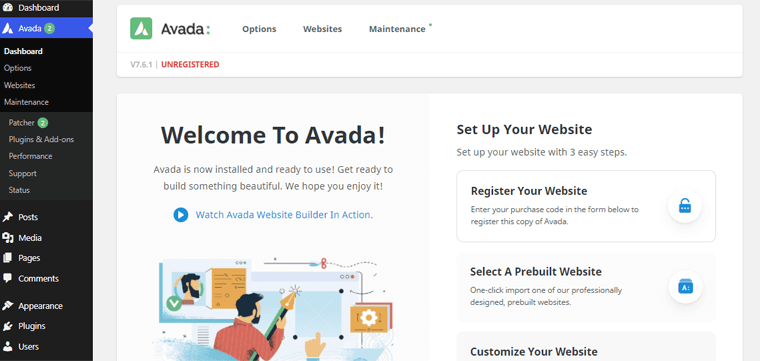
بمجرد تنشيط السمة ، سترى صفحة ترحيب Avada.

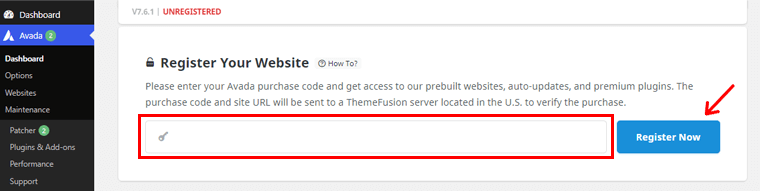
عند التمرير لأسفل في صفحة الترحيب ، سترى خيار "تسجيل موقع الويب الخاص بك" . هناك ، تحتاج إلى وضع "رمز الشراء" الذي حصلت عليه مسبقًا أثناء شراء السمة.

ثم انقر فوق خيار "التسجيل الآن" .
وهناك تذهب مع تثبيت سمة Avada وتنشيطها على موقعك.
الخطوة 4: تثبيت الإضافات الموصى بها

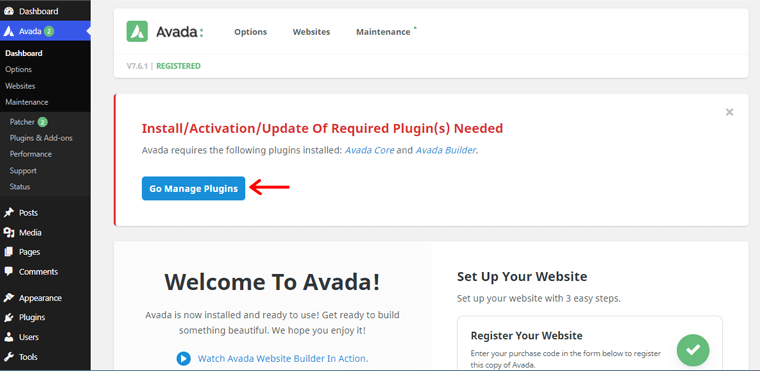
الآن ، ستتلقى إشعارًا لتثبيت بعض المكونات الإضافية الموصى بها. على وجه الدقة ، هما Avada Core و Avada Builder . لذلك ، انقر فوق الخيار " Go Manage Plugins" .

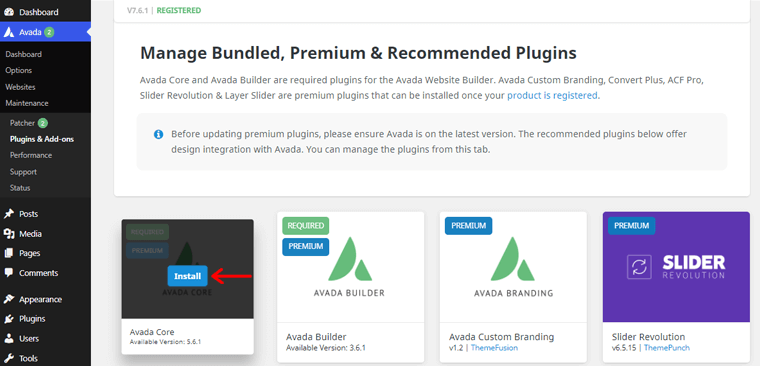
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. ثم ، حرك الماوس فوق خيار Avada Core . هناك ، سترى خيار "التثبيت" . اضغط عليها لتثبيت البرنامج المساعد. بنفس الطريقة ، ستحتاج أيضًا إلى تثبيت المكون الإضافي Avada Builder .
مع ذلك ، دعنا الآن نرى كيف يمكننا استيراد المواقع التجريبية المنشأة مسبقًا في الجزء التالي من مراجعة موضوع Avada.
E. استيراد مواقع Avada التجريبية
كما ذكرنا من قبل ، يأتي موضوع Avada مع العديد من المواقع التجريبية الجميلة التي يمكنك استيرادها بسرعة.
لذلك ، دعونا نلقي نظرة على كيفية استيراد هذه المواقع التجريبية في قسم مراجعة موضوع Avada.
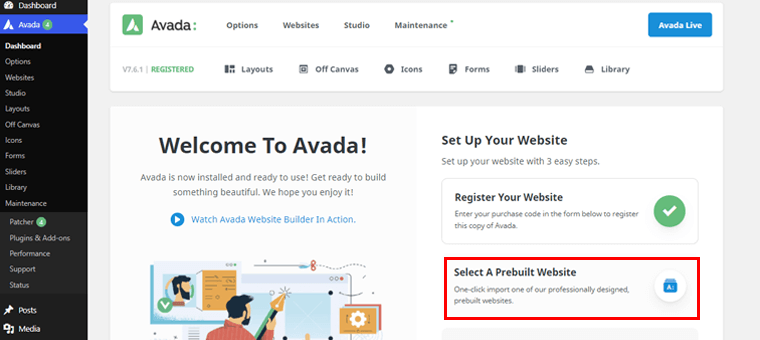
الآن ، تحتاج إلى العودة إلى صفحة الترحيب لاستيراد مواقع Avada التجريبية.

من هناك ، تحتاج إلى النقر فوق "تحديد موقع ويب تم إنشاؤه مسبقًا" .
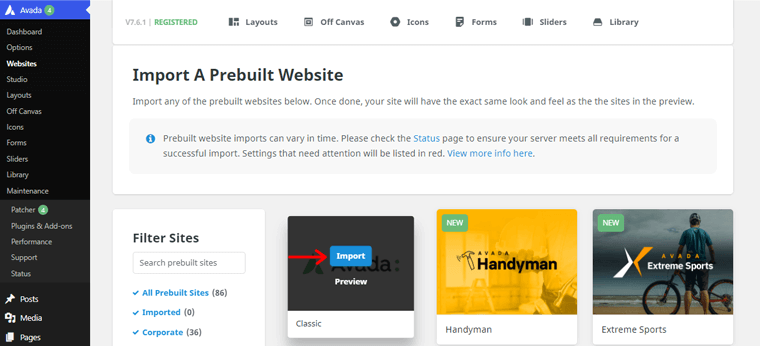
بعد ذلك ، سترى الكثير من المواقع التجريبية المتاحة. يمكنك استيراد الموقع التجريبي الذي يناسب احتياجاتك.

هنا سنقوم باستيراد الموقع التجريبي "Classic" . بمجرد تحريك الماوس فوق العرض التوضيحي ، سترى خيار "استيراد" ، انقر فوقه.

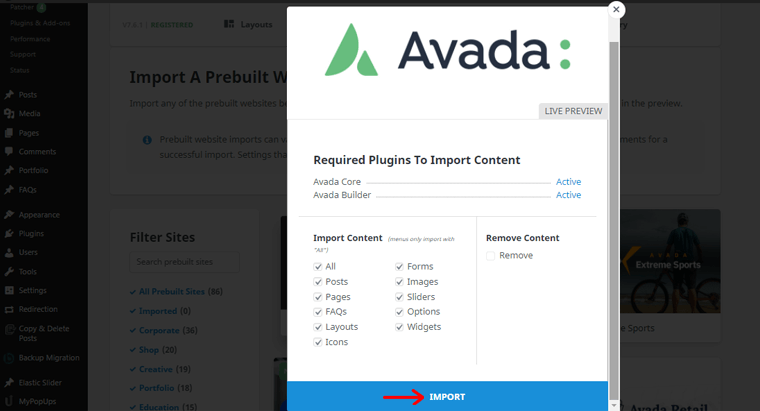
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. هنا ، لديك خيار اختيار المحتوى المراد استيراده من موقعك التجريبي. يمكنك النقر فوق خيار "الكل" لاستيراد المحتوى التجريبي. علاوة على ذلك ، انقر فوق خيار "استيراد" .
بعد ذلك ، سترى خيار التحذير الذي يسرد متطلبات استيراد هذا الموقع التجريبي المحدد للغاية. انقر فوق خيار "موافق" .

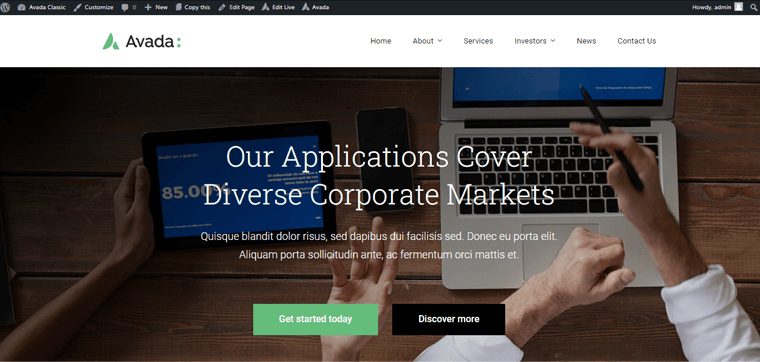
الآن ، إذا قمت بفحص موقع الويب الخاص بك ، فستجد أن موقع ويب Avada Classic التجريبي مباشر. انظر ، الأمر بهذه البساطة.
بعد قولي هذا ، دعنا ننتقل الآن إلى عملية التخصيص لموضوع Avada في القسم التالي من المراجعة.
F. تخصيص موقع Avada الخاص بك
كما ذكرنا سابقًا ، يوفر موضوع Avada خيارات تخصيص واسعة لإنشاء موقع ويب كامل الوظائف وغني بالميزات.
يأتي مع Avada Live الذي يتيح لك تخصيص موقع الويب الخاص بك مباشرة من الواجهة الأمامية. لذا ، حان الوقت الآن لتنفيذه.
الآن ، سنقوم بتعديل العديد من خيارات التخصيص الأساسية لموضوع Avada في قسم المراجعة هذا.
1. تخصيص الرأس باستخدام سمة Avada
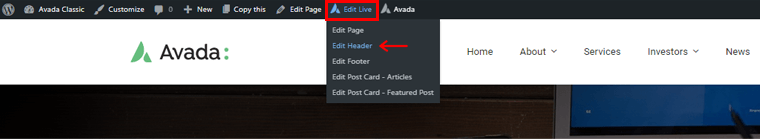
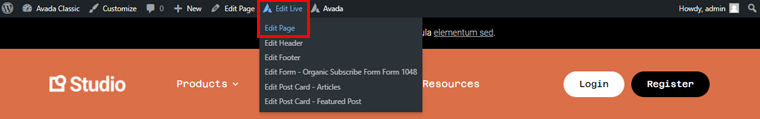
لذا ، فإن خيار التخصيص الأول الذي سنبحث فيه هو Header. لتخصيص رأس موقعك ، افتح معاينة لموقعك أولاً. ثم ، انقر فوق الخيار "تحرير مباشر" أعلى الواجهة الأمامية للوحة القيادة.

عند التمرير فوقه ، سترى خيارات متنوعة. الآن ، تحتاج إلى النقر فوق خيار "تحرير الرأس" .

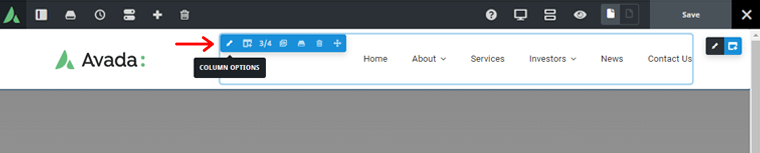
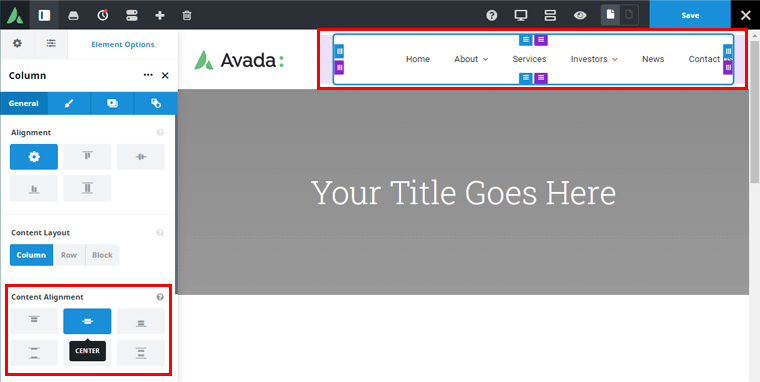
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. هناك ، إذا قمت بالنقر فوق التنقل في منطقة الرأس الخاصة بك ، فستجد أنها تغطي حوالي 3/4 من إجمالي مساحة الرأس.
لذلك ، عند النقر فوق خيار العمود ، يمكنك تخصيص المحاذاة العامة وتخطيط المحتوى ومحاذاة محتوى التنقل.

هنا ، قمنا بتخصيص " محاذاة المحتوى " إلى موضع المركز . يمكنك أيضًا تكييفه مع خيارات أخرى متنوعة حسب اختيارك.
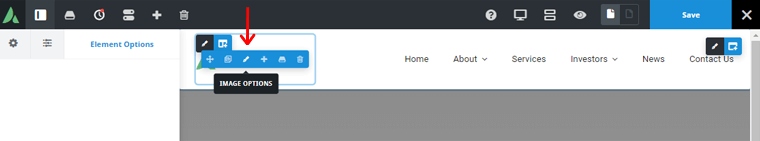
مرة أخرى ، إذا عدت إلى منطقة الرأس ، فسترى صورة شعار Avada. لتخصيصه ، حرك الماوس داخل الصورة.

هناك ، ستجد خيارات "الصورة" ، انقر عليها.

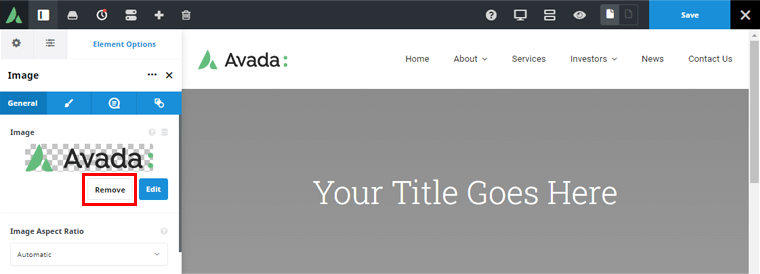
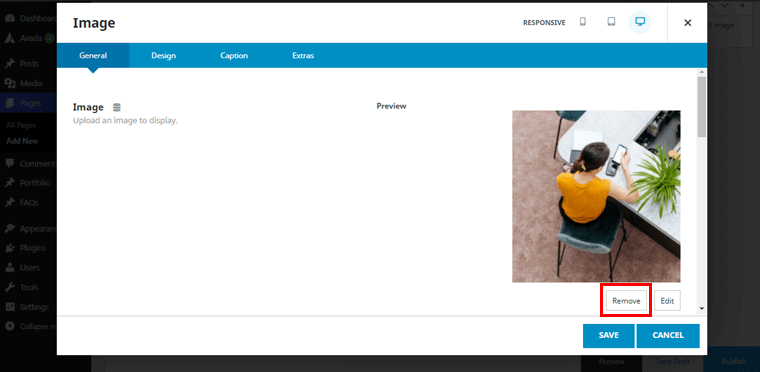
بعد ذلك ، سترى الصفحة كما هو موضح أعلاه. لذلك لوضع شعارك على منطقة الرأس ، ستحتاج أولاً إلى إزالة صورة الشعار الحالية لـ Avada. للقيام بذلك ، انقر فوق خيار "إزالة" على اليسار.

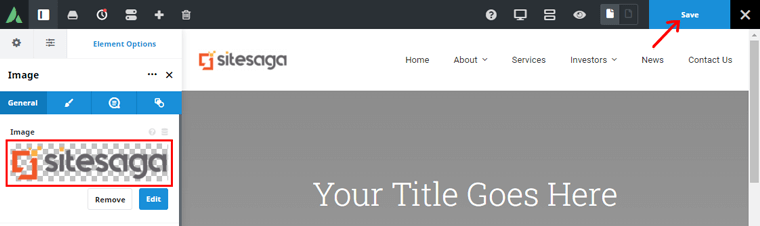
بعد ذلك ، يمكنك وضع صورة الشعار الخاصة بك. على سبيل المثال ، وضعنا هنا صورة الشعار لموقعنا SiteSaga. بمجرد الانتهاء من ذلك ، لا تنس "حفظ" التغييرات في الزاوية اليمنى العليا.
وأفضل شيء في التحرير المباشر هو أنه يمكنك رؤية التغييرات في القسم الصحيح أثناء إجرائك لها.
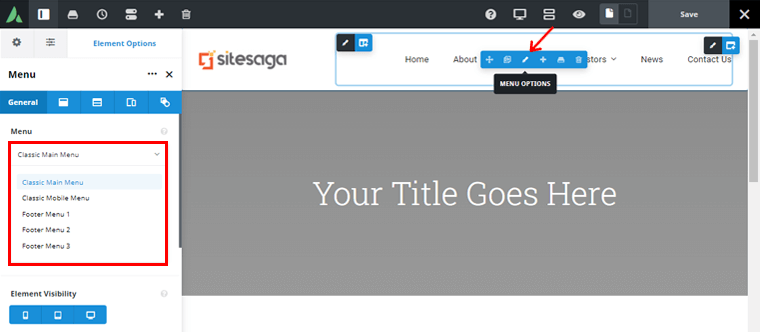
وبالمثل ، يمكنك أيضًا تخصيص قسم القائمة في منطقة الرأس. عند تحريك الماوس على القائمة ، يمكنك العثور على "خيارات القائمة" ، والنقر عليها. بعد ذلك ، على الجانب الأيمن ، ستجد بالضبط القائمة الموجودة في منطقة الرأس.

كما هو موضح في الصورة أعلاه ، يمكننا أن نرى أن القائمة في منطقة الرأس هي Classic Main Menu . يمكنك تخصيص القائمة بشكل أكبر من الواجهة الخلفية للوحة القيادة.

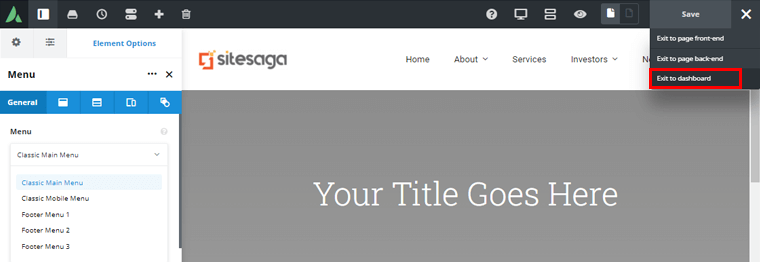
للقيام بذلك ، انقر فوق الخيار ( X ) في الزاوية اليمنى العليا. بعد ذلك ، سترى خيارات خروج متنوعة. انقر فوق خيار "الخروج إلى لوحة القيادة" .
تحرير قائمة WordPress الخاصة بك
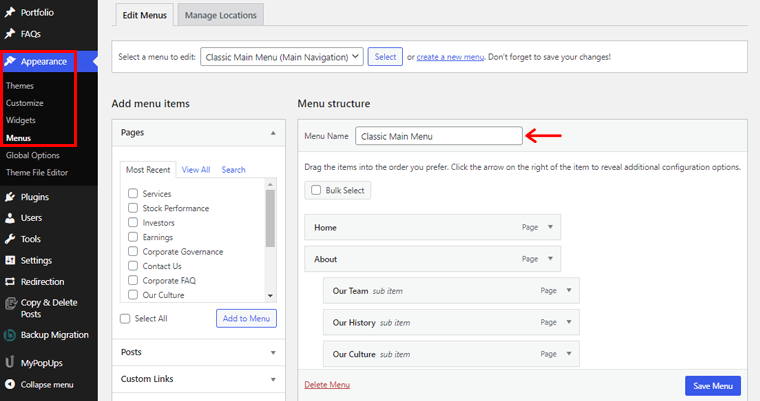
الآن ، من لوحة القيادة ، انتقل إلى "المظهر" وانقر على خيار "القوائم" .

من هنا ، يمكنك إضافة / إزالة أي قسم لا تريده من موقع الويب التجريبي الخاص بك. ولكن تأكد من تحديد القائمة الصحيحة!

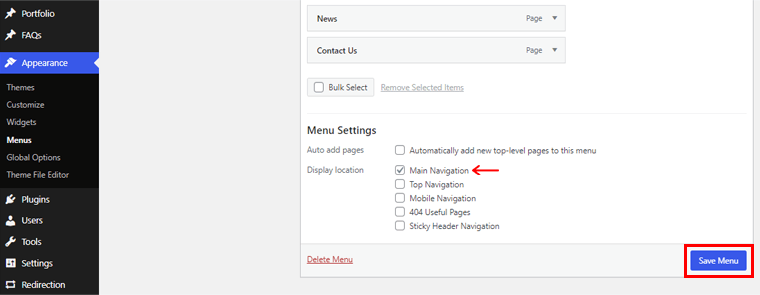
علاوة على ذلك ، يمكنك إجراء تغييرات متنوعة أخرى في "إعدادات القائمة" مثل منطقة موقع عرض القائمة. هنا ، قمنا بتعيينه في منطقة "التنقل الرئيسية" . بمجرد الانتهاء ، انقر فوق خيار "حفظ القائمة" الموجود أسفلها مباشرة.
تغيير نمط رأس WordPress الخاص بك
وبالمثل ، يمكنك استيراد نمط رأس مختلف إلى موقع الويب الخاص بك باستخدام Avada.

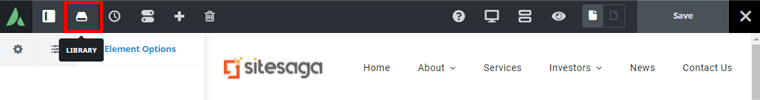
للقيام بذلك ، تحتاج إلى النقر فوق رمز المكتبة في الجزء العلوي من لوحة التحكم الأمامية.
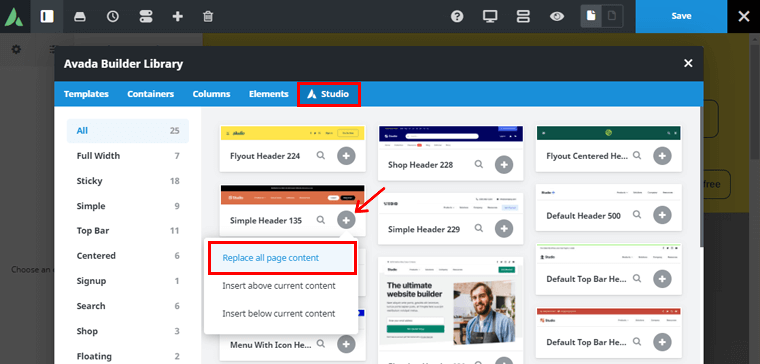
بعد ذلك ، إذا انتقلت إلى خيار "الاستوديو" ، فستجد عددًا هائلاً من قوالب الرؤوس التي تم إنشاؤها مسبقًا. من هناك ، يمكنك اختيار قالب الرأس المثالي الذي يناسب احتياجات موقع الويب الخاص بك.

على سبيل المثال ، نقوم هنا باستيراد نموذج "Simple Header 135" . للاستيراد ، ما عليك سوى النقر فوق الزر + الموجود على اليمين. سترى الخيارات المختلفة ، انقر فوق الخيار "استبدال محتوى الصفحة بالكامل" .
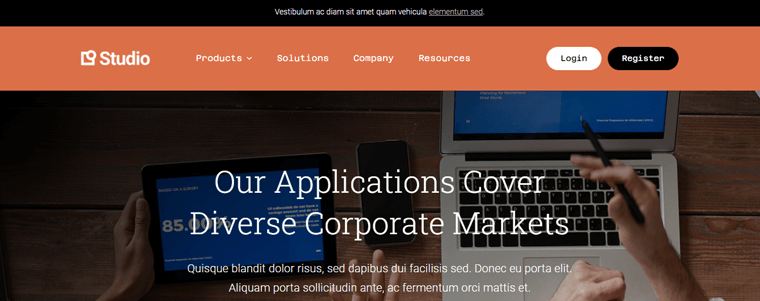
الآن ، إذا قمت بمعاينة موقع الويب المباشر الخاص بك ، فيمكنك رؤية العنوان الذي حددته للتو.

علاوة على ذلك ، يمكنك تخصيص الرأس الذي قمت باستيراده للتو باتباع نفس العملية كما هو موضح أعلاه.
2. تخصيص التذييل باستخدام Avada
خيار التخصيص الآخر الذي سننظر فيه هو التذييل.
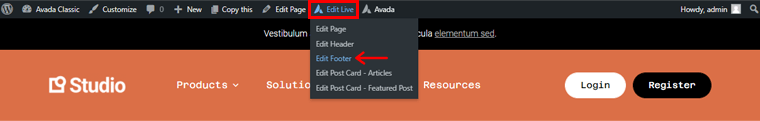
كما كان من قبل ، للقيام بذلك ، انتقل إلى الواجهة الأمامية للوحة القيادة. في الجزء العلوي ، تحتاج إلى تحريك مؤشر الماوس فوق خيار "تحرير البث المباشر" .

وبعد ذلك تحتاج إلى النقر فوق خيار "تحرير التذييل" تمامًا كما هو موضح أعلاه.
بعد ذلك ، تحتاج إلى التمرير لأسفل الصفحة لرؤية منطقة التذييل في موقع الويب الخاص بك.
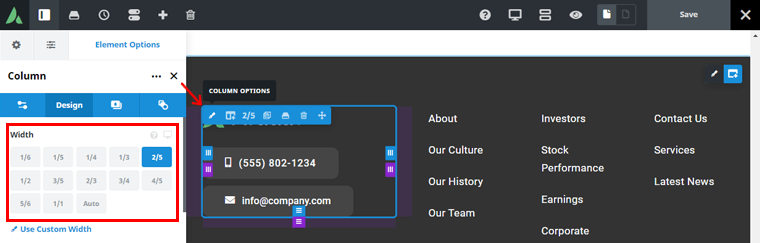
هناك ، إذا نقرت على الجانب الأيمن من التنقل في التذييل ، فيمكنك رؤيته يغطي ⅖ من إجمالي مساحة التذييل.

عند النقر فوقه ، يمكنك رؤية خيار التصميم على اليمين. من هناك ، يمكنك تغيير منطقة العرض لهذا القسم المعين إلى اختيارك.
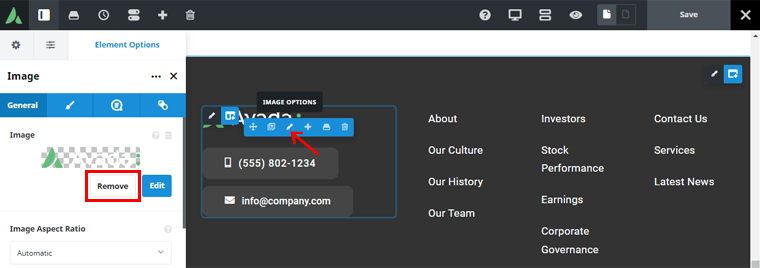
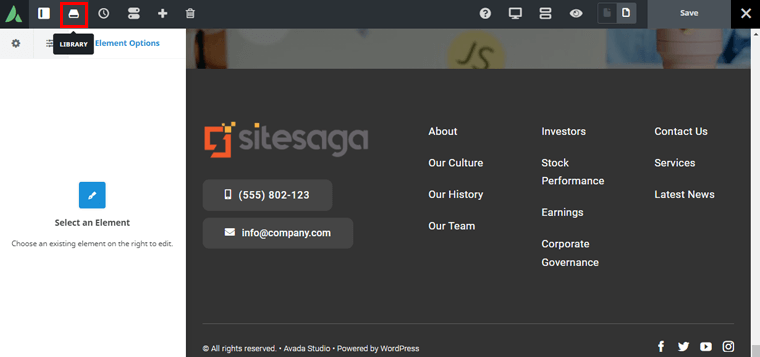
وبالمثل ، تحتاج إلى تحريك مؤشر الماوس فوق شعار Avada لتغيير صورة شعار منطقة التذييل. عند التمرير ، سترى خيار الصورة ، انقر فوقه.

ثم ، على الجانب الأيمن ، انقر فوق خيار "إزالة" لإزالة صورة شعار Avada المحددة مسبقًا.
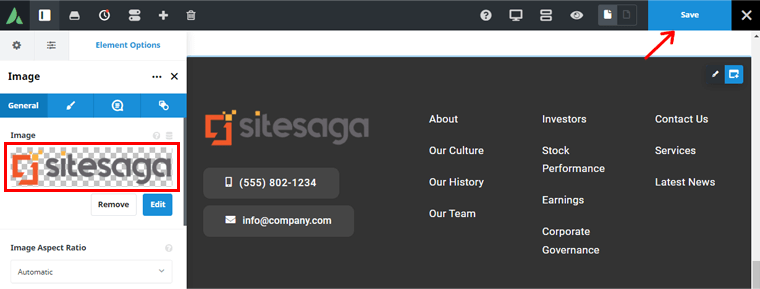
بعد ذلك ، يمكنك تحميل صورة شعارك.

على سبيل المثال ، قمنا هنا بتحميل صورة الشعار لموقعنا SiteSaga. على الجانب الأيمن ، يمكنك رؤية التغييرات أثناء إجرائك لها. ثم انقر فوق الزر "حفظ" في الزاوية اليمنى العليا.

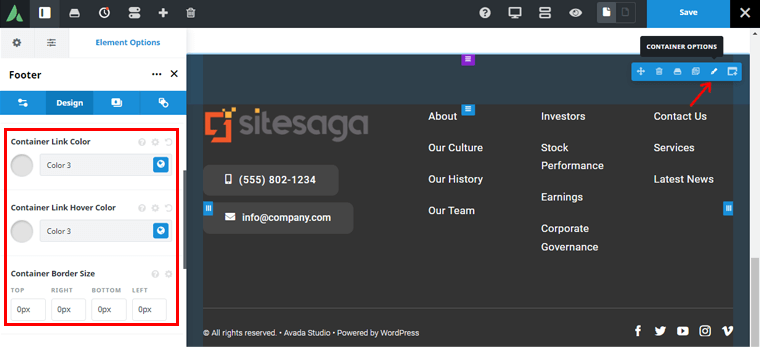
وبالمثل ، يمكنك النقر فوق الحاوية المعينة للحصول على " خيارات الحاوية ".

بهذه الطريقة ، يمكنك تخصيص لون الحاوية الخاصة بك حسب اختيارك. يمكنك أيضًا تغيير لون تمرير الرابط وحجم الحدود والمزيد.
وبالمثل ، يمكنك بسهولة إجراء عمليات التحرير الأخرى بالنقر المزدوج على الرقم نفسه. مثل تغيير أرقام الاتصال والرموز الاجتماعية وعناوين البريد الإلكتروني وما إلى ذلك.
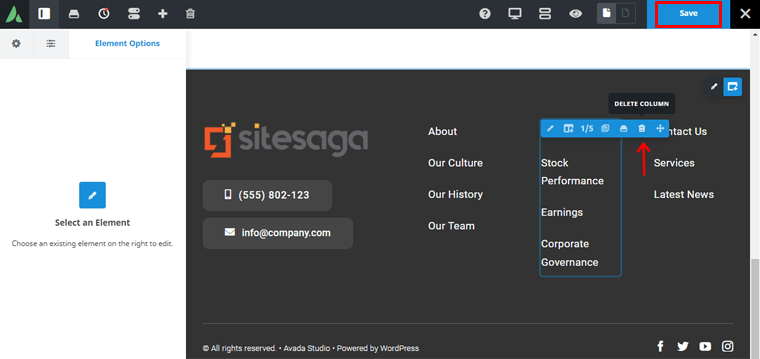
أيضًا ، إذا كنت لا تريد أي قسم عمود في منطقة التذييل ، فيمكنك ببساطة النقر فوق هذا العمود المحدد.

عند النقر فوقه ، يمكنك رؤية الزر " حذف العمود " في الخيار الأخير الثاني. ببساطة ، انقر فوقه لحذف العمود المعني و "حفظ" التغييرات.
تحرير الحاجيات التذييل
بالإضافة إلى ذلك ، يمكنك أيضًا تعديل أدوات التذييل الخاصة بمنطقة التذييل في موقع الويب التجريبي الخاص بك.

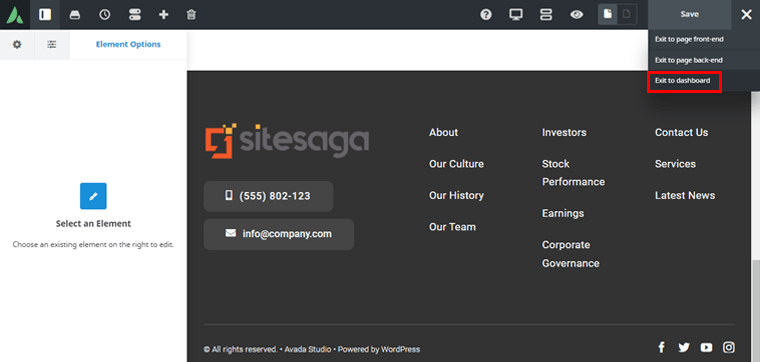
لذلك ، انقر فوق الزر (X) في الزاوية اليمنى العليا وانقر فوق خيار " الخروج من لوحة القيادة" .

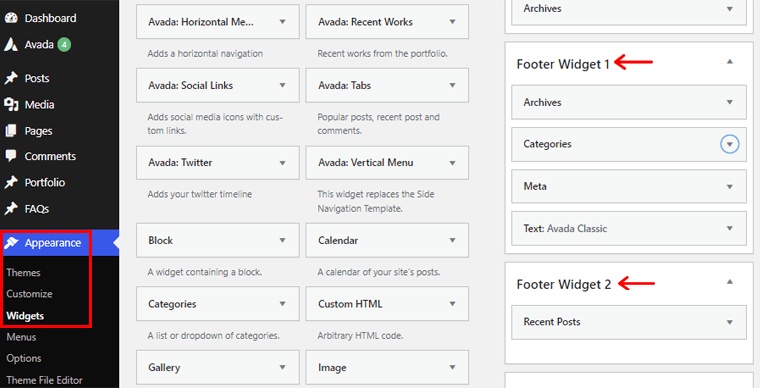
الآن ، انتقل إلى "المظهر" وانقر فوق خيارات "الأدوات" من لوحة التحكم. عند التمرير لأسفل قليلاً ، يمكنك العثور على أدوات متنوعة للتذييل.
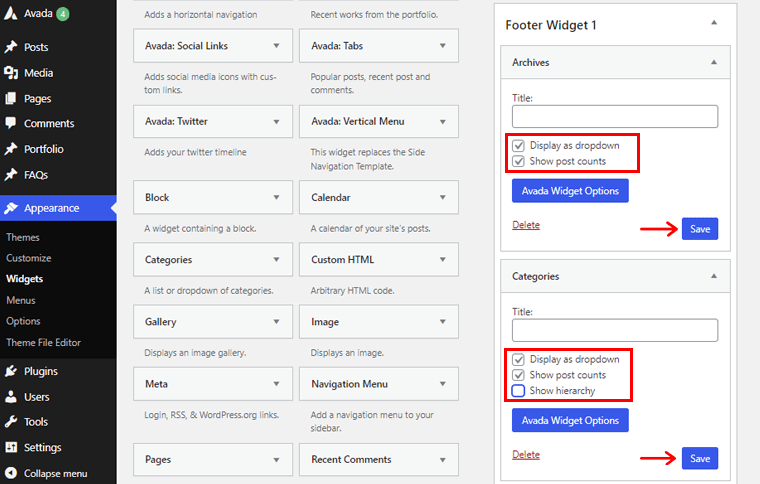
عند النقر فوق عنصر واجهة مستخدم التذييل المحدد ، يمكنك رؤية خيارات التخصيص المتاحة.

بعد ذلك ، يمكنك إجراء جميع التخصيصات على أدوات التذييل وفقًا لمتطلبات موقع الويب الخاص بك. وبمجرد الانتهاء ، انقر فوق الزر "حفظ" .
تغيير نمط التذييل
وبالمثل ، إذا كنت تريد تذييلًا مختلفًا ، فلا مشكلة أيضًا. توفر لك Avada العديد من التذييلات الجميلة التي قد تناسب متطلباتك على أفضل وجه.
للقيام بذلك ، تحتاج إلى العودة إلى لوحة التحكم الأمامية الخاصة بك ، والنقر فوق خيار "تحرير التذييل" كما كان من قبل.

ثم اضغط على أيقونة "المكتبة" كما هو موضح أعلاه.
بعد ذلك ، يمكنك بسهولة استيراد قالب التذييل الذي تريده من خيار "الاستوديو" . تمامًا مثلما فعلت أثناء استيراد قالب الرأس من قبل. إنه سهل على هذا النحو.
بعد ذلك ، يمكنك تخصيص التذييل الذي قمت باستيراده للتو باتباع نفس العملية كما هو موضح أعلاه.
3. تخصيص محتوى الصفحة الرئيسية الخاصة بك
وبالمثل ، دعونا ننظر في إمكانية تخصيص أخرى لموضوع Avada ، أي تخصيص محتوى صفحتك الرئيسية.
للقيام بذلك ، انتقل إلى الواجهة الأمامية للوحة القيادة ، كما فعلت من قبل. قم بتمرير المؤشر فوق خيار "تحرير البث المباشر" في الجزء العلوي من الصفحة.

ثم ، كما هو موضح أعلاه ، تحتاج إلى النقر فوق "تحرير الصفحة" من القائمة المنسدلة.
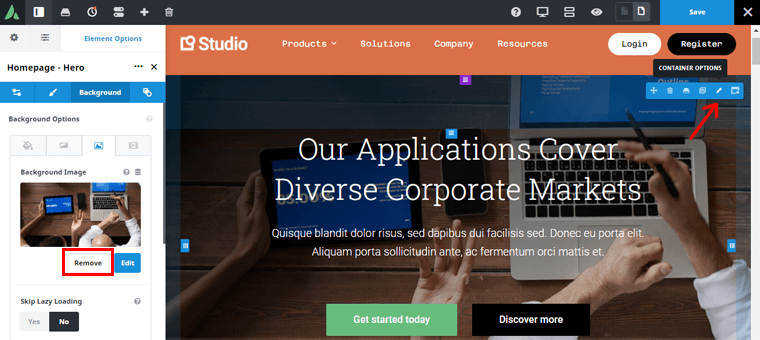
لذا ، فلنقم هنا بتغيير صورة الخلفية للصفحة الرئيسية لموقع الويب الخاص بك. لذلك ، حرك الماوس فوق صورة الخلفية. بعد ذلك ، سترى خيار "الحاوية" ، انقر فوقه.

في شريط التنقل الأيمن ، ستجد العديد من الإعدادات. انتقل إلى خيار الخلفية وانقر على خيار "إزالة" . عند النقر فوقه ، تتم إزالة صورة الخلفية الافتراضية.
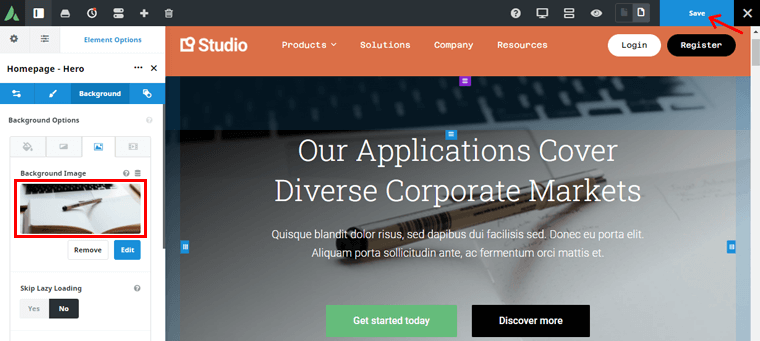
بعد ذلك ، يمكنك تحميل صورة خلفية مناسبة لصفحتك الرئيسية.

بالنسبة للعرض التوضيحي ، قمنا هنا بتحميل إحدى صور الخلفية الافتراضية من مكتبة الوسائط. على الجانب الأيمن ، يمكنك رؤية التغييرات أثناء إجرائك لها. ثم انقر فوق الزر "حفظ" في الزاوية اليمنى العليا.
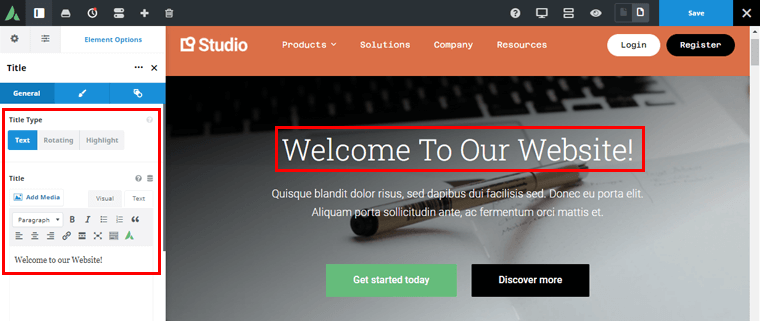
وبالمثل ، يمكنك تغيير عنوان صفحتك الرئيسية. يمكنك الضغط مرتين على العنوان مباشرة وتحرير المحتوى.

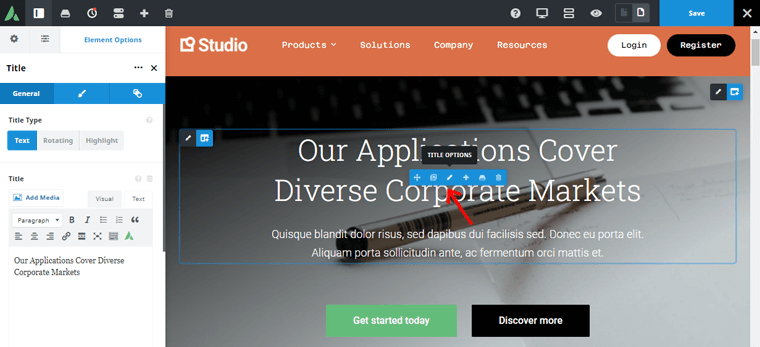
أو ببساطة قم بالمرور فوق العنوان وانقر على أيقونة القلم كما هو موضح في الصورة أعلاه. وعلى اليمين ، سترى مربع العنوان .

هناك ، يمكنك تحرير المحتوى. على سبيل المثال ، دعنا نقول ، " مرحبًا بك في موقعنا! يمكنك رؤية التغييرات أثناء إجرائك على الجانب الأيمن من شاشتك.

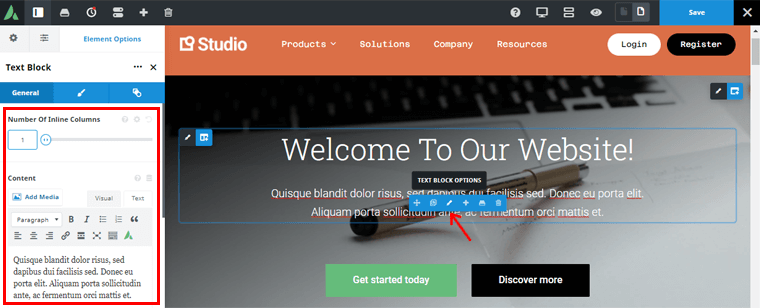
بنفس الطريقة ، يمكنك تعديل محتوى النص الموجود أسفل العنوان مباشرة.
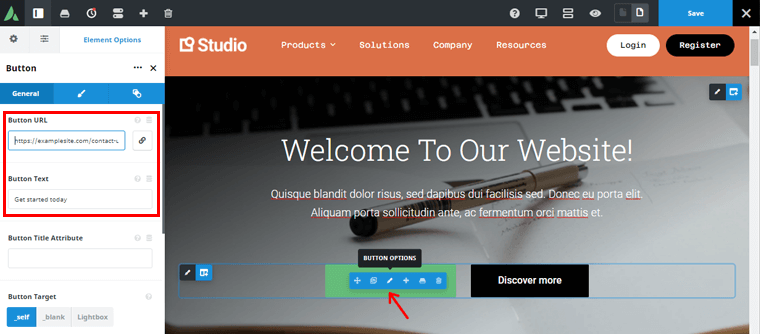
وبالمثل ، يمكنك تحرير الأزرار. فقط قم بتمرير الماوس على الأزرار المعنية.

عند النقر فوق رمز القلم ، ستحصل على إمكانية التخصيص على الجانب الأيسر من شاشتك. هناك ، يمكنك تغيير عنوان URL للزر ونص الزر .
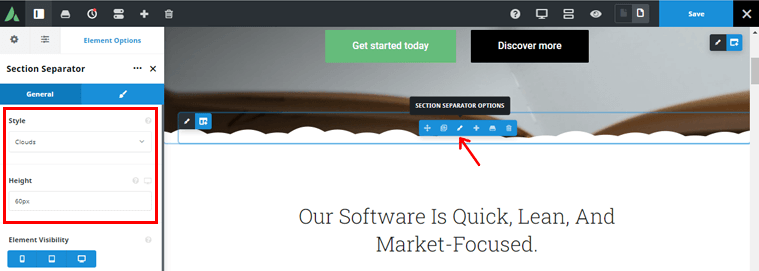
بالإضافة إلى ذلك ، يمكنك تغيير نمط الفاصل. بشكل افتراضي ، يوجد فاصل نصف دائرة كبير في العرض التوضيحي. ثم ، حرك الماوس فوق الفاصل. وانقر على أيقونة القلم التي ستفتح إمكانية التخصيص على اليسار.

هنا ، قمنا بتغيير نمط الفاصل إلى Clouds . يمكنك رؤية التغييرات على الجانب الأيمن. بهذه الطريقة ، يمكنك وضع الفاصل الذي يناسب احتياجات موقعك على أفضل وجه.
باتباع نفس العملية ، يمكنك تخصيص زاوية وركن صفحتك الرئيسية بالكامل حسب اختيارك.
4. خيارات التخصيص الإضافية
وبالمثل ، دعنا الآن نتحقق من خيارات التخصيص الإضافية التي يوفرها موضوع Avada.
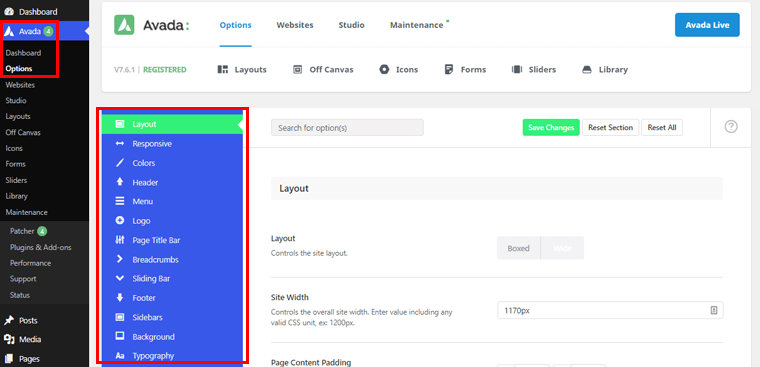
لذلك ، من النهاية الخلفية للوحة القيادة ، انتقل إلى "Avada" على شريط التنقل الأيسر وانقر فوق الزر "خيارات" .

عند النقر فوقه ، ستجد عددًا كبيرًا من خيارات التخصيص الإضافية. يمكنك اللعب بخيارات التخصيص هذه لتخصيص الموقع تمامًا وفقًا لاختيارك.
هنا ، دعنا نخصص بعضًا من العناصر الأساسية:
تَخطِيط
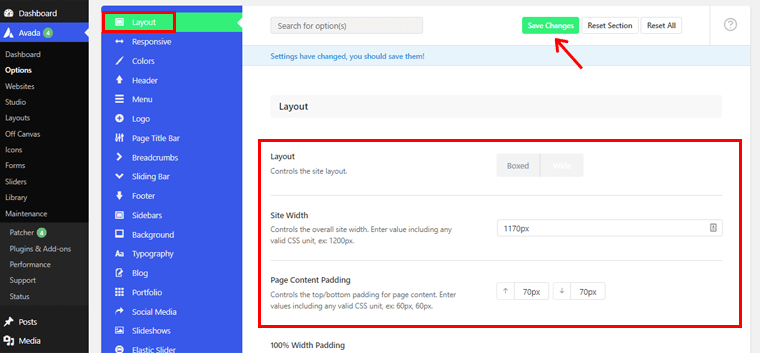
لذلك ، فإن أول خيار تخصيص يمكنك أن تجده هنا هو "Layout" . من هنا ، يمكنك التحكم في التصميم الكامل لموقع الويب الخاص بك.

يمكنك اختيار ما إذا كنت تريد أن يكون التخطيط الخاص بك محاصرًا أم عريضًا. أيضًا ، يمكنك تغيير العرض الكلي لموقعك باستخدام مربع العرض الجانبي. علاوة على ذلك ، فإنه يوفر لك أيضًا خيار تخصيص تخطيط الشريط الجانبي الفردي وتخطيط الشريط الجانبي المزدوج.
بمجرد الانتهاء ، انقر فوق خيار "حفظ التغييرات" في الأعلى. علاوة على ذلك ، يمكنك عرض ما إذا كانت التغييرات قد حدثت أم لا على موقعك المباشر.
متجاوب
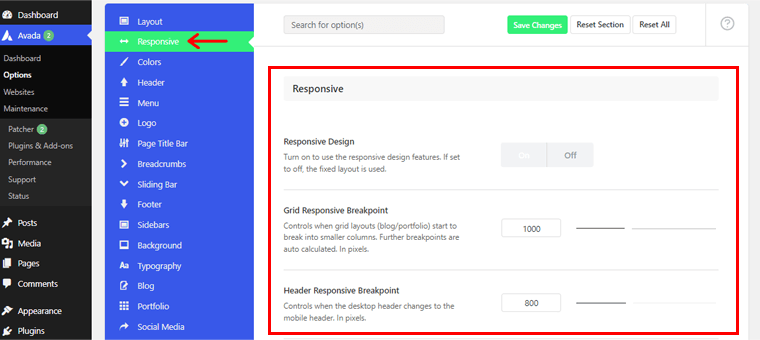
خيار التخصيص الآخر الذي سنبحث فيه هو خيار "الاستجابة" . كما تعلم بالفعل ، فإن Avada معروفة على نطاق واسع باستجابتها. لذلك ، إذا قمت بالنقر فوق خيار الاستجابة ، فسترى الصفحة التالية.

من هنا ، يمكنك تخصيص تشغيل / إيقاف تشغيل التصميم سريع الاستجابة. إذا قمت بتشغيله ، فسيتم ضبط موقع الويب الخاص بك وفقًا للأجهزة الخاصة بزوار موقعك. وفي الوقت نفسه ، إذا قمت بإيقاف تشغيله ، فسيتم استخدام تخطيط ثابت.
وبالمثل ، يمكنك أيضًا العثور على نقاط توقف مستجيبة للشبكة ، ونقاط توقف استجابة للرأس ، ونقاط توقف تستجيب لمحتوى الموقع ، وما إلى ذلك. تساعدك خيارات التخصيص هذه في إنشاء موقع ويب سريع الاستجابة.
بمجرد الانتهاء ، يمكنك النقر فوق خيار "حفظ التغييرات" .
بحث
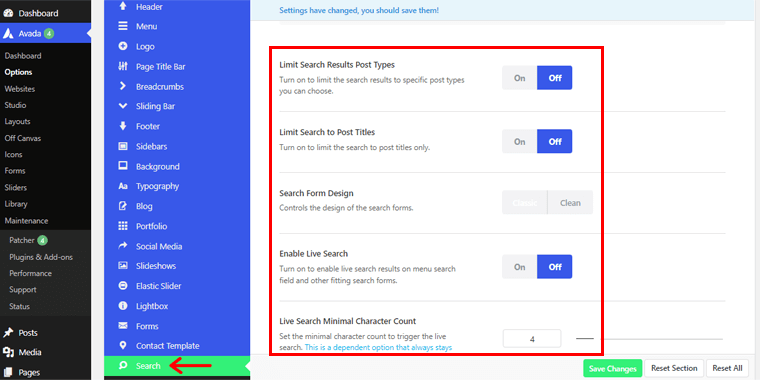
وبالمثل ، عند النقر فوق خيار "بحث" ، يمكنك تخصيص الإعدادات التالية:

- تقييد أنواع منشورات نتائج البحث: تمكين / تعطيل لقصر نتائج البحث على أنواع منشورات معينة.
- قصر البحث على عناوين النشر: قم بتنشيط هذا الخيار لقصر البحث على عناوين النشر فقط.
- تصميم نموذج البحث: التحكم في كيفية تصميم نماذج البحث سواء كانت كلاسيكية أو نظيفة من هذا المجال.
- تمكين البحث المباشر: قم بتشغيل هذا الخيار لعرض نتائج البحث في الوقت الفعلي في حقل بحث القائمة ونماذج البحث المناسبة الأخرى.
إلى جانب ذلك ، فإنه يحتوي أيضًا على خيارات مثل عدد منشورات البحث المباشر ، وارتفاع حاوية نتائج البحث الحية ، وما إلى ذلك.
خصوصية
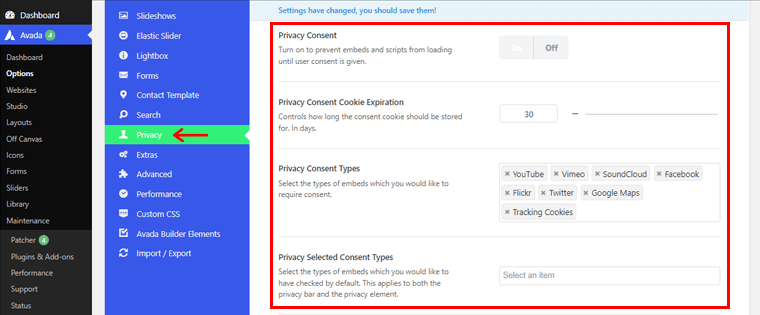
خيار التخصيص الآخر الذي سنبحث فيه هو "الخصوصية" . لذلك ، بمجرد النقر فوق زر الخصوصية ، ستتمكن من تغيير الإعدادات التالية:

- قم بتشغيل " موافقة الخصوصية " لمنع التضمينات والنصوص من التحميل ما لم يأذن المستخدم بذلك.
- حدد عدد الأيام التي يجب أن يتم فيها تخزين ملف تعريف الارتباط للموافقة عبر انتهاء صلاحية ملف تعريف ارتباط الموافقة على الخصوصية .
- أنواع موافقة الخصوصية لاختيار التضمينات التي تريد طلب الإذن لها. مثل تتبع ملفات تعريف الارتباط ويوتيوب وما إلى ذلك.
- اختر أنواع التضمينات التي يجب التحقق منها افتراضيًا من أنواع الموافقة المحددة الخاصة بالخصوصية . لكل من شريط الخصوصية وعنصر الخصوصية.
بالإضافة إلى ذلك ، يمكنك تخصيص لون خلفية عنصر الخصوصية النائب ، والتحكم في نص العنصر النائب للخصوصية ، وتمكين / تعطيل شريط الخصوصية.
لغة تنسيق ويب حسب الطلب
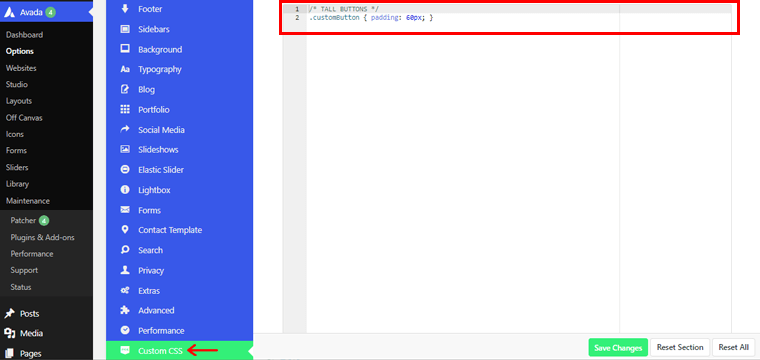
وبالمثل ، يكون خيار Custom CSS مفيدًا إذا كنت خبيرًا في التكنولوجيا.

من خلال إضافة أكواد CSS الخاصة بك ، يمكنك تغيير شكل ومظهر موقع الويب الخاص بك.
5. إضافة صفحة جديدة على موقع Avada الخاص بك باستخدام Avada Builder
الآن ، دعنا ننظر إلى مزيد من إضافة محتوى جديد إلى موقع Avada الخاص بك. لذلك ، تحتاج إلى إنشاء صفحة جديدة على موقع الويب الخاص بك.
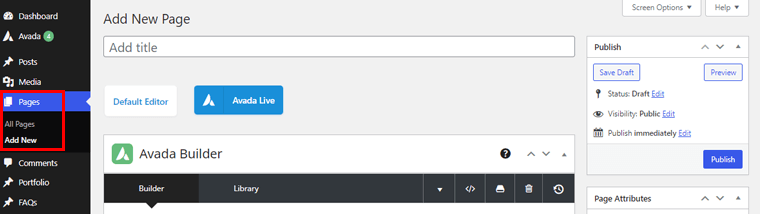
للقيام بذلك ، انتقل إلى خيار "الصفحات" الموجود على شريط التنقل الأيمن من لوحة التحكم. ثم انقر فوق خيار "إضافة جديد" .

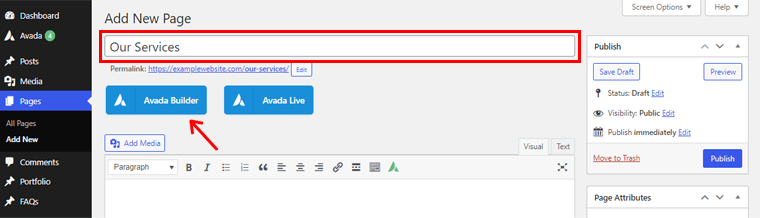
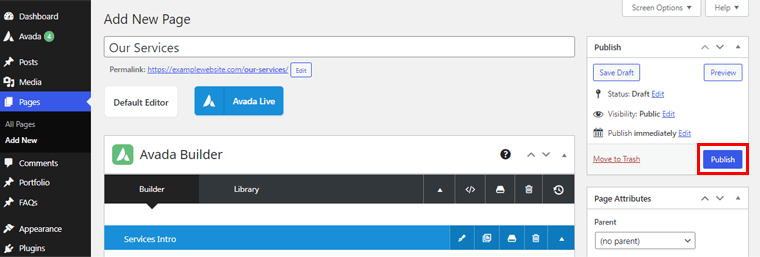
الآن ، دعنا نطلق عليها العنوان "خدماتنا" في قسم إضافة العنوان تمامًا كما هو موضح في الصورة أعلاه. بعد ذلك ، تحتاج إلى النقر فوق خيار "Avada Builder" .

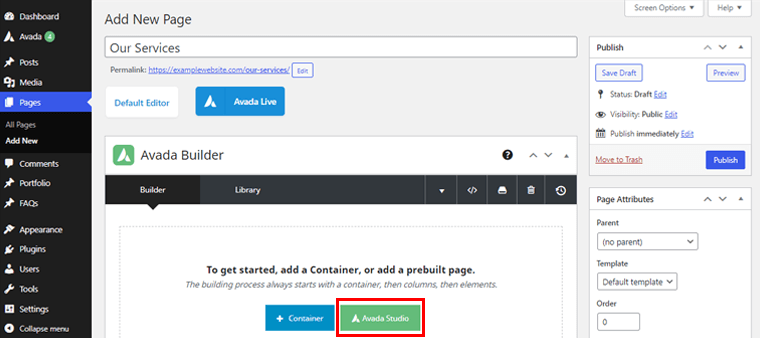
عند النقر فوقه ، سترى خيارين. واحد هو حاوية والآخر هو Avada Studio .
إذا كنت ترغب في إنشاء صفحتك من البداية ، فيمكنك النقر فوق خيار الحاوية.

وفي الوقت نفسه ، يوفر Avada Studio عددًا كبيرًا من قوالب الصفحات المبنية مسبقًا والتي يمكنك استخدامها. نتيجة لذلك ، لا يتعين عليك إنشاء صفحتك من البداية. لذلك ، نقرنا هنا على خيار "Avada Studio" .
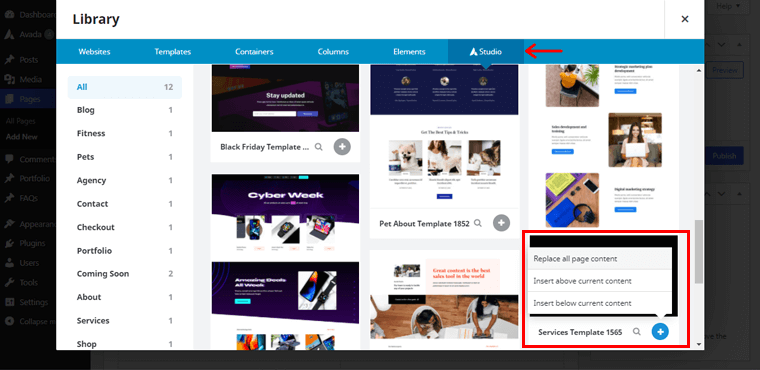
عند النقر فوقه ، سترى الصفحة كما هو موضح أدناه والتي تتضمن صفحات جميلة تم إنشاؤها مسبقًا:

لذلك ، اخترنا هنا قالب الصفحة "Services Template 1565" . عند النقر فوق رمز ( + ) ، سترى خيارات متنوعة. بعد ذلك ، تحتاج إلى النقر فوق الخيار "استبدال محتوى الصفحة بالكامل" .
يمكنك الآن تخصيص قالب الصفحة المستوردة بشكل أكبر حسب اختيارك.

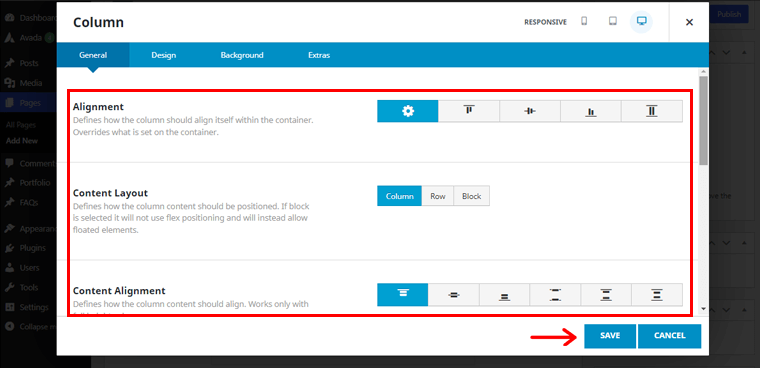
كما هو موضح أعلاه ، يمكنك تغيير الإعدادات العامة لعمود الصفحة المستوردة. من الإعدادات العامة ، يمكنك تخصيص المحاذاة ، وتخطيط المحتوى ، ومواءمة المحتوى ، وما إلى ذلك بمجرد الانتهاء ، انقر فوق خيار "حفظ" .
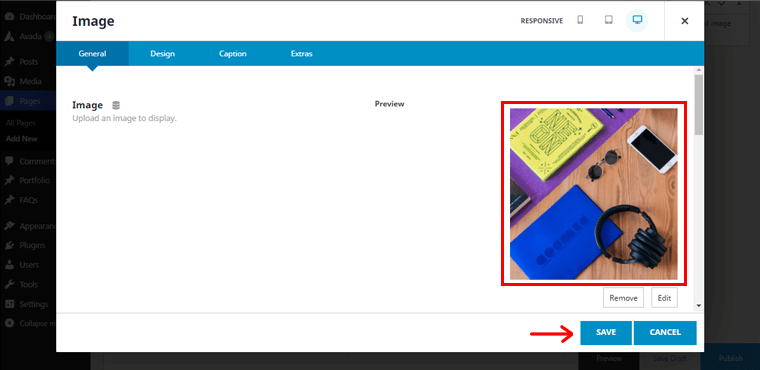
وبالمثل ، يمكنك إزالة الصور الافتراضية للقالب.

للقيام بذلك ، انقر فوق خيار "إزالة" . علاوة على ذلك ، يمكنك وضع الصورة التي تختارها من نفس الموقع.

بمجرد الانتهاء ، انقر فوق الزر "حفظ" .
بنفس الطريقة ، يمكنك تحرير محتويات متنوعة أخرى للصفحة المستوردة. وقم بإنشاء الصفحة الخاصة بموقعك بالضبط بالطريقة التي فكرت بها باستخدام Avada Builder.

بعد الانتهاء من كل شيء ، يمكنك النقر فوق الزر "نشر" في الزاوية اليمنى العليا.
بصرف النظر عن خيارات التخصيص المذكورة أعلاه ، يمكنك بسهولة تغيير العديد من مناطق موقع الويب الخاص بك دون عناء.
مع هذا بعيدًا ، دعنا ننتقل إلى خدمة دعم موضوع Avada في القسم التالي من مراجعتنا.
دعم موضوع أفادا
عامل آخر يجب التفكير فيه أثناء استخدام أي موضوع هو دعم العملاء أو خدمة الدعم المقدمة.
على الرغم من أن Avada سمة سهلة الاستخدام ، فقد تواجه بعض المشكلات أثناء استخدامها. هذا هو سبب أهمية فريق الدعم.
لذلك ، دعونا نلقي نظرة على خدمة دعم موضوع Avada.
في Themeforest ، يوجد في Avada قسم الدعم الخاص به. يتم سرد كافة المشكلات الشائعة المتعلقة بهذا الموضوع هنا ، إلى جانب روابط تؤدي إلى الحلول.
علاوة على ذلك ، يأتي أيضًا مع مرجع توثيقي شامل. هناك العديد من قواعد المعرفة المتاحة لمعرفة المزيد حول هذا الموضوع بطريقة مفصلة وشاملة.

يمكنك أيضًا الاطلاع على مقاطع الفيديو التعليمية العديدة إذا كنت مهتمًا بالتعلم من خلال الفيديو.
علاوة على ذلك ، يمكنك أيضًا تقديم تذكرة للحصول على مساعدة فورية إذا كانت المشكلة عاجلة. لذلك ، تحتاج إلى إنشاء حساب دعم أولاً. راجع هذه الوثائق للحصول على عملية خطوة بخطوة.
بدون شك ، يمكنك الاعتماد على خدمة الدعم التي يقدمها Avada theme.
مع ذلك ، دعنا ننتقل إلى الجزء التالي من مراجعة موضوع Avada.
H. Avada موضوع التسعير
حتى الآن ، ربما تكون قد عرفت أن Avada هو سمة مميزة. هذا يعني أنه سيتعين عليك دفع رسوم معينة لاستخدامها. حان الوقت الآن للتحقق من التكلفة التي سيكلفك موضوع Avada على الأقل في هذا الجزء من مراجعة Avada.
في سوق Envato ThemeForest ، يتوفر موضوع Avada WordPress مقابل 60 دولارًا أمريكيًا . يتضمن هذا الشراء 6 أشهر من دعم ThemeFusion وجميع ترقيات السمات المستقبلية .

بدفع 18 دولارًا إضافيًا ، يمكنك تمديد فترة الدعم البالغة 6 أشهر لستة أشهر أخرى. نتيجة لذلك ، سيكون لديك إجمالي 12 شهرًا للاتصال بالمطور بخصوص أي صعوبات متعلقة بموضوع Avada WordPress.
دعنا ننتقل إلى القسم التالي من مراجعة موضوع Avada WordPress الآن.
1. إيجابيات وسلبيات موضوع Avada
يجب أن تكون على دراية بجميع الجوانب الإيجابية والسيئة للموضوع قبل اتخاذ قرار بشأنه. مع وضع ذلك في الاعتبار ، قمنا بوضع ملخص لإيجابيات وسلبيات موضوع Avada. دعنا نلقي نظرة على هذا القسم من مراجعة موضوع Avada.
الايجابيات من موضوع Avada:
- موضوع WordPress متعدد الأغراض يمكنك من إنشاء أي نوع من مواقع الويب الخالية من المتاعب.
- سمة محسّنة للأداء من أجل تشغيل سلس وصحي لموقعك على الويب.
- متوافق تمامًا مع إرشادات الوصول إلى محتوى الويب. هذا يضمن أن موقع الويب الخاص بك في متناول مجموعة واسعة من الجماهير.
- يوفر Avada Live بحيث لا تضطر إلى التبديل بين الخلف والأمام للخلف وللخلفية للتخصيص.
- يأتي مع مُنشئ الصفحات الخاص به مثل Avada Builder لإنشاء صفحات جميلة لموقعك.
- يوفر مواقع تجريبية جميلة وجذابة بصريًا دون الحاجة إلى إنشاء موقع الويب من البداية.
- يتضمن العديد من المكونات الإضافية المتميزة المرفقة معه للحصول على وظائف إضافية.
- هذا الموضوع مستجيب تمامًا ويعمل على أي جهاز.
- ميزات جاهزة لشبكية العين لمساعدة موقعك على الويب في الظهور بمظهر حاد وواضح بشكل لا يصدق على الأجهزة عالية الدقة.
سلبيات موضوع Avada:
- يوجد حد ترخيص واحد لكل موقع ويب مع الخطة العادية.
- يتوفر الدعم المتميز لمدة ستة أشهر فقط. بعد ذلك ، يجب عليك دفع أموال إضافية.
- سمة Avada لها منحنى تعليمي. قد تكون وفرة خيارات التخصيص ساحقة للقادمين الجدد.
J. Avada موضوع بدائل
لا داعي للقلق إذا فشل موضوع Avada في إبهارك. هناك بعض البدائل الرائعة لموضوع Avada التي يمكن استخدامها في مكانها.
لذا ، في هذا الجزء من مراجعة موضوع Avada ، دعنا نتعرف عليهم بشكل أفضل قليلاً.
1. كادينس
Kadence هو موضوع WordPress متعدد الأغراض مناسب للمبتدئين والخبراء. يجعل موضوع السحب والإفلات هذا من السهل إنشاء مواقع ويب متطورة.

تمامًا مثل Avada ، تقدم Kadence أيضًا مواقع ويب تجريبية مصممة مسبقًا. ويمكنك أيضًا تخصيص ما يناسبك ، بما في ذلك الخط واللون والرموز الاجتماعية والقوائم المنسدلة والمزيد. يمكنك أيضًا استخدام خيار التحرير المباشر لترى كيف يبدو تصميمك أثناء التحرير.
بالإضافة إلى ذلك ، لديك سيطرة كاملة على تصميم موقع الويب الخاص بك. هناك العديد من التخطيطات المتاحة ، بما في ذلك خيارات على مستوى الموقع للصفحات والمنشورات. علاوة على كل شيء ، فإنه يحتوي على أداة إنشاء رأس وتذييل بسيطة وسهلة الاستخدام للمبتدئين.
لا ننسى ، إنه موضوع قائم على Gutenberg بالكامل مدعوم من المكوّن الإضافي Kadence Blocks القوي. يتضمن المكون الإضافي كتلًا إضافية لمحرر المحتوى الخاص بك ويتيح لك إنشاء صفحات متقدمة دون أي ترميز.
التسعير:
موضوع Kadence متاح للتنزيل المجاني من مستودع قوالب WordPress.org.
وبالمثل ، يتوفر الإصدار المتميز بالأسعار التالية:
- خطة Kadence Pro: في 59 دولارًا سنويًا ، ستتلقى وظائف إضافية للرأس ووظائف WooCommerce الإضافية والمزيد من الميزات. يمكنك أيضًا استخدامه على عدد لا حصر له من المواقع والحصول على عام من الترقيات والدعم مجانًا.
- خطة الحزمة الأساسية: تكلفك 129 دولارًا سنويًا. ويتضمن Kadence Theme Pro و Kadence Block Pro وقوالب بداية احترافية ودعمًا لمدة عام واحد وتحديثات.
2. ديفي
سمة Divi WordPress هي سمة أخرى متعددة الأغراض مع الكثير من إمكانيات بناء مواقع الويب. يأتي مع أكثر من 800 عنصر تصميم مبني مسبقًا لمساعدتك في إنشاء موقع الويب الذي تحلم به.

الأهم من ذلك ، يأتي موضوع Divi مع مُنشئ الصفحة الخاص به " Divi Builder ". هذا يجعل Divi أحد أكبر منافسي Avada. باستخدامه ، يمكنك ببساطة إضافة وحذف ونقل الأشياء في الواجهة الأمامية لموقع الويب. وبالتالي ، يمكنك إنشاء صفحتك في الوقت الفعلي ورؤية النتائج على الفور.
التسعير:
سمة WordPress المميزة هذه متوفرة بالأسعار التالية:
- الوصول السنوي: 89 دولارًا مع مئات حزم مواقع الويب وتحديثات المنتج والدعم المتميز والاستخدام غير المحدود للموقع.
- الوصول مدى الحياة: 249 دولارًا مع مئات حزم مواقع الويب والتحديثات مدى الحياة والدعم المتميز مدى الحياة والاستخدام غير المحدود للموقع.
3. أسترا
Astra هو موضوع WordPress شائع وسريع وخفيف الوزن ومتعدد الوظائف. الأهم من ذلك ، أنه يتكامل مع منشئي الصفحات الرئيسيين مثل Elementor و Beaver Builder. هذا يجعلها واحدة من أقوى سمات WordPress ومنافسًا مهمًا لـ Avada.

إلى جانب تكامل أداة إنشاء الصفحات ، تقدم Astra أيضًا المكونات الإضافية "Ultimate Addons" لتوسيع الميزات لكل منشئ الصفحات. مثل Ultimate Addons for Elementor.
ناهيك عن أن هذا المظهر يتضمن قوالب ومواقع ويب مسبقة الصنع لمعظم أنواع مواقع الويب. يمكنك تخصيص حاوية موقع الويب والعنوان والمحفوظات والصفحات الفردية والمقالات والشريط الجانبي والمزيد.
التسعير:
Astra عبارة عن سمة WordPress مجانية مع توفر كل من الإصدارات المجانية والمدفوعة. يحتوي WordPress.org على نسخة مجانية من Astra متاحة للتنزيل.
يمكنك الترقية إلى الإصدار المتميز بخطط الأسعار التالية:
- خطة Astra Pro: تكلفك 49 دولارًا في السنة (239 دولارًا إذا دفعت مدى الحياة). يأتي مع ملصق أبيض ورأس لاصق وقائمة ضخمة والمزيد.
- خطة الحزمة الأساسية: تكلف 169 دولارًا في السنة (499 دولارًا في حالة الدفع مدى الحياة). يتضمن جميع ميزات Astra Pro ، وملحقات Elementor / Beaver Builder ، و 180+ قوالب بداية مميزة.
قد ترغب في التحقق من مراجعة موضوع Astra التفصيلية للحصول على مزيد من الأفكار حولها.
K. Avada- موضوع WordPress الأكثر شيوعًا ولكن هل يستحق ذلك؟ - حكمنا
لذا ، انتهى أخيرًا انتظارك الطويل! حان الوقت الآن للرد على سؤالك الأكثر أهمية: هل Avada ، أكثر ثيمات WordPress شيوعًا ، يستحق كل هذا العناء؟
بكل تأكيد نعم! يفتح موضوع Avada عالمًا من الفرص لبناء موقع ويب أحلامك . تفوق مزايا سمة Avada بشكل كبير جزءًا بسيطًا من عيوبها. يجب أن تمضي قدمًا وتستخدم سمة Avada دون أي تردد.
مرحبًا ، ولكن انتظر إذا لم تكن شخصًا غير تقني ، فإن استيراد موقع تجريبي هو أفضل خيار لديك. إذا كنت لا ترغب في استخدام موقع مبني مسبقًا ، فاستعد لاستثمار بعض الوقت في التعلم!
باختصار ، يعد موضوع Avada أحد أكثر سمات WordPress تنوعًا المتاحة . نعتقد أنه الأنسب للوكالات التي تنشئ مواقع ويب لعملائها! أو الأفراد الذين يريدون إنشاء موقع ويب متطور وقوي!
لقد بذلنا قصارى جهدنا لإظهار سمة Avada من كل جانب ممكن في هذه المراجعة. لذلك ، أيًا كان نوع العمل الذي تديره ، يمكنك الاعتماد على هذا المظهر لتنشيط موقعك وتشغيله.
سوف تجعل موقع الويب الخاص بك الأول؟ لا داعي للقلق على الإطلاق! انقر فوق الزر أدناه للوصول إلى دليلنا المفصل خطوة بخطوة!
خاتمة
وبهذا تنتهي مراجعة موضوع Avada! لقد وصلنا إلى نهاية مقالة مراجعة موضوع Avada. نأمل حقًا أن يكون هذا مفيدًا لك.
إذا كنت تستخدم سمة Avada ، فيرجى مشاركة رأيك معنا في قسم التعليقات أدناه.
لا تتردد في التواصل معنا إذا كان لديك أي أسئلة أو مخاوف بشأن مراجعة موضوع Avada.
هل أنت مبتدئ لم تقم بإنشاء موقع على شبكة الإنترنت من قبل؟ لقد حصلنا على ظهرك! راجع دليلنا المفصل خطوة بخطوة حول كيفية إنشاء موقع ويب من الصفر - دليل المبتدئين.
إذا كنت قد استمتعت بمراجعة موضوع Avada ، فيرجى مشاركتها مع أصدقائك وعائلتك. أخيرًا ، تابعنا على Facebook و Twitter للحصول على محتوى مشابه.
