Avada Review 2022 – Beliebtestes WordPress-Theme, aber ist es das wert?
Veröffentlicht: 2022-03-31Suchen Sie eine ehrliche Rezension zum Avada-Thema ? Oder unentschlossen, ob sich dieses beliebteste WordPress-Theme für Ihre Website lohnt oder nicht?
Avada wurde von ThemeFusion entwickelt und ist das meistverkaufte WordPress-Theme auf dem ThemeForest-Marktplatz. Es ist ein leistungsstarkes Mehrzweck-WordPress-Theme, das zum Erstellen jeder Art von Website nützlich ist. Es ist ein vollständiger Website-Builder mit großer Flexibilität und Styling-Tools, um umfangreiche Anpassungen vorzunehmen.
Bisher wurden über 780.000 Verkäufe getätigt. Außerdem hat es eine beeindruckende Bewertung von 4,7 von 5 Sternen, die von über 24.000 echten Benutzern bewertet wurde.
Es klingt nach einem fantastischen Thema, oder? Aber ist es so toll, wie es klingt, oder ist es nur ein Hype?
In diesem Artikel erzählen wir Ihnen alles, was Sie über das Avada-Theme wissen müssen. Wir werden die Funktionen, den Kaufprozess, die Installation, die Kosten, die Anpassung, den Support und mehr in diesem ausführlichen Avada-Test durchgehen. Lass uns anfangen!
A. Überblick über das Avada-Design
In erster Linie ist Avada in den letzten 9 Jahren das meistverkaufte WordPress-Theme auf dem Markt. Mehr als 780.000 Anfänger, Profis, Agenturen, Unternehmen und Kreative vertrauen darauf, denn es bietet umfassende Designflexibilität.

Darüber hinaus ist es nach einem Top-Standard konstruiert und bietet eine große Auswahl an Optionen und Funktionen. Mit diesem vielseitigen und benutzerfreundlichen Thema kann jeder mühelos eine Website erstellen.
Es ist ein sehr anpassungsfähiges Thema mit einer Vielzahl von Demo-Layouts für verschiedene Arten von Websites. Eine passende Demo-Website importieren Sie mit einem Klick. Und passen Sie sie mit dem Page Builder-Tool weiter an: Avada Builder (früher bekannt als Fusion Builder).
Darüber hinaus ist es einfach, benutzerdefinierte Seitenlayouts zu erstellen. Sie können Ihren Websites ganz einfach verschiedene Elemente hinzufügen. Wie Nachrichten, Schaltflächen, Preistabellen und mehr mit einfachen Addons.
Nicht nur das, es bietet auch eine einfache Verbindung mit jedem externen Plugin, um die Funktionalität Ihrer Website zu erhöhen.
Sie erhalten auch andere Standardfunktionen wie häufige Updates, Reaktionsfähigkeit, Qualitätssupport, Zugänglichkeit usw. Und um Ihnen den Einstieg zu erleichtern, steht eine umfangreiche Dokumentation zur Verfügung.
Lassen Sie uns jedoch mit dem nächsten Abschnitt der Avada-Designüberprüfung fortfahren.
B. Hauptmerkmale des Avada-Designs
Sie benötigen ein Thema mit einer Vielzahl nützlicher Funktionen, damit sich Ihre Website von der Masse abhebt. Avada ist ein funktionsreiches Thema, das Ihnen hilft, die besten Ideen zum Leben zu erwecken und eine voll funktionsfähige Website zu erstellen.
In diesem Bewertungsabschnitt werden wir uns also die wichtigsten Funktionen des Avada-Themas genauer ansehen.
1. 86 vorgefertigte Website-Vorlagen
Der Aufbau einer Website von Grund auf erfordert Zeit und Mühe. Es ist besonders schwierig, wenn Sie nicht technisch versiert sind.
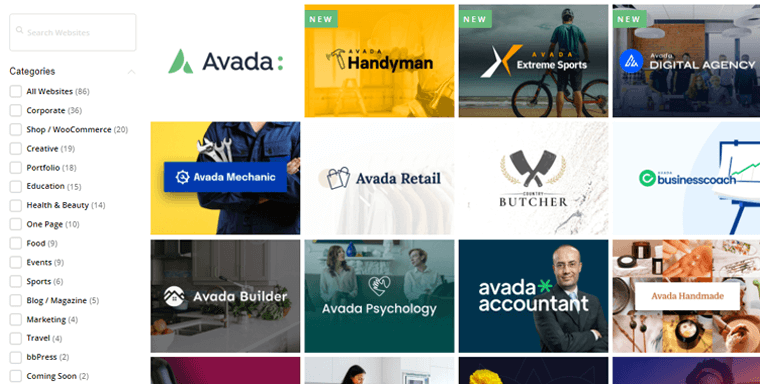
In der Zwischenzeit geht Avada dieses Problem an, indem es Zugriff auf über 86 wunderschön gestaltete vorgefertigte Beispiel-Websites bietet. Diese Websites decken eine Vielzahl von Themen ab, darunter Blogs, Unternehmen, E-Commerce-Shops, Portfolios und vieles mehr.
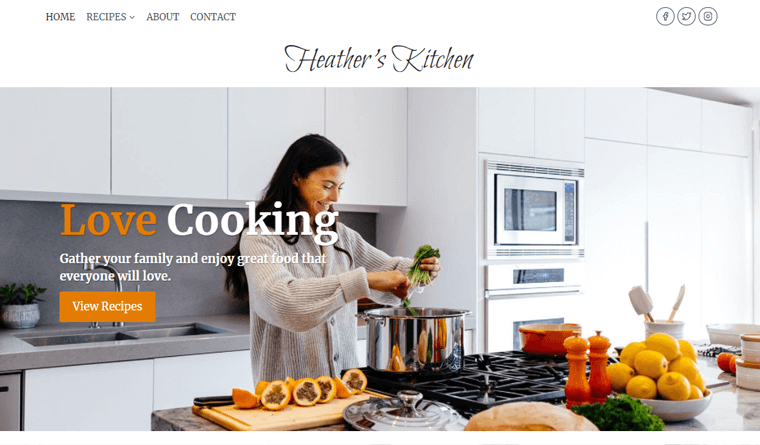
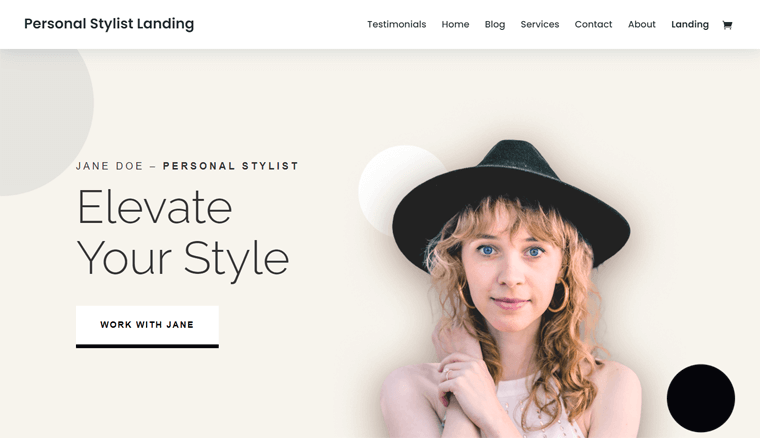
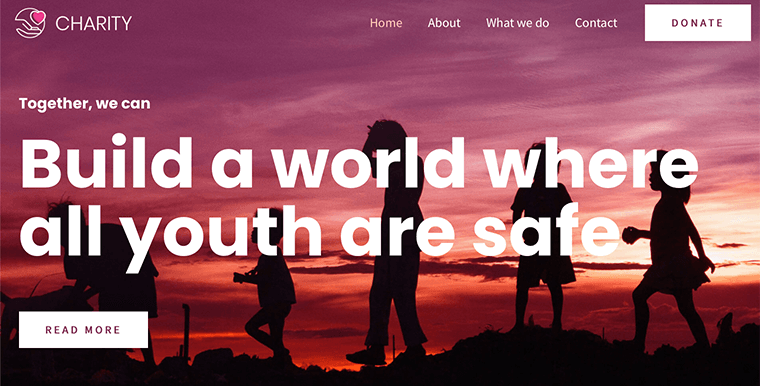
Hier sind einige Beispiele für vorgefertigte Avada-Vorlagen.

Mit einem einfachen Klick können Sie jede dieser Demo-Websites importieren. Darüber hinaus können Sie die Informationen aktualisieren und nach Ihren Wünschen anpassen. Auf diese Weise können Sie innerhalb von 5 Minuten eine großartig aussehende Website erstellen!
2. Avadas eigener Seitenersteller: Avada Builder
Ein weiterer Vorteil von Avada ist, dass es einen Seitenersteller, dh Avada Builder , gibt. Es war früher als Fusion Builder bekannt.
Sie können Avada Builder als einfachen Drag-and-Drop-Seitenersteller zum Erstellen eines einzigartigen Weblayouts verstehen. Das war früher auch als Backend-Wireframe-Editor bekannt, da Sie Änderungen über das Backend vornehmen.
Mit Hilfe von Avada Builder können Sie fast jeden Designstil erstellen, wobei Ihre Vorstellungskraft als einzige Grenze dient. Sie können ganz einfach Inhalte erstellen, indem Sie Container, Spalten und das Element-Framework verwenden. Ohne dass Programmierkenntnisse erforderlich sind.
Darüber hinaus bietet es Avada Live , um Ihre Website in Echtzeit vom Frontend aus anzupassen.
3. Avadas Advanced Options Network
Mit der Fülle der Anpassungsmöglichkeiten von Avada können Sie jeden Winkel Ihrer WordPress-Website vollständig ändern.
Dank des fortschrittlichsten Optionsnetzwerks und des schnellen Grafikdesigns und der Bearbeitung haben Sie alles zur Hand. Es enthält über 90 Designelemente wie Avada Form, Avada Slider, Diagramm, Schaltfläche usw. Folglich können Sie das Layout Ihrer Seiten nach Belieben gestalten und dann die Ausgabe in einem separaten Fenster in der Vorschau anzeigen.
Ohne Zweifel können Sie mit Avada jeden Aspekt des Designs und der Entwicklung Ihrer Website optimieren. Daher ist es auch als das ultimative Toolkit zum Erstellen von Websites bekannt.
4. WooCommerce-Unterstützung
Planen Sie die Erstellung einer E-Commerce-Website? Damit Sie Ihren Shop rund um die Uhr von jedem Ort aus zugänglich machen können.
Wenn Sie mit Ja geantwortet haben, dann ist das Avada-Theme eine großartige Option mit tiefer WooCommerce-Integration.

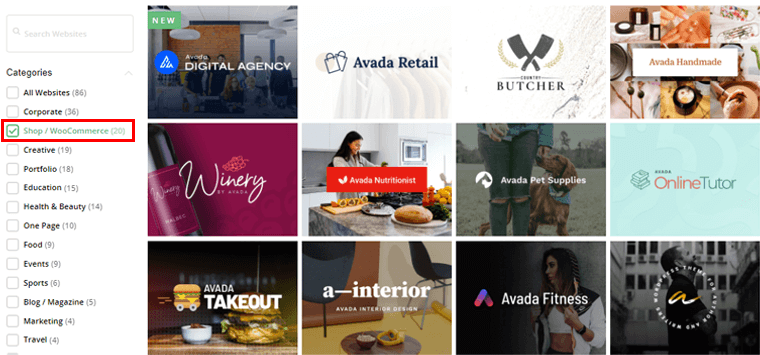
Darüber hinaus enthält es sorgfältig gestaltete vorgefertigte WooCommerce-Websitevorlagen. Dadurch können Sie sie schnell importieren und im Handumdrehen mit der Erstellung eines Online-Shops beginnen.
5. Integration mit beliebten Plugins
Ein weiterer wichtiger Schlüssel des Avada-Themes ist, dass sein Design in wichtige beliebte Plugins integriert ist. Wie zum Beispiel der Veranstaltungskalender, Kontaktformular 7, bbPress und so weiter. Dies bietet erweiterte Funktionen für Ihre WordPress-Website.
Mit dem Kauf des Avada-Themes erhalten Sie auch verschiedene Premium-Plugins. Wie Slider Revolution , Fusion White Label Branding , Convert Plus , FileBird und mehr. Ganz zu schweigen davon, dass Sie diese Plugins kostenlos installieren können.
6. Leistungsoptimiert
Das Avada-Design ist auf Leistung ausgelegt. Sie können die Geschwindigkeit Ihrer Avada-Site mit Geschwindigkeitstestprogrammen wie Google PageSpeed Insights, GTMetrix usw. überprüfen. Bisherige Fallstudien deuten auf eine coole Site-Geschwindigkeit hin.
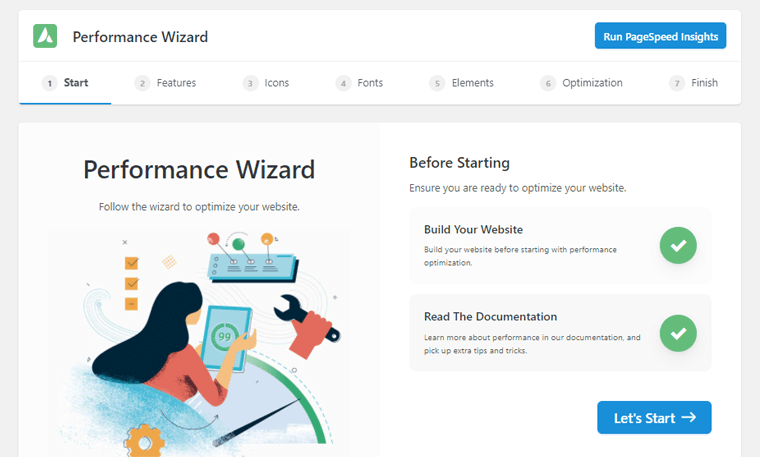
Darüber hinaus erhalten Sie mit Avada einen exklusiven Leistungsassistenten auf Ihrem WordPress-Dashboard. Es ist eine Schritt-für-Schritt-Anleitung, die Sie bei der Optimierung der Leistung Ihrer Avada-Website unterstützt.

Beispielsweise können Sie ungenutzte Funktionen deaktivieren , Bilder und Videos optimieren , Symbolscans durchführen und vieles mehr. Als Ergebnis erhalten Sie eine bessere Leistung.
7. Integrierte DSGVO- und Datenschutzunterstützung
Die Datenschutz-Grundverordnung (DSGVO) ist Europas neuer datenschutzrechtlicher Rahmen. Das Avada-Design enthält integrierte DSGVO- und Datenschutzunterstützung. Daher können Sie sich dafür entscheiden, keine Daten zu sammeln, die den DSGVO-Anforderungen vollständig entsprechen.
Darüber hinaus können Sie Ihr Datenschutzbanner anpassen, die Einwilligung zum Kontaktformular, die Verwaltung von Google-Schriftarten und benutzerdefinierte Registrierungsnachrichten steuern. Außerdem können Sie auch die Einbettungen von Drittanbietern, die Zustimmung zum Tracking-Code und die Zustimmung zum Kontaktformular steuern.
8. Übersetzung und RTL Ready
Wie Sie vielleicht wissen, ist es von Vorteil, wenn viele Sprachen auf Ihrer WordPress-Seite unterstützt werden. Auf diese Weise kann Ihre Website ein globales Publikum von Menschen erreichen, die eine Vielzahl von Sprachen sprechen und verstehen.
Und Sie werden froh sein zu wissen, dass Avada ein übersetzungsfähiges Thema ist, das mehr als 30 Sprachen unterstützt. Darüber hinaus enthält es eine integrierte RTL-Unterstützung, die Ihre Website sowohl in Rechts-nach-Links- als auch in Links-nach-Rechts-Skripten lesbar macht.
Außerdem ist WPML, ein Übersetzungs-Plugin, integriert. Auf diese Weise erhalten Sie für jede Sprache, die Sie zum Festlegen sprachspezifischer Optionen verwenden, ein vollständiges Themeneinstellungsfenster.
9. Andere zusätzliche Funktionen
Neben den oben genannten Funktionen bietet Avada eine Reihe zusätzlicher Funktionen, die Ihnen beim Erstellen einer dynamischen Website helfen. Wie zum Beispiel:
- Reibungslos und reaktionsschnell auf allen Gerätetypen, von Mobilgeräten bis hin zu Desktops und Tablets.
- Bietet Funktionen für dynamische Inhalte, um einzigartige Seiten- und Post-Layouts für Ihre Website zu erstellen.
- Einfach zu bedienendes Dashboard zur Verwaltung verschiedener Layoutbereiche Ihrer Website.
- Bietet wunderschön gestaltete benutzerdefinierte Widgets wie ein Social Link-Widget, ein Recent Works-Widget usw.
- Erweiterte Suchoption mit spezieller Suchergebnisseite und einem Suchsymbol.
- Benutzerdefinierte responsive Bildanordnung, die automatisch das ideale Szenario für jedes Bild erstellt.
- Die Farbauswahl ist extrem umfangreich, sodass Sie Farben für das gesamte Thema auswählen können.
- Suchmaschinen- und barrierefreies Design für Ihre WordPress-Site.
Lassen Sie uns damit zum nächsten Abschnitt der Avada-Designüberprüfung übergehen, dh zum Kaufprozess.
C. Avada Theme kaufen
Wie Sie wissen, ist Avada ein Premium-Theme, also müssen Sie zuerst das Avada-Theme kaufen. Der Kaufvorgang ist ganz einfach.
Also, hier ist eine Schritt-für-Schritt-Anleitung, wie man es in diesem Teil der Avada-Theme-Rezension macht.
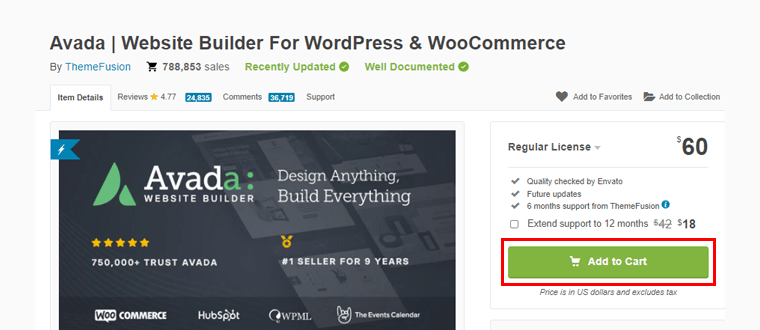
Schritt 1: In den Warenkorb legen

Das erste, was Sie tun müssen, ist einfach auf die ThemeForest -Seite von Avada zu gehen und auf die Option „In den Einkaufswagen“ zu klicken.
Schritt 2: Konto erstellen, Abrechnung, Kasse
Anschließend müssen Sie ein Envato-Konto erstellen und die Rechnungsdaten eingeben und die Zahlungsmethode auswählen, wie im obigen Bild gezeigt. Klicken Sie dann auf die Option „Auf Kredit bezahlen“ .
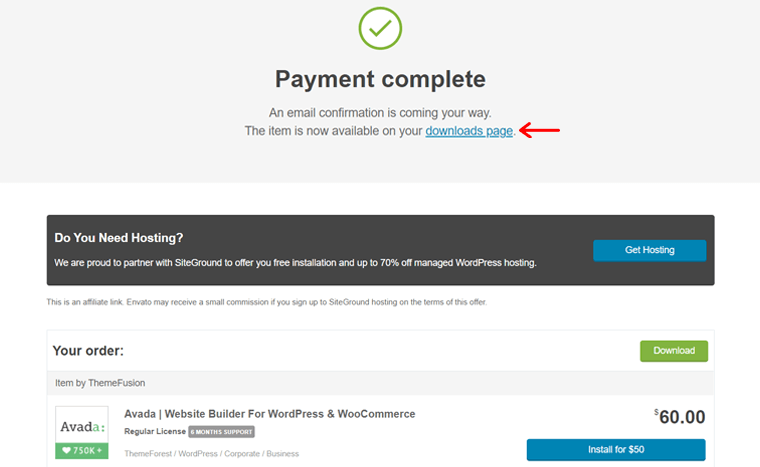
Schritt 3: Download-Seite im Dashboard

Sobald Ihre Zahlung abgeschlossen ist, werden Sie auf die Seite „Downloads“ weitergeleitet. Klick es an.
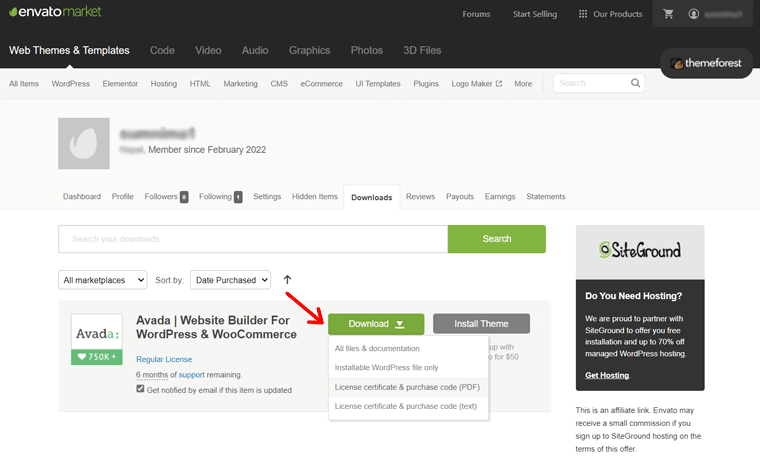
Schritt 4: Herunterladen der Designdatei und des Lizenzschlüssels

Auf der weitergeleiteten Seite sehen Sie die Download-Option , die Drag-Down-Optionen enthält. Laden Sie von dort die Themendatei und den Lizenzschlüssel herunter, dh den Kaufcode, den Sie später benötigen.
Und so können Sie das Avada-Thema ganz einfach bei ThemeForest kaufen.
D. Installieren des Avada-Designs
Wir werden uns in diesem Überprüfungsabschnitt ansehen, wie das Avada-Design installiert wird.
Melden Sie sich jetzt als erstes bei Ihrem WordPress-Dashboard an, um das Avada-Design zu installieren.
Anschließend können Sie der folgenden schrittweisen Anleitung folgen, um dieses Thema einfach zu installieren:
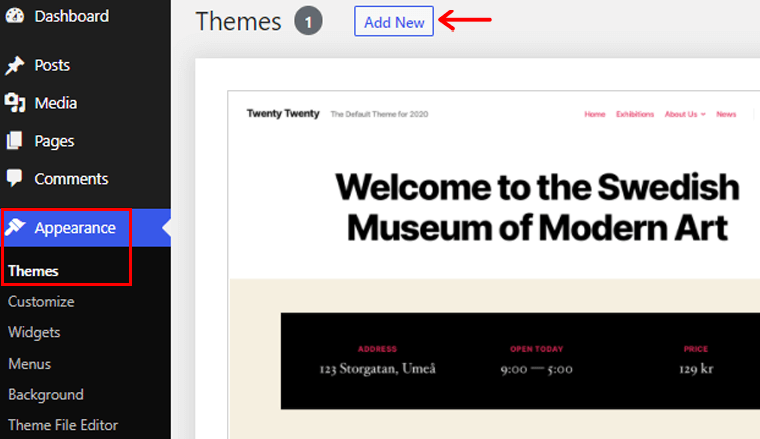
Schritt 1: Gehen Sie zu Aussehen, um ein neues Design hinzuzufügen.

Gehen Sie in der linken Navigation Ihres WordPress -Dashboards zur Option „Darstellung“ . Klicken Sie dann auf die Option „Themen“ . Oben finden Sie die Option „Neu hinzufügen“, klicken Sie darauf.
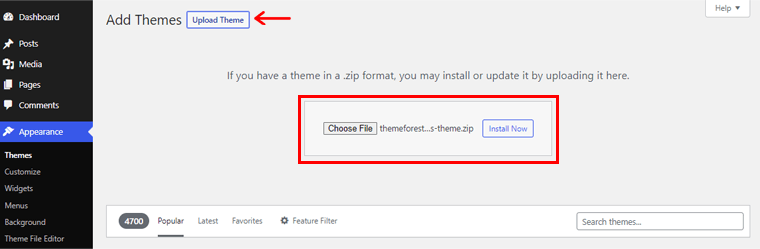
Schritt 2: Laden Sie das Design hoch und installieren Sie es.

Klicken Sie anschließend auf die Schaltfläche „Design hochladen“ . Dann sehen Sie die Option „Datei auswählen“ . Hier müssen Sie die ZIP-Datei des zuvor heruntergeladenen Designs hochladen. Klicken Sie dann auf die Option „Jetzt installieren“ .

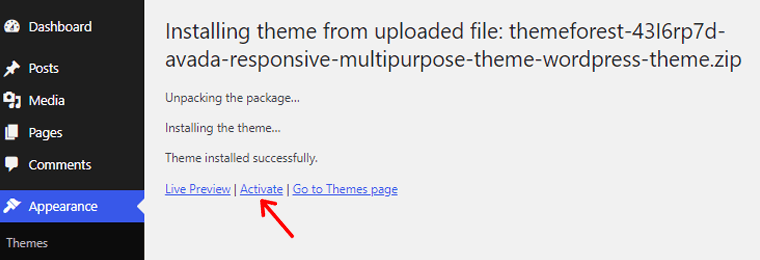
Klicken Sie danach wie oben gezeigt auf die Option „Aktivieren“ . Weitere Informationen finden Sie in unserem Leitfaden zur Installation eines WordPress-Themes.
Schritt 3: Geben Sie Ihren Kaufcode ein und aktivieren Sie das Design
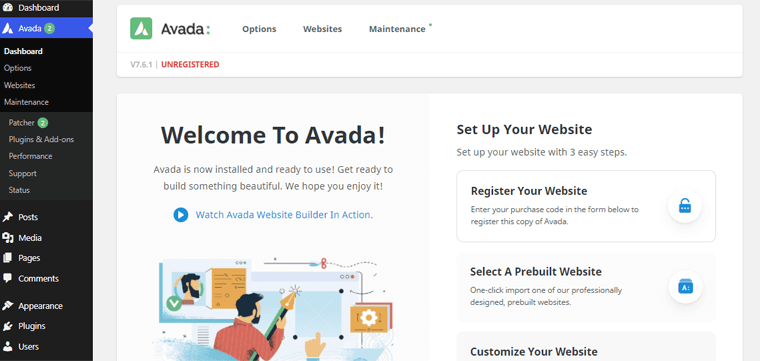
Sobald das Thema aktiviert ist, sehen Sie die Willkommensseite von Avada.

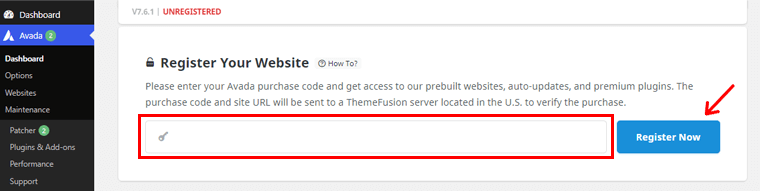
Wenn Sie in der Navigation der Willkommensseite nach unten scrollen, sehen Sie die Option „Ihre Website registrieren“ . Dort müssen Sie Ihren „Purchase Code“ eingeben , den Sie zuvor beim Kauf des Themes erhalten haben.

Klicken Sie dann auf die Option „Jetzt registrieren“ .
Und los geht's mit dem Avada-Design, das auf Ihrer Website installiert und aktiviert ist.
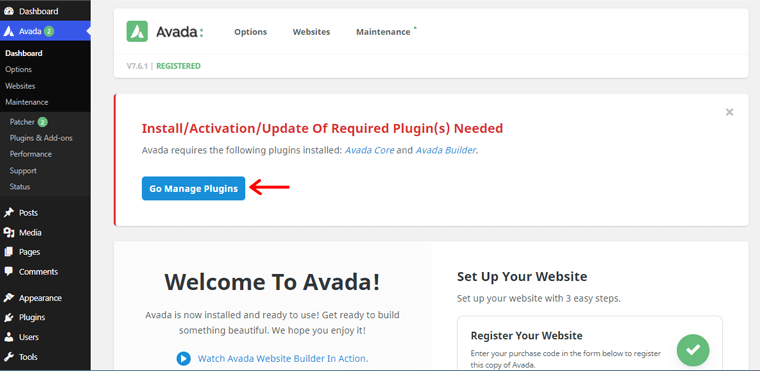
Schritt 4: Installieren Sie empfohlene Plugins

Jetzt erhalten Sie die Benachrichtigung, einige der empfohlenen Plugins zu installieren. Genauer gesagt sind es Avada Core und Avada Builder . Klicken Sie dazu auf die Option „ Go Manage Plugins“ .

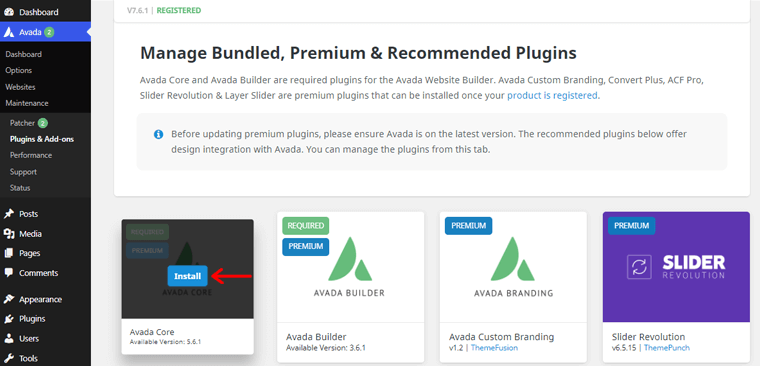
Danach sehen Sie die oben gezeigte Seite. Bewegen Sie dann Ihre Maus über die Option Avada Core . Dort sehen Sie die Option „Installieren“ . Klicken Sie darauf, um das Plugin zu installieren. Auf die gleiche Weise müssen Sie auch das Avada Builder- Plugin installieren.
Lassen Sie uns nun sehen, wie wir die vorgefertigten Demoseiten im nächsten Teil unserer Avada-Theme-Überprüfung importieren können.
E. Importieren von Avada-Demoseiten
Wie bereits erwähnt, enthält das Avada-Design unzählige schöne Demoseiten, die Sie schnell importieren können.
Sehen wir uns also an, wie Sie diese Demoseiten in diesem Avada-Theme-Überprüfungsabschnitt importieren können.
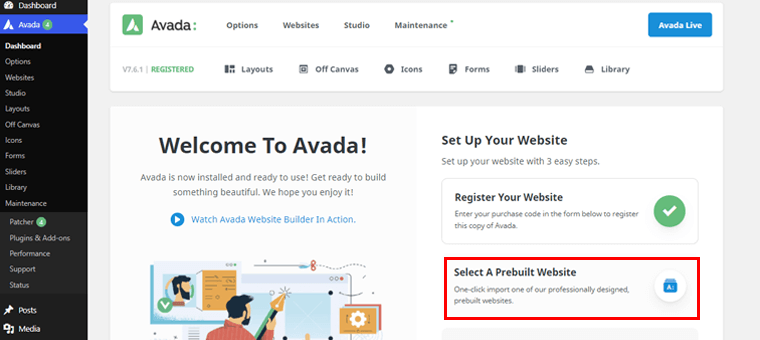
Jetzt müssen Sie zur Willkommensseite zurückkehren, um Avada-Demoseiten zu importieren.

Von dort aus müssen Sie auf „Vorgefertigte Website auswählen“ klicken .
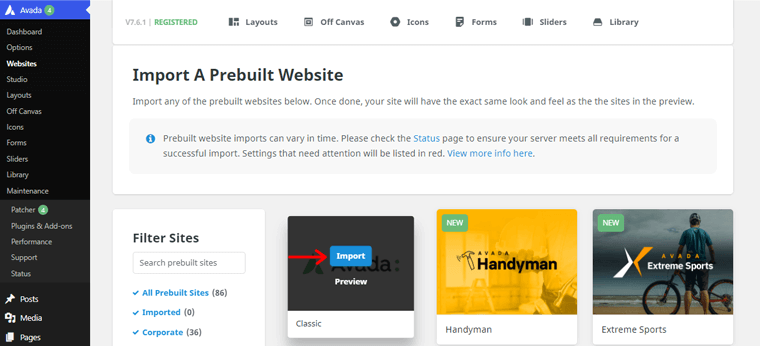
Danach sehen Sie Tonnen von verfügbaren Demo-Sites. Sie können die Demo-Site importieren, die Ihren Anforderungen am besten entspricht.

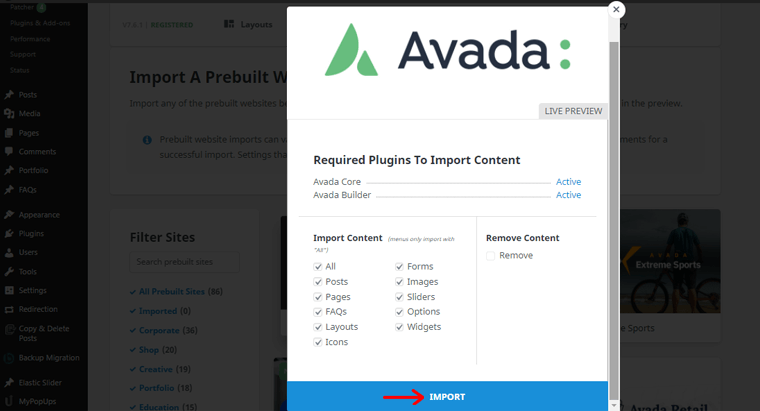
Hier importieren wir die „Classic“ -Demo-Website. Sobald Sie mit der Maus über die Demo fahren, sehen Sie die Option „Importieren“ , klicken Sie darauf.

Danach sehen Sie die Seite wie oben gezeigt. Hier haben Sie die Möglichkeit auszuwählen, welche Inhalte von Ihrer Demoseite importiert werden sollen. Sie können auf die Option „Alle“ klicken, um den Demo-Inhalt zu importieren. Klicken Sie außerdem auf die Option „Importieren“ .
Dann sehen Sie die Warnoption, die die Anforderungen für den Import dieser ganz bestimmten Demo-Site auflistet. Klicken Sie auf die Option „Ok“ .

Wenn Sie sich jetzt Ihre Website ansehen, werden Sie feststellen, dass die Demo-Website von Avada Classic live ist. Sehen Sie, es ist so einfach.
Lassen Sie uns nun im kommenden Abschnitt der Überprüfung mit dem Anpassungsprozess des Avada-Designs fortfahren.
F. Anpassen Ihrer Avada-Website
Wie bereits erwähnt, bietet das Avada-Design umfangreiche Anpassungsoptionen zum Erstellen einer voll funktionsfähigen und funktionsreichen Website.
Es wird mit Avada Live geliefert, mit dem Sie Ihre Website direkt von Ihrem Frontend aus anpassen können. Es ist also an der Zeit, es in die Tat umzusetzen.
Jetzt werden wir in diesem Überprüfungsabschnitt einige grundlegende Anpassungsoptionen des Avada-Designs anpassen.
1. Anpassen der Kopfzeile mit dem Avada-Design
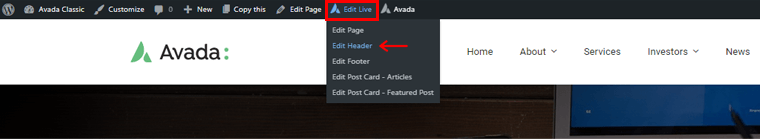
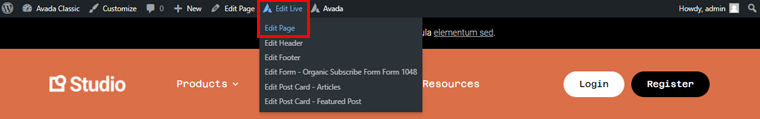
Die erste Anpassungsoption, die wir untersuchen werden, ist Header. Um den Header Ihrer Website anzupassen, öffnen Sie zuerst eine Vorschau Ihrer Website. Klicken Sie dann oben im Frontend Ihres Dashboards auf die Option „Live bearbeiten“ .

Wenn Sie den Mauszeiger darüber bewegen, sehen Sie verschiedene Optionen. Jetzt müssen Sie auf die Option „Header bearbeiten“ klicken.

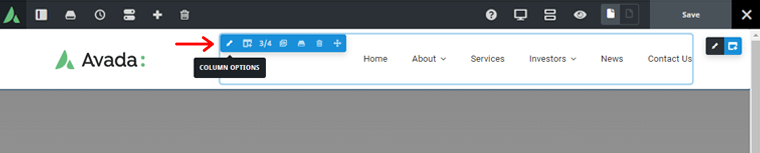
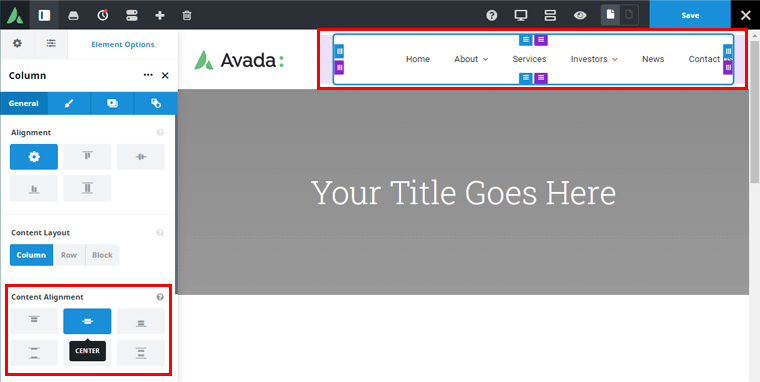
Danach sehen Sie die oben gezeigte Seite. Wenn Sie dort auf die Navigation Ihres Header-Bereichs klicken, werden Sie feststellen, dass sie etwa 3/4 des gesamten Header-Bereichs abdeckt.
Wenn Sie also auf die Spaltenoption klicken, können Sie die allgemeine Ausrichtung, das Inhaltslayout und die Inhaltsausrichtung der Navigation anpassen.

Hier haben wir die Inhaltsausrichtung auf die Position „Mitte“ angepasst. Sie können es auch an verschiedene andere Optionen nach Ihrer Wahl anpassen.
Wenn Sie wieder zum Kopfbereich zurückkehren, sehen Sie das Logobild von Avada. Um es anzupassen, bewegen Sie Ihre Maus in das Bild.

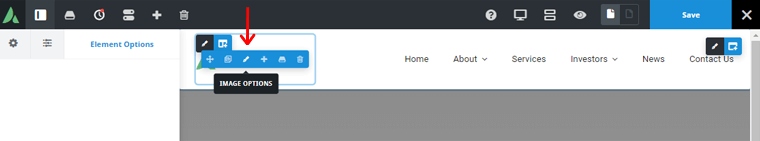
Dort finden Sie die „Bild“ -Optionen, klicken Sie darauf.

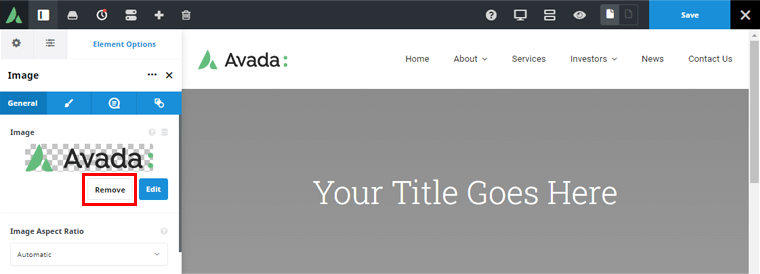
Danach sehen Sie die oben gezeigte Seite. Um also Ihr Logo in den Kopfbereich zu platzieren, müssen Sie zunächst das aktuelle Logobild von Avada entfernen. Klicken Sie dazu links auf die Option „Entfernen“ .

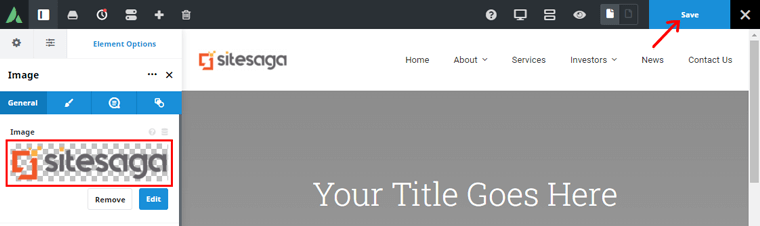
Anschließend können Sie Ihr eigenes Logobild einfügen. Hier haben wir zum Beispiel das Logobild unserer Website SiteSaga eingefügt. Wenn Sie fertig sind, vergessen Sie nicht , die Änderungen in der oberen rechten Ecke zu speichern .
Und das Beste an der Live-Bearbeitung ist, dass Sie die Änderungen im rechten Abschnitt sehen können, während Sie sie durchführen.
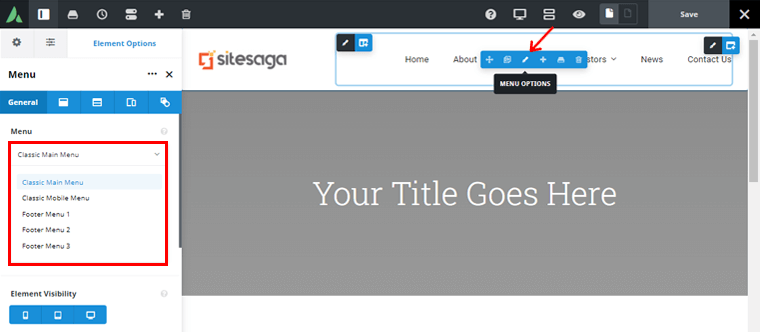
Ebenso können Sie auch den Menübereich des Kopfbereichs anpassen. Wenn Sie mit der Maus über das Menü fahren, finden Sie die „Menüoptionen“ , klicken Sie darauf. Auf der rechten Seite finden Sie dann genau, welches Menü sich im Kopfbereich befindet.

Wie im obigen Bild gezeigt, können wir sehen, dass das Menü im Kopfbereich das klassische Hauptmenü ist. Sie können das Menü im Backend Ihres Dashboards weiter anpassen.

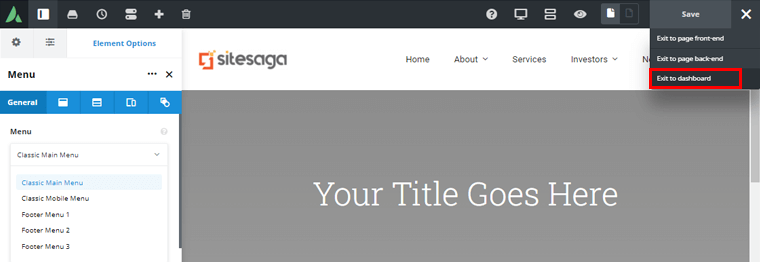
Klicken Sie dazu auf die Option ( X ) in der oberen rechten Ecke. Dann sehen Sie verschiedene Exit-Optionen. Klicken Sie auf die Option „Zum Dashboard zurückkehren“ .
Bearbeiten Ihres WordPress-Menüs
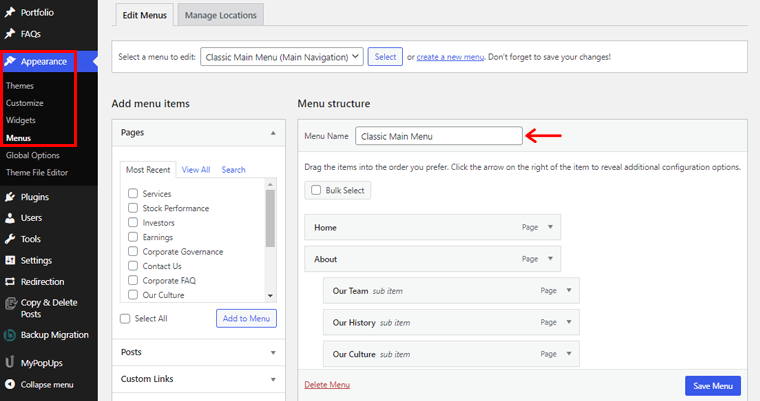
Gehen Sie nun von Ihrem Dashboard aus zu „Darstellung“ und klicken Sie auf die Option „Menüs“ .

Von hier aus können Sie alle Bereiche, die Sie nicht möchten, zu Ihrer Demo-Website hinzufügen/entfernen. Aber stellen Sie sicher, dass das richtige Menü ausgewählt ist!

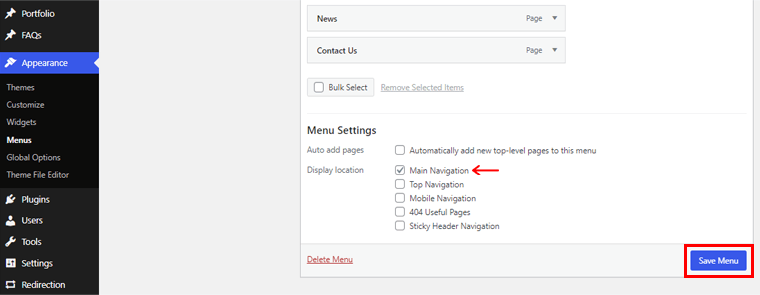
Darüber hinaus können Sie verschiedene andere Änderungen in den Menüeinstellungen vornehmen, z. B. den Bereich für die Menüanzeigeposition. Hier haben wir es in den Bereich „Hauptnavigation“ gesetzt. Wenn Sie fertig sind, klicken Sie auf die Option „Menü speichern“ , die sich direkt darunter befindet.
Ändern Ihres WordPress-Header-Stils
Ebenso können Sie mit Avada einen anderen Header-Stil in Ihre Website importieren.

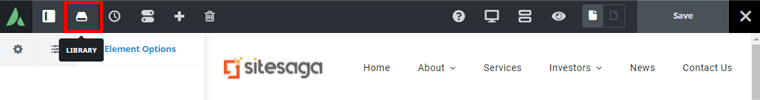
Dazu müssen Sie auf das Bibliothekssymbol in der oberen Navigation Ihres Frontend-Dashboards klicken.
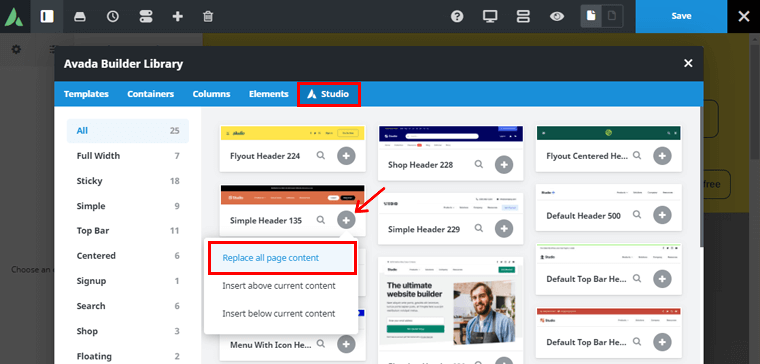
Wenn Sie danach zur Option „Studio“ gehen, finden Sie unzählige vorgefertigte Header-Vorlagen. Von dort aus können Sie die ideale Kopfzeilenvorlage auswählen, die den Anforderungen Ihrer Website am besten entspricht.

Hier importieren wir beispielsweise die Vorlage „Simple Header 135“ . Klicken Sie zum Importieren einfach auf die Schaltfläche + rechts daneben. Sie sehen die verschiedenen Optionen, klicken Sie auf die Option „Gesamten Seiteninhalt ersetzen“ .
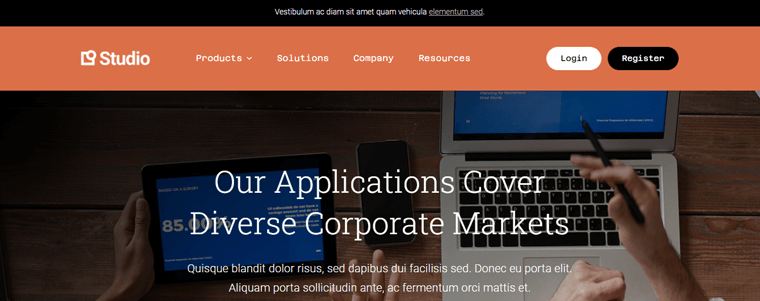
Wenn Sie sich jetzt Ihre Live-Website in der Vorschau ansehen, können Sie die Kopfzeile sehen, die Sie gerade ausgewählt haben.

Außerdem können Sie die soeben importierte Kopfzeile anpassen, indem Sie den gleichen Vorgang wie oben gezeigt ausführen.
2. Anpassen der Fußzeile mit Avada
Eine weitere Anpassungsoption, die wir untersuchen werden, ist die Fußzeile.
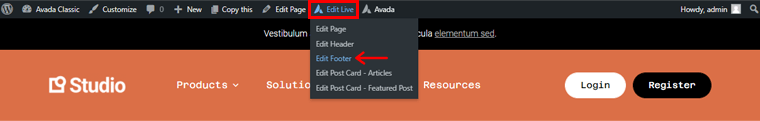
Gehen Sie dazu wie zuvor zum vorderen Ende Ihres Dashboards. Oben müssen Sie mit der Maus über die Option „Live bearbeiten“ fahren.

Und dann müssen Sie wie oben gezeigt auf die Option „Fußzeile bearbeiten“ klicken.
Anschließend müssen Sie die Seite nach unten scrollen, um den Fußbereich Ihrer Website anzuzeigen.
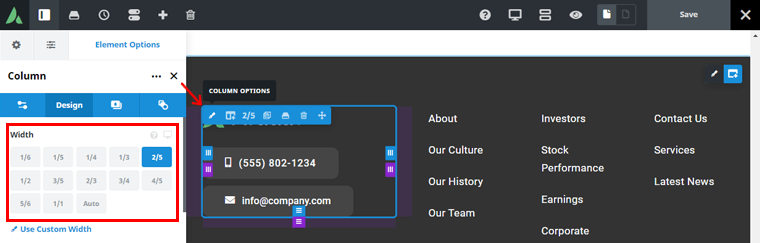
Wenn Sie dort auf den rechten Bereich der Footer-Navigation klicken, dann können Sie sehen, dass er ⅖ des gesamten Footer-Bereichs einnimmt.

Wenn Sie darauf klicken, sehen Sie rechts die Gestaltungsoption. Von dort aus können Sie den Breitenbereich dieses bestimmten Abschnitts nach Ihrer Wahl ändern.
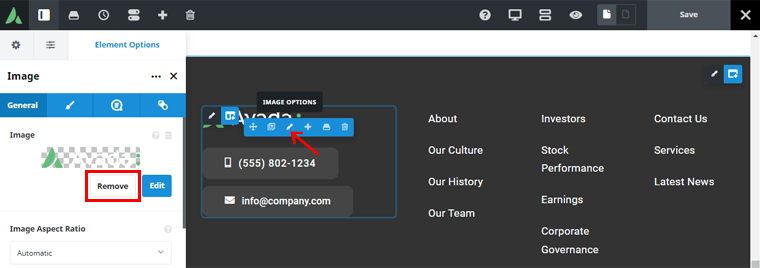
Ebenso müssen Sie mit der Maus über das Avada-Logo fahren, um das Logobild des Fußzeilenbereichs zu ändern. Wenn Sie den Mauszeiger bewegen, sehen Sie die Bildoption , klicken Sie darauf.

Klicken Sie dann auf der rechten Seite auf die Option „Entfernen“ , um das voreingestellte Logobild von Avada zu entfernen.
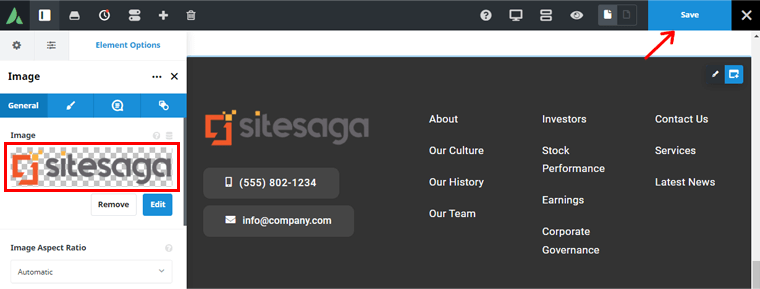
Anschließend können Sie Ihr Logobild hochladen.

Hier haben wir beispielsweise das Logobild unserer Website SiteSaga hochgeladen. Auf der rechten Seite können Sie die Änderungen sehen, während Sie durchkommen. Klicken Sie dann auf die Schaltfläche „Speichern“ in der oberen rechten Ecke.
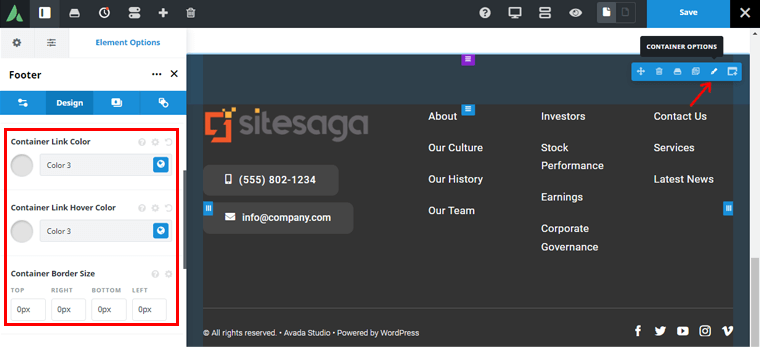
Ebenso können Sie auf den jeweiligen Container klicken, um die Containeroptionen zu erhalten.


Auf diese Weise können Sie die Farbe Ihres Behälters nach Ihren Wünschen anpassen. Sie können auch die Farbe des Link-Hover, die Rahmengröße und mehr ändern.
Ebenso können Sie die anderen bequem bearbeiten, indem Sie einfach auf die Nummer selbst doppelklicken. Beispielsweise das Ändern von Kontaktnummern, Symbolen für soziale Netzwerke, E-Mail-Adressen usw.
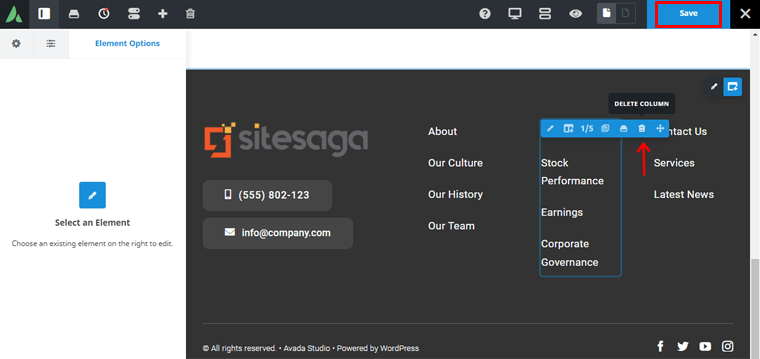
Wenn Sie keinen Spaltenabschnitt des Fußzeilenbereichs wünschen, können Sie auch einfach auf diese bestimmte Spalte klicken.

Wenn Sie darauf klicken, sehen Sie die Schaltfläche Spalte löschen in der vorletzten Option. Klicken Sie einfach darauf, um die betreffende Spalte zu löschen und die Änderungen zu speichern .
Fußzeilen-Widgets bearbeiten
Darüber hinaus können Sie auch die Fußzeilen-Widgets des Fußzeilenbereichs Ihrer Demo-Website bearbeiten.

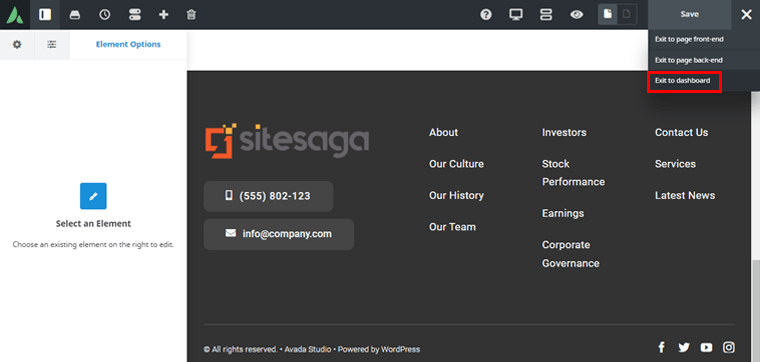
Klicken Sie dazu auf die Schaltfläche (X) in der oberen rechten Ecke und klicken Sie auf die Option „ Das Dashboard verlassen“ .

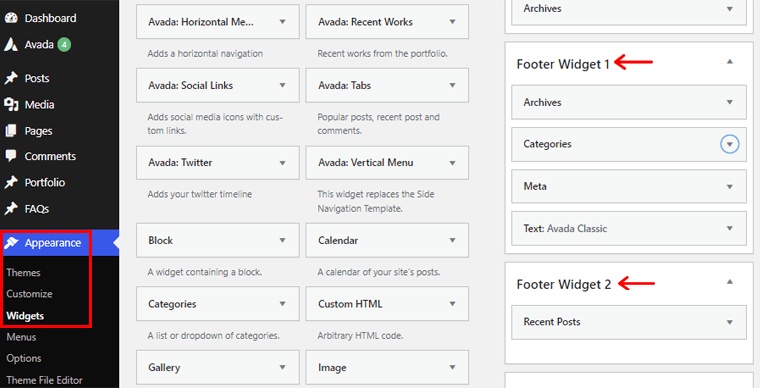
Gehen Sie nun zum „Erscheinungsbild“ und klicken Sie in Ihrem Dashboard auf die Optionen „Widgets“ . Wenn Sie etwas nach unten scrollen, finden Sie verschiedene Fußzeilen-Widgets.
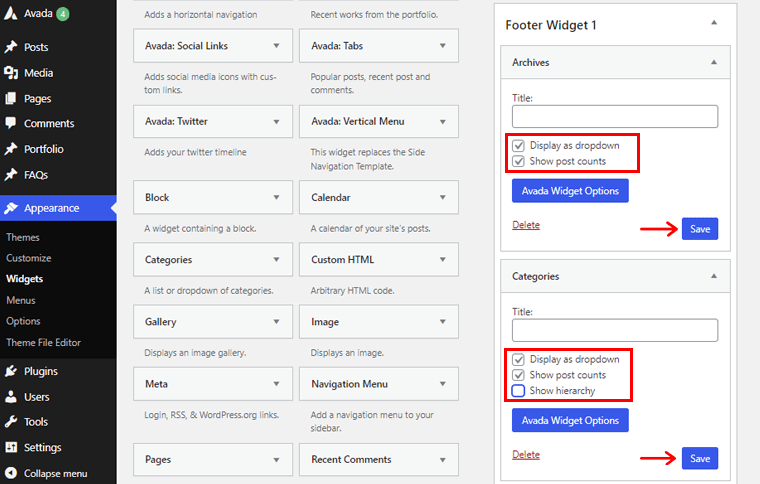
Wenn Sie auf das jeweilige Fußzeilen-Widget klicken, können Sie die verfügbaren Anpassungsoptionen sehen.

Anschließend können Sie alle Anpassungen an den Fußzeilen-Widgets gemäß den Anforderungen Ihrer Website vornehmen. Und wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“ .
Ändern des Fußzeilenstils
Wenn Sie eine andere Fußzeile wünschen, ist dies ebenfalls kein Problem. Avada bietet Ihnen viele schöne Fußzeilen, die Ihren Anforderungen am besten entsprechen.
Dazu müssen Sie zu Ihrem Front-End-Dashboard zurückkehren und wie zuvor auf die Option „Fußzeile bearbeiten“ klicken.

Klicken Sie dann wie oben gezeigt auf das Symbol „Bibliothek“ .
Anschließend können Sie Ihre gewünschte Fußzeilenvorlage einfach aus der Option „Studio“ importieren. So wie Sie es zuvor beim Importieren der Header-Vorlage getan haben. So einfach ist das.
Anschließend können Sie die soeben importierte Fußzeile anpassen, indem Sie den gleichen Vorgang wie oben gezeigt ausführen.
3. Anpassen Ihres Homepage-Inhalts
Schauen wir uns in ähnlicher Weise eine weitere Anpassungsfunktion des Avada-Designs an, dh die Anpassung Ihres Homepage-Inhalts.
Gehen Sie dazu wie zuvor zum Frontend Ihres Dashboards. Bewegen Sie den Mauszeiger über die Option „Live bearbeiten“ oben auf der Seite.

Dann müssen Sie, wie oben gezeigt, im Dropdown-Menü auf „Seite bearbeiten“ klicken.
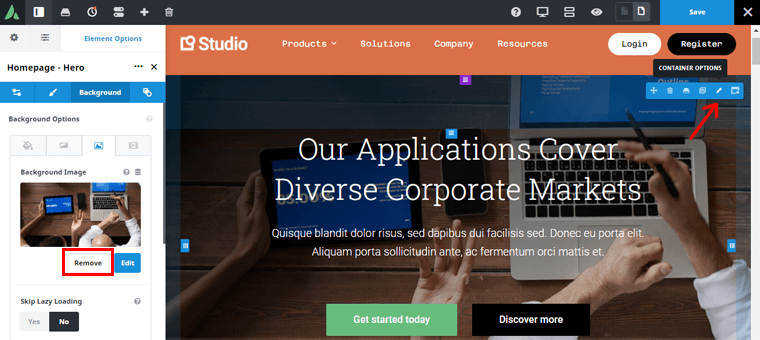
Lassen Sie uns hier also das Hintergrundbild der Homepage Ihrer Website ändern. Bewegen Sie dazu Ihre Maus über das Hintergrundbild. Dann sehen Sie die Option „Container“ , klicken Sie darauf.

In der linken Navigation finden Sie verschiedene Einstellungen. Gehen Sie zur Option „ Hintergrund “ und klicken Sie auf die Option „Entfernen“ . Wenn Sie darauf klicken, wird das Standard-Hintergrundbild entfernt.
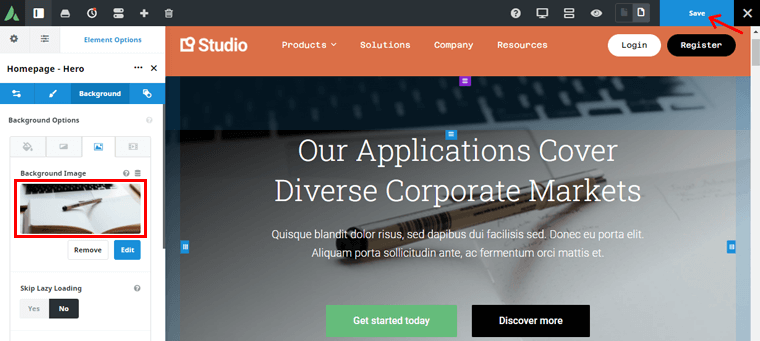
Anschließend können Sie ein passendes Hintergrundbild für Ihre Homepage hochladen.

Für die Demo haben wir hier eines der Standard-Hintergrundbilder aus der Medienbibliothek hochgeladen. Auf der rechten Seite können Sie die Änderungen sehen, während Sie durchkommen. Klicken Sie dann auf die Schaltfläche „Speichern“ in der oberen rechten Ecke.
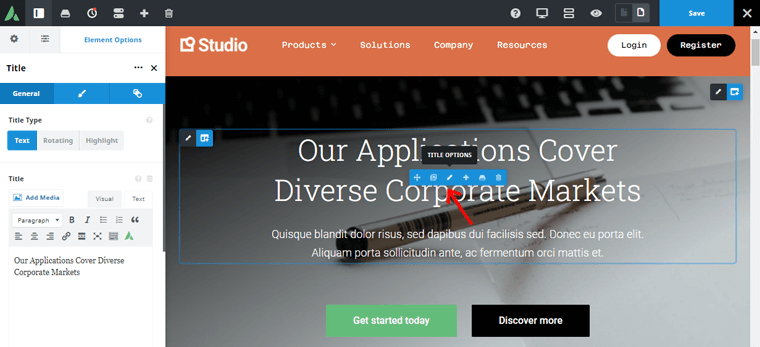
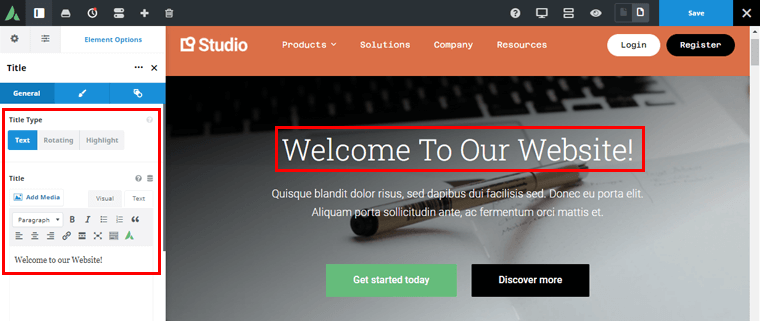
Ebenso können Sie den Titel Ihrer Homepage ändern. Sie können direkt auf den Titel doppeltippen und den Inhalt bearbeiten.

Oder fahren Sie einfach mit der Maus über den Titel und klicken Sie auf das Stiftsymbol, wie im obigen Bild gezeigt. Und auf der rechten Seite sehen Sie das Titelfeld .

Dort können Sie den Inhalt bearbeiten. Sagen wir zum Beispiel: „ Willkommen auf unserer Website! ' Sie können die Änderungen auf der rechten Seite Ihres Bildschirms sehen, während Sie durchkommen.

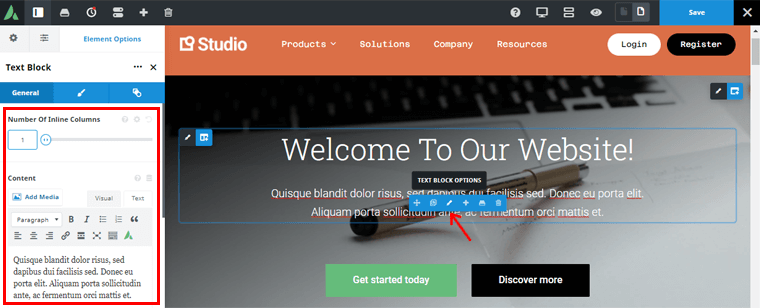
Auf die gleiche Weise können Sie den Textinhalt, der sich direkt unter dem Titel befindet, weiter bearbeiten.
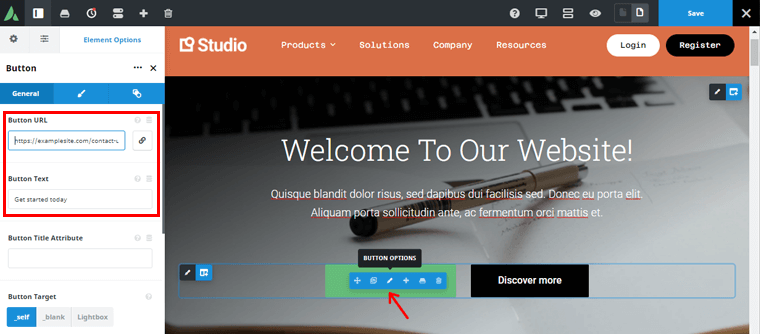
Ebenso können Sie die Schaltflächen bearbeiten. Fahren Sie einfach mit der Maus über die jeweiligen Schaltflächen.

Wenn Sie auf das Stiftsymbol klicken, erhalten Sie die Anpassungsmöglichkeit auf der linken Seite Ihres Bildschirms. Dort können Sie die Schaltflächen-URL und den Schaltflächentext ändern.
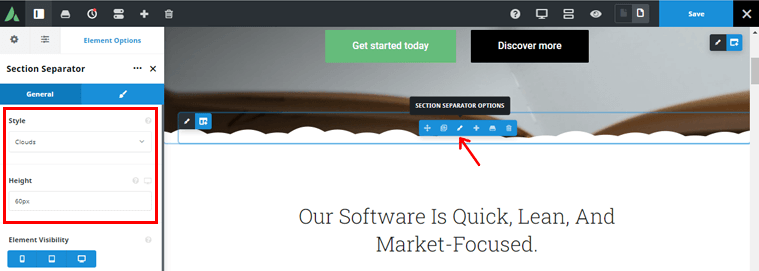
Außerdem können Sie den Trennzeichenstil ändern. Standardmäßig gibt es in der Demo einen großen Halbkreis als Trennzeichen. Bewegen Sie dann Ihre Maus über das Trennzeichen. Und klicken Sie auf das Stiftsymbol, das die Anpassungsmöglichkeit auf der linken Seite öffnet.

Hier haben wir den Trennzeichenstil in Clouds geändert. Die Änderungen sehen Sie auf der rechten Seite. Auf diese Weise können Sie das Trennzeichen einfügen, das den Anforderungen Ihrer Website am besten entspricht.
Nach dem gleichen Verfahren können Sie den gesamten Winkel Ihrer Homepage nach Ihren Wünschen anpassen.
4. Zusätzliche Anpassungsoptionen
Schauen wir uns nun die zusätzlichen Anpassungsoptionen an, die das Avada-Design bietet.
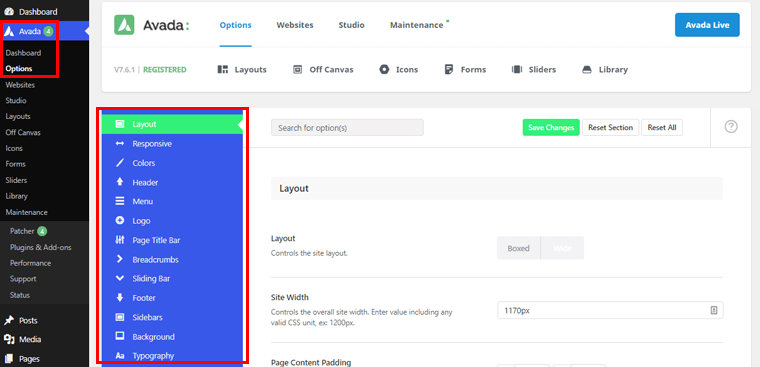
Gehen Sie dazu am hinteren Ende Ihres Dashboards zu „Avada“ in der linken Navigation und klicken Sie auf die Schaltfläche „Optionen“ .

Wenn Sie darauf klicken, finden Sie eine Fülle zusätzlicher Anpassungsoptionen. Sie können mit diesen Anpassungsoptionen spielen, um die Website genau an Ihre Wahl anzupassen.
Hier passen wir einige der wesentlichen an:
Layout
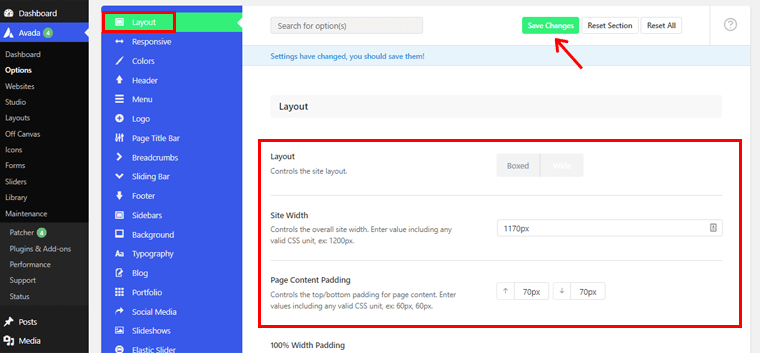
Die erste Anpassungsoption, die Sie hier finden, ist also 'Layout' . Von hier aus können Sie das gesamte Layout Ihrer Website steuern.

Sie können wählen, ob Ihr Layout Boxed oder Wide sein soll. Außerdem können Sie die Gesamtbreite Ihrer Website mithilfe des Felds Seitenbreite ändern. Außerdem bietet es Ihnen auch die Möglichkeit, das Single Sidebar-Layout und das Dual Sidebar-Layout anzupassen.
Wenn Sie fertig sind, klicken Sie oben auf die Option „Änderungen speichern“ . Außerdem können Sie auf Ihrer Live-Site sehen, ob die Änderungen vorgenommen wurden oder nicht.
Reaktionsschnell
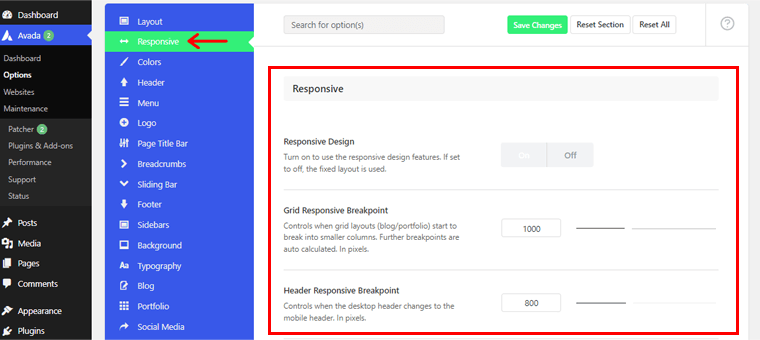
Eine weitere Anpassungsoption, die wir untersuchen werden, ist die Option „Responsive“ . Wie Sie vielleicht bereits wissen, ist Avada weithin für seine Reaktionsfähigkeit bekannt. Wenn Sie also auf die Option Responsive klicken, sehen Sie die folgende Seite.

Von hier aus können Sie das responsive Design ein- und ausschalten. Wenn Sie es aktivieren, passt sich Ihre Website an die jeweiligen Geräte Ihrer Website-Besucher an. Wenn Sie es in der Zwischenzeit ausschalten, wird ein festes Layout verwendet.
In ähnlicher Weise können Sie auch Grid-Responsive Breakpoints, Header-Responsive Breakpoints, Site Content Responsive Breakpoints usw. finden. Diese Anpassungsoptionen helfen Ihnen, eine vollständig ansprechende Website zu erstellen.
Sobald Sie fertig sind, können Sie auf die Option „Änderungen speichern“ klicken.
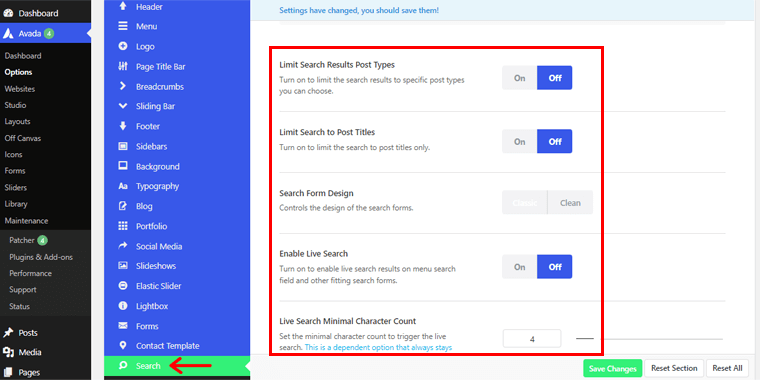
Suche
Ebenso können Sie durch Klicken auf die Option „Suchen“ die folgenden Einstellungen anpassen:

- Suchergebnis-Beitragstypen einschränken: Aktivieren/deaktivieren Sie, um die Suchergebnisse auf bestimmte Beitragstypen zu beschränken.
- Suche auf Beitragstitel beschränken: Aktivieren Sie diese Option, um die Suche nur auf Beitragstitel zu beschränken.
- Design von Suchformularen: Steuern Sie in diesem Feld, wie die Suchformulare gestaltet werden, ob Classic oder Clean.
- Live-Suche aktivieren: Aktivieren Sie diese Option, um Suchergebnisse in Echtzeit im Suchfeld des Menüs und in anderen geeigneten Suchformularen anzuzeigen.
Außerdem hat es auch Optionen wie die Anzahl der Posts für die Live-Suche, die Containerhöhe der Live-Suchergebnisse usw.
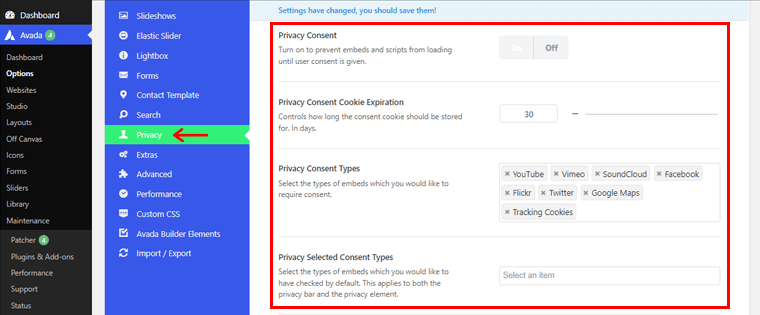
Privatsphäre
Eine weitere Anpassungsoption, die wir untersuchen werden, ist „Datenschutz“ . Sobald Sie also auf die Schaltfläche Datenschutz klicken, können Sie die folgenden Einstellungen ändern:

- Aktivieren Sie die Datenschutzzustimmung , um zu verhindern, dass Einbettungen und Skripte geladen werden, es sei denn, der Benutzer gibt seine Zustimmung.
- Legen Sie die Anzahl der Tage fest, für die das Einwilligungs-Cookie über Ablauf des Datenschutz- Zustimmungs-Cookies gespeichert werden soll.
- Arten der Datenschutzeinwilligung , um auszuwählen, für welche Einbettungen Sie eine Erlaubnis benötigen. Wie Tracking-Cookies, YouTube usw.
- Wählen Sie unter Privacy Selected Consent Types aus, welche Arten von Einbettungen standardmäßig aktiviert werden sollen. Sowohl für die Sichtschutzleiste als auch für das Sichtschutzelement.
Außerdem können Sie die Hintergrundfarbe des Datenschutzplatzhalters, die Textsteuerung des Datenschutzplatzhalters und die Datenschutzleiste aktivieren/deaktivieren.
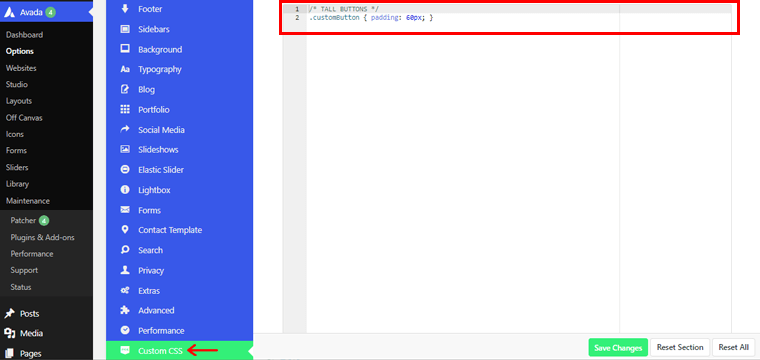
Benutzerdefinierte CSS
Ebenso ist die benutzerdefinierte CSS-Option praktisch, wenn Sie ein Technikfreak sind.

Indem Sie Ihre CSS-Codes hinzufügen, können Sie das Erscheinungsbild Ihrer Website ändern.
5. Hinzufügen einer neuen Seite auf Ihrer Avada-Website mit Avada Builder
Sehen wir uns nun genauer an, wie Sie Ihrer Avada-Website neue Inhalte hinzufügen. Dazu müssen Sie eine neue Seite auf Ihrer Website erstellen.
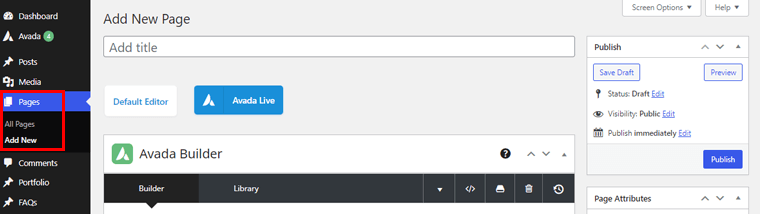
Gehen Sie dazu in der linken Navigation Ihres Dashboards zur Option „Seiten“ . Klicken Sie dann auf die Option „Neu hinzufügen“.

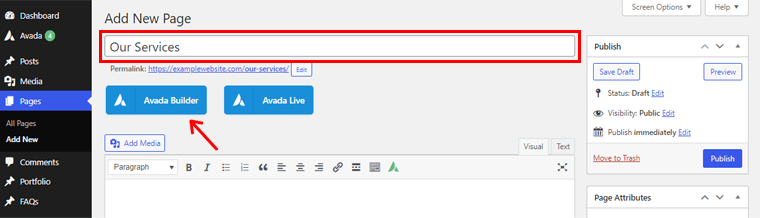
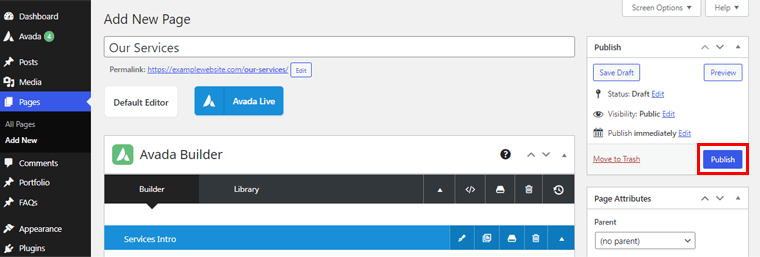
Geben wir ihm nun den Titel „Unsere Dienste“ im Abschnitt „Titel hinzufügen“, wie im obigen Bild gezeigt. Anschließend müssen Sie auf die Option „Avada Builder“ klicken.

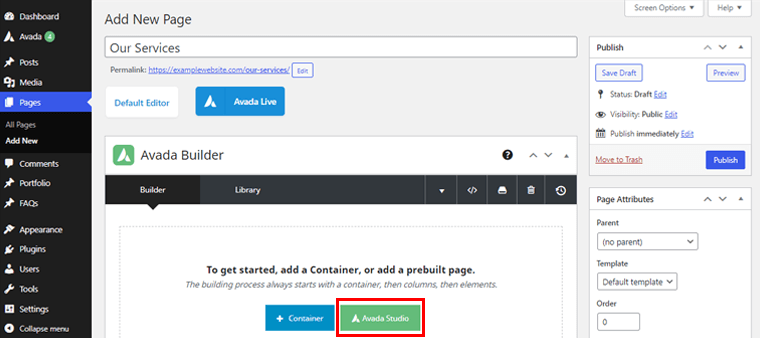
Wenn Sie darauf klicken, sehen Sie 2 Optionen. Einer ist Container und ein anderer ist Avada Studio .
Wenn Sie Ihre Seite von Grund auf neu erstellen möchten, können Sie auf die Container-Option klicken.

In der Zwischenzeit bietet Avada Studio unzählige schöne vorgefertigte Seitenvorlagen, die Sie verwenden können. Daher müssen Sie Ihre Seite nicht von Grund auf neu erstellen. Hier haben wir also auf die Option „Avada Studio“ geklickt.
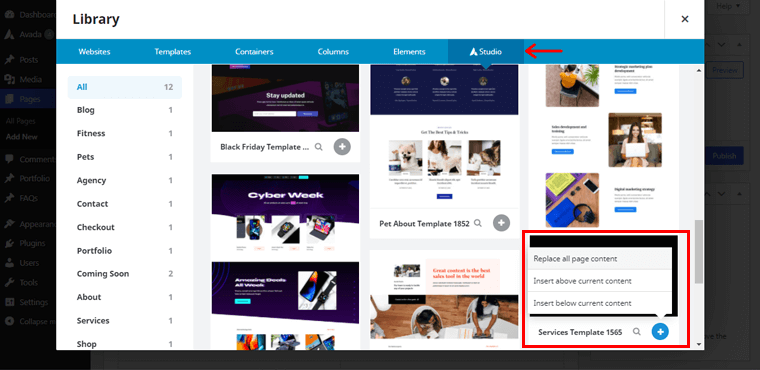
Wenn Sie darauf klicken, sehen Sie die Seite wie unten gezeigt, die schöne vorgefertigte Seiten enthält:

Hier haben wir also die Seitenvorlage „Services Template 1565“ ausgewählt. Wenn Sie auf das Symbol ( + ) klicken, sehen Sie verschiedene Optionen. Dann müssen Sie auf die Option „Gesamten Seiteninhalt ersetzen“ klicken.
Sie können die importierte Seitenvorlage jetzt weiter nach Ihren Wünschen anpassen.

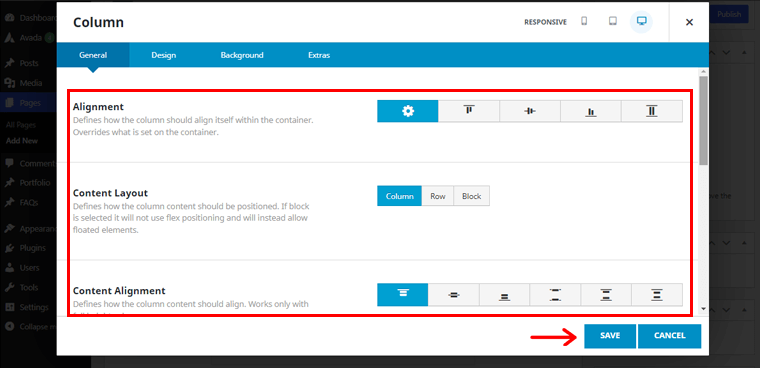
Wie oben gezeigt, können Sie die allgemeinen Einstellungen der Spalte der importierten Seite ändern. In den allgemeinen Einstellungen können Sie die Ausrichtung, das Inhaltslayout, die Inhaltsausrichtung usw. anpassen. Wenn Sie fertig sind, klicken Sie auf die Option „Speichern“ .
Ebenso können Sie die Standardbilder der Vorlage entfernen.

Klicken Sie dazu auf die Option „Entfernen“ . Außerdem können Sie das Bild Ihrer Wahl vom selben Ort aus platzieren.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“ .
Auf die gleiche Weise können Sie verschiedene andere Inhalte der importierten Seite bearbeiten. Und erstellen Sie die Seite für Ihre Website genau so, wie Sie sich die Verwendung von Avada Builder vorgestellt haben.

Nachdem alles abgeschlossen ist, können Sie oben rechts auf die Schaltfläche „Veröffentlichen“ klicken.
Abgesehen von den oben genannten Anpassungsoptionen können Sie mühelos viele weitere Bereiche Ihrer Website ändern.
Lassen Sie uns damit im folgenden Abschnitt unserer Überprüfung zum Support-Service des Avada-Themas übergehen.
G. Avada-Designunterstützung
Ein weiterer Faktor, über den Sie bei der Verwendung eines Themas nachdenken sollten, ist der angebotene Kundendienst oder Support-Service.
Obwohl Avada ein einfach zu verwendendes Thema ist, können Sie bei der Verwendung auf bestimmte Probleme stoßen. Deshalb ist das Support-Team so wichtig.
Werfen wir also einen Blick auf den Support-Service des Avada-Themes.
Auf Themeforest hat Avada seinen Support-Bereich. Alle häufigen Probleme mit diesem Thema sind hier aufgelistet, zusammen mit Links zu Lösungen.
Darüber hinaus enthält es eine umfassende Dokumentationsreferenz. Es stehen zahlreiche Wissensdatenbanken zur Verfügung, um detailliert und umfassend mehr über dieses Thema zu erfahren.

Sie können sich auch die vielen Video-Tutorials ansehen, wenn Sie daran interessiert sind, per Video zu lernen.
Darüber hinaus können Sie auch ein Ticket für sofortige Hilfe einreichen, wenn das Problem dringend ist. Dazu müssen Sie zuerst ein Support-Konto erstellen. In dieser Dokumentation finden Sie einen schrittweisen Prozess.
Ohne Zweifel können Sie sich auf den Support-Service von Avada Theme verlassen.
Lassen Sie uns damit zum nächsten Teil dieser Überprüfung des Avada-Themas übergehen.
H. Preise für das Avada-Thema
Bis jetzt haben Sie vielleicht gewusst, dass Avada ein Premium-Thema ist. Das bedeutet, dass Sie eine bestimmte Gebühr zahlen müssen, um es zu nutzen. Jetzt ist es an der Zeit, in diesem Teil der Avada-Rezension zu überprüfen, wie viel Sie das Avada-Thema mindestens kosten wird.
Auf dem Envato ThemeForest Marktplatz ist das Avada WordPress Theme für 60 USD erhältlich. Dieser Kauf beinhaltet 6 Monate ThemeFusion-Support und alle zukünftigen Theme-Upgrades .

Durch eine zusätzliche Zahlung von 18 US-Dollar können Sie den 6-monatigen Supportzeitraum um weitere sechs Monate verlängern. Infolgedessen haben Sie insgesamt 12 Monate Zeit, um sich bei Problemen mit dem Avada WordPress-Theme an den Entwickler zu wenden.
Lassen Sie uns jetzt zum nächsten Abschnitt unseres Avada WordPress-Theme-Reviews übergehen.
I. Vor- und Nachteile des Avada-Designs
Sie sollten sich aller positiven und negativen Aspekte eines Themas bewusst sein, bevor Sie sich dafür entscheiden. Vor diesem Hintergrund haben wir einen Überblick über die Vor- und Nachteile des Avada-Themas zusammengestellt. Werfen wir einen Blick auf diesen Abschnitt des Avada-Theme-Reviews.
Vorteile des Avada-Themas:
- Mehrzweck-WordPress-Theme, mit dem Sie problemlos jede Art von Website erstellen können.
- Ein leistungsoptimiertes Theme für einen reibungslosen und gesunden Betrieb Ihrer Website.
- Vollständig konform mit den Richtlinien für barrierefreie Webinhalte. Dadurch wird sichergestellt, dass Ihre Website für ein breites Publikum zugänglich ist.
- Bietet Avada Live, damit Sie zur Anpassung nicht zwischen Front- und Backend hin und her wechseln müssen.
- Kommt mit einem eigenen Seitenersteller, dh Avada Builder, um schöne Seiten für Ihre Website zu erstellen.
- Bietet schöne und optisch ansprechende Demoseiten, ohne dass die Website von Grund auf neu erstellt werden muss.
- Enthält verschiedene Premium-Plugins, die für zusätzliche Funktionen gebündelt sind.
- Dieses Thema reagiert vollständig und funktioniert auf jedem Gerät.
- Retina-fähige Funktionen, damit Ihre Website auf hochauflösenden Geräten unglaublich scharf und gestochen scharf aussieht.
Nachteile des Avada-Themes:
- Beim regulären Plan gilt eine Beschränkung auf eine Lizenz pro Website.
- Der Premium-Support ist nur für sechs Monate verfügbar. Danach sollten Sie zusätzliches Geld bezahlen.
- Das Avada-Theme hat eine Lernkurve. Die Fülle an Anpassungsoptionen kann für Neulinge überwältigend sein.
J. Avada Theme-Alternativen
Sie müssen sich keine Sorgen machen, wenn das Thema Avada Sie nicht fasziniert. Es gibt einige großartige Alternativen zum Avada-Theme, die an seiner Stelle verwendet werden können.
Lernen wir sie also in diesem Abschnitt der Avada-Theme-Rezension etwas besser kennen.
1. Kadenz
Kadence ist ein vielseitiges WordPress-Theme, das sowohl für Anfänger als auch für Experten geeignet ist. Dieses Drag-and-Drop-Design macht es mühelos, anspruchsvolle Websites zu erstellen.

Genau wie Avada bietet auch Kadence vorgefertigte Demo-Websites an. Und Sie können auch Ihre eigenen anpassen, einschließlich Schriftart, Farbe, Symbole für soziale Netzwerke, Dropdown-Menüs und mehr. Sie können auch die Live-Bearbeitungsoption verwenden, um zu sehen, wie Ihr Design während der Bearbeitung aussieht.
Darüber hinaus haben Sie die vollständige Kontrolle über das Design Ihrer Website. Es stehen verschiedene Layouts zur Verfügung, einschließlich Site-weiter Optionen für Seiten und Beiträge. Darüber hinaus verfügt es über einen einfachen und anfängerfreundlichen Header- und Footer-Builder.
Nicht zu vergessen, es ist ein vollständig auf Gutenberg basierendes Thema, das vom leistungsstarken Kadence Blocks-Plugin unterstützt wird. Das Plugin enthält zusätzliche Blöcke für Ihren Inhaltseditor und ermöglicht es Ihnen, erweiterte Seiten ohne Codierung zu erstellen.
Preisgestaltung:
Das Kadence-Theme steht zum kostenlosen Download im WordPress.org-Theme-Repository zur Verfügung.
Ebenso ist die Premium-Version zu folgenden Preisen erhältlich:
- Kadence Pro Plan: Für 59 $/Jahr erhalten Sie Header-Add-Ons, WooCommerce-Add-Ons und weitere Funktionen. Sie können es auch auf einer unbegrenzten Anzahl von Websites verwenden und erhalten ein Jahr lang kostenlose Upgrades und Support.
- Essential Bundle Plan: Es kostet Sie 129 $ pro Jahr. Und beinhaltet Kadence Theme Pro, Kadence Block Pro, Pro Starter Templates, ein Jahr Support und Updates.
2. Div
Das Divi WordPress-Theme ist ein weiteres Mehrzweck-Theme mit unzähligen Möglichkeiten zum Erstellen von Websites. Es enthält über 800 vorgefertigte Designelemente, mit denen Sie die Website Ihrer Träume erstellen können.

Wichtig ist, dass das Divi-Thema mit einem eigenen Seitenersteller „ Divi Builder “ geliefert wird. Damit ist Divi einer der größten Konkurrenten von Avada. Damit können Sie einfach Dinge im Frontend der Website hinzufügen, löschen und verschieben. So können Sie Ihre Seite in Echtzeit erstellen und die Ergebnisse sofort sehen.
Preisgestaltung:
Dieses Premium-WordPress-Theme ist zu folgenden Preisen erhältlich:
- Jährlicher Zugriff: 89 $ mit Hunderten von Website-Paketen, Produkt-Updates, Premium-Support und unbegrenzter Website-Nutzung.
- Lebenslanger Zugriff: 249 $ mit Hunderten von Website-Paketen, lebenslangen Updates, lebenslangem Premium-Support und unbegrenzter Website-Nutzung.
3. Astra
Astra ist ein beliebtes WordPress-Theme, das schnell, leicht und multifunktional ist. Wichtig ist, dass es in wichtige Seitenersteller wie Elementor, Beaver Builder integriert ist. Dies macht es zu einem der leistungsstärksten WordPress-Themes und zu einem bedeutenden Konkurrenten von Avada.

Neben der Seitenersteller-Integration bietet Astra auch „Ultimate Addons“-Plug-ins an, um die Funktionen für jeden Seitenersteller zu erweitern. Wie zum Beispiel Ultimate Addons für Elementor.
Ganz zu schweigen davon, dass dieses Thema vorgefertigte Vorlagen und Websites für die meisten Arten von Websites enthält. Sie können den Website-Container, die Kopfzeile, die Archive, einzelne Seiten, Artikel, die Seitenleiste und mehr weiter anpassen.
Preisgestaltung:
Astra ist ein Freemium-WordPress-Theme mit kostenlosen und kostenpflichtigen Versionen. Auf WordPress.org steht eine kostenlose Version von Astra zum Download bereit.
Sie können zu den folgenden Preisplänen auf die Premium-Version upgraden:
- Astra Pro Plan: Kostet 49 $/Jahr (239 $ bei lebenslanger Zahlung). Kommt mit einem White-Label, Sticky Header, Mega-Menü und mehr.
- Essential Bundle Plan: Kostet 169 $/Jahr (499 $ bei lebenslanger Zahlung). Es enthält alle Astra Pro-Funktionen, Elementor/Beaver Builder-Addons und über 180 Premium-Startervorlagen.
Vielleicht möchten Sie unsere detaillierte Überprüfung des Astra-Themas lesen, um mehr Einblick zu erhalten.
K. Avada – Beliebtestes WordPress-Theme, aber lohnt es sich? – Unser Urteil
Ihr langes Warten hat also endlich ein Ende! Jetzt ist es an der Zeit, auf Ihre wichtigste Frage zu antworten: Lohnt sich Avada, das beliebteste WordPress-Theme?
Absolut ja! Das Avada-Theme eröffnet eine Welt voller Möglichkeiten zum Erstellen der Website Ihrer Träume . Die Vorteile des Avada-Themes überwiegen einen Bruchteil seiner Nachteile deutlich. Sie sollten ohne zu zögern das Avada-Thema verwenden.
Hey, aber warten Sie, wenn Sie kein Techniker sind, dann ist das Importieren einer Demo-Site die beste Option, die Sie haben. Wenn Sie keine vorgefertigte Website verwenden möchten, sollten Sie bereit sein, etwas Zeit zum Lernen zu investieren!
Kurz gesagt, das Avada-Theme ist eines der vielseitigsten verfügbaren WordPress-Themes . Wir glauben, dass es am besten für Agenturen geeignet ist, die Websites für ihre Kunden erstellen! Oder Einzelpersonen, die eine anspruchsvolle, leistungsstarke Website erstellen möchten!
Wir haben unser Möglichstes versucht, das Avada-Theme in diesem Test von allen möglichen Aspekten zu zeigen. Unabhängig von der Art Ihres Unternehmens können Sie sich also auf dieses Thema verlassen, um Ihre Website zum Laufen zu bringen.
Werden Sie Ihre erste Website erstellen? Kein Grund zur Sorge! Klicken Sie auf die Schaltfläche unten, um auf unsere Schritt-für-Schritt-Anleitung zuzugreifen!
Fazit
Und damit ist unser Avada-Theme-Review abgeschlossen! Wir sind am Ende dieses Übersichtsartikels zum Thema Avada angelangt. Wir hoffen wirklich, dass es für Sie von Vorteil war.
Wenn Sie das Avada-Design verwenden, teilen Sie uns bitte Ihre Bewertung im Kommentarbereich unten mit.
Sie können sich gerne an uns wenden, wenn Sie Fragen oder Bedenken zu dieser Bewertung des Avada-Themas haben.
Sind Sie ein Anfänger, der noch nie eine Website erstellt hat? Wir halten Ihnen den Rücken frei! Lesen Sie unsere Schritt-für-Schritt-Anleitung zum Erstellen einer Website von Grund auf neu – Leitfaden für Anfänger.
Wenn Ihnen unser Avada-Theme-Review gefallen hat, teilen Sie ihn bitte mit Ihren Freunden und Ihrer Familie. Zu guter Letzt folgen Sie uns auf Facebook und Twitter für ähnliche Inhalte.
